Привет! Меня зовут Владимир Храмов. Работаю арт-директором самарской студии «Стилистика».
Статья составлена по материалам доклада на семинаре Битрикса «Формула сайта», прошедшего в Самаре 26 апреля. Основной заявленной темой семинара были интернет-магазины. А значит мы пробежимся по семи самым интересным трендам в визуальном построении современных интернет-магазинов.
Слайдеры
Я очень люблю слайдеры на сайтах (от английского «slide» — «скользить»), поэтому уделю им чуть больше внимания.
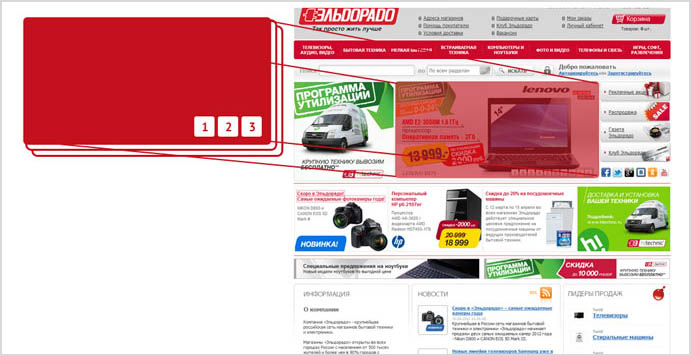
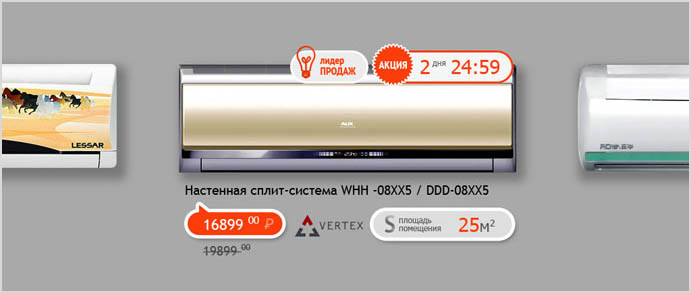
Итак — слайдеры. Они бывают очень разные. Но в большинстве своём их используют на интернет-магазинах для открутки анонсов рекламных предложений.

Такой слайдер дает возможность пользователю остановить ротацию и выбрать конкретный слайд для просмотра.
На деле слайдеры могут быть намного разнообразнее.

Эти слайдеры интересны и хорошо смотрятся, но они всё ещё довольно стандартны. Во многих библиотеках подобные слайдеры представлены уже готовыми модулями.
На мой взгляд, интереснее и эффективнее придумывать слайдеры с измененным сценарием открутки.

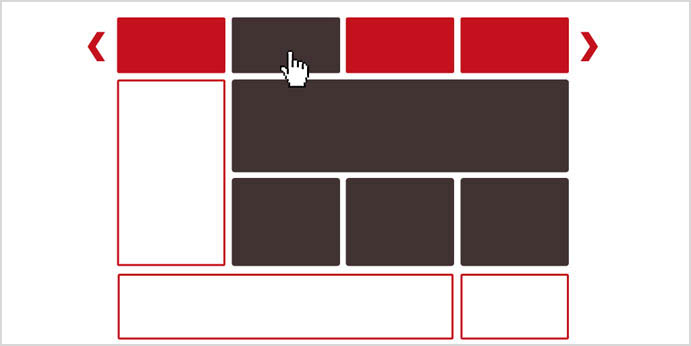
Он представляет собой классическую карусель. Но каждый элемент состоит из двух *PNG файлов, которые двигаются в паре. Управляющими элементами для прокрутки карусели пользователем влево-вправо служат два боковых элемента.


Показ рекламы и спецпредложений — это интересно, но предсказуемо. А ведь можно пойти и дальше!
Знакома ситуация, когда вы заходите на сайт интернет-магазина с целью подобрать фототехнику, а вам всей рекламой стараются продать холодильник?
Почему бы слайдер не сделать управляющим элементом... например для анонсов первой страницы интернет-магазина или его ключевых разделов?

Руководитель Кулаков и партнеры
Идея хорошая, хотя и не очень новая. Вот отличная ее реализация на одном ветеринарном сайте.


E-commerce Видавництво Грані-Т
В принципе, интересные варианты. Но подход автора дизайнерский: «круто», «классно». Где эффективность? Какие проблемы реализации? Особенно много вопросов к последней идее. Для мелкого и среднего магазина — это бессмысленная затея — дорогая реализация, а выхлоп на небольших трафиках будет несущественный.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
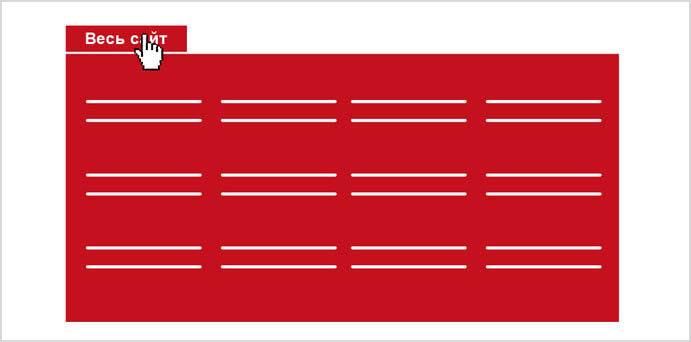
«Весь сайт»
Как обычно выглядит навигация на типовом интернет-магазине?

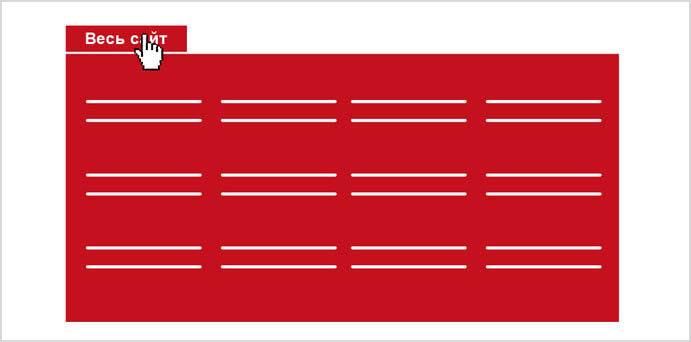
Навигационный сервис «весь сайт» позволяет свернуть меню в один небольшой управляющий элемент, например — кнопку.



E-commerce Видавництво Грані-Т
А это уже полная чушь. Автор не задумывался, почему крупнейшие интернет-магазины мира выглядят так «стандартно»: без наворотов, кучи рекламы, двигающихся во все стороны элементов? Потому, что аудитория плохо оценивает технические изыски — они заставляют напрягать мозг, чтобы разобраться в работе тех. новинки. Поэтому каждый раз, какой бы классной и инновационной не была идея реализации какой-то «фишки», стоит оценить насколько она понятна массе аудитории.

Руководитель Кулаков и партнеры
Ага, а теперь представьте: что увидят посетители, приземлившиеся из Яндекс.Маркета на какую-то внутреннюю страницу сайта (а таких теперь две трети)? Страницу товара — и полное отсутствие каталога! Даже слова такого нет — лишь какой-то невнятный «Весь сайт»... Не очень-то вдохновляет на поиск товаров, а?
Лучше обрежьте что-нибудь лишнее, чем базовые потребности. (А необходимость видеть все категории ассортимента — это базовая потребность покупателя, я настаиваю.) Так что — только полный каталог. Только хардкор.
Парсинг
Итак — парсинг. Немного про термин. Парсинг, в общем понимании — это синтаксический анализ, который автоматически производится скриптом или программой.
В нашем случае мы поработаем над цифрами. На сайтах интернет-магазинов очень много цифр. Цены, скидки, время, даты, курсы валют... И для того, чтобы такие объемы цифр воспринимались комфортно, мы должны показать их в максимально удобном формате.
Нууу, например вот цена в рублях — 108 тысяч 793 рубля 56 копеек. Так она будет прочитана пользователем, но с некоторой задержкой.
Давайте упростим её восприятие! Мы сделаем этой цифре вскрытие парсинг.

А теперь покажем её, отодвинув слегка сотни от тысяч и подняв копейки в верхний регистр — не так уж они и важны при такой цене ;).

Комплекты
Комплекты — очень интересный тренд. Уделим ему некоторое внимание.
Комплект — не тоже самое, что и «сопутствующие товары» в интернет-магазине. Комплект — самостоятельный товар, у него есть цена, на него можно делать скидки и другие маркетинговые махинации ). Но товары, входящие в комплект можно купить и отдельно.
Можно создавать интересные комплекты. Давайте посмотрим как это работает!








И не забудьте подписать, что: * Существует опасность удушения ))))
Вот так наши невостребованные в данный момент товары стали самостоятельным комплектом и прославят наш магазин в рунете трендовым предложением. )) Ну а кто не мечтал стать космонавтом?

E-commerce Видавництво Грані-Т
Есть реальные примеры успешной продажи комплектов несвязанных товаров? Если есть такая проблема, может, стоит задуматься о правильном анализе товарного ассортимента?
Комплекты — это отличный инструмент, но реализуется он иначе.

Руководитель Кулаков и партнеры
Да, разные пользователи действительно видят по-разному одни и те же предметы

Этапность в оформлении заказа
В условиях возрастающей конкуренции на рынке интернет-магазинов самое большое внимание уделяется конверсии. Необходимо удержать пользователя, сделать оформление заказа простым и понятным, позволить посетителю максимально быстро и удобно заказать товары.

Итак, посмотрим, что есть на нашем скрине?
- В первую очередь — понятная очередность этапов оформления заказа
- Номер телефона (или он-лайн консультант), чтобы задать свои вопросы
- Возможность ввести логин-пароль (можно и под аккаунтом соцсетей) или зарегистрироваться (можно и без регистрации)
- Содержимое нашей корзины
- Кнопка «Купить в один клик» (быстрая покупка)
- Данные пользователя первого этапа. Только e-mail или телефон. Всё что нам нужно для связи с ним менеджера ;)
- Ну и понятная кнопка перехода к следующему этапу (никаких «далее» и «ок»).

E-commerce Видавництво Грані-Т
Тут есть ошибки:
1. Явно указанный телефон, который подмывает вместо заказа через сайт, заказать по телефону, в чем инет-магазин не заинтересован.
2. А еще я запутался, когда что вводить, и как мне оформить покупку среди нескольких предложений сделать заказ? И чем отличаются контактные данные от персональных?
3. Быстрый заказ обычно оформляется на странице товара, там это более востребовано.

Руководитель Кулаков и партнеры
Мысль про этапность — правильная. Как в анекдоте: спустимся не спеша... Только на приведенном скриншоте смешались в кучу этапы, телефоны, «Купить в 1 клик» и регистрация. Что такое «Зарегистрироваться» — разве это не подразумевает ввод контактных данных?
Смотрите: если посетитель попал на эту страницу, значит, он уже вышел на финишную прямую. Не надо его отвлекать! Дайте ему ОДНО хорошее, правильное — с точки зрения бизнеса — действие. (На мой взгляд, таким действием должно быть как раз «Купить в 1 клик», точнее, «Купить без регистрации»).
Про постепенное вовлечение, поэтапную регистрацию почитайте на Хабре. Ну а уж если говорить о «быстрой» регистрации, то как это сделать, прекрасно описано в статье на CMS Magazine.
Эмоциональные фильтры
Современные интернет-магазины дают нам достаточно широкий выбор узких фильтров для поиска товаров. Но что делать, когда постоянно возрастает количество неподготовленных пользователей ? Есть ли у человека достаточно времени, чтобы профессионально разбираться в каждой товарной группе?

Большое количество узких технических терминов в итоге заводит неподготовленного пользователя в тупик. И тут совершенно необходима альтернатива! Нужны эмоциональные фильтры, которые помогут посетителю принять решение о выборе товара. Я знаю, как относится подготовленная аудитория к таким «блондинкам» )). Но у них есть деньги, а они нам нужны ;)


E-commerce Видавництво Грані-Т
Где оговорки на аудиторию сайта? Где оговорки на то, что большинство все же разбирается в технических терминах, как тогда соединить «эмоциональные» фильтры и технические (списки фильтров станут огромными)?
Если мы говорим о решение проблемы выбора товара, то надо исходить не из эмоций, а из потребностей в быстром решении вопроса покупателя: фильтровать товары по критериям, которые задает для себя покупатель при покупке: к примеру, я не разбираюсь в фотоаппаратах, но хочу себе недорогой полупрофи, чтобы фото были ярче, чем у мыльницы, а управление настройками было простым и понятным. Как-то так.
Форматы времени
В повседневной жизни мы привыкли говорить о времени относительно чего-то. Это начало события, время суток или календарный день, число.
Вроде всё понятно. Скидка — 25%. Но появляется уйма вопросов:
- 25% до
14-го... а потом тоже скидка? - Пятый месяц — это... надо посчитать.
- А какой сейчас месяц?
14-ое число... это включительно?- Хм... а
14-ое число это же суббота или пятница?
Все вопросы остаются без ответа, а времени выяснять как правило совсем нет. Может пойти посмотреть на другом сайте? Вот так теряются покупатели интернет-магазина!
Вроде бы тоже самое, но показано по-другому! ... и вы ещё успеваете отдать деньги до закрытия офиса!!! ;)

E-commerce Видавництво Грані-Т
Тут все логично, но это не тренд, а здравый подход к созданию эвента. Я бы даже сказал копирайтинг.
Спасибо, что читали-смотрели. С удовольствием постараюсь ответить всем в комментариях )
Владимир Храмов.

CEO & Founder в E-Commerce Technology
Тренд первый - Слайдеры можно, пожалуй, отнести скорее к трендам 2009 года, когда они стали массово появляться у многих. Почти сразу можно было перематывать на конкретный слайд. Не соглашусь, что в 2012 году это можно считать трендом вообще, скорее отраслевой стандарт.
А вот тренд "Весь сайт" относительно свежее явление и массовый характер начинало приобретать в прошлом году, но в России быстро остановилось. На западе уже тоже ближе к отраслевому стандарту.
Про третий тренд в статье ничего сказать не могу, т.к. давно не видел копеек в интернет-магазинах. Это скорее характерно для буклетов об акциях розничных продуктовых сетей.
Давно и очень хорошо продаются "Народные комплекты" в интернет-магазинах горных лыж, сноубордов и прочего инвентаря, который собирают отдельно. Только на комплект, как правило, дают еще скидку. В итоге покупатель получает выгодное готовое решение, о чем в статье не указано.
Этапность в оформлении заказа, пожалуй, тоже отраслевой стандарт, не следовать которому скорее дурной тон, а следовать - вовсе не быть в тренде.
Указанные "эмоциональные фильтры" давно существуют в виде тегов. Массовый характер начали приобретать практически одновременно со слайдерами.
Последний тренд я так и не понял.
Руководитель в Circlenode
По опыту компании могу сказать, что разработка интернет-магазина это абсолютно не поддающийся шаблонам процесс, набор технологий — да, но шаблоны, готовые решения по предоставлению контента — никогда. Связано это с тем, что имеется абсолютно различимая специфика продаваемого товара, а как следствие, различение формата предоставления этого товара, а так же огромную роль играет количество SKU и их различие (Одна футболка, но сорок два варианта принта на ней или один и тот же видео-регистратор, у которого разное количество памяти на борту).
Я полностью согласен со всем в статье, но хочу добавить к возможному обсуждению вопрос относительно зачёркнутой цены и новой, которая проще показывает пользователю выгоду скидки, так как 25% скидки на товар, который стоит 16 999 рублей — это ... Верно, это новая цена, которую узнают только те, кто посчитают эту цифру, и соответственно корректней давать пользователю новую цену в виде конечной суммы с указанием объёма скидки для наглядности. Уверен, что таких примеров можно привести гораздо больше, но мой пример-дополнение — это первое, что сразу пришло в голову.
Отрадно, что самарские компании, которые занимаются веб-разработкой, пишут такие познавательные и во всех отношениях приятные статьи. Спасибо!
Юзабилист в Aweb
Первый тренд (слайдеры), который очень нравится автору, хорошо описан, даны действительно работающие рекомендации. Главное — не подходить шаблонно к этому элементу и расходовать экран до сгиба (550px) с умом.
Второй тренд уже не столь хорош для рынка СНГ, где пользователи еще не так «прошарены», как на западном рынке. Реализация такой навигации несложная, но качественная работа встречается редко. А если учесть, что пользователь может быть не подготовлен, следует задуматься над использованием такой навигации.
Третий тренд, можно сказать, позаимствован из оффлайн-торговли, где копейки прячут и обычно продают товары за 3999 рублей, ну и психологически это все равно продолжает восприниматься как три тысячи, а не четыре. Полезное и рабочее представление цены.
Четвертый тренд хорошо описан, к тому же взят отличный пример, но обычно еще дают скидку на комплект, чтобы посетитель экономил на покупке и проще расставался с деньгами, даже если ему и не нужен этот комплект.
Пятый тренд и шестой тренды — это просто бальзам на душу, т.к. редко у кого можно найти по настоящему хорошую работу, проделанную в рамках этих трендов, а они являются решающими при покупке.
И, конечно же, седьмой тренд — временные рамки: «Ограниченное количество», «Только для вас», «Скидка только в этот день», в 80% подействует на посетителя.
Подводя итог: Владимир прошелся по всем интересным и стоящим внимания трендам, было интересно читать.
Дизайнер в AdvertPRO
Безусловно, интересная статья. Что могу добавить от себя по приведенным трендам:
Тренд «Слайдеры». Неоднократно наблюдал тенденцию, когда слайдер, расположенный на главной странице сайта, занимает почти весь первый экран (особенно этим грешат магазины одежды). Такого следует избегать, так как площадь первого экрана можно задействовать куда более рационально. Прекрасное замечание, что слайдеры должны учитывать интересы пользователей и предлагать им те рекламные предложения, которые потенциально могут им быть интересны.
Тренд «Весь сайт». Безусловно, удобно. Всё меню в одну кнопку не уберешь, а вот представление различной второстепенной информации можно вполне ограничить именно этим меню.
Тренд «Комплекты». На мой взгляд, это не тренд дизайна, а интересный маркетинговый приём, который вполне может прибавить популярность магазину. Только вот стоимость комплекта должна быть не суммой цен каждого входящего в него товара, а несколько ниже. Чтобы потенциальный покупатель был мотивирован к покупке еще и более низкой ценой.
Тренд «Этапность в оформлении заказа». Я бы объединил «Контактные данные» и «Персональные данные» в один этап — имя, телефон и адрес электронной почты. И количество этапов уменьшится, и не придется требовать у пользователя телефон «до знакомства».
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Руководитель Кулаков и партнеры
Чрезмерно новаторский дизайн отвлекает на себя ресурс внимания пользователя — а никакой ресурс, как известно, не является бесконечным. Несколько секунд, потраченные на интерактивные игры, на самом деле минусуются из общего времени, которое посетитель потратит на сайте. Является ли это задачей бизнеса? Видимо, нет.