Джерри Чао, специалист по UX сервиса по созданию макетов и прототипов UXPin, рассказал в своей заметке для The Next Web о том, какие бывают оптические иллюзии в интерфейсах и как их применять.
Digital-агенство Red Collar подготовило перевод заметки Шоафа, а редакция CMS Magazine подобрала несколько примеров применения иллюзий на отечественных сайтах.
Признайте, в какой-то момент жизни оптические иллюзии здорово вас удивили.
Поразительно, какие фокусы проделывает с нами зрение, но ещё больше удивляет, что мы, как правило, склонны доверять глазам больше, чем здравому смыслу. Но оптические иллюзии чаще являются результатом науки о зрении — науки гештальт.

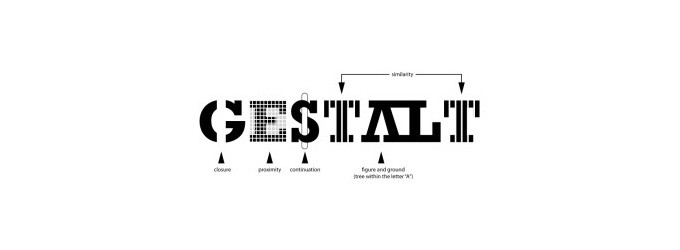
Источник: Gestalt Art
Основы гештальт заложены в теориях, которые анализируют «слепые зоны» в работе нашего зрения. Эти основы помогают понять, как люди воспринимают визуальные объекты, и как изменения в расположении, перспективе, размере и прочем могут поменять это восприятие.
В этой статье мы рассмотрим основные понятия гештальт, наиболее пригодные для ежедневного применения в UI-дизайне.
Столпы гештальт в дизайне
Хотя так может и показаться, но основы гештальт — не работа всей жизни какого-то парня по имени Гештальт. Гештальт на самом деле — немецкое слово, означающее форму или очертания. Оно было использовано в начале XX века в качестве названия движения в психологии, в котором зародились основы гештальт.

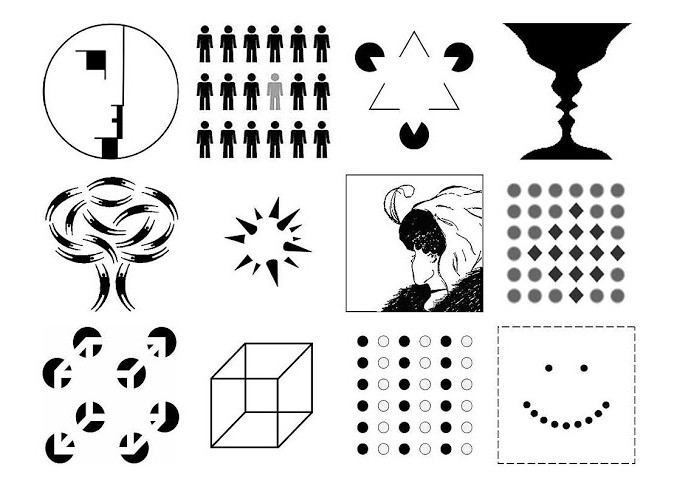
Источник: гештальт Principles Composition
Легенда гласит, что в 1910 году психолог Макс Вертхаймер наблюдал, как огни железнодорожного переезда мигали при включении и выключении (как иллюминация, освещающая козырёк над входом в кинотеатр). Создавалась иллюзия, будто свет движется по кругу, несмотря на то, что огни просто чередовались с хорошим интервалом.
Это различие между тем, что мы видим, и тем, как мы воспринимаем визуальные раздражители, поддерживало движение гештальт в течение последующих нескольких десятилетий.
Вертхаймер вместе с коллегами разработал теории о визуальном восприятии, которые более чем через половину десятилетия стали основой веб-дизайна. Эти теории толкуют упрощённую, но классическую аксиому Аристотеля — «Целое больше, чем сумма его частей».
Основы гештальт обычно крутятся вокруг нескольких похожих концепций. Хотя эти идеи относятся к зрительному восприятию в целом, они хорошо применимы в UI-дизайне.
Рассмотрим ниже четыре свойства гештальт.
Появление
Пытаясь опознать объект, мы (люди) сначала обращаем внимание на его контуры, а потом уже сопоставляем их с знакомыми нам очертаниями. Только после опознания контуров образа мы начинаем замечать детали объекта, его части отдельно от целого.

Изображение выше часто используют для объяснения принципов гештальт. В нем зритель распознаёт далматинца целиком вместо, например, того, чтобы сказать: «Тут нога далматинца, здесь его голова. Соберём всё вместе, и тогда...»
Применение в веб-дизайне: формы и контуры должны преобладать над мелкими деталями (неважно, насколько они креативны или как сногсшибательно они смотрятся). Не имеет значения, как замечательно смотрится кликабельная кнопка, если пользователь не знает, что это кнопка. Эти «указатели» помогают понять функцию (или же возможности действия).
Материализация
По причине того, что визуальные стимулы сильно противоречивы, наш мозг запрограммирован на «заполнение пробелов», когда информации не хватает. Это позволяет нам понимать видимое, даже если оно расплывчатое или ограниченное.

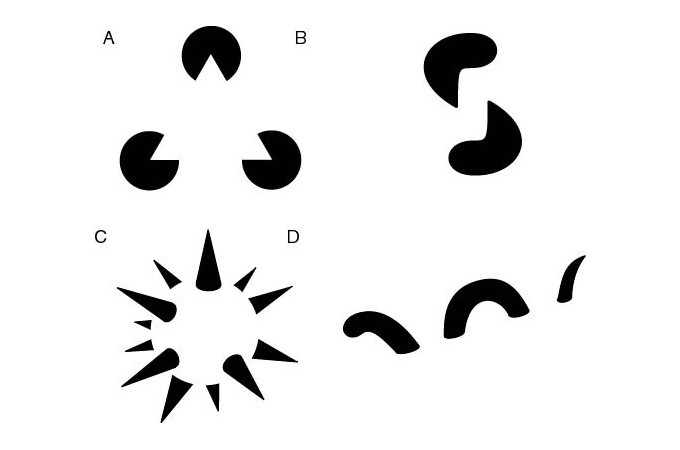
Источник: Gestalt (Principles and Laws)
Каждый из примеров выше — это небольшой трюк. В действительности это всё двусмысленные и неполные фигуры, но наш мозг может всё-таки в них разобраться.
Например, в фигуре «А» мозг говорит нам, что три неполных круга соединены белым треугольником.
Применение в веб-дизайне: «почти и чуть-чуть» тоже считается в веб-дизайне. При условии, что у вас есть достаточно информации, чтобы передать объект, мозг пользователя заполнит всё остальное. Это значит, что вы можете свободно креативить с белым пространством, и тогда у вас появляется ещё один инструмент дизайна вместо пустого холста.
Мы объясним это далее в отрывке про «правило Завершения».
Мультиустойчивость
Если у объекта есть больше, чем одна интерпретация, то сознание будет переключаться между интерпретациями, так как оно не может видеть их все одновременно. Чем дольше зритель фокусируется на одной интерпретации и меньше на другой, тем более доминирующей становится первая.

Источник: Two Faces or a Vase
Это основа многих популярных оптических иллюзий, как на картинке выше. Человек может видеть на ней как старую женщину, так и молодую, но не обеих одновременно.
Применение в веб-дизайне: если возможно, избегайте множественные интерпретации. Дважды проверяйте, смотрится ли ваш дизайн так, как вы хотите, чтобы он смотрелся. Уделяйте ваше внимание тому, как UI затрагивает UX. Тесты по юзабилити могут помочь определить эти проблемы лучше, чем если кто-то рядом с вами со свежим взглядом смотрит на ваш дизайн.
Неизменность
Также как и воплощение, неизменность — другая тактика, которую использует наш мозг, воспринимая картинку несмотря на её сильную несогласованность. Принцип неизменности показывает, что мы распознаём очертания и образ объекта вопреки разнице в перспективе, повороте, масштабе и даже незначительных деформациях.

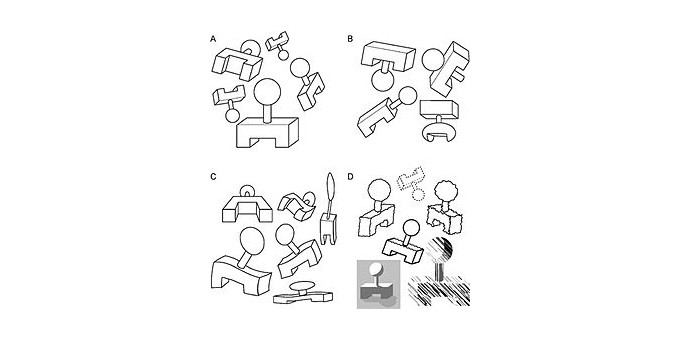
Источник: Gestalt (Principles and Laws)
В примерах выше мы можем отличить объекты группы А от объектов группы В, хоть даже они и одинаковы. Однако, мы способны понять, что объекты группы А такие же, как в группе С и D, несмотря на то, что они искажены.
Применение в веб-дизайне: неизменность может не так прямолинейно влиять на веб-дизайн, как другие столпы гештальт; однако, это обычно применяется в тестах с капчами, раз неизменность — одно из преимуществ человека над роботами.
5 наиболее полезных правил гештальт
В 1954 году, через десятилетия после того, как Вертхаймер впервые остановился и смотрел на огни поездов, Рудольф Арнхейм собрал все основы гештальт в сокращённом виде в книге «Искусство и визуальное восприятие: психология креативного зрения». Как предложил дизайнер Кароланн Боннер, есть пять правил, наиболее полезных в ежедневном применении:
- Сходство.
- Соотношение фигур и фона.
- Группировка.
- Завершение.
- Продолжение.
Опишем их все по порядку.
Сходство
Объекты, которые смотрятся похоже, воспринимаются, как одинаковые. Это можно часто использовать в веб-дизайне, в области, в которой ценятся быстрейшие и простейшие способы передачи информации. Создав два элемента с похожими визуальными контурами, вы можете интуитивно передать назначение каждого.

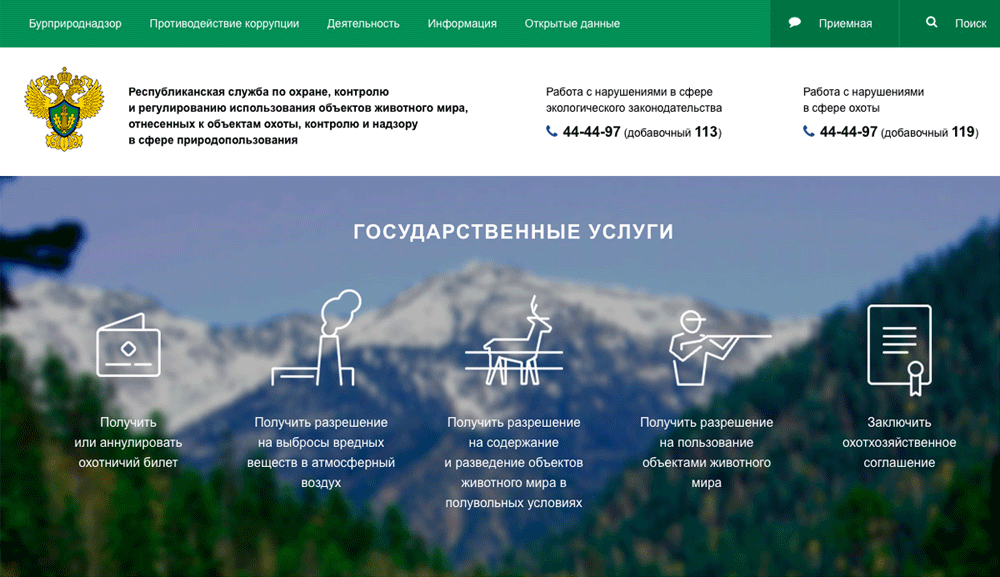
Однако, сходства в цвете, размере, интервале и расположении иконок подсказывают, что каждая иконка означает одинаковый уровень навигации (высший).
При наведении срабатывает действие, при котором выезжает объясняющий каждый раздел сайта текст. Такой пример взаимодействия работает особенно хорошо с вертикальной навигацией, поскольку он экономит пространство, но не жертвует функциональностью (при условии, что метафоры иконок имеют смысл).
Всё это относится к паттернам и их последовательности — темам, затронутым в " Лучших примерах интерактивного дизайна«. Способный дизайнер будет использовать сходства для передачи значений, понятности и сглаживания впечатления при просмотре.
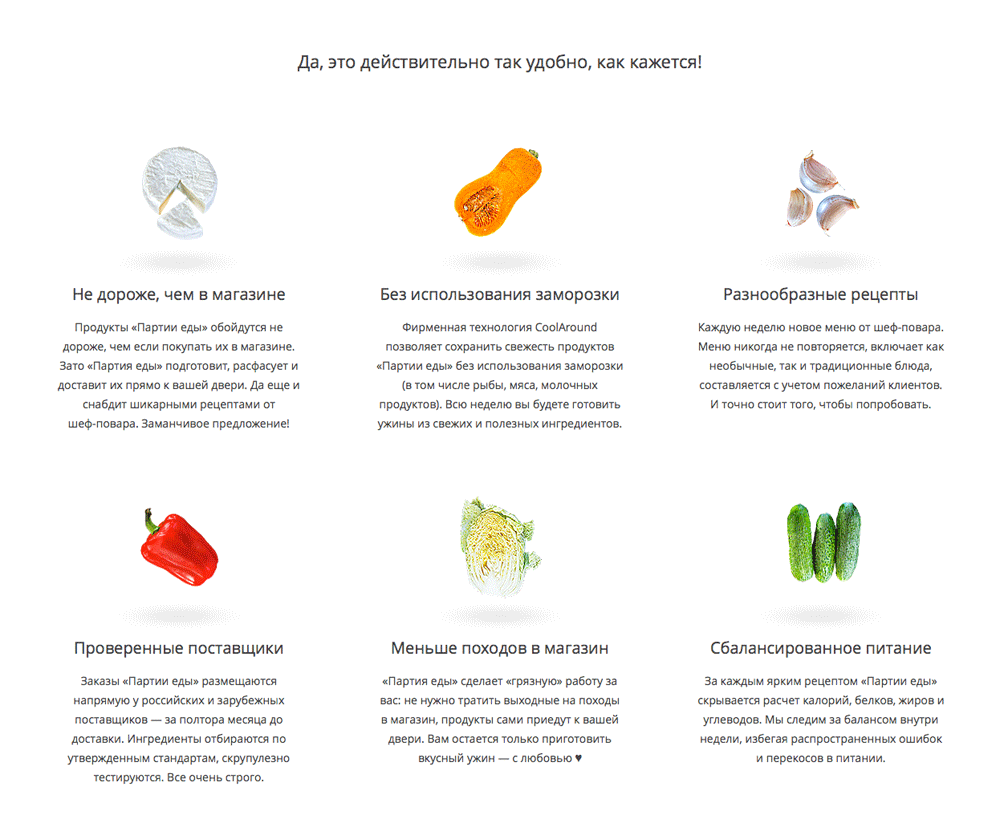
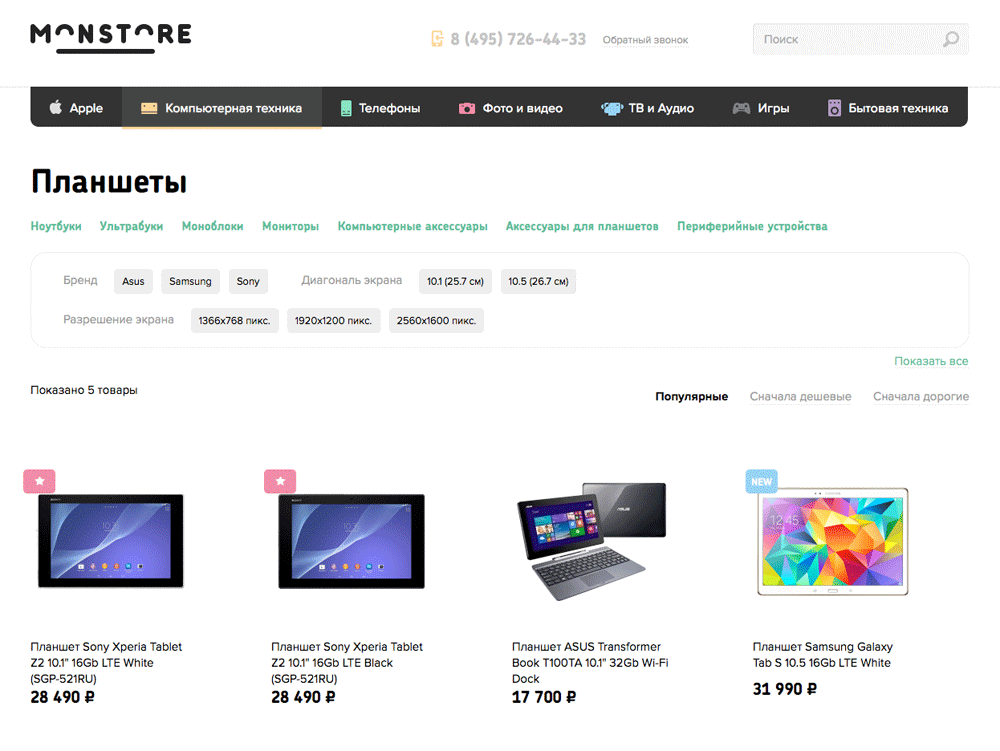
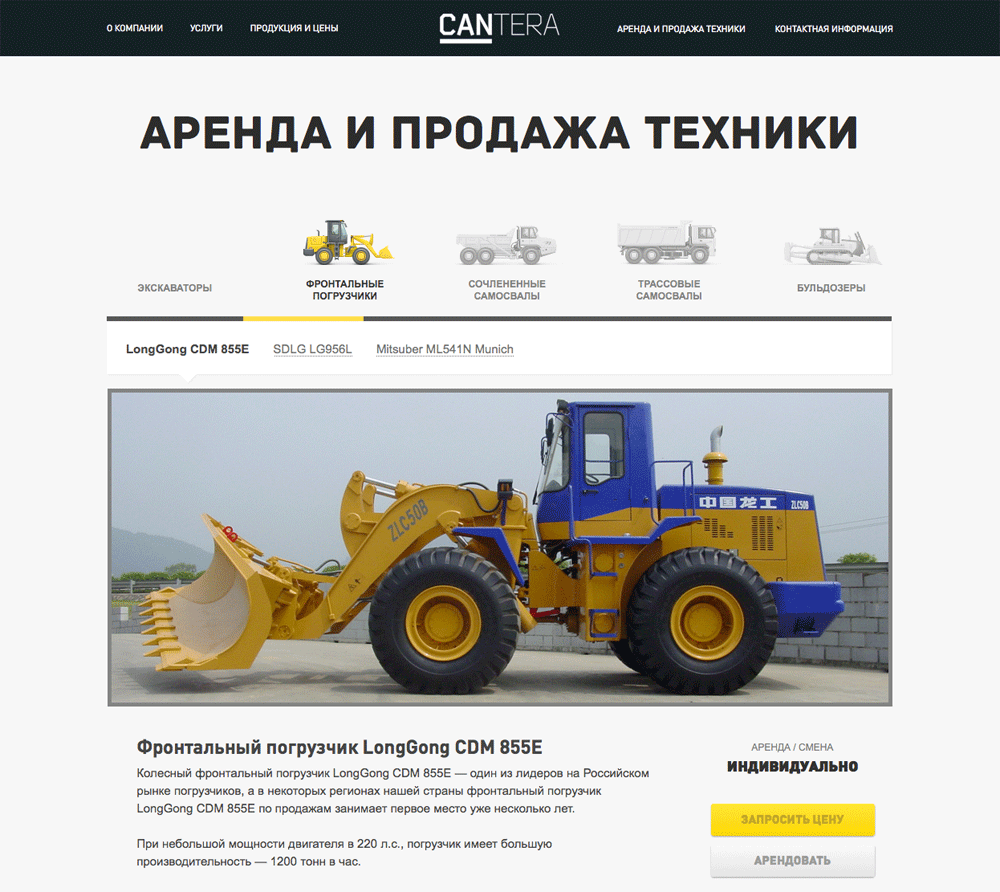
Примеры на отечественных сайтах:
Соотношение фигур и фона
Элементы одинаково воспринимаются и как фигуры (отчётливые части фокуса), и как фон, на котором фигуры расположены. Стивен Бредли выделил три типа соотношения фигур и фона, они представлены на изображении ниже:

Источник: Gestalt Design Principles
-
Устойчивые (слева) — ясно, что круг — фигура, а серое пространство — фон.
-
Двусторонние (в центре) — каждый столбец может одинаково претендовать на звание фигуры или фона, это создаёт напряжение, которое можно использовать в динамическом дизайне.
-
Неопределённые (справа) — когда непонятно, что фигура, а что фон — зрителю даётся большая свобода интерпретации.

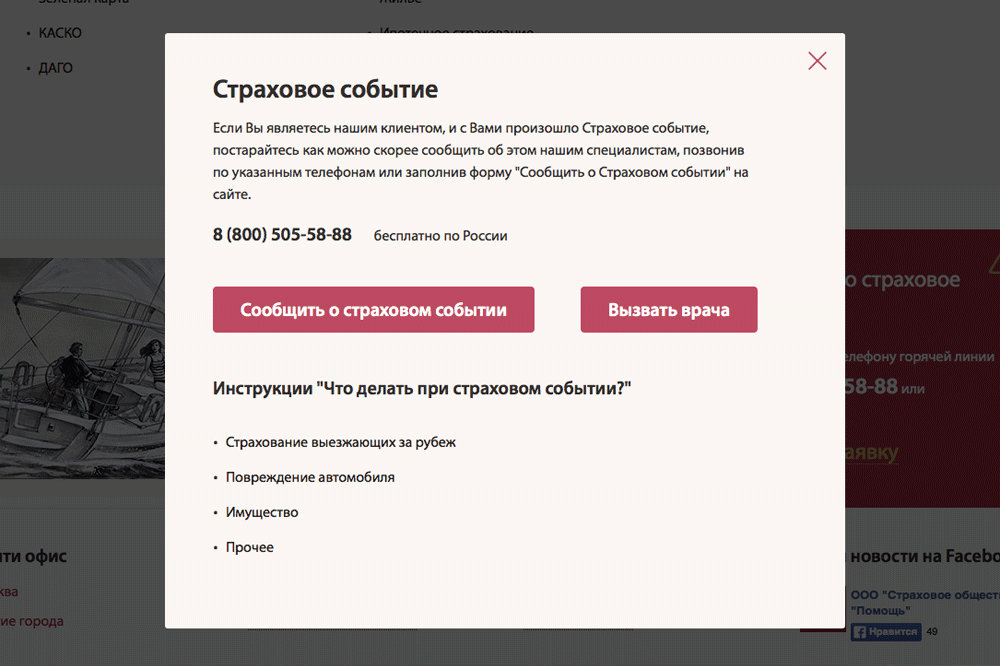
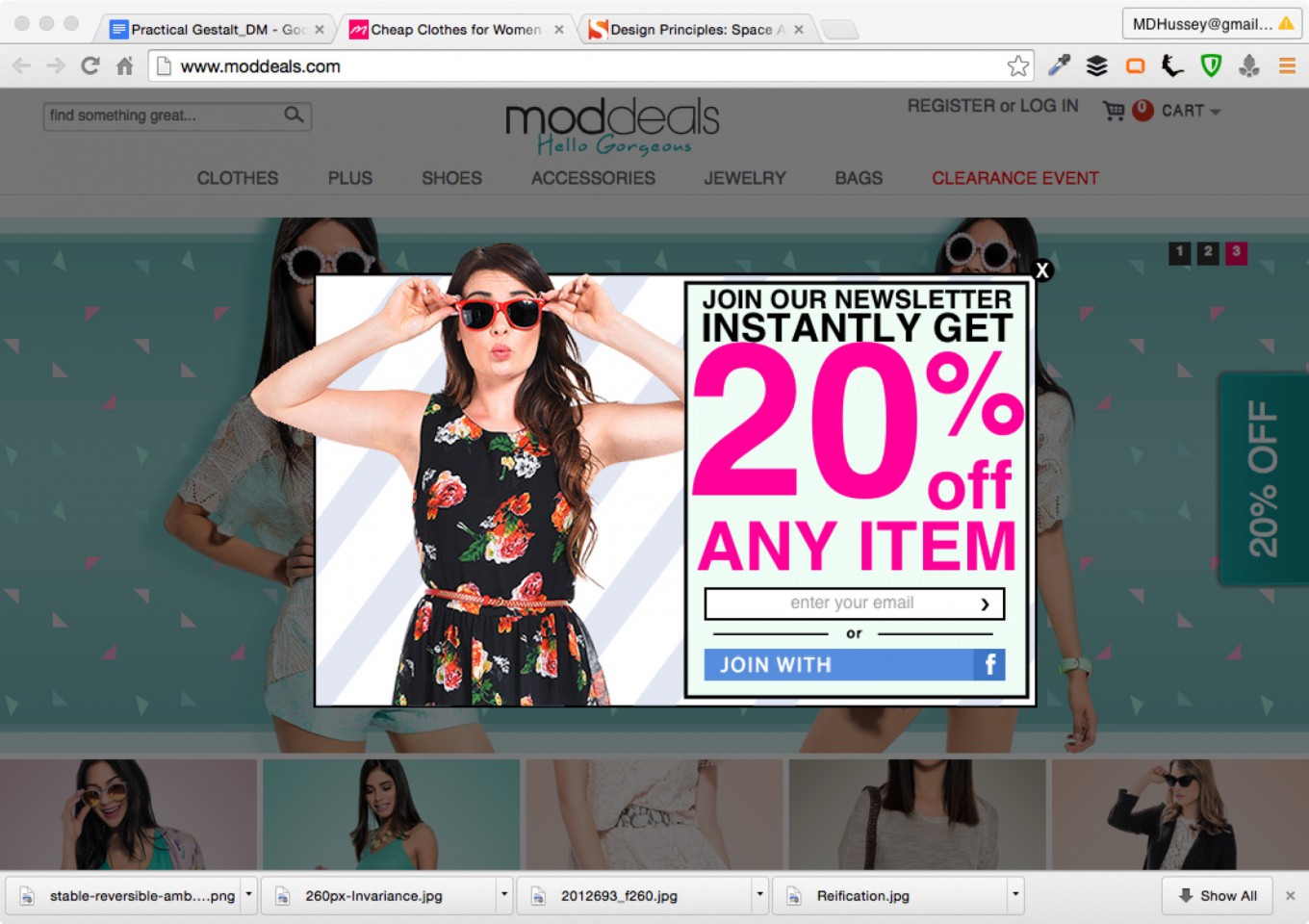
Источник: Moddeals
В примере выше Moddeals показывают привычный образец использования отношений фигур и фона. Когда появляется всплывающее рекламное окно, остальная страница становится темнее, превращаясь в фон. Кроме этого, пользователь всё ещё может скроллить страницу, однако всплывающее окно остаётся закреплённым в своём положении, и принимает роль фигуры, на фоне главной страницы.

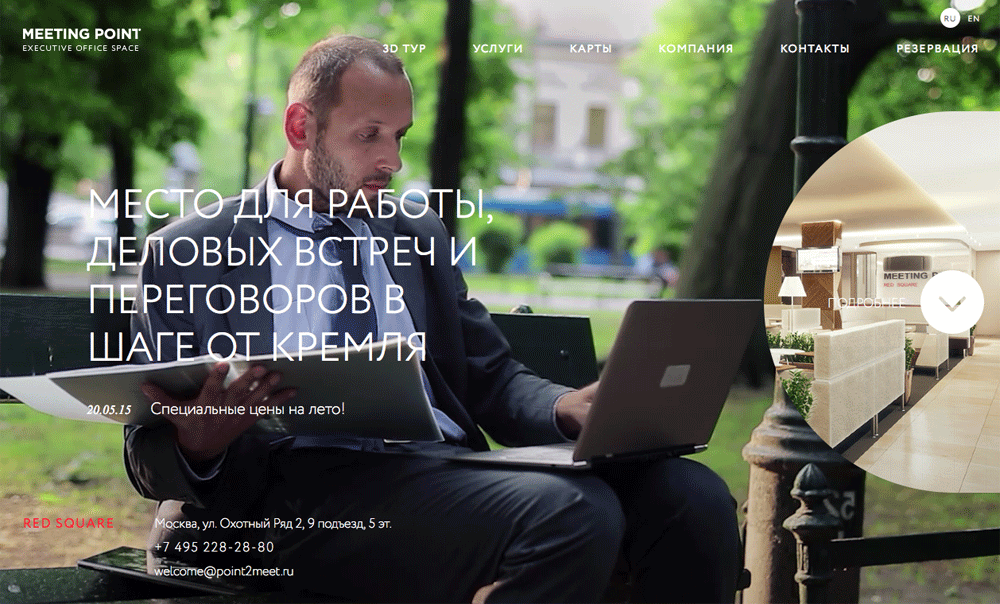
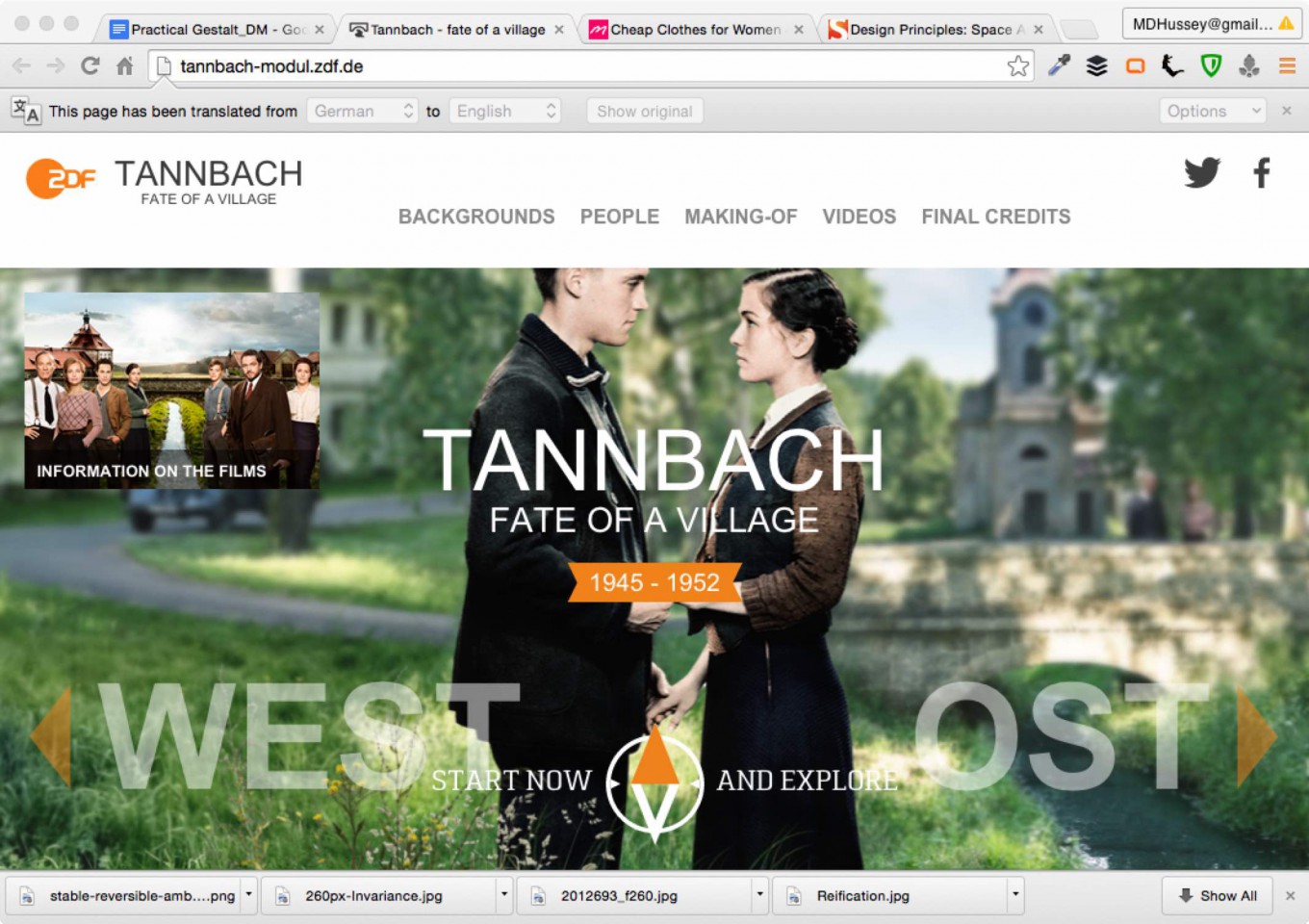
Чтобы подчеркнуть человеческие взаимоотношения в фильме, дизайнер чётко изображает двух людей на размытом деревенском фоне.
Это довольно умная реализация простого принципа гештальт, которая показывает, что вам необязательно понимать значение этого принципа только как «сделай появляющееся меню на размытом фоне».
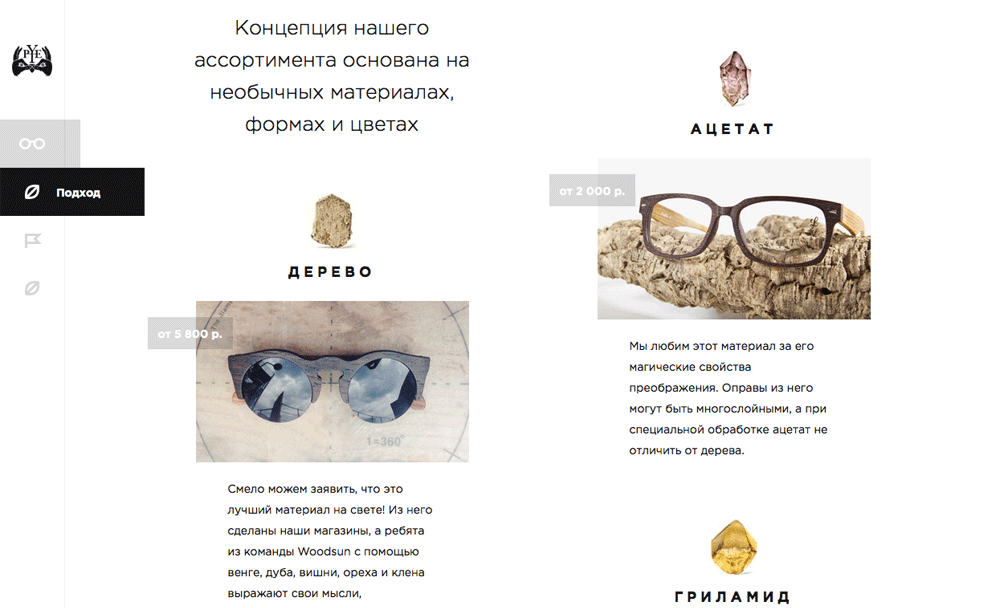
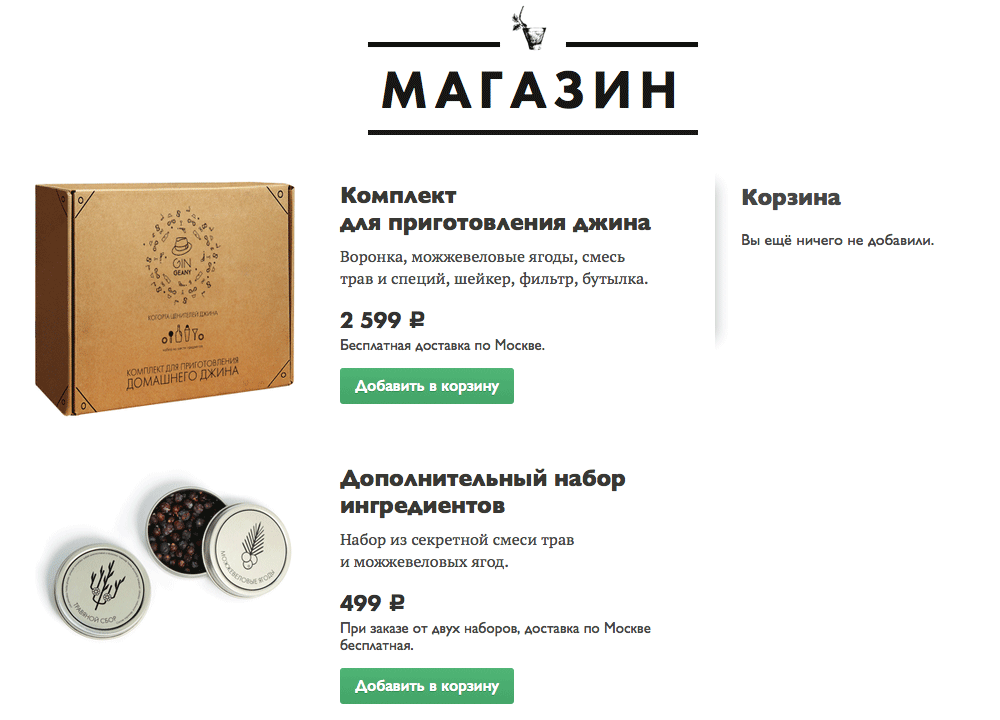
Примеры на отечественных сайтах:
Группировка
Непохожие детали всё равно могут быть сгруппированы вместе, чтобы представить их подобными друг другу. Основы гештальт предлагают как минимум два способа использования группировки для отображения связи между предметами:
-
Ограждение — ограждение непохожих объектов вместе с помощью заметной черты объединит их в сознании зрителя.
-
Сближение — собранные близко друг к другу объекты будут восприниматься как похожие, особенно если они отделены от других групп большим пространством. Это также имеет отношение к временным и пространственным элементам закона Хика.

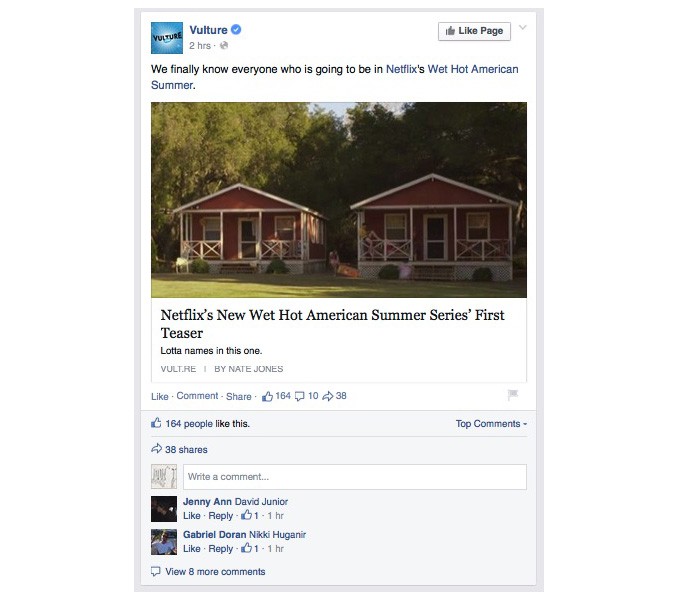
Вся заметка вместе с заголовком, фото, описанием, комментариями и прочим отделена одной рамкой от серого фона. Тут используется как ограждение, так и соотношение фигур и фона.
В заметке опции «Лайк», «Комментировать», и «Поделиться» расположены в близком соседстве, подсказывая, что все они — способы личного взаимодействия с материалом (не упоминаем даже, что использование одинакового размера, шрифта и цвета — приём сходства).
Расставляя кнопки управления рядом с соответствующими объектами, дизайнер сберегает пользователя от хлопот с исследованием, запоминанием и погружением в сложные дебри сайта.
Это также относится к пункту об упрощении кликов, потому что вам нужно сократить путь между пользователем и его целью. Упрощение системы позволяет здравому смыслу восторжествовать над длинными и запутанными объяснениями.
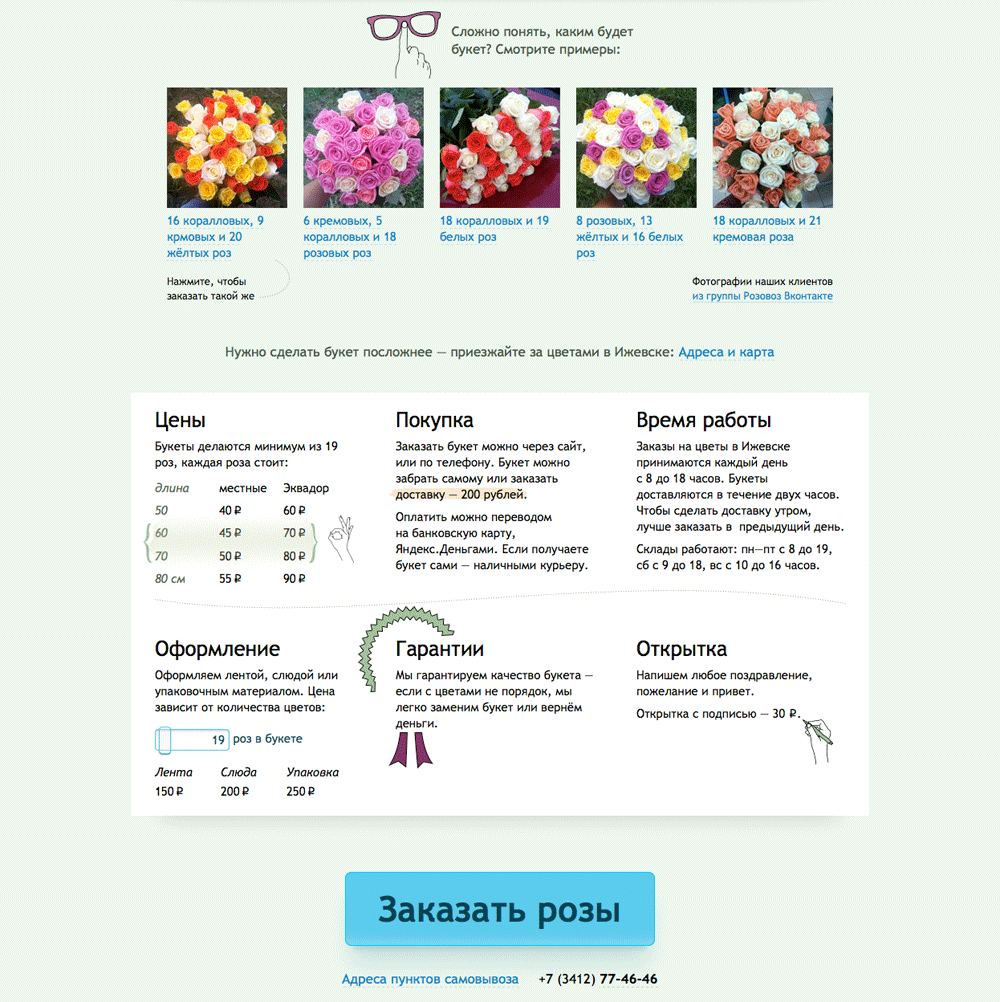
Примеры на отечественных сайтах:
Завершение
Опираясь на принципы материализации, которые мы описали ранее, правило завершения основано на том, что мозг автоматически обеспечивает человеку заполнение незаконченных визуальных объектов. Это может быть использовано дизайнерами как преимущество, во-первых, давая им свободу в работе с компонентным дизайном, и, во-вторых, поощряя создание минималистичных стилей, передающих изящность.
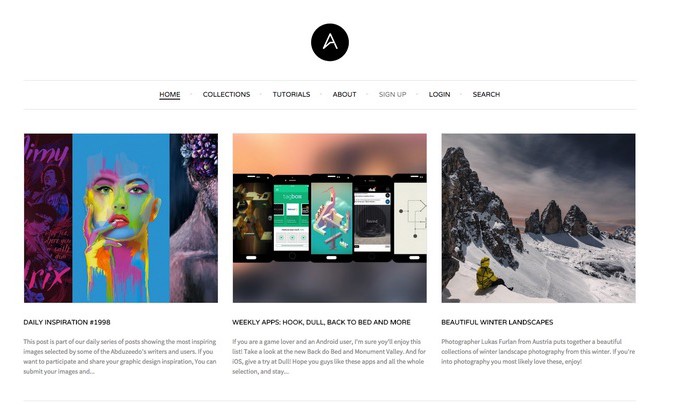
Посмотрите, как оформлена сетка и контент в ней на скриншоте сайта Abduzeedo ниже. Даже если нет чётких границ у каждой части контента, выравнивание по одной линии помогает нашему зрению «завершить» построение сетки, созданной каждым из трёх изображений. И соответственно, мы видим три колонки текста вместо одного большого куска.

Завершение также относится и к интерактивности, создавая смысл при заполнении пробелов в действиях.

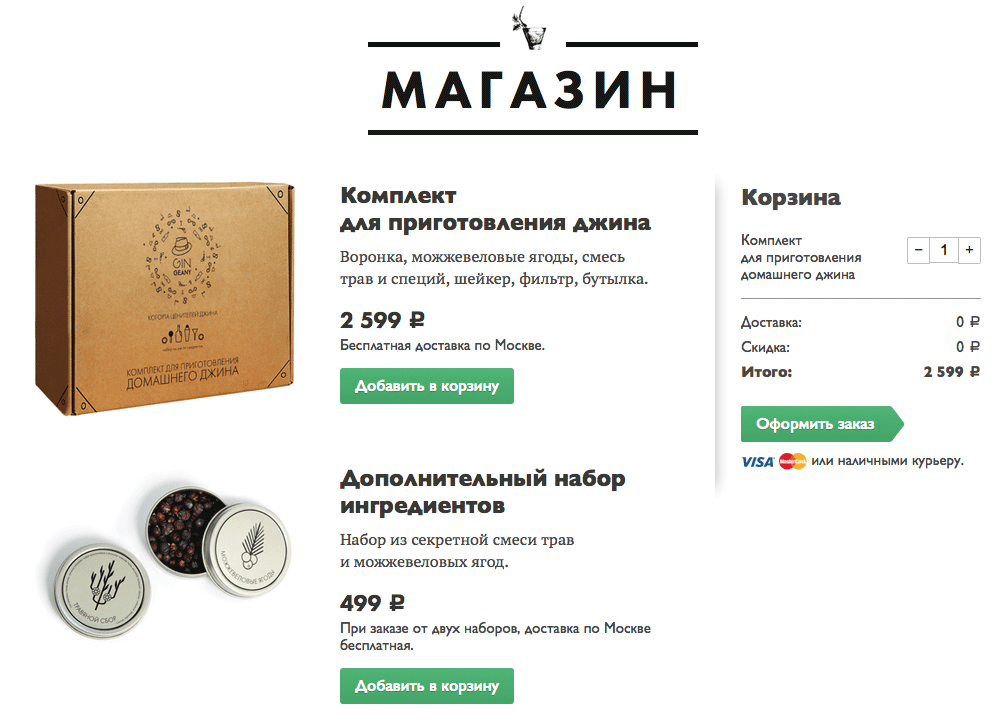
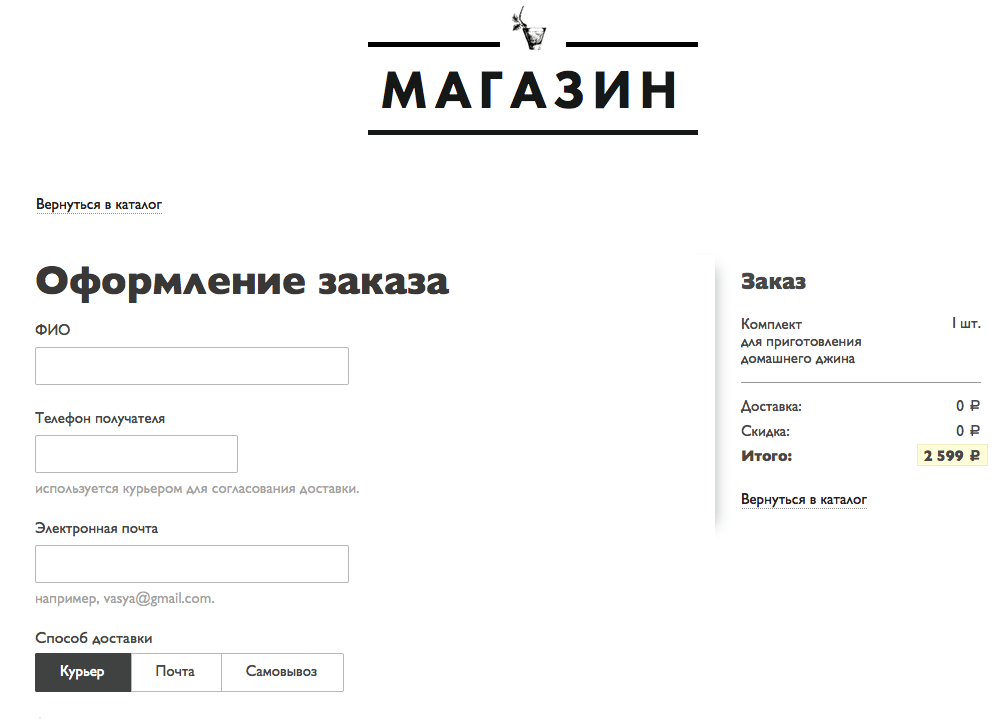
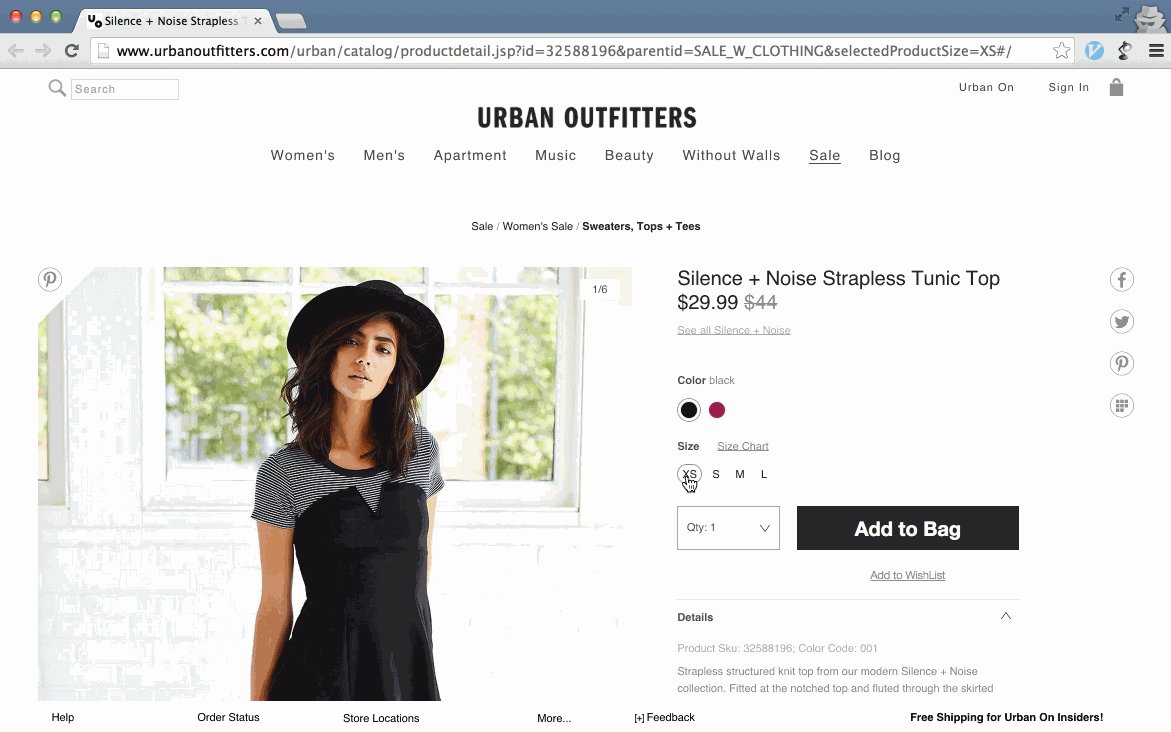
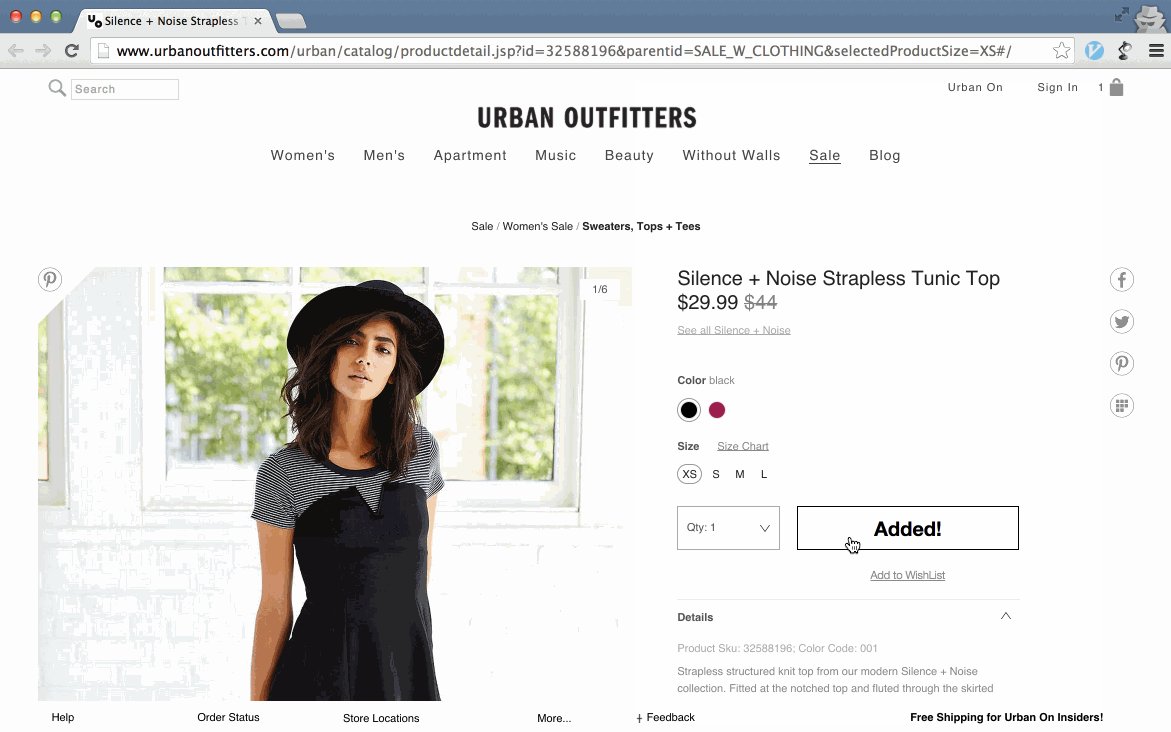
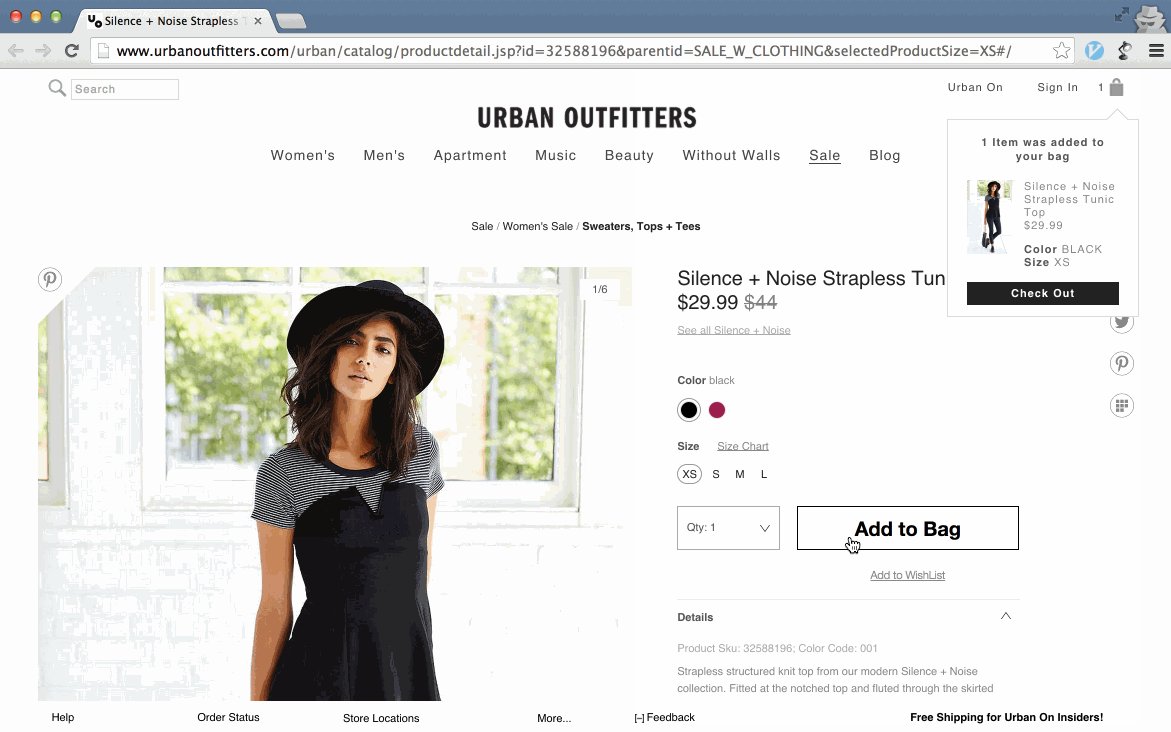
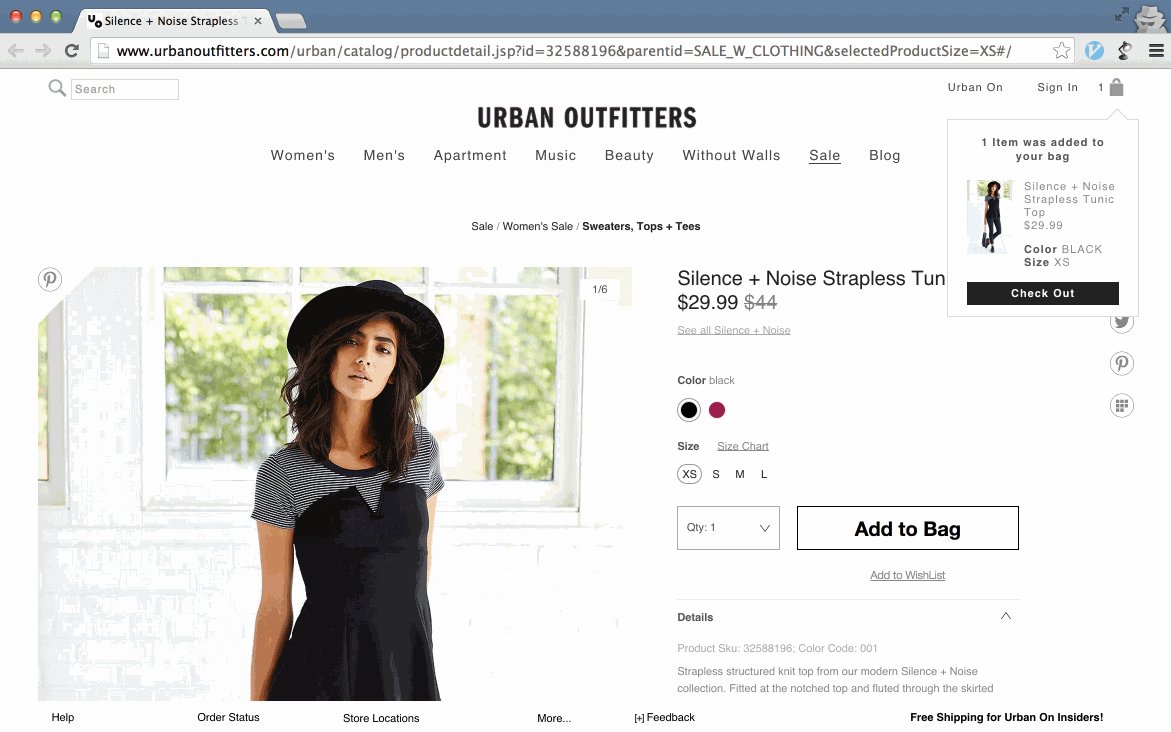
Как объясняет дизайнер Кароланн Боннер, Urban Outfitters используют правило завершения, чтобы пропустить несколько шагов, делая действие «Добавить в корзину» очень сглаженным.

- Текст кнопки «Добавить в корзину» становится «Добавлено!».
- Количество вещей рядом с корзиной в навигационной панели соответственно обновляется.
- Небольшая панель выскальзывает сверху из корзины, чтобы визуально подтвердить добавление вещи в неё.
Благодаря этому, мы понимаем, когда вещь добавлена в корзину без лишних скрытых действий. Нам не нужно переходить на страницу корзины для подтверждения или перетаскивать покупки туда-сюда (что повышает раздражение). Пропуская подобные этапы, интерфейс выполняет главную функцию, сохраняя взаимодействие легковесным.
Энди Рутледж написал замечательную статью о применении правила завершения в UI-дизайне.
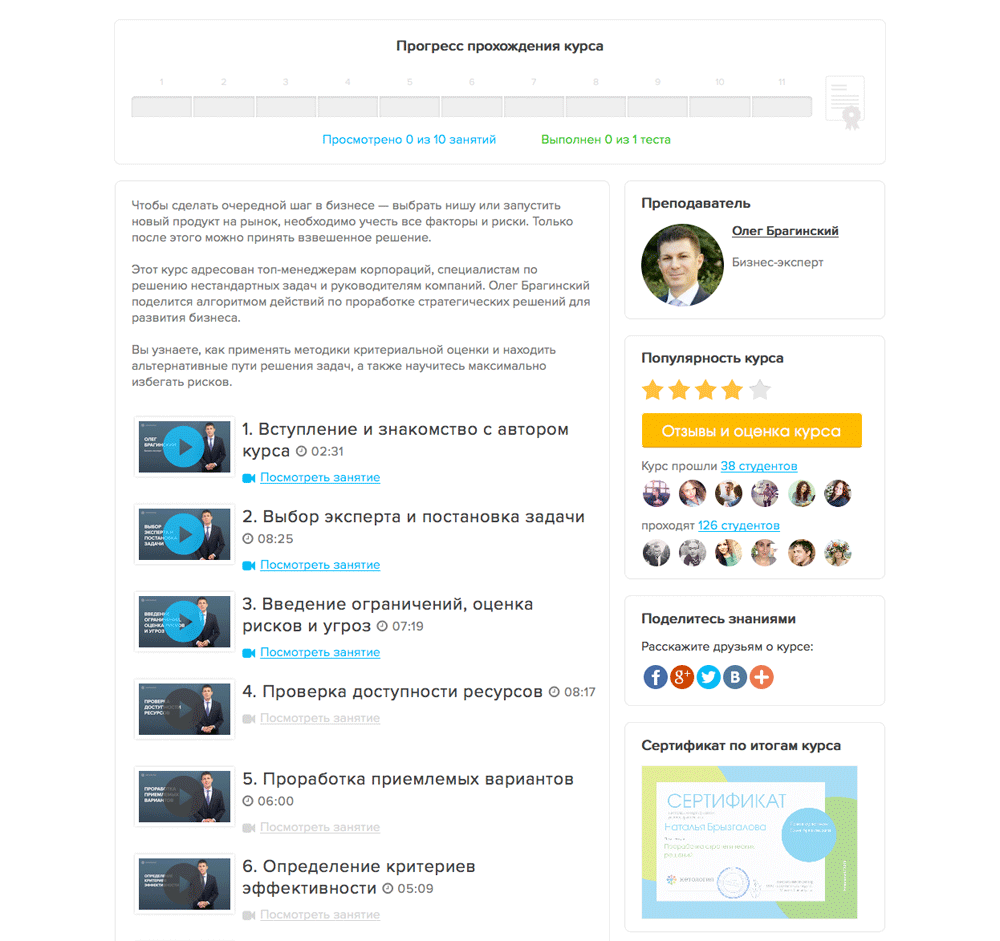
Примеры на отечественных сайтах:
Продолжение
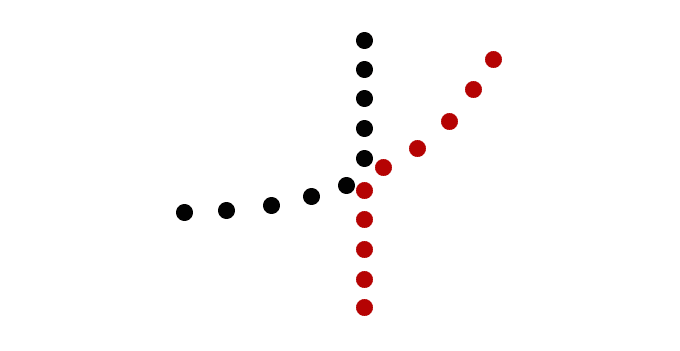
Связанное с правилом завершения правило продолжения утверждает, что зрение пользователя создаёт движение, в то время как оно переходит от объекта к объекту, давая линиям особую силу в layout-дизайне.

В визуальном примере выше зрители воспринимают прямую линию и кривую, а не изогнутую чёрную и изогнутую красную. Так сила продолжения больше, чем сила цвета, что является мощным визуальным инструментом для отображения схожести.
Это значит, что пользователи воспринимают детали на прямой или косой линии похожими друг на друга.
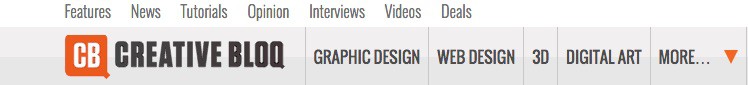
Наиболее очевидно применение для этого — навигация сайтов, так как объекты на одной горизонтальной панели относятся к одному уровню иерархии.
На примере навигационной панели CreativeBloq видно, что все элементы навигации на первой линии означают вид контента. Все элементы навигации на второй линии означают категории контента. Сайту не обязательно заявлять об этой разнице, поскольку она понятна из-за правила продолжения.

Чтобы узнать больше о принципах и правилах гештальт, посмотрите этот полезный материал от Tuts+.
Примеры на отечественных сайтах:
Вывод
Понимание принципов гештальт даёт вам больший контроль над визуальной иерархией, помогает создавать более гармоничные решения и повышает вероятность передачи идеи вашей аудитории.
Сочетание главных принципов: появления, материализации, мультиустойчивости и неизменности, так же как и правил сходства, ограждения, соотношения фигур и фона и многих других позволит перейти вам на качественно новый уровень визуального дизайна для интерфейса сайтов.
Оригинал: http://thenextweb.com/dd/2015/03/17/how-to-apply-optical-illusions-to-web-ui-design/
Иллюстрация: http://www.sapergalleries.com/Gonsalves.html
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.