Раньше телефоны были, чтобы звонить, а фотоаппараты, чтобы фотографировать, и вроде бы все были довольны. Но технологии не стоят на месте, и нынешние смартфоны могут снимать фоточки не хуже, чем продвинутые зеркалки. Удобно же! Вот и сервисы для прототипирования с каждым годом всё изощрённее: раньше прототипы на листочках карандашом рисовали, а теперь можно в одном окошке и структуру показать, и фотки живые вставить в блоки, и интерактивности настроить. А после останется только расшарить в один клик, чтобы заказчик в восторге всё тыкал и сразу понимал, как будет выглядеть будущий сайт.
Какой из сервисов ближе всех к такому вау-эффекту и чей прототип сможет смело заменить простенький сайт на Тильде — в нашем пухленьком обзоре.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Прототипы с налётом дизайна
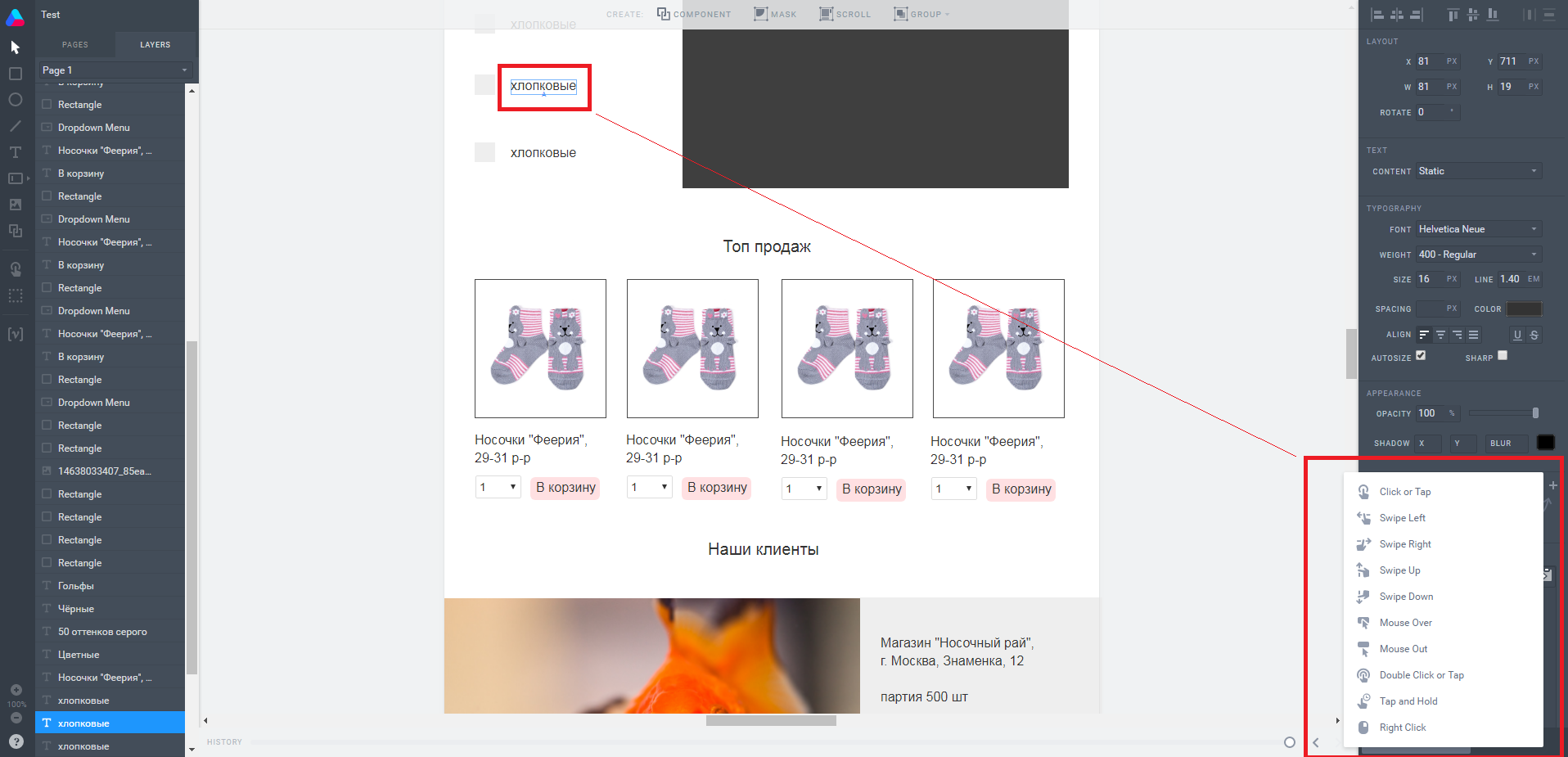
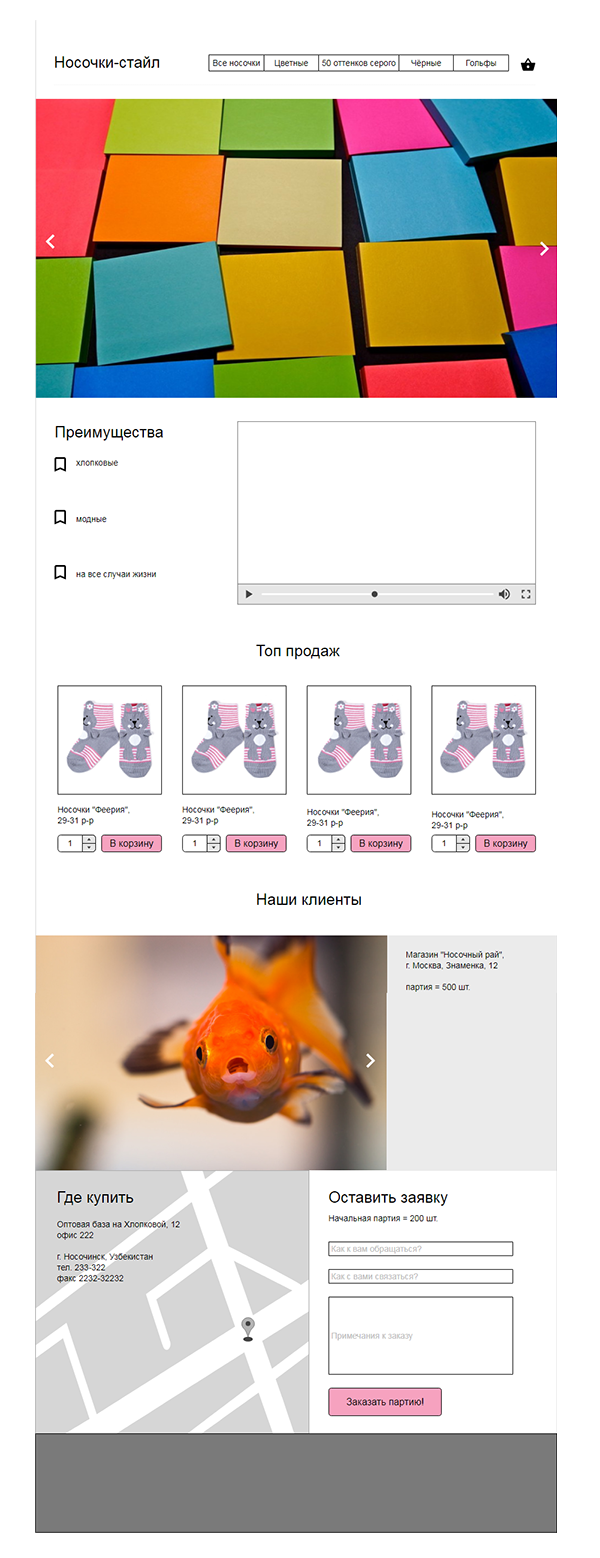
Пожалуй, одна из лучших программ для прототипирования: сочетает в себе множество элементов на все случаи жизни сайтов, интуитивно-понятную настройку интерактивов с внушительным списком взаимодействий, да ещё и элементы можно раскрашивать во все цвета и фотографии вставлять.
Интерактивность: множественные сценарии для интерактива — привязывайте к элементам ссылки, делайте кнопочки кликабельными, предлагаемые списки параметров работают вообще сами по себе, а ещё можно показать-скрыть, увеличить изображение (добавить анимашки всплывания, настроить видимость слоёв и т. д.).
Плюсы:
-
возможность сделать градиентные заливки форм (пригодится для авторских кнопочек),
-
загрузка изображений,
-
любые цвета для элементов,
-
разнообразие готовых элементов с уже заложенным интерактивом (например, раскрывающиеся списки),
-
чуть ли не единственная программа, которая разрешает вводить в формы живые данные при просмотре.
Минусы:
-
нельзя крутить элементы вокруг своей оси;
-
интуитивно не понятно, как задавать и редактировать пункты меню в готовом шаблоне элемента;
-
бесконечный размер рабочего поля (тем, кто не любит Корел, это особенно понятно);
-
нет готового элемента «карты»;
-
более сложный алгоритм настройки интерактивов, чем у Moqups, например;
-
программа требует установки на компьютер.
Цена: Можно купить месячную подписку от $ 29 или бесконечную лицензию за $ 495. Бесплатным режимом можно пользоваться месяц.
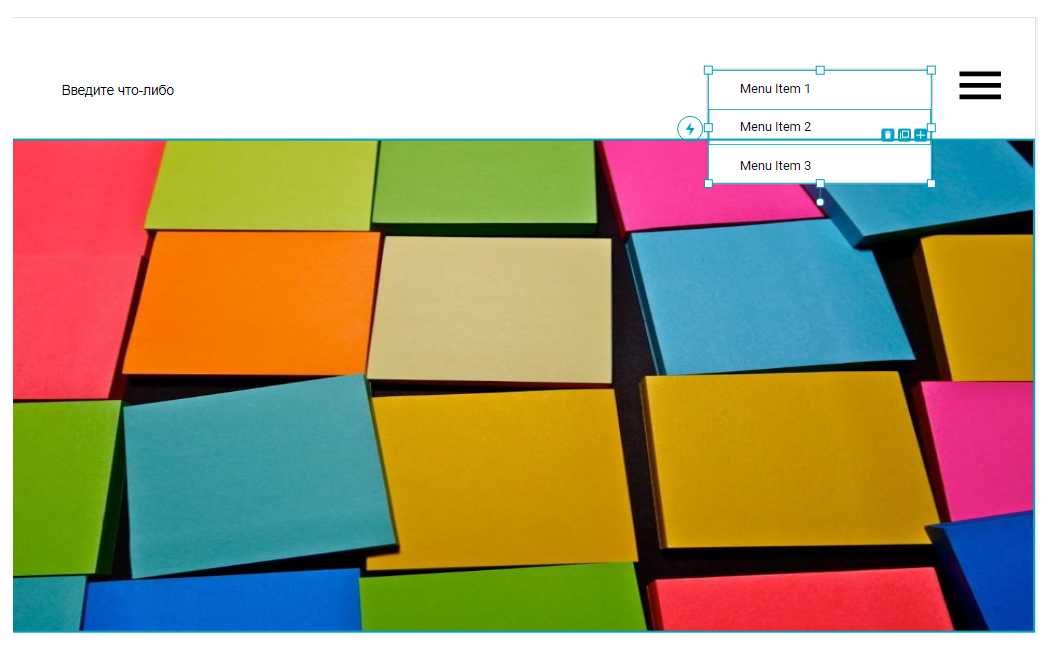
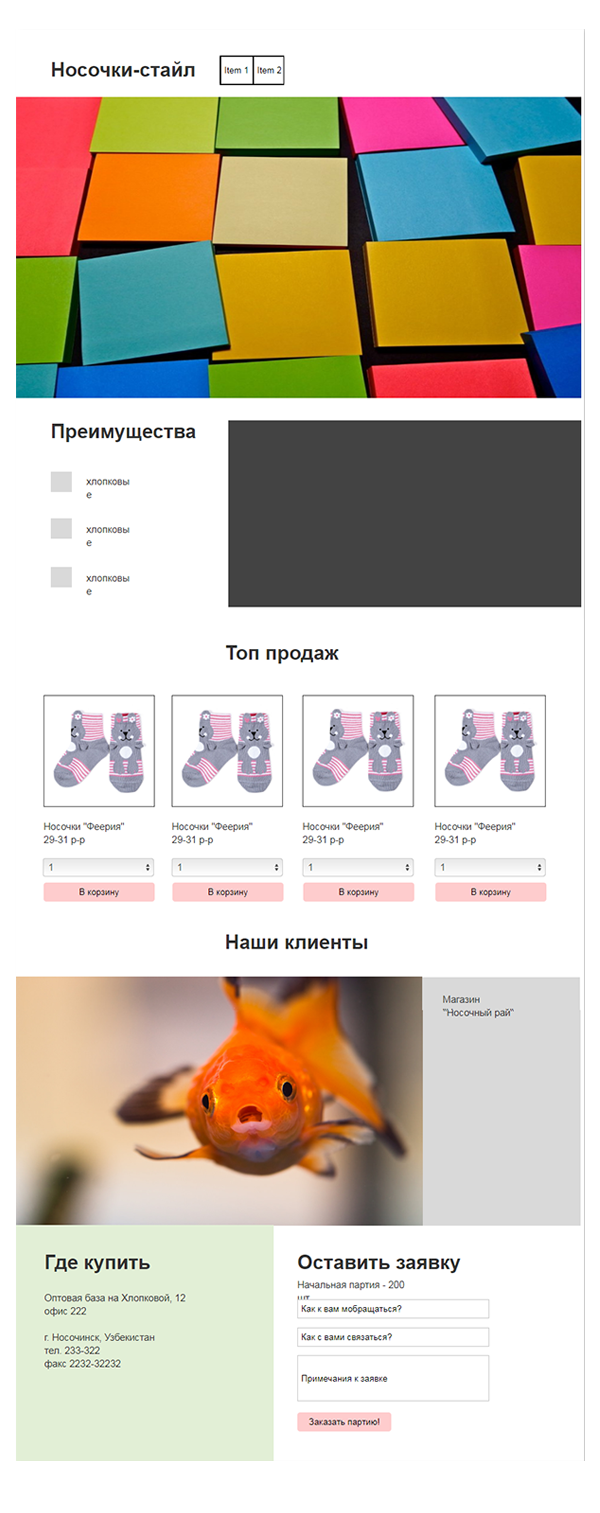
Сервис, который удачно может конкурировать с первым: его настройки интерактивностей проще, в библиотеке масса готовых элементов — даже стрелочки для слайдеров, которые редко встретишь у других.
Интерактивность: переходы между страницами, клики, кнопочки, показать-скрыть объекты и другие сценарии.
Плюсы:
-
загрузка изображений,
-
стрелочки в элементах,
-
множество вариантов для раскрывающихся и выпадающих списков,
-
элементы можно крутить вокруг оси,
-
большая библиотека готовых элементов,
-
интуитивность и легкость в освоении,
-
быстрая настройка интерактива.
Из минусов — выпадающие списки при просмотре не раскрываются, обидно. А в целом не хуже Axure, да ещё и онлайн-версия есть.
Цена: $ 13 в месяц на одного пользователя, при работе в команде из трёх человек — уже $ 19 за каждого.
Атомик — смесь Фотошопа и Скетча, а может быть, это просто вторая Figma.
Интерактивность: можно настроить переключение по ссылкам, сделать кликабельные кнопки, возможно и большее, если суметь написать код для действия. Только при наличии всего одной страницы работает это всё несколько странно:)
Плюсы:
-
загрузка изображений,
-
вся палитра для элементов,
-
можно закруглять углы у прямоугольников — стоит только радиус указать,
-
можно написать код для особенных анимаций и интерактивностей.
Минусы:
-
нестандартные настройки перекрытия элементов (обычно можно правой кнопкой выбрать, а тут только перетаскиванием слоёв — неудобно);
-
при копипасте вставляет элемент на то же место — теряется из виду;
-
нельзя менять ширину-высоту текстовых блоков, регулировать длину текста можно только переносом на новую строку;
-
размеры рабочего поля устанавливаются вручную числами (просто растягивать, как в других сервисах, нельзя);
-
нет иконок, и элементов в виде кнопок и карт;
-
непонятно, как настраивать элемент меню;
-
мало интерактивностей в бесплатной версии.
Цена: $ 19 в месяц — персональная версия, командная на 5 дизайнеров уже $ 99. Есть бесплатная версия с ограниченным функционалом.
Про неё мы уже писали как-то в ланчтайме, где её сравнивали с ФШ и Скетчем, и по нашему мнению, тогда она всех сделала. Чего уж скрывать, Фигма почти полностью копирует Скетч по организации рабочего пространства. Хотя, при этом понять, как она работает, проще. И да, не требуется иметь Макбук, нужен только интернет — есть бесплатная онлайн-версия.
Интерактивность: всем хороша Фигма, но максимум её интерактивностей — привязка элементов друг к другу ссылками, причём, как именно это работает в реальности при просмотре — неясно. Эх.
Плюсы:
-
загрузка изображений;
-
можно крутить элементы вокруг оси;
-
вся палитра цветов для элементов;
-
приятные направляющие, всё сами за тебя сделают;
-
есть слои (можно их фиксить, перемещать и скрывать);
-
прикольный функционал для скругления квадратных элементов — только радиус задай.
Минусы:
-
как и в Скетче и Атомик, элементы копируются на то же место и неочевидно выделяются — можно потерять;
-
можно отражать текст сверху вниз, и это часто мешает при его перетаскивании;
-
непонятный алгоритм с ссылками, а других интерактивностей нет.
Чисто теоретически вы можете экспортировать получившийся макет в Инвижн, и там наделать всяких интерактивов. Но это уже другая история.
Цена: Для индивидуальных пользователей программа бесплатная. Для команды — $ 12 в месяц за бесконечное количество проектов.
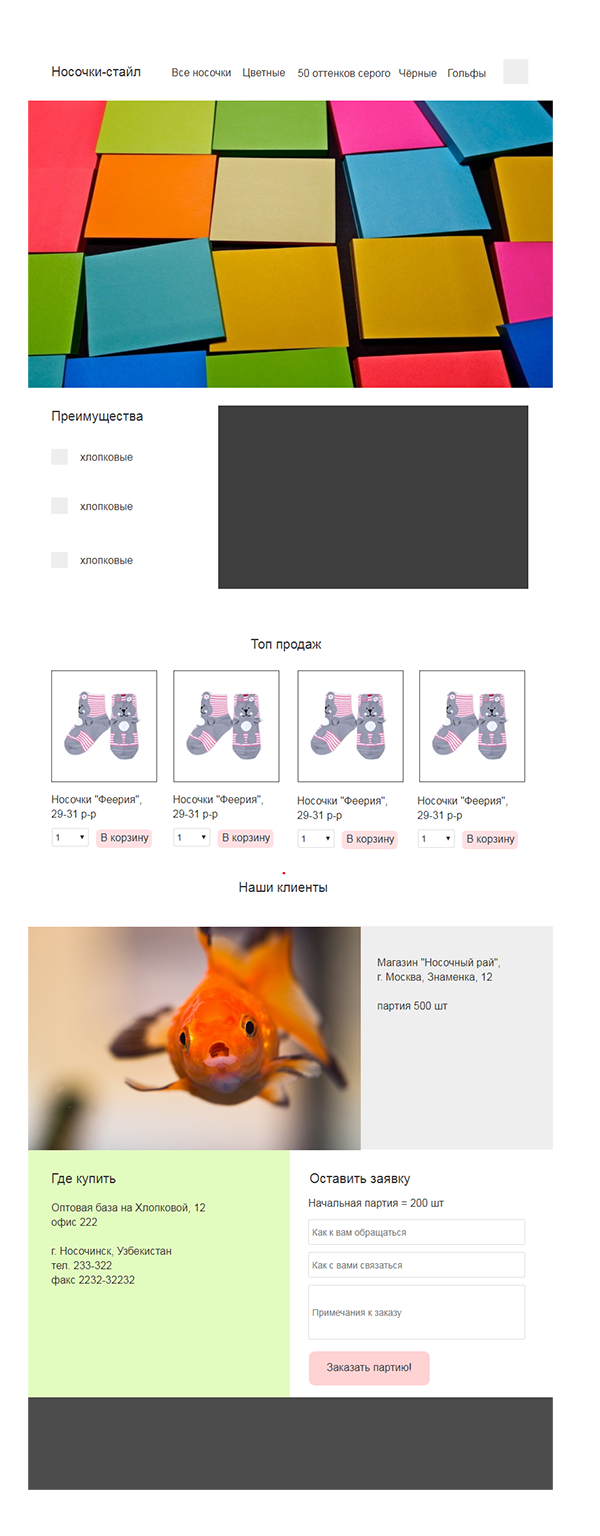
Этот сервис не похож на предыдущие: вместо цельной «простыни» он предлагает поэкранную вёрстку макетов.
Интерактивность: можно добавлять ссылки и настраивать действия, перечень которых весьма большой, но функционал сложноват.
Плюсы:
-
загрузка изображений;
-
есть разнообразные иконки;
-
есть отдельные группы элементов, заточенные под iOs и Windows;
-
много вариантов текстовых полей и списков.
Минусы:
-
для настройки интерактивностей требуется создавать несколько состояний;
-
деление на экраны (хотя для кого-то это может быть плюсом);
-
неочевидный алгоритм интерактивов (сначала только три действия на выбор, после выбора можно поменять на другие варианты);
-
непонятно, как устанавливаются связи между элементами;
-
нет готового горизонтального элемента меню (только выпадающие или гамбургеры).
Цена: $ 24 в месяц за персональное использование, работа в команде из двух человек — уже $ 40. Есть бесплатная пробная версия на 15 дней.
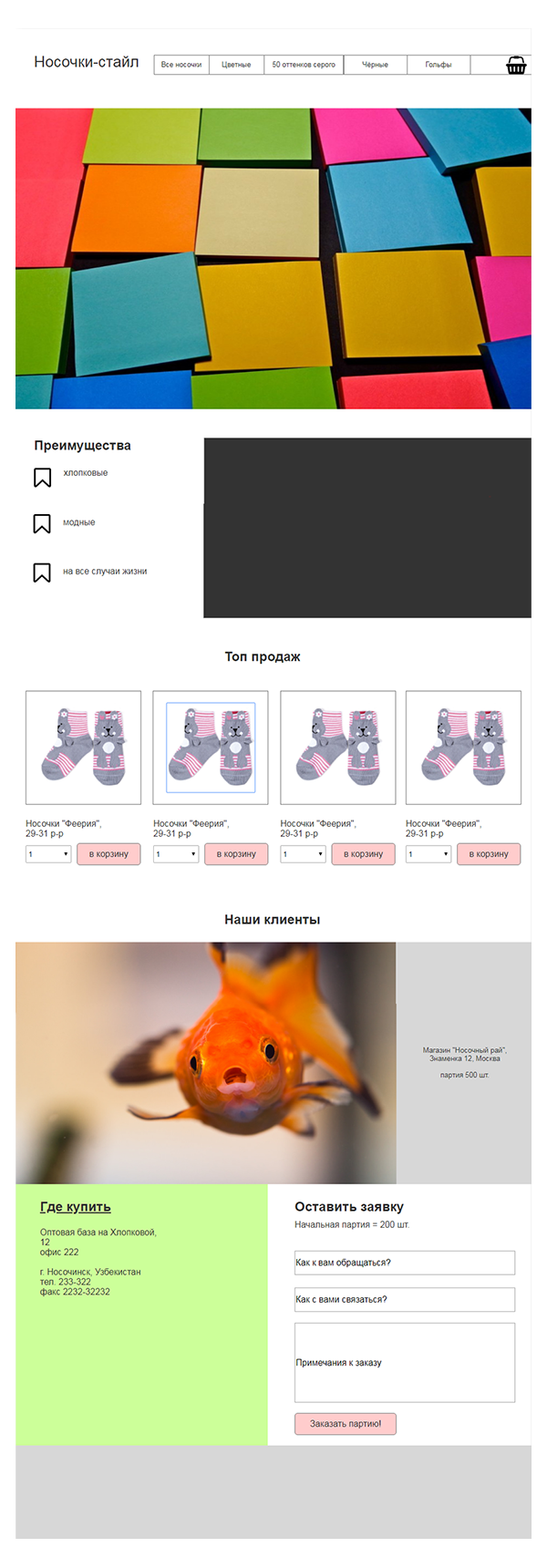
Ещё один инструмент, требующий установки на ПК. Визуально напоминает Фотошоп: есть слои, линейки, вкладки с открытыми документами. Обладает богатым функционалом для интерактивов, но неудобным режимом просмотра: каждый раз нужно сохранять, синхронизировать и открывать страницу заново. А расшарить — вообще отдельная непростая задача: электронные почти укажи, параметры всякие отметь. А у других нажал кнопочку, и сразу ссылка сгенерировалась.
Интерактивность: ссылки, кнопки, переходы, показать-скрыть, двигать, и ещё море всего, но настраивать не так легко — если раньше ты никогда этого не делал, то нельзя вот так просто нажать и потестить, что будет: опять же, расшарь, синхронизируй, зайди в документ, и только потом смотри, что получилось. Не очень.
Плюсы:
-
загрузка изображений,
-
вся палитра цветов для элементов,
-
в селектах в режиме просмотра можно менять цифры,
-
разнообразные элементы (диаграммы в том числе, а видеоплеера вот нет),
-
элементы можно крутить вокруг своей оси.
Минусы:
-
требуется немного времени, чтобы разобраться в элементах;
-
непонятно, как редактировать пункты в элементе «меню»;
-
нет иконок;
-
перед началом работы требуется задать размер поля, и он будет неизменен;
-
непросто шерить: нужно настраивать доступы и прописывать электронные почты;
-
нет онлайн-версии.
Цена:
Прототипы без «эффекта утёнка»
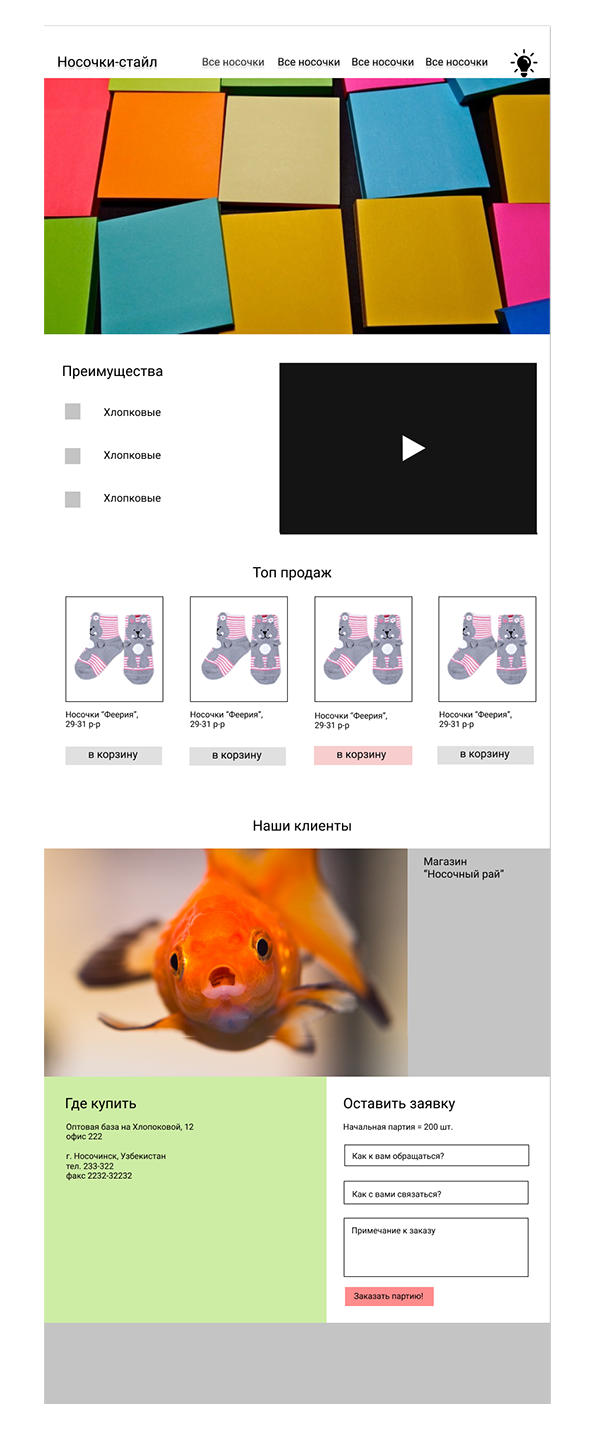
Бывает, что вам микросайт не нужен, и прототип служит лишь для того, чтобы показать заказчику структуру будущего проекта и (иногда) его функционал. Вам даже картинки не нужны, чтобы клиент в прототип случайно не влюбился, и не требовал потом его досконально повторять на реальном макете. Тогда вам пригодятся вот эти сервисы:
Флюид особенно хорош визуально: у него приятные элементы, дивные чувствительные направляющие и забавная кнопка «клонировать» с овечкой:). Им приятно и ненапряжно пользоваться, легко вникнуть с первого раза и результат получится приличным.
Интерактивность: увы, только ссылки.
Плюсы:
-
вся палитра цветов для всех элементов (кнопки, изображения, фигуры);
-
варианты шапок для браузера;
-
варианты фона у прототипа (светло-серый, почти черный и мрачно-фиолетовый),
-
очень приятные направляющие;
-
кнопка «клонировать», если не нравится копипаст;
-
ссылки можно привязать даже к элементам типа точечек;
-
при просмотре результата показывается история изменений — можно откатывать к более ранним версиям и смотреть, что изменилось.
Минусы:
-
вставлять картинки и иконки можно только на платной версии,
-
нельзя менять шрифт и цвет блоков (вероятно, на платном тарифе это доступно),
-
немного базовых элементов (нет видео, зато есть карты).
Цена: от $ 8.25 в месяц (если оплатить сразу за год). Также есть пожизненная бесплатная версия с ограниченным функционалом (1 проект, без возможности загрузки изображений).
Довольно известный сервис с большой библиотекой готовых элементов: тут вам и иконки, и видео в виде плеера, и карта цветная даже!
Интерактивность: при всём многообразии элементов Бальзамик на интерактивы и анимации неспособен.
Плюсы:
-
загрузка изображений;
-
вся палитра цветов для элементов;
-
есть иконки;
-
есть несколько вариантов кнопок;
-
группировка элементов по тематикам, чтобы было проще искать;
-
опция «трансформировать в...» — можно одним кликом выбрать новую форму для текущего элемента.
Минусы:
-
своеобразные формы у блоков и своеобразный шрифт по умолчанию;
-
размеры рабочего поля указываются по центру, и при растягивании их не видно;
-
не работает копипаст на элементы, кроме текста;
-
нельзя вставлять живые картинки;
-
нет анимаций;
-
в текстовом блоке вместо рыбного текста Lorem Ipsum просто нарисованные строчки, смотрится неопрятно.
Цена: Зависит от количества доступных в пакете проектов. Минимум — 2 за $ 9 в месяц или сразу $ 90 за год.
Сервис во многом похож на остальные: так же можно вставлять иконки, изображения и раскрашивать элементы в любые цвета. Библиотека элементов включает таблицы и диаграммы — приятное дополнение, которое не везде встретишь.
Интерактивность: только ссылки.
Плюсы:
-
загрузка изображений;
-
вся палитра для раскрашивания элементов;
-
библиотека иконок;
-
элементы «карты», «таблицы» и «диаграммы»;
-
варианты форм в готовых элементах.
Минусы:
-
элементы слева нужно обязательно перетаскивать на поле, иначе, если просто на них нажать; они попадают в центр поля, да ещё и под все слои;
-
своеобразные формы у блоков (будто от руки нарисованные);
-
при экспорте и в превью на всём макете жуткий копирайт.
Цена: Есть бесплатный тариф с ватермарками на итоговом макете. Не нравится такой расклад — $ 10 в месяц за 3 доступных проекта.
У этого сервиса простой интерфейс, приятные на вид элементы и даже футер готовый есть.
Интерактивность: нет.
Плюсы:
-
загрузка изображений;
-
приятный стиль элементов;
-
многообразие элементов (и видосики, и карты);
-
возможность раскрашивать блоки-формы в любые цвета (кнопки — нет);
-
возможность крутить элементы на определённое количество градусов (задается в поле справа).
Минусы:
-
неудобные блоки с изображениями — надо отжимать замочек, чтобы не учитывались пропорции картинки,
-
нельзя копипастить элементы,
-
не запоминает выбранный шрифт (каждый раз нужно заново вводить),
-
не всегда направляющие помогают пристроить элемент правильно.
Цена: можно пользоваться бесплатно, но выгружать полученные макеты не получится. Для этого нужна лицензия за $ 12 в месяц на 1 юзера.
У этого сервиса приятное оформление и практически все необходимые элементы, но поэкранная вёрстка. И это, пожалуй, его единственный минус.
Интерактивность: только ссылки.
Плюсы:
-
загрузка изображений;
-
разнообразные готовые элементы: списки, кнопки, иконки;
-
приятный дизайн;
-
удобство использования;
-
всплывающая панель шрифта в текстовых блоках — не захламляет пространство;
-
сетка на рабочем поле по умолчанию.
Минусы:
-
фиксированная длина рабочего поля (только поэкранная вёрстка),
-
хотя вариантов цветов много (48), пользовательский цвет задать нельзя.
Цена: зависит от количества проектов. Минимум — три за $ 12 в месяц.
По большому счёту этот сервис помогает конструировать не прототипы как таковые, а вайрфреймы — статичные станцы с расположением блоков. Собственно, потому он так и называется. Нужен интерактив — добро пожаловать в InVision.
Плюсы:
-
интуитивно понятный;
-
автоматическое заполнение текстовых блоков рыбным текстом;
-
разметка поля по клеточкам — удобно выравнивать;
-
простейший функционал с переключалкой по устройствам (десктоп, планшет, смартфон).
Минусы:
-
нельзя загружать изображения,
-
нельзя добавлять ссылки к элементам,
-
нет иконок и некоторых базовых элементов (видео, например),
-
всего 7 базовых цветов для элементов (оттенки серого и красно-коралловый).
Цена: 7-дневный триал или $ 16 за 1 юзера в месяц.
Продвинутые инструменты
Внешне схож со Скетчем, но обладает мощными инструментами для интерактива: его рабочее пространство заточено под работу над приложениями, для которых создаётся сразу несколько состояний, а после между ними настраиваются связи. Приятная плюшка: заданный интерактив легко копировать с одного элемента на другой. Так что, если вам нужно заморочиться над эффектными свайпами и раскрывающимися списками в приложухах, а не на безликих блоках на прототипах — Флинто подойдёт, как никто.
Годовая подписка — $ 99 на 1 юзера.
Этот сервис расписывают очень прогрессивным, продуманным и удобным. И действительно, на видео показывают, как в нём можно творить настоящую магию мановением мышки — только бы знать, как. Связи между элементами интуитивно не настраиваются, для анимаций нужно писать код. По нашим ощущениям, Фреймер непрост, и годится для прототипирования только тогда, когда у вас есть пара дней жизни на изучение функционала и просмотр обучающих видео или когда вы по-западному обученный дизайнер, отлично понимающий все примочки фронтэнда.
Цена в месяц — $ 15. Годовая подписка — $ 149.
«Убийца» Фотошопа, соперник Фигмы. В нём можно создавать полноценный крутой дизайн, но для интерактивности потребуется плагин Craft Prototype или хотя бы тот же Инвижн. Цена вопроса — $ 99 в год.
Разные инструменты — разные цели. И чтобы вам было ещё проще выбрать сервис, подходящий под конкретную задачу, вот наша сравнительная таблица:
|
Сервис |
Интерактив |
Онлайн-версия |
Экспорт |
Цвета элементов |
Иконки |
Изображения |
Цена за 1 юзера |
|---|---|---|---|---|---|---|---|
|
Axure |
ссылки, списки, показать-скрыть, увеличить изображение, настроить видимость слоя) |
нет |
png |
любые |
да |
да |
от $29 |
|
Moqups |
ссылки, показать-скрыть объект при наведении и другие интерактивности |
да |
png, pdf, только на платной версии |
любые |
да |
да |
от $13 |
|
Atomic |
ссылки, кнопки, возможно — большее, если написать код |
да |
png |
любые |
своих нет, но можно вставить из файла |
да |
от $19 |
|
Figma |
нужен дополнительный плагин или Инвижн |
да |
непонятно, экспорт отдельных элементов |
любые |
своих нет, но можно вставить из файла |
да |
бесплатно |
|
Proto.io |
ссылки, действия |
да |
html, png, pdf |
любые |
да |
да |
$24 |
|
Justinmind |
ссылки, кнопки, переходы, показать-скрыть, двигать, и ещё море всего |
нет |
html и в виде прототипа, экрана или шаблона |
любые |
нет, даже из файла нельзя |
да |
$29 |
|
FluidUI |
только ссылки |
да |
png, html |
любые |
нет |
нет |
от $8.25 |
|
Balsamiq |
нет |
да |
пдф |
любые |
да |
да |
$9 |
|
NinjaMock |
только ссылки |
да |
pdf, png, html |
любые |
да |
да |
$10 |
|
Marvel |
только ссылки |
да |
похоже, что нет |
любые, но не для кнопок |
да |
да |
$12 |
|
Mockingbird |
только ссылки |
да |
pdf, png |
48 цветов |
да |
да |
$12 |
|
Wireframe.cc |
даже без ссылок |
да |
нет |
7 цветов |
нет |
нет |
$16 |
|
Flinto |
сложный и многоуровневый |
нет |
— |
любые |
из файлов |
да |
$8.25 |
|
Framer |
сложный и многоуровневый |
нет |
— |
любые |
из файлов |
да |
$15 |
|
Sketch |
нужен дополнительный плагин или Инвижн |
нет |
— |
любые |
из файлов |
да |
$8.25 |
Крутых прототипов вам! :)

Head of UX department Wezom
В статье представлен широкий обзор инструментов, и тем, кто еще находится в поиске своего идеального «помощника», будет, над чем голову поломать.
Дабы выбор стал минимально болезненным и не загнал в депрессию :), я бы рекомендовала для начала ответить самому себе на вопрос: какие основные задачи должна решать программа?
Если необходимо поделиться с друзьями своими скетчами или набросками, выбирайте инструмент максимально понятный, который можно юзать, не выпуская из рук свой смартфон.
Если же вы в поисках программы для профессионального использования, то тут уже нужно рассматривать несколько факторов, к примеру:
-
какой операционкой вы пользуетесь;
-
всегда ли есть бесперебойный доступ к Интернету;
-
будете пользоваться командой или самостоятельно;
-
разрабатываете прототипы для мобильных приложений или веб.
Ведь даже браузер может повлиять на корректное отображение ваших макетов.
В нашем агентстве, в основном, используют до 5 разных инструментов:
-
Axure;
-
Justinmind;
-
Marvel;
-
Moqups.
Что касается отдела веб-проектирования, то мы работаем с Axure. Да, программу не назовешь интуитивно-понятной, но, если у вас есть опыт пользования Photoshop, глобальных проблем с адаптацией не будет.
Вот несколько основных аргументов, в пользу Axure:
-
Защита паролем. Часто работаем с клиентами по NDA, поэтому если ссылка и попадет в третьи руки, мы имеем доп. защиту данных. И еще одна плюшка — стартовую страницу входа можно брендировать.
-
Достаточный для полноценной работы набор стандартных элементов и огромный выбор интерактива — это позволяет понятно донести до клиента все задуманное, а не объяснять на пальцах. К тому же в свободном доступе много разных бесплатных библиотек.
-
Сохранение бэкапов в случае потери исходников (тьфу-тьфу-тьфу).
-
Возможность адаптировать страницы для корректного отображения на разных устройствах.
-
Доступен для iOS и Windows.
Пожалуй, это основные плюсы.
В любом случае выбирайте сами, что вам больше по душе. Как говорится, на вкус и цвет — фломастеры разные! Но, если появилось желание познакомиться с программой поближе, смело качайте, так как Axure предоставляет 30 дней бесплатного пользования без ограничений функционала.

Ведущий дизайнер Red Collar
Из представленных в статье средств, мы используем Sketch и Axure. Нам не часто приходится прибегать к интерактивным прототипам, только когда проектируемая система действительно сложна, или клиент настаивает. Обычно процессы построены так, что хватает вайрфреймов и детального обсуждения дизайн-концепции. В остальном клиент полагается на наш опыт. Большая часть интерактива продумывается на базовом уровне на этапе скетчей, затем дизайнер и Creative frontend ведут совместную работу на этапе дизайна и программирования. Такой процесс позволяет выжать технический и визуальный максимум на каждом проекте.

Управляющий партнер digital-агентства «ДАЛЕЕ»
Стоит отметить недавно появившиеся инструменты интерактивного прототипирования в sketch и быстро ставший популярным framer.
В framer заложены анимационные эффекты и весь проект сопровождается кодом, который переносится в javascript. А sketch теперь позволяет делать интерактивные прототипы в единой дизайнерской среде.
Тенденция такова, что модные sketch/figma/framer становятся скорее инструментами создания интерфейсов, нежели средствами прототипирования.
На этапе прототипирования важно проверить базовые модели расположения элементов или использования того или иного паттерна. Здесь важна как скорость изменений, так и абстрагированность от визуального дизайна.
В эволюции инструментов можно проследить, от каких ролей они идут. Если это дизайнер, то вполне очевидно, что функционалом будет наращиваться инструментарий дизайнера — photoshop sketch Axure остается таким монстром для проектирования UX аналитиков.
Из веселого — обнаружил вполне себе живыми методы прототипирования в PowerPoint и программы, которые позволяют делать ссылки поверх фотографий прототипов на бумаге.
Оригинал: https://blog.sibirix.ru/2018/02/15/prototype_servises/
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.

















Проектировщик интерфейсов компании «Garpix»
В статье описаны давным—давно устаревшие инструменты, которыми никто уже не пользуется. Сейчас всё абсолютно на другом уровне. Все программы имеют внутренние инструменты для прототипирования и, что самое главное, готовый прототип в дальнейшем можно легко передать в разработку.
К тому же, автор в одном разделе разместил инструменты для прототипирования, для создания анимации с использованием кода и графические редакторы, которыми, повторюсь, пользовались около 10 лет назад.
Из того, что перечислено, я не использую ничего, кроме Sketch, которому уделена одна строчка, хотя он мощнее всего остального в 100 раз.
Никто не ценит отдельные инструменты прототипирования, из которых ты ничего никуда не можешь потом передать. Всем нужен инструмент, в котором делаешь прототип, потом усовершенствуешь его и передаешь в разработку. Все это нужно делать в одном месте.
Иначе получится, что с прототипом, созданным в Axure, дальше ничего нельзя сделать, и чтобы отрисовать интерфейс, нужно брать и все заново отрисовывать.
Скоро выйдет InVision Studio — новый инструмент для создания дизайна, который будет сочетать в себе абсолютно все необходимое. И ориентироваться нужно, прежде всего, на подобные мощные новинки, а не на устаревшие сервисы.