Если вы хотите знать точные данные, доверять метрике Гугл Аналитикс «время нахождения пользователя на странице» не стоит. Она сильно завышена, и это происходит по многим причинам: например, из-за своеобразного подсчета уникальных визитов в ГА или поведения пользователя, который может держать вкладку открытой, но активно ей не пользоваться.
Лучше посчитать данные самим — сегодня расскажем, как сделать это при помощи GTM.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
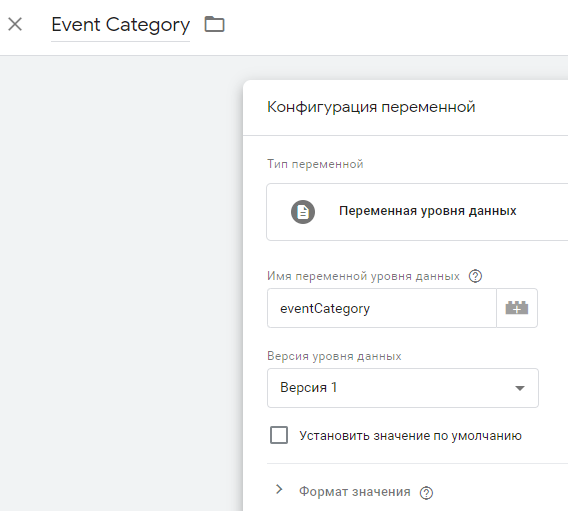
Создайте переменную Event Category
Имя переменной уровня данных — eventCategory.

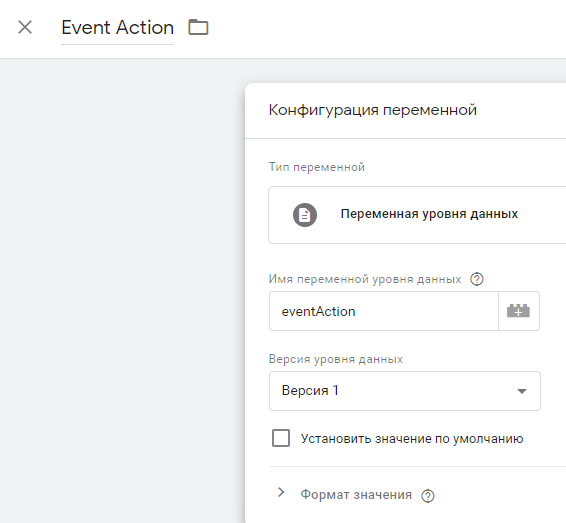
Создайте переменную Event Action
Имя переменной уровня данных — eventAction.

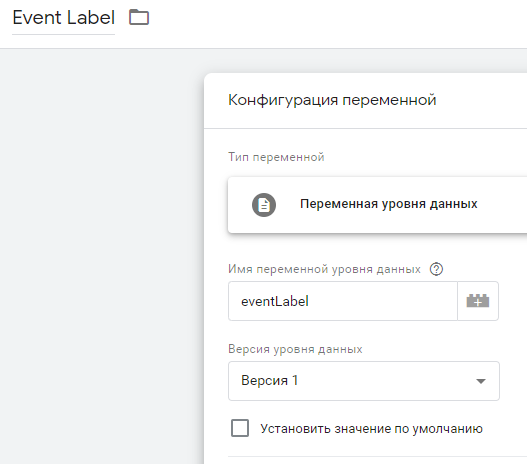
Создайте переменную Event Label
Имя переменной уровня данных — eventLabel.

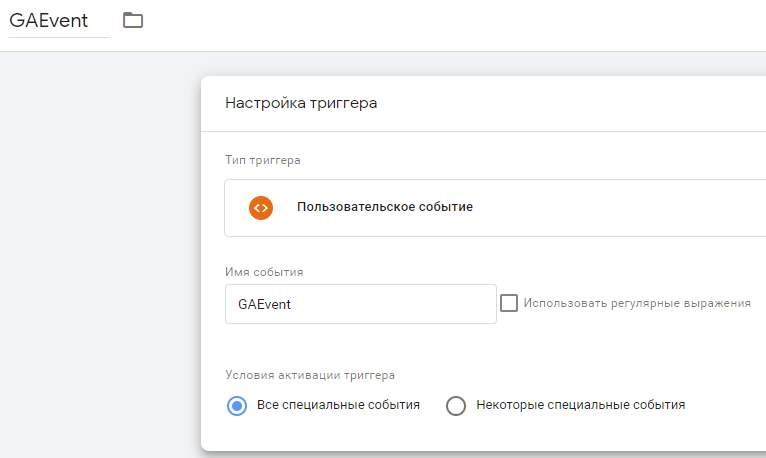
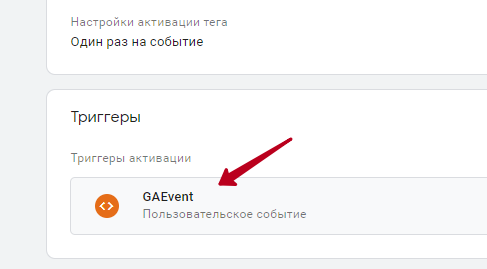
Создайте триггер GAEvent
Тип — пользовательское событие, который будет отрабатывать при отправке событий с именем GAEvent.

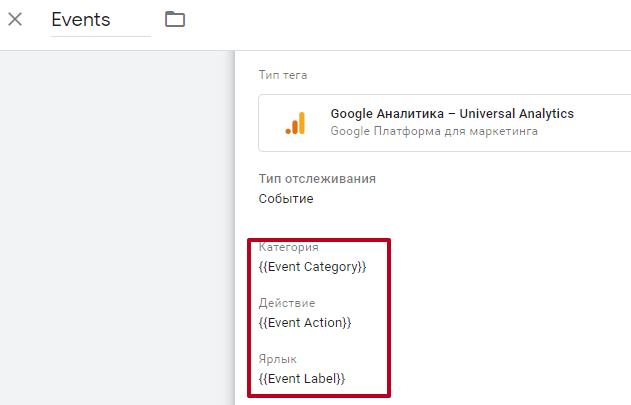
Создайте тег, который будет пробрасывать кастомные события
Создаем тег, который пробросит кастомные события — категорию, действие и лейбл — в ГА через передачу в dataLayer события с именем GAEvent:


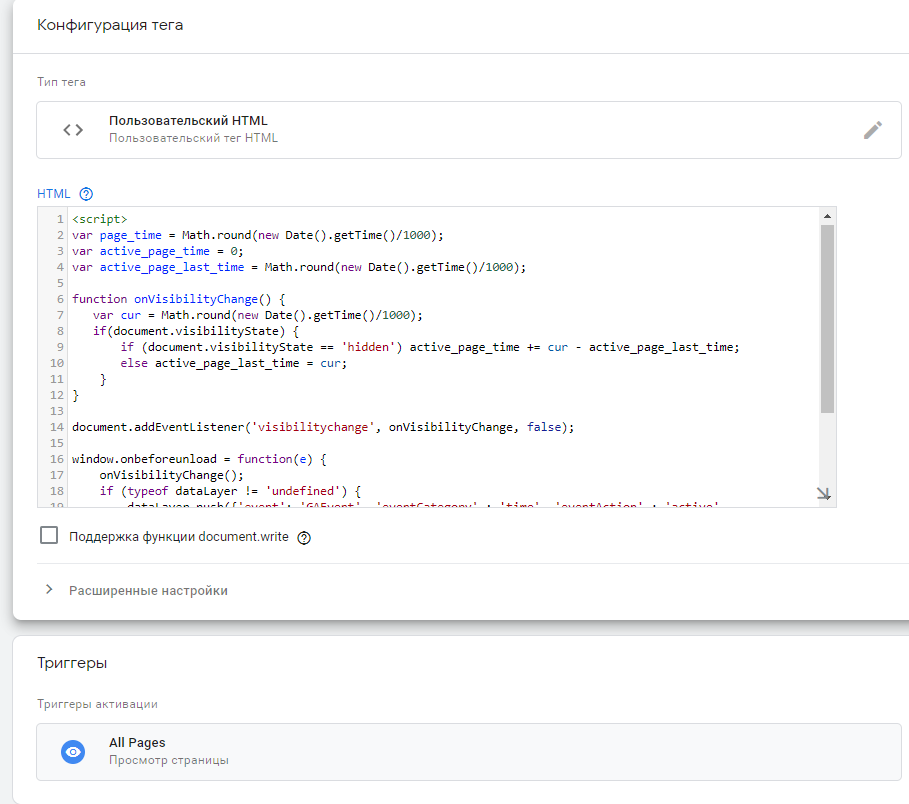
Добавьте тег с типом пользовательский HTML
Триггер — All Pages, в него добавляем следующий код:
<script>
var page_time = Math.round(new Date().getTime()/1000);
var active_page_time = 0;
var active_page_last_time = Math.round(new Date().getTime()/1000);
function onVisibilityChange() {
var cur = Math.round(new Date().getTime()/1000);
if(document.visibilityState) {
if (document.visibilityState == 'hidden') active_page_time += cur - active_page_last_time;
else active_page_last_time = cur;
}
}
document.addEventListener('visibilitychange', onVisibilityChange, false);
window.onbeforeunload = function(e) {
onVisibilityChange();
if (typeof dataLayer != 'undefined') {
dataLayer.push({'event': 'GAEvent', 'eventCategory' : 'time', 'eventAction' : 'active', 'eventLabel' : Math.round(active_page_time/60), 'eventNonInteraction': true });
dataLayer.push({'event': 'GAEvent', 'eventCategory' : 'time', 'eventAction' : 'all', 'eventLabel' : Math.round((new Date().getTime()/1000 - page_time)/60), 'eventNonInteraction': true });
}
return false;
}
</script>
Этот код будет выполняться на всех страницах.
Он рассчитывает продолжительность времени открытой вкладки и нахождения на ней, когда она активна. В момент ее закрытия или смены URL страницы он отправляет ивент.
Чтобы проверить, все ли сделано правильно:
-
Откройте страницу сайта.
-
Побудьте на ней несколько секунд.
-
Переключитесь на другую вкладку, а сайт оставьте открытым.
-
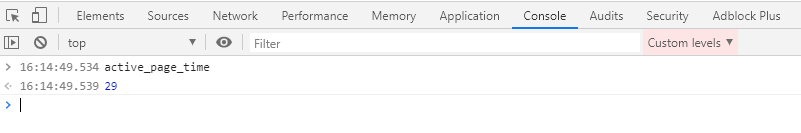
Вернитесь на вкладку со страницей своего сайта, нажмите F12.
-
Введите
active_page_timeв консоли и нажмите Enter.
Вы увидите, сколько секунд эта вкладка активна. Если время не появилось, вы сделали что-то не так.

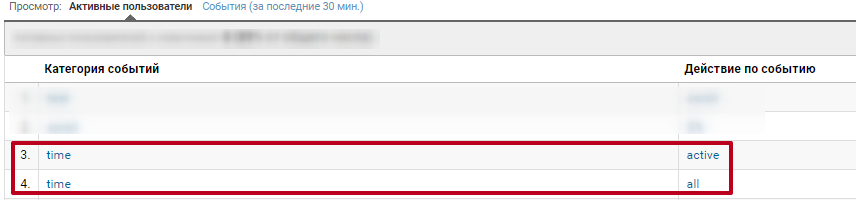
Теперь идем в «Отчет в реальном времени» Гугл Аналитикс и в разделе «События» видим:

После этого вы сможете собрать кастомные отчеты:
|
В Гугл Аналитикс |
|
|---|---|
|
фильтруя по Event Action |
фильтруя по и сортируя по количеству сессий или пользователей. |
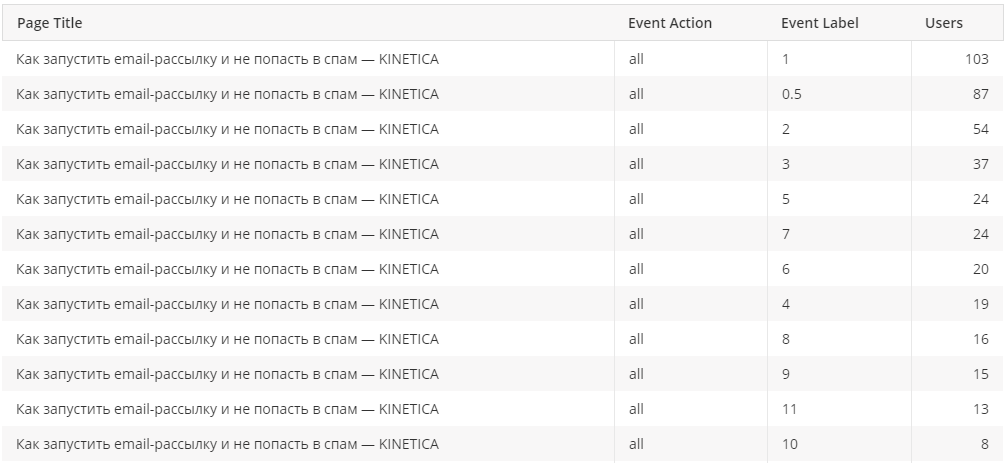
Например, нашу статью про спам половина пользователей читала 1 минуту, а вторая половина от 2 до 7:
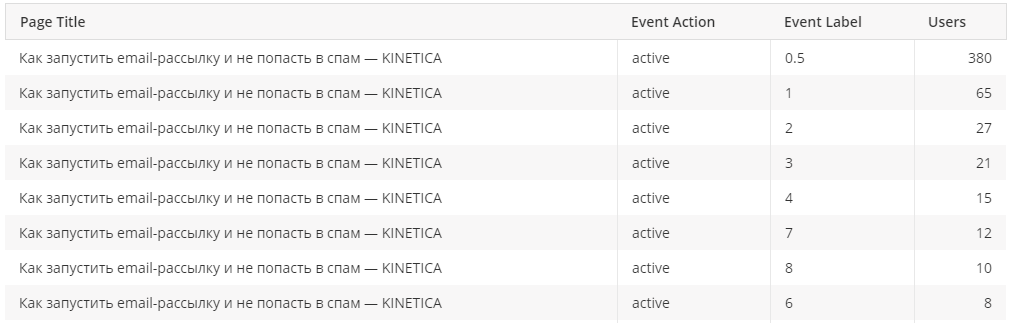
Но если посмотрим события, которые передавали время активной вкладки, все окажется по-другому. Почти все пользователи держали вкладку активной до 1 минуты, а после уходили на другие сайты, не закрывая ее:
То есть читатели блога открывали статью в фоновой вкладке, держали ее открытой, возвращались и быстро скроллили вниз.
Если трафика будет много, и вы будете строить сложные отчеты по событиям, придется столкнуться с сэмплированием данных в Гугл Аналитикс. Это приведет к тому, что данные в отчете будут неточными.
Если вы хотите видеть точные данные, а не просто тренды и динамику, собирайте их на стороне. Например, мы собираем сырые данные по всем хитам в Google BigQuery, чтобы получать отчеты любой сложности без искажения.
На наших проектах мы дополнительно передаем в события по мере скролла страницы, за сколько секунд читатель проскролил статью на какой процент высоты страницы. С помощью этих данных мы понимаем, как именно ведет себя читатель в активной вкладке, учитывая время активного пребывания на странице. В GTM для этого есть специальный триггер.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.