Веб-дизайнеры и менеджеры проектов часто задаются вопросами: Что интересного происходит на рынке? Какие решения достойны подражания? Как запомниться интернет-пользователю? Что именно делает эффективные сайты эффективными? Как компактно упаковать обширный функционал в удобный для пользователя интерфейс? Какие визуальные фишки находят отклик в сердцах широкой аудитории?
Чтобы ответить хотя бы на часть из них, мы попросили представителей нескольких агентств (AGIMA, Notamedia, Red Collar, R52.RU, Oneway и fuse8) привести примеры наиболее удачных сайтов разных типов и аргументировать свой выбор. Основными критериями оценки выступили качество дизайна и удобство пользователя.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Интернет-магазины

Руководитель отдела дизайна интерактивного агентства AGIMA
Интернет-магазин divan.ru отличает необычная навигация сбоку. Нечасто встретишь, чтобы необычные паттерны успешно работали несколько лет и их не меняли на что-то привычное. Да и в остальном много удобных и красивых решений. Супрематика, как всегда молодцы.

Исполнительный директор Студии Oneway
Когда мне задали этот вопрос, я сразу же вспомнил два недавно запущенных монобрендовык интернет-магазина — www.kfc.ru и ru.benetton.com.
В первом, конечно же, выделяется подача товара на главной — чем популярнее товар, тем он выше и больше. Отличная идея! Таким образом, по наиболее конверсионным товарам конверсия поднимается ещё выше.
Кроме того, сайт сделан очевидно в первую очередь для мобильных устройств, при этом отлично работая и на десктопе. Заказать нужную закуску в два клика — это про новый сайт KFC!
Второй сайт — хороший представитель классического магазина с лёгким дизайном, в котором акцент сделан на товары. Вы не найдёте на нём ничего лишнего — только то, что нужно для поиска и покупки нужной одежды: правильная компоновка товара, умные фильтры, большие изображения. Им одинаково приятно пользоваться как на десктопе, так и на планшете и мобильнике, т.к. он отлично оптимизирован для всех типов устройств.
Благодаря продуманному подходу к e-commerce, продажи Benetton в Рунете сильно растут из года в год.
Вывод: какой бы подход вы ни выбрали — креативный или традиционный, главное — правильно представить свой товар и облегчить для покупателя путь к покупке. Этот рецепт успеха неизменен. Профессионалы в этом помогут.

Креативный директор в Red Collar
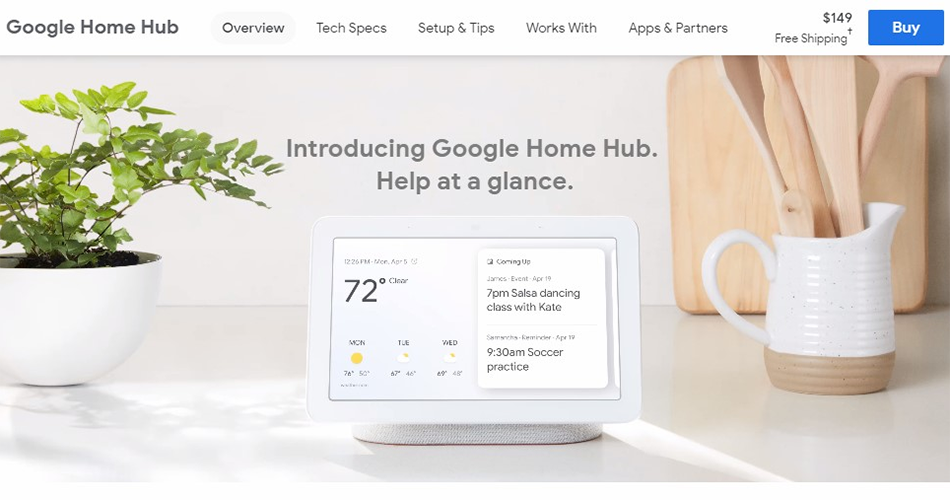
Последнее, что запомнил — сайт Google Store. Сочетает в себе минимализм, красивую анимацию, он чистый, понятный и простой. Здесь хочется что-то купить. Это пример того, что не обязательно добиваться хорошего UX, накручивая эффекты. Иногда хороший UX — это просто эстетика.
Отдельно посмотрите как сделаны продуктовые страницы: каждая как промо-сайт, с крутой вовлекающей презентацией продукта — редкость для магазинов. А все, что любят на российских сайтах ставить часто и крупно — рассрочка, скидки, кнопка «купить» — здесь аккуратно собрано в правом верхнем углу.

Корпоративные сайты

Дизайнер Notamedia
Сайт компании по производству оборудования для идентификации и безопасности в аэропортах access-is.com.
Качественный проект, достойный внимания и похвалы. Сайт большой, интересно по нему побродить, поразглядывать. Обратите внимание на иллюстрации в изометрии.
Сейчас иллюстрации в вебе правят, заменяя собой стоковые фотографии. Изображения могут быть ручными, анимироваными, как в моем примере, минималистичными или детальными, но, однозначно, с ними проект будет выглядеть ярче и обретет свою индивидуальность.

Руководитель отдела дизайна интерактивного агентства AGIMA
Сайт Сбербанка.
В принципе, это самый обычный современный сайт: свободная верстка, смешные 3D иллюстрации, человеческие заголовки. Не без косяков, но аккуратно.
Необычно тут только то, что это самый большой банк страны. Теперь всем клиентам можно его показывать и говорить: «Смотрите, даже Сбер себе позволяет смешные 3D картинулечки. Давайте и вам сделаем».

Арт-директор интернет-компании R52.RU
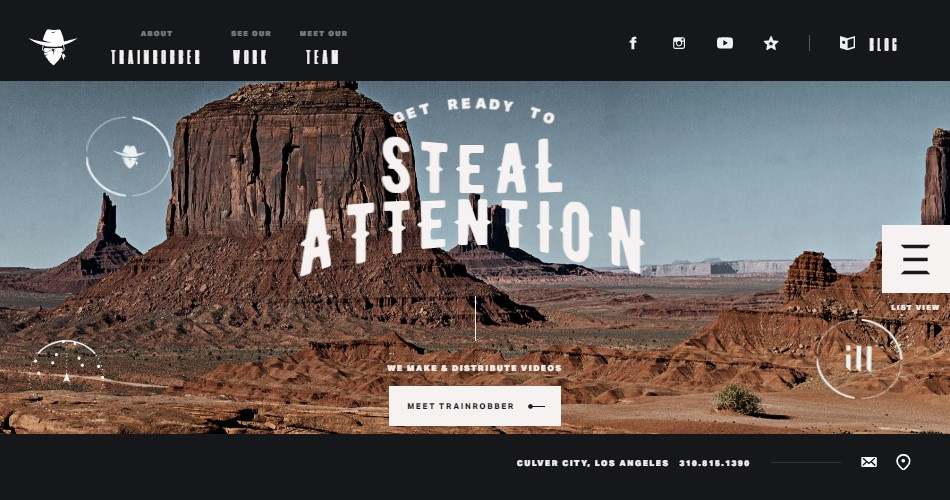
Последние полгода я нахожусь в поиске стилистики нашего корпоративного сайта, поэтому изучила десятки сайтов digital-агентств. Меня очень впечатлил сайт VR-агентства из Лос-Анджелеса Trainrobber.
Сайт отлично отображает специфику работы студии. При просмотре главной страницы возникает ощущение погружения в виртуальную реальность.
Навигация устроена нестандартным образом, но через пару кликов приходит понимание, как все устроено. Дизайн каждой страницы продуман до мелочей. Переход между страницами сопровождается эффектом появления дыма от поезда (оригинальная отсылка к названию агентства). Весь сайт как будто пропитан духом «дикого запада», что вызывает искренний восторг и наслаждение.
А еще эти ребята создают очень крутые рекламные видео. Обязательно посмотрите раздел «Работы».

Промо-сайты

Руководитель отдела дизайна интерактивного агентства AGIMA
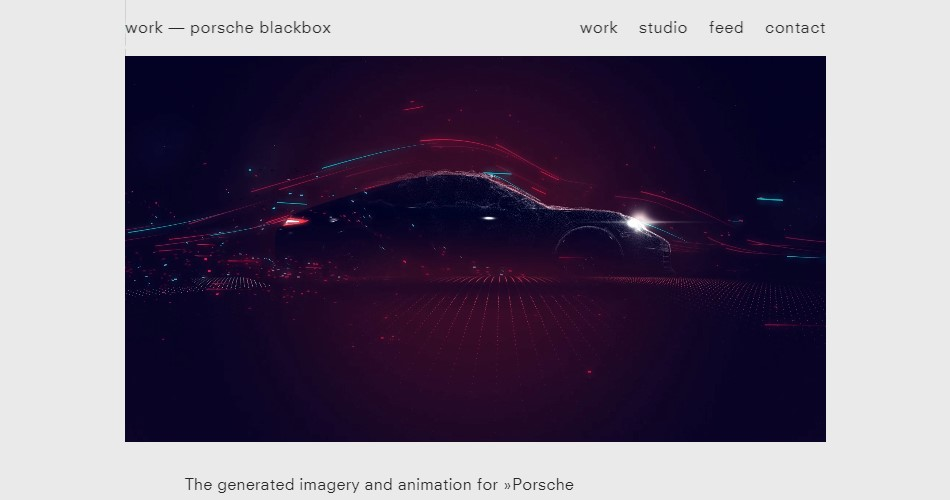
Здесь могу отметить onformative.com/public/porsche-blackbox.
Скоро 5 лет сайту, но смотрится он по-прежнему более, чем круто. И визуально потрясающе, и модная WebGL технология используется к месту и на всю мощь.
Я до сих пор под впечатлением.

Дизайнер Notamedia
Ежегодный рейтинг венчурных инвесторов в России от РВК ratings.rvc.ru.
Лэндинг с приятной анимацией при скролле, красивой цветовой палитрой и необычными иллюстрациями. Очень здорово, что-то спортивно-соревновательное по настроению получилось. При достаточно сдержанной теме финансов такой художественный стиль иллюстраций дополняет и отлично обыгрывает тематику. Даже фотографии обработали под стилистику проекта. Очень цельно.

Порталы и сервисы

Руководитель отдела дизайна интерактивного агентства AGIMA
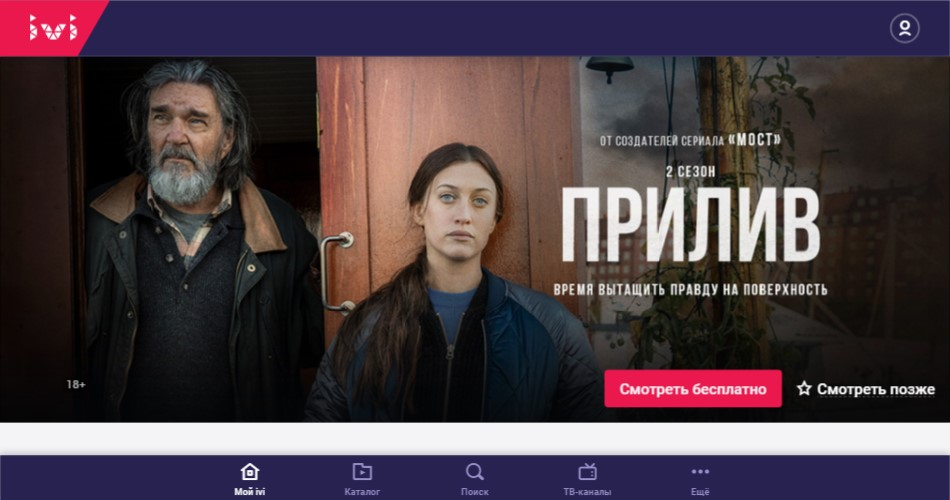
ivi.ru в этом году сильно похорошел. Новый интерфейс, новые иконки и при этом все аккуратно и ненавязчиво эволюционировало со старого дизайна.
Отдельно радует, что команда перенесла дизайн на все устройства и омниканальность заработала с новой силой. В одном и том же интерфейсе ты начинаешь смотреть фильм на смарт ТВ, продолжаешь на телефоне и заканчиваешь на компьютере.
При этом на всех устройствах одинаково удобно управлять, находить, смотреть.

Директор веб-студии fuse8.ru
ДомКлик от Сбербанка. В прошлом году я выбирал квартиру в сервисе ДомКлик. Сперва пользовался только веб-интерфейсом, а позже установил приложение и на смартфон. Это оказалось очень удобно. Не удивлен, что «ДомКлик» занял первое место в своей категории на «Рейтинге Рунета 2018».
Что мне понравилось:
Выбор квартиры
В ДомКлике ты выбираешь квартиры, которые предварительно одобрены для ипотеки. Это облегчает жизнь покупателю.
Работа с документами
Не нужно постоянно ездить в банк и сидеть в очереди. Все документы сканируется и загружается напрямую в «ДомКлик». Если чего-то не хватает, сервис об этом сообщит.
Наглядность процесса
До самого момента выхода на сделку ты понимаешь, на каком этапе находишься: в сервисе есть информация о том, когда будет принято следующее решение, что нужно сделать покупателю и чего ждать от банка.
Удобство коммуникации
В приложении есть чат, в котором можно задать вопрос личному менеджеру. Вся история общения сохраняется.
Интеграция со Сбербанк Онлайн
Если авторизоваться в ДомКлик через Сбербанк Онлайн, не придется придумывать новые логин и пароль. А необходимая информация из Сбербанк Онлайн автоматически подгрузится в ДомКлик.

Сайты-визитки

Руководитель отдела дизайна интерактивного агентства AGIMA
pixelmator.com. Очень нравится коммуникация: сразу все четко и понятно. Чистая верстка — никаких лишних украшательств, все по делу, и выглядит прекрасно.
okalpha.co. Наверное, кто-нибудь его приложит в качестве примера, но мне все равно нравится этот брутальный проект с немного сумашедшими текстами и приятными анимациями.
plan8.se. Здорово, когда идея полностью передается минимальными средствами. Тут всего 3 экрана, но сразу четко понимаешь, чем ребята занимаются, и чем они круты. А еще звук здесь к месту.

Приведенные выше примеры лишний раз доказывают, что качественный веб-дизайн позволяет не только решать конкретные проблемы пользователя и работать на узнаваемость бренда, но и обеспечивает актуальность проекта на несколько лет вперед.
Большинство из сайтов, упомянутых спикерами соответствуют следующим дизайн-трендам:
-
дикий, безбашенный креатив уступает место сдержанным концепциям, главной задачей которых является скорость «считывания» информации пользователем и удобство совершения целевого действия. Исключение — промо-сайты;
-
умеренная динамика (реакция сайта на курсор, анимация фона или заголовков) пойдет на пользу практически любому проекту;
-
чем сложнее устроен сайт, тем минималистичнее визуалы;
-
необходимо структурированно и сжато ознакомить посетителя с возможностями сайта или особенностями предложения? Инфо- и видеографика по-прежнему рулят!
-
фан, мемы и юмор — отличные помощники в ситуациях, когда необходимо привлечь внимание к новому бренду или повысить лояльность клиентов к излишне официозному/строгому проекту;
-
минимализм имеет право быть ярким и разноцветным.
Среди трендов, имеющих отношение к выполнению бизнес-задач заказчиков сайтов, особо можно выделить три:
-
чем больше своих проблем пользователь сможет решать на одной площадке — тем чаще он будет на нее заходить;
-
вне зависимости от того, каким образом пользователь попал на сайт, буквально в течение 30 секунд он должен понять, что полезного для себя он может получить на нем и что нужно для этого предпринять;
-
все переходы на другие сайты или сервисы должны происходить максимально незаметно и комфортно для пользователя.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Дизайнер Notamedia
Магазин серверов и комплектующих Servermall. Брутально, технично, смело. Сайт напоминает простой честный разговор двух сисадминов. Разделение на блоки, и сетка на фоне хорошо поддерживают структуру и организуют пространство. Приятные «компьютерные» фишки: анимация заголовков, реакция пунктов меню при наведении, поиск в стиле командной строки и даже стиль изложения текстов, — все очень гармонично и стильно.