Помните, с каким придыханием еще какие-то пять лет назад многие произносили слово «инфографика»? Нужно дать пользователю четкие инструкции на сайте? Как это сделать?! Инфографика! Иллюстрируем годовой отчет или презентацию? Инфографика! Нужен контент с вирусным потенциалом? Ответ тот же: инфографика!
Сейчас страсти немного поутихли, однако, чего скрывать: многим дизайнерам еще есть куда расти, не все еще успели прокачать свои инфографические скилы. Но не стоит расстраиваться. В Сети можно найти массу полезных материалов. Так на днях на портале Rusability мы обнаружили сразу несколько публикаций на эту тему. С разрешения редакции мы решили их объединить и предложить вашему вниманию.
Итак, сегодня речь пойдет о том, как выбрать шрифт и цвет инфографики, как правильно сделать расстановку и выровнять элементы на макете.

Как выбрать шрифт для инфографики?
Типографика — это обширная область знаний. Люди тратят годы на изучение всех ее премудростей и тем не менее всегда остается что-то, с чем им еще предстоит познакомиться. В этой статье мы лишь кратко коснемся основных принципов подбора шрифтов.
Читабельность
Наверное самое главное правило при выборе шрифтов — это обеспечение читабельности теста, просто исходя из того, что основное предназначение текстовых материалов — это передача информации через органы зрения. Поэтому как бы эффектно не смотрелись мелкие буквы или новый художественный шрифт и как бы вам не хотелось еще сильнее уменьшить интерлиньяж и втиснуть 10 строчек в блок, рассчитанный только на 5, если в результате страдает читабельность, то лучше откажитесь от этого шага.
Причина проста: если вашу инфографику невозможно будет читать, не напрягая зрения, считайте, что эту битву за популярность вы проиграли.
Шрифты
Выбирая шрифты для своего очередного проекта, второе правило, о котором всегда стоит помнить — «Не перемудрите!». Например, многие дизайнеры очень не любят Helvetica за то, что он используется сегодня слишком часто. И с этим нельзя не согласиться. Тем не менее мало кто задумывался, почему Helvetica так популярен. На самом деле, ответ очень прост: это очень хороший шрифт. Какой бы дизайн вы не делали, шансы, что Helvetica вам не подойдет стремятся к нулю. Этот шрифт можно использовать и для мелкого текста, и для крупного, и для создания титров, и субтитров, и заголовков, и подзаголовков — для любого текстового материала.
Поэтому, когда возникает вопрос использовать или не использовать популярный шрифт, который идеально подходит для вашей работы, подумайте, стоит ли отказываться от хорошего варианта только из-за своих принципов.
На самом деле не существует формулы, которая позволяла бы подбирать шрифты правильно. Очень часто самое лучшее решение — взять несколько вариантов, которые, как вам кажется, могут сработать, а затем сравнить их между собой. У шрифтов есть одно хорошее свойство. Если вы достаточно долго работаете с ними, то постепенно начинаете быстро ориентироваться, что лучше подойдет в том или ином случае.
Согласно статистике, в 90% случаев пользователь не задумывается о том, каким шрифтом написан текст. Если он может его легко прочитать, то этого вполне достаточно. Тем не менее, не стоит забывать о том, что также как дресс-код определяет характер мероприятия, шрифт определяет характер контента, помогая читателю понять, с каким материалом ему придется иметь дело: креативным, серьезным, брендовым или бизнес-контентом.
Среди всех существующих на сегодняшний момент типов шрифтов можно выделить 4 основных:
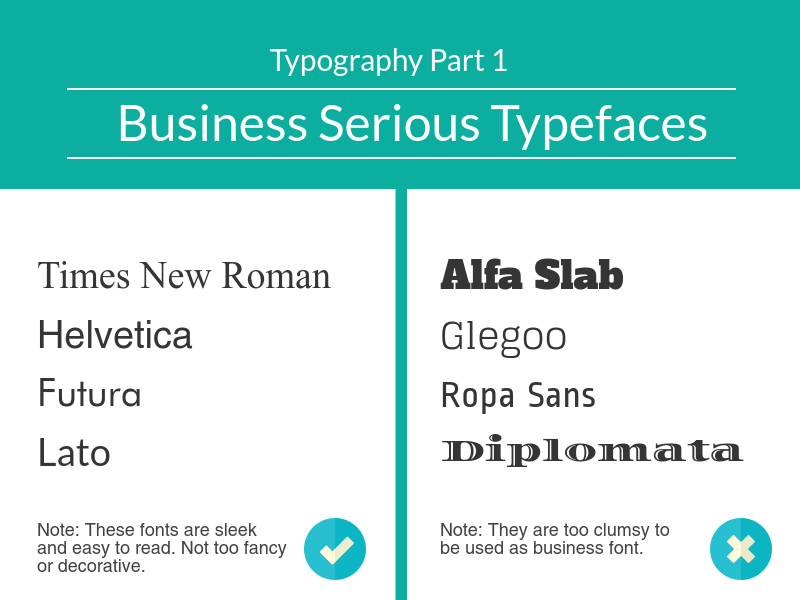
Строгие бизнес-шрифты
Как видно из названия, такие гарнитуры используются для строгих, деловых текстов. Скажем, если вы делаете инфографику на основе квартальной финансовой отчетности для потенциальных клиентов компании или вам требуется убедить руководство инвестировать средства в новую маркетинговую кампанию — то выбирайте именно этот стиль.
Как многие из вас, наверняка, знают, шрифты с засечками лучше подходят для печатной продукции, а шрифты без засечек — для интернет-проектов.

На изображении ниже в левой колонке шрифт Time New Roman относится к категории шрифтов с засечками, все остальные — без засечек. Все они идеально подходит для создания бизнес-проектов: элегантно смотрятся, хорошо читаются и не являются слишком вычурными или излишне декорированными.
Напротив, в правой колонке собраны более грубые шрифты, которые не стоит использовать при оформлении бизнес-текстов.

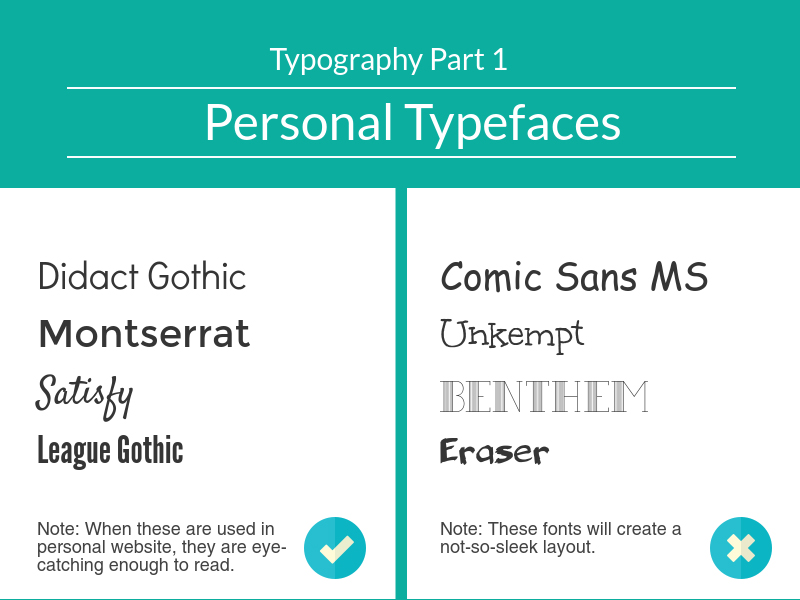
Креативные шрифты
Этот стиль, как также видно из названия, для разного рода креативных проектов. Допустим, вы хотите рассказать о своем оригинальном хобби или оформить приглашение на свадьбу, тогда ваш выбор — креативный шрифт.
И опять же на рисунке ниже в левой колонке отобраны более яркие варианты, которые будут одновременно и хорошо читаться, и сразу обратят на себя внимание. С правой стороны представлены шрифты также очень оригинальные, но из-за плохой читабельности их лучше не использовать или использовать очень аккуратно.

При выборе креативных стилизованных шрифтов стоит помнить об одном: несмотря на то, что они отлично привлекают внимание, простые вещи всегда смотрятся более стильно и эффектно. Плюс читабельность также всегда должна оставаться в приоритете.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Шрифты для брендинга
Как уже говорилось, шрифты позволяют читателю узнать ваш контент среди сотни тысяч других. Поэтому в какой-то степени выбор шрифта — это не менее важная задача, чем выбор названия для продукта или компании.
Шрифты позволяют показать индивидуальность вашего проекта. Так что, если цель — создать определенную атмосферу и в тоже время не переборщить с оформлением, то неплохим вариантом будет выбор какого-нибудь непопулярного шрифта. Также это позволит вам выделиться среди сотен тысяч других работ, выполненных с помощью Time New Roman или Arial.
Несколько наиболее интересных вариантов можете посмотреть на рисунке ниже в левой колонке. Шрифты из правой колонки смотрятся не так элегантно, но безусловно их также можно использовать.

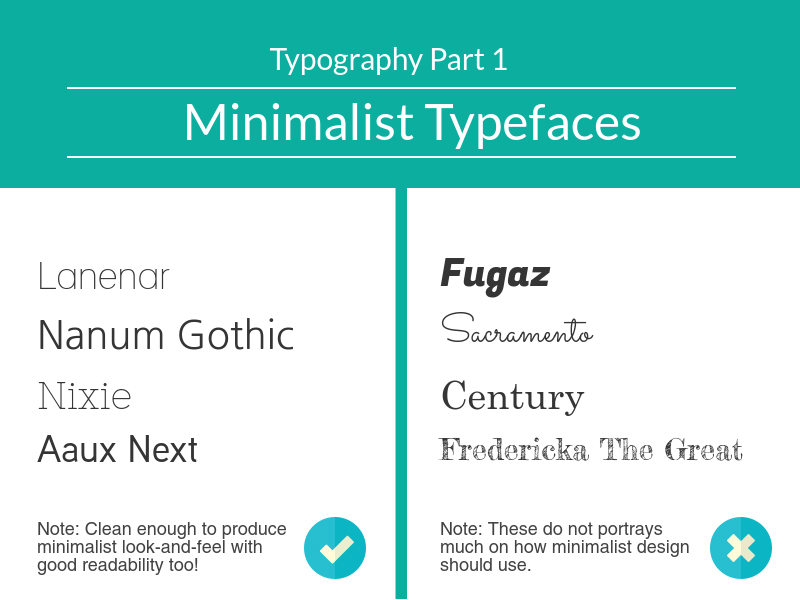
Минималистические шрифты
Простой дизайн с большим количеством свободного пространства и без лишней графики с каждым днем завоевывает все большие территории. Не удивительно, что многие стремятся использовать его в своих работах.
Итак, какие следует выбирать шрифты, если вы хотите, чтобы ваш контент ассоциировался с четкостью, прямотой и простотой.
На рисунке ниже в левом столбце изображены более подходящие шрифты. В правой колонке соответственно наоборот.

Сочетание шрифтов
Редко, когда для проекта выбирают только один шрифт. Обычно хочется использовать большее количество вариантов. Тем не менее существует негласное правило — брать для работы не более 2 разных шрифтов или четырех шрифтовых вариаций. В последнем случае имеется в виду размер, стиль написания и цвет.
Итак, как правильно сочетать шрифты между собой. Для начала давайте разберем основные классификации шрифтов.
Четыре основные классификации
-
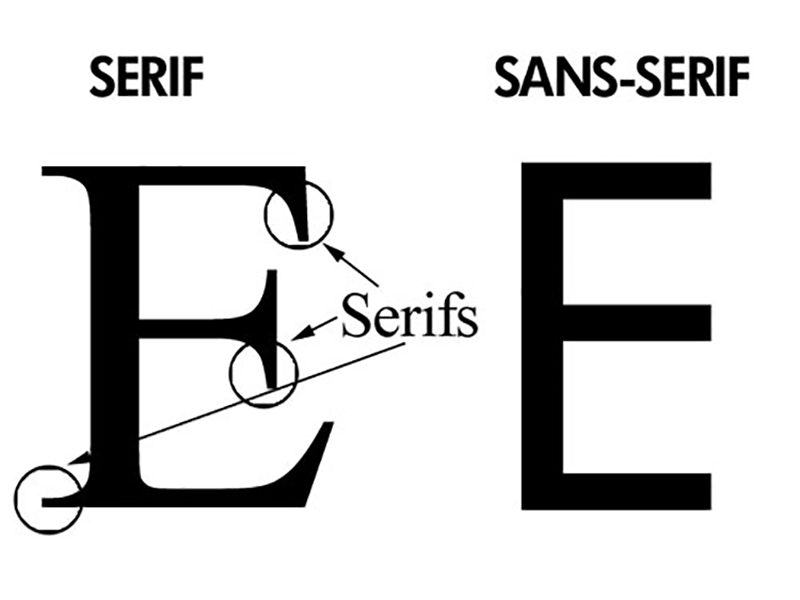
Шрифты с засечками и без засечек, о которых мы уже раньше упоминали. Шрифты с засечками в отличие от шрифтов без засечек — имеют на конце штрихов букв дополнительные завершающие элементы. Шрифты без засечек часто применяют для дизайна сайтов или в плоском дизайне для придания тексту строгости и солидности. В свою очередь шрифты с засечками смотрятся более декоративно, но при этом делают текст четче и выразительнее. Их удобно использовать в печатной продукции: для газет, журналов, художественных книг, научных публикации и т. д.
-
Декоративные шрифты — относительно молодая категория шрифтов. С их помощью очень хорошо получается передавать настроение. Особенно они хороши, если требуется показать элегантность и первоклассность. Эти шрифты отлично подойдут для брендинга. Их можно использовать для текстов на упаковках, этикетках, постерах и т.д..
-
Скрипты — это курсивные или рукописные шрифты, украшенные всевозможными завитушками, в большей или меньшей степени. Они очень стильные и элегантные. Ассоциируются с уютом, мягкостью и классикой. Поэтому великолепно подойдут для классической рекламы или, например, оформления свадебных приглашений.
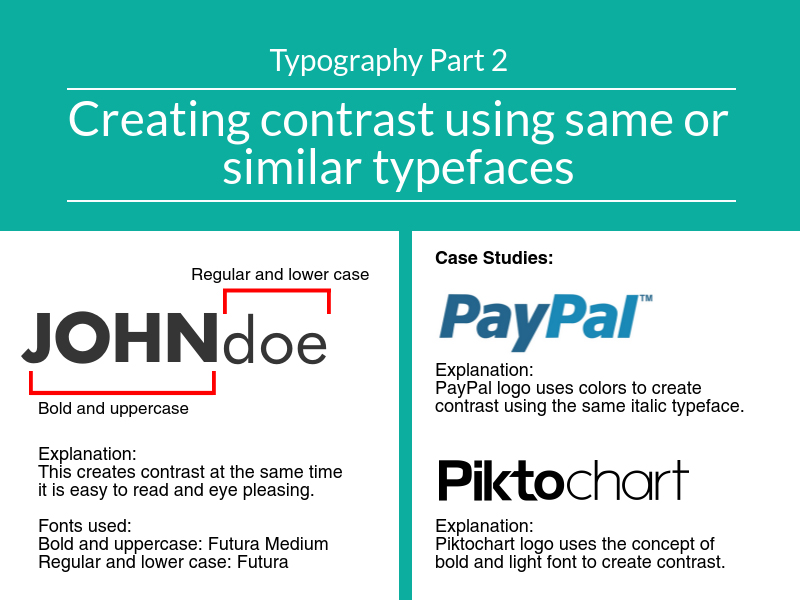
Как создать контраст, используя один шрифт
Даже выбирая один шрифт, вы ничего не теряете. В вашем арсенале все еще остаются различные стили написания, цветовая гамма и размер. Например, вы вполне можете взять жирный шрифт Futura Medium и сочетать его с таким же, но более тонким шрифтом Futura для создания контраста между заголовками и подзаголовками.
Аналогично можно вместо стиля написания использовать цвет.

Выбираем шрифты из одной категории
Если использовать совершенно разные шрифты в одном проекте — это немного не в вашем стиле, то вы вполне можете сочетать шрифты из одной категории.
В этом случае для создания контраста между заголовками, подзаголовками и основным текстов вы можете работать, например, с размеров и гарнитурой в пределах одной категории. Взять для заголовка шрифт Lovers Quarrel больший по размеру, а для основного текста Loved by the King меньший по размеру.
Аналогично вместо размера вы можете использовать различные стили написания или цвет.
Выбираем шрифты исходя из контекста
Можно выбирать шрифты и сочетать их между собой в зависимости от темы инфографики. Давайте рассмотрим несколько примеров.
Например, если нужно передать решительность, энергичность и смелость, то вы можете выбрать такие шрифты без засечек, как Montserrat и Lanenar.
Наоборот для красивых романтичных свадебных фотографий лучше подойдут шрифты с засечками Satisfy и Marcellus SC.
Для придания тексту стильности и элегантности можно взять декоративный шрифт Almendra SC и шрифт без засечек Helvetica.
Опять же, здесь нельзя вывести одну формулу на все случаи жизни. В какой-то ситуации достаточно выбрать два шрифта без засечек, и работа будет выглядеть великолепно. В другой для передачи идеи потребуется использовать шрифты из разных категорий. На самом деле не важно, насколько похоже выглядят шрифты, важно насколько одинаковое или неодинаковое впечатление они производят, что, конечно же, в основе своей зависит от общего дизайна проекта. Поэтому если для реализации вашей идеи, вам требуются абсолютно разные шрифты, можете смело их использовать.
Размер шрифта
Как правило, с выбором размера шрифта для основного текста, никогда не возникает проблем. Стандартными являются 12-14px, как оптимальные для восприятия текстовой информации. Ситуация несколько усложняется, когда речь заходит о заголовках.
Насколько большими следует делать заголовки? Это зависит от многих вещей. Наверное, самое правильное решение — выбрать такой размер, при котором буквы будут ровно настолько крупными, насколько это требуется. Что это значит? Это значит, что следует попробовать несколько вариантов и выбрать именно тот, при котором текст становится достаточно большим, чтобы привлечь внимание читателя и не пикселем больше. Если, конечно, огромные буквы не являются частью вашей идеи.
Иерархия
Заголовки по определению должны быть написаны крупным шрифтом. Так как они являются важной частью любой инфографики. Но всегда ли мы обязаны выделять заголовки таким образом? И да, и нет. Конечно, они, как правило, всегда являются самыми крупными элементами на странице. Но это не единственный способ того, как вы можете привлечь внимание читателя. Цвет, стиль и расположение также можно использовать для построения четкой визуальной иерархии.
Интерлиньяж
Интерлиньяж или расстояние между строчками оказывает сильное влияние на читабельность текста. Плохо подобранный интерлиньяж может уничтожить ваш дизайн, какой бы великолепный шрифт вы не использовали. Соответственно правильно заданный интерлиньяж
позволяет придать тексту более читабельный и аккуратный вид, даже если сам шрифт оставляет желать лучшего.
К счастью, выбор интерлиньяжа — не самая трудная задача. Существует одно простое правило — расстояние между строчками должно быть всегда больше интервала между словами, чтобы при чтении глаза скользили по горизонтали (вдоль строки), а не по вертикали (вниз по абзацу).
Интерлиньяж также следует обязательно увеличивать, если вы увеличиваете длину строки. Это необходимо для сохранения читабельности текста. То есть расстояние между строчками должно всегда изменяться вместе с изменением их длины. Меньше длина — меньше интерлиньяж, больше длина — больше интерлиньяж. Все очень просто.
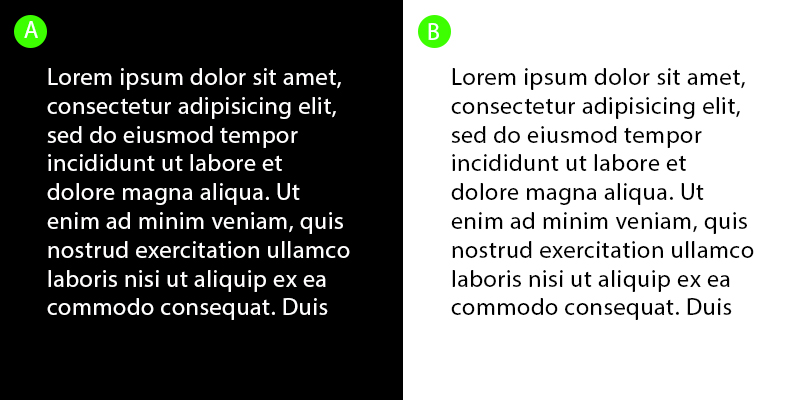
Интерлиньяж очень сильно зависит от цвета текста и фона. Если вы имеете дело с белым текстом на черном фоне, то интерлиньяж следует увеличить, а толщину самого шрифта уменьшить. И наоборот.

На рисунке текст и с правой и с левой стороны написан одинаковым шрифтом и задано одинаковое расстояние между строк. Тем не менее, слева буквы кажутся толще, а интерлиньяж меньше.
Также чем меньше буквы, тем ближе друг другу должны располагаться строчки. Крупный шрифт, наоборот, требует больший интерлиньяж.
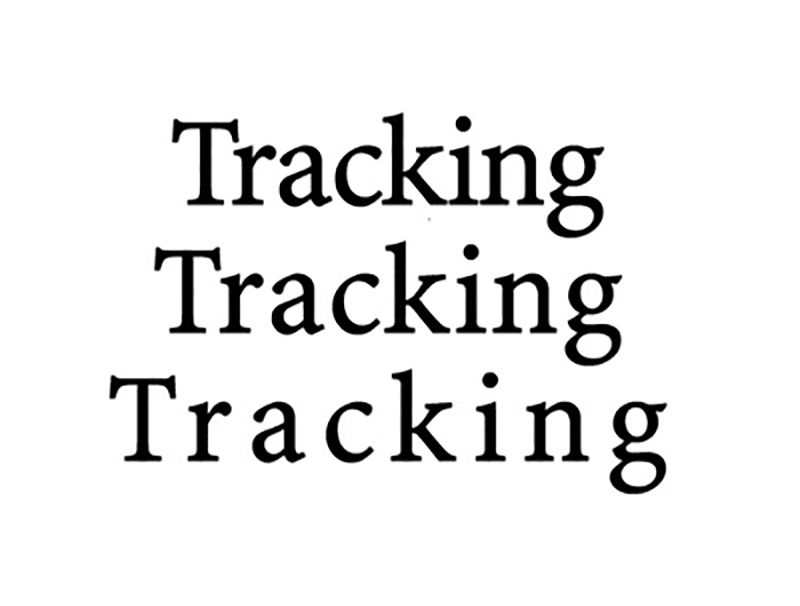
Трекинг
Трекингом называют расстояние между буквами. Как правило, им редко пользуются, когда работают над оформлением основного текста. Обычно его применяют к заголовкам и подзаголовкам. Часто в инфографике трекинг используют для выравнивания текстовых строк в блоке или для слов, написанных капителью, чтобы буквы смотрелись крупнее.

Цвет
Цвет — это очень важная часть любого дизайна, особенно когда речь идет о создании необходимого контраста между фоном и текстом, чтобы сохранить читабельность букв. Известно, что самый лучший вариант — это черный текст на белом или светлом фоне. Тем не менее, вы вольны выбирать для своей работы любое сочетание цветов. Главное, чтобы сохранялась достаточная контрастность между фоном и текстом
И, напоследок, отличный видеоролик с кинетической типографикой для любителей шрифтов и всего, что с ними связано.

Рисуем инфографику: как выбрать цвет?
Самая большая ошибка при выборе цветовой палитры — использование слишком большого количества цветов. Старайтесь их заменять — оттенками.
Цветовая палитра непосредственно влияет на восприятие информации
Вы никогда не задавались вопросом, как правильно называются те или иные цвета. Например, синяк на руке иссиня-черного цвета или черновато-синего? Или если оранжевым мы называем оранжевый цвет, то морковный цвет это какой? Стоит признать, что при работе с цветами мы очень часто отталкиваемся от своих ощущений и представлений, поэтому все наши оценки очень субъективны и приблизительны.
Тем не менее, несмотря на всю субъективность наших ощущений, нельзя не согласиться, что все цвета в той или иной степени одинаково влияют на наше настроение и восприятие информации. Можно привести сотни исследований в доказательство этому утверждению. Другими словами, правильно выбранная цветовая палитра потенциально увеличивает наши шансы на то, что материал будет правильно воспринят целевой аудиторией.
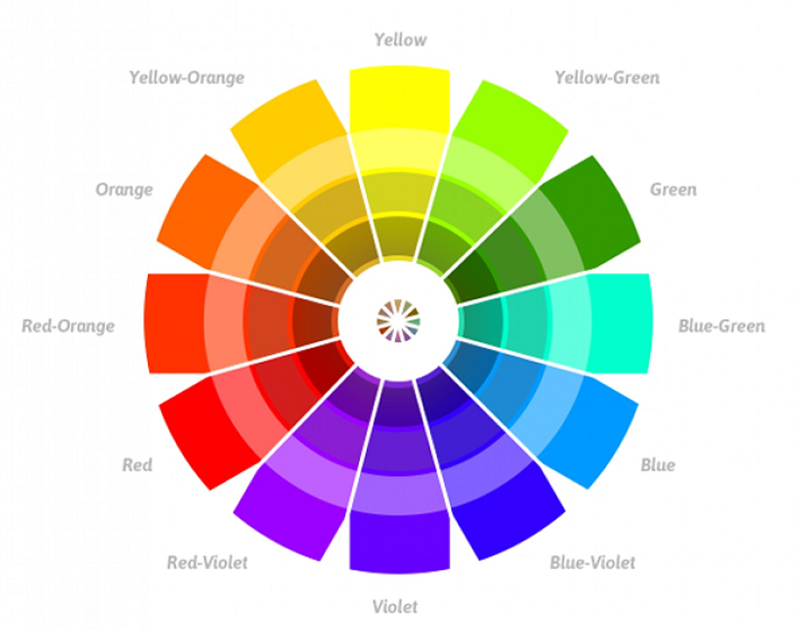
Немного теории
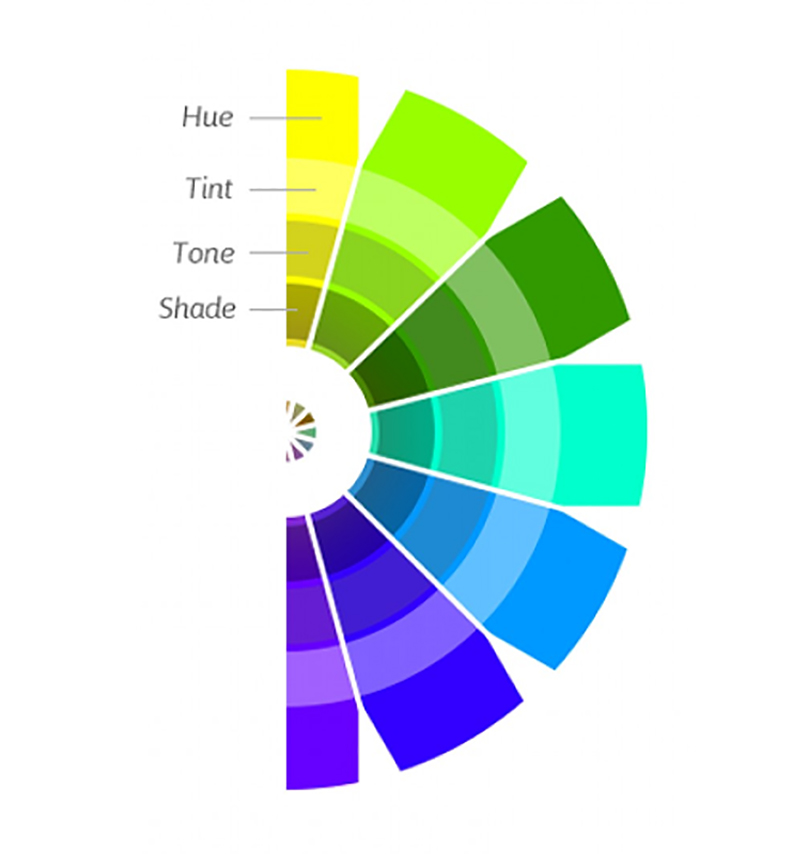
Цветовой круг или цветовое колесо — это инструмент, позволяющий лучше понять цвет и взаимоотношение между разными цветами. Первую цветовую диаграмму построил еще Исаак Ньютон в 1666 году, и с тех пор ученые и художники создали огромное количество различных вариантов ее исполнения. Многие люди до сих пор спорят, какой из них является самым правильным. На практике у каждой модели есть свои преимущества.
Наиболее распространенным считается колесо, состоящее из 12 цветов. Но также вы можете встретить 6-24-48-96-частные цветовые круги.

Каждый цвет, используемый в цветовом круге, имеет свое название.
-
Основные или первичные цвета (Primary Colors): красный, желтый, синий. Согласно классической теории цвета основные цвета — это три пигментных цвета, которые невозможно получить путем смешивания других цветов. Все остальные цвета являются производными от них и при смешивании дают черный цвет.
-
Дополнительные или вторичные цвета (Secondary Colours): зеленый, оранжевый, фиолетовый. Эти цвета получаются в результате смешивания двух основных цветов.
-
Вспомогательные или третичные цвета (Tertiary Colours): желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый. Эти цвета образуются при смешивании основного и дополнительного цвета. Именно поэтому их названия состоят из двух слов: сине-зеленый, красно-фиолетовый, желто-оранжевый и т.д.
Также хочется пару слов сказать о таких понятиях, как тон, тень, оттенок и тональность.
Тон — самая чистая или самая яркая форма цвета. Это цвета, не смешанные ни с белым, ни с черным, ни с серым цветами. На цветовом колесе они располагаются по внешнему кругу.
Оттенок — это тон, смешанный с белым цветом в самой разной пропорции. Чем больше белого цвета участвует, тем бледнее получается оттенок. Оттенки размещаются на цветовом колесе сразу после тонов.
Тональность — цвет, который получается при смешивании тона с чистым серым цветом, также в любой пропорции. Тональность можно найти на цветовом круге сразу под оттенками.
Тень — смесь тона с черным цветом. Также, как и в случае с белым и серым цветом, черный цвет можно использовать в любом количестве. Тень располагается на самом последнем (внутреннем) круге цветового колеса.

Правила выбора цветовых палитр
Теперь, когда мы немного разобрались с основными понятиями, давайте вернемся к цветовым палитрам. Итак, каких правил следует придерживаться при выборе цветов для инфографики:
-
Выбирайте 2 главных цвета и никогда не используйте более 4 одновременно. В данном случае действует правило — чем меньше, тем лучше.
-
Выбирайте
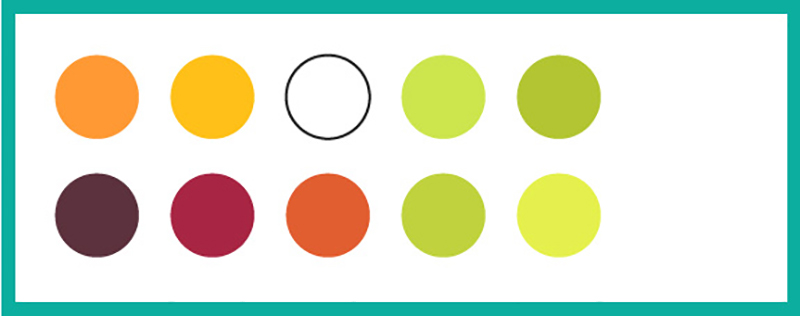
1-2 основных цвета (чистые и выразительные). И используйте для остальных элементов дополняющие (комплементарные) цвета (менее яркие и выразительные). -
Если возникает сильное желание добавить еще один цвет — постарайтесь вместо этого использовать оттенки существующих.
-
Оставляйте достаточное количество свободного пространства, чтобы глаза могли отдыхать.
Используйте корпоративные цвета
Если вы занимаетесь инфографикой, имеющей непосредственное отношение к компании, в которой работаете, например, готовите материал для нового маркетингового проекта, то одним из лучших и безопасных способов выбора цветовой гаммы будет воспользоваться руководством компании по корпоративному стилю. Возьмите цвет бренда в качестве основного и на его основе подберите дополняющие цвета.

Как выбрать дополняющие цвета?
Проще всего для подбора дополняющих цветов использовать так называемые генераторы цветов. Сегодня в интернете существует множество таких приложений. Как правило, все они бесплатные и достаточно простые в обращении программы. Например, программа Coolors. Все что вам требуется — это ввести в нее цвет и подождать, пока приложение подберет к нему возможные варианты.
Используйте оттенки
Если вы не уверены, что выбранная палитра вам подходит, поэкспериментируйте с оттенками. Например, запустите ColorSchemer Online, возьмите более светлую и более темную гаммы, выберите несколько разных вариантов и попробуйте их скомпоновать.
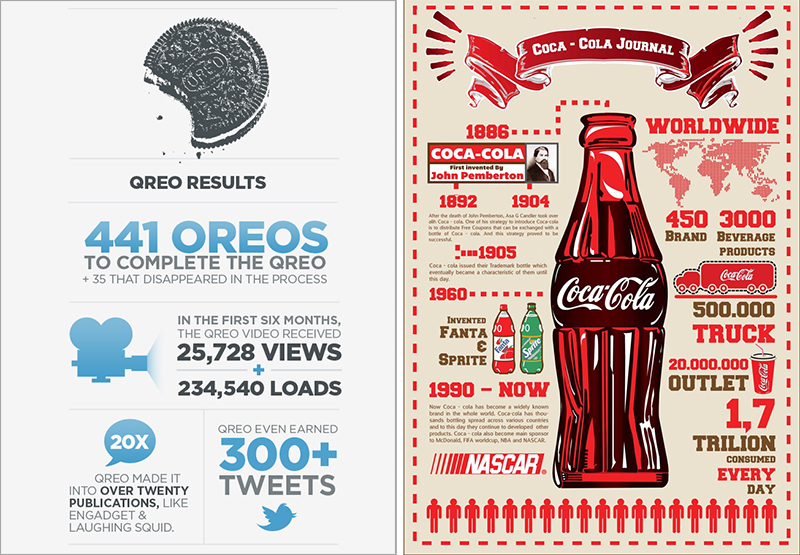
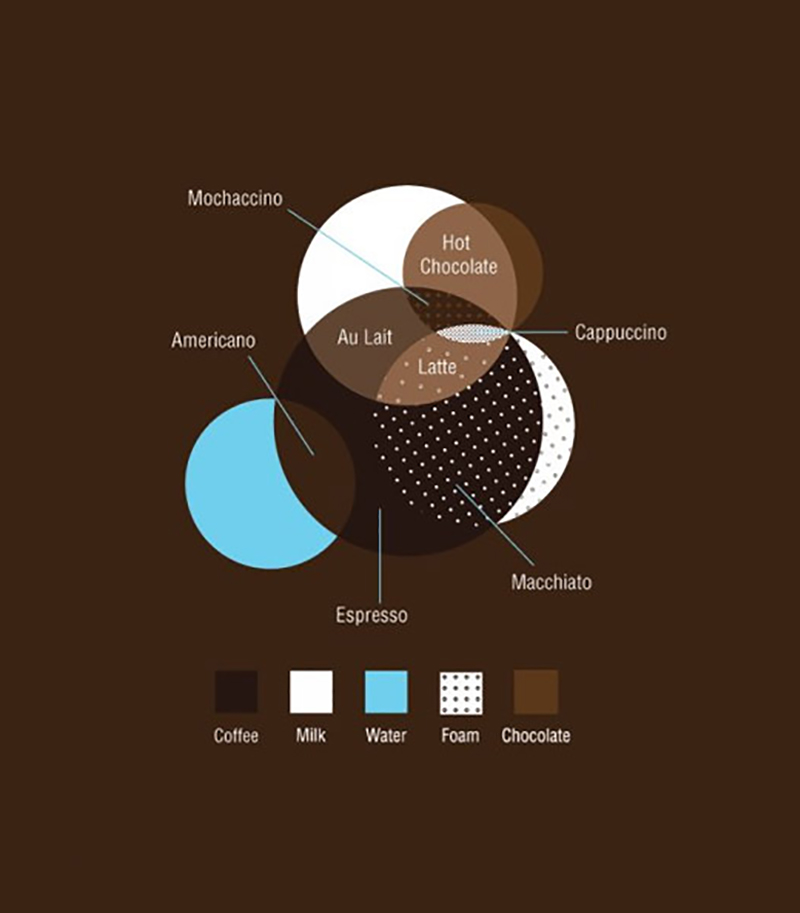
Выбирайте цвета, исходя из контекста
Еще один способ подобрать цвет для инфографики — отталкиваться от темы, которую вы собираетесь затронуть в своей работе. Например, если вы собрались рассказать о кофе, то будет отличной идеей использовать различные оттенки кофейного цвета и дополняющие цвета. Также вы можете ориентироваться на предметы и объекты, которые будут задействованы в инфографике и выбрать цвета, который наиболее часто с ними ассоциируется. Большой плюс такой инфографики — в том, что она будет очень легко читаться и запоминаться.

При использовании тематических цветов можно попробовать выбрать цветовую палитру из большого количества готовых цветовых схем в интернете. Например, в приложении Adobe Color CC представлено множество пользовательских тематических пресетов.
Как уже говорилось ранее, цвета позволяют подчеркнуть идею, заложенную в контенте, и способствуют лучшему восприятию графической информации. Поэтому выбирая цвета, исходя из темы своей работы, вы делаете инфографику более информативной.
Ищите вдохновение у природы
Выбирая цвета для своего будущего проекта, вы также можете попробовать поискать вдохновения у природы. Например, подобрать цветовые гаммы, основываясь на определенном времени года. Взять цвет деревьев, неба, моря и т. д., характерный для того или иного сезона. Выберите два основных тона, а далее воспользуйтесь возможностями программы Coolors. Также можно поэкспериментировать с тенями и оттенками. Главное не используйте более 4 разных цветов одновременно.
Осень

Зима

Весна

Лето

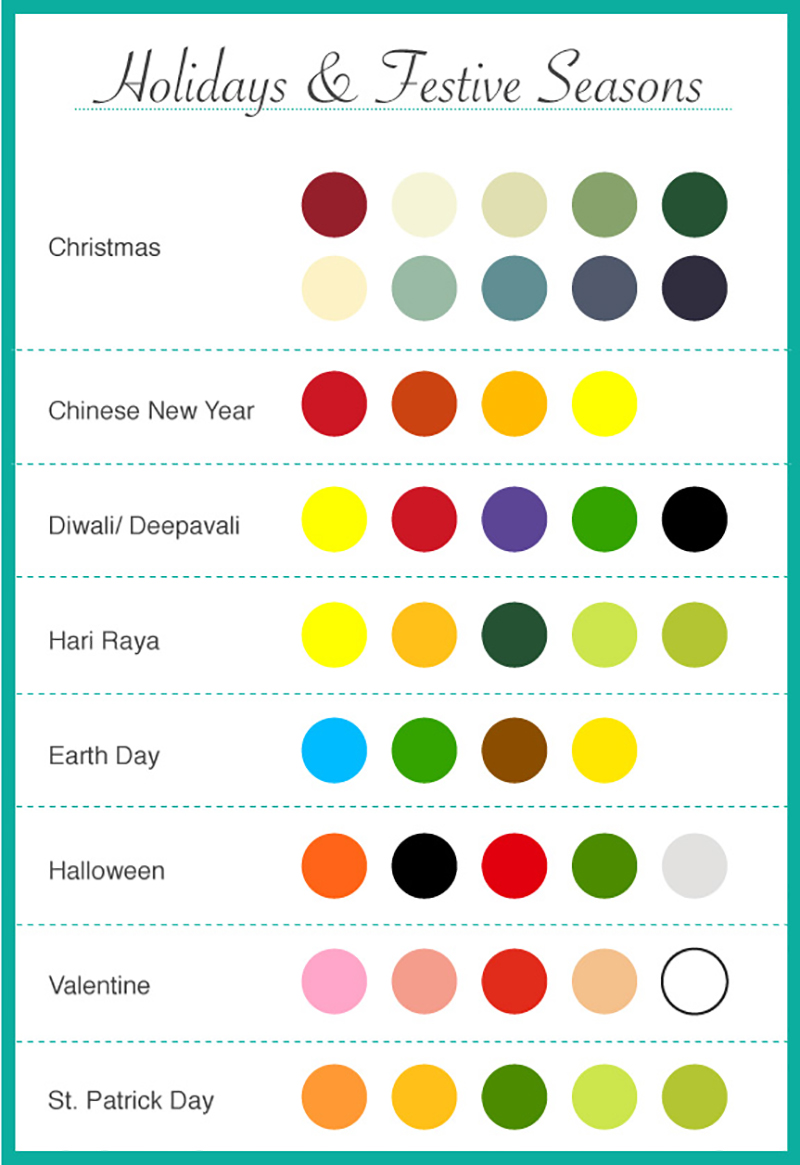
Такой способ подбора цветов очень хорошо использовать, например, для сезонных маркетинговых проектов. Для этой же цели можно также поэкспериментировать с цветами, которые ассоциируются с определенными праздниками и фестивалями. Это гарантированно вызовет нужное настроение и эмоции у читателей и сделает инфографику более понятной и легко запоминающейся.


Рисуем инфографику: расстановка элементов на странице
Правильная расстановка элементов на странице при создании инфографики играет не менее важное значение для привлечения внимания зрителя, чем цвет или шрифт. Ключевым моментом для достижения простоты, элегантности и эффектности является грамотное построение макета и использование достаточного количества свободного пространства.
Что значит свободное пространство?
Свободное пространство, как следует из самого названия — это область холста, не занятая никакими визуальными элементами. К нему относятся всевозможные внутренние и внешние отступы, пустое место между колонками, расстояние между текстовыми блоками, иконками и т. д.
Почему свободное пространство играет такую важную роль?
Страница, заполненная текстом и картинками от и до, кажется перегруженной. Такой контент трудно читать, так как трудно понять, на каком элементе следует сосредоточить свое внимание в первую очередь. Другими словами, свободное пространство позволяет управлять вниманием читателя, помогает ему лучше воспринимать информацию, а также дает возможность сбалансировать дизайн и придать работе нужный характер.
Основные типы макетов
Когда вы начинаете работать над инфографикой, основная задача — это рассказать историю, используя текст и графику. Соответственно при построении макета следует отталкиваться от того, какой именно историей вы хотите поделиться.
Можно выделить 6 основных типов макетов для инфографики.
Эффективная приманка
Подходит для огромного количества самых разных типов данных. Этот макет можно применить, например, для создания перечня документов по стандартизации, который потом можно будет распечатать и регулярно использовать в работе. Если материал включает в себя несколько подтем, то такой макет позволит вам разбить его на отдельные части и тем самым улучшит восприятие информации.
Отличительные особенности:
-
основной акцент делается на передачу информации, а не на дизайн;
-
можно распечатать и регулярно использовать;
-
легко читается.
Сравнение/противопоставление
Обычно такой макет делит страницу вертикально на две равные части и используется для сравнительного анализа двух предметов, идей или мест. Например, двух составляющих одного процесса, двух точек зрения на одну проблему, двух продуктов с одинаковой сферой применения и т.д.
Отличительные особенности:
-
для восприятия информации важен хороший дизайн;
-
хорошо работает даже с большими объемами информации;
-
требует наличия интересного релевантного контента.
Большие числа
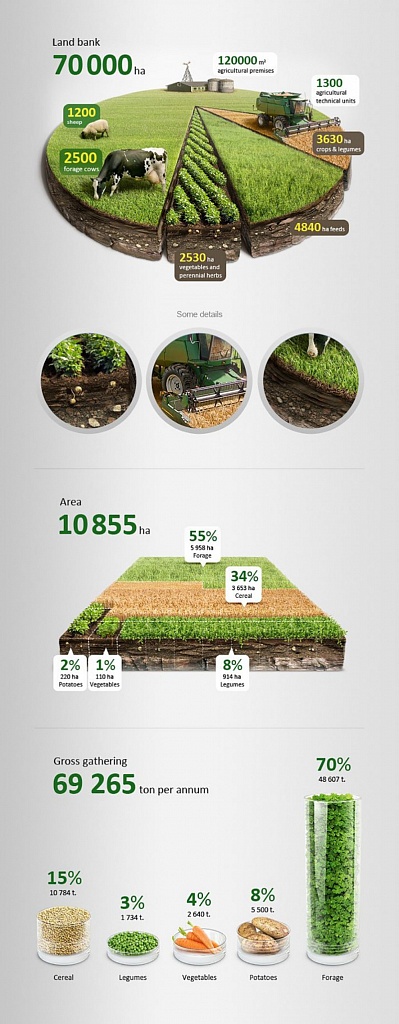
Этот макет используется при работе со статистическими данными, графиками и диаграммами.
Отличительные особенности:
-
хорошо справляется большими объемами данных;
-
строится на основе графиков и диаграмм;
-
требует хорошего дизайна:
-
может быть расширен до блок-схемы;
-
можно использовать для создания графика проекта;
-
хорошо работает в связке с маркетинговой стратегией.
Дорожная карта
Если вы хотите визуализировать какой-нибудь процесс, то вам следует выбрать именно этот тип макета. Скриншоты и эскизы отлично дополнят общую картину.
Отличительные особенности:
-
дизайн может быть очень простой;
-
макет пользуется популярностью в социальных сетях;
-
также можно использовать для построения графика проекта, сюжетной линии или маршрута движения.
Таймлиния
Если вашу историю можно условно представить в виде списка событий в хронологическом порядке, то лучше всего использовать за основу макет в виде таймлинии. Компании обычно выбирают этот вариант, если готовят ежегодный отчет или хотят рассказать о своих достижениях и этапах развития.
Отличительные особенности:
-
может быть использован также для сравнения, построения графика проекта или маршрута;
-
в зависимости от материала может быть и простым, и сложным;
-
требует наличия интересного релевантного контента.
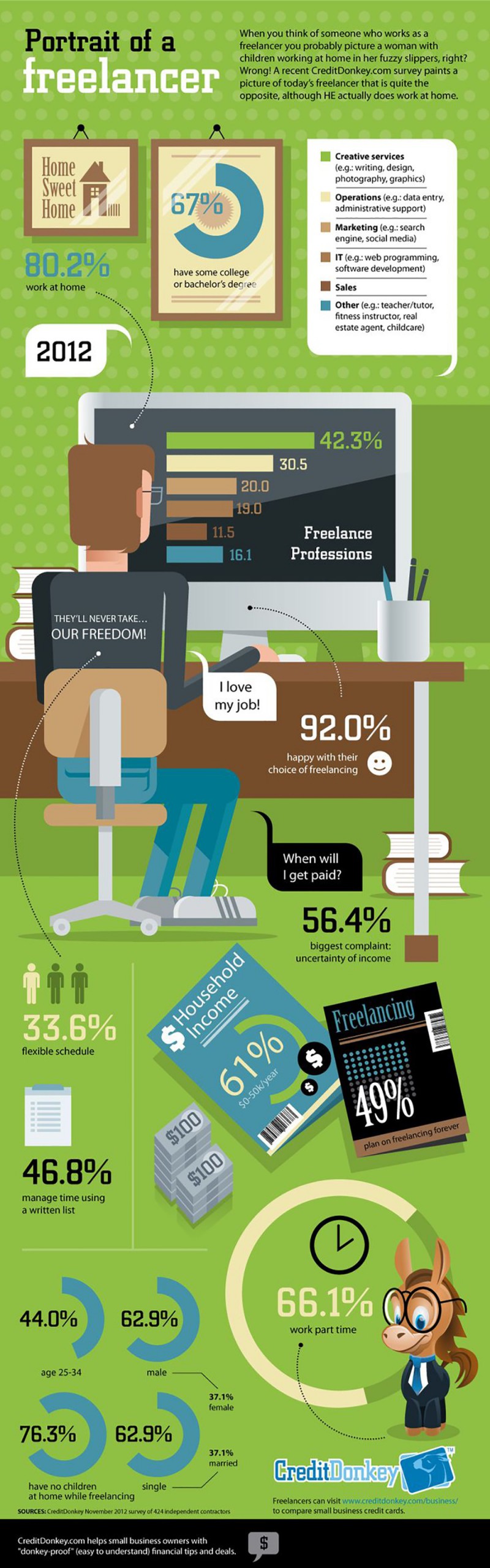
Визуализированная статья
Если вы хотите поговорить о сложных вещах или рассказать длинную историю, самый лучший способ — добавить побольше графики. Визуализированная статья использует именно такой подход. То есть в ней акцент делается больше на графическую составляющую, чем на текстовую.
Отличительные особенности:
-
отлично справляется с большими объемами данных;
-
хорошо подходит для передачи сложного материала или длинных историй;
-
легко читается и воспринимается;
-
требует наличия «сильных» заголовков.
Существует огромное количество различных макетов для инфографики. Описанные выше шесть схем являются лишь основными вариантами. Их, безусловно, можно изменять: упрощать, усложнять или комбинировать друг с другом. Все зависит от объема имеющейся информации и задач инфографики.
В любом случае, какой бы макет вы не выбрали, не забывайте оставить на странице достаточное количество свободного места, чтобы ваша инфографика могла дышать.

Выравнивание инфографики: важно или не стоит заострять внимание?
Одна из самых важных вещей, о которой следует помнить при работе над инфографикой — это выравнивание элементов на странице. Выравнивание оказывает значительное влияние на то, как мы воспринимаем информацию, позволяет структурировать и упорядочить контент и таким образом избежать путаницы при чтении.
В предыдущих статьях по инфографике мы рассказывали о таких важных элементах дизайна, как типографика и составление шрифтовых пар, цвет и подбор цветовых палитр, макеты и их использование. Сегодня в продолжении данной серии статей мы затронем тему выравнивания. Попробуем ответить на один из самых «древних» дизайнерских вопросов — почему важно выравнивать контент и как правильно это делать?
Итак, как уже было сказано выше: при работе над инфографикой жизненно необходимо правильно выравнивать элементы, так как это позволяет избежать путаницы при чтении материала. Давайте на примере разберемся, почему так происходит. На рисунке ниже приводится сравнение двух инфографик: с выравниванием и без него.
Как видите, выравнивание элементов (заголовков, текстовых вставок, картинок, иконок и т. д.) делает инфографику более структурированной и привлекательной. Позволяет создать более четкий упорядоченный дизайн, соединяющий все элементы в единое целое. Такие работы намного легче и приятнее читать.
Основные принципы выравнивания
Выравнивание графических объектов: по центру или по краю?
Существует два основных способа выравнивания графических объектов (изображений, иконок, диаграмм и графиков). Мы все о них хорошо знаем — это выравнивание по краю и по центру. Вопрос в другом: когда следует применять какой способ? Вот, несколько рекомендаций:
-
объекты с ровными краями можно выравнивать по краю;
-
если вам нужно выравнять группу, состоящую из объектов разного размера, то лучше это сделать по центру.
Взгляните на примеры, приведенные ниже. Объекты на рисунке выравнены по горизонтали. Однако теже самые правила можно использовать и при вертикальном выравнивании.
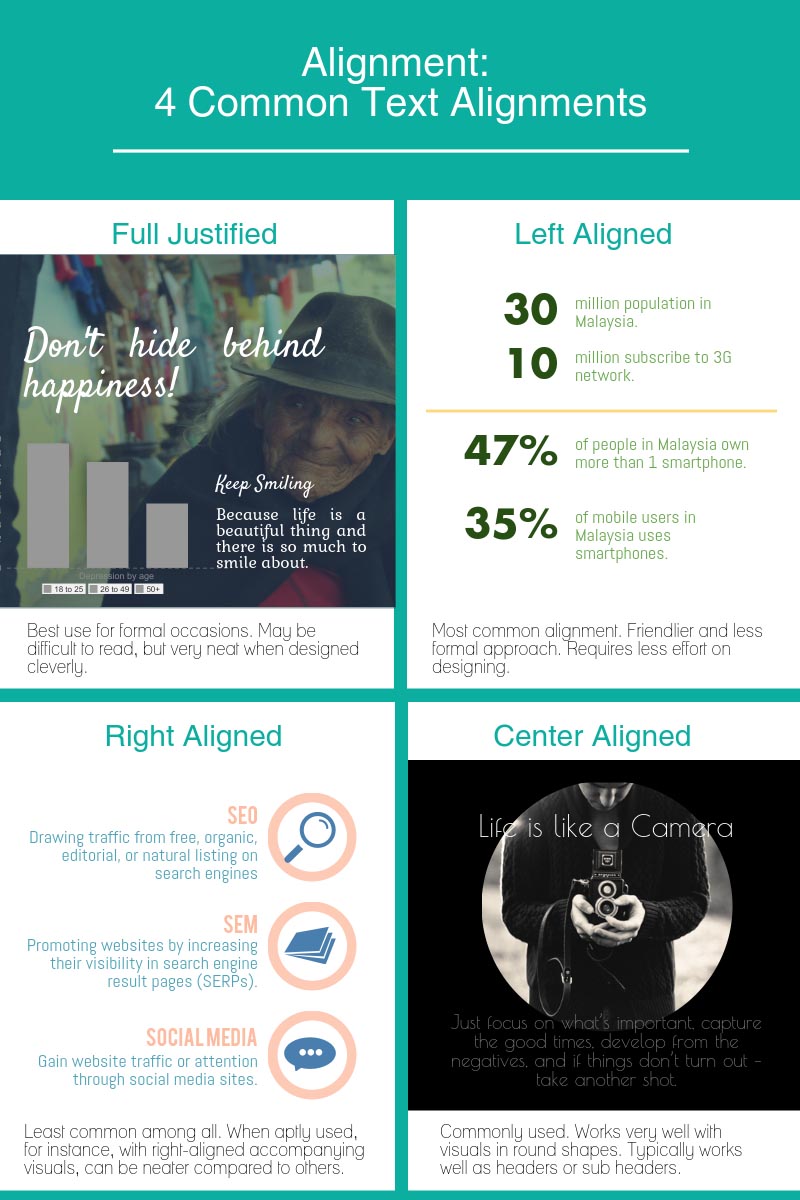
Выравнивание текста: 4 основных способа
Выбор способа для выравнивания текста очень сильно зависит о того, что именно вы хотите сказать читателю и какой тон беседы хотите задать. Также очень большое влияние на вариант выравнивания может оказывать общий дизайн вашей инфографики. Тем не менее, существует 4 основные способа, как можно выравнять текст и при этом не боятся, что зритель потеряется, когда будет просматривать вашу работу.
-
Выравнивание с обеих сторон. Лучше всего подходит для формальных (официальных) сообщений и заявлений. Часто такой текст трудно читать, поэтому этот способ выравнивания нужно использовать с умом.
-
Выравнивание по левому краю. Самый распространенный способ. Создает менее формальную, более дружественную обстановку и не предъявляет особых требований к дизайну.
-
Выравнивание по правому краю. Используется реже всего. Чтобы было проще читать, такой текст использовать его в паре с визуальными элементами, расположенными с правой стороны.
-
Выравнивание по центру. Еще один популярный способ. Очень хорошо смотрится с паре с графическими объектами круглой формы (или любой другой непрямоугольной формы). Как правило, это самый распространенный вариант для выравнивание заголовков и подзаголовков.
Заключение
Итак, если вы правильно выравняете элементы на странице, то это сделает вашу работу более структурированной, упорядоченной и привлекательной.
Графические объекты, как правило, выравнивают двумя способами: по краям или по центру. Если вы не уверены, какой именно вариант лучше использовать, попробуйте ответить себе на 2 вопроса. В каком случае объекты на странице будут смотреться более органично? И какой вариант в большей мере обеспечивает оптимальное количество свободного пространства между ними?
А также помните о рекомендациях: объекты разные по размеру лучше выравнивать по центру, а ровные по краям можно выравнять по краю.
Что касается текста, то здесь существует 4 возможных способа для выравнивания:
-
выравнивание с обеих сторон, больше подходящее для официальных заявлений;
-
выравнивание по левому краю, менее формальное и самое популярное;
-
выравнивание по правому краю;
-
и выравнивание по центру, которое очень часто применяют для заголовков и подзаголовков.
Как и со многими другими элементами дизайна, для выравнивания не существует четких правил применения. Все выше сказанное, не является правилом, как таковыми и носит чисто рекомендательный характер. Тем не менее, как показывает практика, если следовать этим рекомендациям, то вы сможете создавать более эстетически привлекательные и понятные работы. Так что, если вы хотите, чтобы ваши проекты пользовалась успехом, возможно, имеет смысл почаще прислушиваться к этим советам.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.