Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
От автора
Это первая статья из пилотной серии статей про электронную коммерцию. Настраивать будем коммерцию в Google Analytics и в Яндекс Метрике, а заодно познакомимся с Google Tag Manager.
В интернете много руководств по настройке электронной коммерции, но многие либо относятся к устаревшей версии Google Analytics, либо оставляют после прочтения много вопросов.
Далее по тексту я буду называть Google Analytics просто Аналитикой, Яндекс Метрику просто Метрикой, а электронную торговлю электронной коммерцией — так привычнее и проще. Есть ещё один термин: транзакция. Обычно с транзацкией ассоциируется перевод денег на банковский счёт, но мы будем переводить не деньги, а информацию.
«Как это работает» или «Зачем мне это нужно»
Часто при поддержке и продвижении интернет магазинов автоматически собираемой статистики становится недостаточно. Что, если мы хотим знать не только количество посещений, размеры экрана и названия браузеров? Что если мы хотим знать, что покупают посетители? На помощь спешит электронная коммерция илиe-commerce.
В контексте сервисов веб-аналитики электронная коммерция это передача информации о покупках посетителей в, собственно, сервис веб-аналитики. Посетитель добавляет что-то в корзину, оформляет заказ, и если оформление заказа прошло успешно, его перенаправляют на так называемую страницу «thank you» — это страница с данными о заказе (номер и дата оформления, например). Именно на этой странице происходит передача данных о покупке в сервис аналитики, где потом автоматически строятся отчёты с красивыми графиками. На основе отчётов оптимизаторы смогут видеть Главное:
— доход магазина
— популярность тех или иных товаров
— среднюю стоимость заказа
— время и количество сеансов до покупки
Помимо Главного в отчётах появится бесконечное множество полезной информации. Если велик доход с покупок на телефонах и планшетах, стоит задуматься о мобильной версии магазина (если её ещё нет); если видно, что в каком-то городе покупают очень много, можно попробовать открыть там локальный магазинчик и так далее.
Аналитики смогут узнать из отчётов примерный возраст покупателя, версию его браузера, страницы входа и выхода, глубину просмотра... На основе всего этого можно будет вносить соответствующие изменения во все части интернет магазина, ведь причиной низкой эффективности может стать как узкий ассортимент, так и непродуманная навигация по каталогу, сбивающая с толку покупателей. Можно, например, предоставить скидки или купоны при покупке нескольких товаров, чтобы увеличить доход на один заказ; упростить процесс заказа, чтобы сократить время до покупки; оптимизировать скорость загрузки страниц и навигацию по сайту, чтобы уменьшить количество отказов.
В проектах нашей студии используются два сервиса веб-аналитики — Google (Universal) Analytics и Яндекс Метрика. Почему сразу два? Потому что каждый умеет то, чего не умеет конкурент. В Аналитике можно работать с «сырыми» данными, строить отчеты любой сложности и детализации; в Метрике есть вебвизор (краткое видео действий пользователя), тепловые карты кликов и «страницы выхода» (страницы, с которых посетители покинули сайт, т. е. последние страницы визита). Комбинация данных из обоих сервисов работает лучше.
Интересуетесь электронной коммерцией? Планируете запустить интернет-магазин?
Рейтинг разработчиков интернет-магазинов – удобный инструмент для выбора разработчика для вашего будущего проекта.
Удобство рейтинга заключается в том, что он поделен на 4 ценовых сегмента: премиум, верхний, средний и нижний, поэтому вы можете выбирать будущего подрядчика не только относительно его специализации, но и прайса.
Какая бывает коммерция
В Яндекс Метрике всё просто и в настройке, и в использовании, так как вариант всего один — мы просто получаем данные о купленных товарах.
В Аналитике варианта два:
-
Стандартный — позволяет собирать информацию о том, что заказывают посетители и сколько это стоило. Всё так же просто, как и в Метрике.
-
Расширенный — позволяет собирать информацию не только о заказе, но и о действиях посетителей с товарами. Клики по карточкам товаров в каталоге и в результатах поиска, действия с товарами в корзине, детальный процесс оформления заказа и многое другое. Всё это позволяет точнее оценить эффективность интернет магазина или отдельных его частей.
То же самое можно сделать и с помощью Google Tag Manager. Для реализации придётся сначала научиться работать с самим Google Tag Manager, а это займёт время. Однако, оно окупится в будущем — GTM позволяет довольно эффективно управляться с кодами счётчиков, событиями и многим другим, не прибегая к редактированию исходного кода сайтов.
В этой статье я рассмотрю стандартную и расширенную версии электронной коммерции в Аналитике. О коммерции в Яндексе и GTM будет написано в следующих статьях.
Настраиваем электронную коммерцию в Google Analytics
Наиболее мощной является электронная коммерция в Аналитике. Помимо базовых данных о заказах, в отчётах мы получаем множество ценной вспомогательной информации. Метрика, к сожалению, таким похвастаться не может (может, разве что, интеграцией с Директом и параметрами визитов), поэтому её оставим на потом.
Приступим к настройке коммерции в Аналитике. Сначала наметим план действий:
-
Определяемся с сайтом и версией коммерции (стандартная или расширенная)
-
Включаем электронную коммерцию в панели управления Google Analytics
-
Просим программиста добавить код сбора данных на страницу «thank you» (страницу с информацией, на которую посетители попадают после успешного оформления заказа)
-
Проверяем, всё ли работает
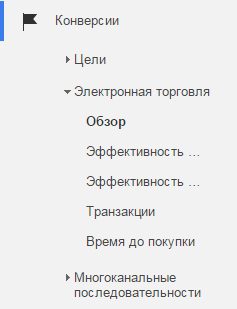
После выполнения этих шагов в Аналитику будут передаваться данные о покупках и о покупателях. Отчёты построятся автоматически. Всю собранную информацию можно просматривать на вкладках «Конверсии — Электронная торговля» в панели управления:

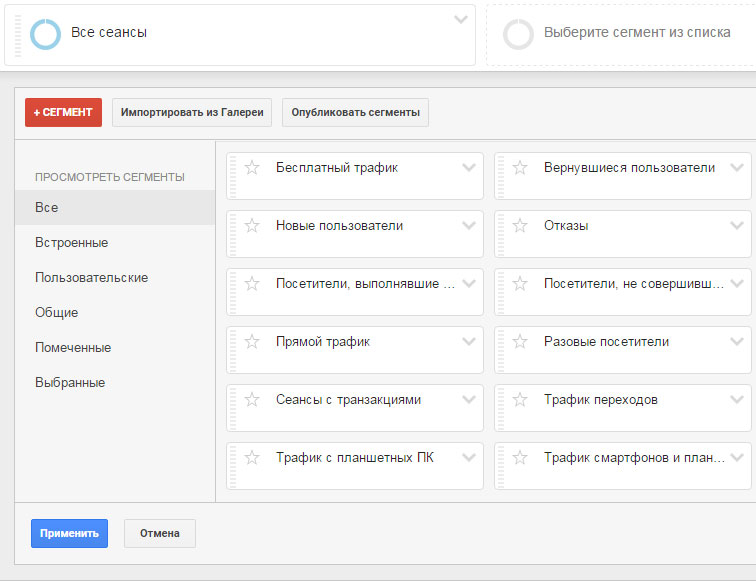
Там же можно добавлять сегменты электронной торговли — группы транзакций с определенными признаками. Это настраивается на вкус оптимизатора.

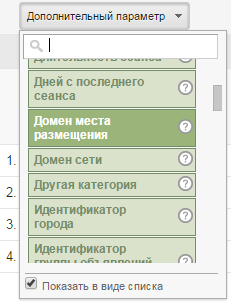
На вкладках «Эффективность товаров/продаж» и «Транзакции» в нижней части экрана находится табличка. В ней можно включить просмотр множества дополнительных параметров:

Версия электронной коммерции
Есть плагин стандартный, а есть расширенный. Выбрать нужно что-то одно, потому что вместе они работать не будут. Если вам нужно просто получать базовую информацию (например, о том, когда и что было куплено и сколько это стоило), выбирайте стандартную версию. Если нужна информация буквально на каждый клик (просмотр карточки товара, просмотр подробного описания товара, добавление/удаление товара в корзину или из корзины, бренд, вариант, купон), то выбирайте расширенную. Настройка расширенной версии, правда, займёт больше времени.
Включаем электронную коммерцию
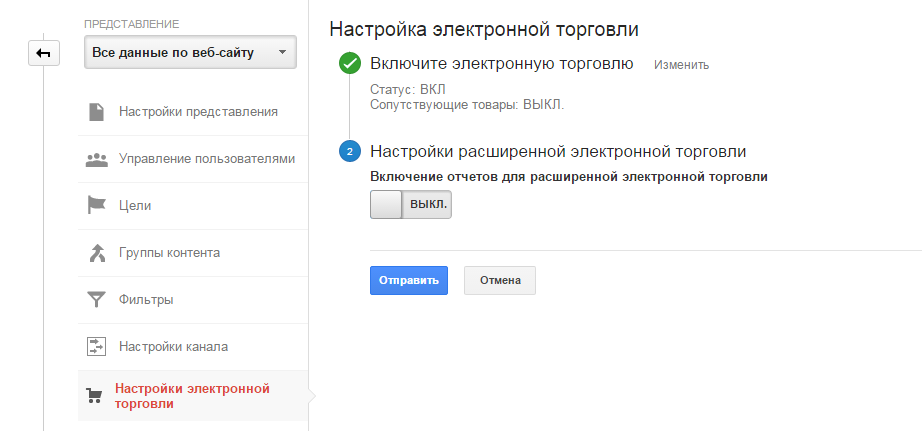
Заходим в панель управления Аналитики. Вкладка Администратор, раздел Представление (третья колонка), пункт Настройки электронной торговли. Саму торговлю включить нужно в любом случае, расширенную — опционально.

Привлекаем программиста
Начинается основная и самая ответственная часть. Если код установить неправильно, ничего работать не будет. Обновление отчётов в Аналитике занимает от 24 до 72 часов (обычно хватает суток), поэтому этап с проверкой может затянуться. Сначала я опишу стандартную версию, затем расширенную.
Стандартная версия
Перед добавлением и отправлением любых данных нужно подключить соответствующий плагин. Для стандартной версии:
<script>
ga('require', 'ecommerce');
</script>
Плагин нужно подключать до добавления и отправления данных, но после подключения счётчика.
Удобно будет сделать это прямо там же, где подключается счётчик:
<script>
// выше ваш код Universal Analytics
ga('create', 'UA-XXX-Y', 'auto');
ga('send', 'pageview');
ga('require', 'ecommerce');
// здесь подключаем плагин
</script>
После подключения у объекта ga появятся функции для работы с электронной коммерцией. Передавать мы будем данные о заказе и товарах. Сначала добавим транзакцию:
<script>
ga('ecommerce:addTransaction',
{ 'id': 1234,
'affiliation': 'нижняяполка.рф',
'revenue': 11,
'shipping': 5,
'tax': 1.29
});
</script>
Что всё это значит:
-
id — уникальный идентификатор транзакции, должен генерироваться на сервере и быть по-настоящему уникальным
-
affiliation — название места, где была совершена покупка, в нашем случае это интернет магазин
-
revenue — доход с заказа; сюда может входить налог или стоимость доставки
-
shipping — стоимость доставки
-
tax — налог
Обязательным является только id. Если у вас нет налога и стоимости доставки, можно их просто не указывать.
Следующим шагом добавим все заказанные товары. Один товар можно добавить так:
<script>
ga('ecommerce:addItem',
{
'id':'1234',
'name': 'Тапочки Домашние',
'sku': 'DD23444',
'category': 'Обувь',
'price': '137',
'quantity': '2'
});
</script>
Несколько товаров можно добавить, вызывая эту функцию в цикле с разными данными.
Пояснения:
-
id — тот же идентификатор, что и у транзакции. С его помощью товар «связывается» с заказом
-
name — имя товара
-
sku — идентификатор (код) товара
-
category — категория товара
-
price — цена за одну единицу (в нашем случае за одну пару тапочек)
-
quantity — количество таких товаров
Из этих пунктов обязательными являются id и name. То есть, «в минимальной комплектации» мы можем передавать просто сам факт покупки и названия купленных товаров.
Приготовления закончены, теперь можно отправлять всё в Аналитику:
<script>
ga('ecommerce:send');
</script>
Если всё прошло хорошо, на следующий день отчёты обновятся и можно будет увидеть ваши транзакции.
Расширенная версия
Для расширенной версии коммерции всё примерно так же. Сначала подключаем расширенный плагин:
<script>
ga('require', 'ec');
</script>
Теперь мы можем добавить товар и назначить ему какое-то действие. Например, «клик по товару на странице результатов поиска» будет выглядеть так:
<script>
ga('ec:addProduct', {
'id': 'P12345',
'name': 'Футболка',
'category': 'Одежда',
'brand': 'Google',
'variant': 'Чёрный',
'position': 1
});
ga('ec:setAction', 'click', {
'list': 'Search Results' });
</script>
Сначала мы добавляем товар в нашу виртуальную корзину, потом ставим ему действие (клик) и место, где это действие было совершено (в примере это страница Search Results). Так мы узнаем, на какой именно товар кликнул посетитель, каким товаром он заинтересовался.
С помощью расширенной версии электронной коммерции можно отслеживать процесс оформления заказа по шагам (например, чтобы узнать, на каком шаге посетители прерывают процесс оформления):
<script>
ga('ec:addProduct', {
'id': 'P12345',
'name': 'Футболка',
'category': 'Одежда',
'brand': 'Google',
'variant': 'Чёрный',
'price': '29.20',
'quantity': 1
});
ga('ec:setAction','checkout', {
'step': 1,
'option': 'Visa'
});
</script>
Добавляем товар, ставим «действие» и указываем номер шага (step). В переменной options можно указать дополнительные пометки для каждого шага (в данном случае отмечаем, что оплата производилась через систему Visa). Шаги можно добавить в панели управления Аналитики там же, где включается электронная торговля (Вкладка Администратор, раздел Представление (третья колонка), пункт Настройки электронной торговли; после включения расширенной версии появится изменяемый список шагов).
Больше примеров можно найти в документации по ссылке в конце статьи. Примеры довольно объёмные, поэтому описывать их здесь я не буду.
Вместо заключения
К концу подошла первая статья. Впереди нас ждёт Google Tag Manager, настройка коммерции с использованием DataLayer и настройка коммерции в Метрике. До встречи!
Оригинал: http://blog.ecomsol.ru/setting-up-google-analytics
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



