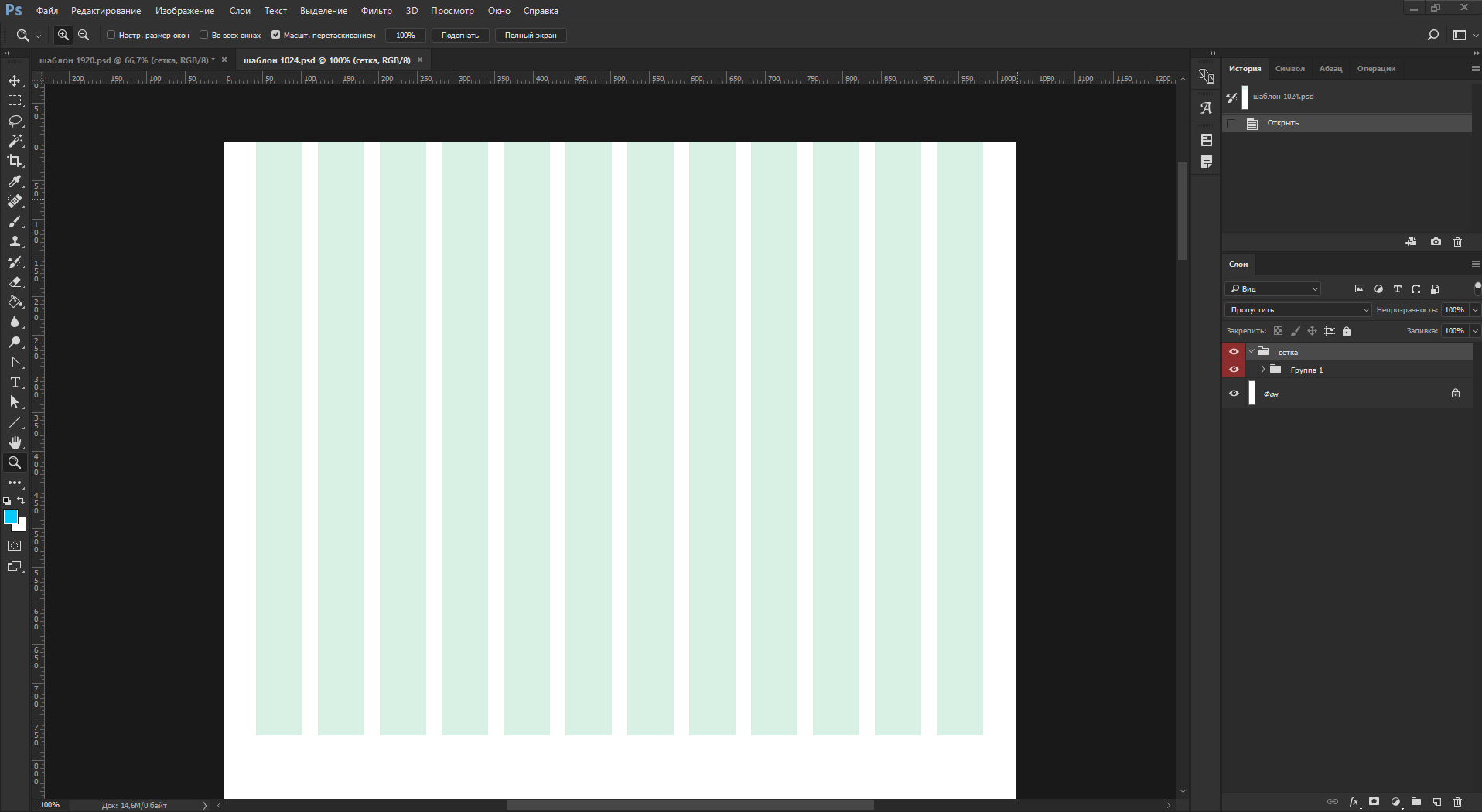
У многих дизайнеров возникают трудности при создании адаптивных и мобильных версий сайта. Зачастую непонятно, где какие элементы располагать и какого размера они должны быть. В данной статье я хочу показать, что это не так уж и сложно, особенно если использовать в работе модульную сетку. Вообще модульные сетки — это прекрасный инструмент, который помогает дизайнеру сильно упростить работу, а результат сделать более профессиональным, эстетичным и приятным для восприятия. Поскольку на данный момент мониторы работают в разрешениях, начиная с 1024?768 рх и выше, я считаю самой удобной
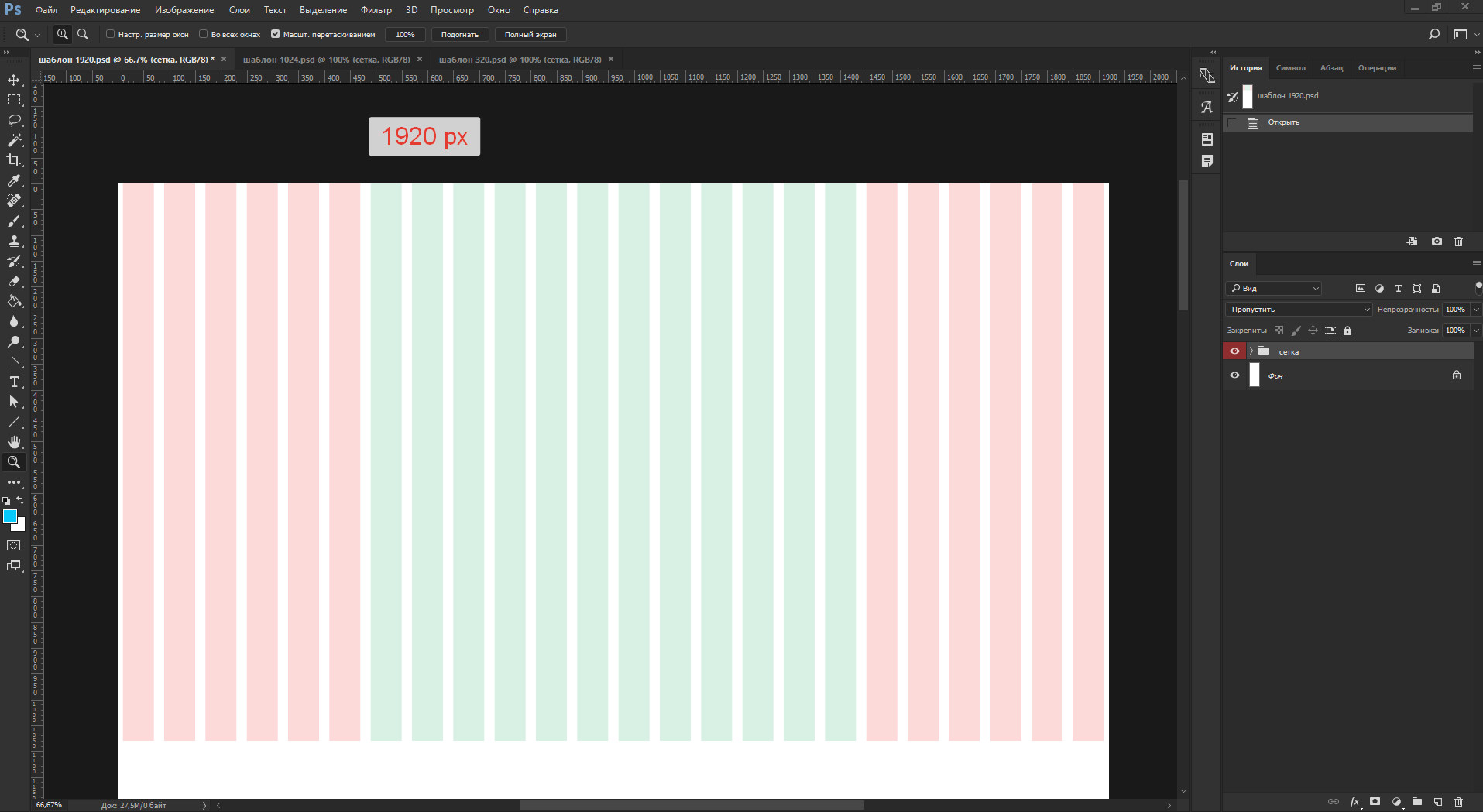
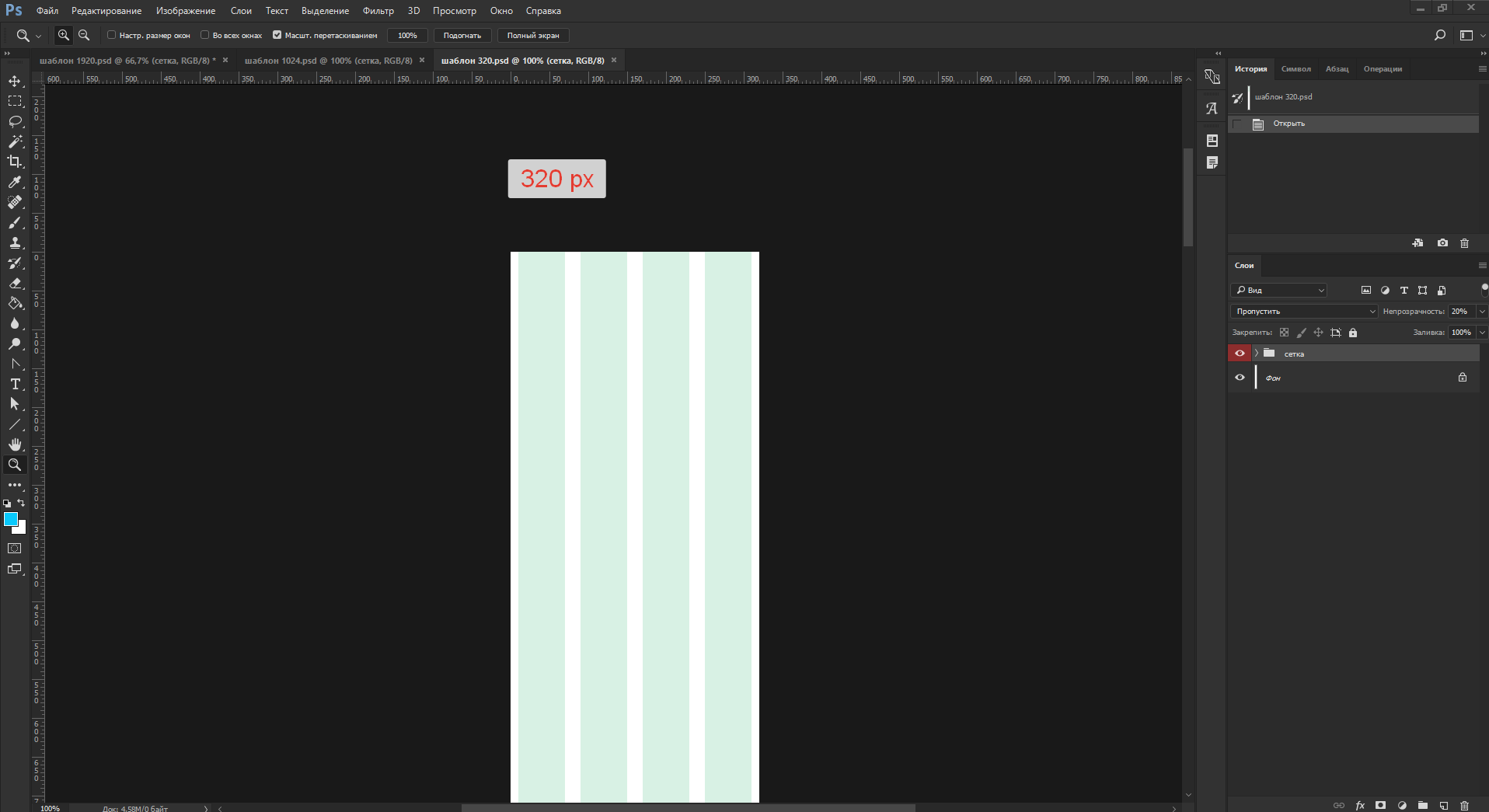
Количество колонок можно легко увеличивать и уменьшать, в зависимости от нужного разрешения. Например, если ваша контентная область будет все 1920 рх, то запросто можно прибавить по 6 колонок с обеих сторон. А если 320 рх, то оставить всего 4 колонки.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
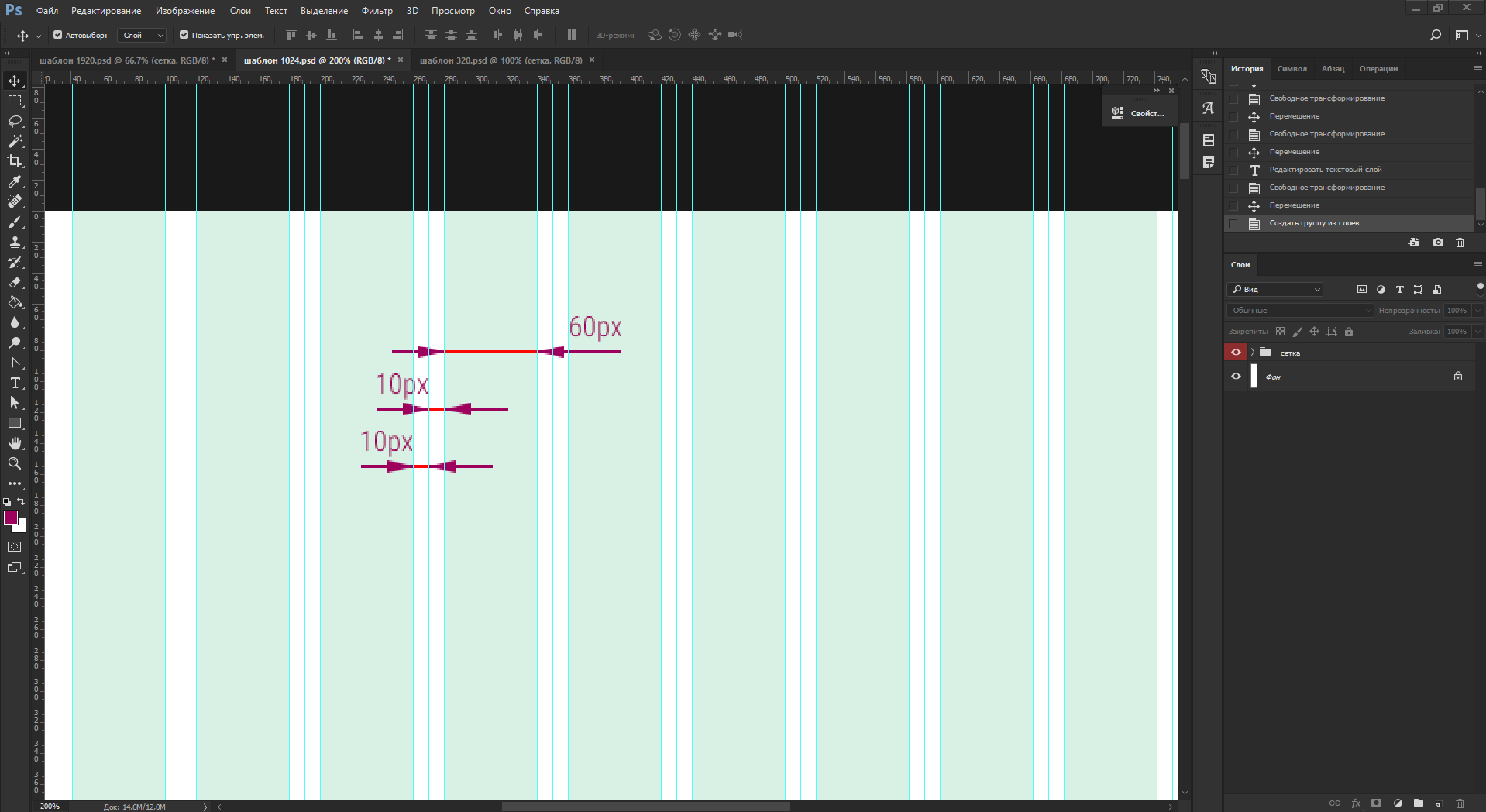
Для большего удобства я предпочитаю дополнительно делить рабочую область вспомогательными базовыми линейками:
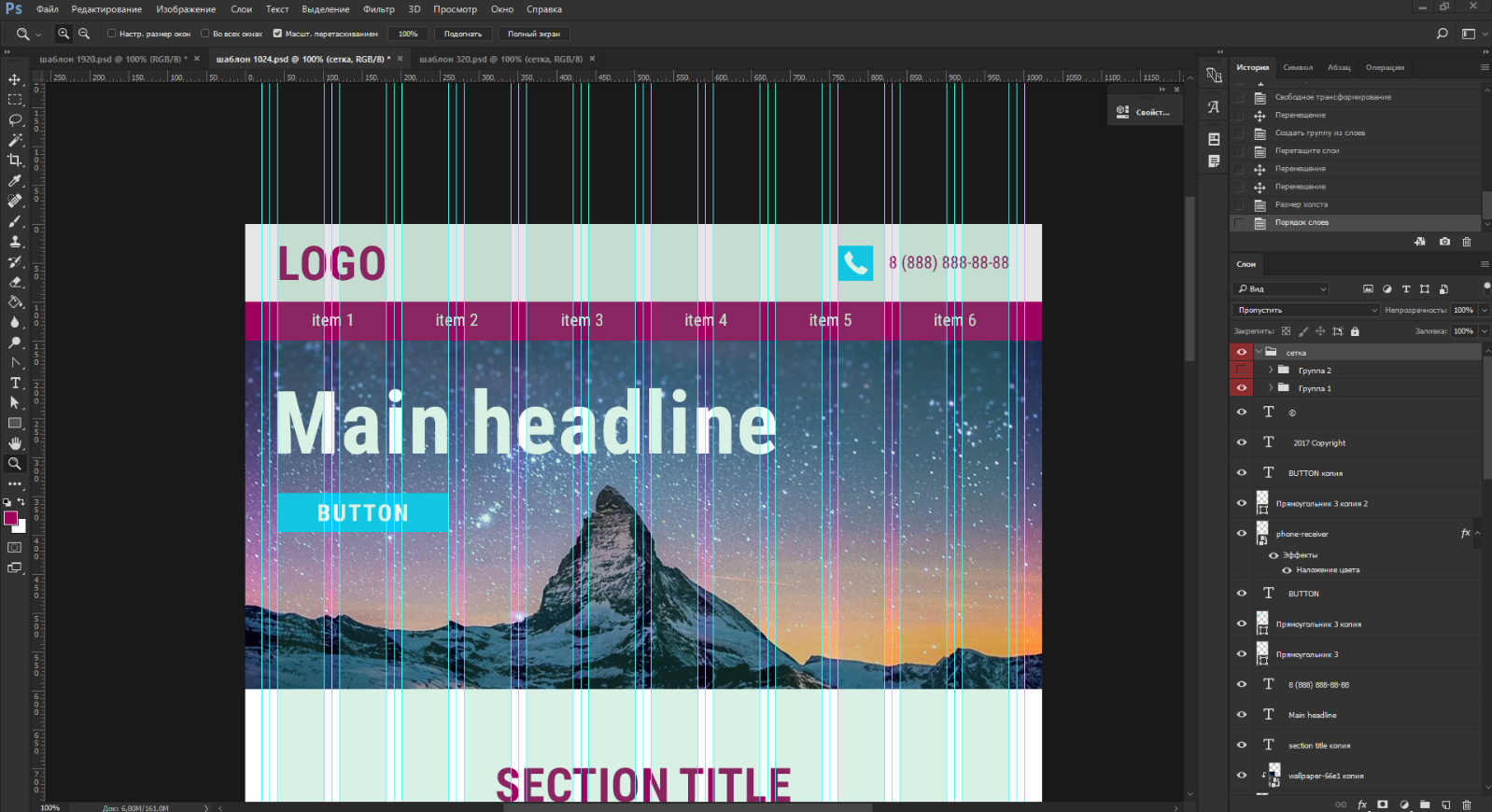
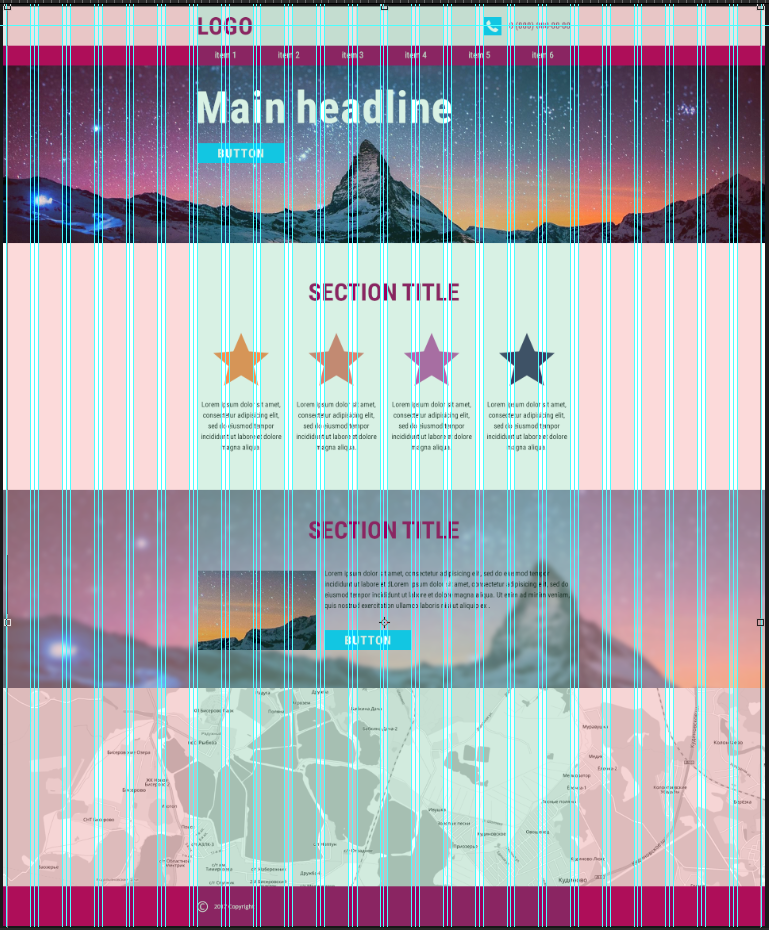
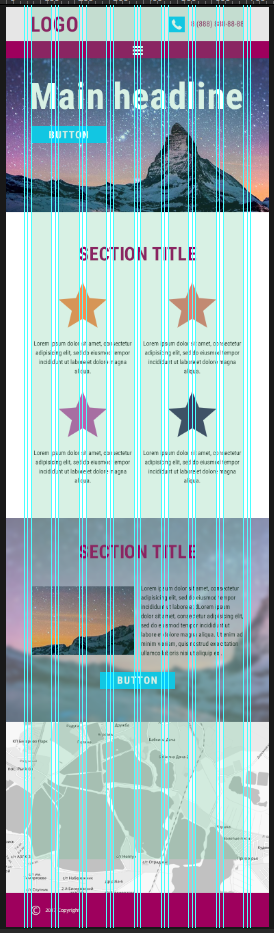
Предлагаю вам рассмотреть пример сайта с разрешением 1920?1080 и контентной частью в 960рх, так как на сегодняшний день они наиболее распространенные.
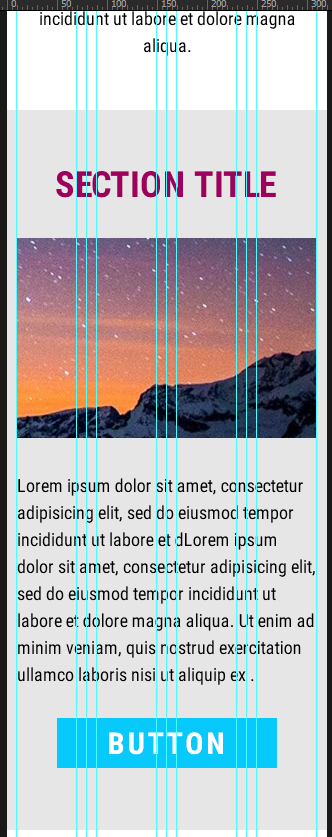
А вот как он выглядит с наложением сетки и линеек:

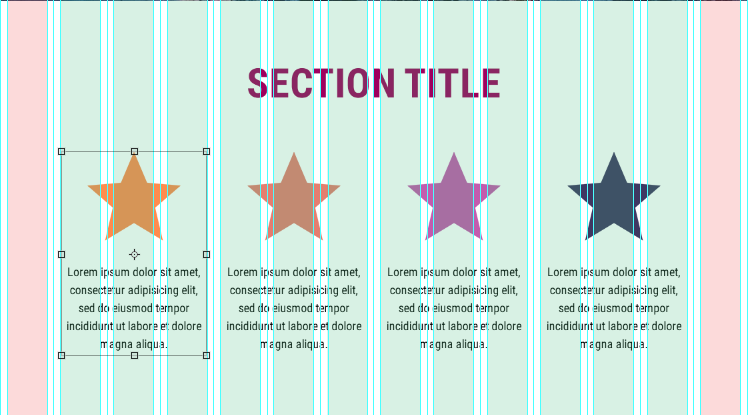
Мы видим, что абсолютно все элементы вписываются в сетку. Все четко и правильно, аккуратные ровные столбцы. Единственное, с чем могли возникнуть проблемы — это элементы, которые в примере обозначены звездами. Это могут быть как иконки с текстом, так и фотографии в портфолио, или просто столбцы с текстом. Чтобы правильно рассчитать расстояние, мне не пришлось делать сложных вычислений, вымерять каждый пиксель, плодить не нужные в будущем линейки и так далее. А все потому, что есть сетка. Итак, у меня 4 «звезды» и 12 колонок, следовательно, делим 12 на 4 и получаем по 3 колонки на каждый пункт. То есть центр каждой «звезды» должен располагаться посередине центральной из выделенных на нее колонок.

Но, к примеру, у вас не 4, а 11 таких пунктов. Скорей всего, они не поместятся в контентную часть в один ряд, значит, сделаем 2 ряда — 6 сверху и 5 снизу или наоборот. Берем наши 12 колонок и делим на 6. Получаем подве колонки на пункт, то есть центр каждого пункта будет располагаться посередине промежутка между двумя ее столбцами, прямо на линейке, и так далее. Разрешения меньше 1920 рх (вплоть до 960 рх) разбирать не будем. Так как контентная часть у нас 960 рх и перестраивать ничего не нужно, макет просто обрезается с обеих сторон.
Разрешения меньшие 1920 рх вплоть до 960 рх разбирать не будем. Так как контентная часть у нас 960 рх и перестраивать ничего не нужно — макет просто обрезается с обеих сторон.
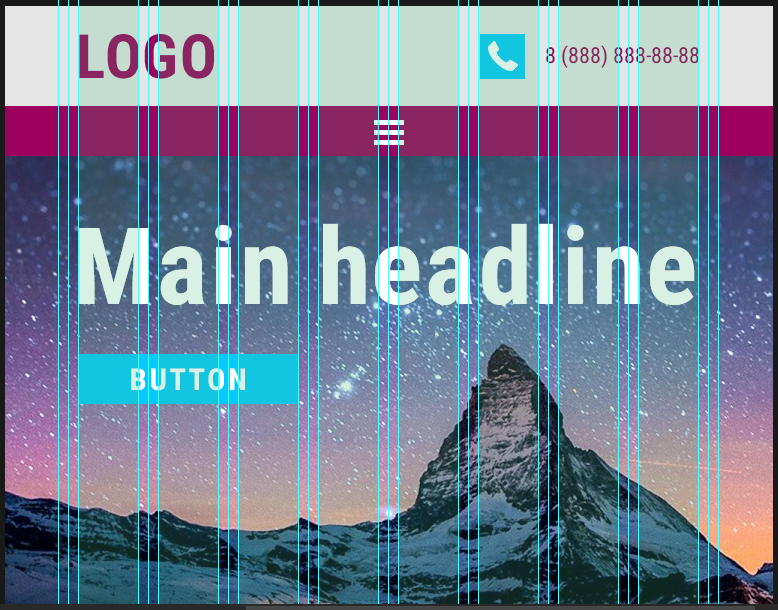
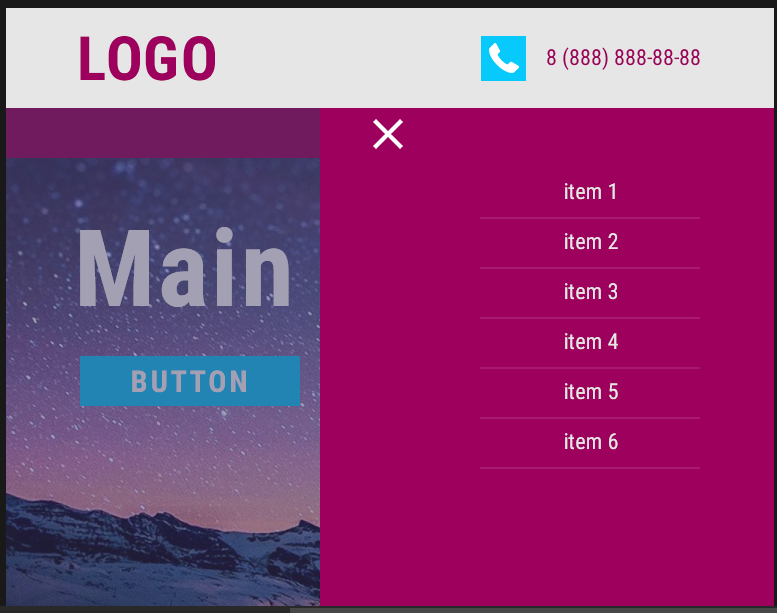
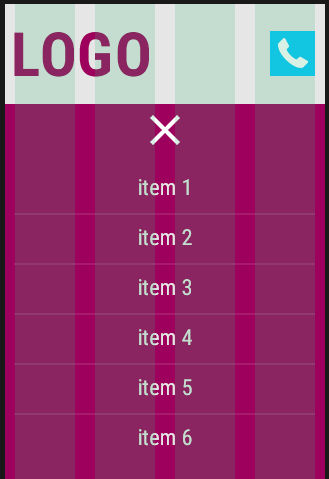
Рассмотрим разрешение 768?1024. Здесь колонок уже 8. Начнем с шапки. Логотип, номер телефона и другие элементы просто сдвигаем к центру, а вот пункты меню у нас уже не постятся, так что само меню лучше сделать всплывающим:
Заголовок тоже великоват. Поэтому, если нет возможности переноса на другую строку, уменьшаем размер шрифта. Вообще все заголовки по сайту можно уменьшить так, чтобы огромные буквы не резали глаз, а вся страница смотрелась более гармонично.
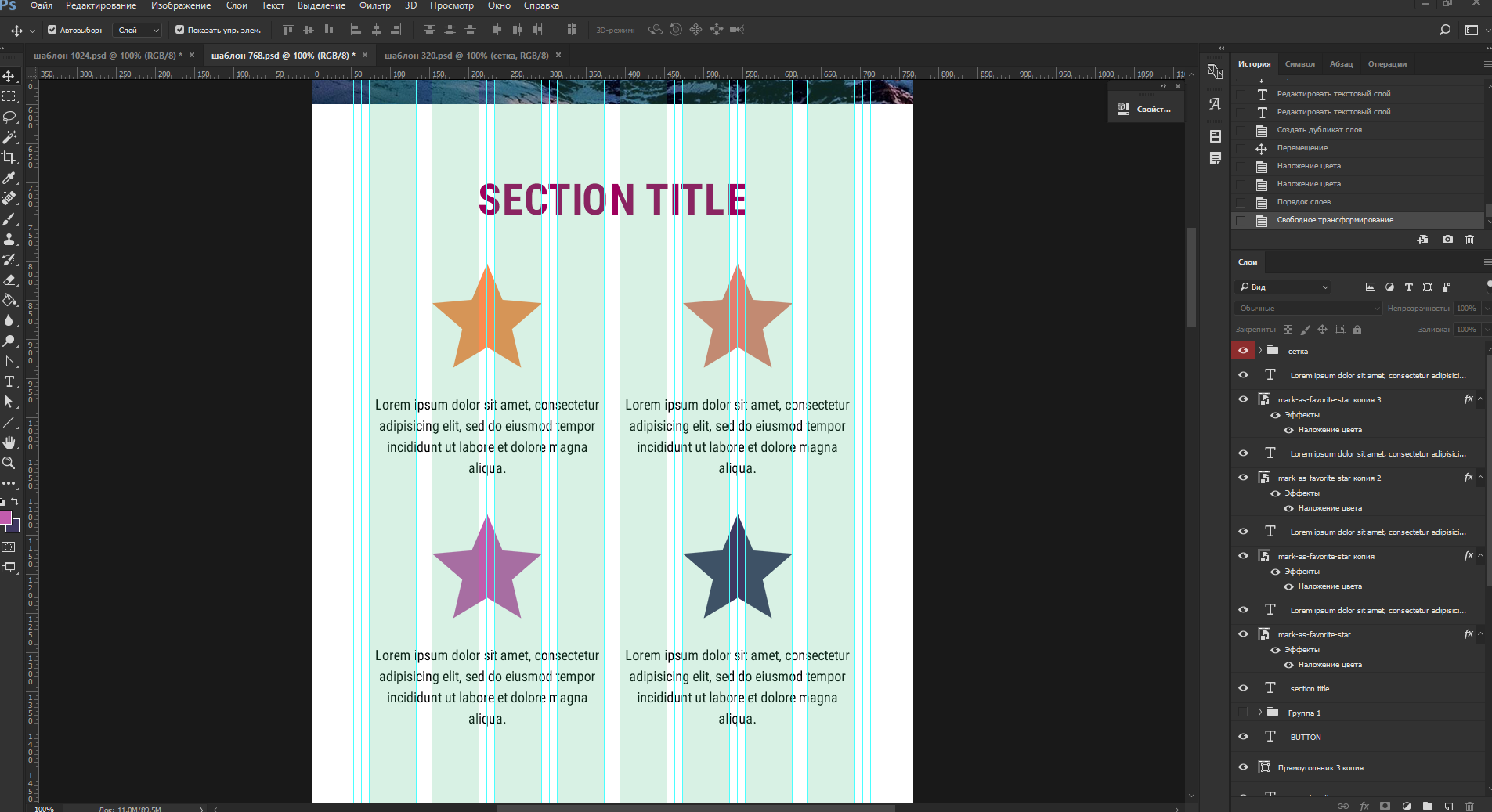
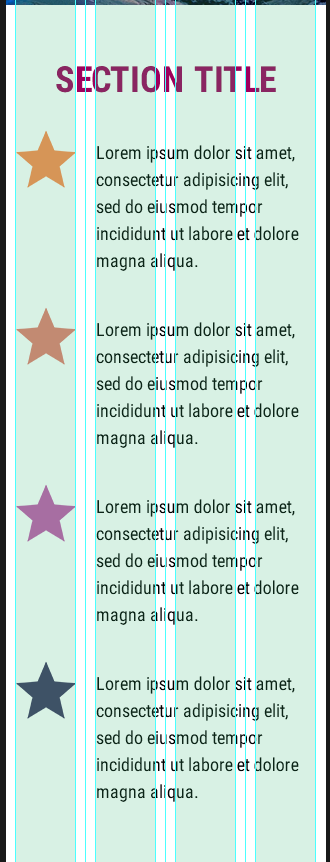
Наши «звезды» здесь пришлось переместить. И теперь каждой досталось по 4 колонки, появилась возможность немного раздвинуть текст.
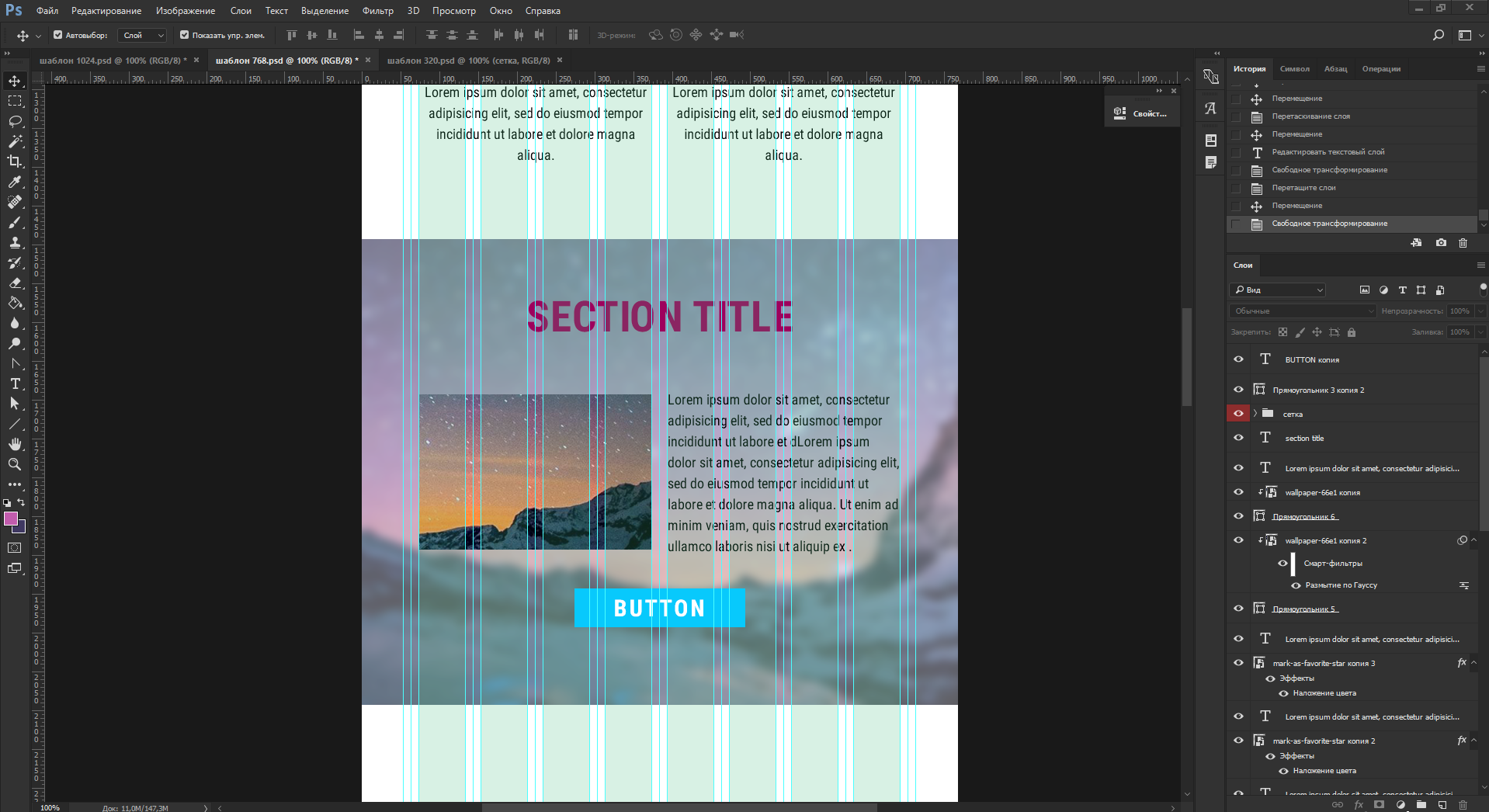
Следующий блок тоже перестроился:
В некоторых случаях приходится уменьшать изображение, в других урезать текст. Но всегда необходимо сохранять важную информацию в центре внимания. Далее оставляем все как есть. И вот что у нас получилось:


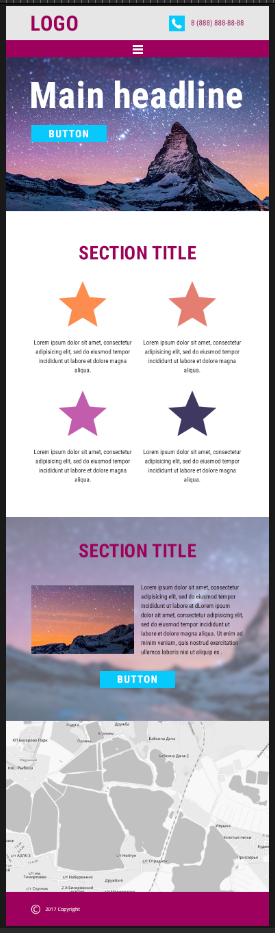
Снова все ровно, четко, красиво и вписывается в сетку. Полностью сохранена структура страницы. В меньших разрешениях, вплоть до 480 рх, все делается по тому же принципу, останавливаться на них не стоит. А вот что действительно заслуживает внимания и считается самым сложным — это мобильное разрешение в 320?480 рх, им и займемся. Сокращаем нашу сетку до

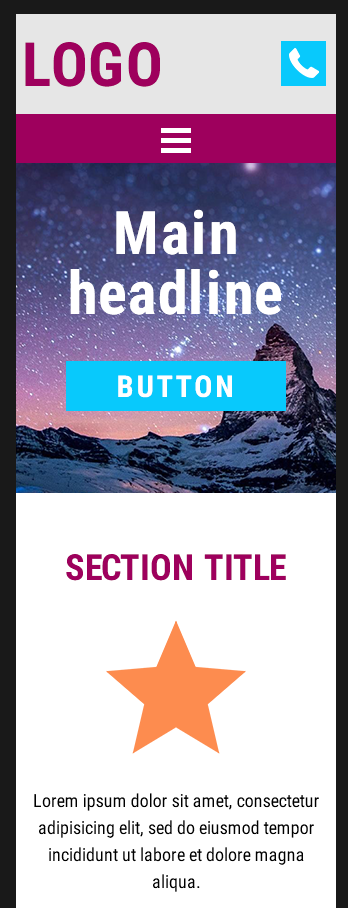
В этом разрешении нужно по максимуму сократить количество всяческих картинок, чтобы снизить время загрузки сайта. Но если без основной картинки на главном экране никак не обойтись, ее можно сохранить. Только постараться сделать ее как можно легче. Шрифты заголовков уменьшаем, но так, чтобы все-таки было ясно, что это заголовок, а не просто текст. Расстояние между блоками также стоит немного сократить, главное — чтобы вся страница смотрелась пропорционально и гармонично

Здесь наши пункты со звездами выстаиваются одна под одной. Но бывают случаи, когда картинка, которую заменяет звезда, не слишком важна по смыслу (например, — небольшая иконка). Тогда моно и перестроить этот блок по такому примеру:

Данный блок тоже был перестроен. Фоновая картинка удалена, если изображение не несет никакой смысловой нагрузки — его лучше убрать. Этим принципом всегда стоит руководствоваться при создании мобильной версии сайта.

Карту оставляем нетронутой, самое главное — чтобы она в высоту вписывалась в 480 рх. И подвал обычно сложностей не вызывает.


Итак, вот что у нас получилось: структура снова полностью сохранена, все элементы расположены ровно, даже мобильная версия легка и приятна для восприятия, нет никаких лишних деталей, все на своих местах.
Из всего вышесказанного можно сделать вывод: сетки кажутся лишними, неудобными и ненужными только если вы никогда ими не пользовались. Но стоит с ними немного поэкспериментировать, найти для себя наиболее подходящие, как уже не представляешь своей работы без них.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.