Мы, компания EyeQuant, проводим множество айтрекинговых исследований, чтобы научить компьютер воспринимать вебсайты, как это делает человек. Главная цель нашей работы — выявить на основе статистических данных основные модели распределения внимания Интернет-пользователей и сформировать инструментарий для экспресс-анализа сайтов. Сегодня мы расскажем о трех самых неожиданных открытиях, сделанных во время наших опытов.

Нас часто просят сформулировать четкий набор правил, следуя которому можно привлечь и удержать внимание пользователей. В этой статье мы покажем, что создать такие правила — задача не из простых, и многие внешне бесспорные представления о природе человеческого внимания на деле оказываются в более сложных отношениях с реальностью. Мы рассчитываем с помощью экспериментальных данных развеять отдельные заблуждения, и возможно, наши находки покажутся вам неожиданными.
МЕТОДИКА: В статье приведены данные недавнего айтрекингового исследования, в рамках которого 46 пользователей осуществили заказы на сайтах 200 Интернет-магазинов, найденных через AdWords. За время тестирования мы зарегистрировали 261 150 фиксаций; в среднем на каждой странице пользователи провели примерно 15 секунд (+/-6 секунд). Исследование проходило в лаборатории нейробиопсихологии Оснабрюкского университета (Германия).
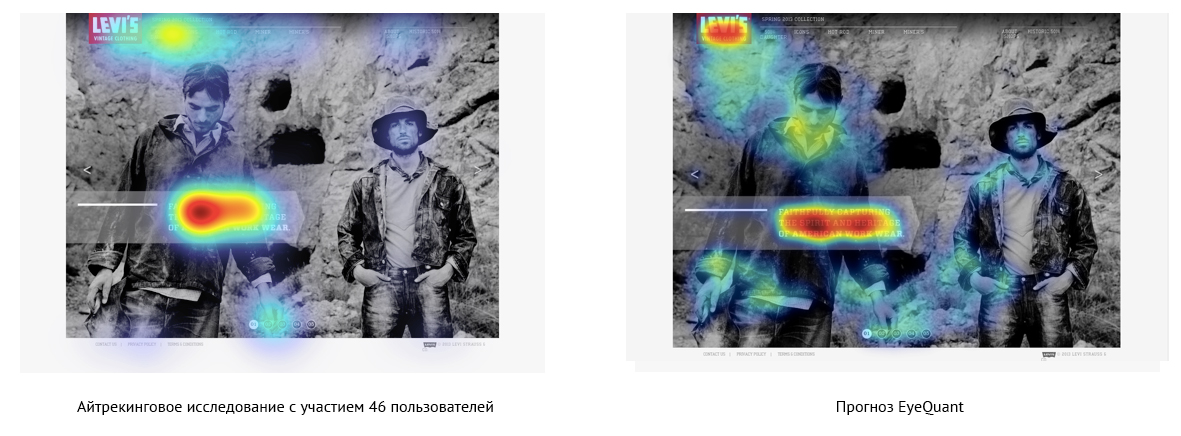
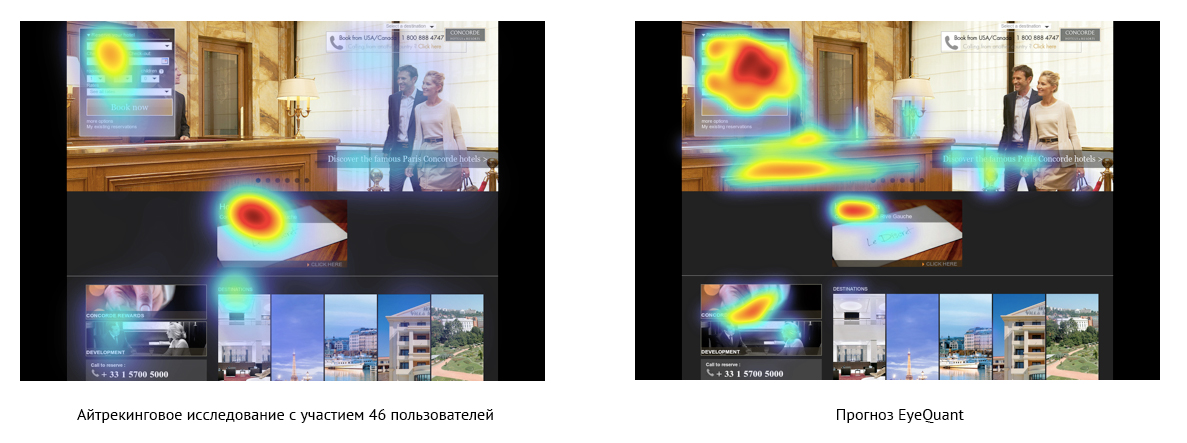
ДИСКЛЕЙМЕР: Поскольку одной из задач исследования было улучшение качества нашего сервиса EyeQuant, мы сопоставили его прогнозы с эмпирическими данными, полученными в ходе проекта. Мы использовали новый алгоритм нашего сервиса, который находится на этапе первичного тестирования, однако уже дает результаты, приближенные к реальным: полученные прогнозы имеют точность 75% (AUC — осторожно, математика!), что пока уступает показателям текущего алгоритма EyeQuant (точность более 90%) .
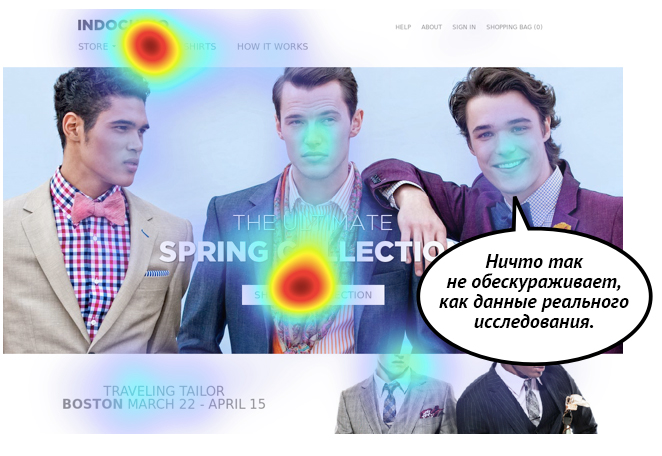
Заблуждение первое: «При любых обстоятельствах лица сразу привлекают внимание пользователей»
Возможно, самый распространенный среди дизайнеров стереотип: «Мы, люди, так устроены, что в первую очередь выделяем и рассматриваем лица».
В целом, верное наблюдение — если не считать случаи, когда оно неверное. Дело в том, что нам, людям, действительно нравятся лица. Иногда мы их рассматриваем. Не исключено даже, что за распознавание лиц отвечает специальный участок нашего головного мозга. Тем не менее, мы уделяем лицам не так уж много времени.
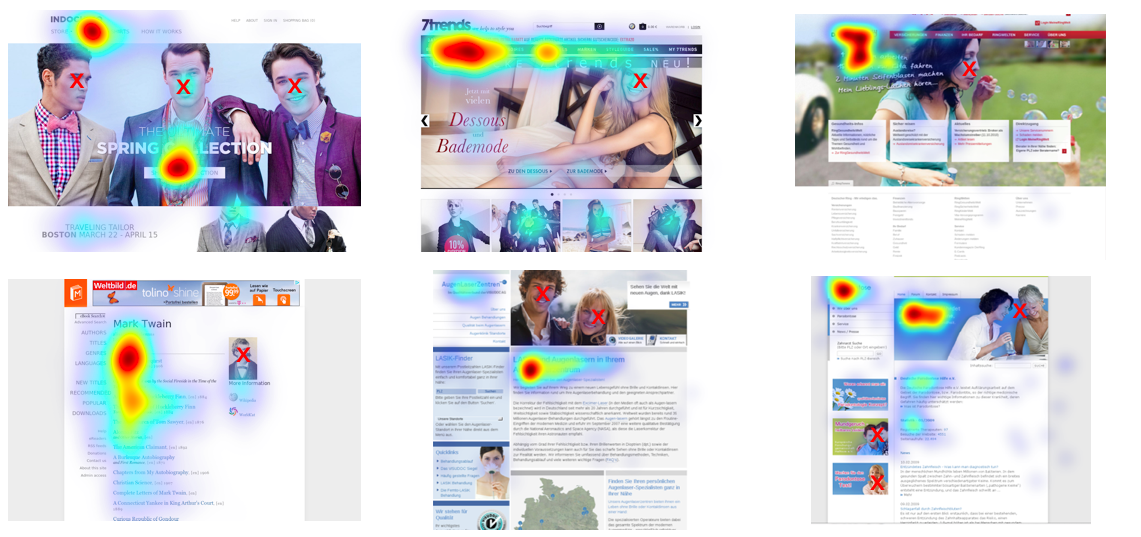
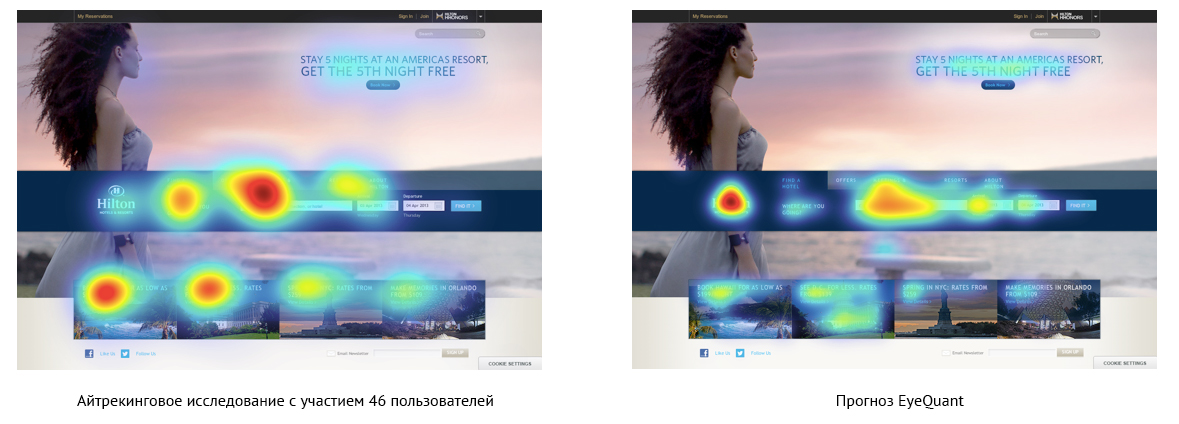
Не убеждает? Ниже представлены другие примеры — от изящных страниц Интернет-магазинов до «стены текста» в духе веб 1.0. Это совсем не означает, что лица не привлекают внимание. Однако полученные данные позволяют сделать вывод, что и универсальными центрами притяжения в рамках изображения лица не являются.
А что насчет управления взглядом пользователя с помощью лиц?
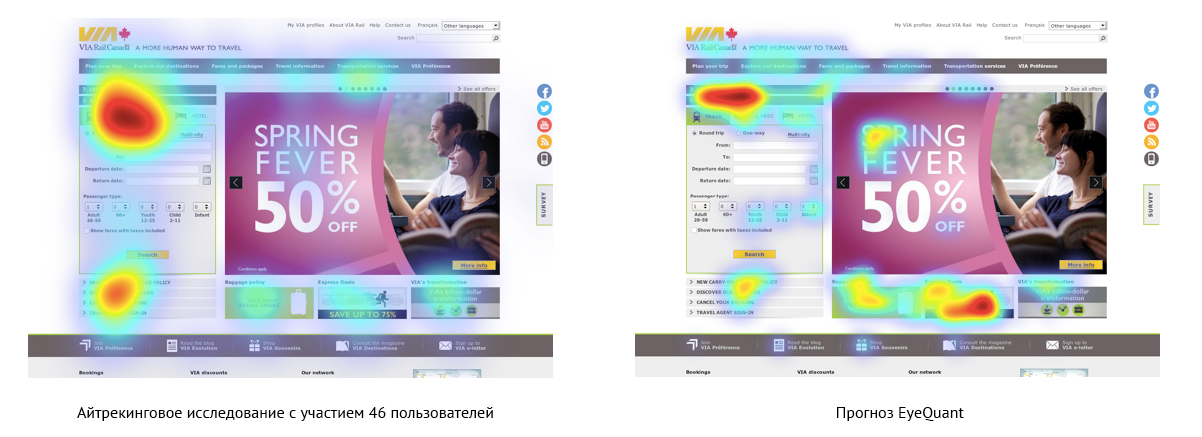
Вот еще одно распространенное и внешне логичное мнение: как существа социальные, люди с готовностью переводят взгляд в направлении взгляда изображенных персонажей. И снова правило — хоть куда, но действует не всегда.
Как это объяснить? Наша осторожная гипотеза: наблюдение человеческого лица является эмоциональным опытом, поэтому мы склонны лучше запоминать его в сравнении с наблюдениями других объектов. Это приводит к неверное оценке пользователями собственного «зрительного поведения».
ВЫВОД: изображения лиц вызывают у зрителя эмоциональный отклик, но не всегда могут привлечь к себе внимание.
Заблуждение второе: крупный текст сразу бросается в глаза
Другое популярное утверждение: «Крупный шрифт — верный способ привлечь взгляд пользователя».
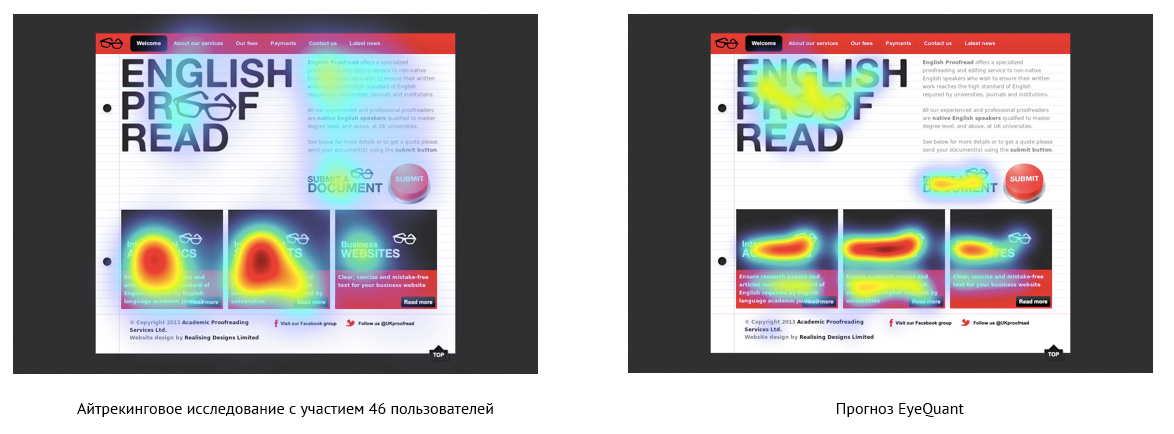
Впрочем, данные нашего исследования ставят этот подход под сомнение. Крупные надписи зачастую не привлекают, а отталкивают посетителей:
В чем причина? Наша осторожная гипотеза: возможно, это частный случай «баннерной слепоты». Кроме того, не исключено, что текст, набранный очень крупным шрифтом, труднее читать.
ВЫВОД: крупные надписи бросаются в глаза, но не являются надежным способом задержать внимание пользователей. Необходимо искать другие решения.
Заблуждение третье: волшебное слово «бесплатно» всегда заметно
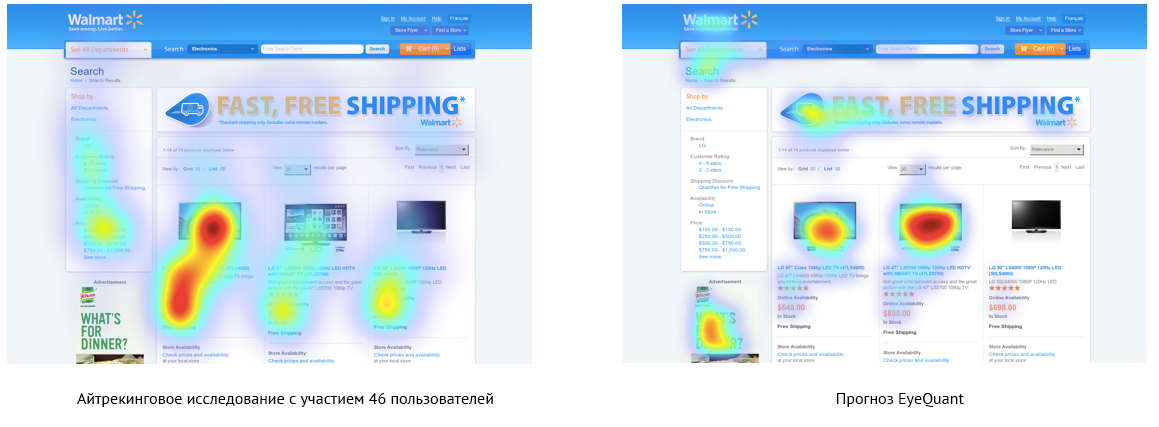
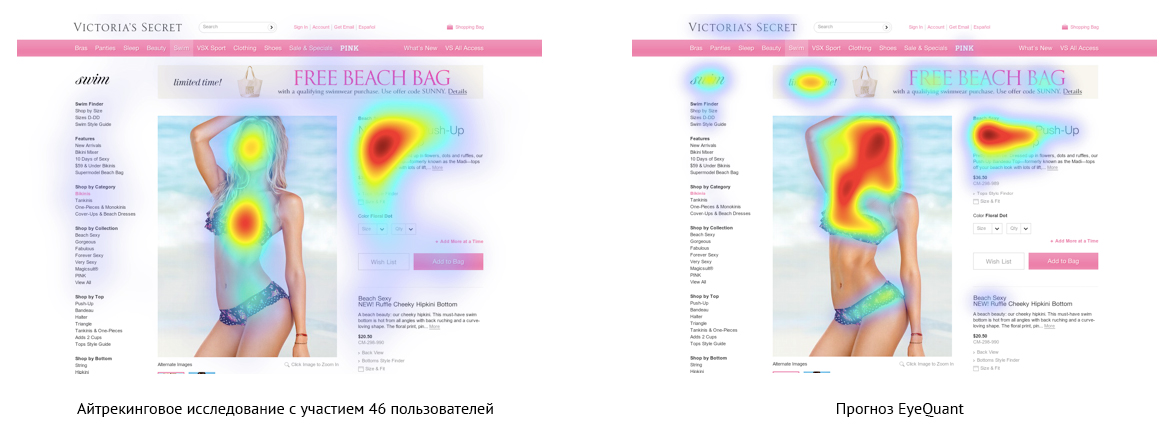
С экономической точки зрения, слово «БЕСПЛАТНО» — вне конкуренции. Но всегда ли оно бросается в глаза посетителю сайта? Результаты нашего исследования говорят об обратном.
ВЫВОД: слово «бесплатно» — надежный семантический инструмент, но не годится в качестве основного объекта внимания!
Итог: не доверяйте стереотипам. Тестирование важнее и полезнее любой теории.
Полезные советы — это здорово, они все упрощают. И чем сложнее задача, тем привлекательнее набор простых универсальных правил. Но, к сожалению, жизнь сложнее и многообразнее всяких правил. Зрительное восприятие — очень сложная и зависимая от контекста система, которую нельзя описать набором рекомендаций.
Компания EyeQuant занимается представлением огромных массивов данных в высокоскоростных компьютерных моделях. Как видите, наши прогнозы практически совпадают с результатами описанного выше исследования. Вы можете бесплатно протестировать ваш сайт с помощью нашего нового приложения, которое даст оценку восприятия вашего ресурса Интернет-пользователями.

Руководитель отдела рекламы в ТриЛан
По-моему, нет единого правила для удержания пользователей или привлечения их внимания. Есть какие-то направления, в которых общепринято двигаться, но для каждого сайта/странички свой рецепт. Каждый проект нужно тестировать, эксперементировать, анализировать.
У одного будет эффективней работать кнопка «заказать», у второго — «купить», у третьего — «положить в корзину», у четвёртого это может быть вообще что-то необычное. Зависит от тематики, зависит от навигации, от дизайна, вообще от того, как смотрится кнопка совершения заказа, да и от многих других факторов.
Есть определённый минимум удобного сайта, на котором, в первую очередь, легко ориентироваться, далее — только эксперименты и а/б-тесты.
Самая важная цитата из этой статьи — «не доверяйте стереотипам... тестирование важнее и полезнее любой теории.» Всё, что описывалось про разнообразные заблуждения в духе «люди не обращают внимания на лица», «крупный текст может вообще раздражать» и т.п. — это может работать для тех сайтов, на которых и проводились исследования, а для других оказаться неактуальным.

Специалист по контекстной рекламе и SMM в ТриЛан Украина
На мой взгляд, это полезный инструмент для анализа посадочных страниц, но важно понимать, для чего нам нужно привлекать внимание пользователя.
Первый пример не совсем удачный, потому что в дизайне, скорее всего, и не было цели обращать внимание на лица и пользователи смотрят туда, куда нужно — на слоган, форму поиска, специальное предложение (а что еще нужно для продажи?).
Заблуждение № 2 интересно, меня самого РАЗДРАЖАЮТ ЗАГОЛОВКИ, написанные крупным шрифтом :)
Пример со словом «бесплатно» специфичен, т.к. это слово обычно привлекает не самую платежеспособную аудиторию, поэтому в интернет-магазине лучше упор делать на преимущества товара, а бесплатная доставка/подарки пусть будут просто приятной «плюшкой».

Проектировщик в Redsoft
Статья оставила двойственное впечатление. С одной стороны это чистая реклама, но реклама интересного сервиса, который может быть очень полезен, особенно когда его усовершенствуют. Пока можно заметить, при более внимательном рассмотрении, что в некоторых примерах результаты, показанные сервисом и айтреккинговым исследованием, значительно отличаются. У меня пока не сложилось полного доверия к его результатам, хотя и очень хотелось бы иметь такой инструмент для исследований.
С другой стороны, авторы постарались сделать статью более захватывающей с помощью «сенсационных» открытий. И в этой части тоже остались вопросы:
1. По поводу лиц. Главная часть этого заблуждения — это то, что лица привлекают внимание «при любых обстоятельствах». Да, авторы статьи верно подметили, что не всегда лица привлекают внимание. Есть очень много факторов, которые могут повлиять на степень внимания. В основном это лица, которые смотрят на зрителя, «обращаются» к нему. При этом лицо должно быть четким, достаточно крупным, красивым. И скорее всего оно должно быть одно. Как только их становится несколько, внимание рассеивается, а модели при этом взаимодействует не только со зрителем, но и друг с другом. В приведенных примерах это, в основном, не соблюдается.
Это есть только в примере, который относится к третьему «заблуждению», в котором не говорится ничего про лицо, но как раз на нем находится значительный фокус внимания.
2. Что касается «заблуждения» относительно читаемости крупного текста, то здесь показано всего два примера, в каждом из которых в некоторой степени нарушена чистота эксперимента.
В первом примере показан текст:
a) слишком крупный, а чем крупнее шрифт по сравнению с основным текстом, тем сложнее его охватить взглядом (представьте заголовок на половину экрана);
b) с очень маленьким межстрочным интервалом, что значительно затрудняет читабельность;
с) с графическим оформлением двух букв, что приближает этот заголовок к иллюстрации и уменьшает степень его информативности.
Во втором примере показан текст на баннере, и, как верно заметили авторы статьи, это может быть примером «баннерной слепоты». То есть здесь так же нарушена чистота эксперимента, в котором должен был участвовать только крупный шрифт.
3. В третьем «заблуждении» тоже показано только 2 примера, и в обоих слово «free» показано на баннерах, а значит здесь так же может повлиять «баннерная слепота».
Итог: с одной стороны, хотелось бы больше примеров, доказывающие эти «заблуждения». С другой стороны, нельзя не согласиться с выводом авторов статьи о том, что нельзя доверять стереотипам и надо все трестировать.
Ну и спасибо EyeQuant за сервис! Будем ждать развития.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.












Арт-директор в ТриЛан
Интересное исследование, но результаты я бы не назвала совершенно неожиданными.
Для пользователей сети уже давно стало привычным крупное изображение с людьми в качестве фона, они и воспринимают его именно так. В приведенных примерах, кстати, лица как раз являются фоном для товара/услуги. Интересно в этом отношении было бы посмотреть на eye-tracking сайта какой-нибудь молодой поп-звезды с такой же крупной фотографией. Думаю, там были бы совсем иные результаты :)
По первому примеру:
Логотип Levi\’s уже достаточно узнаваем, чтобы посетитель мог идентифицировать его за доли секунды и больше не останавливаться на нем.
Сайт для поиска гостиницы:
Вполне естественно, что форма сразу привлекает взгляд — люди на этот сайт, судя по описанию, заходят именно с целью заполнить ее.
По поводу крупного текста в качестве заголовка могу предположить, что он бросается в глаза, но тоже считывается очень быстро, поэтому больше нет смысла на нем задерживаться.
А в случае с сайтом железнодорожной компании, возможно, сыграла роль типичная баннерная слепота.