Джонатан Лонгнекер, со-основатель агентства графического и веб-дизайна FortySeven Media, утверждает, что большинство из адаптивных сайтов скучные и предлагает несколько «отправных точек», которые ломают шаблоны и помогают создавать креативные проекты.
Я просто решил взять на себя ответственность и озвучить то, что многие из нас думают об адаптивном веб-дизайне, но не решаются сказать.
На нашей планете множество мастеров высокого уровня, которые имели дело с проектированием «первого мобильного» со множеством экранов в памяти. Не буду врать, я был очень доволен созданием своего первого адаптивного дизайна, ведь это так здорово — видеть, как твоё творение с лёгкостью адаптируется под любые экраны. Тогда это было похоже на будущее, хотя, на самом деле, так и есть.
С практической точки зрения, адаптивный дизайн имеет огромные преимущества. Зачем сайту пять различных версий, если он может иметь всего одну?
Так в чём проблема?
Я боюсь того, что в нашей модулярной, «интернетной» и адаптивной нирване мы потеряем творческую искру. С точки зрения техники и пользовательского интерфейса — это, по-настоящему, фантастическое и передовое явление. Но это почти, как потерять свою душу в процессе достижения цели. А где же характер? Где индивидуальность? Что больше впечатляет: то, как меняет свою ширину браузер, или то, как визуально воздействует на нас первая загруженная страница? Лично я думаю — второе.
Если холодное техническое мастерство — будущее веб-дизайна, то это совсем не весело. Каждый сайт, который мы создаём, должен рассказывать посетителю историю, и здесь главенствующую роль играет визуальный язык, а не математическая точность сетки.

Digital Creative Director Leo Burnett Group Russia
А разве это взаимоисключающие понятия? Точность сетки — это важнейшая часть визуального языка.
Мы должны быть уверены в том, что не приносим «историю» в жертву адаптивному дизайну. Потому что скучное и в Африке скучное, и не важно, какого размера экран.

Digital Creative Director Leo Burnett Group Russia
Опять странное высказывание: что значит «скучно»? Как может быть интересное в принципе содержание, если оно грамотно оформлено, скучным? Плясать надо от контента в первую очередь, а не от его оформления.
Полная противоположность?
Вы когда-нибудь получали макет от дизайнера печати, который попросту невозможно сделать? Может, они используют шрифты, которые недоступны в веб или, может, они просто не думают о том, как правильно должен быть построен сайт. Сводит сума, не правда ли? Что ж, это одна сторона медали.
Я думаю, что другая сторона медали заключается в том, что тренд на адаптивный дизайн приведёт нас к тому, что мы начнём терять интересные и творческие вещи, которые ломают шаблоны. Я волнуюсь о том, что начиная с проектирования мобильного дизайна, ты невольно сдерживаешь свои настоящие возможности. До сих пор моё интернет-исследование не доказало мне, что я не прав. Большинство адаптивных сайтов не так уж плохи, но визуально они никак не привлекают внимание.
Хотя есть пару ярких пятен, подробнее об этом через минуту.
Так что нам делать, гений?
Послушайте, я вовсе не собираюсь сидеть здесь и говорить, что адаптивный веб-дизайн — полный отстой. Я думаю, что это весьма круто. Но я не хочу, чтобы платформа или технология «размывали» нашу креативность. Так как мы живём в новой эре, в которой дизайн должен подстраиваться под массу различных экранов, мы должны найти золотую середину. Для этого, я решил озвучить важные «отправные точки», которых стоит придерживаться:
- Вы должны быть уверенными в том, что в независимости от размеров, вы можете использовать (менять) тон и свойства, которые вам необходимы.
- Не полагайтесь полностью на сетку, попытайтесь сломать её, если это уместно.
- В процессе создания держите технологию в мыслях, но не позволяйте ей подавлять инновации.
- Не позволяйте адаптивной натуре высасывать жизнь и веселье из сайта.
- Ищите множество интересных и необычных решений того, как сайт может работать в различных размерах.
Помните, я сказал, что нашёл несколько ярких пятен во время моего интернет-исследования? Вместо того чтобы просто дать вам расплывчатые «отправные точки», я решил, что будет лучше привести несколько примеров «звездных» дизайнов, которые являются адаптивными. Давайте взглянем.
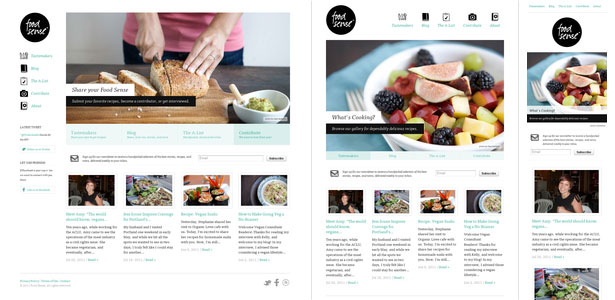
Food Sense

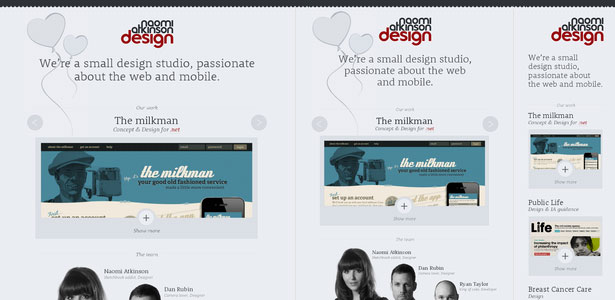
Naomi Atkinson Design

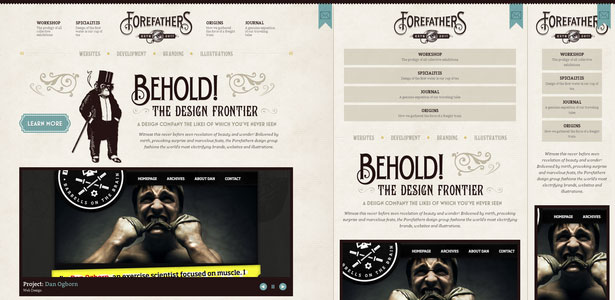
Forefathers Group

Не позволяйте адаптивной сетке и правилам уничтожить творческую искру в вашем дизайне. Долой скучное! Создавайте удивительное!

Digital Creative Director Leo Burnett Group Russia
Я бы вот эти два восклицания зачеркнул, и вместо них написал бы: «Думайте о содержании, и не убейте его своим дизайном!» И напоследок маленький секрет — как отличить «правильного» дизайнера от «неправильного», знаете? «Правильный» редко когда будет вставлять в макет «Lorem ipsum» или бессмысленные тексты на русском языке. Даже если правильного текста для макета еще нет, он подберет то, что близко по смыслу, а отдельные заголовки напишет сам (и не сделает в них ни грамматических, ни пунктуационных ошибок). Вот такого дизайнера нужно ценить и носить на руках. А скучно/нескучно — это крайне примитивный и устаревший подход, «так сейчас не носят» :-)
Оригинал: http://www.netmagazine.com/opinions/responsive-web-design-boring

Арт-директор и основатель в Бюро «make»
Провокационное название, но бредовая статья. Автор вносит спорное утверждение. Потом сам же его опровергает. Красота!
Проблема, как он пытается нас убедить, вовсе не в технологиях и имеющихся ограничениях. Ведь нет творческих профессий, в которых бы они не действовали. Скульптор, архитектор, живописец, дизайнер, полиграфист... да кто угодно. У всех есть специфические ограничения. И всегда есть те, кто, играя по общим правилам, достигает посредственного и выдающегося результата. Причем всегда посредственности в несколько раз больше.
Да, с любым инструментом и технологией можно создать скучный проект. И автор призывает так не делать. Чтож, спасибо, Джонни.

— Изобретение газовой плиты убило творчество поваров?
— Нет.
— Создание печатной машинки погасило творческую искру писателей?
— Нет.
— Архи Кад погубил смелые идеи архитекторов?
— Нет.
— Адаптивная верстка повредит творчеству веб-создателей?
С новым инструментом нужно научиться работать. Будут ошибки, неудачи — будет все как всегда. И как всегда мы придем к тому, что инструмент это всего лишь инструмент — не больше, но и не меньше. А творчество живет на соседнем этаже, ему не мешает искрить смена обоев через стенку.

Креативный директор в AGIMA
Это круто, когда видно эволюцию мысли автора. Вот думал Джонатан: «Опять этот адаптивный сушняк, убожество», решил про это написать, а пока писал, сам понял, что все не так и плохо.
Когда я увидел заголовок статьи, сразу же захотел дать контрпример отличного и вовсе не скучного http://forefathersgroup.com/, а листаю ниже и вижу его скриншот. Браво!
Чтобы понять, какой адаптивный дизайн скучный и как он ограничивает дизайнеров, советую почаще заходить на awwwards.com. Удивлению не будет предела.
Кроме того, тренд адаптивного дизайна совпал с более старым, но актуальным трендом журнального веба. Колонки, работа с колонками и текстом — все это отлично адаптируется и смотрится очень стильно и актуально.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Digital Creative Director Leo Burnett Group Russia
Очень странное утверждение. Большинство сайтов вообще скучны и никому не нужны, при чем же здесь «адаптивность»? Я бы вообще не употреблял слова «адаптивный сайт» и «креативность» вместе, — к счастью, прошли те времена, когда вы открывали сайт, а оттуда на вас вылезало что-то креативное на флэше (после предварительной занудной загрузки, конечно же). Слава айфону, подход к контенту в наши дни принципиально изменился. Как потребителю мне не нужен «креатив», мне нужна своевременно и точно поданная информация, и вот приемы и способы ее передачи уже могут быть в различной степени креативными.