До сих пор мобильный серфинг ощущается как что-то медленное, неуклюжее и неприятное. Сфера разработки мобильных сайтов растет и расширяется, поэтому появилась потребность в разработке формата страниц, который будет быстро загружаться, приносить прибыль владельцам и не будет тормозить работу мобильных устройств. Такой формат был анонсирован компанией Google в октябре 2015 года, он называется Google Accelerated Mobile Pages или Google AMP.
Сайт проекта: www.ampproject.org
Технология Google AMP призвана решить следующие задачи:
-
Облегчить мобильные страницы, сделать их общедоступными
-
Сделать их разработку более простой
-
Устранить различия между мобильными сайтами разного уровня
-
Разрешить проблемы монетизации сайтов из-за низкой скорости их загрузки
В этой статье мы кратко опишем суть AMP технологии и рассмотрим ее подробнее с технической точки зрения.
Как это работает
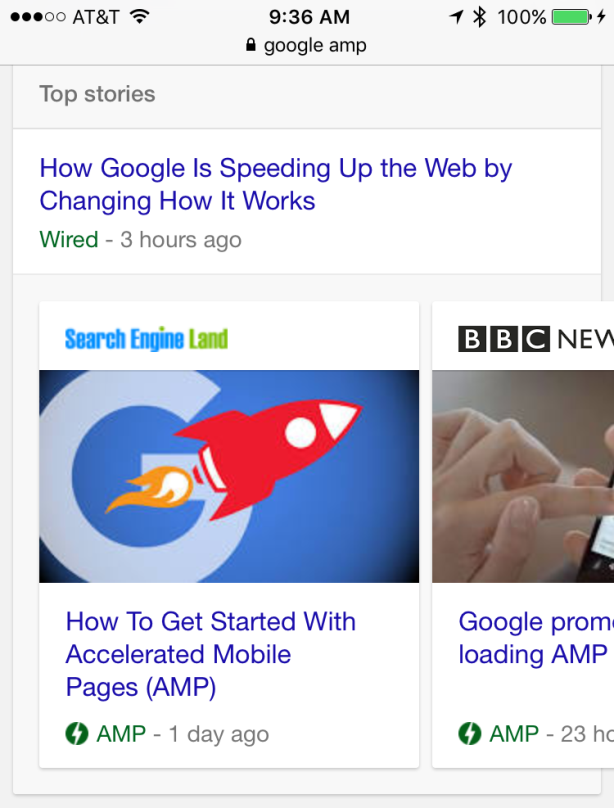
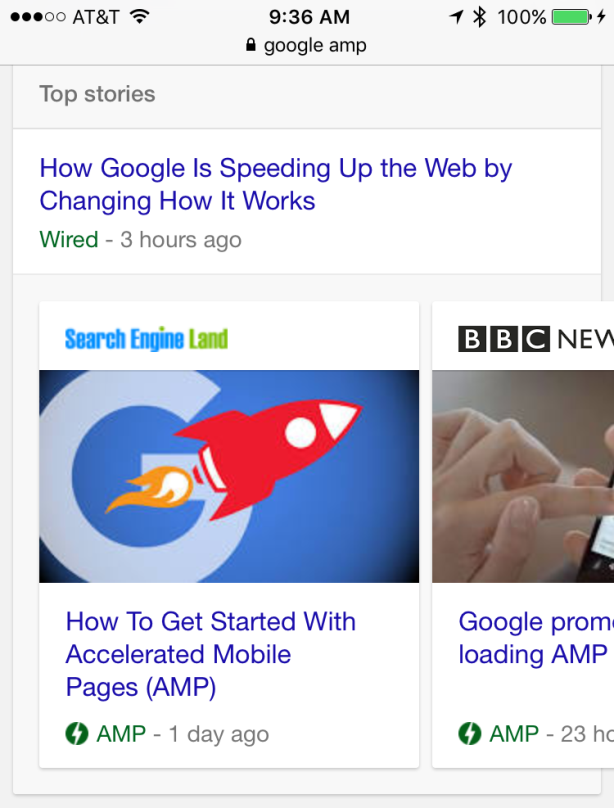
Если Google увидит, что у сайта есть страницы в формате AMP, в результатах поиска на мобильном устройстве он будет отдавать предпочтение именно им. Страницы будут помечаться соответствующим тегом «AMP». В выдаче пользователю будет показана карусель карточек страниц в формате AMP, которую он сможет прокрутить и выбрать нужную статью.

Подробнее о технологии
Google AMP — набор следующих технологий и инструментов: AMP HTML, AMP JS и Google AMP Cache.
AMP HTML — это обычный HTML, содержащий в себе ряд ограничений для обеспечения адекватной производительности. Также AMP HTML включает в себя набор расширений для создания сложных компонентов страницы.
AMP JS — JavaScript библиотека для обеспечения высокой производительности и скорости рендеринга. Стандартные веб-страницы содержат много JS-скриптов, которые замедляют загрузку. В AM-страницах используется только библиотека AMP, что делает страницу гораздо легче:
-
Она берет на себя все заботы по быстрой отрисовке страницы и загрузке ресурсов. Все ресурсы становятся асинхронными и подгружаются по мере надобности. Если на странице 10 картинок, то загрузятся только те, которые влезают в первый экран, остальные — по мере прокрутки страницы.
-
Имеется встроенный валидатор: если у вас есть страница в формате AMP, добавьте к ее адресу «#development=1» и запустится проверка страницы на соответствие спецификации AMP. Ошибки валидации можно увидеть, к примеру, открыв консоль DevTools в браузере Chrome. Подробнее о валидации страниц.
Дополнительно могут подключаться модули для отображения настраиваемых компонентов вроде слайдеров, мобильного меню или виджетов twitter, facebook и instagram. Они написаны с акцентом на высокую производительность, поэтому их нужно использовать.
Google AMP Cache — распределенная CDN для доставки AMP страниц. Она валидирует страницы и кеширует все ресурсы на них, чтобы потом быстро отдавать их клиентам. В кеш попадают только валидные страницы, не пренебрегайте валидацией.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Разметка страницы
Так выглядит разметка стандартной страницы AMP:
(1) (2) (4) Hello World!
На что обратить внимание:
-
Объявление AMP страницы — тег. Вместо amp можно использовать эмодзи-значок молнии
-
Тег meta с объявлением «viewport» нужен для нормального отображения сайта на мобильных
-
Тег style c атрибутом amp-boilerplate — все стили на странице должны быть объявлены именно в таком виде. Это делается для уменьшения количества запросов на странице — все стили здесь загружаются быстро.
-
JS-библиотека AMP для подключения компонентов
В процессе разработки страниц AMP советуем почаще заглядывать в консоль devTools — так меньше вероятность допустить ошибку и получить невалидный документ.
Изображения
В качестве примера использования AMP-тегов рассмотрим синтаксис вставки изображений:
Важные моменты:
-
Название тега меняется по сравнению с обычным HTML
-
Тег не одиночный, его нужно закрывать
-
Обязательно наличие атрибутов «width» и «height» (по стандартам w3c еще и «alt»). Так картинка заранее резервирует место на странице, поэтому после ее загрузки не происходит перерисовка страницы, она не дергается из-за появившейся картинки
Остальные теги работают похожим образом, можно почитать о них в документации: www.ampproject.org/docs/reference/amp-ad.html
Пример из жизни
В качестве практической задачи мы в студии решили поэкспериментировать с нашим блогом. Теперь любая статья из нашего блога имеет AMP-аналог.
Что нужно было сделать:
-
Создать AMP-версию каждой страницы блога по адресу blog/название_страницы_блога/amp.
Для удобства мы сделали один общий шаблон для каждой AMP-страницы
-
Связать обе версии страниц при помощи специальных тегов link (о них дальше)
-
Поправить ошибки валидации
Шаблоны AMP
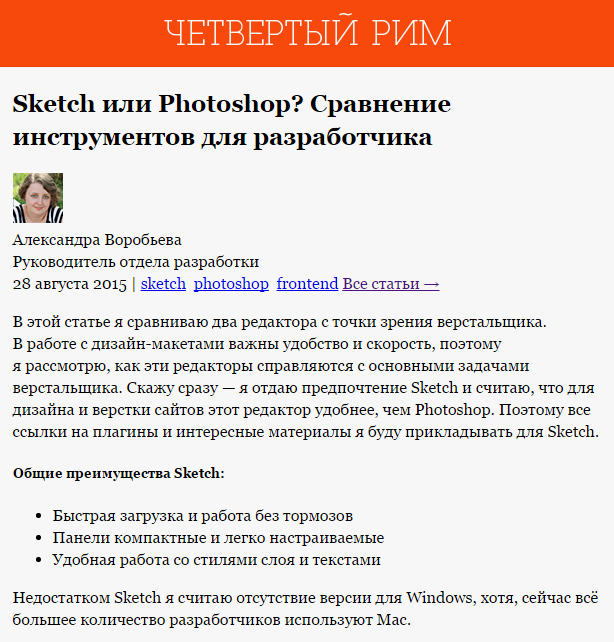
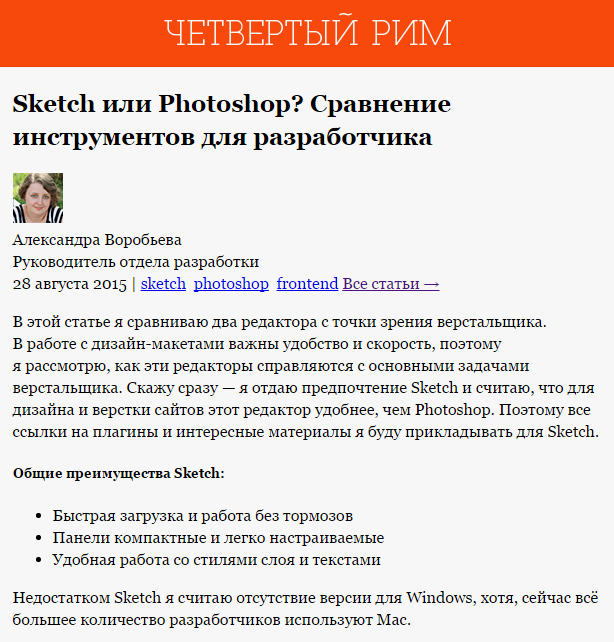
Новый вид страниц AMP получился очень легким, одноколоночным, удобным для чтения:

Сравните 2 варианта одной и то же страницы — обычная версия и amp-версия
В будущем Google будет сам узнавать, есть ли у страницы amp-версия и предлагать ее пользователям мобильных устройств.
Связь страниц
Две версии страницы связаны друг с другом. На AMP-версии страницы ставится ссылка со специальным атрибутом rel на основную версию:
На основной версии ставится ссылка на AMP-версию, rel атрибут уже другой:
Исправление ошибок валидации
Это большая задача — нужно отлаживать AMP версии страниц, методично исправляя все ошибки и несоответствия стандарту AMP.
Важные моменты, с которыми я столкнулся:
-
Для всех изображений нужно обязательно проставить «width» и «height»
-
Для адаптивных изображений нужно проставить layout="responsive"
-
Инлайн-стили через атрибут style запрещены, их нужно выносить вверх страницы или подключать отдельными файлами.
Заключение
Google AMP — отличный инструмент для облегчения страниц и выдачи только полезного контента на мобильных устройствах. Возможно, это еще один серьезный аргумент в конкурентной борьбе за пользователей мобильных интернет-магазинов и различных сервисов. В любом случае, попробовать и оценить Google AMP точно стоит. Ждём развития событий!
До сих пор мобильный серфинг ощущается как что-то медленное, неуклюжее и неприятное. Сфера разработки мобильных сайтов растет и расширяется, поэтому появилась потребность в разработке формата страниц, который будет быстро загружаться, приносить прибыль владельцам и не будет тормозить работу мобильных устройств. Такой формат был анонсирован компанией Google в октябре 2015 года, он называется Google Accelerated Mobile Pages или Google AMP.
Сайт проекта: www.ampproject.org
Технология Google AMP призвана решить следующие задачи:
Облегчить мобильные страницы, сделать их общедоступными
Сделать их разработку более простой
Устранить различия между мобильными сайтами разного уровня
Разрешить проблемы монетизации сайтов из-за низкой скорости их загрузки
В этой статье мы кратко опишем суть AMP технологии и рассмотрим ее подробнее с технической точки зрения.
Как это работает
Если Google увидит, что у сайта есть страницы в формате AMP, в результатах поиска на мобильном устройстве он будет отдавать предпочтение именно им. Страницы будут помечаться соответствующим тегом «AMP». В выдаче пользователю будет показана карусель карточек страниц в формате AMP, которую он сможет прокрутить и выбрать нужную статью.

Подробнее о технологии
Google AMP — набор следующих технологий и инструментов: AMP HTML, AMP JS и Google AMP Cache.
AMP HTML — это обычный HTML, содержащий в себе ряд ограничений для обеспечения адекватной производительности. Также AMP HTML включает в себя набор расширений для создания сложных компонентов страницы.
AMP JS — JavaScript библиотека для обеспечения высокой производительности и скорости рендеринга. Стандартные веб-страницы содержат много JS-скриптов, которые замедляют загрузку. В AM-страницах используется только библиотека AMP, что делает страницу гораздо легче:
Она берет на себя все заботы по быстрой отрисовке страницы и загрузке ресурсов. Все ресурсы становятся асинхронными и подгружаются по мере надобности. Если на странице 10 картинок, то загрузятся только те, которые влезают в первый экран, остальные — по мере прокрутки страницы.
Имеется встроенный валидатор: если у вас есть страница в формате AMP, добавьте к ее адресу «#development=1» и запустится проверка страницы на соответствие спецификации AMP. Ошибки валидации можно увидеть, к примеру, открыв консоль DevTools в браузере Chrome. Подробнее о валидации страниц.
Дополнительно могут подключаться модули для отображения настраиваемых компонентов вроде слайдеров, мобильного меню или виджетов twitter, facebook и instagram. Они написаны с акцентом на высокую производительность, поэтому их нужно использовать.
Google AMP Cache — распределенная CDN для доставки AMP страниц. Она валидирует страницы и кеширует все ресурсы на них, чтобы потом быстро отдавать их клиентам. В кеш попадают только валидные страницы, не пренебрегайте валидацией.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Разметка страницы
Так выглядит разметка стандартной страницы AMP:
<!doctype html> <html amp> (1) <head> <meta charset="utf-8"> <link rel="canonical" href="hello-world.html"> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> (2) <style amp-boilerplate> (3) /* стили страницы */ </style> <!— библиотека скриптов AMP —> <script async src="https://cdn.ampproject.org/v0.js"></script> (4) </head> <body> Hello World! </body> </html>
На что обратить внимание:
Объявление AMP страницы — тег. Вместо amp можно использовать эмодзи-значок молнии
Тег meta с объявлением «viewport» нужен для нормального отображения сайта на мобильных
Тег style c атрибутом amp-boilerplate — все стили на странице должны быть объявлены именно в таком виде. Это делается для уменьшения количества запросов на странице — все стили здесь загружаются быстро.
JS-библиотека AMP для подключения компонентов
В процессе разработки страниц AMP советуем почаще заглядывать в консоль devTools — так меньше вероятность допустить ошибку и получить невалидный документ.
Изображения
В качестве примера использования AMP-тегов рассмотрим синтаксис вставки изображений:
<amp-img src="welcome.jpg" alt="Welcome" height="400" width="800">
Важные моменты:
Название тега меняется по сравнению с обычным HTML
Тег не одиночный, его нужно закрывать
Обязательно наличие атрибутов «width» и «height» (по стандартам w3c еще и «alt»). Так картинка заранее резервирует место на странице, поэтому после ее загрузки не происходит перерисовка страницы, она не дергается из-за появившейся картинки
Остальные теги работают похожим образом, можно почитать о них в документации: www.ampproject.org/docs/reference/amp-ad.html
Пример из жизни
В качестве практической задачи мы в студии решили поэкспериментировать с нашим блогом. Теперь любая статья из нашего блога имеет AMP-аналог.
Что нужно было сделать:
Создать AMP-версию каждой страницы блога по адресу blog/название_страницы_блога/amp.
Для удобства мы сделали один общий шаблон для каждой AMP-страницы
Связать обе версии страниц при помощи специальных тегов link (о них дальше)
Поправить ошибки валидации
Шаблоны AMP
Новый вид страниц AMP получился очень легким, одноколоночным, удобным для чтения:

Сравните 2 варианта одной и то же страницы — обычная версия и amp-версия
В будущем Google будет сам узнавать, есть ли у страницы amp-версия и предлагать ее пользователям мобильных устройств.
Связь страниц
Две версии страницы связаны друг с другом. На AMP-версии страницы ставится ссылка со специальным атрибутом rel на основную версию:
<link rel="canonical" href="http://www.4rome.ru/blog/id32/" />
На основной версии ставится ссылка на AMP-версию, rel атрибут уже другой:
<link rel="amphtml" href="http://www.4rome.ru/blog/id32/amp/" />
Исправление ошибок валидации
Это большая задача — нужно отлаживать AMP версии страниц, методично исправляя все ошибки и несоответствия стандарту AMP.
Важные моменты, с которыми я столкнулся:
Для всех изображений нужно обязательно проставить «width» и «height»
Для адаптивных изображений нужно проставить layout="responsive"
Инлайн-стили через атрибут style запрещены, их нужно выносить вверх страницы или подключать отдельными файлами.
Заключение
Google AMP — отличный инструмент для облегчения страниц и выдачи только полезного контента на мобильных устройствах. Возможно, это еще один серьезный аргумент в конкурентной борьбе за пользователей мобильных интернет-магазинов и различных сервисов. В любом случае, попробовать и оценить Google AMP точно стоит. Ждём развития событий!
Оригинал: http://www.4rome.ru/blog/amp-google/
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



