Это четвёртая из восьми статей в серии, в которой собраны выводы исследования юзабилити платёжных форм, проведённого нами в 2011 году, и сравнительного анализа сайтов ста крупнейших интернет-магазинов 2012 года.
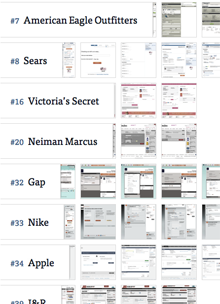
14% крупнейших интернет-магазинов используют платёжные формы в виде аккордеона. Стоит отметить, что часть сайтов перешла на аккордеонную форму заказа уже после завершения нами сравнительного анализа юзабилити платёжных форм (Дж. С. Пенни). Очевидно, что среди крупных интернет-магазинов популярность аккордеонных форм растёт.
|
 |
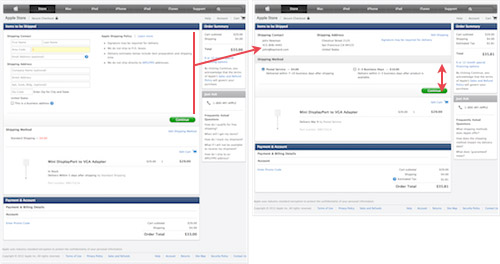
Аккордеонной формой заказа называют процесс оформления покупки, при котором каждый последующий шаг открывается по мере заполнения формы, причём заполненные секции зачастую сворачиваются до краткого описания введённых ранее данных.
Могут ли аккордеонные формы заказа быть лучше?
Задавшись подобным вопросом год назад, мы пришли к выводу, что одностраничные формы заказа — не панацея для юзабилити платёжных форм. То же самое относится и к аккордеонным формам заказа. Страница оплаты в виде аккордеона может быть прекрасным решением, но простая замена существующей формы на аккордеонную не повлияет на форму в целом и простоту её использования в частности (хотя внешне это может выглядеть хорошо). Именно действия, которые требуются от клиента на каждом этапе, определяют, хорошим или плохим окажется впечатление от оформления покупки.
Очевидно, что аккордеонная форма не даёт стопроцентной гарантии высокого уровня юзабилити. То, что вы просите покупателей сделать в процессе оформления покупки (и то, как вы это делаете) гораздо важнее принадлежности формы к одностраничным, аккордеонным или традиционным линейным формам из нескольких страниц.
Восприятие аккордеона как нескольких отдельных шагов
Исследование юзабилити платёжных форм 2011 года показало, что испытуемые однозначно воспринимают аккордеонные формы как последовательность из нескольких шагов — наблюдение, подтвердившееся во время последующего исследования мобильной коммерции. Отчасти это противоречит основной идее и техническому решению аккордеонной формы, которую разработчик видит как единичную страницу с подвижными сворачивающимися и раскрывающимися секциями. Однако учитывая, что каждый шаг (секция) содержит отдельный набор полей для заполнения и инструкции, не стоит удивляться, что пользователи воспринимают форму как ряд отдельных шагов независимо от технического решения сайта.
 Подобное несоответствие технического решения и ожиданий покупателей может иметь неприятные последствия. В ходе исследования м-коммерции мы наблюдали за мобильными сайтами, такими как footlocker.com, с аккордеонной платёжной формой, технически решёнными как единичная страница. Когда участница тестирования на 4 этапе формы заказа (данные счёта), нажала на панели браузера кнопку «Назад» её перенаправили к корзине, и все введённые данные пришлось заполнять заново. В результате подобных действий многие испытуемые покидали страницу заказа. Хотя это явно неудачное техническое решение, проблему легко решить, постоянно сохраняя данные на сервере. Однако и это решение в своей основе неудачно: даже если вся информация сохранится, испытуемые ожидают возвращения к третьему шагу, а не к корзине.
Подобное несоответствие технического решения и ожиданий покупателей может иметь неприятные последствия. В ходе исследования м-коммерции мы наблюдали за мобильными сайтами, такими как footlocker.com, с аккордеонной платёжной формой, технически решёнными как единичная страница. Когда участница тестирования на 4 этапе формы заказа (данные счёта), нажала на панели браузера кнопку «Назад» её перенаправили к корзине, и все введённые данные пришлось заполнять заново. В результате подобных действий многие испытуемые покидали страницу заказа. Хотя это явно неудачное техническое решение, проблему легко решить, постоянно сохраняя данные на сервере. Однако и это решение в своей основе неудачно: даже если вся информация сохранится, испытуемые ожидают возвращения к третьему шагу, а не к корзине.
Итак, если вы раздумываете над аккордеонной формы заказа, убедитесь, что разрабатываете последовательность из нескольких шагов, допускающую возможность возвращения клиента к предыдущей секции аккордеона с помощью кнопки «Назад», а также сохранение данных при переходе к следующему шагу.
Дополнения к существующим выводам исследования юзабилити
Казалось бы, выводы нашего исследования вполне соответствуют данным, представленным Люком Вроблевски — аккордеонные формы заказа не являются волшебной пулей, они не дают платёжным формам серьёзных преимуществ или недостатков с точки зрения юзабилити. Тем не менее, Люк описывает аккордеонные формы заказа как единичные страницы с интерактивными секциями. Как было упомянуто выше, в обоих проведённых нами исследованиях испытуемые демонстрировали иное понимание принципа работы аккордеонных форм. Они воспринимали их как последовательность из нескольких шагов, и демонстрировали «пошаговое» поведение, например, пытались использовать кнопку «Назад» для возвращения к предыдущему шагу-секции аккордеона.
Это принципиальное отличие может объясняться разницей в условиях экспериментов — мы изучали работающие сайты, загромождённые, помимо аккордеонных форм, множеством других элементов, что могло легко отвлечь участников. Вроблевски исследовал модели вне какого-либо окружения, что, возможно, позволило испытуемым полностью сосредоточиться на формах и, в свою очередь, привело к пониманию ими этой важной детали.
Оригинал: http://baymard.com/blog/accordion-style-checkout
Преподаватель, консультант, разработчик в http://yuri-pavl.com/
Аккордеонная форма заказа немного непривычна для пользователя, но имеет право на существование. Она позволяет в естественной форме выполнить пользователю нужные шаги при выполнении заказа. Вместе с тем панацеей её вряд ли стоит считать, так как и она не лишена некоторых проблем:
- При раскрытии очередной панели есть риск, что пользователь её не заметит (она же в самом низу страницы) — в этом случае можно было бы использовать анимацию, чтобы панель как бы раздвигалась, смещая оставшуюся часть страницы вверх.
- При раскрытии всех панелей страница может получиться чрезмерно длинной, и только грамотное оформление может помешать превратить её наполнение в кашу
- Проблема с кнопкой «назад», о чём в статье говорится достаточно подробно
Мне в своей учебной группе удалось провести небольшой эксперимент на примере сайта http://vsetelefony.ru/, где как раз применяется такая форма.
Результаты: из 16 человек 13 оценили аккордеонную форму заказа как более удобную, 3 — менее удобную, чем привычная пошаговая (аргументы я привёл выше).
Ведущий аналитик в AGIMA
Статья с очевидными тезисами. Удобство формы начинается с состава и организации ее взаимодействия, а не с представления. В формах, как нигде, ощущается, насколько проектировщики уделяют внимание мелочам.
В больших и сложных формах (check-out, конфигурирование и оформление банковских и страховых продуктов и т.п.) непрофессиональный подход в независимости от наличия/отсутствия пошаговости/аккордеона, помимо снижения конверсионных показателей, вызывает еще и повышенную утомляемость пользователя. Также это приводит к большему количеству ошибок, которые допускаются на этапе заполнения. Эта проблема особенно остро стоит там, где ошибки пользователя не поддаются автоматизированной валидации.
Мы рекомендуем обратить внимание на следующие основные факторы, влияющие на качество интерфейсов и форм в частности:
- Пользователь должен быть сосредоточен только на одном объекте.
- У пользователя должно быть четкое понимание текущего состояния интерфейса и возможных методов взаимодействия с ним. Если этого понимания нет — возможны ошибки вроде тех, о которых говорит автор.
- Все оповещения и взаимодействия должны происходить своевременно и желательно в рамках объекта (переключение внимания пользователя на другие элементы вне его — это всегда снижение концентрации пользователя, скорости работы с интерфейсом, а значит рост утомляемости и количества ошибок).
- Все однотипные действия должны выполняться единым образом. Это будет способствовать выработке привычек и снизит время обучения. Для действий, требующих повышенного внимания пользователя, нужно использовать заметные отличительные признаки (цвет, знак и т.п.) во избежание выполнения действия «по привычке».
- В интерфейсе не должно быть избыточности. Все элементарные действия выполняются одним способом.
- Необходимо бережно относиться к пользовательским данным, но только в пределах минимально достаточного для комфортной работы объема и срока хранения.
- Еще одна частая проблема, с которой приходится сталкиваться — состав формы часто превышает необходимый объем. Не нужно собирать данные про запас.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.





Affiliate Marketing в UniSender Russia
В целом, авторы статьи сами дали и положительные, отрицательные стороны и, что на самом деле является наиболее важным в процессе чекута.
От себя добавлю, что не стоит торопиться воплощать «аккордеон» в силу сложности его технической реализации: как проектирование посетительского взаимодействия, так и нестандартности для систем веб-аналитики.