Игровая индустрия настолько колоссальна, что вовлеченная в нее публика проводит за видеоиграми часы, дни и даже недели. Некоторые играют в одни и те же игры снова и снова и время от времени достают свой старый пятнадцатилетний Nintendo 64, чтобы сыграть в Zelda.
Итак, я не гейм дизайнер. На самом деле я даже редко играю в игры. Однако мне очень хочется понять, почему компьютерные игры могут занимать столько времени у людей, что порой они даже не замечают, что просидели у экрана несколько часов. Мне захотелось создать свои собственные приложения и сервисы, которые могли бы повлиять на пользователей точно так же.
Итак, что есть такого особенного у игр, чего не нет у UX и веб- дизайнеров? В играх потрясающая графика, миссии, очки и т.д. Но добавление всего перечисленного к вашему дизайну не гарантирует улучшение UX составляющей. Во многих случаях это просто мишура. Чего мы действительно хотим добиться — это того, какую пользу привнесут игровые элементы встроенные в наши сервисы.
Под использованием игровых механик в сферах, не связанных с играми, часто подразумевается геймификация. Этот термин, однако, несет более негативную окраску, потому что часто используется в плохих целях. Главная проблема геймификации — это использование ее в маркетинге лишь как инструмента для продаж. Я не думаю, что геймификация должна быть использована таким образом — в долгосрочной перспективе это не принесет компании, продающей товары, ничего хорошего. Напротив, геймификацию следует использовать для улучшения опыта покупок и использования продуктов.
В этой статье мы разберем, как и когда использовать геймификацию для улучшения пользовательского впечатления от веб-сайтов и приложений, а также то, когда не стоит ее применять.
Содержание
- Понятие игры
- Как использовать геймификацию в UX-дизайне
- Когда не нужно использовать геймификацию в UX-дизайне
- Заключение
Определение игры
Сид Майер, создатель серии «Civilization» («Цивилизация»), однажды сказал, что игра это «серия интересных выборов». Я убежден, что игра это не только интересные выборы. В компьютерной игре для меня самое интересное это то, что происходит между выборами: исследование новой территории, сноровка в управлении своим персонажем, выбрасывание людей из машин забавы ради и т.д.
В своей книге «Дизайн видеоигр» Эндрю Роллингз и Эрнест Адамс говорят о четырех действиях, на которых основываются видеоигры: игра, притворство, правила и цели.
Игра или Play
Игра — это обычно занятие для отдыха, и ваши физические действия, как правило, второстепенны в игре. Игры относятся к коллективному типу развлечений, требующему непосредственного участия, в то время как книги и фильмы, например, — к более наглядному, презентационному. В игре только вы определяете сюжет.
В датском и многих других языках слово «играть» можно перевести в двух вариантах «lege» и «spille.» Lege используется, когда играют дети. Spille употребляется, когда вы играете в игру. Разница не большая, но все-таки есть. Когда играют дети, они обычно не считают очки и не придерживаются правил — они просто играют, потому что хотят играть.

Другой пример — датская заправка F24. В декабре 2011 она представила новые мультимедийные помпы на своих заправках. Покупатели могут сыграть в игры, пока заправляется их машина, с 10%-ой вероятностью выиграть приз. Они не обязаны играть в игру во время заправки своего автомобиля, но шанс уехать с правом бесплатной заправки очень заманчив. Это отличная идея, ведь люди говорят об играх с друзьями, а, значит, в следующий раз их друзья приедут на заправку и тоже сыграют в эту игру.
Приложение для iPhone Clear было безумно популярным, когда его только запустили. Идея была проста — сохранять списки с заданиями. Но здесь способ управления заданиями отличается от того, который вы видели раньше. Некоторые люди даже говорили, что они специально придумывали себе задания, чтобы потом отметить их как выполненные.
Среди вебсайтов недавним трендом стал parallax scrolling. Nike показал на примере сайтов Better World и We Run Mexico, что дизайн сайтов с одной страницей достоин внимания. Многие прокручивают страницу вверх и вниз, чтобы только снова и снова посмотреть на эффекты. Люди были заинтригованы, потому что эти сайты отличались от остальных одностраничных сайтов.
Притворство
Часто в играх геймеру предоставляется возможность быть другим человеком или персонажем. Игры открывают перед нами другую реальность. Люди могут вести себя по- другому, если никто не знает кто они.
Это может послужить хорошим объяснением и тому, почему люди так любят сидеть в социальных сетях, чатах и на форумах. Вы можете создать свою собственную индивидуальность или хотя бы выбрать, какую из ваших сторон окружающие могут видеть.
Правила
У каждой игры есть правила, которые определяют, что игрок может, а что не может делать. Адамс и Роллингз называют функции, определяемых правилами игры: семиотика, игровой процесс, последовательность игры, цель и условия завершения.
Семиотика игры — это символы, используемые в игре, и их интерпретация. В веб-дизайне иконки выступают как элементы семиотики. Наши пользователи должны понимать, что обозначения, несущие смысл, отличны от иконок, ничего не означающих. Всегда сосредотачивайтесь при применении нужного значка, текста или того и другого — не разочаровывайте игроков неверными визуальными образами или функциями.
Игровой процесс — это совокупность испытаний (то, что игрок должен преодолеть) и действий (тех, что игрок должен сделать, чтобы преодолеть испытание). Трудности должны соответствовать игроку, для чего в играх предоставляется выбор уровня сложности. Однако это не подходит для веб-сайтов.
Под последовательностью игры подразумевается ее прогресс. В игре «Братья Супер Марио» простой порядок — пройти уровень, собрать бонусы, победить врагов и поставить флаг. На следующем уровне мы видим похожее задание, (несколько иное) и все начинается заново. В интернет-магазинах порядок «Игры» такой: поиск товара → чтение отзывов → выбор «купить» → регистрация → оплата. Если у вас положительный опыт покупки, вы вероятнее всего вернетесь на этот сайт и купите что-то еще.
Когда в игре есть основная цель (в Angry Birds — разгромить свиней), у игроков есть мотивация установить свой собственный рекорд (как, например, собрать три звездочки на всех уровнях). Скоро мы вернемся к целям.
Условия завершения игры определяют ее исход. В случае веб-дизайна конец игры — это выполнение задания пользователем; например, регистрация в интернет-магазине. Мы должны убедиться, что посетитель сайта доволен покупкой, иначе он больше не вернется по этой ссылке.
Цели
Все любят завершение работы. Достижение цели — самый любимый момент для меня, когда уже можно сдать готовый веб-сайт клиенту, пройдя определенный путь и изучив что-то новое для себя.
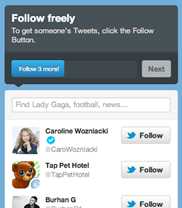
Даже небольшая цель может принести огромное удовлетворение. Вспоминая прошлое, Райан Карсон из компании Carsonified опубликовал скриншот одного из этапов невероятно грамотного процесса регистрации в Твиттере.

Когда я время от времени заставляю себя бегать и я почти у цели, девушка из приложения Nike+ моего айфона говорит: «Вы почти у финиша. Не останавливайтесь!» Это всегда меня заставляет еще немного постараться. В этом приложении Nike использует нашу жажду завершения начатого — не быть врагами самим себе. Самое главное то, что Nike мотивирует и призывает своих пользователей идти к цели до конца.
Когда вы призываете пользователей завершить задание, они охотнее выполняют это. На веб-сайтах задания — это регистрация, заполнение профиля, подписка на новости или просто покупка товара. Подарите пользователям ощущение успеха; и позитивный опыт заставит их вернуться к вам снова.
Однако не у всех игр есть измеримый результат или достижимая цель. Возьмем, например, Sin City, Space Invaders и flOw. Если вы не играли в flOw, настоятельно рекомендую это исправить. В этой игре «игроки с разными способностями адаптируют свой опыт под зоны и развлекаются в своем собственном темпе».
Сам процесс часто является целью. Чаще всего цель веб-сайта — найти информацию или купить товар, и поэтому пользователь должен сам найти эту информацию и наслаждаться процессом.
По Адамсу и Ролингзу существует четыре основных компонента игры. Давайте попробуем их раскрыть.
Объединение и соревнование
Игры становятся забавнее, когда у вас есть с кем поиграть. Вы можете сражаться с противниками или работать совместно над прохождением уровня. Помните, как вы соединяли два GameBoy, чтобы торговать Покемонами?
В нашу эпоху социальных сетей мы находимся в идеальных условиях объединения с друзьями. Мы подозреваем, что социальные сети это огромный маркетинговый потенциал. Компании знают, что продемонстрировав свой товар нам, они вероятно смогут его продать и нам, и нашим друзьям тоже. Возьмем Spotify; ваш список аудио на Facebook заполнен музыкой, которую ваши друзья тоже слушают. Вы можете послушать ее сами, прокомментировать, поставить «лайк» и так далее. Spotify «вовлекает» вас в этот процесс, даже если вы не пользуетесь Spotify.
Сервисы вроде Foursquare и Facebook Places опираются на социальные отношения. Когда ваш друг вытесняет вас как мэра Starbucks, вы, конечно, вынуждены пойти в Starbucks и восстановить свое звание. Процесс этот очень прост, но он действительно включает в себя три или четыре действия, упомянутых выше. Вы играете с другом с целью стать мэром Starbucks, а игра более или менее определяется правилами, этапами, которые вы должны пройти, чтобы завершить очередной уровень.
Как использовать геймификацию в UX-дизайне
Почему следует делать сайты практичными? Зачем тратить время на UX? На самом деле это довольно просто. Эксперт по юзабилити Якоб Нилсен доступно это объясняет:
«В интернете юзабилити — необходимое условие выживания. Если веб-сайт сложен в использовании, люди уходят. Если домашняя страница не соответствует четкому утверждению, предлагаемому ее компанией, что тогда пользователям делать на этом сайте, люди уходят. Если пользователи теряются на веб-сайте, они уходят. Если информация сайта плохо читаема или не отвечает на основные вопросы пользователей, люди снова уходят. Уловили закономерность? Не должно быть такого, чтобы посетитель читал сайт по отрывкам или тратил свое время, пытаясь разобраться с интерфейсом. Существует огромное количество других сайтов, более доступных; уход с сайта — это первый признак „самообороны“ пользователя, когда он сталкивается с такими сложностями».
Вот почему мы так много работаем над юзабилити и UX-дизайном. Если мы распугаем наших пользователей до того, как они посмотрят на наши товары, мы вообще ничего не сможем продать.
Мы не стремимся переделать наши продукты, применяя игры. Напротив, мы пытаемся научиться у игровой индустрии привлекать как можно больше заинтересованных лиц. Мы не должны слепо применять игровые механики; скорее мы должны адаптировать их под наши потребности и цели.
Геймификация не должна внедряться после того как дизайн и ваш продукт уже выпущен. Геймификация это неотъемлемая часть дизайнерского процесса. Но как применить ее на практике? В то время как идет процесс разработки дизайна и продукта, я могу предложить несколько областей, где можно применить игровые механики.
Пользовательские интерфейсы
С момента появления персонального компьютера мы привыкли к использованию мышки и клавиатуры. Однако с развитием игрового мира средства управления изменились. На PlayStation — геометрические кнопки и пара гребков. На айфоне — тачскрин и акселерометр. У вас в руках может быть теннисная ракетка для Wii. Одна и та же игра может управляться по-разному в зависимости от платформы; например, вы можете управлять машиной стрелками на компьютерной клавиатуре, а на айфоне — просто поворачивая его.
Даже с расширением мобильного рынка нам необходимо быть уверенными, что у наших пользователей должны оставаться только положительные впечатления вне зависимости от того, при помощи какого девайса они посещают ваш веб-сайт. Мы должны адаптировать свой продукт под любое устройство.
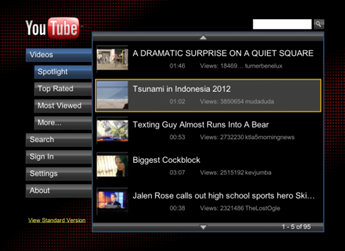
Если вы владелец айфона, посетите Google Картинки и сравните версию для телефона с версией для компьютера. Листая результаты поиска, вы получаете приятные впечатления, потому что вы привыкли к этому движению руки на iOS платформе. Посетите YouTube с PlayStation 3, и вас там встретит дизайн, приспособленный под медиа-центр PS3.
Когда у меня появился первый айфон, я очень долго игрался с его интерфейсом. Но тогда возможности интерфейса были ограничены заданными жестами.

Сайты на основе геолокации
Очень популярны так называемые «игры на основе геолокации», т.е. координаты игрока встраиваются в игру. Можем ли мы извлечь из этого пользу для нашего веб- и UX дизайна? Конечно, да!
«Делаете покупки в Дании? Посетите amazon.co.uk!»

Amazon определяет координаты местоположения, чтобы направить вас в магазин в вашем регионе.
Amazon находит место, где я живу, и указывает мне на Британский Amazon. Проверка моего местонахождения всего лишь простое техническое задание, тем не менее я чувствую, как будто они знают меня.
Социальные сети используют нашу любовь к играм, и как факт — многие из нас почти всегда носят с собой устройства, снабженные GPS-навигаторами. Чтобы получить скидку, вы можете заченинеться (check-in) в H&M, и в то же время рассказать всему миру, что вы делаете покупки в H&M. Это невероятно дешевая и эффективная реклама.
Конструктивная и полезная обратная связь
Играя, мы часто видим прямую обратную связь на свои действия. Например, ваш виртуальный проводник может прервать игру, если вы не применяете полученные ранее навыки.
Предоставление обратной связи вашим пользователям, особенно если что-то в игре пошло не так, крайне важно. Помогайте вашим пользователям продвигаться дальше, если они испытывают затруднения.
Есть множество способов передать пользователям прямую визуальную обратную связь в дизайне: покажите им, на какой они странице, используйте определенные цвета для ссылок, создайте полезную страницу ошибка-404, снабжайте необходимой информацией, в случаях неверного заполнения поля в контактных формах.
Одна из моих любимых особенностей Google — это уточнения «Вы имели в виду...?». Многие люди пишут с ошибками, но ведь они не должны из-за этого отказываться от покупок вашего продукта. Введение функции «Вы имели в виду...?» в систему поиска вашего интернет-магазина поможет таким пользователям найти то, что они ищут.
Обратная связь необходима не только для реакции на действия посетителей сайта, но и для прогнозирования их действий. Отличным примером будет сервис Olark. Olark — это сервис по поддержке покупателей, который встраивает чат на ваш сайт. Вот вы сидите на сайте Olark уже 10 секунд, ничего не делая, только прокручиваете страницу мышкой, и вдруг появляется окошко чата с сообщением: «Спасибо, что остановились у нас! Могу вам чем-нибудь помочь?» Хотя это и автоматическое послание для всех посетителей сайта, возникает такое впечатление, что с вами общается реальный человек. Когда пользователь отвечает на автоматическое послание, его соединяют с работником Olark, который отвечает на все интересующие вопросы.
Однако постарайтесь не раздражать посетителей чрезмерными откликами. Уважайте своих пользователей — если они закроют окошко чата и перейдут на другую страницу вашего сайта, не открывайте диалог снова.
Не игнорируйте содержание
Я не буду углубляться в этот момент. Я просто утверждаю и верю, что содержание — все еще самая важная часть любого продукта. Ваша конфета может быть в красивой обертке, но люди больше не станут ее покупать, если она отвратительна на вкус. Это, конечно, не означает, что мы не должны заворачивать ее красиво; блестящая обертка определенно имеет свои преимущества.
Как Кэти Сэлен и Эрик Зиммерман заявили в «Rules of Play»: «Контекст формирует интерпретацию». Посещая бизнес-сайты, на которых дизайнер выбрал для главной страницы шрифт Comic Sans, вы вероятно замечали, что внимание не фокусируется на содержимом. Убедитесь, чтобы ваш дизайн отражал суть — используйте дизайн для подкрепления информации на сайте.
Адам Ловинг в материале «Геймификация — это не гейм дизайн» утверждает:
«Вы не можете повысить ценность продукта, добавив игровые механики. Вы МОЖЕТЕ показать эту ценность. Вы МОЖЕТЕ изменить парадигму и контекст для посетителя вашего сайта— повысив степень его участия».
Геймификация — это всего лишь инструмент для более простого усвоения контента. Не злоупотребляйте ей; применение игровых механик не изменят ваши приложения и сайты в лучшую сторону. Продукт должен быть потрясающим, иначе ничего не произойдет.
Геймификация может улучшить опыт использования продукта, но будучи бессмысленной, только создаст общее впечатление — пользовательское впечатление же складывается на основе грамотного текста, логической структуры, мотивации и т.д.
В своем широко обсуждаемом блоге «Дизайн — чушь», @yongfook рассказывает нам: «Сфокусируйтесь на создании ценности. Дизайн повышает ценность, а не создает ее». Так и Джош Портер утверждает, что абсолютно верно выражение «дизайн лишь позволяет выглядеть вещам лучше».
То же самое можно сказать и о Геймификации. Не система баллов, и не значки делают продукт качественным, а скорее то, что они формируют впечатление о товаре, неразрывно связанное с ним. Геймификация на самом деле может придавать ценность товарам — это зависит только от пользователя. Учителя об этом хорошо знают; для эффективной работы они должны смотреть на студента, а не на класс. Не каждый учился в таких условиях. Дважды два — четыре, но существует миллион способов научиться этому.

Истории
Витали Фридман, главный редактор своего журнала, заявил на конференции Frontend 2011 года в Осло (видео), что мы должны рассказывать историю в веб-дизайне. Интернет — это постоянно меняющаяся среда, почему бы нам не согласиться с этим? Возможности для создания красивых и легких в использовании интерфейсов безграничны, но мы редко этим пользуемся в полной мере. Нам нужно как можно больше проводить экспериментов, чтобы создавать качественные интерфейсы. Как сказал Витали, необходимо адаптировать наш дизайн под запросы определенного клиента. Стоит перестать фокусироваться только на продаже товаров; мы не должны заманивать людей, чтобы они сделали покупку. Никто не будет покупать товары, о которых ничего неизвестно; прежде чем пытаться продать, расскажите пользователю, что ваш продукт делает, какую проблему решает, почему это лучший выбор.
В октябре 2011 ZURB опубликовал статью, поддерживающую скрытие кнопки регистрации с целью получения большего числа зарегистрированных пользователей. На домашней странице в клиентской части сайта ZURB стандартная кнопка «зарегистрироваться» была заменена на "Let’s go«(Вперед!), приглашая посетителей узнать больше о продукте до упоминания о регистрации или покупки продукта. Количество регистраций действительно увеличилось на 350%!
Вовлекайте своих пользователей
В Angry Birds вы зарабатываете очки, выполняя разнообразные задания во время игры. Не знаю как вы, но я проходил одни и те же уровни снова и снова, пока не заработал по три звезды на каждом. Мы хотим добиться самого лучшего результата.
Кроме получения бейджей за лучших счет, вы также можете получать бейджи за длительность игры, за уничтожение определенного количество свиней и т.д.
Когда я зашел в одну из местных пекарен, чтобы купить себе хлеб, я получил штамп на карточке. Когда в следующий раз я опять пришел в пекарню, получил еще один. Когда я собрал 10 штампов, мне дали хлеб бесплатно. Очень просто, но эффективно. Исследования Джозефа Ньюнса и Ксавьер Дрезе показывают, что такой торговый ход очень эффективен. Покупатели чувствуют себя так, будто начали собирать эти штампы; в результате у них появляется мотивация заполнить всю карту штампами. В интернет-магазине вы можете удвоить ценность первой покупки или же увеличивать скидку, в зависимости от того, как часто пользователь делает у вас покупки.
Существует множество способов вовлечения пользователей. Попросите у них отзыв и выслушайте. Создайте страницу на Facebook или профиль в Twitter и будьте доступны. Если вы можете позволить себе раздавать подарки или промо -продукцию, это тоже поможет распространению информации о вашей компании. Пользователей сильно привлекают всевозможные конкурсы. На эту Пасху WOW HD придумали конкурс, в котором пользователи должны были найти на сайте интернет-магазина скрытые элементы (пасхальные яйца). За каждое найденное яйцо посетитель получал код купона. В процессе участники выбирали себе продукты и покупали их за счет купонов. Придумайте забавные соревнования, это увеличит вовлеченность ваших посетителей.
Личный подход и позитив
Пару лет назад я посетил Лас-Вегас вместе со своей женой. Расплачиваясь за ужин, я отдал свою кредитку официантке, которая затем вернула мне ее и сказала: «Спасибо, Питер». Я задумался, откуда же она знает мое имя, но потом понял, что она прочитала его с моей карты. Но ощущение было, словно она знает меня. Это было чертовски приятно.

Это легко сделать, когда пользователь зарегистрировал аккаунт на вашем сайте. Когда пользователь заходит на ваш сайт, обратитесь к нему по имени, пусть гости сайта почувствуют, как будто вы разговариваете именно с ними. Когда вы заходите на Flickr, вас приветствуют на разных языках, обращаясь по имени. На Amazon вы получаете индивидуальные рекомендации основанные на только что купленных или просмотренных товарах.
Скрытые элементы или Пасхальные яйца
Уже с появлением своего первого компьютера, я любил находить скрытые элементы (Пасхальные яйца) — скрытые детали. Большинство из них созданы как шутки разработчиков, но почему бы и вам не развеселить своих пользователей.
Есть несколько способов добавления пасхальных яиц в ваше приложение или сайт. Один из моих любимых — Konami Code. Программа Konami Code возникла из-за ошибки в аркаде Gradius в 1985 году. Для входа в программу нужно нажать определенные кнопки в строгом порядке: вверх, вверх, вниз, вниз, влево, вправо, влево, вправо, В, А, Старт и это возможно только на веб-сайтах, ориентированных на игры и технологии.
Несколько сайтов, включая Geek & Hype и веб-сайт Пола Айриша, используют Konami Code. Можете применить его для получения скидок пользователями или просто так для веселья.
Можно использовать пасхальные яйца по-другому — поместить их на вашей странице ошибка-404. Конечно, вы не хотите, чтобы пользователи там и остановились, но немного юмора может поднять настроение. Посмотрите Fab404 для большего вдохновения.
Когда не стоит применять геймификацию в веб-дизайне и UX- дизайне
Однако не стоит торопиться добавлять бейджи и системы баллов. У геймификации есть свои пределы.
Продавайте продукт, а не впечатления
Конечно, все мы знаем, что главная цель продать продукт. Когда вы приходите в обычный магазин, у вас остаются впечатления. Музыка, шум от разговоров, картинки на стенах с красивыми людьми в одежде, которую вы бы хотели купить, потому что вы хотите на них походить. Продавец предлагает вашей девушке или парню чашечку кофе, рассказывая, как она или он прекрасны в этом свитере. И вы уходите из магазина с приятными впечатлениями.
Мы тоже хотим дарить нашим посетителям хорошие впечатления. Но наш продукт — это все тот же веб-сайт, с тем же содержанием, будь то интернет-магазин, меню ресторана или собственное портфолио. Сконцентрируйтесь на создании великолепного продукта еще до того, как начнете делать его привлекательным.
Как было упомянуто выше, геймификация не продает товары. Она создает радостные впечатления, которые, будем надеяться, помогут вернуть покупателя к продавцу. Но честно говоря, если у вас нет отличного продукта, вы просто впустую потратите время на все это.
У веб-сайтов не должно быть уровней сложности
В играх всегда должны быть уровни сложности; прохождение игры без хотя бы парочки проигрышей очень скучное занятие. На веб-сайтах, однако, пользователям следует находить желаемое как можно быстрее; если пользователей это начинает раздражать, они нажмут на кнопку «Выход», и вы ничего не продадите. Это не означает, что вам не следует экспериментировать с навигацией и эффектами. Но, цитируя Стива Крюга, просто не заставляйте ваших пользователя думать.
Никакого спама. Повторюсь, вообще никакого.
Итак, вы хотите продвигать ваш новенький блестящий продукт. Что вы делаете? Возможно, вы собираетесь предлагать скидки, если посетитель расскажет о вас хотя бы 150 своим друзьям на Facebook. Загвоздка в том, что все ненавидят спам, и тут выражение «Плохая популярность лучше, чем никакая» тоже не спасает.
Вашим последователям в Twitter вероятно все равно, что вы зачекинелись в McDonald’s четвертый раз за эту неделю в Foursquare, но если им это интересно, то они добавят вас в друзья в Foursquare. Основная причина, по которой я не пользуюсь такими социальными сервисами как Facebook Places и Foursquare, это спам, который они присылают в мой Twitter. Хотя пользователи могут отключить функцию, указывающую их местонахождение, не забудьте, что вы должны предоставить им такую возможность.
Никогда не заставляйте посетителей играть
Не делайте игры предписанием для всех. Не каждый хочет собирать бейджи, вы должны уважать желания гостей сайта. Давать скидки тем, кто хочет поиграть, — это одно, но не ограничивайте из-за этого всех остальных покупателей.
Геймификация — это баланс
Перед тем, как решиться на использование геймификации, порассуждайте, как это может отразиться на вашей репутации. Например, на веб-сайтах юридических фирм или банков не стоит применять «приколы». Некоторые механики геймификации просто не подходят для серьезных компаний. Представьте, вы получаете 10% скидку от своего адвоката за то, что поставили ему больше всего «лайков» на Facebook. Я бы вряд ли стал воспринимать такого адвоката серьезно.

Заключение
Геймификация будет набирать популярность, и, к сожалению, многие будут и дальше неверно ее использовать. Мы рассмотрели несколько способов правильного применения геймификации. Цель — приумножать приятные впечатления от использования и процесса покупки продукта без наказания посетителей, которые просто хотят купить продукт и уйти.
Людям нравится получать уникальные, редкие впечатления. Хорошие впечатления — то, что заставляет людей вернуться. Но не позволяйте впечатлениям управлять покупками ваших продуктов.
Чтобы узнать о геймификации больше, вы можете посетить следующий ресурс:
GamifyRussia — первое российское сообщество по геймификации: www.facebook.com/groups/gamifyrussia/
А также официальные блоги сообщества: gamifyrussia.com и gamifyrussia.ru
Оригинал: http://uxdesign.smashingmagazine.com/2012/04/26/gamification-ux-users-win-lose/

Директор по продукту в Humanemagica
Геймификация — современный апгрейд юзабилити — модный тренд, который приведённая статья сводит до набора несложных правил, посильных каждому. Нет, геймификация — это совсем не игровой дизайн; поверьте, геймификация — это несложно, приятно и не стоит на пути у пользователей!
Внесите геймификацию в список своих умений и пользуйтесь приведёнными рецептами, — этого будет достаточно, чтобы выглядеть современным в глазах коллег и заказчиков.
Не забудьте только через пару лет обновить свою геймификацию до очередного благозвучного английского слова: аугментации, секондскрина или скьюморфизма. Как и всякий маркетинговый термин, эта профессиональная «ачивка» быстро устареет.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Мне кажется, главный вывод из статьи, который можно сделать: геймификация (использование игровых элементов и техник игрового дизайна в неигровых контекстах) — это непросто и не необходимо.
В своей статье автор, говорящий много правильных слов, приводит ряд примеров того, что геймификацией не является (муха в писсуаре, parallax scrolling, геотаргетинг сам по себе,404-е страницы и т.п.), что подтверждает мои слова. Я снова категорически рекомендую полностью просмотреть курсhttps://class.coursera.org/gamification-2012-001/lecture/preview/index перед тем, как просто задумываться о геймификации своего проекта.
И ещё один важный тезис: геймифицировать можно только продукт, а не место коммуникации. Только то, чем человек постоянно пользуется для решения своих неигровых задач. Геймифицировать можно корпоративный портал, сервис изучения иностранных языков, медицинский сервис, передвижение по дорогам... Но невозможно геймифицировать корпоративный сайт, интернет-магазин, или буклет компании, потому что они используются только для передачи ключевых сообщений, и обычно единоразово. Даже если вы навесите в буклет или на сайт купон на скидку, или напишете при заказе в интернет-магазине «Ты в минуте от счастья!», это не будет геймификацией. Почему? Добро пожаловать в класс по ссылке выше!