В течение длительного времени, начиная с 2009 года, в рамках W3C DAP(World Wide Web Consortium Device APIs Working Group) ведется разработка JavaScript API. Среди них есть много полезных вещей, использование которых не вызывает никаких вопросов.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Еще раз о том, что интересного содержит в себе DAP:
Generic Sensor API — эта спецификация позволяет определять события датчиков.
Ambient Light Sensor API — с помощью этого можно отслеживать уровень освещенности экрана и окружающей среды, а так же и управлять яркостью экрана.
Proximity Sensor, Accelerometer, Gyroscope, Magnetometer API — отлеживать данные проксиметра, акселерометр, гироскопа и магнетометра.
Vibration API — спецификация определяет API, которые обеспечивают доступ к механизму вибрации устройства.
Battery Status API — API позволяют получать данные об уровне заряда батареи.
Большинство из этих прекрасный вещей находятся в разработке или на стадиях черновика, конкретно можно увидеть здесь.
Конкретно хотелось бы рассказать о BatteryStatus API.

Несмотря на то, что черновик этой возможности появился еще в сентябре 2011 он все еще пробирается в стандарт (уже больше пяти лет). На сайте разработчиков в пометках стоит такая неопределенная надпись, как «Uncertain future». Однако, некоторые браузеры уже вполне способны работать с этими возможностями.
Поддержка:
-
Chrome 38+
-
Chrome for Android
-
Firefox 31+
Более подробно и актуально по этой ссылке.
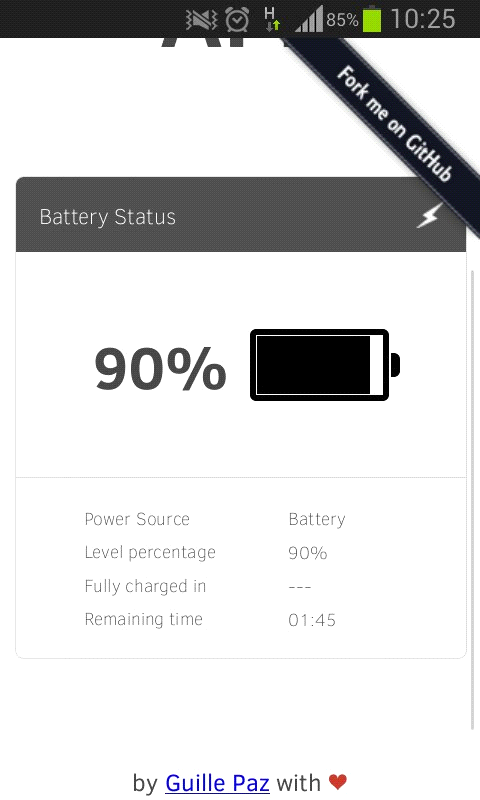
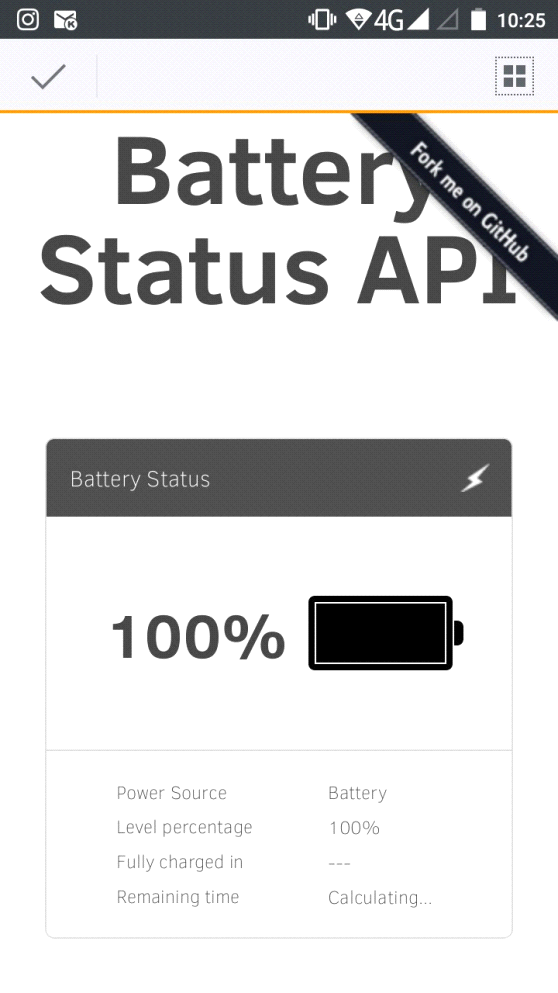
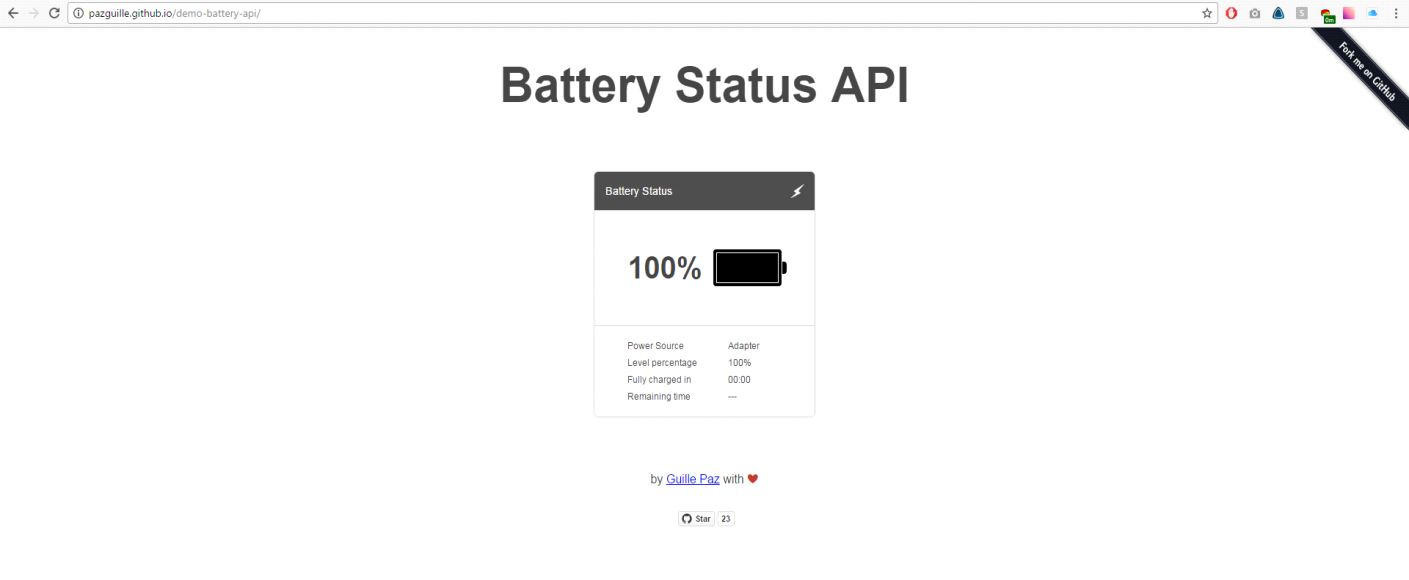
Посмотреть как это работает можно на многочисленных демо, например тут или тут.
Вот как это работает на моих девайсах:
Значения заряда батареи округляются в большую сторону, а оставшееся время вычисляется скриптом через некоторое время.
Немного о том, что конкретно предоставляют API:
У объекта window.navigator.battery имеются свойства:
charging
тип: Boolean
идентификатор показывает, подключено ли устройство к зарядке
тип: число
возвращает оставшиеся время до заряда батареи в секундах
тип: число
возвращает оставшееся время до полной разрядки батареи в секундах
тип: число
Число, отображающее уровень заряда батареи, масштабируемое от 0 до 1.
Итак, возможность есть, а что на счет применения?
Всегда хочется максимально полезно использовать предоставляемый функционал. Конкретно в данном случае возможности, предоставляемые BatteryStatus могут показаться сомнительными, ведь и правда, зачем сайту или веб-приложению лезть к моему железу?
Хочу предложить свои варианты использования данного функционала:
Самый большой простор для использования, естественно, видится в html5 играх и веб-приложениях:
-
Если человек работает с формами, или документами, сохранить несохраненные данные, если уровень заряда низкий, либо до разряда остается мало времени;
-
В играх, так же можно сохранить последние результаты;
-
В чатах можно уведомлять участников, что кто-то скоро может выйти из-за низкой зарядки батареи;
-
Сохранение текущего положения пользователя на странице при близкой разрядке батареи;
-
и прочее сохранение пользовательских данных, которые могут быть полезны в дальнейшей работе.
Но лично мне интереснее подумать о том, как это использовать с обычными сайтами:
Используя Battery Status API можно организовать адаптивность в новом смысле, а именно в зависимости от уровня зарядки.
-
Отключить загрузку и воспроизведение видео и аудио файлов;
-
Отображать изображения в более низком разрешении;
-
На сайтах можно отключить отображение:
-
анимации
-
сложных эффектов
-
градиентов
-
теней
-
с помощью Ambient Light Sensor API уменьшить яркость экрана
-
отобразить только самые информативные блоки, или оставить вовсе только контакты для связи, в зависимости от требований сайта
-
Заключение:
К настоящему моменту все популярные браузеры так или иначе поддерживают DAP W3C, даже не смотря на то, что он еще не является официальной частью стандарта. Применение этой технологии открывает новые возможности для мобильных и веб-разработчиков в плане адаптивности и создания более качественных продуктов. Надеюсь, что рано или поздно разработчики и заказчики обратят внимание на это расширения и будут учитывать его при создании новых приложений для удобства своих пользователей.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.