Это четвертая часть цикла из восьми статей о юзабилити мобильных сайтов, включающая данные нашего прошлогоднего исследования юзабилити мобильных Интернет-магазинов.
Адаптивные мобильные сайты нередко используют в навигации нативное выпадающее меню. Для его интеграции создано множество специальных плагинов. Но результаты нашего недавнего исследования говорят о неэффективности такого подхода. Пользуясь мобильными онлайн-магазинами, навигация которых включает нативное выпадающее меню, участники исследования испытывали затруднения суправлением и просмотром предложенных опций.
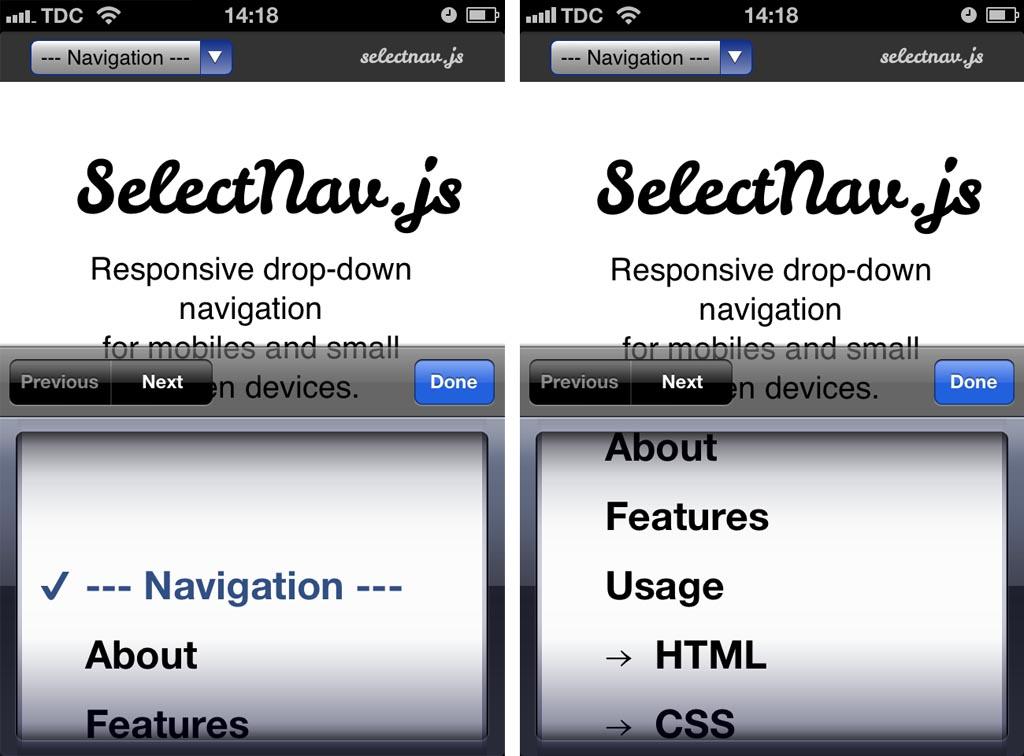
При выборе пункта выпадающего меню почти все пользователи просматривали список опций до конца и лишь после этого совершали окончательный выбор. Многие утверждали, что хотят увидеть все возможные варианты, даже если искомый пункт меню находился в начале списка — чтобы убедиться, что нужен именно этот пункт (после чего пользователи пролистывали страницу к началу списка и совершали переход на другую страницу). Аналогично действовали они и на главных страницах мобильных сайтов, просматривая всю представленную информацию, даже если искомая информация находилась на виду.
Желание пользователей изучить все варианты перед осуществлением выбора делает нативное выпадающее меню неудобным элементом навигации. В открытом виде меню занимает примерно половину экрана, что создает ненужные затруднения при просмотре всех предложенных опций.

Еще одно неприятное следствие того, что для выпадающего меню отводится лишь половина экрана, — слишком маленькая зона прокрутки. Чем меньше зона прокрутки, тем сложнее пролистывать страницу: движения пальцев недостаточно точны, и вместо того, чтобы привычно «тащить» скролл, пользователи начинают . В данном случае пространство не позволяло плавно элементы, и многие пользователи предпочли листать меню резкими движениями (что, разумеется, не способствует точности нажатия).
Наконец, несколько раз мы столкнулись с тем, что пользователи принимали меню навигации за фильтр ленты. В первую очередь это происходило на страницах с категориями и результатами поисковой выдачи, на которых испытуемые искали опции фильтра, а затем приходили к выводу, что выпадающее меню и есть нужный им элемент интерфейса.
Решение: разрабатывать выпадающее меню самостоятельно
Необходимо подчеркнуть, что навигация в виде выпадающего меню — вовсе не плохое решение, и проблемы возникают лишь в случае использования готового элемента (например, прописанного через тег <select>) — по причине его неудачной реализации в популярных операционных системах для смартфонов (таких как iOS и Android).

Например, навигация на сайте The Boston Globe по принципу взаимодействия с пользователем очень схожа с готовым выпадающим меню (сначала вы нажимаете на кнопку «Разделы» (Sections), после этого на экране появляется перечень простых элементов), но несравненно лучше его: список не ограничивается пространством диалогового окна, а при большом числе элементов открывается на весь экран.

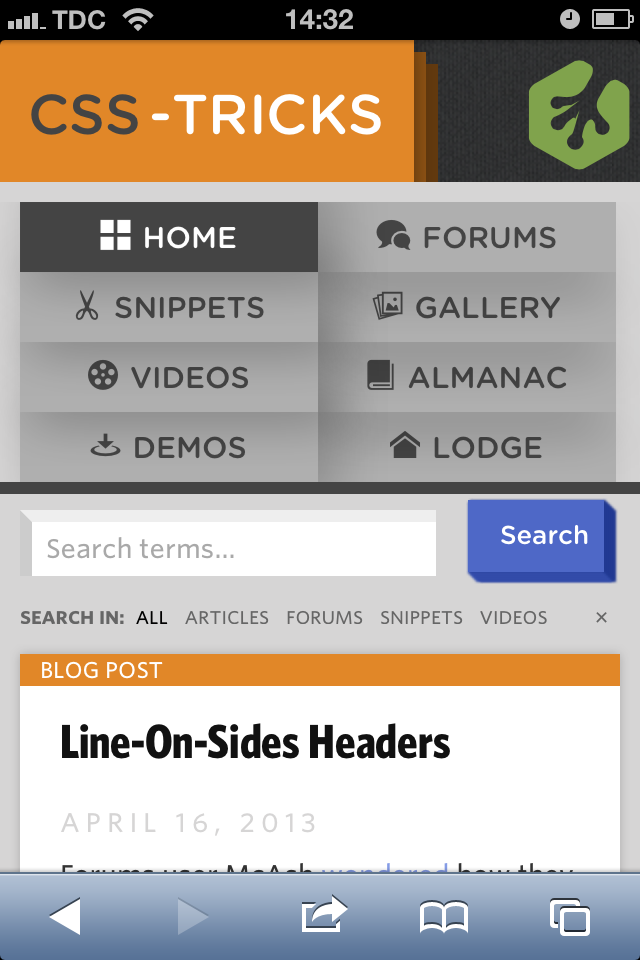
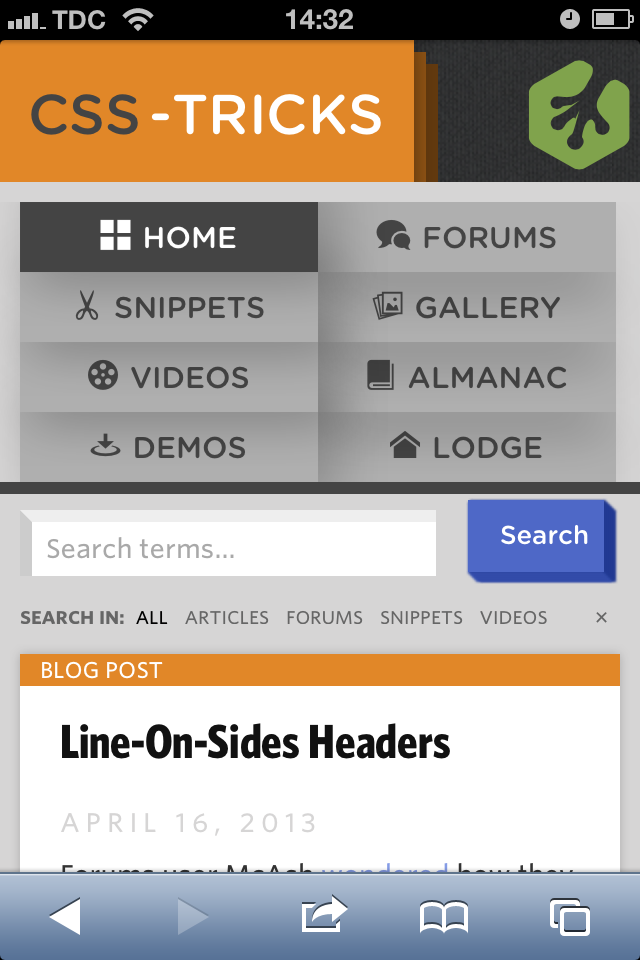
Ещё одно преимущество кастомных выпадающих меню — это возможность настраивать элементы списка по своему усмотрению. Это значит, что вы можете менять оформление и разметку отображаемых пунктов (что невозможно при использовании готового выпадающего меню). Навигация сайта CSS-Tricks, на изображении выше, — пример удачного решения, где выпадающий список разбивается на две колонки, а каждый пункт меню сопровождается узнаваемым символом. Меню может быть и более аккуратным, как в предыдущем примере с Boston Globe, где для обозначения виртуального пространства использовались стрелки.
Во время тестирования у испытуемых не возникало проблем с настраиваемыми меню такого рода — по крайней мере там, где соблюдались базовые для интерфейсов условности и были выдержаны необходимые размеры активных зон (производители устройств рекомендуют делать их не меньше, чем 7×7 мм), и триггер был выполнен в виде ссылки/кнопки (чтобы пользователи знали, что элемент кликабелен).
Следует отметить, что готовые выпадающие меню достаточно эффективно справляются со многими задачами: они хороши в формах, где пользователю нужно видеть не только опции, но и контекст страницы. Однако не стоит использовать их в качестве основной навигации: они слишком малы, чтобы отобразить достаточное число элементов, и их сложно пролистывать.
Оригинал: http://baymard.com/blog/mobile-dropdown-navigation
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



