в файле!
В июле мы рассказали, насколько комфортно работать в конструкторах. Теперь нашим проектам пора выходить в свет, а значит, нужно подготовить их ко встрече с суровой поисковой реальностью. Мы провели базовую оптимизацию сайтов: прописали заголовки и метатеги для страниц, указали alt для изображений, настроили главное зеркало и кое-что еще. Легко ли нам было это сделать и все ли конструкторы предлагают необходимый минимальный функционал, делимся с вами.
В этой статье мы разделились на 2 лагеря: часть специалистов тестировала возможности оптимизации сайтов в премиум-версии конструкторов, другие — оценивали бесплатный функционал.
Содержание

Плеханов Александр
Wix
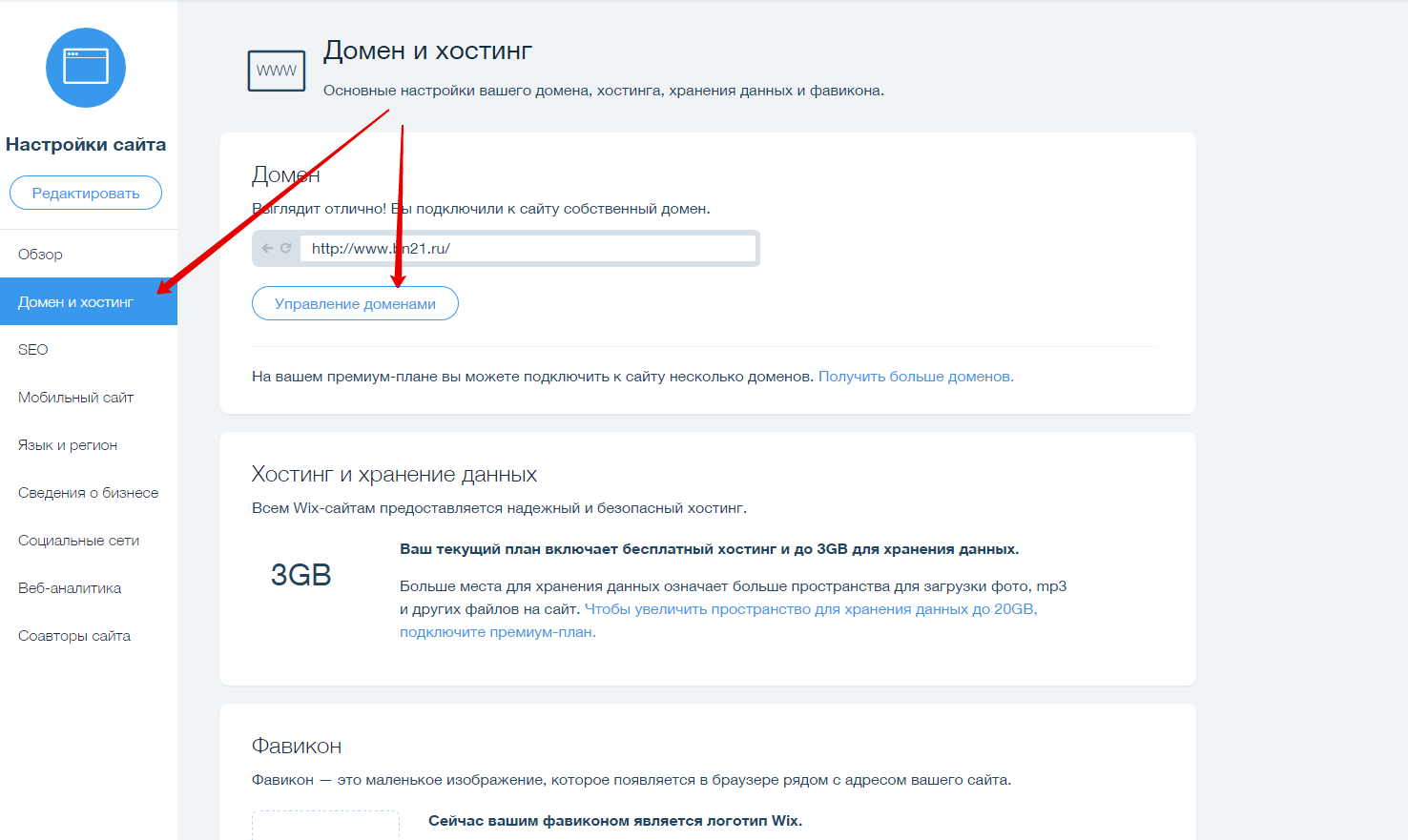
Первое, с чего я начал оптимизацию сайта, — подключение своего домена. Для этого пришлось обзавестись премиум-аккаунтом. Адрес сайта указывается в настройках, вкладка «Домены». Все, что нужно, — заполнить пустую строку, затем нажать на «Управление доменами».
На странице будет два DNS. Их нужно прописать в настройках аккаунта, с которого покупался домен. Спустя
Подключение систем веб-аналитики
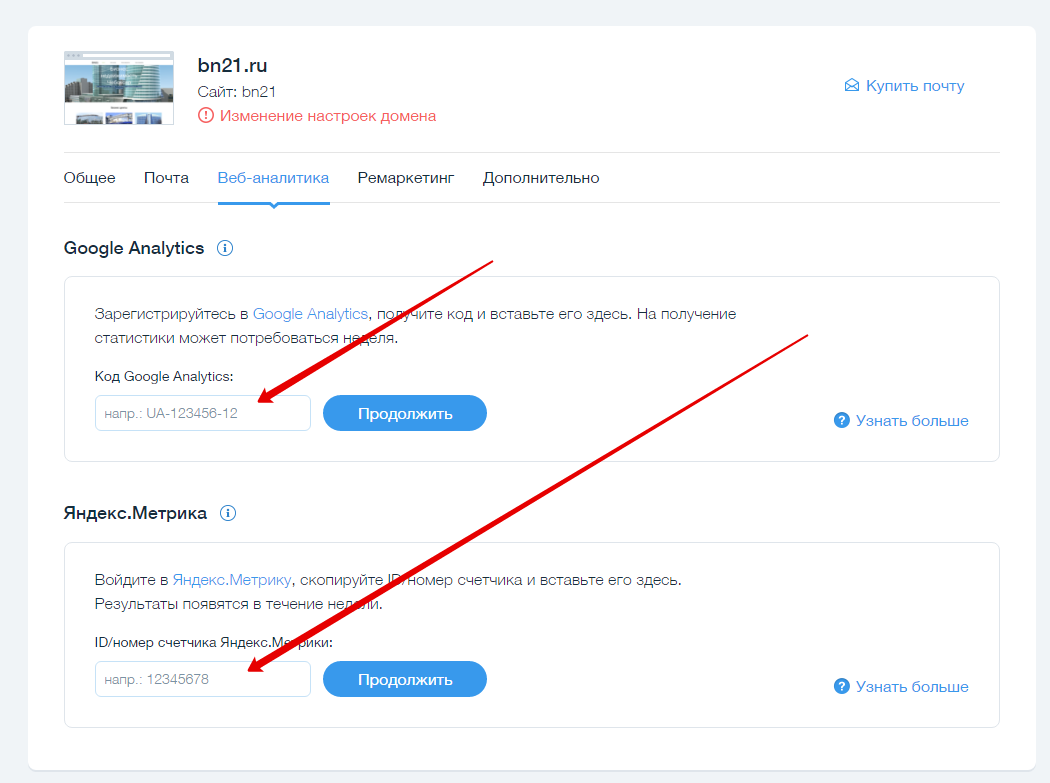
Чтобы отслеживать посещаемость, конверсии, поведенческие факторы и другие важные параметры, нужно настроить веб-аналитику — подключить Google Analytics и Яндекс.Метрику. Сделать это можно так же в настройках домена. Нажимаем на «Управление доменами» и переходим во вкладку «Веб-аналитика».
В пустые поля вписываем коды, полученные при регистрации в системах, нажимаем кнопку «Продолжить». Если что-то непонятно, можно посмотреть подсказки под кнопками «Узнать больше».
Добавление сайта в веб-мастерские
Чтобы получать информацию об индексации сайта, а также полезные советы и данные об ошибках от Яндекса и Google, необходимо добавить сайты в веб-мастерские. Алгоритм действий такой:
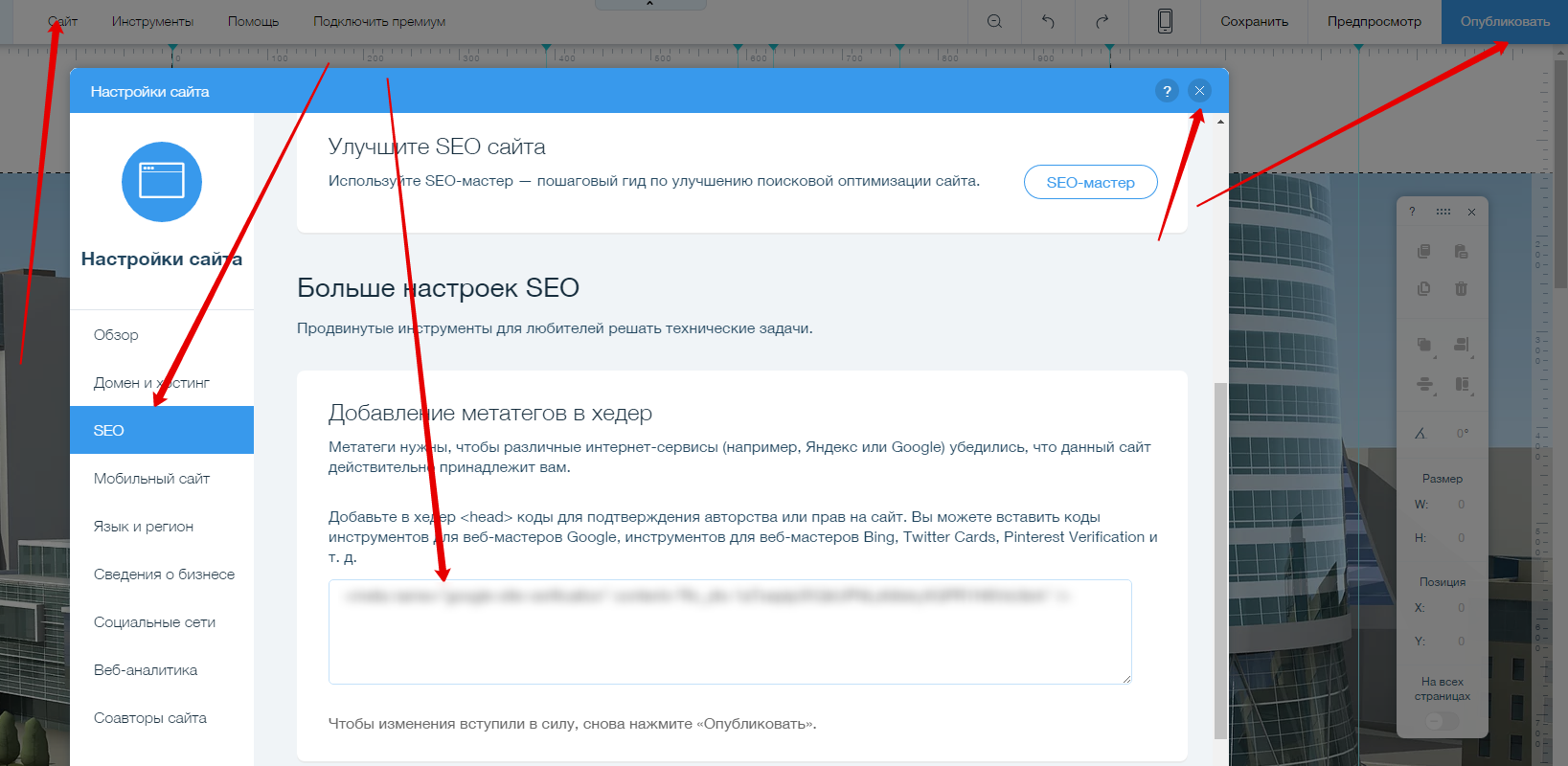
Наводим курсор на «Сайт», находим в открывшемся списке «Управление сайтом» и щелкаем на вкладку «SEO». Вставляем метатеги, полученные в веб-мастерских Яндекса и Google, в соответствующее поле, закрываем окно и публикуем страницу. После этого в личном кабинете веб-мастерских нажимаем кнопку «Подтвердить».
Добавление Favicon
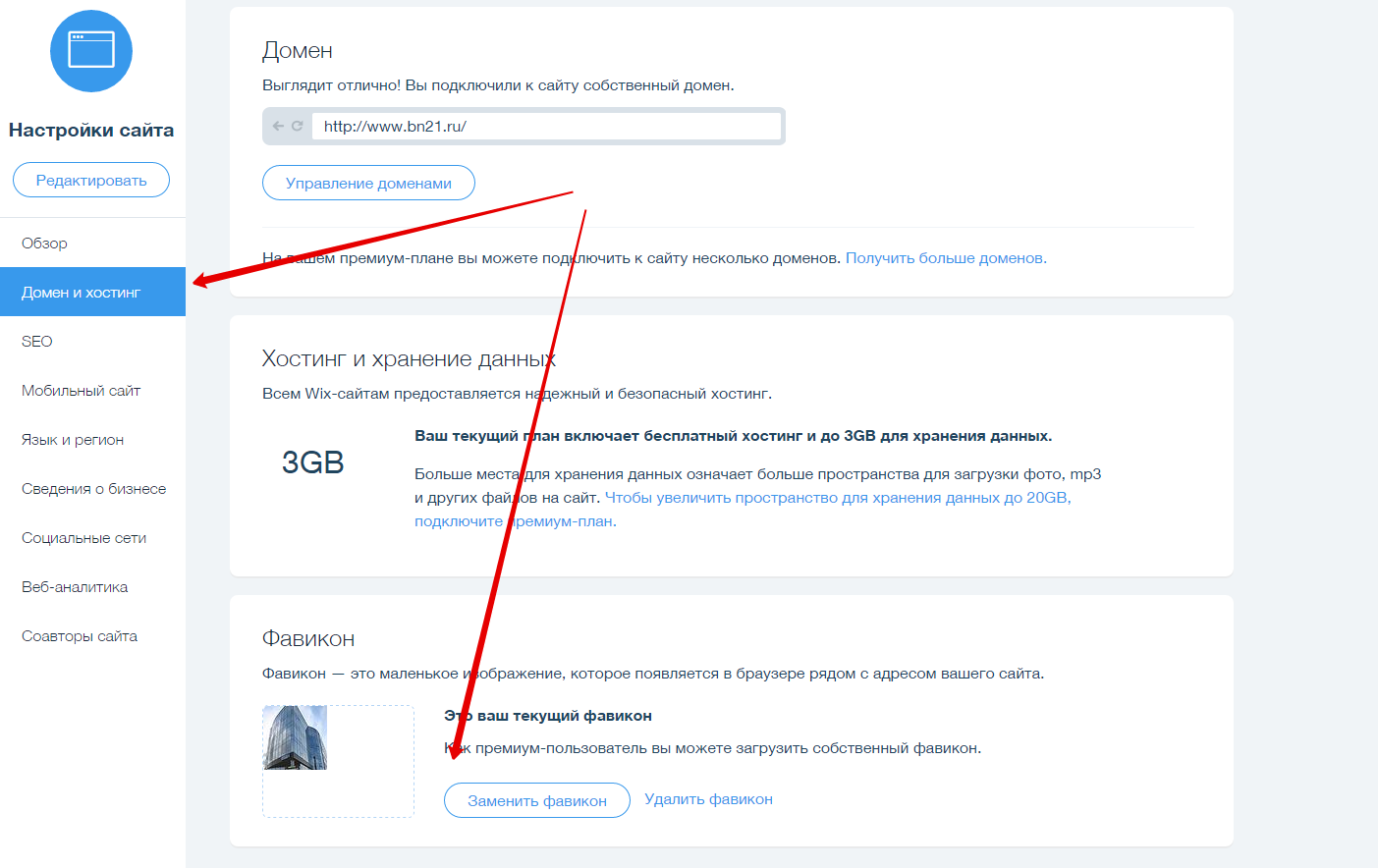
В настройках домена также можно добавить favicon — маленькую иконку, которую пользователь видит на вкладке браузера рядом с названием сайта, а также в закладках. Сделать это легко — просто выбираем в галерее изображение и загружаем его.
Настройка главной страницы
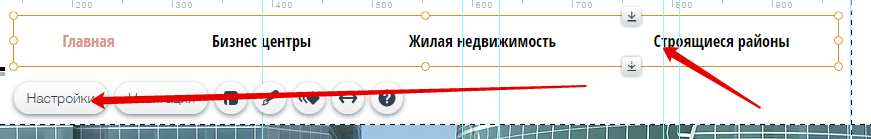
Чтобы настроить главную страницу, кликаем на меню в шапке и нажимаем на появившуюся кнопку «Настройки». Еще один способ — дважды щелкнуть по меню левой кнопкой мыши.
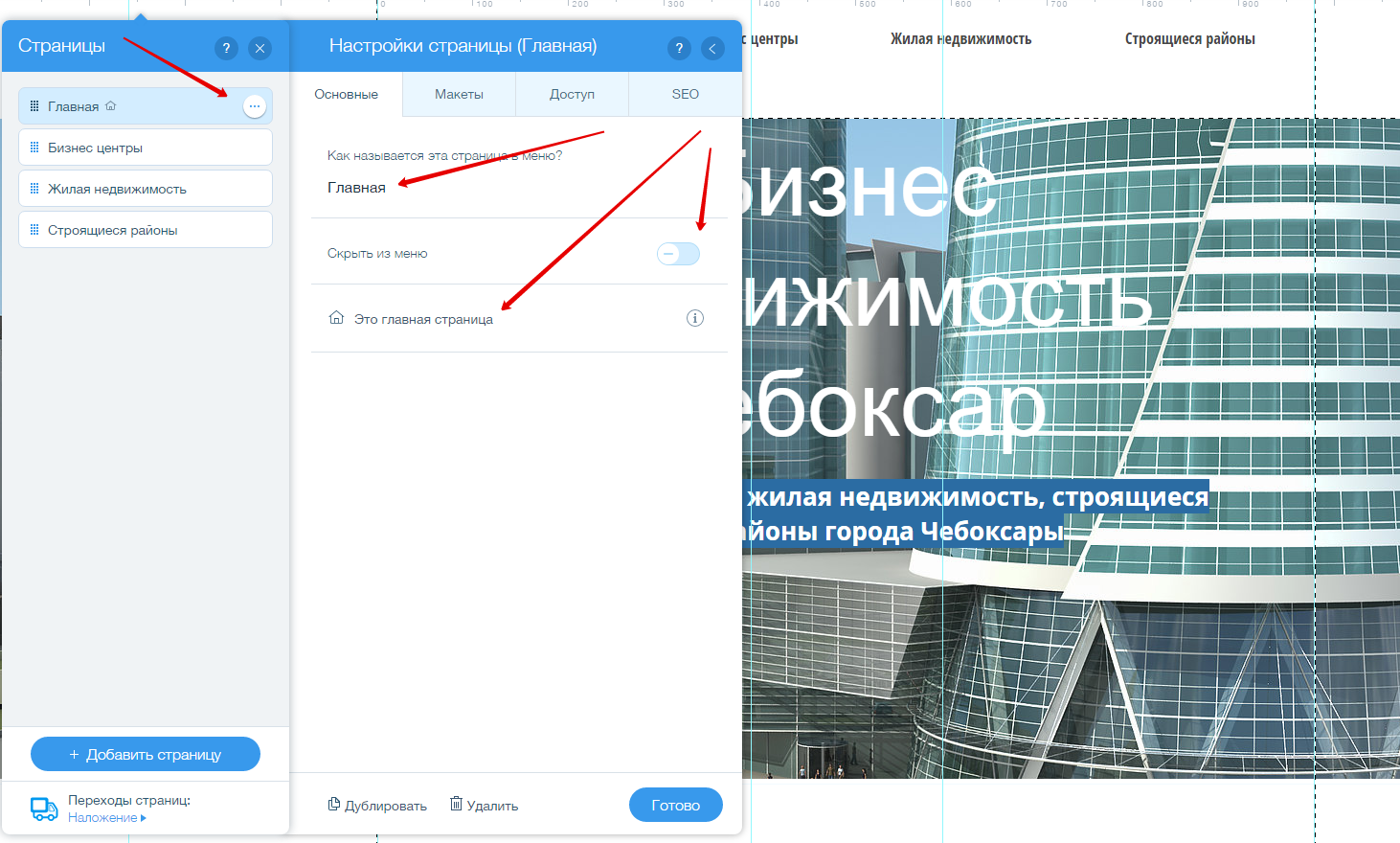
После этого открывается окно, в котором нужно перейти к дополнительным настройкам.
В открывшемся окне указываем, как называется страница, и фиксируем, что она главная. Можно скрыть ее из меню, если в данный момент она не нужна.
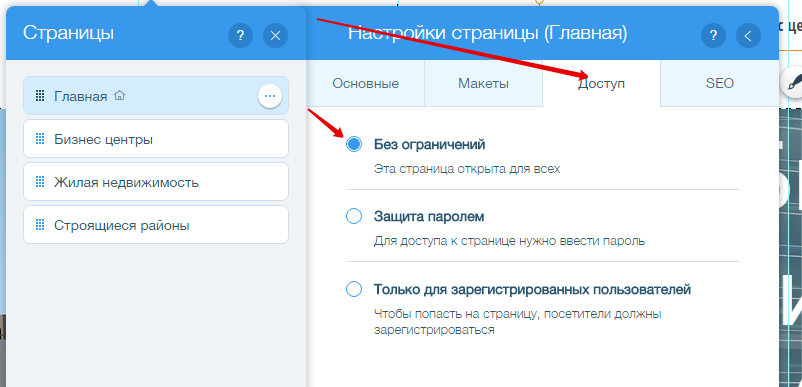
В настройках есть весьма полезный параметр — «Доступ». С его помощью можно скрыть страницу, например, для незарегистрированных пользователей.
Title, description, keyword и URL страницы
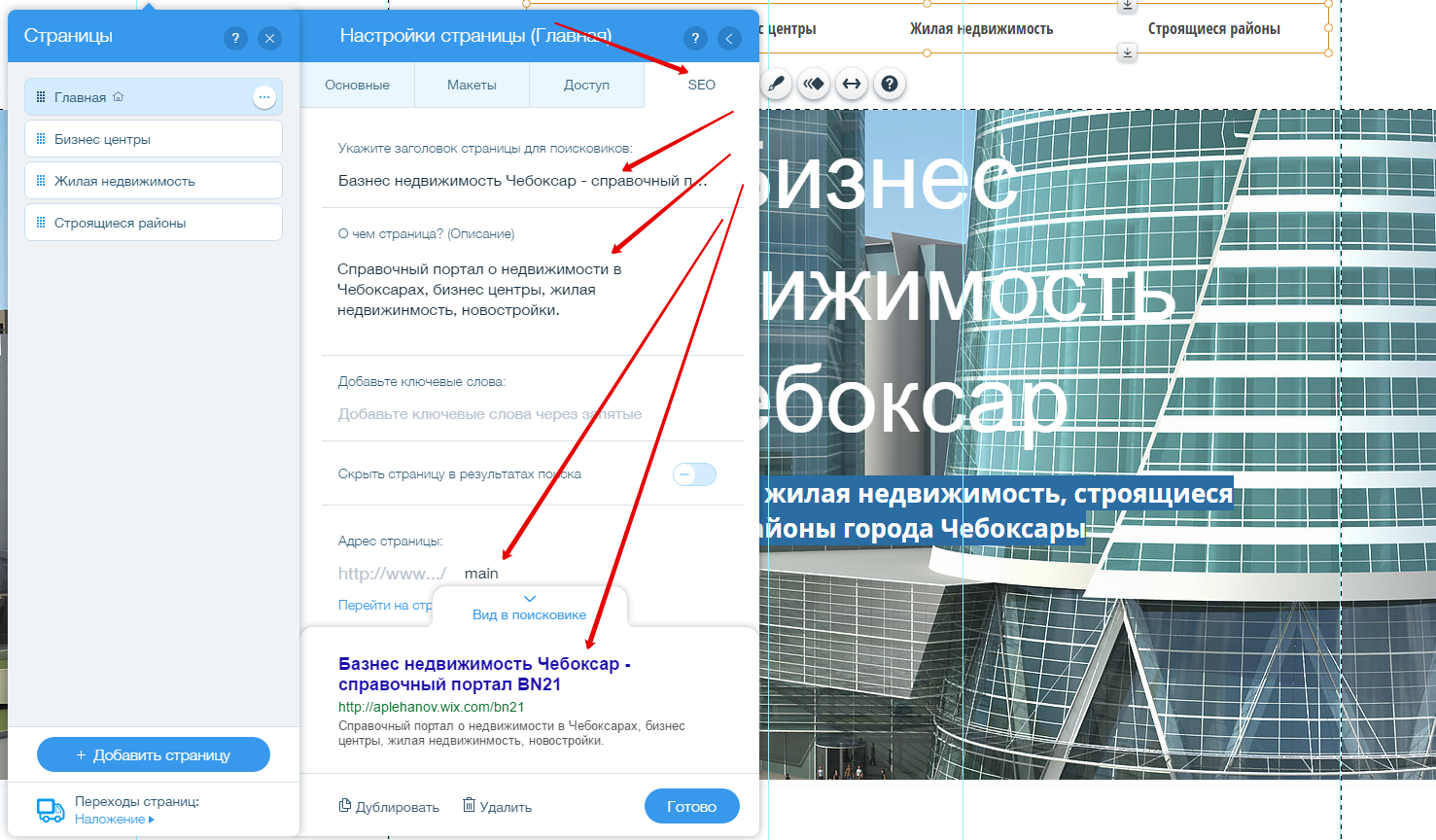
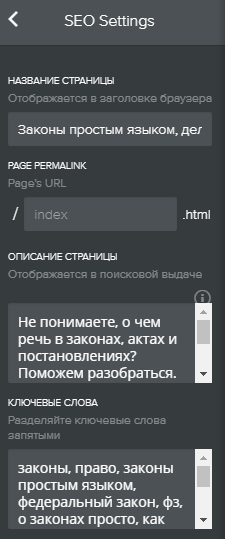
Один из самых важных моментов в оптимизации сайта — написание тегов title и description для каждой страницы. В Wix это можно сделать все в тех же настройках, вкладка «SEO».
В нижней части окна есть пункт «Адрес страницы». Здесь указываем URL. Меня порадовало, что представлен пример поискового сниппета — можно сразу увидеть, как сайт будет выглядеть в выдаче. После внесения изменений нажимаем кнопку «Готово» и проводим такие же действия для оставшихся страниц.
Заметил интересную особенность при проверке title и description через код (открыть его можно с помощью комбинации Ctrl+U). Wix на всех без исключения страницах показывает одинаковые метатеги — те, что прописаны для главной. Но это не баг.
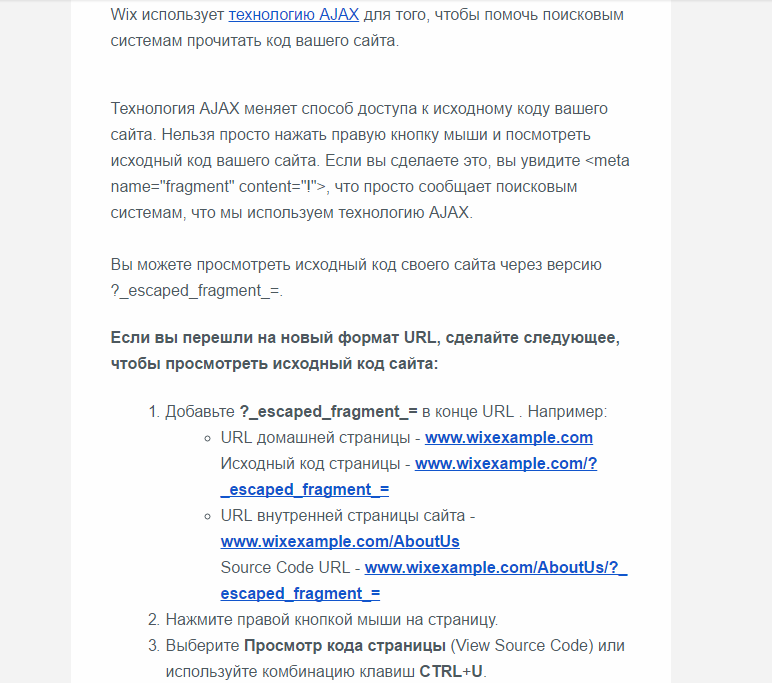
Вот что мне по этому поводу ответила поддержка конструктора (прочитайте обязательно):
Заголовки H1, H2, H3
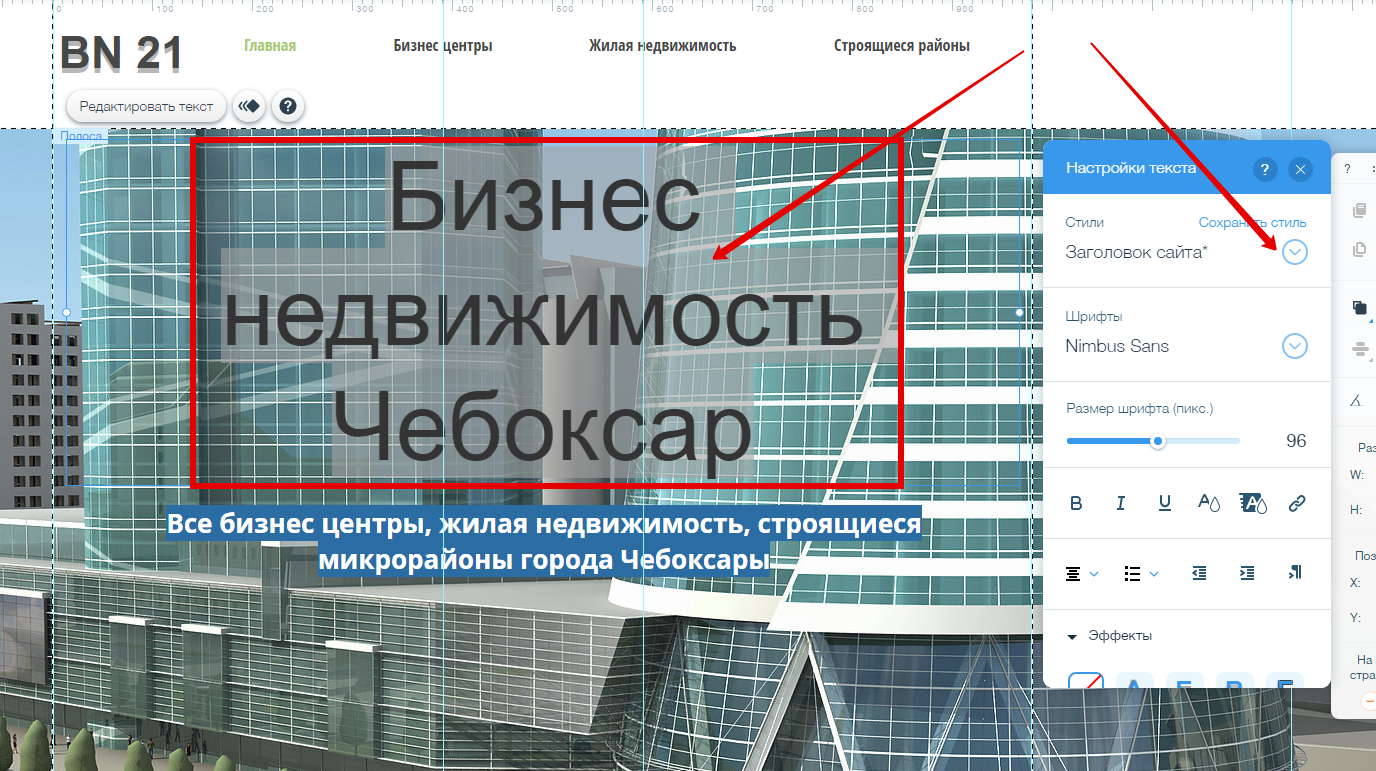
Важно не забыть указать заголовок первого уровня для каждой страницы сайта. К счастью, в Wix с этим легко: чтобы надпись стала тегом H1, нужно просто выбрать соответствующий стиль в настройках.
Обратите внимание: На одной странице должен быть только один заголовок H1. Не забывайте проверять тексты.
В моем случае заголовок H1 — «Бизнес-недвижимость Чебоксар». Именно эта фраза отражает суть страницы. Чтобы фраза стала заголовком, просто щелкаем по ней 2 раза и в открывшемся диалоговом окне выбираем в стилях «Заголовок H1».
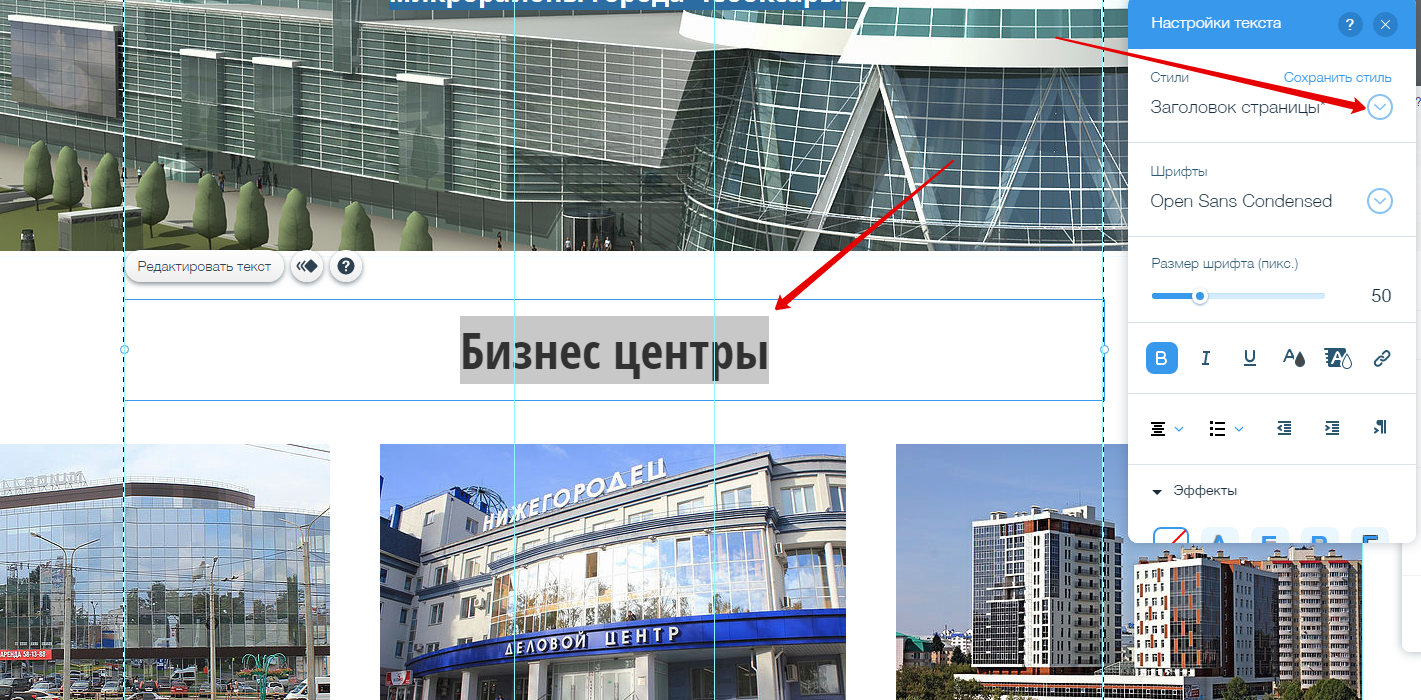
На моей странице есть еще несколько заголовков. Их я выделил тегом H2 — заголовков второго уровня может быть больше одного.
Алгоритм тот же. Выделяем заголовок и выбираем в меню «Заголовок H2».
Robots.txt и sitemap.xml
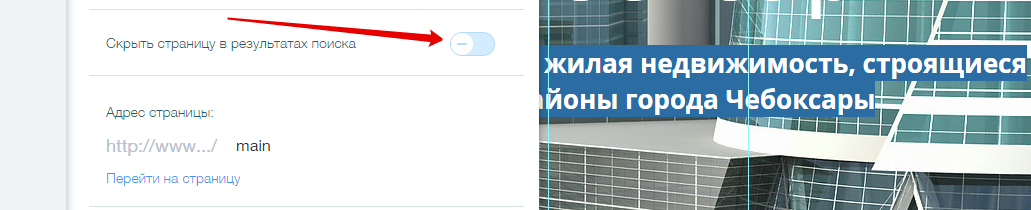
Увы, но привычного редактирования файлов robots.txt и sitemap.xml в Wix нет, поскольку нет доступа к файловой системе. Зато чтобы скрыть страницу, достаточно просто поставить галочку в меню настроек страницы (там же, где настраивали title).
Таким образом мы добавим в robots.txt правило Disallow:. Это, конечно, удобно, но возможность полноценного редактирования файла была бы куда полезнее.
Файл sitemap.xml тоже создается автоматически и его нельзя редактировать. Радует только то, что файл динамический. То есть при публикации новая страница попадает в файл сама.
Тег alt
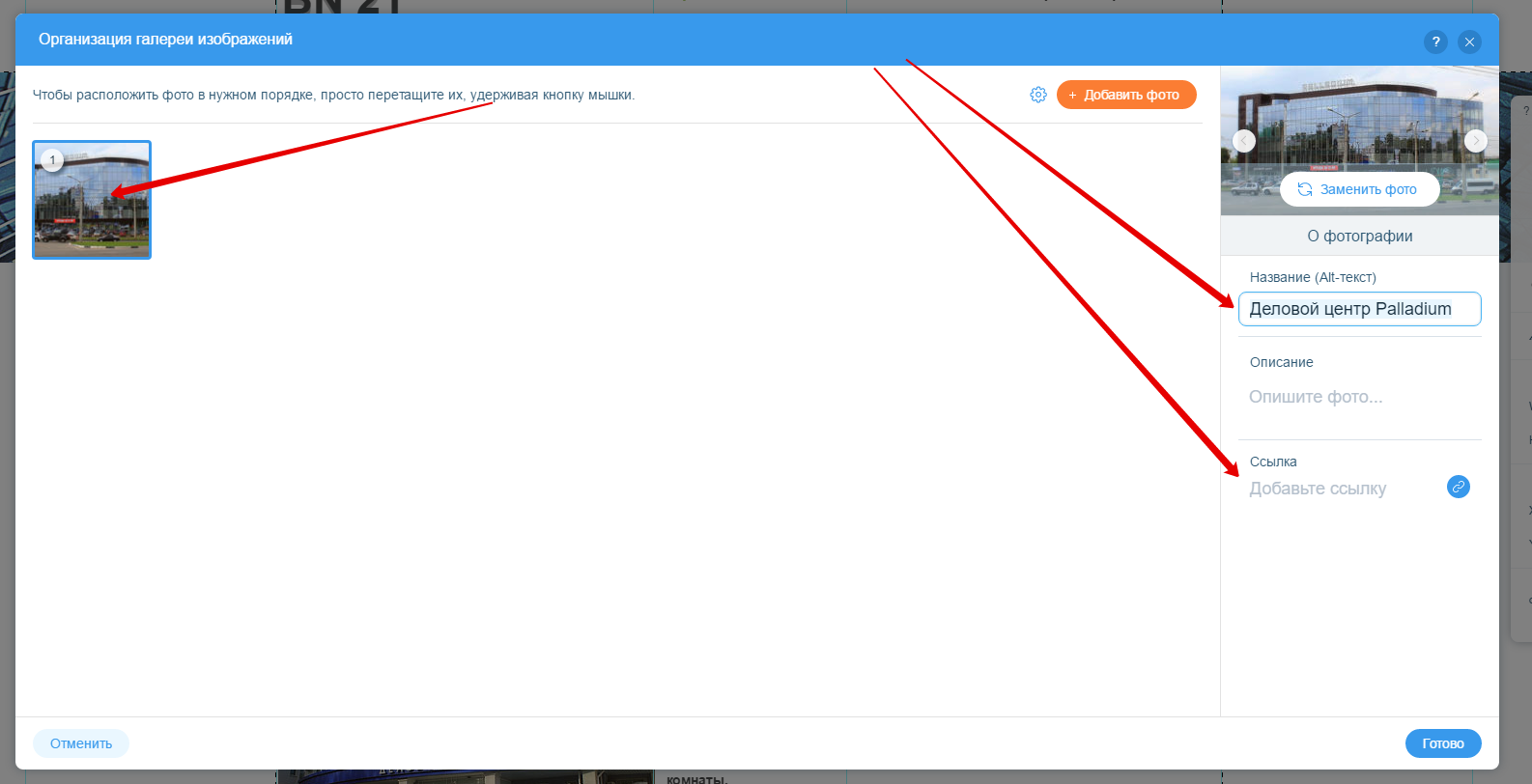
Для всех (ну или почти всех) изображений нужно прописывать alt. Это позволит сайту ранжироваться по изображениям. В Wix такая возможность реализована, но не для всех видов галерей. Чтобы прописать тег alt, нужно два раза щелкнуть по изображению. Откроется соответствующее поле.
Здесь же можно указать ссылку, чтобы при клике на изображение открывалась нужная страница.
Тег alt можно прописать и в блоках с одним изображением (выбираем «Фото», а не «Галерея»). Алгоритм действий тот же. Кстати, здесь есть один бонус — к картинке можно добавить всплывающую подсказку.
Настройка 404 страницы
Чтобы пользователи, попавшие на несуществующую страницу смогли легко переместиться на главную или в каталог, следует создать 404 страницу с ссылками на нужные разделы. Как в конструкторе Wix создать страницу с уникальным дизайном, я не нашел. Обратился к «Гуглу». Ответы вот такие: один, два, три.
Насколько я понял, эту возможность могут добавить в будущем, но сейчас, к сожалению, придется пользоваться тем, что есть.
301 редирект
301 редирект позволяет склеить страницы между собой. Обычно эта процедура выполняется путем редактирования файла .htaccess, но поскольку в Wix нет доступа к нему, алгоритм действий меняется. Переходим в настройки, выбираем «Управление сайтом», переходим во вкладку «SEO» и скролим страницу до конца вниз:
В соответствующем поле указываем URL страницы, с которой хотим настроить редирект, и выбираем из списка принимающую страницу.
Чтобы отменить действие, нужно удалить запись.
Вставка HTML-кода
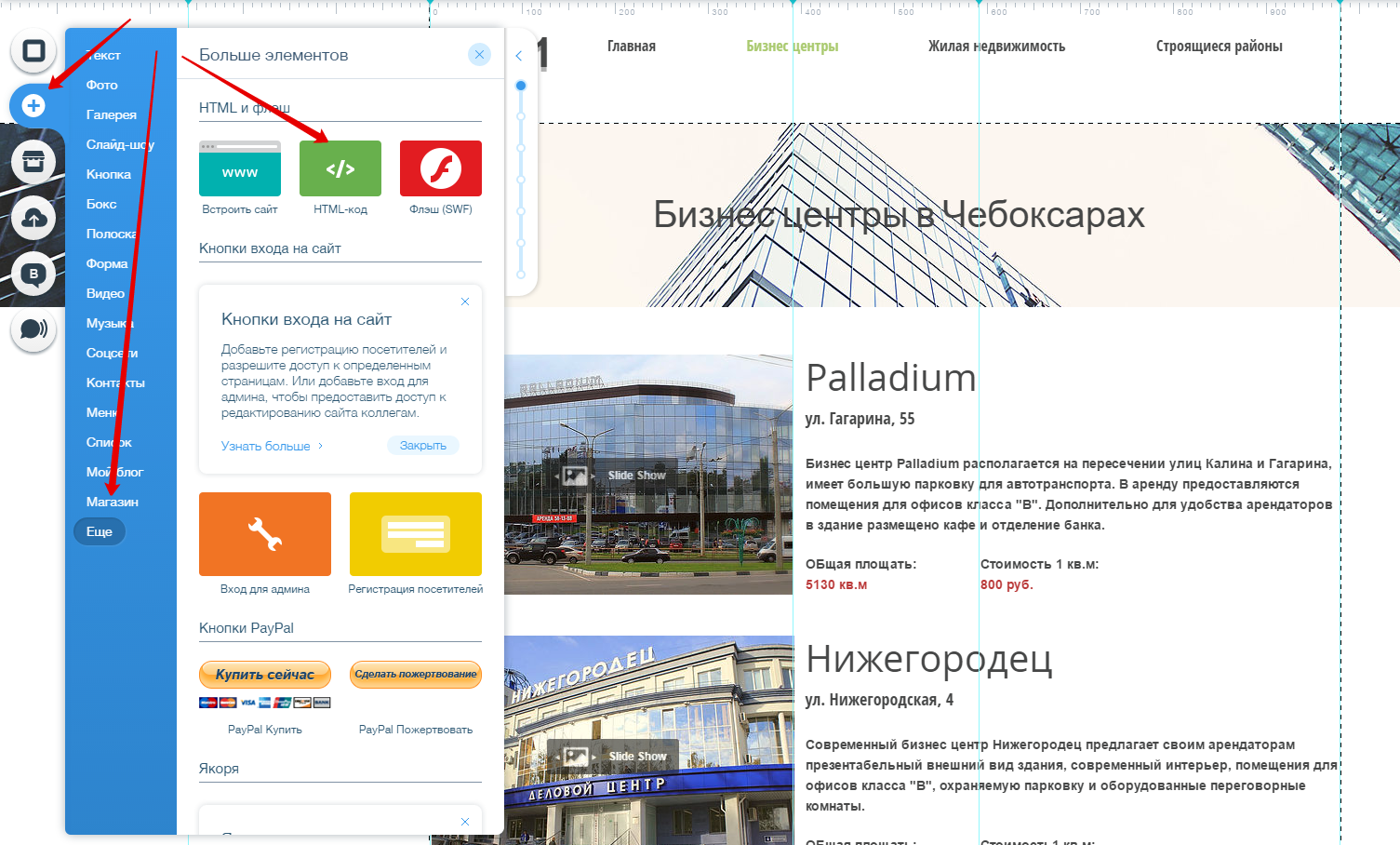
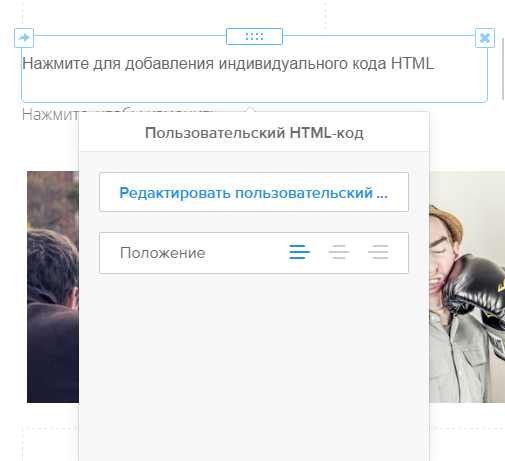
Я не планирую размещать код на своем сайте, но все же опишу эту возможность. Чтобы вставить HTML, нужно нажать на «плюсик» (при помощи которого мы добавляли галерею), открыть пункт «Еще» и выбрать иконку HTML-кода.
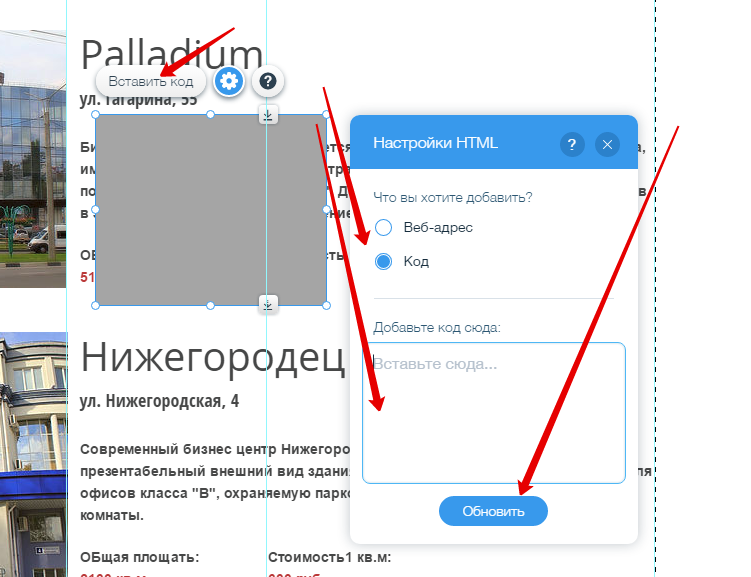
После этого откроется окно, куда можно вставлять код.
В блоге Wix есть полезная статья на эту тему. Советую ее прочитать.
Важно: Не забывайте сохранять изменения и переопубликовывать страницы сайта, чтобы изменения вступили в силу.
Редактор кода
В Wix нет возможности редактировать код, как, например, в WordPress или «1C-Битрикс». Однако эта платформа создана для того, чтобы «упросить жизнь» владельцев сайтов, далеких от программирования. По большому счету, можно обойтись без редактирования кода.
Добавление файлов в корень сайта
Файловой системы в Wix нет. Добавить в корень сайта ничего нельзя.
Полезные инструменты
База знаний
У Wix очень крутая база знаний. Можно найти ответ на любой вопрос. Достаточно что-то спросить в Google или Яндекс (например, «Как настроить карту сайта в Wix») — на первых местах выдачи будет база знаний. Так что у меня вообще не возникло трудностей с поиском ответов на вопросы.
SEO-мастер
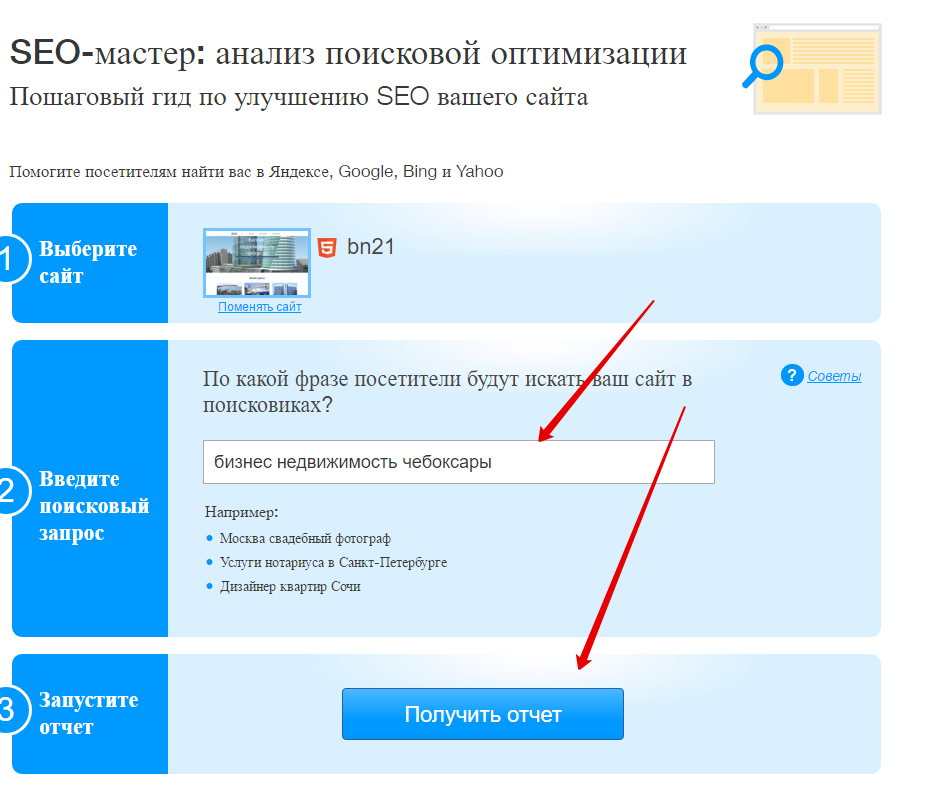
«SEO-мастер» — это сервис, который позволяет выявить наиболее распространенные ошибки в оптимизации и сразу же устранить их. Делается это так:
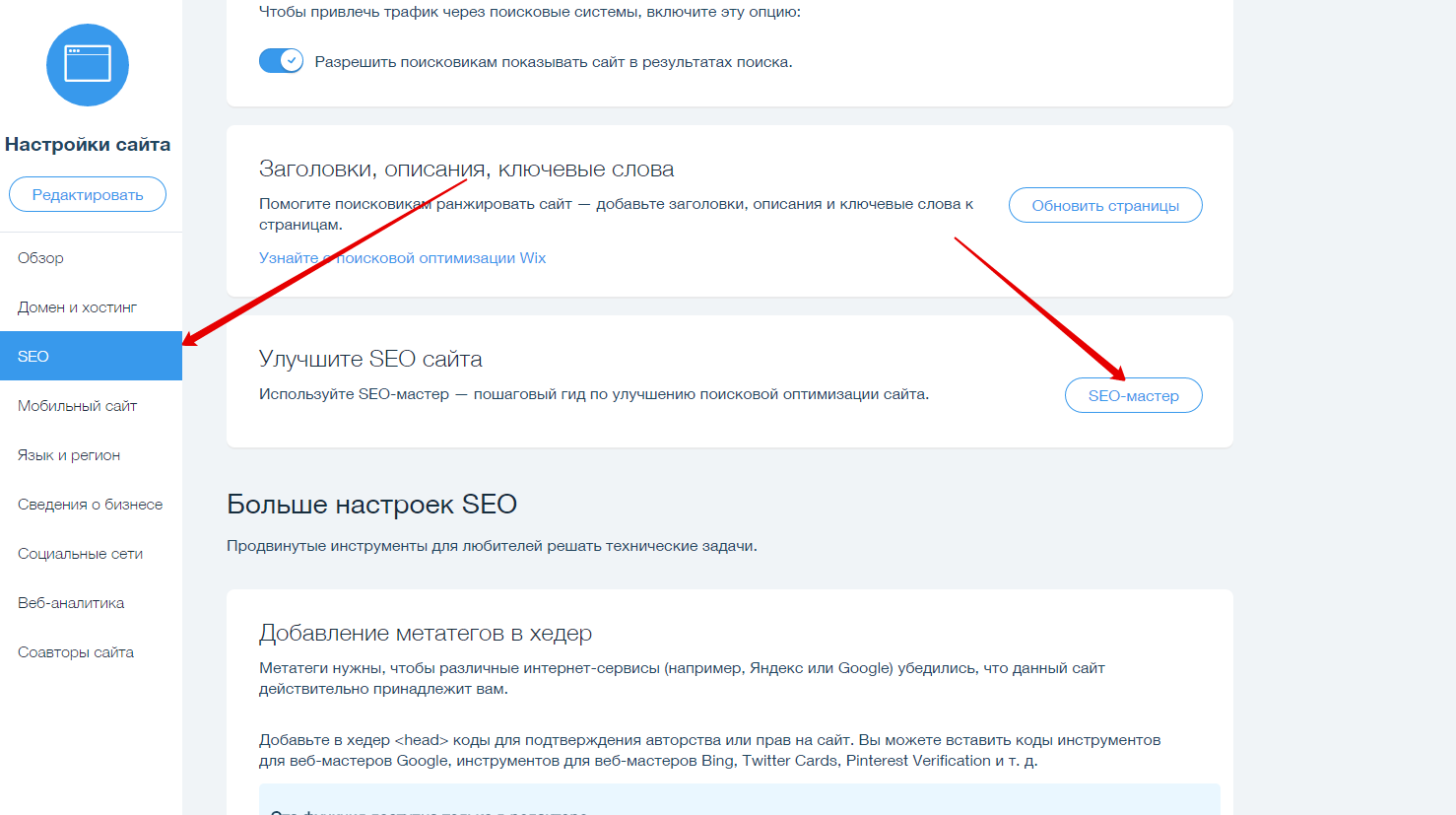
Заходим в настройки сайта, выбираем пункт «SEO» и нажимаем на кнопку «SEO-мастер». В открывшемся окне вводим ключевое слово, которое характеризует страницу и кликаем на «Получить отчет». Далее получаем рекомендации, что нужно исправить.
В Wix довольно удобно реализованы возможности для оптимизации. Практически все пункты из нашего базового чек-листа удалось реализовать. В Wix нельзя редактировать файлы sitemap.xml и robots.txt, а так же .htaccess, зато все наиболее важные функции удобно вынесены в пункты меню. Нужно просто посидеть несколько часов, вникнуть, и все станет предельно понятно.
Я могу уверенно сказать, что на Wix можно создать удобный и красивый сайт, причем без особых трудностей. Возможности базовой оптимизации сайта — 4 по
|
Метатеги |
Да |
|
Заголовок H1 |
Да |
|
Запрет на индексацию |
Постранично |
|
Robots.tхt |
Да, нельзя редактировать |
|
Sitemap.xml |
Да, нельзя редактировать |
|
301 редирект |
Да |
|
Оптимизация картинок (атрибуты «alt», «title») |
Да |
|
Хлебные крошки |
Нет |
|
404 страница |
Нет |

Радикова Анастасия
uKit
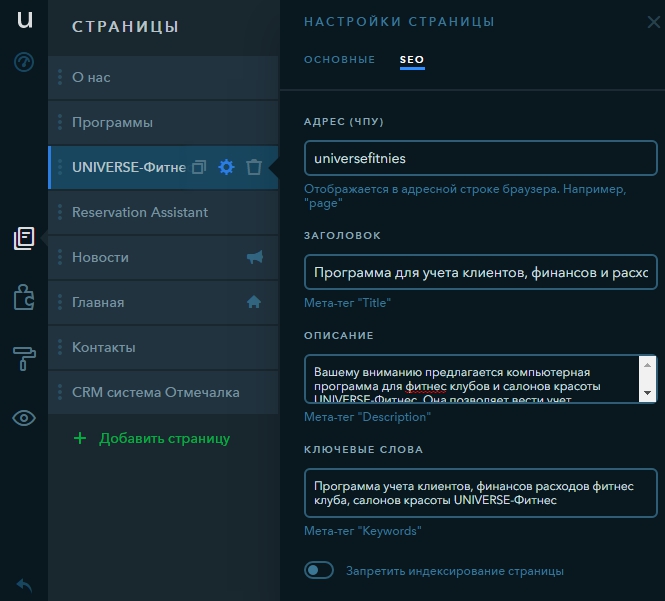
Базовые инструменты для оптимизации сайта — в настройках страницы. Здесь можно указать URL, title, description, а также ключевые слова.
Адрес страницы должен состоять из латинских букв. В скобках указывается, что он должен быть человекопонятным. Прямо под адресом — поля для написания title, description и keywords. Тут же можно запретить индексирование страницы поисковыми системами.
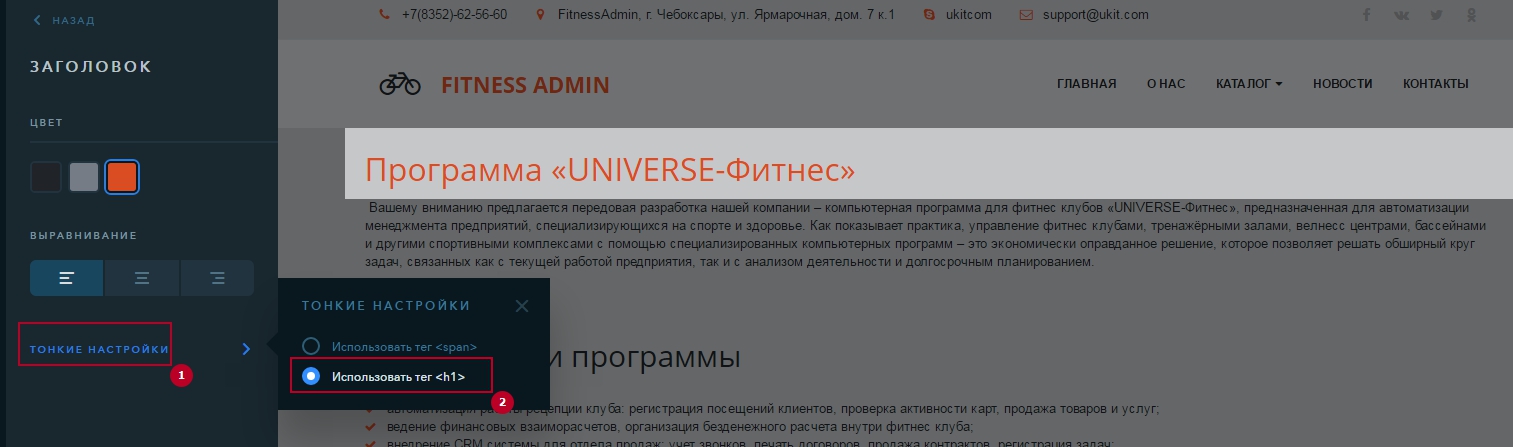
Заголовок H1
Заголовок Н1 прописывается на самой странице. Необходимо добавить на страницу виджет «Заголовок» и в тонких настройках выбрать пункт «Использовать тег Н1».
Метатеги, ключевые слова и заголовок нужно прописать для каждой страницы сайта.
Robots.txt и sitemap.xml
Карта sitemap.xml доступна только на тарифе PRO. Файл создается автоматически после публикации сайта, в него попадают все доступные страницы.
К сожалению, я не нашла, как создать файл-инструкцию для поисковых систем robots.txt. Это большой минус uKit, отсутствие файла отрицательно скажется на дальнейшем продвижении сайта.
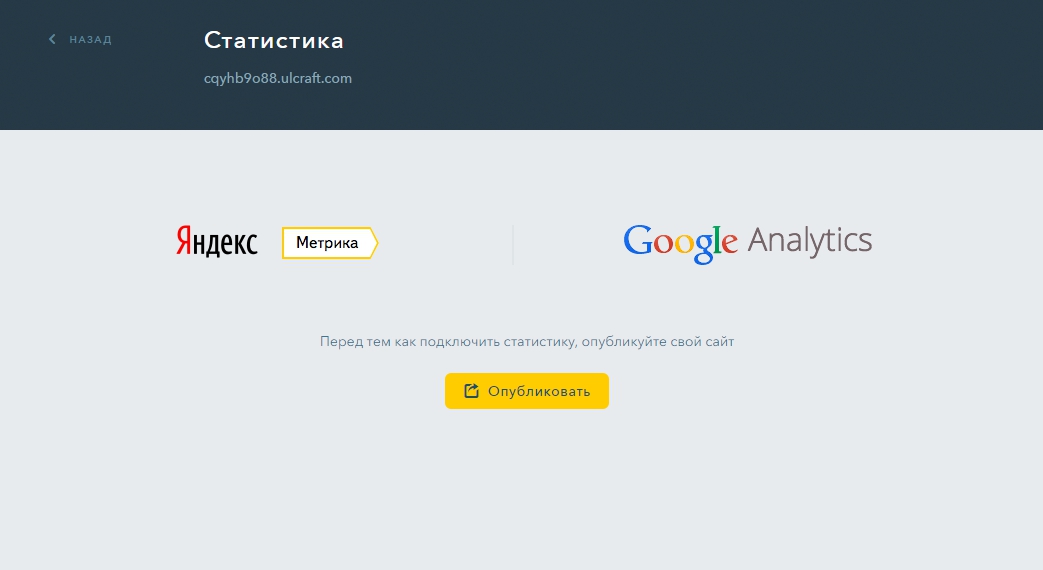
Подключение систем веб-аналитики
Внедрить на сайт счетчики Яндекс.Метрики и Google Analytics не составило труда. Все это можно сделать через панель управления, выбрав пункт «Статистика». Только сначала нужно обязательно опубликовать сайт.
301 редирект
301 редирект с www на без www автоматически настраивается после публикации сайта. И, ура, после этого создается файл-инструкция для поисковых роботов robots.txt.
Страница 404
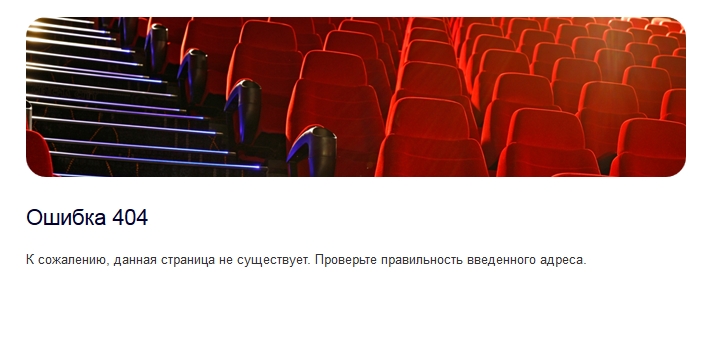
Дизайн 404 страницы настраивается по умолчанию, поменять его нельзя.
Анализ сайта
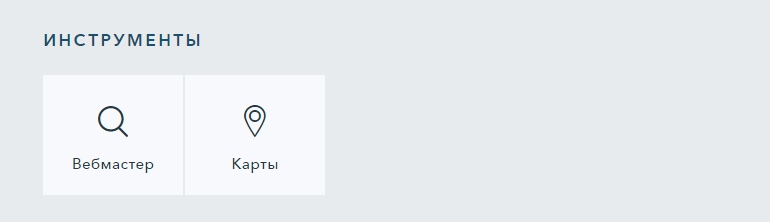
После завершения базовой оптимизации Ukit анализирует сайт и дает рекомендации, что еще нужно сделать перед началом продвижения. Чтобы провести анализ, открываем панель управления и переходим в раздел «Продвижение».
Результат проверки сайта выглядит так:
При нажатии на каждый пункт выводится сообщение, что еще нужно сделать для оптимизации. Через этот же раздел можно разместить сайт в Яндекс.Вебмастере и Яндекс.Картах. А также установить счетчики Google Analytics и Яндекс.Метрики.
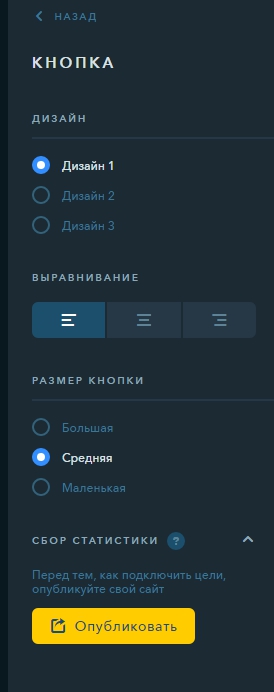
Настраивать цели для форм тоже очень легко. Для этого достаточно щелкнуть на кнопку, размещенную на странице и задать нужные параметры.
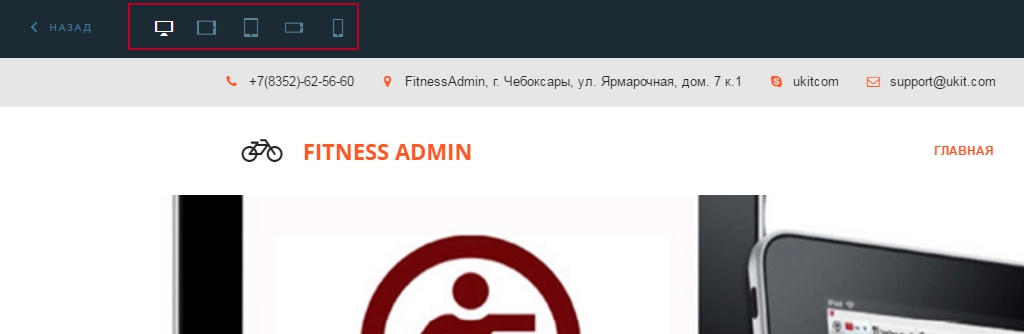
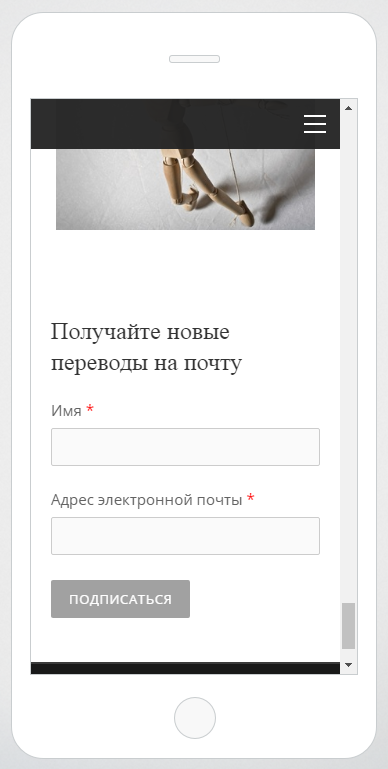
Еще одно достоинство конструктора — автоматическая адаптация ресурса под мобильные устройства. Сайт отлично выглядит на экране смартфона — это можно проверить, выбрав пункт «Предпросмотр».
Возможности оптимизации конструктора оцениваю на 4 из 5. Хотелось бы, чтобы на сайте был дополнительный элемент навигации — хлебные крошки.
|
Метатеги |
Да |
|
Заголовок H1 |
Да |
|
Запрет на индексацию |
Да (весь сайт и постранично) |
|
Robots.tхt |
Да, нельзя редактировать |
|
301 редирект |
Да |
|
Sitemap.xml |
Да, нельзя редактировать |
|
Оптимизация картинок (атрибуты «alt», «title») |
Нет |
|
Хлебные крошки |
Нет |
|
404 страница |
Да, нельзя редактировать |

Липатов Максим
Tilda Publishing
Пока я заполнял только типовые страницы (главная, основные подразделы и описания пород). Контент брал из открытых источников (спасибо Википедии).
Разобраться с принципами оптимизации на «Тильде» помогает отлично проработанный справочный центр. Развернутые ответы на основные вопросы можно получить там.
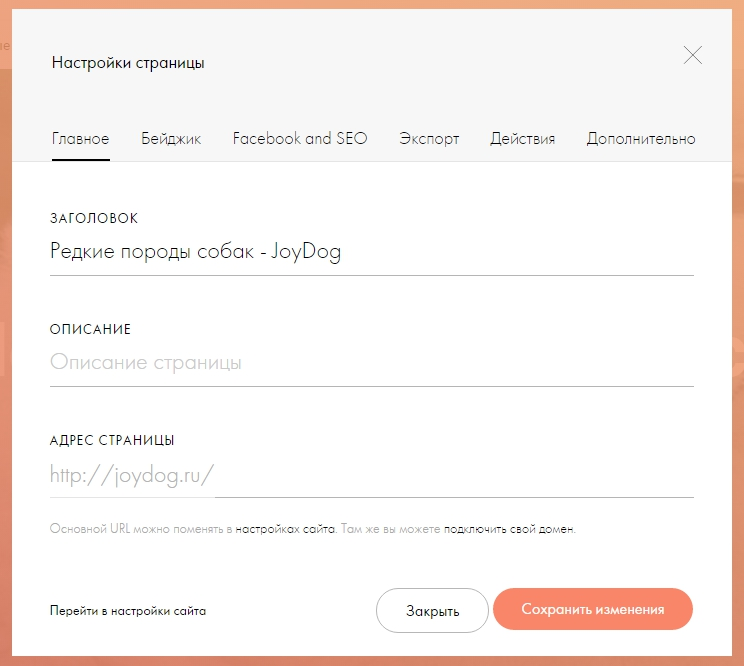
Заголовок и описание страницы
Заголовок и описание прописываются в настройках страницы. Это особенно удобно для небольших сайтов — страниц немного, легко добраться. Однако, чтобы добавить другие метатеги, нужно перейти во вкладку «Facebook and SEO».
Адрес страницы
Адрес задается в том же окне, что и заголовки с описаниями.
Важный момент
Все сверстанные страницы дублируются на поддомене tilda.ws и тоже индексируются поисковыми системами, заметили на других проектах. Это каким-то образом связано с тем, подключали вы домен к сайту или он остался на поддомене «Тильды».
Поддомен не закрыт от индексации в robots.txt, несмотря на то, что прописаны канонические страницы на основные страницы в закрепленном домене. Например, для страницы http://project49358.tilda.ws/dekorativnye/ канонической автоматически становится http://joydog.ru/dekorativnye/.
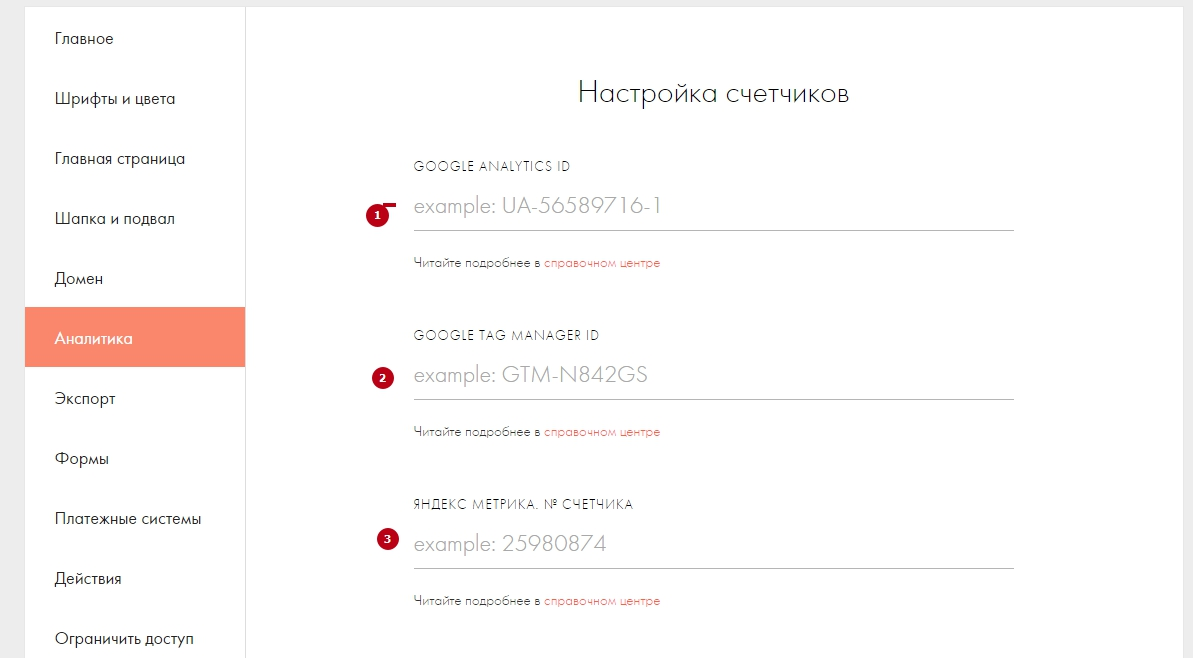
Установка счетчиков систем аналитики
Достоинство «Тильды» — простое подключение счетчиков. Достаточно указать ID соответствующей системы, и счетчик автоматически устанавливается на все страницы сайта. Никакой возни с шаблонами.
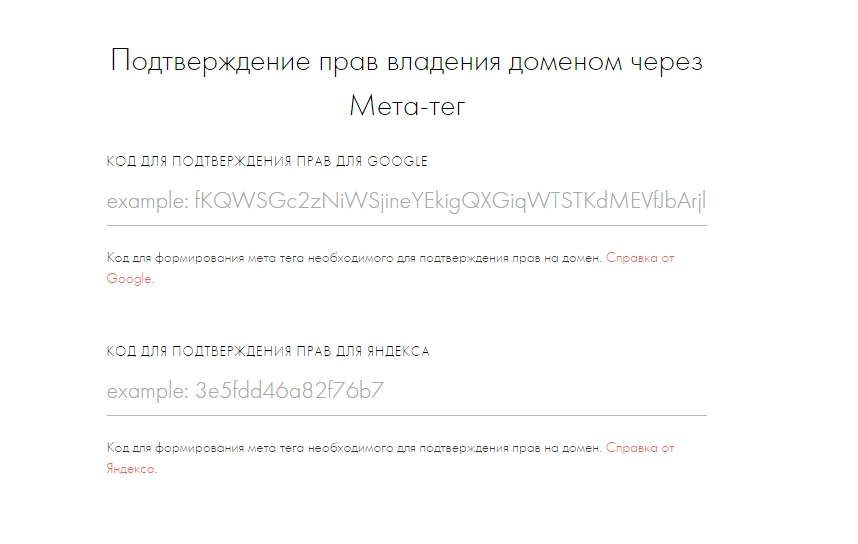
Добавление сайта в веб-мастерские
Долго копался, пока не подсказали, где добавлять коды веб-мастерских. Оказалось, на той же странице. Что меня смутило — это формулировки. Лучше бы разработчики уточнили, что здесь нужно добавить код Search Console.
В плане подтверждения — удобно, как с Яндекс.Метрикой и Google Analytics. Не нужно возиться с файлами. Ctrl+C, Ctrl+V.
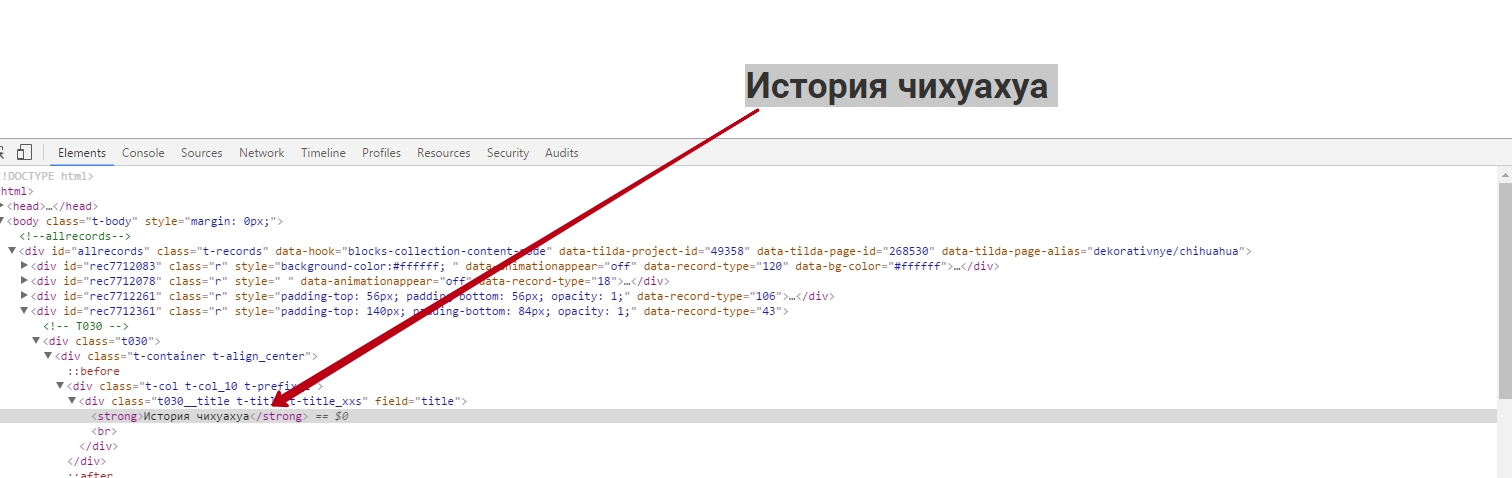
Заголовки в теле страниц
H1 в тело страницы вставляется нормально — достаточно выбрать любой блок из «Обложек». С H2, H3 и заголовками более низкого уровня все плохо — добавить их в «Тильде» не получится. Вставляя блоки с заголовками, в коде мы видим обычный текст, выделенный тегом strong.
Alt для изображения
С тегом alt тоже все не так, как хотелось бы. Я использовал несколько блоков с изображениями. Для большинства из них невозможно указать alt. Например, для плитки:
Для изображений, поверх которых размещается текст, тоже нет возможности прописать alt. Это печально, потому что у подобных блоков часто возникают проблемы с индексацией изображений.
Для слайдеров можно прописать заголовок и описание изображения, но нельзя указать alt. Благо техподдержка обещает, что скоро такая возможность появится.
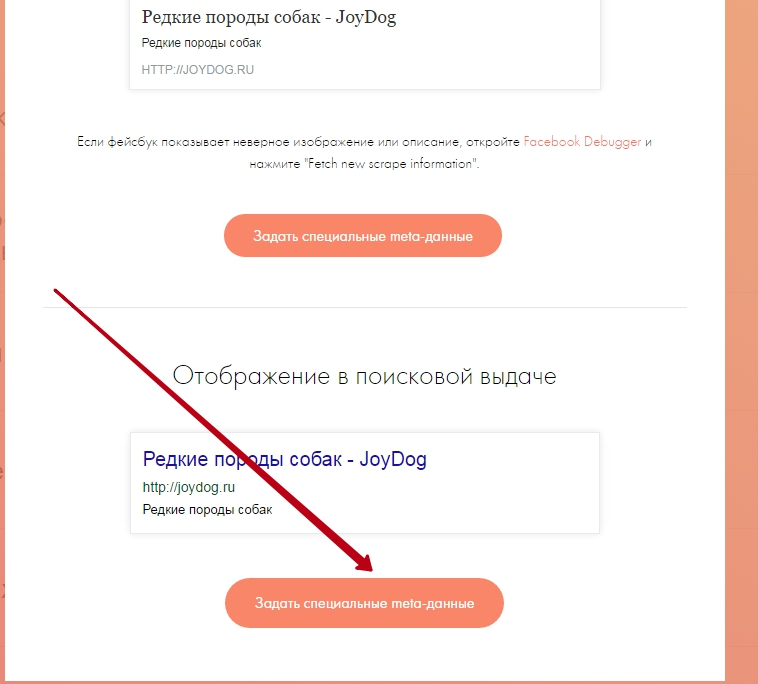
Robots.txt
Файл создается автоматически — http://joydog.ru/robots.txt. Напрямую редактировать его нельзя, но можно исключать страницы по одной, они будут добавляться в robots.txt. Расположен этот инструмент в настройках страницы, спрятан под кнопкой «Задать специальные meta-данные». Пока не откроешь, не сообразишь, что это здесь.
301 редирект
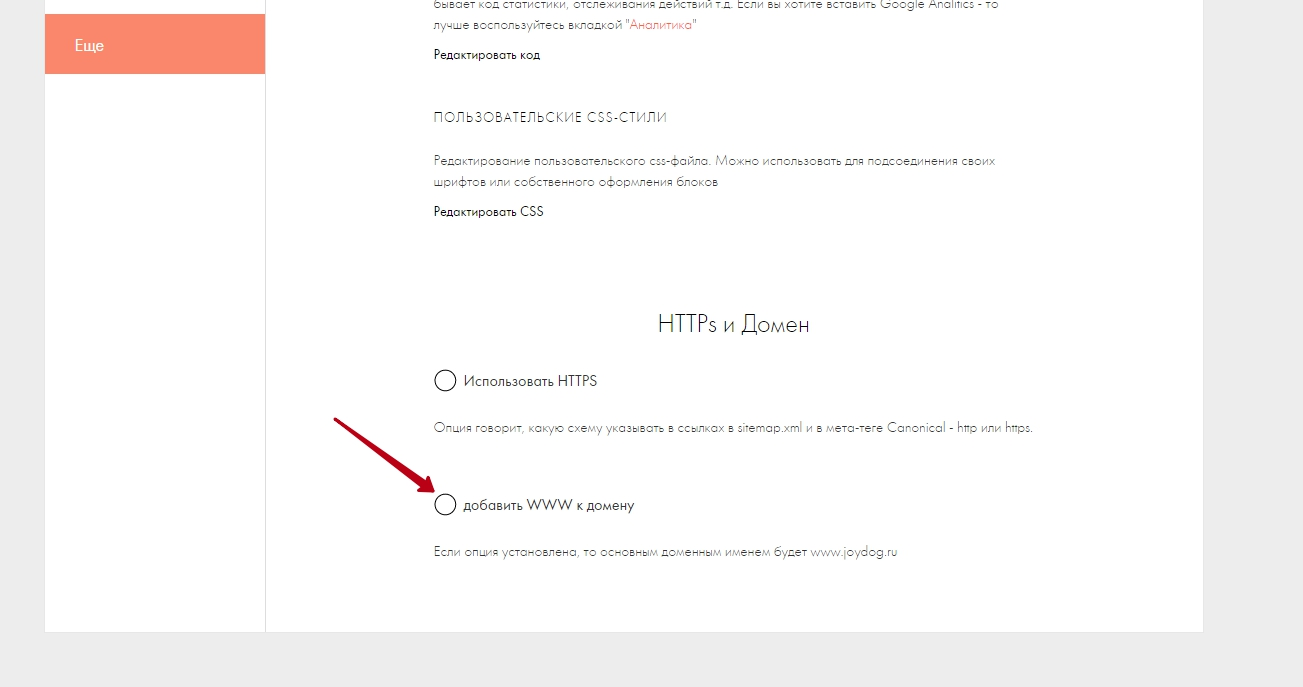
Возможность прикрепить к урлу www появилась в «Тильде» недавно. И пока работает некорректно. После склейки доменов перенаправляет на домен с www, однако он будет отвечать ошибкой. Похоже, для корректной работы нужно, чтобы в А-записи был прописан сайт с www и без www.
Инструмента для настройки редиректа с www на без www нет. Мы в агентстве используем сторонние сервисы для управления доменами, например, Cloudflare. При привязке домена без www адрес www.joydog.ru будет недоступен. А ведь пользователи могут писать адрес по-разному.
Карта сайта
Карта генерируется автоматически — http://joydog.ru/sitemap.xml. Редактировать ее нельзя. Все новые страницы, появившиеся на сайте, также автоматически туда добавляются. Возможности тонкой настройки нет.
Добавление Favicon
Все предельно просто. Чтобы добавить фавиконку, нужно перейти во вкладку «Еще».
Страница 404
Здесь же можно выбрать одну из страниц сайта и назначить ее как 404. При неправильном вводе адреса посетитель будет попадать на нее.
Кроссбраузерность и адаптивность
За адаптивность и кроссбраузернось — твердая пятерка «Тильде». Проблем с отображением на любом из устройств не возникло. Тем не менее для надежности прогнал через сервис browsershots.org. Результат порадовал.
Организация структуры и вложенности
Организацию структуры и вложенности Tilda оставляет полностью на усмотрение создателя сайта. Делается все руками — нужно задать соответствующие адреса страниц. С одной стороны, это удобно для небольших сайтов. С другой, очень долго для ресурсов с большим числом страниц.
Свои файлы в корень сайта добавить нельзя.
Настройка канонических страниц
Для всех страниц сайта автоматически устанавливается каноническая страница, указывающая на саму себя (как я писал, сделали это, чтобы избавиться от дублей на поддомене tilda.ws). При этом, в теле страницы есть специальный блок, который позволяет добавить нужный тег canonical. Как это все работает вместе — пока непонятно.
Добавление видео
Видео легко встраиваются — достаточно добавить в соответствующее поле ссылку с Vimeo, YouTube или Coub. Также можно загрузить видео через html5.
Какой вывод я сделал: у «Тильды» все хорошо с дизайном и удобством верстки, но в плане SEO пока слабовато. Оцениваю на 3 балла из 5.
|
Метатеги |
Да |
|
Заголовок H1 |
Да |
|
Запрет на индексацию |
Постранично |
|
Robots.tхt |
Да, нельзя редактировать |
|
301 редирект |
Через сторонние ресурсы |
|
Sitemap.xml |
Да, нельзя редактировать |
|
Оптимизация картинок (атрибуты «alt», «title») |
Только title, и то не для всех блоков |
|
Хлебные крошки |
Нет |
|
404 страница |
Да, нужно создавать самому |

Макарова Анастасия
Weebly
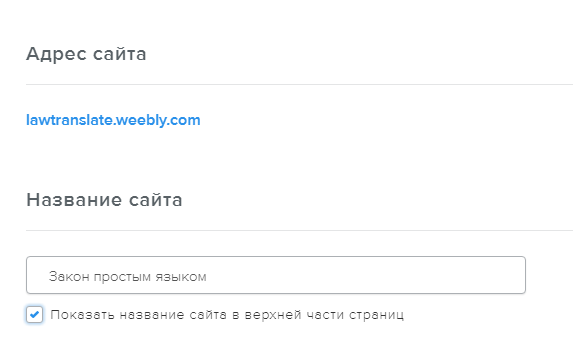
Адрес и название сайта прописываются в одном разделе — в общих настройках.
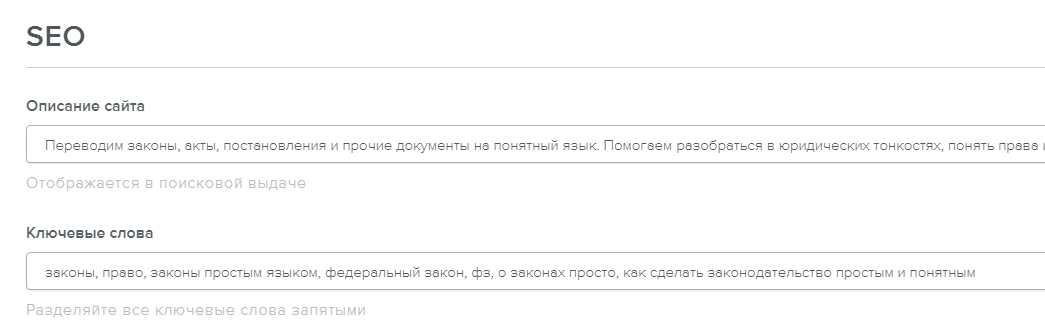
А вот, чтобы указать описание сайта, уже нужно перейти в раздел «SEO». Чем общее описание отличается от стандартного description для каждой страницы, я не поняла. Видимо, какие-то тонкости SEO. Но решила прописать.
Заголовок и описание также можно указать отдельно для каждой страницы. Автоматической генерации тегов title и description нет, прописывать все нужно вручную.
Добавление H1
Просто так H1 не указать. Нужно залазить в код и прописывать нужные параметры. Там же можно добавить заголовки H2, H3 и ниже. Открыть код можно через вкладку «Тема», внизу нажимаем на «Редактировать HTML / CSS». Сама бы я не сообразила, что прописать заголовки можно там. Пришлось гуглить.
Установка счетчиков систем аналитики
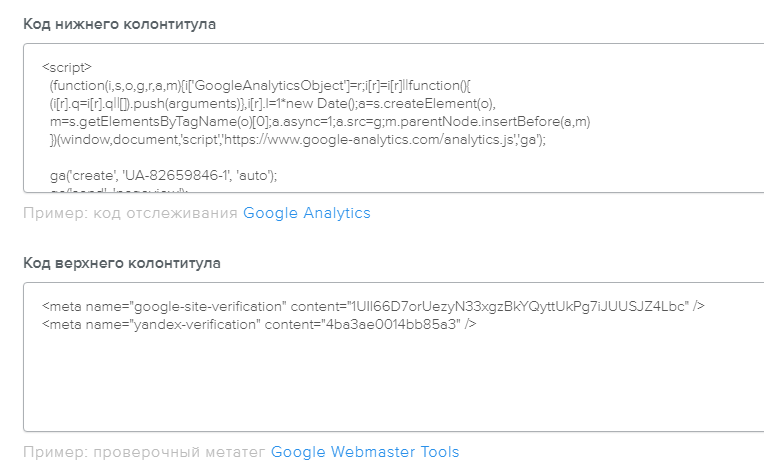
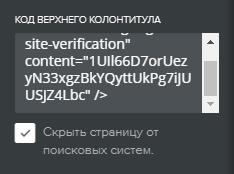
Подтвердить права на домен и установить счетчики систем аналитики можно в разделе настроек, вкладка «SEO». В подсказках указано, что куда прописывать, — не запутаешься. В нижнем колонтитуле указываем коды, полученные при регистрации в системах аналитики (именно коды, а не идентификаторы). В верхнем — метатеги, полученные в вебмастерских Яндекса и Google.
Кстати, чтобы посмотреть статистику сайта, необязательно заходить в системы аналитики. Количество просмотров и уникальных посетителей отображается в личном кабинете. В платных тарифных планах можно увидеть больше данных: какие страницы являются наиболее популярными, по каким ключевым фразам пользователи находят сайт, какие сторонние ресурсы ссылаются на ваш.
Robots.txt и карта сайта
Файл Robots.txt генерируется автоматически, доступа к нему нет. С sitemap.xml — то же самое. Единственный параметр, который можно редактировать, — индексирование сайта поисковыми системами.
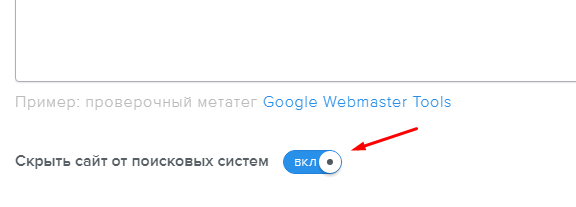
Закрыть от индексации можно как целый сайт, так и отдельные страницы. В первом случае нужно зайти во вкладку с общими настройками SEO.
Во втором — перейти к настройкам SEO для каждой конкретной страницы и поставить галочку на «Скрыть страницу от поисковых систем».
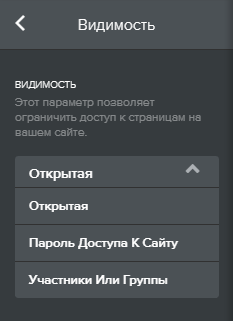
Здесь же, в настройках, можно указать видимость страницы для пользователей. По умолчанию страница доступна всем, но можно ввести ограничения — контент будут видеть отдельные пользователи, группы пользователей или те, кто имеют пароль доступа к сайту (его можно установить в общих настройках).
Тег alt для изображений
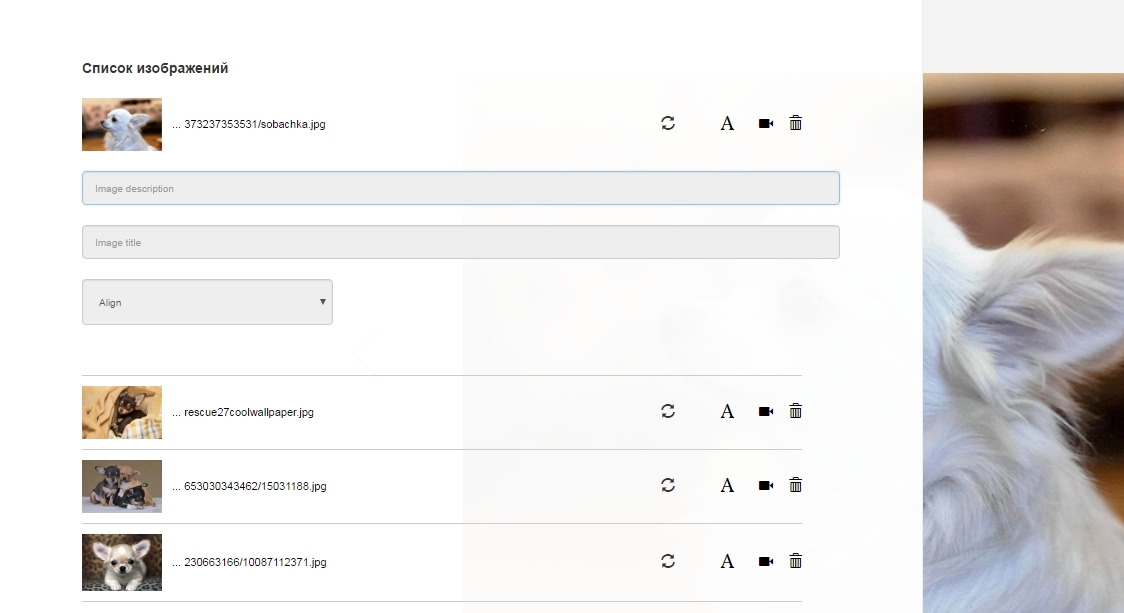
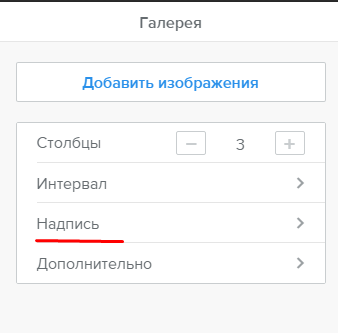
Это самое интересное. До публикации сайта я была уверена, что alt прописать нельзя. Создала на странице галерею изображений, не нашла в настройках ничего, связанного с замещающим текстом, разочаровалась. Зато обнаружила в списке настроек параметр «Надпись». Первая мысль была, что здесь можно указать текст, который будет симпатично размещаться на фоне картинки. Я как раз хотела на главной странице подобный блок.
Добавила описание к каждой картинке, сохранила, опубликовала. Смотрю на готовую страницу, а там вместо текста поверх изображений — мелкие подписи, отображающиеся при наведении.
Вот так выглядела опубликованная страница:
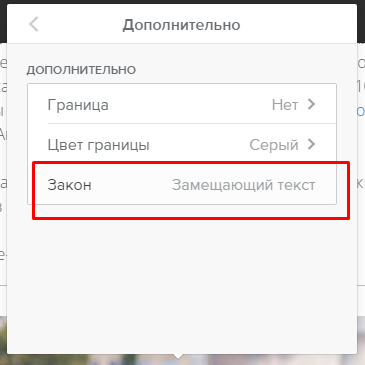
С помощью наших SEO-специалистов выяснила, что это title. Alt я обнаружила, лишь когда добавила на страницу блок с одним изображением. Нужный параметр нашелся в настройках (вкладка «Дополнительно», поле «Замещающий текст»). Это радует, но хотелось бы, чтобы в галерее тоже имелась возможность прописать тег.
Все-таки жаль, что нет возможности добавить на изображения крупные надписи, отображающиеся при наведении. То, что я задумывала, реализовать на сайте, к сожалению, не получится.
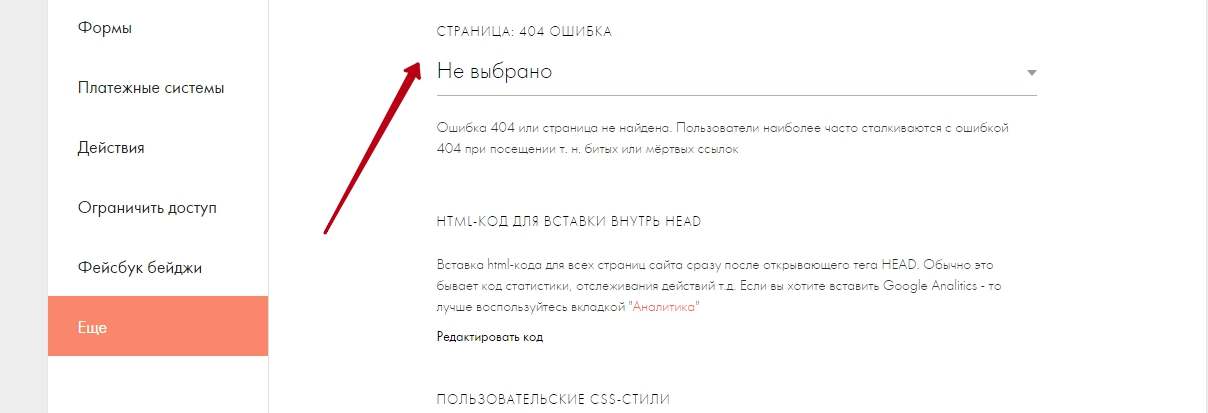
Страница 404
Сама бы я не догадалась, как создать страницу ошибки. Спасла инструкция в Центре поддержки пользователей. Оказывается, все просто. Нужно создать стандартную страницу, назвать ее «404» и скрыть в навигации. Все. Где-то указывать, для чего предназначена страница, не нужно. Система сообразит сама. Проверила, все работает.
301 редирект
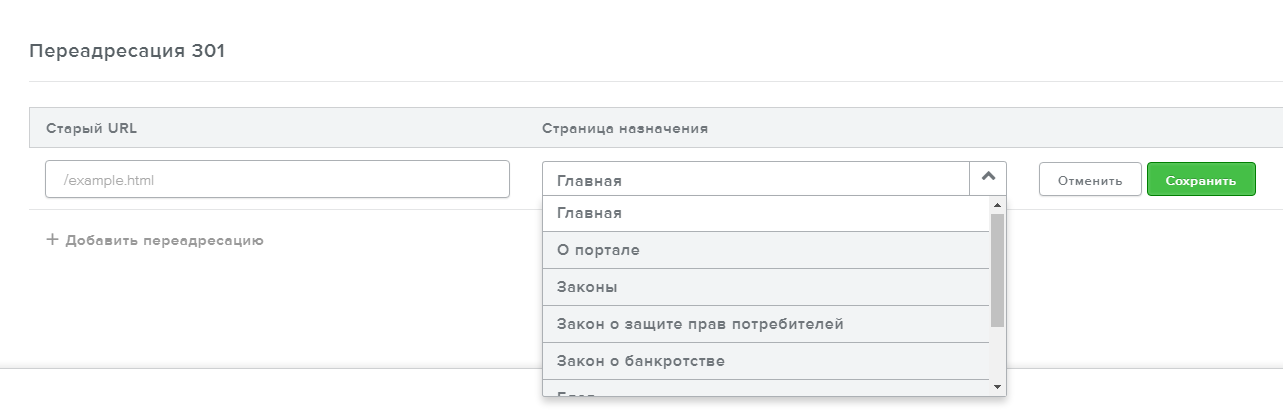
Переадресацию можно настроить без проблем все в той же вкладке «SEO». Указываем в соответствующем поле старый URL и выбираем из списка всех страниц сайта нужную. Затем нажимаем «Сохранить». Отменить переадресацию можно в один клик, нажав на кнопку рядом.
Прочие возможности
Weebly позволяет добавить значок сайта — фавиконку. Сделать это можно в общих настройках — просто загружаем вместо стандартного новое изображение. К сожалению, опция доступна только для пользователей продвинутых тарифов.
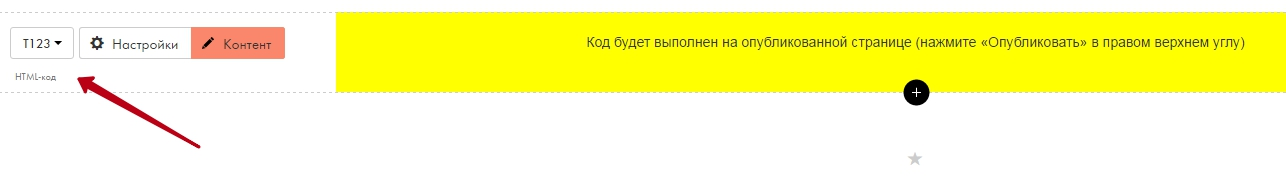
На страницу можно встроить HTML-код — это большой плюс для продвинутых создателей сайтов. Соответствующий элемент можно найти на панели редактирования страницы. Я этой возможностью пользоваться не буду, мне достаточно того, что есть.
Для мобильного поиска важно, чтобы сайтом было удобно пользоваться со смартфонов и планшетов. К счастью, Weebly в этом плане радует. Сайт автоматически адаптируется под мобильные устройства. Выглядит довольно симпатично. Не хватает только одного — все-таки хочется иметь возможность самостоятельно настраивать отображение и скрывать со страницы некоторые элементы.
В целом, с точки зрения SEO я оцениваю Weebly на твердую 4. Чтобы провести базовую оптимизацию, возможностей хватает. Если хочется большего, можно перейти на более продвинутый тариф или поискать что-то интересное в магазине приложений.
В бесплатной версии доступны почти все инструменты для оптимизации. Исключение — установка фавиконки. Вообще за время работы работы в конструкторе я сделала вывод, что 9 $ в месяц (при оформлении подписки на 6 месяцев) за те возможности, которые предлагает Weebly, — довольно неоправданная трата. Да, шаблоны симпатичные, конструктор относительно удобный и простой, есть интересные функции и вроде бы много мощных настроек для интернет-магазинов. Но для моего сайта все это пока не нужно, поэтому я предпочту пользование бесплатной версией. И заодно расскажу, как индексируется ресурс с доменом третьего уровня.
|
Метатеги |
Да |
|
Заголовок H1 |
Да, через исходный код |
|
Запрет на индексацию |
Да (весь сайт или постранично) |
|
Robots.tхt |
Да, нельзя редактировать |
|
Sitemap.xml |
Да, нельзя редактировать |
|
301 редирект |
Да |
|
Оптимизация картинок (атрибуты «alt», «title») |
Да |
|
Хлебные крошки |
Нет |
|
404 страница |
Да, нужно создавать самому |

Петрова Анна
Setup
На прошлом этапе я создала основные страницы и написала уникальные тексты, теперь пора приступить к их оптимизации. Я буду рассматривать только бесплатную версию конструктора, возможно, в тарифах PRO и SHOP есть какие-то дополнительные возможности.
Метатеги
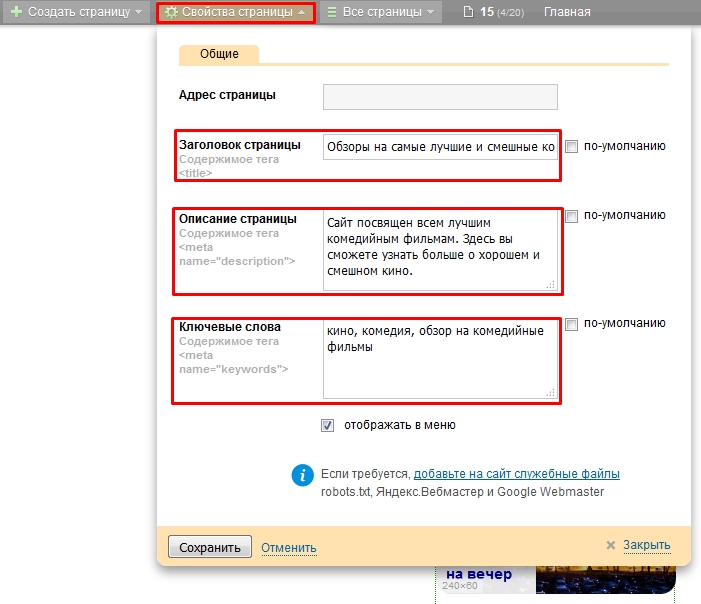
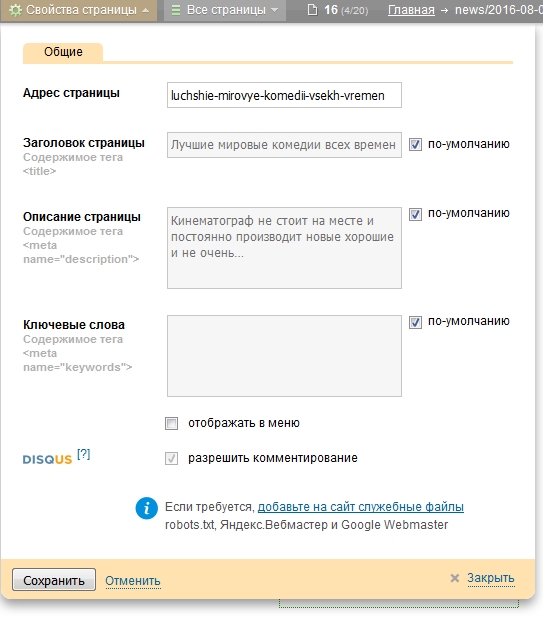
Чтобы прописать title, description и keywords необходимо в режиме редактирования страницы нажать в верхнем меню на кнопку «Свойства страницы». В открывшемся окне будут поля для заполнения.
Адреса страниц автоматически генерируются из заголовка. Это делает их по умолчанию человекопонятными. При желании адрес можно изменить. Также по умолчанию создаются title и description. Заголовок берется из H1, а описание — из текста страницы. Таким образом, ни одна страница не останется без метатегов. Это очень удобно для объемных сайтов.
Заголовки H1, H2, H3
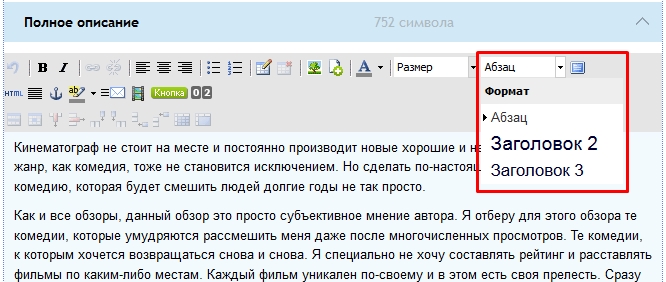
По умолчанию первый заголовок на каждой странице является H1. Самому создать ещё один H1 не получится. Другое дело с H2 и H3 — их нужно прописывать самостоятельно в теле страницы. Для этого щелкаем на панели инструментов на «Формат» и выбираем в открывшемся списке заголовок нужного уровня.
Оптимизация изображений (alt, title)
При добавлении и редактировании изображения в тексте страницы есть возможность указать alt и title.
Однако указать метатеги для изображений, которые используются в анонсах материалов (в блоге, каталоге товаров, новостях), не получится. Это явный минус.
Установка счетчиков аналитики и добавление сайта в вебмастерские
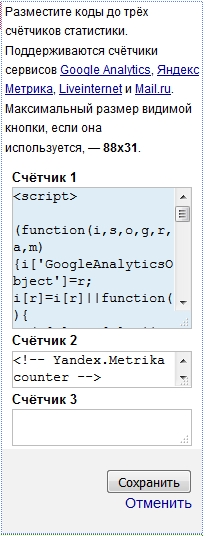
Установить код счетчика на сайт очень просто. В нижней части главной страницы есть специальный блок. Необходимо перейти в режим редактирования и разместить код каждого счетчика в отдельном поле. Всего можно добавить 3 счетчика. Конструктором поддерживаются Яндекс Метрика, Google Analytics, Liveinternet и Mail.ru.
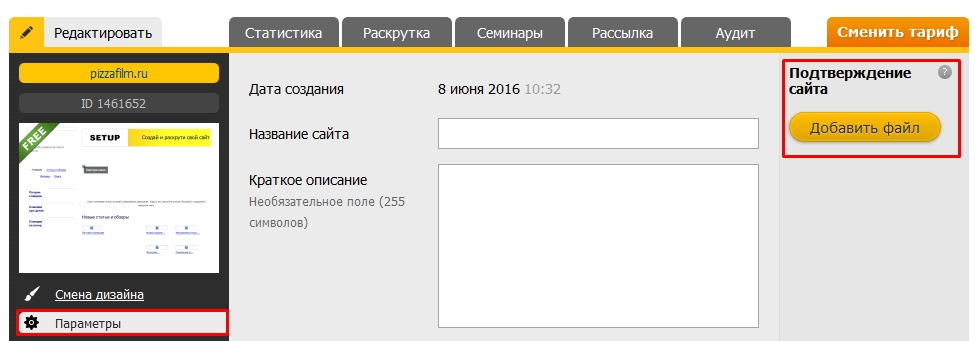
Чтобы подтвердить права владения сайтом, нажимаем на кнопку «Параметры сайта», которую можно обнаружить в режиме просмотра всех проектов на аккаунте. В разделе «Подтверждение сайта» можно добавить HTML-файлы, полученные в Search Console и Яндекс Вебмастере.
Robots.txt и карта сайта
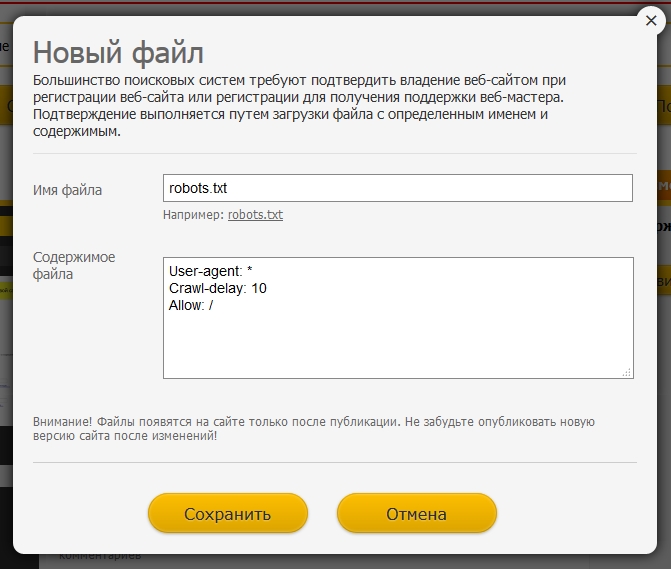
Создать и редактировать файл-инструкцию robots.txt для поисковых систем не составляет труда. В том же в разделе, где подтверждались права, в параметрах необходимо добавить новый файл и назвать его robots.txt. Конструктор сам предлагает создать файл и заполняет его содержимым по умолчанию.
Карта sitemap.xml генерируется автоматически после публикации сайта и самому изменить её нельзя.
404 страница и 301 редирект
Несуществующие страницы отдают код 404 и выводят сообщение об ошибке. Самостоятельно поменять внешний вид страницы, увы, нельзя.
301 редирект на главное зеркало, выбранное в настройках домена, настраивается автоматически. Самостоятельно установить редирект со страницы index.html и других страниц не получится.
Дополнительные возможности
Для сайта можно загрузить фавиконку. Для этого нужно на странице «Мои сайты» перейти в параметры нужного сайта и загрузить изображение в формате .ico, .jpg или .jpg.
Хлебные крошки на сайте формируются автоматически при создании разделов и подразделов.
Добавлять HTML-код в тело страницы в бесплатном режиме нельзя, но в тарифах PRO и SHOP такая функция имеется.
Выбранный мной шаблон не является адаптивным и на мобильных устройствах отображается некорректно. Однако, как я уже заметила в предыдущей статье, в каталоге присутствуют шаблоны, подстраивающиеся под размер смартфонов и планшетов. Жаль, что пока их очень мало, выбирать не из чего.
Конструктор оцениваю на 4 + из 5. И хотя основные возможности для SEO имеются, хотелось бы также иметь доступ к редактированию внешнего вида 404 страницы, оптимизации всех загруженных изображений, а также вносить прочие небольшие, но значимые изменения на сайт.
|
Метатеги |
Да |
|
Заголовок H1 |
Да |
|
Запрет на индексацию |
Да (весь сайт и постранично) |
|
Robots.tхt |
Да |
|
301 редирект |
Да |
|
Sitemap.xml |
Да |
|
Оптимизация картинок (атрибуты «alt», «title») |
Да |
|
Хлебные крошки |
Да |
|
404 страница |
Да, нельзя редактировать |

Щербаков Дмитрий
IM creator
К сожалению, IM creator не дает возможности выполнить все пункты из нашего чек-листа. Конструктор позволяет легко настроить базовые title, description и keywords, однако с другими вещами все намного сложнее.
Установка счетчиков систем аналитики
IM creator позволяет настроить видимость сайта для поисковых систем, а также интегрировать счетчики Google Analytics и Яндекс.Метрики.
Причем Яндекс.Метрику установить сложнее, чем Analytics. Во-первых, возможность доступна только в PRO-версии конструктора, во-вторых, код необходимо вставить в исходный код страницы.
Добавление сайта в вебмастерские
Через тот же модуль для внедрения кода можно подтвердить права на сайт для вебмастерских. Возможности просто загрузить файл в конструкторе нет.
Адрес страницы
При создании страницы IM Creator предлагает указать человекопонятный урл. Автоматической генерации адреса нет, писать нужно самому.
Заголовки H1, H2, H3
Заголовок Н1 можно прописать на странице только при вставке HTML-кода. H2 и H3 редактируются просто в блоках, как обычный текст. Никаких визуальных подсказок нет. Приходится смотреть на опубликованной версии сайта в исходном коде, что из себя представляют заголовки.
Загрузка фавиконки
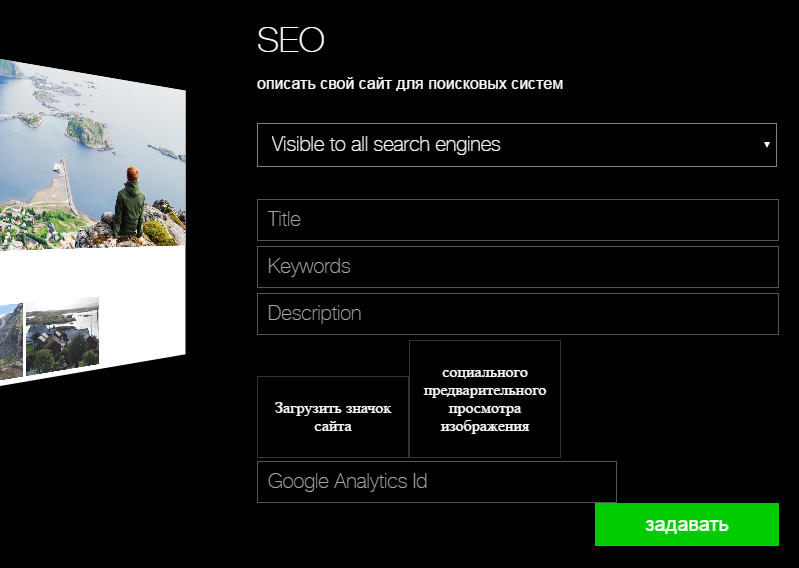
Загрузить иконку сайта можно в настройках SEO.
Организация структуры сайта
Менеджер страниц выглядит очень приятно, однако, если на сайте много страниц, то он уже будет доставлять неудобства. Непонятно, зачем страница показывается целиком и занимает столько места.
Sitemap.xml и robots.txt
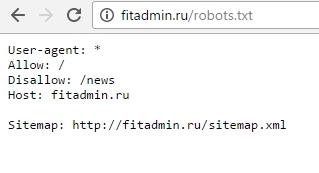
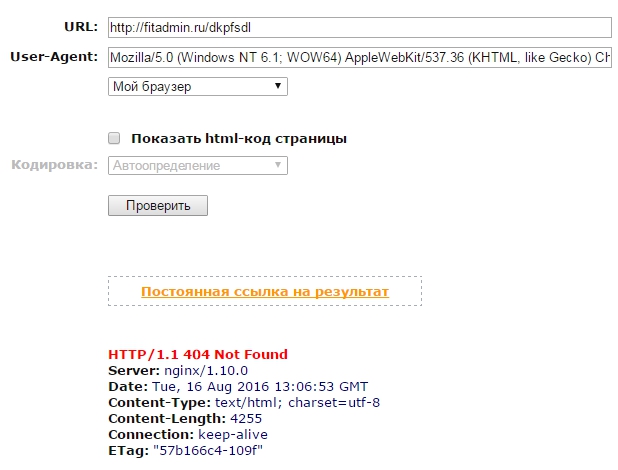
К большому сожалению, ни sitemap.xml ни robots.txt нельзя настроить. Robots.txt доступен по соответствующему адресу, но в конструкторе нет функционала для его редактирования.
Все его содержимое заключается в двух строках:
User-agent: *
Disallow:
Карта sitemap.xml автоматически генерируется при публикации сайта, однако непонятно, почему на главной странице отдается приоритет со значением всего 0.5.
301 редирект и 404 страница
Настроить редирект с домена с www на домен без www не получится. Отправляет на главное зеркало. Создать 404 страницу тоже не получится — такой функционал в IM Creator не поддерживается.
Но больше всего конструктор разочаровал меня своей невыносимо медленной работой. Часто не работало сохранение и результаты
Будьте готовы, что каждое изменение вносится на сайт по полминуты. Если захочется добавить блок, ждать придется секунд 10 только для того, чтобы его выбрать. После выбора придется ждать еще столько же. Нервы нужны стальные.
Что касается SEO, то конструктор предоставляет исключительно базовый функционал — добавление title, description и keywords, а также постраничное скрытие от индексации. Упор в конструкторе сделан на дизайн — сотни готовых шаблонов блоков, множество готовых эффектов для взаимодействия с блоками позволяют получить действительно красивый сайт. Но «дружить» с поисковыми системами он вряд ли будет.
Оценка конструктора по
|
Метатеги |
Да |
|
Заголовок H1 |
Да, через исходный код |
|
Запрет на индексацию |
Постранично |
|
Robots.tхt |
Да, нельзя редактировать |
|
301 редирект |
Редирект на версию с www |
|
Sitemap.xml |
Да, нельзя редактировать |
|
Оптимизация картинок (атрибуты «alt», «title») |
Нет |
|
Хлебные крошки |
Нет |
|
404 страница |
Нет |

Юлия Богачева
Ucoz
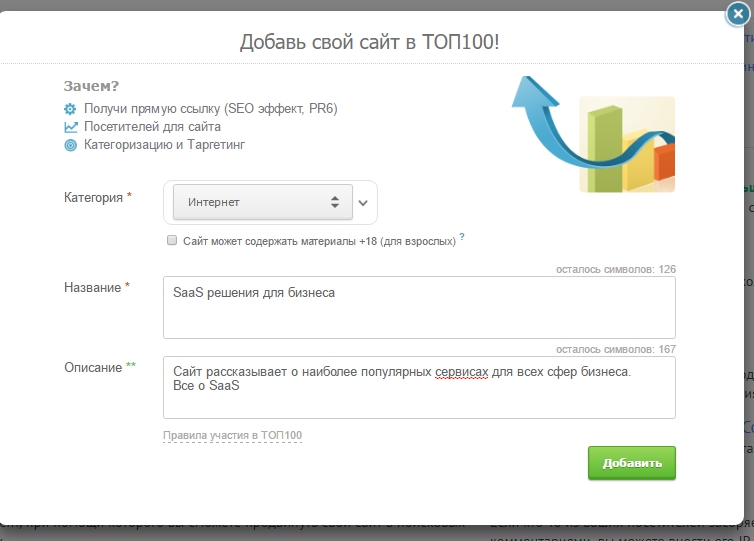
После второй авторизации конструктор предлагает дать сайту имя и описание, а также быстро поднять сайт в топ-100 поисковой выдачи.
После заполнения всех полей я получила обещание, что сайт появится в рейтинге в течение суток.
Привязка домена
Привязать свой домен довольно просто. Можно «припарковать» его на серверах uCoz или оставить у себя. Решила воспользоваться их услугами, однако не нашла на странице информацию, какие именно ns-адреса прописывать. Помог «Гугл».
Вот они:
- ns1.ucoz.net
- ns2.ucoz.net
- ns3.ucoz.net
Ждала 3 дня, пока домен «припаркуется». Увы, пока все глухо. Зато можно посмотреть на симпатичного котика.
SEO-модуль
За оптимизацию сайта отвечает SEO-модуль. Которым, к сожалению, могут воспользоваться как минимум только те, кто купил подписку на тариф «Оптимальный» (7, 99 у.е. в месяц). Поскольку я пользуюсь бесплатной версией, с оптимизацией пришлось попрощаться. Тем не менее расскажу, чем богат SEO-модуль.
Заходим в премиум-настройки. Изменить там ничего нельзя, но можно подсмотреть, что получишь, если заплатишь почти в 3 раза больше. Удобно, не придется покупать «кота в мешке».
Пользователи премиум-версии получают доступ ко всем необходимым SEO-инструментам и даже больше.
Title, description, keywords
Для каждой страницы можно прописать уникальные title, description, а также ключевые слова. Возможность работает в модулях index, news, publ, load, dir, blog, stuff и board.
Произвольные URL
Функционал позволяет самому указать URL страниц. Возможность доступна в тех же модулях.
Базовые настройки
Функций достаточно. Можно:
-
Запретить индексацию сайта поисковыми системами.
-
Использовать атрибут rel="canonical" для опубликованных материалов.
-
Отключить 301 редирект для страниц пагинации.
-
Активировать форму редактирования файла robots.txt.
-
Скрыть от индексации гостевую книгу.
Дополнительные возможности
В SEO-модуле можно воспользоваться сервисами «Мониторинг пингов» и «Оригинальные тексты». Первый позволяет автоматически отправлять на сервер Яндекса специальное сообщение (пинг) о каждой новой записи на сайте. Второй — информировать Яндекс о публикации оригинального текста, тем самым фиксируя, что он является первоисточником.
Если все базовые возможности оптимизации доступны только в премиум-версии, то что можно сделать бесплатно?
Модули «Комплексное решение» и «Мониторинг сайта»
«Комплексное решение» — платная фишка. Что делает, непонятно. Лучше бы позволили настроить все самим, зато бесплатно.
Модуль «Мониторинг сайта» интереснее и пользоваться им можно просто так. С помощью функционала можно отслеживать позиции сайта в поисковых системах. Ставим общие настройки и переходим к добавлению ключевых слов для отслеживания.
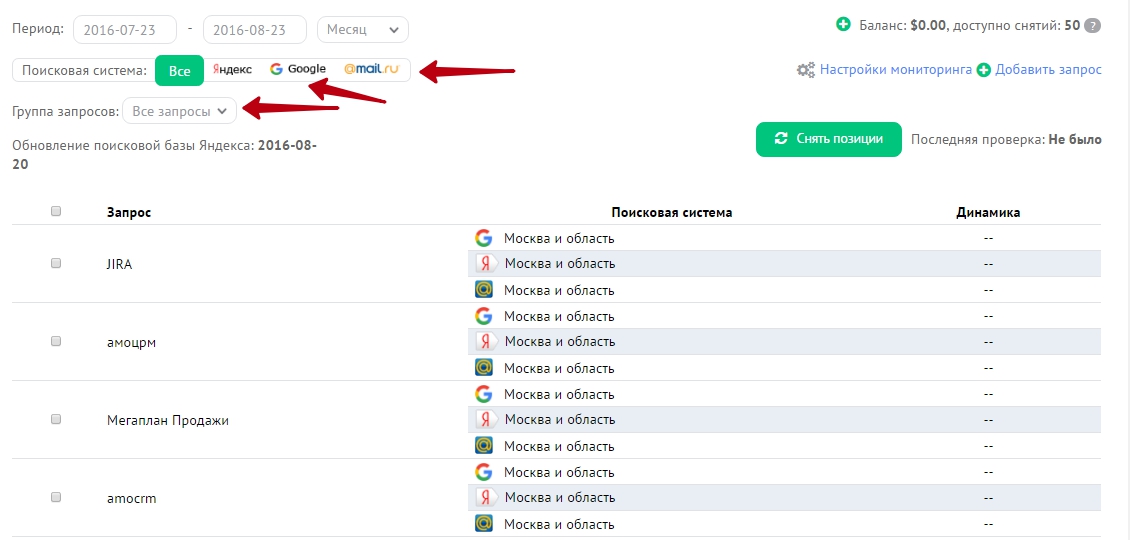
Удобно, что ключевые слова можно объединить в группы. Я сделала две: общую по группе запросов «saas-решения» и продуктовую, с помощью которой буду отслеживать непосредственно названия популярных сервисов.
Изучать позиции довольно удобно. Есть 2 способа: смотреть по группам запросов или по конкретным поисковым системам (всего их 3).
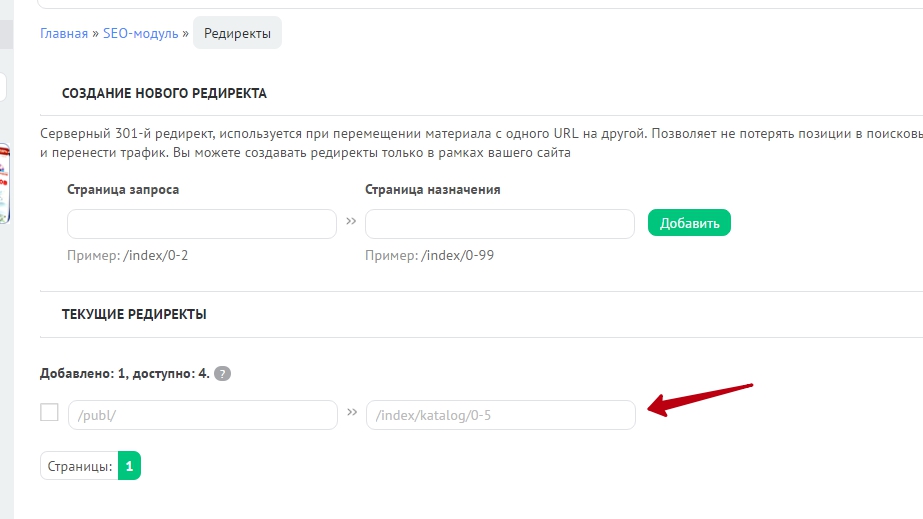
Настройка редиректов
Можно настроить редиректы со страницы на страницу, но в бесплатной версии доступно всего 4 перенаправления. Сделала так, чтобы из каталога статей пользователь мог попасть в каталог saas-решений.
Ура, все работает!
Robots.txt, карта сайта, 404 страница, фавиконка
Robots.txt и sitemap.xml можно свободно редактировать в разделе «Файловый менеджер». Там же можно управлять 404 страницей и поменять фавиконку.
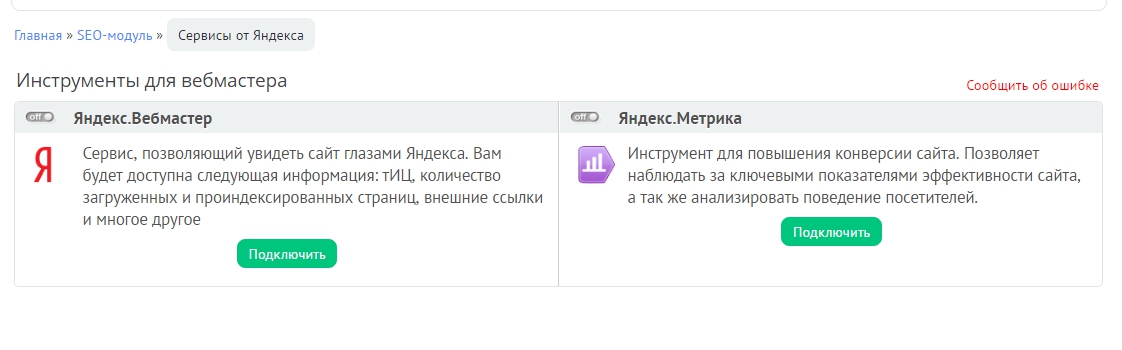
Установка счетчиков
Через SEO-модуль можно подключить сайт к Яндекс.Вебмастеру и Яндекс.Метрике. Удобно.
Подтверждение прав и установка счетчика происходят в 2 клика. Остается только залогиниться в Яндексе и подождать 15 минут.
Все бы хорошо, но ни через 15, ни через 30 минут счетчик так и не был установлен. А где подключить Google Analytics, я так и не нашла.
Конец истории
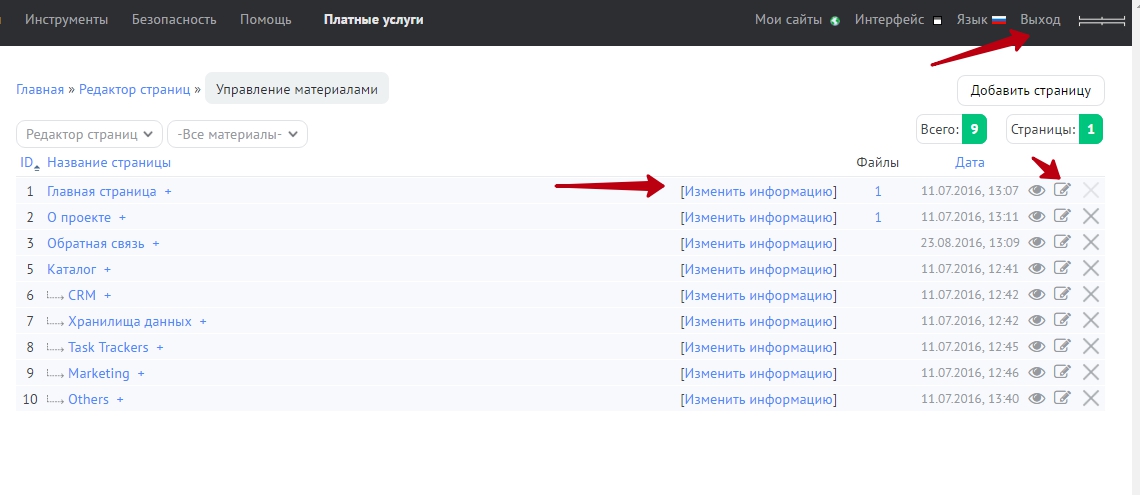
Когда я решила посмотреть SEO-настройки для каждой страницы, случилось самое интересное. Я зашла в редактор страниц, нажала на «Изменить информацию», щелкнула по иконке с карандашом... Сразу скажу, эти действия я совершала, находясь в аккаунте и имея статус Администратора.
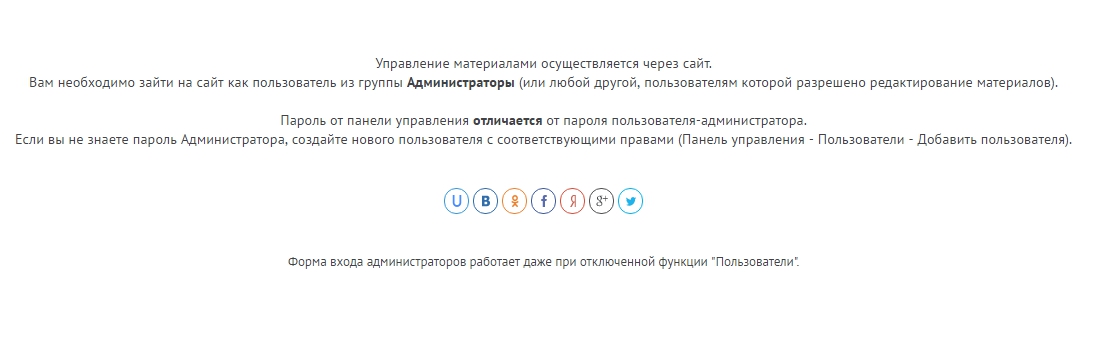
Отредактировать мне ничего не удалось. После нажатия на иконку появилось такое окно:
Конструктору оказалось мало, что я перехожу из панели администратора. Ладно, решила перезайти на сайт. И тут случилось то, чего я точно не ожидала. Статус Администратора сменился на статус Гостя. И разлогиниться возможности нет.
Решила создать нового пользователя, вдруг поможет. Тщетно. Попробовала войти в режиме инкогнито на сайт, вдруг предложат зайти в аккаунт. То же самое.
Захожу на сайт под новым пользователем с правами администратора. Теперь я уже даже не Гость, а никто :(
Пытаюсь проделать всю процедуру заново: зайти на uCoz.ru, залогиниться через uID, ввести данные нового пользователя. Но конструктор говорит, что такой пользователь не найден.
Пытаюсь зайти как Администратор. Через uID не получается, только через страницу ВКонтакте, с помощью которой регистрировалась. Ничего не происходит.
Все. Как редактировать теперь страницы, непонятно.
Служба поддержки
С проблемой, как у меня, — только туда. Но и тут не так все просто. Поддержка платная. Решила не обращаться.
Прощай, uCoz. Так работать невозможно.
За возможности оптимизации ставлю 4 —, но за удобство — твердый 0.
|
|
Платный SEO-модуль |
Бесплатно |
|
Метатеги |
Да |
Нет |
|
Заголовок H1 |
Да (через исходный код) |
Да (через исходный код) |
|
Запрет на индексацию |
Да, весь сайт |
Нет |
|
Robots.tхt |
Да |
Да |
|
Настройка главного зеркала |
Да, автоматически |
Да, автоматически |
|
Sitemap.xml |
Да |
Да |
|
Оптимизация картинок (атрибуты «alt», «title») |
Да |
Да |
|
Хлебные крошки |
Нет |
Нет |
|
404 страница |
Да, можно редактировать |
Да, нельзя редактировать |
Сравнение конструкторов
|
|
Wix |
uKit |
Tilda Publishing |
Weebly |
Setup |
IM creator |
uCoz |
|---|---|---|---|---|---|---|---|
|
Метатеги |
Да |
Да |
Да |
Да |
Да |
Да |
Да |
|
H1 |
Да |
Да |
Да |
Да |
Да |
Да |
Да |
|
Запрет на индексацию |
Постранично |
Весь сайт и постранично |
Постранично |
Весь сайт и постранично |
Весь сайт и постранично |
Постранично |
Весь сайт |
|
Robots.tхt |
Да, нельзя редактировать |
Да, нельзя редактировать |
Да, нельзя редактировать |
Да, нельзя редактировать |
Да |
Да, нельзя редактировать |
Да |
|
Sitemap.xml |
Да, нельзя редактировать |
Да, нельзя редактировать |
Да, нельзя редактировать |
Да, нельзя редактировать |
Да |
Да, нельзя редактировать |
Да |
|
301 редирект |
Да |
Да |
Через сторонние ресурсы |
Да |
Да |
Редирект на версию с www |
Да |
|
Оптимизация картинок |
Да |
Нет |
Только title |
Да |
Да |
Нет |
Да |
|
Хлебные крошки |
Нет |
Нет |
Нет |
Нет |
Да |
Нет |
Нет |
|
404 страница |
Нет |
Да, нельзя редактировать |
Да |
Да |
Да, нельзя редактировать |
Нет |
Да |
|
Итоговая оценка |
4 |
4 |
3 |
4 |
4 + |
3 |
4 — |
Следующая статья — заключительная. Расскажем, как наши сайты индексируются поисковыми системами. Не пропустите!
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.