Это пятая из восьми статей в серии, где собраны выводы исследования юзабилити платёжных форм, проведённого нами в 2011 году, и сравнительного анализа сайтов ста крупнейших интернет-магазинов 2012 года.
Одна из грубейших ошибок, замеченных нами во время тестирования юзабилити — нелинейность процесса оформления покупки. Нелинейная последовательность оплаты приводила испытуемых в замешательство и вызывала у них тревожные чувства. Таковыми были формы Walmart и Zappos на момент проведения первого исследования (2011 год) — с тех пор обе компании стали использовать линейные формы.
При анализе ста крупнейших интернет-магазинов в апреле 2012 мы обнаружили, что только три сайта — W.W. Grainger, Sony Electronics и Safeway — имеют нелинейную форму заказа.
Беда всех нелинейных форм
Нелинейный процесс оформления покупки приводит посетителей в замешательство и вызывает у них тревогу, так как не соответствует их ментальной модели: пользователи представляют процесс оплаты как линейную последовательность действий. Во время тестирования мы не раз наблюдали, как покупатели при виде пройденной страницы начинали искать сообщение об ошибке: они думали, что произошла техническая ошибка или они что-то сделали не так.
Более того, по признанию одной из участниц теста, возвращение на прошлую страницу она расценила как шаг назад — после заполнения многочисленных полей на нескольких страницах!
Хотя требование линейности платёжных форм кажется очевидным, существуют решения, используя которые разработчики незаметно для себя нарушают правильную последовательность шагов. Так и произошло в случаях, описанных ниже
Три нелинейные формы оплаты
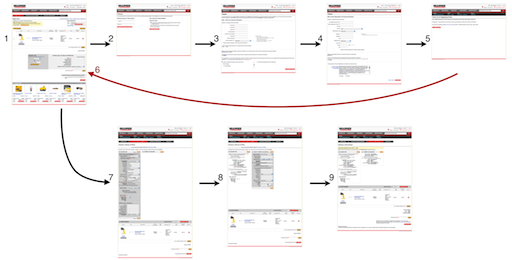
Один из простейших способов случайно нарушить линейный порядок — использование вложенных шагов, когда после завершения действия пользователя перебрасывают на предыдущую страницу. Фактически, именно это и происходит при оформлении покупки на W.W. Grainger, Sony Electronics или Safeway.
После того, как клиент создаёт требуемую учётную запись, путь делат петлю: его перенаправляют на страницу корзины, предшествующую заполнению 25 полей формы. Покупатель (на этот раз авторизованный) вынужден снова нажимать на кнопку продолжения, чувствуя, что ходит по кругу.

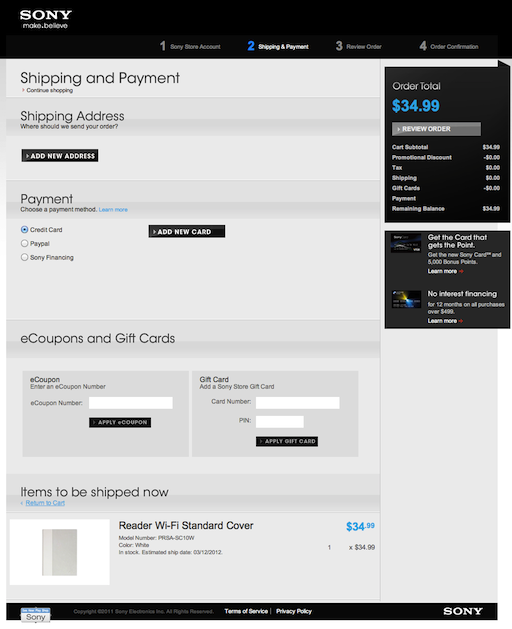
Когда новый покупатель переходит ко второму шагу формы — «Доставка и оплата» — страница кажется ему простой и понятной. На первый взгляд здесь нет никаких неясных полей или утомительных форм. Навигация сверху чётко показывает, что форма состоит всего из четырёх шагов, и в данный момент покупатель находится на втором. Однако прежде чем пользователь сможет перейти к следующему шагу, ему несколько раз придётся переключаться между всплывающими окнами.
Хотя это решение лучше, чем использованное Grainger, отражает движение вперёд, оно не соответствует ментальной модели покупателей и так же дезориентирует пользователей: они не могут предположить, каким будет следующее действие и что их ждёт дальше. Похожее впечатление оставляют после себя описанные ранее аккордеонные формы: пользователи склонны воспринимать каждое всплывающее окно как отдельный шаг со своим набором инструкций, заголовком, метками, полями ввода и кнопкой подтверждения. Линейная форма заказа не будет казаться такой же простой на первый взгляд (мнимая простота), но справиться с ней покупателю будет гораздо проще, так как не придётся три раза возвращаться на одну и ту же страницу.
Если хотите увидеть скриншоты платёжных форм в оригинальном масштабе, посетите сайты W.W Grainger, Sony, Safeway.
Как избежать нелинейности
Простейший способ избежать нелинейности формы — следовать правилу: пользователь никогда не должен возвращаться на предыдущую страницу, включая корзину.
Интересно, что нелинейный процесс оформления покупки мы встречали лишь на сайтах с обязательной регистрацией. Нелинейный процесс гостевой покупки, конечно, возможен, но это было бы нечто странное. В то же время, в случае обязательной регистрации легко предположить, что после создания учётной записи покупателя направят к начальному этапу оплаты — так ненароком платёжная форма становится нелинейной. Таким образом, петляние является прямым следствием того, что форма рассчитана на авторизованного пользователя и не учитывает интересы посетителей, зашедших на сайт впервые.
В случае обязательной регистрации простейший способ сделать процесс линейным — автоматически направлять покупателя на следующий за созданием аккаунта этап. Именно это решение использует оставшийся 21 сайт с обязательной авторизацией.
Даже когда особенности аудитории предполагают «оптимизацию» платёжной формы под постоянных покупателей, крупные интернет-магазины должны позаботиться об альтернативном варианте линейной формы для тех, кто покупает на сайте впервые.
Оригинал: http://baymard.com/blog/checkout-process-should-be-linear
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.