На правах вступления
Очень, очень странно писать статью про проектирование в веб-разработке. Казалось бы, на эту тему уже сказано все, что только можно: Интернет и профильные СМИ полнятся статьями и целыми учебными курсами о том, что нужно спрашивать у клиента, как нужно изучать целевую аудиторию, какие программы использовать для рисования прототипов — и в какие цвета эти прототипы нужно раскрашивать.
Но соль ситуации в том, что весь этот разрозненный набор приемов и ухищрений не является полноценным проектированием и более похож на кустарное ремесло наподобие ремонта сапог. Приемы не сведены ни в какую систему, а потому их конечное назначение и смысл туманны даже для самих самопровозглашенных «проектировщиков». Как следствие, цены на проектирование берутся с потолка, клиент платит незнамо за что, и вместо логичного и понятного процесса получается какая-то порнография.

По моему глубочайшему убеждению, с этой кустарщиной надо бороться, а именно вводить единую систему, которая объединит правильные подходы к проектированию, сделает очевидно вредными неправильные подходы и придаст всему происходящему общий смысл.
Я говорю не про какую-то идеальную модель, а про реально работающую методологию, коль скоро лично я внедряю ее уже во вторую компанию.Эта система не просто работает — она, как и любая эффективная и правильно выстроенная система, просто не может не работать, если для нее создать правильные условия. И в этом ее оглушительное преимущество.
Рассказу об этой системе и будет посвящен предлагаемый вашему вниманию небольшой цикл статей. В данной статье — первой серии цикла — мы сделаем плавный заход на тему и рассмотрим вопрос, почему почти все существующие ныне практики веб-разработки глубоко порочны с точки зрения проектирования и подходят только для самых простых проектов.
Его величество веб-мастер
Наш рассказ будет так или иначе касаться технического задания — основополагающего проектного документа, к которому большинство веб-разработчиков и клиентов всегда относилось довольно пренебрежительно. Что характерно, это отношение появилось не на пустом месте.
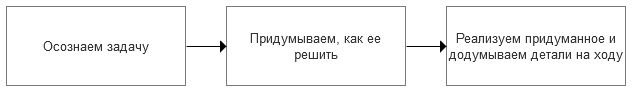
Вспомним, как в старину строилась разработка: был заказчик и был веб-мастер, который делал для заказчика сайт и при необходимости привлекал веб-дизайнера.

Прелесть заключалась в том, что второй этап — продумывание проекта — происходил по большей части в голове у веб-мастера, который уточнял по ходу пьесы необходимые детали у клиента или, на худой конец, придумывал их сам. Таким образом, веб-мастер был сам себе веб-студия полного цикла.

Ни о какой проектной документации речь, понятное дело, не шла: в лучшем случае перед разработчиком лежали «хотелки» клиента, которые он затем брал в оборот, назначая цену и сроки по своему разумению. При этом качество проекта зависело лишь от таланта (или бездарности) веб-мастера и прочих непредсказуемых факторов, которые становились тем актуальнее, чем сложнее становился разрабатываемый проект и чем больше специалистов привлекалось к его реализации. Кроме того, особенно веселой становилось дальнейшее развитие проекта — в какой-то момент веб-мастер терялся в собственном проекте и непременно начинал противоречить сам себе.
О, бедный клиент тех времен! Начиная разработку интернет-проекта, он не знал, в какие мутные пучины ввергает себя — и когда он сможет получить результат. Ситуацию спасало только то, что к Интернету в те времена относились крайне несерьезно и криво работающий сайт никаких эмоций не вызывал; есть — и ладно.

Особенности разработки без проектной документации
- Требования от клиента находятся только в голове у разработчика и нигде толком не зафиксированы
- Никто не может дать оценку стоимости и длительности проекта до начала работы, что делает заведомо невозможным тщательное планирование сложного проекта.
- Исполнитель не связан никакой документацией и волен делать все что хочет и как захочет, качество проекта зависит от степени гениальности веб-мастера и от миллиона других случайных факторов
- Если у клиента или исполнителя возникают любые претензии по разработке, их невозможно предметно разобрать, поскольку отсутствует документальное обоснование и описание проекта.
Резюме: Разработка без проектной документации может срабатывать только на внутренних разработках, где заказчик постоянно вникает в суть разработки и находится в контакте с командой, и на самых простых проектах для невзыскательных клиентов.
Интернет рос, усложнялись веб-технологии, клиенты становились все привередливее, и методика разработки сайтов «на коленке» изжила себя. Веб-разработка начала требовать надлежащего управления, и это привело к появлению сразу двух взаимосвязанных вещей — менеджеров и технических заданий.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Веб-разработка по-советски
В советские времена любая программная (и не только) разработка предполагала наличие технического задания — жестко регламентированного проектного документа, который по-казенному точно определял суть проекта. Такое ТЗ решало сразу несколько задач: определяло суть проекта, а также прикрывало задницы проектировщикам («Вы сделали не по ТЗ, вот оно и не работает») и, в ряде случаев, исполнителям («Мы сделали все по ТЗ, а то что оно не работает — уже ваши проблемы»).

На рубеже XXи XXIвека, с началом интенсивного развития веб-разработки, проектам понадобилось юридическое подтверждение, которое можно было бы использовать как инструмент для решения различных недоговоренностей и конфликтов между заказчиком и исполнителем и снижения финансовых рисков.
И тут кому-то в голову пришла чудесная мысль достать с антресолей истории старые советские ТЗ, на которых делали программное обеспечение для управления атомными станциями и баллистическими ракетами, сдуть с них пыль, усовершенствовать и приспособить для нужд интернет-проектов.
Параллельно с этим на рынке веб-разработки появился менеджер — человек, который управляет процессами разработки. Разумеется, задача по написанию ТЗ была возложена именно на него — не программиста же занимать всякой писаниной, в самом деле.

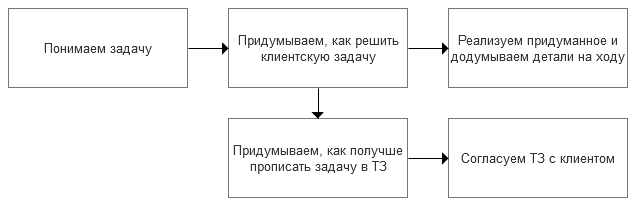
Как легко увидеть, подготовительная работа по проекту разошлась по двум направлениям: сперва разработчики чесали репу над тем, как решить задачу, а потом менеджер в одиночку носился с ТЗ и его согласовывал. Головной боли у менеджера хватало: дело в том, что ТЗ «советского» образца (также известное как «ТЗ по ГОСТу») было, мягко скажем, неудобным для работы. Когда менеджер излагал суть сайта-визитки в выражениях вида «программа работ, направленных на обеспечение требуемого уровня надежности разрабатываемой системы», мозг у всех действующих лиц неизбежно ломался и переставал работать.

Немудрено, что большинство предпочло не сходить с ума в объятиях ТЗ по ГОСТу, а создать свои домотканые форматы ТЗ, которые бы выглядели юридически серьезно, но по сути ничего бы не описывали и сохраняли максимум свободы для разработчика. «Техническим заданием» этот документ был только по форме — по сути он был не более чем юридической бумажкой, на всякий случай прилагаемой к договору.
Особенности разработки по ТЗ, главная роль которого — быть приложением к договору
- ТЗ слабо описывает проект, требования клиента в ТЗ для галочки зафиксированы слабо или не зафиксированы вовсе
- Никто не может дать по такому ТЗ достоверную предварительную оценку стоимости и длительности проекта
- Разработчик, как и в случае разработки без ТЗ, не связан никакой прикладной документацией, и реализация проекта зависит исключительно от степени талантливости и добросовестности разработчика, что является серьезным риском для клиента (в первую очередь — финансовым)
- «Юридическое» ТЗ подходит только для разруливания самых общих юридических споров и не помогает разобраться исполнителям и клиентам с претензиями и конфликтами по существу
Резюме: По своей сути данный подход ничем не отличается от метода разработки без ТЗ, только выглядит внушительно. К сожалению, он популярен до сих пор.
Данная методика разработки подходит для тех проектов, на которые наплевать и заказчикам, и разработчикам, но для которых нужен отчет для начальства и иных контролирующих органов.
Дальше произошло вот что. Рынок продолжал расти, а проекты становились все сложнее. Подход, когда ТЗ создается чисто для юридической галочки, стал приносить все больше и больше проблем: клиенты злились, что никто не учел по существу их требований, а владельцы веб-студий ужасались тому, что их проекты неизменно скатываются в недокументированный хаос, грозящий судебными разбирательствами и прочими неприятными вещами. Стало понятно, что ТЗ все-таки должно быть полезным и подробно описывать проект.

Как этого добиться? Правильно! Нужно заставить менеджера писать более внятное ТЗ. И вот тогда произошло Великое и Ужасное: менеджер помимо управленца стал еще и проектировщиком.
Менеджер-слесарь V разряда
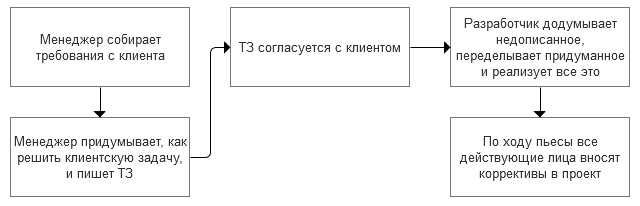
Теперь в разработке стали выделять целый подготовительный этап: проектирование.

Внешне разработка стала выглядеть более стройно: разработчик более не кидался с места в карьер, но тратил некоторое время на предварительное описание проекта, это описание согласовывалось, а дальше разработчик брал ТЗ за первооснову и делал на его основе проект.
На практике же вышло вот что. Требования к ТЗ стали куда жестче, но ТЗ продолжали писать менеджеры; ну а чего — менеджер уже пишет ТЗ, так почему бы ему не продолжить это делать, ведь верно?
Неверно. В тот момент, когда менеджеров стали заставлять писать ТЗ к сложным проектам, произошло в корне неправильное событие: проектирование начал осуществлять человек, который, вообще говоря, не был для этого предназначен.
Ведь какова сфера ответственности менеджера? Это бюджетирование, организация команды, определение и выдерживание сроков проекта, ведение документооборота, ведение коммуникации с клиентом и внутренней командой и координация всей работы. Менеджер, по сути, выступает организующим началом в проекте, а это очень важная, сложная и требующая временных и мозговых затрат задача.
И вот к этому всему добру зачем-то прицепилось проектирование, наделив менеджера помимо организационных полномочий еще и функциями мозгового и смыслового центра проекта; в принципе, с тем же успехом менеджера могли заставить рисовать дизайн, натягивать верстку или писать скрипты (спасло то, что на тот момент должности дизайнера, верстальщика и веб-программиста были уже известны и понятны).

У менеджера начал трещать мозг: одной рукой он должен был заключать договоры, утешать клиентов, погонять программистов и разруливать конфликты, а другой — продумывать смысловую часть проекта, согласовывать ее с заказчиком и писать ТЗ. Все это требует глубочайшего погружения и колоссальной концентрации, и как менеджеры умудрялись писать осмысленные ТЗ, попутно отвлекаясь на звонки клиентов и проблемы команды, науке неизвестно.
Вдобавок ко всему у бедных менеджеров в голове разыгрался еще и конфликт между необходимостью принести как можно больше денег в компанию и желанием максимально эффективно спланировать решение поставленной клиентом задачи (в чем и состоит суть проектирования, вообще говоря). Это противоречие не имело видимого решения, и менеджеры тихо спускали свои «проектировочные» обязанности на тормозах, выдавая как-бы-технические документы, в которые на скорую руку запихивалось все подряд: от шаблонных требований к хостингу до того, в каком стиле и цветах должны быть выполнены иллюстрации. Эти документы имели дикую структуру и размытое предназначение, но клиенту было этого достаточно — он подписывал это домотканое ТЗ, прочитав от силы пару страниц.
Самое поганое, что у него было полное на то право: полученный документ был или слишком неконкретен для разработки, или слишком сложен для понимания клиентом, и никто не удосуживался построить процесс проектирования так, чтобы он был понятен и интересен всем сторонам.

В конечном счете менеджер на посту «проектировщика» на пару с недостаточно информированным клиентом полностью дискредитировали как техническое задание, так и труд проектировщика, превратив это в еще одну нудную формальность, которую все соблюдают в меру фантазии и сил. Проектирование так и не стало ключевым элементом управления практическим смыслом и ограничилось исключительно ТЗ.
Будем объективными: из этого правила были исключения, и из рук менеджера порой выходили нормальные и даже хорошие ТЗ, но это было заслугой исключительного таланта менеджера, геройствующего вопреки системе и своим должностным обязанностям — и именно по этой причине на него нельзя было полагаться как на системообразующий фактор.
Особенности разработки по ТЗ, которое пишет менеджер
- Учет требований клиента и написание детального ТЗ возложено на человека, у которого и без того миллион дел;
- По ТЗ можно дать оценку проекта, но все упирается в его качество — а оно, как правило, хромает по причине, указанной выше;
- Разработчику чаще всего недостаточно такого ТЗ, ему приходится многое домысливать и доделывать самостоятельно на свой страх и риск;
- ТЗ помогает в разборе возможных претензий только тогда, когда оно написано качественно, что маловероятно в силу причин, указанных выше.
- ТЗ не разъясняется клиентам и воспринимается ими несерьезно, что всячески одобряется менеджерами;
Резюме: Данная практика является самой популярной на рынке. Загруженность менеджера и наличие у него весьма обширных и ответственных обязанностей не дает ему погрузиться в проект и участвовать в проекте на всем протяжении в роли мозгового центра, отслеживая, чтобы он выполнял поставленные задачи.
Кроме того, все ограничивается написанием ТЗ — необходимым, но отнюдь не достаточным элементом качественного проектирования.
Писатель на страже веб-разработки
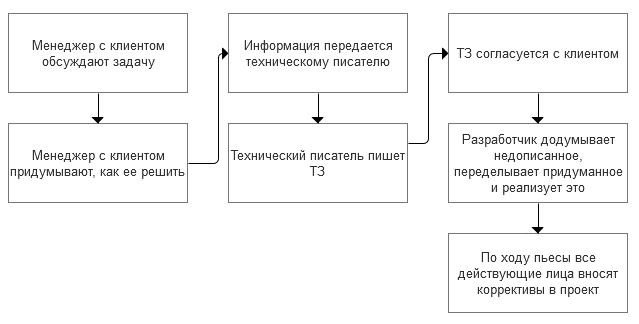
Были и другие варианты. Когда стало ясно, что писать ТЗ — это дело долгое, кропотливое и занудное, разработчики щелкнули пальцами и сказали судьбоносную фразу: «О! Давайте посадим отдельного человека, который будет заниматься ТЗ!».
«Наконец-то все встанет на свои места!» — решите вы, и ошибетесь. Вместо того, чтобы углубить и расширить процессы проектирования, все почему-то решили ограничиться всего лишь одним инструментом — техническим заданием.

Замечаете? От менеджера отрезали чисто прикладную задачу по написанию ТЗ, оставив всю остальную аналитико-мозговую канитель, включающую сбор требований и коммуникацию с заказчиком.
Что характерно, новому специалисту дали имя «технический писатель». И это очень точное слово: писатель не собирал требования, не ломал голову над внутренним устройством проекта и не составлял адские функциональные схемы — он просто писал ТЗ на основе информации, полученной от менеджера. В результате технический писатель оказался в роли пишущей машинки, а менеджер так и остался неполноценным «проектировщиком», не имея на то ни времени, ни возможностей. Более того, ему добавили еще и жернов на шею — передачу информации техническому писателю и контроль над его работой.

ТЗ получались красивые и обтекаемые по форме, но по сути принципиально ничего нового в них так и не появилось — было бы глупо ожидать этого в творении человека, у которого единственной задачей является написание ТЗ. Более того: тот факт, что требования и общие черты проекта задавал менеджер, а все формальные вещи писал технический писатель, внесло определенный хаос в проект и размыло ответственность по команде.
В ряде команд на технического писателя повесили-таки обязанность собирать требования с клиента, но сути это не изменило. Основным управляющим проекта остался менеджер — он продолжал объединять в себе и организационное начало, и аналитически-мозговое.
Разумеется, от этих всех рокировок клиент к ТЗ серьезнее относиться не начал и по-прежнему согласовывал его как придется.
Особенности разработки по ТЗ, которое пишет технический писатель
- Ответственность и понимание проекта размыто по команде. Развитие проекта определяет один человек, ТЗ пишет другой (а требования с клиента зачастую собирает третий).
- Качество ТЗ хромает, поскольку ТЗ пишет человек, перед которым стоит задача не спроектировать ресурс, а написать ТЗ. По такому ТЗ можно дать оценку проекта, но все упирается в его качество.
- Как и в прошлых случаях, разработчику недостаточно такого ТЗ, ему приходится многое домысливать и доделывать самостоятельно на свой страх и риск;
- ТЗ помогает в разборе возможных претензий, поскольку написано юридически корректно;
- ТЗ не воспринимается клиентами серьезно.
Резюме: Формально за написание ТЗ берется отдельный человек, но он не является проектировщиком, поскольку основные функции проектировщика (контроль над практическим смыслом проекта) по-прежнему выполняет менеджер.
Таким образом, технический писатель стройности в разработке особо не прибавил. Хаос продолжал буянить и портить проекты.
«Непорядок! — снова решили разработчики, — Выходит, нам нужен отдельный проектировщик!»
И дальше совершили еще одну ошибку.
Проектировщик без проектирования
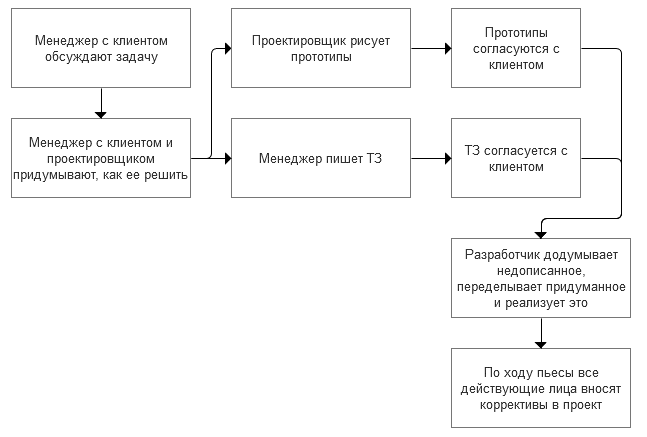
Теперь в проекте появился человек под гордым названием «проектировщик», который занялся... нет, не проектированием. Он зачем-то стал рисовать эскизы страниц будущего интернет-ресурса — прототипы, и именно это и было названо гордым словом «проектирование».
И в этот момент проектирование окончательно скатилось в непередаваемый бардак.

Красота! Теперь прототипы и ТЗ вообще разнеслись по разным рукавам галактики и даже согласовываться начали раздельно: прототипы согласовывались очень долго и обстоятельно, ТЗ — по старинке, не читая.
«Проектировщика» посадили рисовать эскизы и чуть-чуть думать про структуру сайта, менеджер продолжил общаться с клиентом и собирать требования, а на ТЗ вообще перестали обращать внимание, в результате чего прототип и ТЗ зажили раздельной жизнью.
Это привело к печальным последствиям: некоторые влиятельные игроки рынка полностью заменили детальное обоснование проекта на веселые картинки, отказались от ТЗ и назвали это настоящим проектированием. Это было в корне неверным шагом, поскольку даже самый лучший прототип никогда не будет описывать проект так глубоко, как это может делать ТЗ с описанием структуры данных, функциональными схемами, протоколами обмена данных и т.п.

Привлечение проектировщика для рисования прототипов кажется тем безумнее, что мозговым центром разработки при таком подходе по-прежнему остается менеджер, на котором замыкаются все-все процессы, а проектировщик выполняет чисто техническую и ограниченную роль.
Особенности разработки по прототипам
- Ответственность и понимание проекта предельно размыто по команде. Проектировочная команда завязана на менеджера, который продолжает выполнять и организационные функции, и аналитические.
- Проектирование подменяется на отрисовку прототипов. Прототипы заслоняют собой ТЗ, ТЗ или пребывает в зачаточном виде, или не пишется вообще.
- Такое «проектирование» стоит больших денег, но приносит минимальную ощутимую пользу;
- Для простых проектов разработчику достаточно прототипов, в случае сложных разработок ему приходится все домысливать и доделывать самостоятельно на свой страх и риск;
- ТЗ не воспринимается клиентами серьезно, правки идут исключительно на уровне прототипов.
- В результате проект не продуман, качество его исполнения хромает, он приносит убытки заказчику.
Резюме: В разработке творится хаос, множество людей занимается зачастую противоположными вещами, посреди хаоса стоит менеджер, который по-прежнему разрывается между менеджментом и проектированием.
Что делать
Таковы популярные методики проектирования, принятые на рынке. Конечно же, жизнь несколько сложнее и встречаются самые разные вариации,, но в целом все они укладываются в одну из схем, описанных выше. И уж точно в любом случае менеджер является в проекте и организационным, и «мозговым» началом, а проектировщик в лучшем случае занимает роль исполнителя, ничем не отличающегося от дизайнера или верстальщика.
Для простых и дешевых проектов такой подход имеет практическую пользу, но использовать его для серьезных и сложных разработок бессмысленно и даже вредно, поскольку он приводит к большим финансовым рискам, бессмысленным задержкам и смысловым потерям. Проект перестает выполнять задачи, для которых он создавался, превращаясь в универсальный прожигатель бюджетов.

Для того, чтобы вернуть истинный смысл понятию «проектирование», надо отмотать ситуацию назад и, прежде всего, разобраться с разделением ролей менеджера и проектировщика и объединить их в систему, чтобы они максимально эффективно решали клиентские задачи, приносили прибыль агентству и были полезными для целевой аудитории.
Именно этой непростой задачей — выстраиванием правильной системы проектирования — мы займемся в следующих статьях нашего цикла.
А пока буду рад выслушать ваши мнения и соображения по поводу подходов, которые мы разобрали в этой статье. До связи!

Проектировщик интерфейсов в UXhot
Складывается мнение, что Алексей путает понятия проектирование взаимодействия и проектирование архитектуры проекта (технической реализации). Задача проектировщика взаимодействия не просто рисовать экскизы и чуть-чуть думать про структуру сайта. Напротив, проектировщик взаимодействия продумывает концепцию и структуру продукта, экраны ключевых и второстепенных страниц, логику взаимодействия и точки реакции (call-to-actions). Результатом работы, обычно, является полнофункциональный прототип в html с продуманной логикой всего проекта. Данная работа крайне необходима, особенно для сложных информационных систем, так как позволяет до написания первой строчки кода разработать логику продукта с учетом бизнес-задач и потребностей целевой аудитории. Другими словами — сделать проект логичным и удобным для пользователя, при этом решащим бизнес-задачи заказчика.
Цитата: Это было в корне неверным шагом, поскольку даже самый лучший прототип никогда не будет описывать проект так глубоко, как это может делать ТЗ с описанием структуры данных, функциональными схемами, протоколами обмена данных и т.п.
У прототипов, собственно, и нет задачи описывать проект на уровне функциональных схем и протоколов обмена данными. Этим уже должны заниматься непосредственно разработчики, имея на руках работающую модель того, что должно в итоге получиться.
Проектирование и ТЗ никогда не идут параллельно, как в схеме Алексея. Первично, собираются все необходимые данные для начала работ, при необходимости проводятся исследования. Эту работу выполняет не только менеджер проекта, но и непосредственно проектировщик. Далее, проектировщик выявляет группы целевой аудитории проекта (т. н. персонажи), продумывает концепцию продукта и логику взаимодействия персонажей с продуктом. Только после этих предварительных работ начинается проектирование взаимодействия (отрисовка полнофункциональных макетов). Эта работа утверждается заказчиком и после завершения проектирования составляется ТЗ на техническую реализацию по прототипу. То есть ни какой параллельной (согласно схеме Алексея) работы по проектированию и ТЗ не может быть в принципе.
Цитата: Для простых проектов разработчику достаточно прототипов, в случае сложных разработок ему приходится все домысливать и доделывать самостоятельно на свой страх и риск;
Вот как раз этого подхода и позволяет избежать хорошо спроектированный прототип, потому как вся логика изначально продумана. Задача разработчика только реализовать.
Было бы интересно узнать, где Алексей получил (и получил ли вообще?) такой опыт работы с проектированием. К сожалению, проектирование интерфейсов довольно молодая дисциплина и потому большая часть т. н. проектировщиков вовсе не являются ими. От того и получаются вот такие странные, как описанно в статье, представления о проектировании и его роли в проекте.
Тем не менее, хочется верить, что Алексей сможет предложить хорошую систему проектирования, поэтому с удовольствием буду ждать продолжения материала.

Арт-директор в Spacebox
Автор кидается громкими словами и общими утверждениями, не утруждая себя ссылкой на какие-то источники этих сведений. Чего только стоят фразы «популярные методики проектирования, принятые на рынке», «вернуть истинный смысл понятию „проектирование“», «эта система не просто работает — она не может не работать», — все это вполне достойно стать лозунгами на транспарантах, но где ссылки на источники или исследования с подтверждением этих высказываний.
Автор забыл, что большинство сайтов в России делается маленькими студиями или отдельными веб-мастерами и не стоит так легко сбрасывать их в прошлый век. Заказчик до сих пор хочет лично общаться и лично принимать участие в обсуждениях, творчестве и это нормально для части рынка.
Проектирование всегда присутствует в веб-разработке. Осознанно или нет, им могут заниматься разные люди в разных ролях, но все это зависит от структуры компании, и нет единой правильной конфигурации, которая могла бы охватить всё.
Проделанный труд по написанию такого объема текста достоин уважения, но статьей можно смело растапливать камин, не опасаясь упустить что-то полезное.

Генеральный директор в ИНТЕРВОЛГА
Алексея тема явно давно волнует. Заглавие статьи подводит к мысли, что автор знает как правильно.
Статья анонсирована в духе классического университетского «обоснования актуальности».
Честно говоря, я ожидал такого же содержания, тем более что в начале сказано «все плохие, я Д\’Артаньян».
Алексей критикует все модели, доводя их буквально до карикатур. Я не сомневаюсь, что таким приемом можно раздолбать все что угодно. Лично меня примеры и доводы не убедили в том, что классические ТЗ мертвы.
Разумеется, есть масса способов написать плохое ТЗ и загубить проект. Впрочем, загубить проект можно и при отличном ТЗ.
Описанные схемы с разделением труда мне, честно говоря, не встречались.
Есть и относительно неплохо работает выделение менеджера, аккаунта (отвечающего за настроение, может быть девочкой, носящей чай и счета, а может быть одним из заместителей директор компании) и диспетчера (руководителя производства, например, ведущего графики).
По принципу милиционеров из анекдота (один читает, второй пишет), разумеется, ничего работать не будет. А зачем изобретать больные схемы? Возьмите здоровую (уверен, у каждой достаточно успешной проектной веб-компании есть достаточно успешная методика проектирования).
Здоровая схема та, где способности, обязанности, ответственность и полномочия уравновешены и нет перекосов.
В любой здоровой схеме должен быть мозговой центр, отвечающий за общение, сбор требований, подготовку решений, и отвечающий за все это. Это — менеджер, он же (для меня) проектировщик.
Разумеется, это предъявляет большие требования к мозгам и социальному развитию этого менеджера. А кто говорил, что их по объявлениям можно набирать?
Что же касается некоей волшебной методики, которая «не может не работать» — пока я скептик. Я не верю в серебряную пулю, я верю в адекватность людей и способность организаций адаптироваться к изменениям.
С нетерпением жду второй части статьи.

Генеральный директор в Redsoft
Нужно, очень нужно писать новые статьи о проектировании — чем больше контента на эту тему, тем сложнее в ней разобраться и у нас будет больше клиентов на проектирование :)
А если серьезно, Алексей рассказал только о части экзотичных подходов к проектированию, ведь есть еще проектирование силами дизайнеров, тестировщиков, верстальщиков и даже офис-менеджеров. Но в реальности на рынке дорогих проектов, где проектирование востребовано, их доля не так уж велика — почти все опытные компании давно работают примерно по схеме, про которую Алексей расскажет позже с отклонениями, связанными с эволюцией внутри каждой конкретной компании.
И для автора коммент — картинки порадовали, но воды многовато, на мой взгляд, в духе американских книжек для чайников.

Руководитель отдела разработки проектов в «Кельник»
Алексей Бородкин провел настолько живую ретроспекитву процесса проектирования в веб-разработке, что некоторые читатели наверняка пустили скупую слезу по ушедшей вседозволенной молодости.
Описанные стадии — естественный процесс развития проектирования. Для формирования качественных процессов ряд компаний прошли некоторые из этих этапов. И главные роли теперь за аналитиками и UX-дизайнерами.
Однако на рынке всегда будут оставаться компании, в которых менеджер будет: собирать информацию, вести бизнес-аналитику, описывать сценарии использования, создавать прототипы, писать ТЗ и управлять проектом.
В подавляющем большинстве случаев причиной будет не нежелание/неумение внедрять правильные процессы и отдавать их правильным сотрудникам, а сугубо экономические факторы — в низком ценовом сегменте компании не могут позволить себе менеджера, проектировщика и аналитика в разных лицах.
На мой взгляд, есть ещё одна беда — чрезмерное проектирование. Проводится длительная аналитика, неделями собираются и согласовываются информационные структуры, прототипируется каждая мелочь и все страницы. В итоге процесс вроде правильный, но слишком долгий. Проектирование во многом основано на гипотезах и предположениях, которые необходимо максимально быстро проверять и вносить корректировки. Мы нашли выход из этой ситуации, перейдя на более гибкое итеративное проектирование.
Надеюсь, в следующих статьях Алексей расскажет, как настроить процессы проектирования, соблюдая баланс между качеством проработки решений и скоростью их реализации.

CEO в ONE TOUCH
Совмещать описание ТЗ с проектированием интерфейсов — крайне неправильно.
Ошибочно и то, что ТЗ после проектирования описывает менеджер: он может упустить механику работы какого-либо функционала, заложенную проектировщиком. Не удастся прописать и нюансы в силу отсутствия у менеджера времени: он постоянно отвлечен звонками клиентов и решением организационных вопросов. Здесь менеджер выступает только связующим звеном.
На этапе проектирования недостаточно участия всего 2 человек (менеджера и проектировщика). Важно, чтобы была определена команда проекта, т.е. те участники (дизайнер, программист, верстальщик, маркетолог и т.д.), которые будут в дальнейшем разрабатывать веб-ресурс. Команда должна участвовать в проектировании, как минимум на этапе разработки решения поставленной задачи.
Это нужно для того, чтобы участники коллаборации смогли погрузиться в проект. Кроме того, команда может дополнить проект своими креативными идеями, а также выступить в качестве консультанта. Например, дизайнер консультирует по вопросу расположения функционала, маркетолог предлагает внедрить различные фишки для увеличения продаж, а программист дает рекомендации более оптимизированной структуры.
При таком подходе будет меньше издержек: у команды увеличивается понимание и ответственность за проект.
Кроме того, надо учитывать и вовлеченность клиента. Необходимо показывать заказчику промежуточные этапы работы. При возникновении решения задачи важно не игнорировать согласование с клиентом. Согласование позволяет избежать подводных камней, которые в дальнейшем могут повлиять на результат всей работы. Узнав о них на этом этапе, можно сэкономить кучу времени и сил, избежав переделки функционала в дальнейшем.
Это также решает и уровень понимания проекта клиентом.

Проектировщик в Redsoft
Я
Так получилось, что к нашей студии ни одна из перечисленных схем не походит на 100%. У нас с появлением первых проектировщиков задача по написанию ТЗ сразу легла на них. Я считаю, что это очень логично, так как проектировщик должен знать о проекте не меньше, чем менеджер и даже больше, когда дело касается деталей. У нас проектировщик подключается к проекту со второй встречи с клиентом, и ему дается полное право обсуждать все вопросы с ним напрямую без участия менеджера. То есть, он сразу вникает в курс дела.
Если у
Я
Судя по
Резюме по

Директор в Агентство интернет-маркетинга Level Up
Мы делаем правильно, потому что это работает.
Итак, 7 шагов к успешному проекту.
1. Мы давно и успешно используем такую схему разработки:
Анкета -> ТЗ -> Прототип -> Концепция дизайна -> Дизайн и т.д.
2. До правильного проектирования делаем правильное ТЗ.
Для этого у нас есть правильный менеджер проекта. Иногда, нужен помощник, но менеджер должен «быть в теме» на 100%. Даем всем участникам проекта сказать свое слово и каждому утвердить в ТЗ свою часть проекта: дизайн, разработка, оптимизация, контент.
3. Гибкость — это свойство менеджера проекта, а не тех писателя. Используйте его по полной. И если не стоит жестких ограничений бюджета, то на стадии ТЗ можно делать дополнительные продажи. Заказчик чаще всего готов к участию в мозговых штурмах и появлению «допов» в результате штурмов. И увеличение бюджета в пределах 30% всегда можно придумать с равноценной пользой для дела. Для менеджера это дополнительная мотивация в рутинном процессе, для заказчика — возможность воплотить все свои ожидания.
ТЗ определяет структуру разделов сайта, тип, порядок и приоритет размещения контента, сценарии пользователей. Это все необходимо утвердить с заказчиком до начала проектирования.
4. Проектирование начинается ручкой на бумаге на первой рабочей встрече с заказчиком. Скетчи готовит менеджер, иногда заказчик проявляет свою творческую инициативу.
Ваш менеджер стесняется рисовать? Научите его этому!
5. Затем проектировщик делает в Axure в пропорциях и в деталях. Он вникает в проект не меньше менеджера, оптимизирует структуру и делает удобный интерфейс. Для тестирования мы готовим интерактивную версию и публикуем онлайн для согласования с заказчиком. В результате такого тестирования находятся ошибки ТЗ и вносятся дополнительные требования.
6. Прототип печатается и подписывается отдельным приложением к договору. Прототип имеет преимущество перед ТЗ, и все разночтения в описании и визуализации проекта трактуются в пользу прототипа. Также, как и готовый дизайн в последствии имеет преимущество перед прототипом и ТЗ. Об этом нужно писать в договоре и обращать внимание заказчика на это.
7. Если на сайте главное — имидж, то сперва утверждаем дизайн концепцию, а проектируем уже на ее основе.
Спасибо автору!
Благодаря вам становится больше качественных спецов и студий, которые делают правильные сайты. А на правильных словах и примерах учатся заказчики и развивается рынок.
Желаю удачи в построении системы!
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Руководитель направления финансовой экспертизы, информационный архитектор в AIC Media
Автор достаточно честно описал существующие в отрасли проблемы. Указанные больные места я видел и у лидеров рынка, и в начинающих агентствах. Во многом это следствие неумения выстраивать эффективную командную работу и вовлекать заказчика в проект на всех стадиях его создания начиная с первой встречи. Техническое задание очень часто воспринимается как отписка и внутри агентства, и на стороне клиента. Что говорить, если юристы зачастую не дают подписать договор без ТЗ, когда у всех сторон о конечном результате еще довольно расплывчатые представления. В итоге документ выродился в функциональные требования, и от проекта к проекту описывает конечный результат весьма расплывчато. Даже в сочетании с прототипами это не итог проектирования, а скорее фиксация требований клиента через экспертизу исполнителя, хотя значительную часть заказчиков такой подход вполне устраивает.
У нас в AIC были испытаны несколько методологий проектирования и сейчас мы используем единую схему сбора и систематизации требований, которая сразу озвучивается и разъясняется клиенту. ТЗ (спецификация) в этой схеме — финальный результат проектирования, где в процесс равным образом вовлечены все ключевые специалисты на проекте: помимо менеджера это UX-директор, арт-директор, бизнес-аналитик, проектировщик и дизайнер, в идеале — еще стратег и копирайтер.
На первом этапе, который мы называем «бизнес-аудит», собирается вся доступная информация о заказчике и стоящих перед ним задачах. Обычно такая работа проводится путем интервьюирования руководителей направлений в компании заказчика, кроме того собираются и анализируются информационно-аналитические материалы, презентации, статистика и т.п., а также активно используется экспертиза сотрудников проектной команды.
На этапе разработки стратегии исходя из полученных ранее сведений формулируются коммуникационные и бизнес-цели будущего сайта или сервиса, а также конструируются инструменты, которые будут применяться для достижения установленных целей. Из этого рождается формулировка концепции сайта.
На этапе аналитики исходя из информации, полученной на этапах бизнес-аудита и стратегии, прорабатываются особенности целевой аудитории (персонажей) и проектируются сценарии взаимодействия, а также готовится вся необходимая документация, которой будут руководствоваться в дальнейшем проектировщики и разработчики, в том числе прописываются сценарии взаимодействия и спецификации к разрабатываемому функционалу.
Только на четвертом этапе возникает концептуальное проектирование. Данный этап, включающий в себя разработку концептуальных прототипов и концепции дизайна, отчасти пересекается с этапом аналитики. После утверждения концептуальных прототипов начинается детальное проектирование, где на прототипах показываются все сценарии взаимодействия, прописанные в спецификации. Результат этих работ передается в дизайн и верстку. Появление дизайн-макетов мы рассматриваем в качестве финальной стадии проектирования, а авторский надзор за конечным результатом осуществляется в ходе всего этапа разработки.
При необходимости детальные прототипы и/или сверстанный дизайн проходят через этап юзабилити-тестирования, который включает в себя следующие работы:
— Очный компьютерный тест под видеозапись действий пользователя
— Очный компьютерный тест с применением eye tracker
— Личное формализованное интервью по итогам выполнения теста
На этапе утверждения результатов работ все концептуальные наработки, прототипы и дизайн-макеты сводятся в единую историю, иллюстрирующую подход к поиску решения на поставленную клиентом задачу. После утверждения заказчиком результаты работ по проектированию применяются в процессе производства, представляющего собой отдельные этапы, также включающие в себя задачи по проектированию.
Тем самым нам удается избегать бардака и непонимания, проект двигается быстро, команда работает как единое целое, а клиент всегда понимает, что происходит, и активно вовлечен в процесс.