Раньше мы, как и многие другие агентства, разрабатывали интернет-проекты, используя самописную CMS. Наверно, все веб-студии прошли через этот мучительный процесс и почти все осознали, что поддерживать и развивать свою собственную CMS сложно, дорого и невыгодно. Так случилось и с нами.
Мы решили выбрать одну из существующих платформ и попробовать поработать с ней. На тот момент лучшим вариантом казалась CMS Битрикс. Однако через некоторое время нам стало не хватать заложенного в Битрикс функционала, а разработка собственных уникальных компонентов под каждый проект оказалась невыгодной и трудозатратной. Поэтому нужна была альтернатива, и мы вернулись к поиску.

К необходимому нам инструменту мы предъявляли несколько важных требований:
- с помощью него мы должны иметь возможность создавать качественные решения,
- он не устареет через 2 года,
- с ним сможет работать любой веб-программист.
Сложность заключается в том, что какое-то одно решение не может сочетать в себе все полезные свойства. Мы поняли, что не получится остановиться только на каком-то одном фреймворке или одной CMS, поэтому пока выбрали два варианта: CMS Drupal и Yii Framework. Конечно, это временная остановка. Мы продолжаем следить за развитием продуктов и смотреть, что нам ещё может подойти.
Про Drupal, пожалуй, написано немало, поэтому сегодня речь пойдет об Yii и нашем первом опыте разработки на нем.
Фреймворк или CMS. Отступление
Стоит, наверное, пояснить, в чем разница между фреймворком и CMS.
Если пытаться найти плюсы и минусы при их сравнении, то скоро станет ясно, что это всё равно, что сравнивать тёплое и мягкое. Это разные инструменты и предназначены они для разных задач.
CMS задаёт архитектуру, в рамках которой нужно работать. Если нет какого-то модуля, его необходимо будет реализовать, а написание модуля для CMS — это всегда не самая лёгкая работа. Часто приходится писать не новый функционал, а отключать лишний. Ведь разработчики CMS стараются создавать максимально универсальные модули, снабжают их множеством функций и настроек. Но даже при таком разнообразии всегда чего-то не хватает, а какой-то функционал, наоборот, создаёт проблемы.
С фреймворками дело обстоит совсем иначе. Единственное, что они все предписывают, это использование так называемого
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Почему Yii?
Как выбрать определенное решение среди множества подобных? Очевидно, придется определиться с критериями выбора.
-
Для нас это должен быть современный и динамично развивающийся фреймворк.
-
Он должен быть популярен, чтобы не было проблем с поиском расширений, модулей и помощи в сети.
-
Он не должен быть слишком сложным, так как у нас работают не только senior-developers, но есть и постоянный приток junior’ов, которые должны максимально быстро вливаться в рабочий процесс.
-
Вряд ли кто-то будет спорить, что современный фреймворк должен быть производительным и позволять создавать безопасные проекты. Производитель должен его поддерживать, документация должна быть полная и понятная.
Нами рассматривались Kohana, Zend, Symfony и Yii. При выборе фреймворка были сразу отброшены слабо поддерживаемые и малоизвестные фреймворки.
Kohana нам не подошла из-за несовместимости со стандартами кодирования. Фреймворк довольно простой, и в одном из наших проектов используется. Но в Kohana принят синтаксис under_score, а мы оформляем код в соответствии со стандартами PSR, то есть camelCase.
Zend и Symfony — очень сильные фреймворки, так как предоставляют множество возможностей, но при этом довольно сложны в изучении. Это так называемый enterprise-уровень. Плюс этих фреймворков в том, что можно использовать их отдельные компоненты в своих проектах. Мы, например, использовали некоторые компоненты Zend в наших проектах на CMS Битрикс.
Yii подошёл нам лучше всего. У него довольно низкий порог входа, то есть он прост в изучении, у программиста не займёт много времени начать на нём работать. Кроме того, если какого-то функционала не хватает, всегда можно использовать сторонние модули или даже компоненты от Zend и Symfony.
Преимущества и недостатки разработки на Yii
У всех решений есть свои минусы.
Первое, с чем мы столкнулись, это необходимость полностью менять подход к разработке. Нельзя просто сделать какую-то часть проекта, реализовать просто отдельно стоящий модуль. Сначала необходимо создать структуру БД, создать административную панель с базовым функционалом и реализовать некоторые другие базовые вещи, которые есть почти в любой CMS по умолчанию. На эти задачи потребуется время.
Во-вторых, несмотря на огромное количество сторонних расширений, активно поддерживаемых и полезных не так много. Приходится очень аккуратно выбирать и всегда убеждаться на практике в том, что это расширение поможет решить задачу, а не добавит новых проблем.
Но у Yii гораздо больше плюсов.
Например, для Yii написано множество расширений, позволяющих использовать Yii вместе с CSS-фреймворком Bootstrap. Самые крутые — это Yiistrap и набор дополнительных виджетов Yii Wheels. Если взять шаблон для админки, написанный с использованием Bootstrap, то программисты без помощи дизайнеров и верстальщиков смогут сразу создать отличный интерфейс для управления системой. Все элементы уже созданы, нужно просто брать их и собирать админку, как дом из кирпичиков.
В итоге мы получили мощный, производительный инструмент, с которым могут работать все программисты. Кстати, по тестам на производительность Yii занимает лидирующую позицию среди наиболее популярных фреймворков. Посмотреть результаты тестов и почитать о том, как они выполнялись можно здесь.
Первый опыт
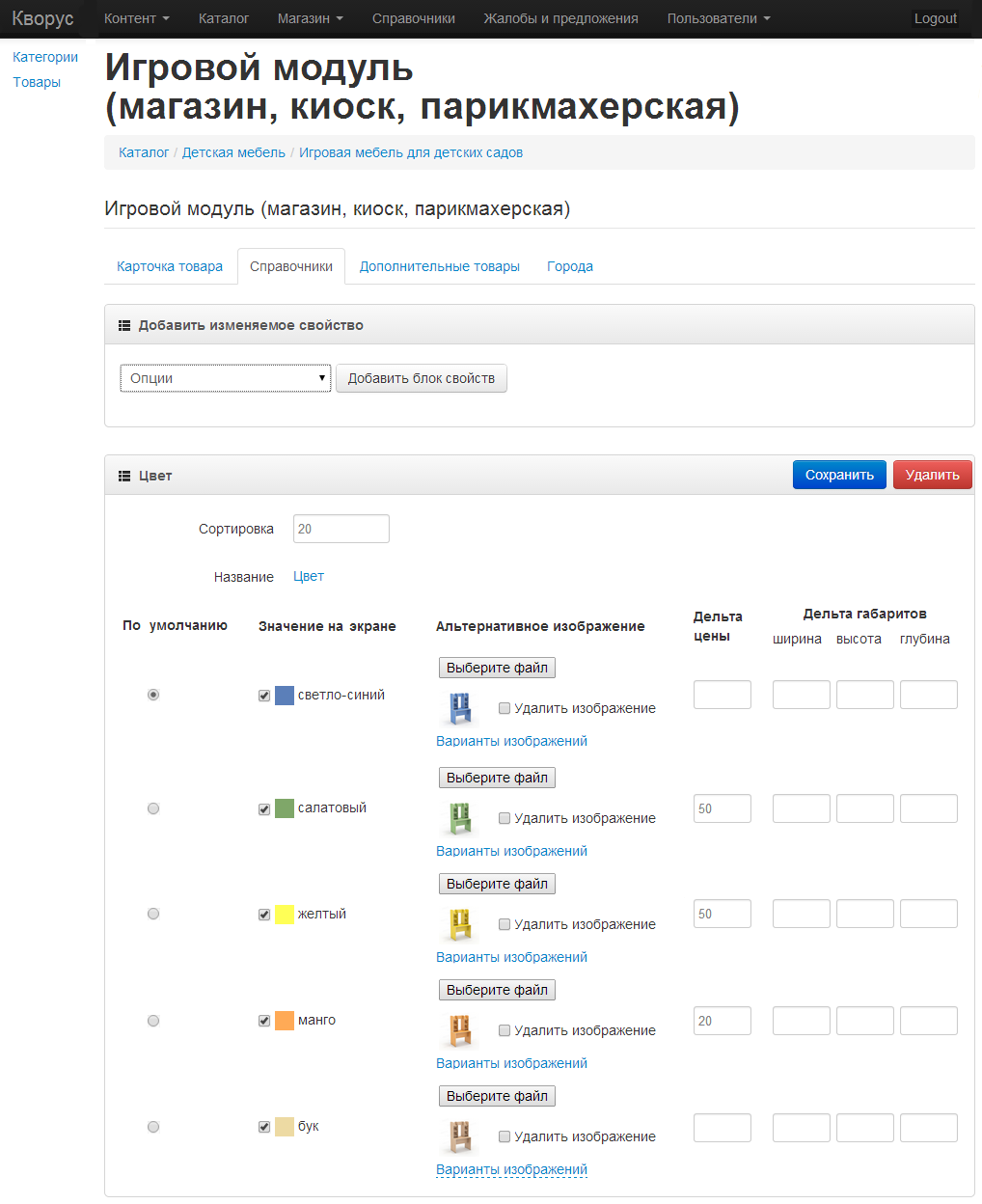
У нас есть клиент Кворус (российский поставщик школьной мебели), для которого необходимо было создать удобную онлайн-систему для заказа мебели. Казалось бы, всё просто! Делаем интернет-магазин, берём Битрикс, правим шаблоны и всё готово. Но Битрикс тут не подошёл из-за одного маленького нюанса.
Все товары системы имеют множество зависимых друг от друга свойств, которые можно представить в виде вложенных друг в друга справочников, покупатель буквально создает свою собственную конфигурацию товара, которая в реальности может быть произведена. Например, выбираем стул, от материала обивки зависит набор её цветов, а от цветов обивки в свою очередь зависит цвет металлокаркаса и т.д.

Есть проекты, которые нет смысла даже пытаться делать на готовой CMS.
Например, в одном из наших последних проектов, сайте зрительского клуба Цирковой и театральной компании «Аквамарин», требовалось реализовать несколько эксклюзивных модулей (накопление и операции с баллами, клубными картами, генерация различных сертификатов и поручений), а также выполнить интеграцию сразу с несколькими сторонними системами (билетный сервис компании, сервис email-рассылок, sms-рассылок, база КЛАДР).
Выбор Yii в качестве платформы помог нам написать качественный код и избавил от необходимости долго и нудно «допиливать напильником» уже готовое, но не подходящее под наши нужды решение.
Кстати Yii подходит не только для нестандартных проектов.
Допустим, необходимо создать лэндинг. Как правило, лэндинг состоит только из HTML и Javascript. Но иногда нужно вставить туда форму с последующей обработкой на сервере. Реализация форм на Yii настолько проста, что даже при решении таких элементарных задач видна ощутимая польза от использования этого фреймворка.
Заключение
Конечно, мы не отказываемся от использования и поддержки других платформ. Есть проекты, которые просто обязаны быть написаны на CMS. Например, типовой интернет-магазин с 1С-интеграцией проще сделать на CMS Битрикс, а блог — на Drupal. Но мы чаще всего работаем с нетривиальными и очень амбициозными задачами, связанными с решением конкретных проблем бизнеса наших клиентов и построением новых процессов, нередко требующими уникального и качественного подхода, поэтому Yii для нас стал незаменимым помощником.
Оригинал: http://www.internet-design.ru/blog/first-experience-yii/
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



