В предыдущем материале мы разобрали, как оптимизировать бизнес-процессы студии, связанные с докоментооборотом, который необходим для обеспечения контракта. Как вы помните, документооборот не несет ценности клиенту в виде продукта за которым он к нам обращается. Именно поэтому все, что связано с «бумажной работой», мы постарались максимально оптимизировать. Если у вас это получилось или вы хотя бы сделали существенный шаг по направлению к этому, то вы большие молодцы. Как я говорил ранее, имено такие процессы, не несущие полезной нагрузки, часто невидимые для руководителя студии, несут основные потери времени и денег.
Сегодня поговорим о полезных процессах: непосредствено об организации разработки сайта. Я не планирую затрагивать CMS, дизайн, принципы верстки, языки программирования... Их оптимизацией займемся в последнюю очередь. Да и не расскажу я вам чего-то нового в этой области. А вот к концептуальному подходу организации производства стоит прислушаться. Это заложит основу для будущего масштабирования.
Напоминаю, что наша задача бысто и качественно создать сайт, который будет решать задачу клиента. А задача сайта клиента простая — конвертировать посетителей в звонки или заявки. Дополнительной задачей ставим правильную индексацию сайта и попадание его в поисковые системы (как можно выше) без дополнительных вложений со стороны клиента. Это важный момент, своего рода изюминка на торте.
Клиент может говорить, что ему нужен сайт для имиджа, автоматизации, описания услуг, интеграции ... короче, для всего. Соглашайтесь, но задачу нашу не забывайте. Нам нужно, чтобы телефон отдела продаж нашего клиента зазвонил, и как можно быстрей. Как только процесс пошел, значит можно выдохнуть и дальше спокойно работать. 20% усилий которые принесут 80% результата вы уже сделали. Именно на это нацелена работа будущего веб-завода в первую очередь. Все остальные работы не принесут вам прибыли и, скорее всего, клиенту. Подходите к дальнейшему расширению функционала максимально осторожно.
Далее много букв про организацию завода. Начинающим студиям читать в первую очередь. Делать с нуля гораздо проще, чем потом переделывать :)
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Создаем технологичный завод по производству сайтов
Для повышения эффективности производства в середине XIX века был изобретен конвейер. Скорость движения конвейера напрямую влияет на скорость выпуска продукции. Регулируя скорость конвейера — можно получить востребованный продукт по конкурентной цене и требуемого качества. Снижаем скорость конвейера — повышаем глубину проработки продукта (заметьте, не качество), ускоряем конвейер — повышаем скорость выпуска продукта. В нашем случае, продукт — это сайт.
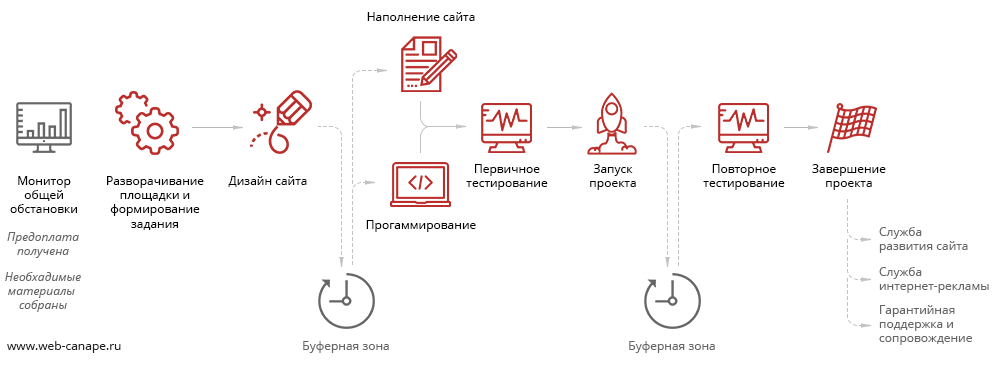
Виртуальный конвейер для цифрового продукта
В WebCanape сейчас от начальной точки до конечной конвейер проезжает за 14 дней (по сути, это срок в договоре с клиентом). За два дня (раньше за один) выполняется одна из семи типовых групп операций: формирование задания на проект, производство (распараллеливаем на три линии — дизайн сайта, наполнение сайта, программирование), согласование, тестирование, запуск проекта, повторное тестирование, сдача проекта. Если команда небольшая, то часть этапов может быть вынесено на аутсорс, но срок этапа должен быть жестким. В ритмичности сила конвейера.
Для того чтобы конвейер двигался без остановок и задержек, исполнительный менеджер, который курирует проект на всех этапах, на первом этапе проводит сбор всех необходимых материалов. В основной перечень, без чего проект не может быть запущен в работу, входят: текстовые и графические материалы для первичного наполнения, элементы фирменного стиля, фотоматериалы, данные для заполнения каталогов продукции, доступы к домену и хостингу. Собрав все материалы, можно запускать конвейер и гарантировать его безостановочную работу, что в свою очередь гарантирует создание сайта в срок.
На каждом из этапов производственные ресурсы подобраны таким образом, чтобы конвейер мог обслужить в два раза больше заказов, чем поступает на входе. Это позволяет сглаживать неравномерность спроса и работать с проектами из буферных линий.
На буферную линию проект попадает, если он не может двигаться дальше по причине затягивания согласования с клиентом дизайна или наполнения. После согласования проект возвращается на основную линию и продолжает движение вперед. При этом календарные сроки проекта затягиваются, но договорные сроки (мы их считаем в нормо-днях) пролонгируются на время задержки в буферной зоне. Запомните эти два параметра, они нам понадобятся далее.
Естественно, что наличие проектов в буферной зоне — это пассивы на производстве. Чем их больше, тем большая степень неопределенности в системе. Это напрямую влияет на снижение общей эффективности производства и скорости оборота денег в системе. Количество таких проектов и их время простоя необходимо минимизировать. Это основная задача исполнительных менеджеров после запуска проекта в работу.
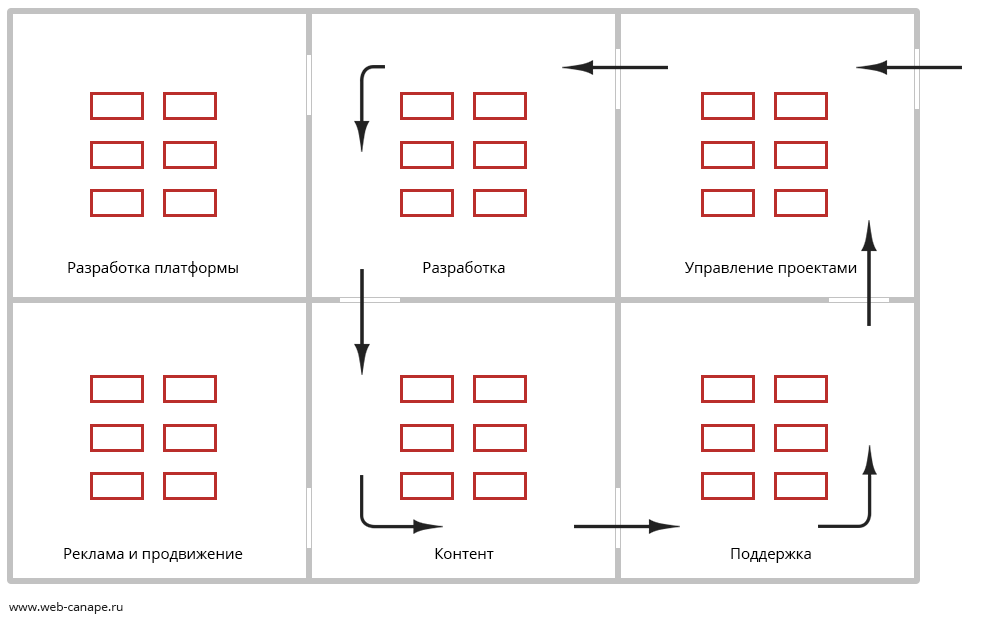
Где живет и как выглядит конвейер
Несмотря на то, что конвейер виртуальный, рабочие места (производственные узлы) в офисе, как на реальном предприятии, желательно выстроить в правильную производственную цепочку. Хоть заказ переходит от узла к узлу по виртуальным каналам, физическое расстояние между узлами и их взаимное расположение очень важны. Это позволяет лучше представлять и контролировать производственный процесс, оптимизировать коммуникации и рабочее время.
Исполнительный менеджер контролирует движение проекта на конвейере с помощью CRM. В нашем случае, это доработанная CanapeCRM. В этой системе собирается вся статистика по этапам движения проекта, формируются уведомления для клиентов и прочее.
Как только проект поступает на конвейер, исполнительный менеджер, в соответствии с регламентом, разворачивает и настраивает базовую сборку, ставит задачи на производственные участки. Для задач мы используем redmine. Базовая сборка — это сайт с типовым набором программных модулей для выбраного типа сайта.
Для оперативного планирования загрузки участков используется информационное табло, на котором видно, сколько проектов на линии в текущий момент, в каком статусе и какие сроки выпуска. На табло используется понятный всем принцип светофора. Зеленый — проект укладывается в сроки, желтый — сроки близки к дедлайну, красный — проект опаздывает. Цвет проекта говорит о том, с каким приоритетом им нужно заняться.
На каждом производственном участке есть руководитель группы. Он занимается планированием, отвечает за качественное выполнение операций в соответствии с нормативами и регламентом, обеспечивает обучение и рост новичков. В общем, курирует бесперебойную работу своего отрезка конвейера. По завершению производства собирается статистика, и проект оценивается по четырем основным параметрам: сроки в календарных днях, сроки в нормо-днях, выполнение нормативы в нормо-часах и отзыв клиента. Это позволяет объективно определить успешность проекта. Об этом подробнее расскажу чуть позже в статье про мониторинг производства.
Особенности этапов производства сайтов на конвейре
Постановка в работу
Прежде чем проект пойдет в работу — менеджер формирует задание на разработку. Задание в нашем случае — это рабочий прототип сайта. По принципу «канапе» менеджер формирует модульный состав проекта. Каждый из модулей обладает рядом визуальных и функциональных состояний, правильно подбирая которые, мы получаем качественную заготовку для будущего сайта. Задача менеджера на данном этапе выбрать наиболее оптимальные проверенные варианты решений, которые подходят для конкретных задач клиента. Дальше с этими модулями будут работать дизайнеры, копирайтеры и программисты.
Дизайн и верстка
Графическая сетка типовых решений сайтов продумывается и тестируется отдельным подразделением. Примерно раз в квартал она обновляется, попадает в релиз базовой сборки и уже далее на конвейер. Основная работа дизайнера на конвейере — сделать дизайн в рамках стандартной сетки, подобранной менеджером для данного клиента на этапе постановки проекта в работу. Основной фокус в проработке промо-составляющей сайта, чтобы за несколько секунд заинтересовать посетителя и показать, что он попал туда, куда хотел. Дополнительно прорабатываются интерфейсные элементы (или модули) сайта, чтобы придать сайту свою стилистику и правильно расставить акценты.
Все графические элементы базовой сетки (в PSD) заранее сгруппированы в смарт-объекты (меню, шапка, авторизация и прочее), с которыми потом дизайнер работает. Это сделано для удобства и порядка. Вот тут два монитора дизайнеру очень пригодятся. В одном дизайнер работает со смарт-объектом, а во втором видит сайт целиком. Если все правильно подготовить, то на этом экономится куча времени и результат получается стандартно хорошим. Дополнительно отмечу, что в рамках ограничений (время, стандартная сетка) часто получается результат лучше, чем при полете фантазии и отсутствии ограничений.
Наполнение
Сначала готовятся тексты. На этой фазе необходимо добиться, как минимум 97% уникальности. Это необходимо для дальнейшего успешного поискового продвижения. Для проверки используется программа ETXT.
При размещении текстов на сайт используются готовые в админке шаблоны оформления текстов, своего рода конструктор текстовых блоков. Это позволяет контент-менеджерам, не привлекая дизайнера и верстальщика, быстро сделать качественное наполнение сайта.
Дополнительно используются служебные шаблоны. Они необходимы больше для поисковых систем. Это фрагменты сайта, находящиеся в специальной микроразметке, которую видят только поисковые системы. С ее помощью поисковики понимают, где на сайте телефон, адрес, товары, отзывы и другие, что в свою очередь хорошо сказывается на результатах выдачи сайта в поисковых системах. О важности этого еще на этапе создания сайта — я уже говорил выше.
Разработка функционала
При необходимости разработки уникального функционала, не входящего в базовую сборку, проект идет на участок программирования. По нажатию кнопки, программист создает копию базовой площадки для ее доработки. Все изменения программного кода фиксируются через систему контроля версий. Это позволяет впоследствии (на этапе технической поддержки) видеть историю доработок проекта. Когда доработки готовы, копия площадки сливается с основной, и проект передается на тестирование.
Тестирование
Тестирование проходит в две итерации. На первом шаге тестировщики проверяют корректность работы сайта (правильная настройка параметров поисковой оптимизации, работу форм...). На втором шаге тестировщик смотрит общее состояние проекта на предмет соответствия критериям качества (внешний вид, наполнение, тексты уведомлений, работу нестандартного функционала и пр). Эти же две итерации выполняются после того, как проект выложен на хостинг и привязан домен.
Завершение проекта
На данном этапе решается много организационных задач. Получается вторая часть оплаты. Собирается вся статистика с производственных участков (время разработки в нормо-днях, фактических днях, в часах), чтобы сравнить собранные показатели с плановыми (это понадобится для корректировки премий менеджерского состава). Запрашивается отзыв у клиента. Проект публикуется в портфолио, передается на гарантийную поддержку и в отдел продвижения.
Я перечислил основные этапы движения проекта. Только на этапе сдачи проекта более 30 пунктов, которые необходимо выполнить менеджеру. Чтобы все это не забыть, мы используем корпоративный свод регламентов и правил. Это такая толстая настольная книга менеджеров.
Вместо заключения
Что важно для клиента? Цена. Сроки. Качество. Что гарантирует конвейер?
-
Автоматизация существенно снижает себестоимость производства — цена
-
Лента конвейера точно прибудет к назначенной дате — сроки
-
Все этапы будут пройдены, все регламенты будут выполнены — качество
Конечно, не все идеально в этом мире. И на конвейерах бывают сбои. Но, если стремиться к совершенству, можно добиваться неплохих результатов. Если есть вопросы, готовы на них ответить. В следующем выпуске расскажу про дополнительные особенности производства и этапы сдачи сайта клиенту.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.