Всё больше людей используют смартфоны для веб-серфинга. И-за разных разрешений экранов, мобильные посетители могут реагировать на ваш сайт совсем не так как те, что используют компьютеры. Мобильный траффик, как правило, не свидетельствует о новых посетителях, он лишь говорит о том, что некоторые из них променяли свои ноутбуки на смартфоны. Если ваш веб-сайт не подходит для мобильных также хорошо, как для компьютеров, ваш показатель конверсии начнет падать — а с ним, в итоге, и вы. Пока это касается не каждого, но счастье продлится не долго. Если только по счастливому стечению обстоятельств ваш сайт не оптимизирован под мобильный трафик изначально, ему не обойтись без редизайна и доработки для поддержания его нынешних показателей. А это может потребовать существенных инвестиций. Вам следует знать, когда сайт достигнет своей критической точки так, чтобы вы могли спланировать всё заранее. Также вам следует знать, насколько успешен ваш сайт на текущий момент, чтобы вы могли определить, насколько крупных вложений он потребует в будущем... Или же вы можете игнорировать рост мобильного сектора и ждать наступления кризиса.
Многие из тех, с кем я говорил, не желают думать о проблемах растущего мобильного трафика. Для них это означает лишь проблемы: это будет стоить времени и денег, потребует изыскания ресурсов и отказа от решения существующих задач — всё ради того, чтобы ничего не получить взамен, а лишь остаться на прежнем месте. Другие оправдываются тем, что люди, якобы, не используют мобильные для посещения их сайтов — довод удобный, но редко подкрепляемый исследованием.
Важно помнить тот факт, что никто точно не знает, как далеко зайдут мобильные и насколько сильно они всё поменяют. Если вы пороетесь в различных прогнозах, они все сходятся на том, что в районе 2013 — 2015 года на мобильные устройства будет приходиться половина всего веб-траффика. Таблица ниже показывает процент интернет-посещений, с использованием мобильных в течение прошлого года.

Показатели в отдельных индустриях серьезно различаются. У меня есть клиенты, получившие показатели вдвое превышающие национальные, другие же фиксируют лишь четверть от среднего. Насколько точно ваша статистика будет соответствовать национальным тенденциям, зависит от демографии вашего сектора рынка, а также того, насколько удобен ваш сайт для мобильных устройств. Веб-сайты плохо оптимизированные для смартфонов обычно получают меньшую долю мобильного трафика.
Не надейтесь, что вы уловите момент, когда люди начнут пользоваться мобильными устройствами или поймете, зачем они это делают. Недавно я общался с представителями дизайнерского агентства, планирующих создание B2B сайта для архитекторов. По их подсчетам, посетители подобного сайта едва ли будут использовать мобильные устройства для доступа к нему. У агентства нет никаких доказательств в пользу своей теории, кроме предположения, что мобильные для доступа в интернет используют лишь подростки. Однако, они забыли учесть случаи, когда архитекторы, сидя в аэропорту или такси, решат подыскать вариант подходящей IT-инфраструктуры для стройплощадки. Мобильный доступ в интернет пока еще является новшеством, поэтому навыки работы с ним у людей развиваются постепенно, также, как во времена когда они впервые получили доступ к Сети. В то же время, мобильная инфраструктура претерпевает стремительные изменения, устройства постоянно эволюционируют и влияние смартфонов еще не ощущается в полную силу. По всем этим причинам освоение методов мобильного доступа многим кажется преждевременным. Если вы хотите научиться понимать, как мобильные посетители пользуются вашим сайтом, вам следует провести самостоятельное исследование. Это означает сбор собственных метрик, организацию собственных тестов и поиск новых друзей.
Одной из важных вещей, которые следует учитывать, являются очевидные, но неверные, факты. В будущем их число вырастет многократно. На первый взгляд кажется очевидным, что пожилые люди будут пользоваться мобильным доступом в сеть гораздо реже молодых. Хотя это справедливо, разница незначительна: в 2011 году в США 70 процентов людей старше 65 использовали мобильные устройства для доступа в интернет, по сравнению с 76 процентами молодых людей. Конечно, разница есть, но она не так значительна, чтобы вы могли позволить себе игнорировать пожилых пользователей.
Эта статья предназначена для того, чтобы научить вас отслеживать мобильную активность, а не чтобы научить вас разрабатывать мобильный дизайн, поэтому я не буду здесь говорить о том, что такое хороший сайт для мобильников и что такое хороший сайт для компьютеров. Главный момент, который необходимо уяснить, заключается в том, что мобильный интернет относительно молод и нам еще многому предстоит учиться. Вам придется смириться с мыслью о том, что многие из лучших ваших идей и онлайн-реализаций могут потребовать изменения. То, что работало на компьютерах, может отказать на мобильных. Лучшие из ваших дизайнеров может создать чудовищный мобильный сайт. Агентства, знающие все о компьютерных сайтах, могут оказаться неспособными к работе в пространстве мобильного интернета.
Отслеживание мобильных с Google Analytics
Существует два способа отслеживания мобильных посещений вашего веб-сайта с помощью Google Analytics. Вы можете использовать стандартный следящий JavaScript-код, который будет присутствовать на вашем сайте. Или же вы можете предпочесть использовать серверный код для мобильных устройств: JavaScript делает несколько запросов с телефона на Google, а значит, может не работать должным образом при низкоскоростном мобильном соединении или быть перехвачен анти-трекером или блокировщиком рекламы, а также ликвидирован системой безопасности телефона. На этот случай Google создала серверный код, который можно найти здесь. Используя серверный трекинг, вам следует соблюдать осторожность. Так как тот же скрипт помещается на каждую страницу, он может стать одной из операций, дающих наибольшую нагрузку на сервер. Убедитесь в том, что ваш сервер правильно отконфигурирован и способен ее выдержать.
Если вы создаете мобильное приложение, можете воспользоваться существующими версиями Google Analytics Mobile SDK. Первая из них для Android а вторая для iOS. Для Windows Phone, впрочем, нет ни одной.
Прежде чем переходить к мобильным SDK, разработчикам не помешает освоиться с традиционными методами трекинга с использованием ga.js. Это потребует поставки данных в существующую систему GA, созданную для веб-сайта, а не приложения. Что подразумевает ссылки, активируемые людьми, раздельные веб-страницы с различающимися URL-адресами и тому подобное. Мобильный отслеживающий виджет требует создания «событий», которые могут быть описаны подобным образом. Лишь от самого разработчика зависит, какие из нажатых ссылок — или изменений на странице — будут перенаправляться в Google Analytics. Поэтому, если трекинг важен для проекта, вероятно лучшим решением будет включить его в дизайн еще на этапе проектирования. Треккер в приложении — это нечто большее, нежели просто вставленный код, он должен быть частью архитектуры программы.
В июне Google анонсировал обновление SDK для мобильного трекинга, которое вышло летом (2012), и добавило возможность отслеживать более релевантные для мобильных приложений функции, такие как фиксирование покупок через приложение, а также демонстрируемой рекламы. В настоящий момент Google открыт для отзывов от разработчиков существующих программ и рассматривает предложения относительно дополнительных функций. Так что если у вас есть своё приложение для Android или iOS, вы можете попросить у Google добавить в SDK функций.
Получение отчетов от Google Analytics
В разделе статистики Google есть отдельная секция, посвященная мобильным пользователям, однако она даёт неточные данные и совершенно бесполезна. Главной причиной различия в мобильном трафике являются меньшие размеры экранов смартфонов и отличающееся соотношение сторон. Некоторые дизайнеры не адаптируют макеты для таких экранов правильным образом, в результате на них умещается не вся графика. Стоит заметить, что Google Analytics рассматривает планшетные компьютеры как мобильные устройства. Прежде iPod, iPad и iPhone относились к разным группам, однако в майском обновлении были объединены в одну iOS-группу. Проблема в том, что экраны планшетников не отличаются от компьютерных — iPad обычно работает с разрешением 768×1028, а Samsung GT — 1280×800. Как результат, владельцы планшетов взаимодействуют с веб-сайтами так же, как владельцы компьютеров.
Данные исследования StarCounter о растущем мобильном интернет-трафике касаются лишь смартфонов и не включают планшетные устройства. Именно активность пользователей смартфонов, а не планшетников, в конечном итоге определяет, нуждается ли ваш сайт в усовершенствовании. Включение планшетных компьютеров в подобную статистику делает ее бесполезной.
Изучая Google Analytics, вам нужно постоянно держать в уме этот факт, потому что каждая представляемая им выкладка включает планшетные компьютеры. Часть из «мобильных» статистик будет учитывать даже некоторые компьютерные устройства. Если вы хотите использовать Google Analytics для отслеживания лишь активности пользователей смартфонов, вам придется каждый раз отфильтровывать результаты.
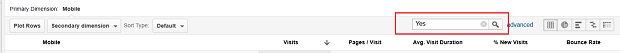
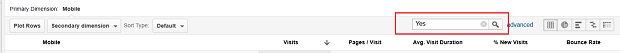
Для начала, не дайте себя одурачить верхнему графику посещений в мобильной подборке — это не то, что вы думаете. Он отражает общее число посещений, не только с мобильных устройств. То же касается и ключевых цифр в самом низу (посещений страницы, продолжительность, показатель отказов и т.п.). Все эти цифры, хотя и находятся в докладе о мобильных устройствах, касаются общего числа посещений.

Сделав это, вы можете использовать второй раздел для просмотра таких показателей, как ключевые слова или сайты с которых входили посетители, но мобильный доклад не связан с важными данными, такими как контент, входные страницы, показатель конверсии, выручка и транзакции. Мобильный отчет вполне подходит для анализа отличий между разными устройствами по базовым значениям, таким как показатель отказов, однако лучшим вашим действием будет сразу забыть об этой странице и создать пользовательский сегмент, который будет доступен вам на Google Analytics в любое время.
Настройка Google Analytics для мобильных отчетов
Хотя в Google Analytics уже есть настроенный по умолчанию сегмент для мобильных посетителей, в нём нет такого же, настроенного для остальных пользователей. Поэтому, если вы хотите сравнить данные по тем и другим (я уверен в этом), вам придется создать собственный сегмент.
Это можно сделать, открыв пользовательский раздел и выбрав соответствующую опцию, а затем, добавив фильтр «Containing No.» Если вы не хотите создавать свой собственный сегмент, можете воспользоваться моим.
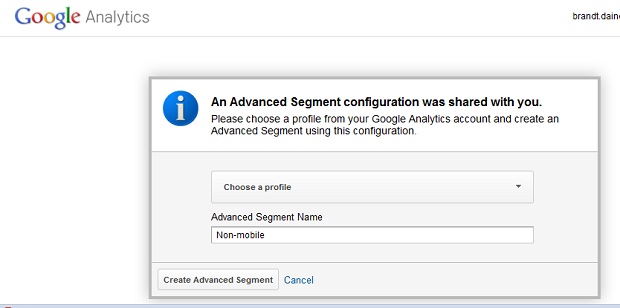
Это добавит его в ваш пользовательский раздел статистики (я не смогу видеть ваши данные). Если вы никогда прежде не пользовались общим сегментом вроде этого, нажмите на ссылку, которая перенаправит вас на Google Analytics, где вы увидите сообщение «An Advanced Segment configuration was shared with you.»

Сделав это, вы можете настроить свои отчеты по двум сегментам — «Mobile» из доступных по умолчанию и «Non-mobile» из списка пользовательских разделов.
Впрочем, как мы уже знаем, созданный по умолчанию сегмент Google Analytics также включает планшеты. Если это вас устраивает, пропустите следующий параграф. Однако, я рекомендую вам создать сегмент, не включающий iPad’ы.
Сложность в том, что вы не можете сделать это напрямую. Разделы вроде iPhone и iPad были объединены в категорию «Mobile Devices Info», закрытую для доступа с помощью API или сегментов. На эту тему уже велось множество (грустных) дискуссий на форуме Google Analytics. Один из участников, Дэвид Бойл, пользователь SVP, работающий в EMI, сообщил, что специалистам Google известно о проблеме и они работают над ее решением, однако непосредственно от представителей Google никаких подтверждений не поступало.
Тот же Дэвид придумал интересный обходной путь, позволяющий создать пользовательский сегмент, отсеивающий iPad’ы и основанный на экранном разрешении. Идея в том, чтобы избавиться от базового сегмента Google и создать свой собственный, связав фильтры «Include Mobile — Yes» и «Exclude Screen Resolution — 768×1028.» Включающий в отчет мобильные устройства, но отсеивающий те из них, что имеют разрешение 768×1028. Хотя мы можете изменить стандартное разрешение экрана в iPad, очень немногие люди делают это, поэтому подобный подход является лучшим из тех, что мне доводилось видеть.
Если у вас есть более оригинальная идея, расскажите о ней всем в комментариях ниже.
Мой готовый сегмент можно найти здесь.
Помните: если хотите воспользоваться этим мобильным сегментом, вам придется отключить имеющийся по умолчанию. Так что если хотите использовать Google Analytics для сравнения смартфонов и компьютеров без учета iPad’ов, пользуйтесь двумя пользовательскими сегментами, приведенными в этой статье.
Зачем отделять iPad’ы от мобильных?
Характеристики iPad настолько отличаются от других мобильных устройств, что становится просто невозможным выяснить, как ваш сайт работает на смартфонах. Показатель отказа для мобильного трафика на одном из сайтов моего клиента составляет 37 процентов. Когда я отфильтровываю статистику от iPad’ов, показатель составляет уже 58 процентов. iPad занимает две трети статистики Google Analytics, относящейся к «мобильному» трафику, в то время как его взаимодействие с сайтом не отличается от обычного компьютера. Из-за распространенности устройства и огромного различия в характеристиках, оно полностью маскирует собой показатели смартфонов.
Скорость загрузки
Скорость является критическим показателем для мобильников. В старые добрые времена скорость соединения была определяющим фактором, ограничивавшим дизайнеров. У нас даже было правило
Славные парни из Google Analytics добавили несколько дополнительных метрик, направленных непосредственно на измерение скоростей загрузки. Вместо того, чтобы замерять время на каждой странице, Google Analytics выводит подмножество из показателей всех посетителей. Среднее время загрузки страницы выводится по метрике «AvgPageDownload» находящейся в разделе «Content > Site Speed». Google Analytics также выдаёт учтенное число, однако важно запомнить, что оно обозначает число просмотров страниц, а не число посетителей или посещений. К примеру, 10 человек, просмотрев по 5 страниц каждый, дадут 50 просмотров в качестве учтенного числа подмножества. Эта функция введена относительно недавно и не имеет большого объема архивов по вашему сайту, это означает, что вы, вероятно, получите информацию не по всем своим страницам.
Что вы хотите знать?
На данном этапе вам нужно знать лишь две вещи: какой процент посетителей вашего сайта использует мобильные устройства и есть ли существенные различия в производительности при просмотре сайта с помощью смартфона, планшетного и обычного компьютера. Одни сайты совершенно не работают на смартфонах, в то время как при работе с другими разница практически не ощущается. Если что-то на вашем сайте препятствует его работе на мобильном устройстве, вам следует вывести основную причину этого. В большинстве случаев всё дело в экранном разрешении. При наличии проблем, вам следует внимательно следить за ростом числа мобильных посетителей на своем сайте с тем, чтобы вовремя внести изменения в существующий дизайн (или обзавестись мобильным сайтом).
Смартфоны не похожи ни на что другое. Их вклад в интернет-индустрию будет очень большим. Сайты, игнорирующие существование смартфонов, пострадают, в то время как те, что адаптируется под мобильные устройства, получат конкурентное преимущество. Веб-аналитика станет краеугольным камнем в этом процессе. Пришло время думать о мобильниках.
Брент Дэйноу — независимый веб-аналитик. Он сотрудничает с информационными компаниями, помогая им развивать, монетизировать и адаптировать свои интернет-технологии.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Технический директор в Nimax
Технологически некогда сильно разнящиеся миры настольных и мобильных устройств с каждым днём становятся всё ближе друг к другу.
Глядя на некоторые модели устройств, демонстрируемые на выставках, иногда становится сложно определить, где кончается смартфон и начинается планшет, где кончается планшет и начинается ноутбук. В Google, безусловно, видят эту тенденцию и не пытаются разделить пользователей по устройствам — а по экранам делить еще и бесперспективно, современные смартфоны, не говоря уже о планшетах, спокойно тягаются с самыми распространёнными в вебе разрешениями и скоро начнут влиять на статистику уже в сторону увеличения среднего. Потому, если владельцу сайта важно определить контекст использования — например, для оптимизации контента или использования устойчивых к плохому каналу решений — то определения, насколько «мобильна» аудитория сайта, должно быть вполне достаточно. И замечу, что доля мобильного трафика зависит не столько от оптимизации сайта под мобильные устройства, сколько от реальной его пользы именно в мобильном контексте. И пример с архитекторами в данном случае, к сожалению, неудачный: клиенту очевидно, что количество случаев, когда архитектор будет принимать важное решение непосредственно в дороге, настолько мало, что им можно пренебречь. Так зачем форсировать создание мобильной версии, если можно сделать адаптивную вёрстку или даже просто сконцентрировать ресурсы на более важном для клиента функционале?
С чем сложно спорить, так это с необходимостью оптимизации сайтов для мобильных пользователей. Судя по прогнозам, ждать кардинальных изменений в стоимости, скорости и стабильности мобильного веба в ближайшее время не придётся. И даже, несмотря на то, что эта проблема стоит наиболее остро при адаптивном дизайне, при решении вопросов, которые поднимает автор, всё равно стоит смотреть в сторону последнего, а оптимизация единых шаблонов сыграет на руку и пользователям настольных устройств.
Возвращаясь к теме статьи, полностью соглашусь с автором: аналитика очень важна, нужно постоянно держать руку на пульсе, отслеживая изменения аудитории сайта. Тогда любая новая тенденция не будет сюрпризом и не только не обернется потерей прибыли, но и позволит привлечь новые перспективные аудитории.