Привет! Я Настя, специалист по продукту в digital-агентстве Notamedia. Наш отдел проектирует сайты и мобильные приложения: выявляет требования и бизнес-цели, изучает предметную область, специфику и цели пользователей, проектирует архитектуру и интерфейсы будущего решения. Недавно мы впервые столкнулись с необходимостью проектирования интерфейса одного продукта силами двух специалистов. В итоге мы получили подход, который по аналогии с парным программированием назвали «парным проектированием». Ниже поделюсь нашим опытом, полученными преимуществами и извлеченными уроками.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Почему понадобилось два специалиста по продукту
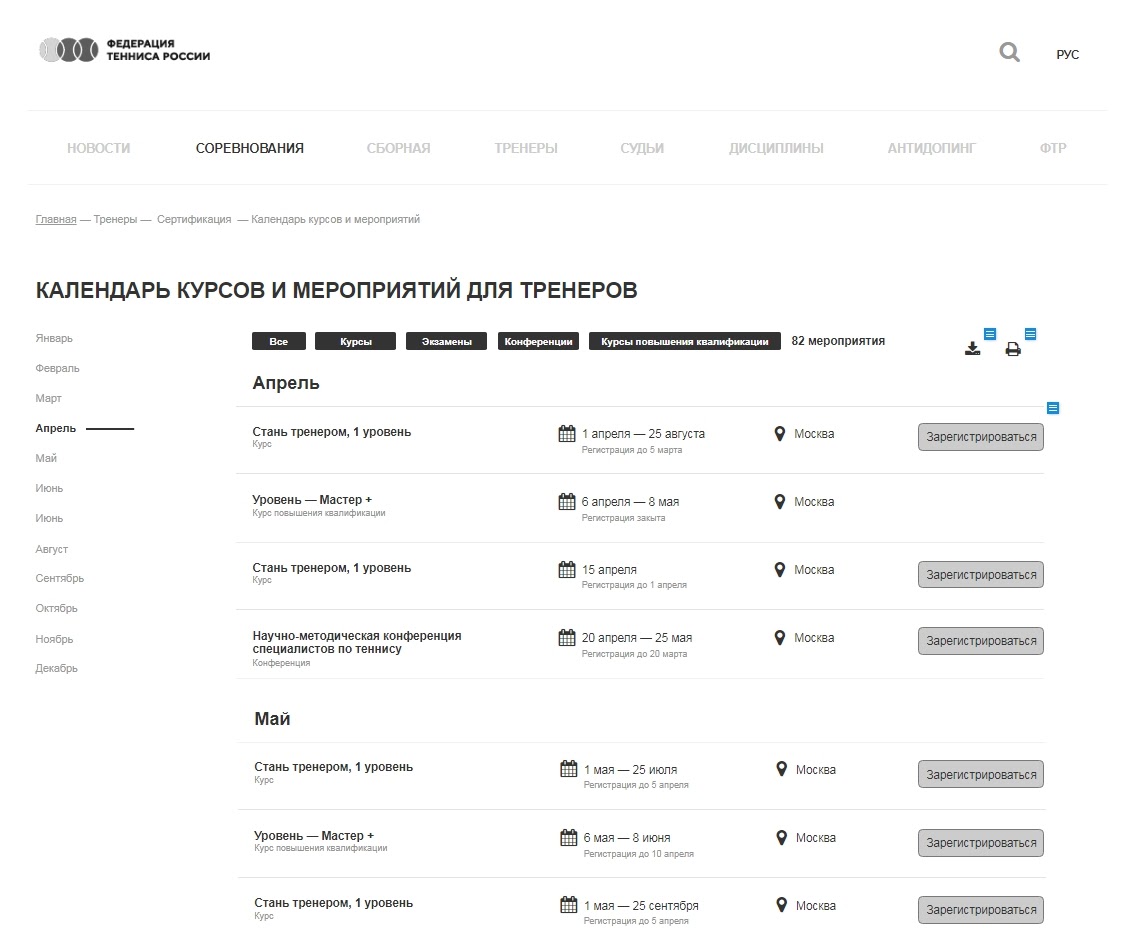
Полная энтузиазма и в спокойном режиме за месяц до отпуска я взялась за новый проект — сайт для Федерации тенниса России. По нашим расчетам, я прекрасно успевала. Но разве может все идти по плану? — Конечно, нет. Пришли коллеги из другого отдела и попросили помочь. Так вышло, что я знакома с их очень важным проектом, поэтому лучшим решением было привлечь именно меня. А дедлайн по Федерации тенниса никто не отменял. Стали думать, как успеть без потери качества — придумали усилить команду еще одним специалистом по продукту. Мы предвидели возможные сложности: потребуется время на погружение в проект, возможны проблемы при синхронизации версий прототипов. Так как проект был относительно несложным, мы решили попробовать, а заодно научиться чему-то новому.
Планирование
Итак, у нас два специалиста по продукту (у каждого половина рабочего времени на проект, то есть 80 человеко-часов), две недели, и необходимо спроектировать 20 шаблонов страниц сайта. На один шаблон закладываем в среднем три часа — получаем 60 часов на проектирование. Еще необходимо 15 часов на правки и 5 часов на демо заказчику. Получаем имеющиеся у нас 80 человеко-часов, а значит, успеваем!
Теперь планируем процесс работы, комфортный для всех участников и без ущерба параллельным проектам. Для этого:
-
Приоритезируем шаблоны. На приоритет влияет важность и частота использования будущей страницы. Эти параметры мы получаем на основе персон, которые составляем для проектов.
-
Учитываем загрузку исполнителей на других проектах. Эту информацию получаем от менеджеров: какие задачи и к какому дню нужно выполнить. Отсюда понимаем, в какие дни и сколько часов исполнитель может работать над нашим проектом.
-
Планируем эффективные и комфортные для заказчика демо. В интересах всех сторон проводить демо как можно чаще. Чем раньше мы получим обратную связь, тем быстрее узнаем об ошибках и скорректируем решение. Заказчику проще анализировать результат небольшими частями. По этим причинам мы запланировали четыре демо с показом пяти шаблонов.
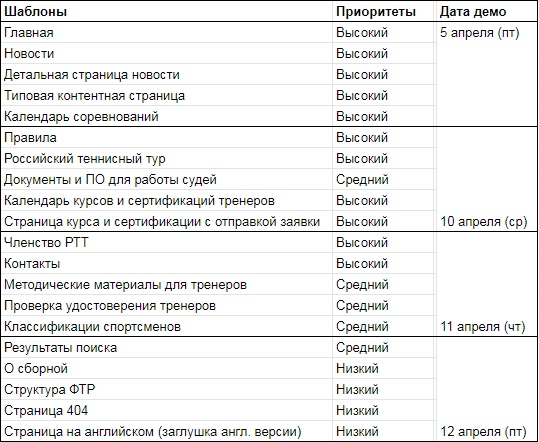
В итоге мы получили план из таблицы ниже. Проектируем шаблоны в порядке снижения приоритета, но стремимся к равной трудоемкости этапов. За первый и третий этап отвечает один проектировщик, за второй и четвертый — второй. Таким образом у каждого было минимум два дня на этап.

Проектирование
Дизайн-процесс подразумевает постоянное общение между участниками и сбор обратной связи. При парном проектировании его требуется еще больше, чтобы поддерживать единое представление о состоянии проекта у всех исполнителей. На каждом этапе мы выполняли следующие шаги:
-
изучение задачи;
-
разработка прототипов;
-
демо.
Во время изучения задачи необходимо понять:
-
какую задачу решает каждый шаблон;
-
какой контент должен содержать;
-
как связан с другими шаблонами;
-
кто и в процессе каких сценариев попадает на страницу шаблона.
Я начинала работу над проектом и была больше погружена в предметную область, поэтому прописывала эти моменты в постановках. Мы обсуждали их с коллегой, возникшие вопросы задавали заказчику.
В процессе разработки прототипов основных сложности было две:
-
Споры между собой. Очень быстро мы их полюбили. Да, они отнимают время, но у нас всегда приводили к нахождению более эффективных решений. Это заряжает и затягивает. Главное, чтобы собеседники не воспринимали критику лично и не привязывались к своему мнению, а были настроены на совместный поиск лучшего решения.
-
Объединение версий. Обычно мы используем Axure RP Pro, где нет командных проектов и контроля версий. Так как сроки были сжаты, не было времени на подбор и внедрение подходящих инструментов, мы просто договаривались, кто и когда обновляет версию прототипа. Это весьма опасно, так как высок риск потерять какие-либо изменения, а еще требует дополнительного времени на коммуникацию и проверки. Для подстраховки мы сохраняли все версии прототипов на локальных компьютерах.
Финальные правки
После того, как заказчик согласовал все шаблоны, мы увидели необходимость «прибраться» в прототипе. В нашем случае внимания потребовали следующие моменты:
-
Оформление. Прототип не должен отражать дизайн, но должен быть аккуратным. Нам потребовалось поправить отступы и шрифты.
-
Единое представление элементов, которые используются для одинаковых действий. Это важно с точки зрения юзабилити, но когда над прототипом работает два человека, возможны расхождения. Проверили прототип с этой точки зрения — обнаружили, что один элемент мы с коллегой используем для разных задач. Пришлось ввести еще один элемент интерфейса и внести правки.
-
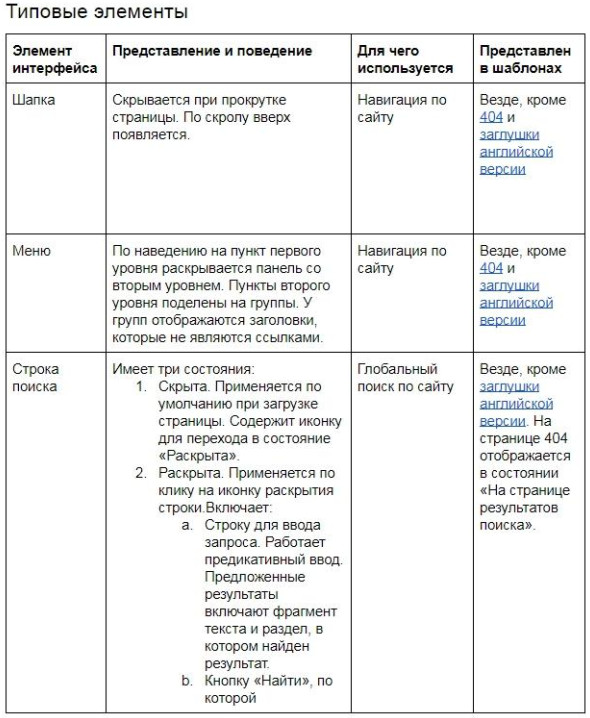
Интерактив. Например, закрепление шапки сайта, функциональных и информационных элементов при прокрутке страницы. Тут тоже важно единое поведение, следует это проверить. В случае с глобальными элементами удобнее реализовать интерактив в последнюю очередь. Это позволяет проанализировать все варианты представления и контекста, чтобы спроектировать наиболее уместное поведение.
Правок было мало, но они заметно улучшили качество. Так получилось благодаря использованию мастеров* и договоренностям о стилях стандартных элементов.
*«Мастеры — это особые виджеты, которые используются в рамках проекта. Изменение мастера меняет представление и поведение элементов внутри него во всех местах, где он используется.»
Руководство к прототипам
Чтобы передать прототипы на следующие этапы, я подготовила руководство. В нем описала элементы, которые можно и нужно переиспользовать в рамках данного проекта: представление, поведение, назначение, места использования в проекте. Это сокращает ситуации, в которых исполнители по-разному понимают один элемент или создают разные элементы для решения одинаковых задач.

Что получилось хорошо
Опыт парного проектирования оказался полезным для нас. При наличии возможности мы планируем практиковать его и на других проектах. Мы заметили следующие преимущества:
-
Работа над проектом идет быстрее. Мы успели к сроку только благодаря решению проектировать вдвоем.
-
В споре рождается истина: в диалоге часто получается придумать более оптимальное решение.
-
Качество выше за счет того, что исполнители находят ошибки друг друга и предлагают способы улучшения.
-
Обмен опытом. Он происходит сам собой в ходе работы. Это полезно для развития исполнителей, а значит, и для повышения качества продукта в целом.
-
Экспертиза не замыкается на одном участнике команды. Я уехала в отпуск со спокойной душой и уверенностью, что мой коллега закроет все оставшиеся по проекту вопросы.
В процессе анализа результатов я подумала, что почти всех этих преимуществ можно достичь при помощи ревью прототипов. Обычно это практикуют разработчики: проверяют код коллег на предмет ошибок и соблюдения единого стиля.
Что планируем улучшить
Раз уж мы решили в дальнейшем применять парное проектирование, нужно учесть предыдущие ошибки и решить, как избежать проблем. Мы выделили такой список задач:
-
Подобрать инструмент для коллаборации. Мы выбрали Axure RP Team* и Figma. Будем использовать оба инструмента и выбирать в зависимости от особенностей конкретного проекта.
-
Поощрять обсуждения решений и споры, развивать навыки переговоров. Выше уже писала, почему это хорошо.
-
Вести руководство в процессе проектирования интерфейса. Так он поможет не только следующим исполнителям, но и нам.
*Axure RP Team включает систему контроля версий и больше подходит для прототипов, так как позволяет создавать сложный интерактив. Figma удобнее с точки зрения коллаборации, так как в ней могут работать несколько человек в режиме онлайн. Но она больше ориентирована на дизайн и имеет более узкие возможности для создания интерактива.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.