
Сегодня я решил поделиться с коллегами одним из учебных кейсов пошагового построения дизайна сайта с использованием модульной сетки.
Эту методику я демонстрирую студентам в рамках своего тренинга и использую в ежедневной работе. Возможно, некоторым она окажется полезной.
Итак, приступим:
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
1. Определяем функциональность
Анализируем задачи проекта и потребности его пользователей. Выявляем самое важное. Формируем функциональность проекта, структуру и состав страниц, которые будут ее решать.
Выявляем самые сложные и важные страницы. Именно с них начнется работа. Формируем для них список функциональности и сортируем его по приоритетам.
Описываем каждый блок функциональности, детализируя до уровня отдельных элементов. У нас должен получиться многоуровневый список, который описывает логические блоки страницы и составляющие их элементы.
Это наше «лего» — кубики, которые высыпали горкой из ведерка. Теперь осталось только их взять из списка и поставить на нужное место.
2. Эскиз
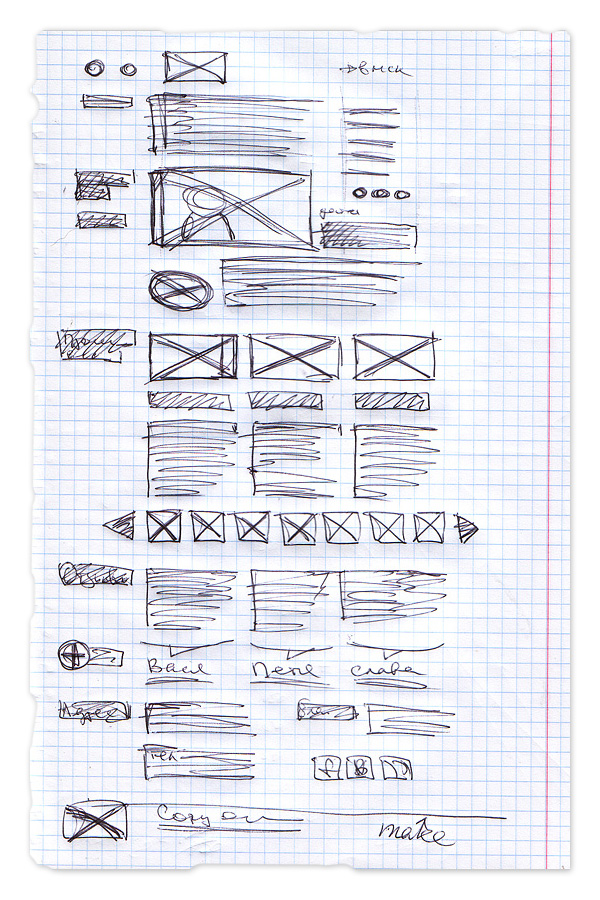
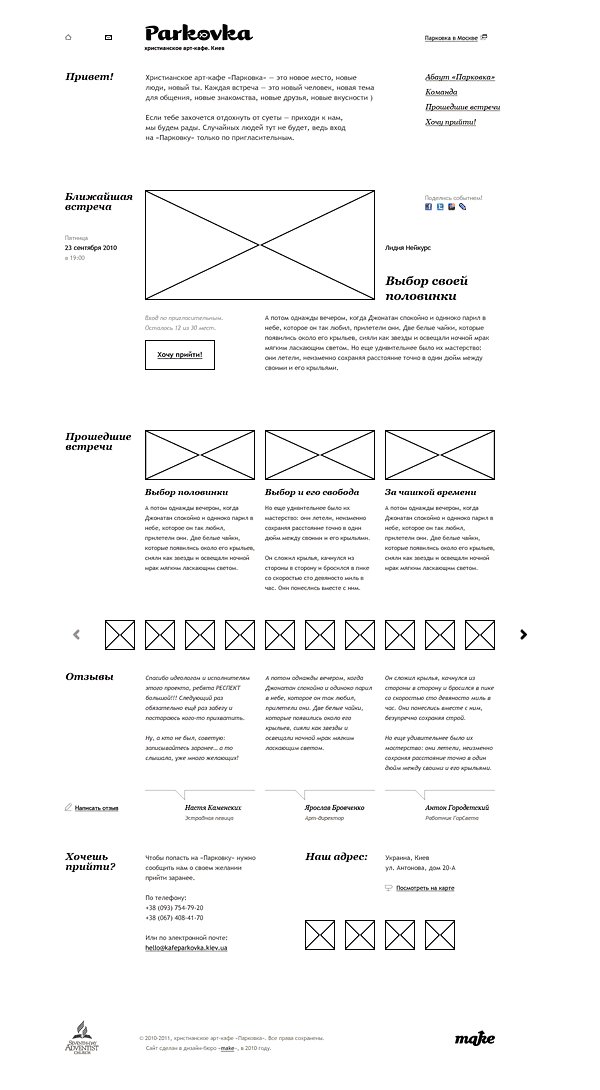
После того как определили все, что мы должны учесть в нашем дизайне, рисуем на бумаге эскиз ключевой страницы.
Переносим наш список функциональности, блок за блоком. Экспериментируем, смело рисуем, перебираем варианты, ищем оптимальное решение. Рисуем, черкаем. Бракуем, не жалея. Благо, схематичное выражение мыслей на бумаге занимает буквально минуты.
Вот что получилось у меня:

Только после того как мы выразили на бумаге основной замысел, который реализует необходимую функциональность и креативную идею, можно включать компьютер.
3. Строим модульную сетку
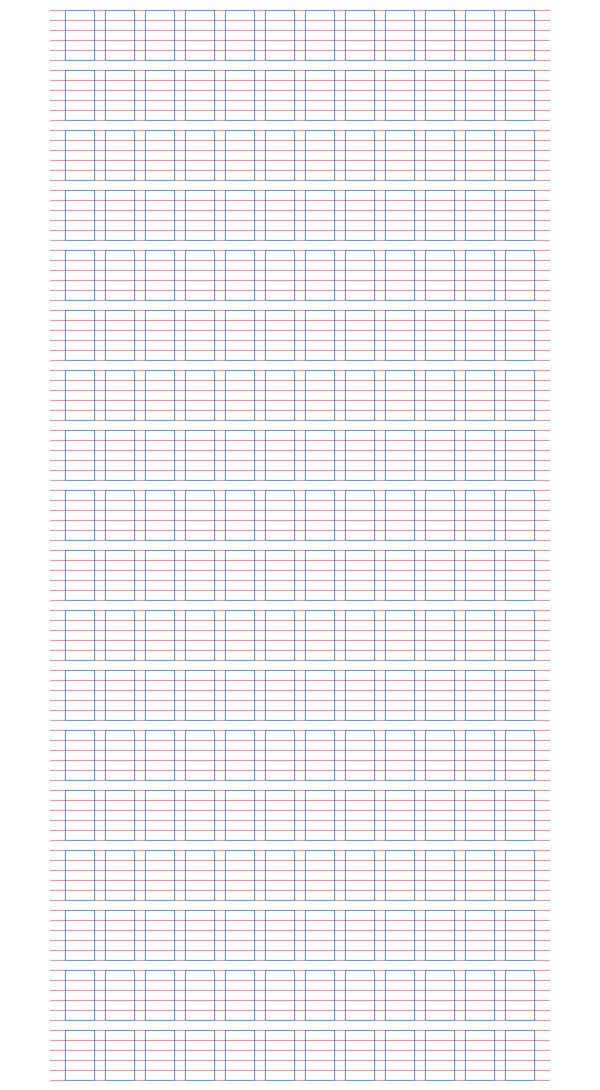
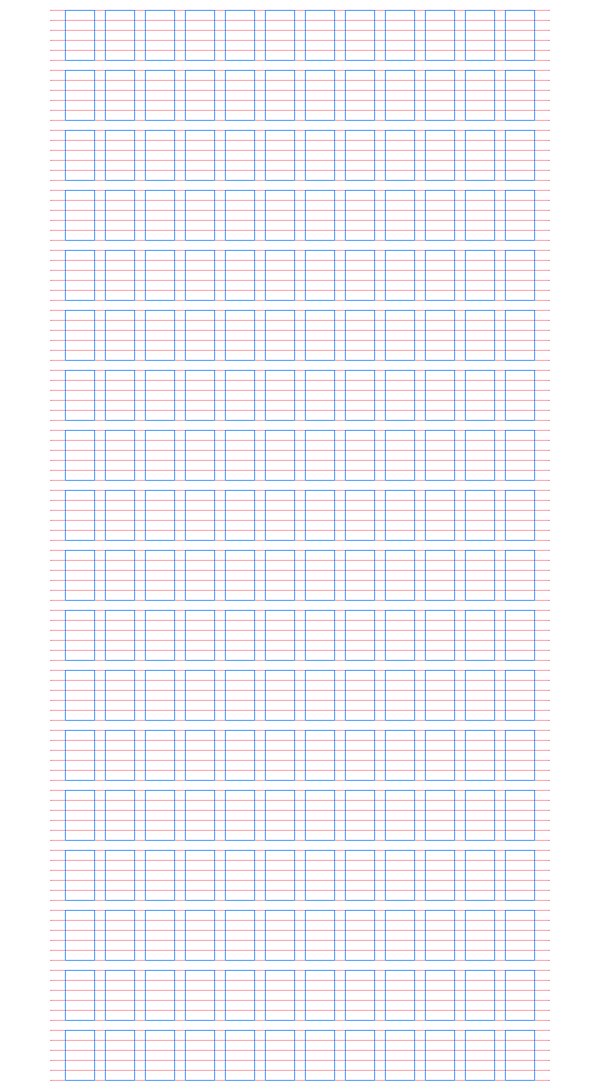
Работу над дизайном начинаем с построения модульной сетки. Для этого смотрим свой эскиз, анализируем количество колонок и поясов, а также горизонтальных и вертикальных членений. Все это нам подсказывает, какую сетку мы будем строить.
В моем случае я решил использовать как основу для вертикального членения колоночную сетку на 12 юнитов от 960grid. После этого я стал ее обогащать, чтобы получить модульную сетку.
Исходя из тематики и предварительного замысла сайта я определил, какой шрифт, кегль и межстрочник будут у основного набора текста. Приняв это решение, я ввел в макет шрифтовую сетку, на ее основе построил вертикальное членение, которое задает макету вертикальный ритм. На пересечении горизонтальных и вертикальных членений получилась сетка модулей.
Именно модульная и шрифтовая сетка нам потребуются для дальнейшей работы.

Возможно, некоторым это покажется удивительным, но в веб-дизайне творчество напрямую связано с использованием бесчисленного числа технических приемов, элементов и знаний. Грамотное использование сетки - не исключение. Рядовым заказчикам сайтов знать такие тонкости ни к чему. Главное – выбрать подрядчика, который все это знает. Как это сделать?
Например, при помощи Рейтинга креативности веб-студий. В нем уже учтены победы компаний в таких престижных конкурсах сайтов как «Рейтинг Рунета», «Золотой сайт», Awwwards, FWA, Webby Awards и CSS Design Awards. Так что, выбирая себе подрядчика из числа участников топ-100, можете не сомневаться в его компетенциях.
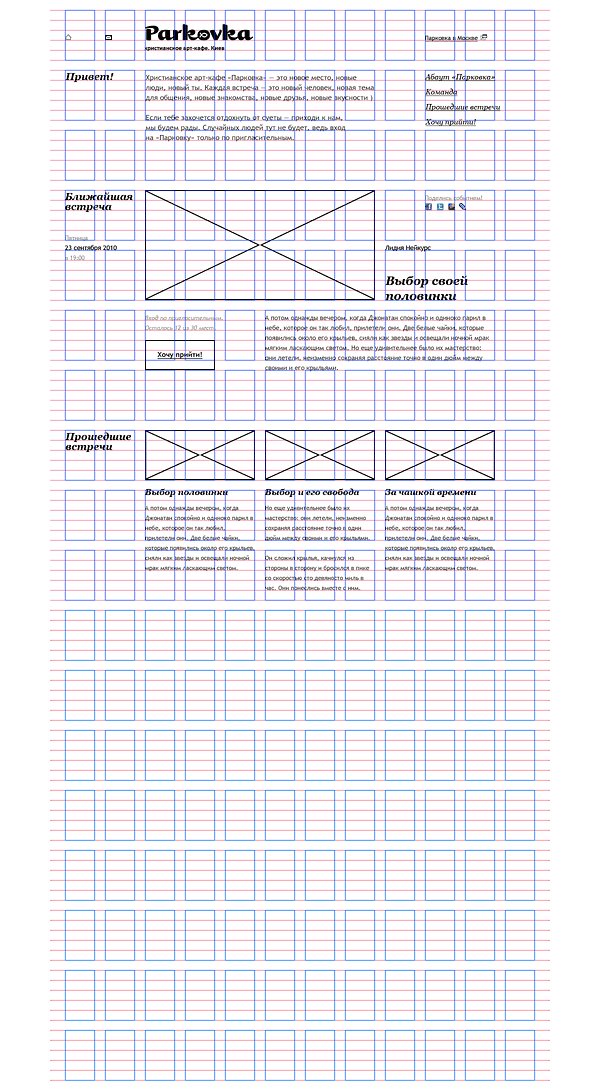
4. Прототипируем
Когда модульная сетка построена, мы переносим на экран эскиз, пользуясь сеткой для определения размеров и положения элементов. В случае необходимости можно незначительно отклоняться от эскиза в пользу сетки.
Не тратя время на детализацию, накидываем смысловые, графические и текстовые блоки. Я себе позволяю на этой фазе решать вопросы, связанные с типографикой. Но часто это лишнее.

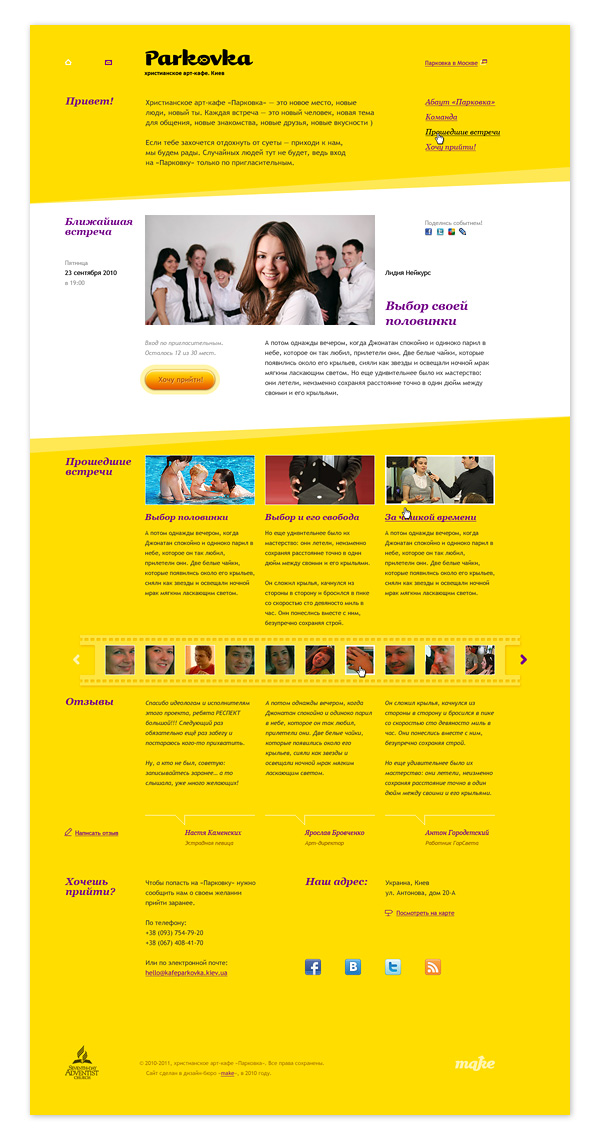
5. Оформляем
Результатом нашей работы стал полноценный прототип. Все размеры и положения элементов найдены. Можно приступать к оформлению.
Дорабатываем типографику, вводим цвета, эмоции, расставляем акценты, прорабатываем детали. При необходимости подключаем иллюстраторов или фотографов.

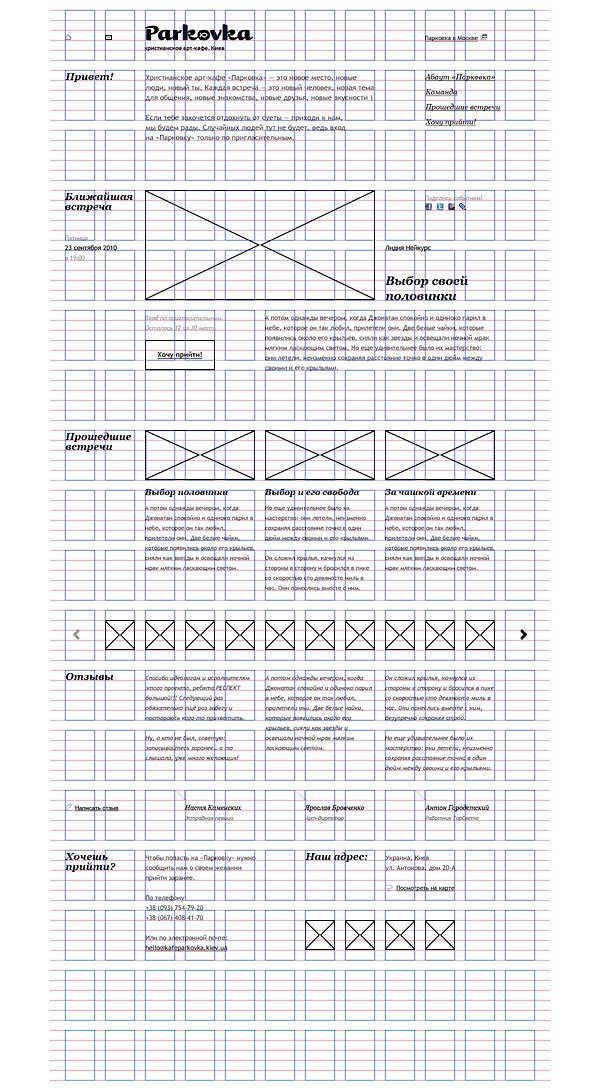
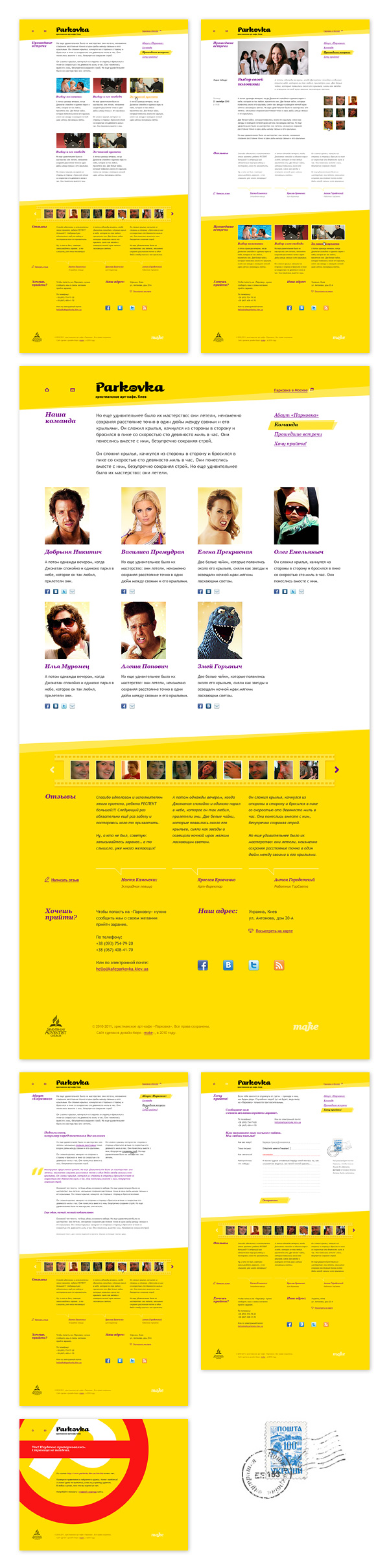
6. Развиваем идею
Когда оригинал-макет ключевой страницы готов, можем приступить к реализации остальных.
Делаем блочные эскизы страниц на бумаге. Если функциональность сложная или сильно отличается от ключевой страницы, прототипируем необходимые участки.
Благодаря тому что модульная сетка, типографика и общая визуальная стилистика сайта уже найдены, мы быстро реализуем наши страницы в дизайне.
Вуаля! Пара рабочих дней — и дизайн проекта готов к передаче разработчикам.

Вместо резюме
Сетка для дизайнера — мощная вспомогательная конструкция. Единая система пропорций и координат для положения и размеров всех элементов дизайна. Забирает на себя рутинные задачи. Позволяет микро- и макро-шаблонирование, дает возможность для формирования библиотеки паттернов и графических элементов.
Дизайн бессознательно воспринимается более комфортным и упорядоченным. Структурность и визуальная иерархия элементов обеспечивают более быстрое считывание информации. Нам проще направлять внимание пользователя. Сетка — это гармоничное восприятие и эстетичность простых решений на минимальных выразительных средствах.
Верстальщики получают бонусы в виде упрощения коммуникации с дизайнерами, стандартизаци решений и сокращения объемов кода, выработки фреймоворка проекта и многократного использования готовых элементов.
Сетка дает цельность и единообразие результата — что особенно важно в командной работе над масштабными или долговременными проектами. Кроме этого, снижается «порог входа» для новых участников.
Общая скорость дизайна, разработки, развития и модификации проекта значительно увеличиваются, а трудозатраты снижаются, что увеличивает эффективность работы каждого специалиста и команды в целом.
Вычитано Протекстом.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



