Это третья из восьми статей в серии, где собраны выводы исследования юзабилити платёжных форм, проведённого нами в 2011 году, и сравнительного анализа сайтов ста крупнейших интернет-магазинов 2012 года.
Во время исследования юзабилити платёжных форм мы обнаружили, что многие испытуемые не задумывались о безопасности, пока дело не доходило до ввода данных кредитной карты. В то же время, мы сделали ещё одно, более интересное, наблюдение: несколько участников отзывались об отдельных частях платёжной формы как о «надёжных» и «ненадёжных».
Например, секции платёжной формы с иконками и знаками защиты, текстовыми и прочими усилениями воспринимались как более надёжные, а лишённые визуальных символов секции вызывали меньше доверия — несмотря на то, что все эти поля были частями одной формы и располагались на одной странице. С технической точки зрения между ними нет никакой разницы, так как все поля на HTTPS-странице одинаково зашифрованы. Как бы то ни было, большинство людей этого не понимают и воспринимают одни части платёжной формы как более надёжные, а другие — как менее надёжные вопреки всякой логике.
Добавив визуальные символы (такие как рамки, фон и иконки защиты) к полям с данными кредитной карты, вы можете сделать настораживающие поля более надёжными и облегчить покупателям ввод информации.
89% сайтов пренебрегают методами визуального усиления
На апрель 2012 года подавляющее большинство (89%) крупнейших интернет-магазинов не усиливали поля с данными кредитной карты с помощью визуальных средств. Хотя основная масса сайтов использует на странице оплаты знаки (SLL, «Защита от хакеров» и им подобные), эти знаки и пояснения располагаются далеко от полей, как правило, в боковой панели, наверху страницы или в подвале.
Только 11% сайтов немного усилили поля, настораживающие пользователей, заключив их в воображаемую оболочку, либо расположив рядом с ними знаки защиты. Давайте посмотрим, в чём они оказались правы.
Примеры сайтов, использующих визуальное усиление полей ввода (таких 11%)
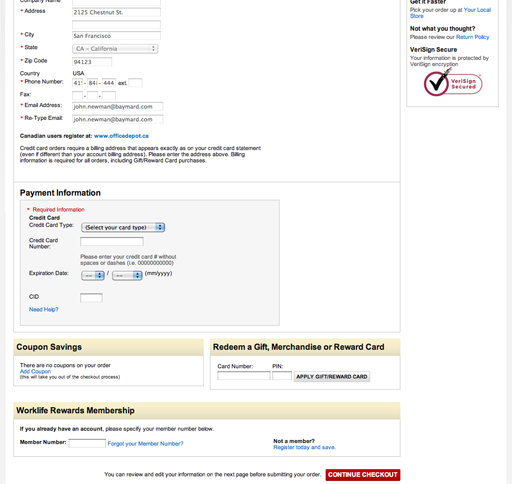
Один из способов сделать настораживающие пользователей поля внешне более надёжными — заключить их в защитную оболочку. Для этого можно использовать рамки, тени, цвет фона и другие элементы визуального оформления, которые позволят отдельной части формы казаться «укреплённой». Примером тому служит страница Office Depot:
|
В Office Depot для чёткого разделения полей с данными кредитной карты и обычных полей использовали серый фон и рамку (нажмите на изображение, чтобы его увеличить).
|
 |
Важно отметить, что если вы используете подобный стиль в других частях формы для обычных полей, это может помешать добиться необходимого уровня защиты нужных полей в глазах покупателей. Поэтому для достижения эффекта визуальной герметичности ячейки с данными кредитной карты (или любые другие поля, к которым пользователи относятся особенно щепетильно) должны чётко выделяться и быть не похожими на остальные.
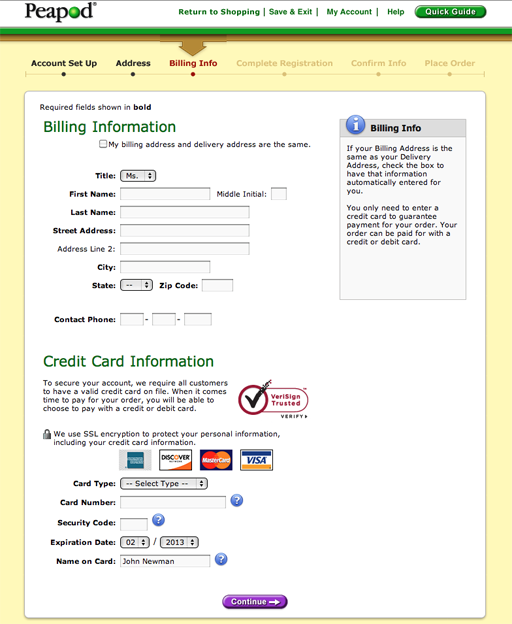
Что касается размещения знаков защиты, доверие пользователей поможет завоевать расположение их вблизи полей с данными карты. Peapod — отличный тому пример:
|
В Peapod прямо над полями с данными карты расположили знак VeriSign, указывающий, что степень защиты этих полей проверена и подтверждена (нажмите на изображение, чтобы его увеличить).
|
 |
Располагая знаки защиты в непосредственной близости к полям карты, вы напоминаете покупателям о защищённости формы именно тогда, когда они впервые об этом задумываются — стратегически верное решение, способное убедить беспокойного клиента. К тому же, располагая их рядом с полями, а не где-либо в шапке или подвале сайта, вы подчёркиваете, что знак VeriSign относится именно к этим полям (пусть с технической точки зрения это и нелогично).
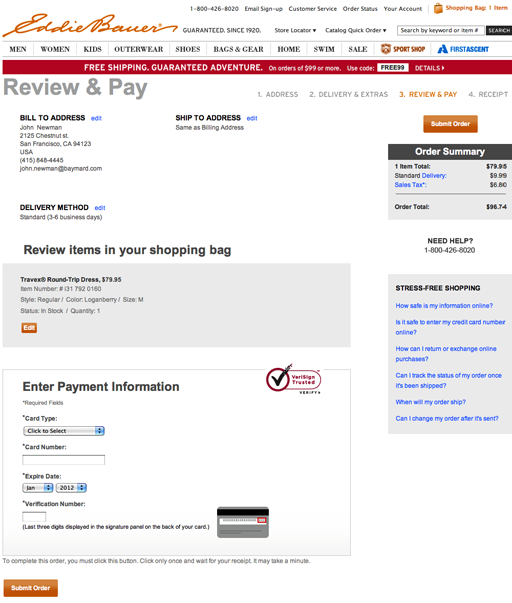
Лишь на одном сайте из ста (на сайте Eddie Bauer) догадались использовать оба способа усиления: заключение в оболочку и добавление знаков защиты, расположенных рядом с полями карты.
|
На сайте Eddie Bauer используют визуальные ограждения полей с данными кредитной карты (рамка и фоновый градиент) и располагают знаки защиты рядом с закрытой формой.
|
 |
Техническая защита против внутреннего чутья
Технически, защита сайта Eddie Bauer ничем не отличается от защиты 89% крупнейших интернет-магазинов, которые не стали визуально усиливать свои формы. Однако проектируя страницу оплаты, следует помнить, что большинство покупателей не разбираются в принципах работы онлайн-форм, проверке на уязвимость или уровне защищённых сокетов (SSL, Secure Socket Layer). Вместо этого, решая, можно ли доверять сайту, клиенты полагаются на внутреннее чутьё.
К счастью, как вы могли заметить, повысить уровень защиты настораживающих полей довольно просто: достаточно заключить поля в воображаемую защитную оболочку с помощью рамки и фона и расположить рядом знаки безопасности.
Оригинал: http://baymard.com/blog/visually-reinforce-sensitive-fields
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.





Руководитель отдела проектирования и дизайна в РосБизнесКонсалтинг
Все верно, полностью согласен с автором и мои практические наработки позволяют подтвердить приводимые в статье гипотезы и использовать их как данность.
Вместе с тем, иногда бывает так, что разработчик сайта перегибает палку. Нужно сто раз подумать, прежде чем писать сразу под формой емейла и пароля «мы не храним ваш пароль». Как это ни смешно, но чересчур сильное привлечение внимания к проблеме безопасности и выпячивание данного факта наружу почти всегда работает хуже. Люди начинают задумываться и размышлять, а дизайн конверсионной страницы должен вызывать обратный эффект. Все это напоминает старый анекдот:
В столовой на грязной шторе висит объявление: «руки о шторы не вытирать!»
«А это идея!», — думают люди и, конечно же, вытирают руки.