Эта статья поможет заказчику подготовиться к созданию веб-сайта. Она рассказывает о:
-
предпроектной подготовке;
-
формировании бюджета;
-
составе команды и коммуникации с разработчиками;
-
подготовке контента;
-
о том, что делать после запуска веб-сайта.
«Разработчик» здесь и далее в статье — команда, работающая над созданием сайта.
Итак, поехали!
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
С чего начать и с чем приходить к команде разработчиков
Работающий сайт — результат совместной работы заказчика и разработчика.
Их зоны ответственности грубо выглядят так:
-
заказчик определяет ЗАЧЕМ делаем;
-
разработчик — ЧТО и КАК.
Зоны ответственности могут пересекаться. Например, на подготовительном этапе проекта (этапе сбора и анализа информации) разработчик может помочь заказчику сформулировать задачи проекта (ЗАЧЕМ), а заказчик — поделиться существующими решениями, с которыми он встречался в своей нише (ЧТО).
Теперь детали. Заказчику перед началом необходимо определить бизнес-задачу проекта, то есть, какую проблему позволит решить или какую возможность реализовать новый сайт.
Если бизнес-задачу определить не удалось, проект начинать не нужно. Его реализация будет пустой тратой денег.
Удалось — можно начинать. Если есть возможность перевести задачу в цифры — сделайте это.
Примеры правильных задач
Для редизайна интернет-магазина
Увеличить прибыль интернет-магазина за счет улучшения конверсии и увеличения среднего чека. Если владеете показателями своего магазина и средними показателями по рынку — конкретизируйте цель:
Увеличить прибыль интернет-магазина за счет улучшения конверсии на мобильных устройствах с 0,7% до 2% и увеличения среднего чека на 10%.
Если не владеете точными цифрами, предложите разработчику проанализировать существующий сайт и найти точки роста. Некоторые команды сделают бесплатный экспресс-анализ еще перед стартом проекта.
Не выдумывайте целевые показатели и не заимствуйте их из других ниш. Показатели должны быть подкреплены релевантными данными. Интернет-магазин одежды и сервис по продаже билетов на концерты имеют разный процент конверсии.
Средние показатели конверсии сайтов в популярных нишах можно найти в открытых источниках.
Второе важное требование к задаче: разработчик должен иметь возможность напрямую влиять на ее реализацию. Если заявку с сайта обрабатывает сотрудник заказчика, то правильной задачей для разработчика будет достижение определенного процента конверсии из посетителя в заявку (лида), но не в покупателя.
Для корпоративного сайта
Перевести в цифры задачи при разработке корпоративного сайта сложно. Ведь его функция — донести информацию, а не конвертировать посетителей.
Но перед стартом проекта важно сформулировать, какую именно информацию посетитель должен получить на сайте. Поэтому перед созданием корпоративного сайта важно подготовить контент. Он позволит разработчику правильно структурировать и визуализировать информацию.
Для посадочной страницы (лендинга)
Задача посадочной страницы, как правило — конвертировать посетителя в лида. Поэтому, зная показатели по рынку, можно четко сформулировать задачу.
Подготовка контента для посадочной страницы не менее важна, чем для корпоративного сайта. Именно логичный и убедительный рассказ о продукте или услуге должен подвести посетителя к заказу.
Для веб-приложения
Чаще всего компании используют веб-приложения для оптимизации бизнес-процессов. Приложения позволяют:
-
сократить время на закрытие задач;
-
сократить время на вхождение новых специалистов в компанию;
-
автоматизировать или полуавтоматизировать процесс продаж;
-
структурированно хранить данные и делиться ими.
Примеры веб-приложений:
-
системы управления задачами и проектами;
-
CRM системы;
-
системы хранения и распределения данных.
В таких проектах заказчику достаточно описать проблему и сформулировать задачу на уровне бизнеса. Пример: сейчас отдел экспедирования тратит в среднем 70 минут на поиск перевозчика. Мы хотим сократить время до 40 минут.
Что дальше
Зная задачу проекта, разработчик соберет информацию и подготовит техническое задание. При методологии ведения проекта, основанной на плане (plan-driven), разработчик детально пропишет требования к сайту, при методологии, основанной на изменениях (change-driven) — поверхностно. Выбору методологии посвящен один из следующих блоков статьи.
Отдельно стоят веб-приложения. Их создание и даже покупка лицензии на пользование — как правило, дорогое решение. Что важнее, это решение определит, насколько эффективно будут работать процессы внутри компании.
Поэтому бизнес-анализ при разработке веб-приложений — обязательный этап.
После проведения бизнес-анализа разработчик должен сформировать четкое видение продукта, который способен решить поставленные бизнес-задачи, о описать:
-
бизнес-требования;
-
функциональные и нефункциональные требования к создаваемому решению;
-
критерии оценки успешности.
Критерии оценки должны быть измеримы. Необходимо зафиксировать текущее состояние (70 минут на поиск перевозчика) и спрогнозировать целевое (45 минут на поиск перевозчика).
Иногда после проведения бизнес-анализа выясняется, что задача не может быть решена. В этом случае следует отказаться от продолжения проекта.
Почему заказчику не стоит готовить техническое задание
На практике 95% технических заданий, созданных заказчиками, полностью или частично идут в мусорку. И десятки часов работы оказываются бесполезно потраченными.
Почему так происходит:
-
Разработчик лучше заказчика знает современные технические требования: кроссбраузерность, кроссплатформенность.
-
Разработчик лучше заказчика знает правила построения интерфейса.
-
Разработчик, как правило, лучше знаком с решениями, которые эффективны для определенного вида сайта.
В каких случаях все-таки стоит:
-
Заказчик обращается к неопытному разработчику. Техническое задание минимизирует риски.
-
Разные этапы проекта будут выполняться разными командами. Техническое задание позволит синхронизировать работу и определить зоны ответственности.
-
Заказчик имеет опыт создания веб-проектов и имеет четкое видение будущего сайта.
Переносить оффлайн в онлайн
С учетом контекста
Если бизнес работает в оффлайне и планирует выйти в онлайн, следует проанализировать поведение покупателей в оффлайне и с учетом контекста перенести его в онлайн. Эту часть проекта заказчик может выполнить сам или доверить разработчику.
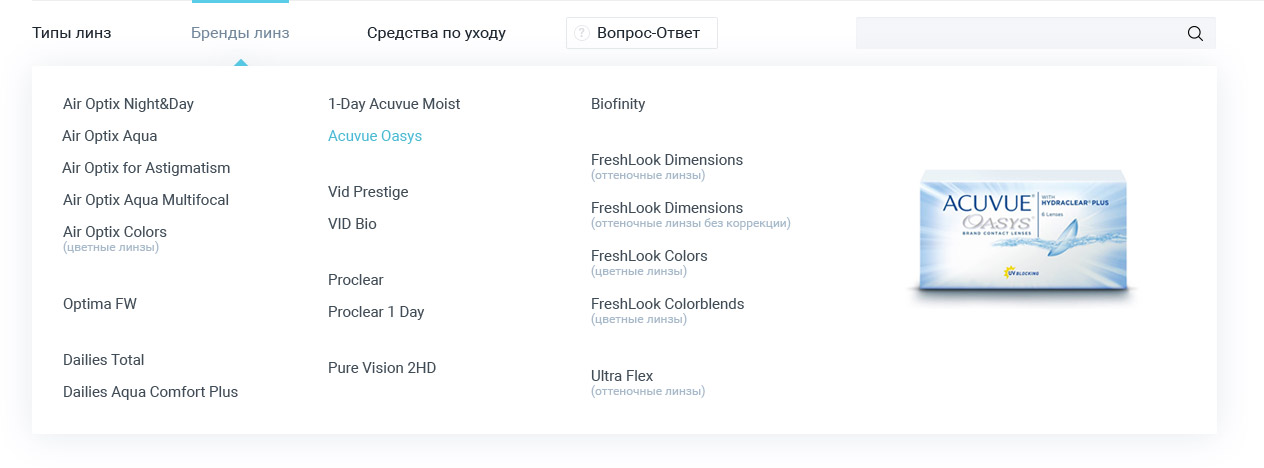
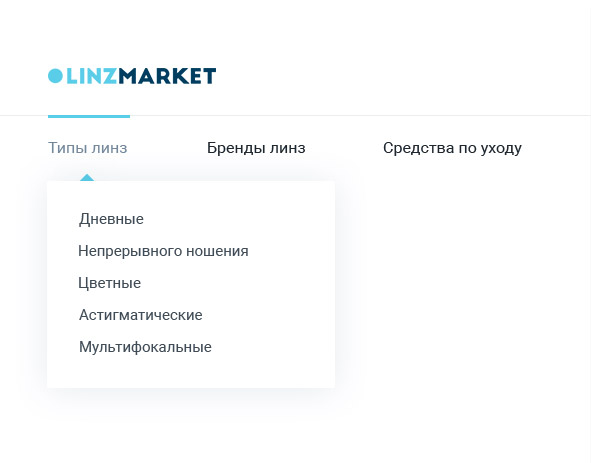
Разберем на примере кейса интернет-магазина контактных линз linzmarket.by.
Помимо интернет-магазина заказчик владеет сетью оптик и офтальмологических кабинетов. Перед созданием нового интернет-магазина разработчик изучил статистику старого сайта и поведение клиентов в оффлайновых магазинах и кабинетах сети. Первая часть исследования дала информацию об ошибках сайта, но не рассказала, как их исправить. В этом помогла оффлайновая часть. Ее анализ дал следующие результаты:
-
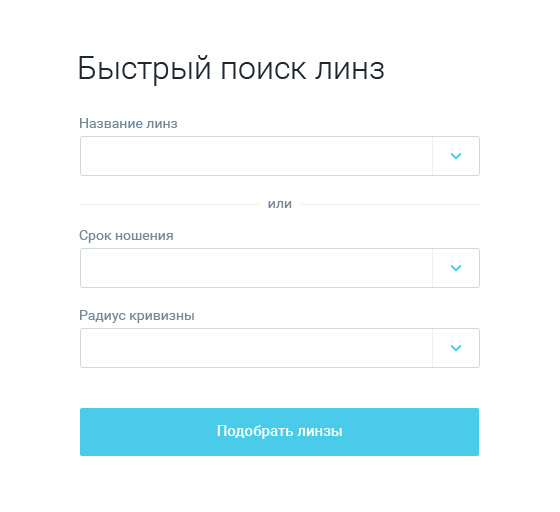
Примерно 80% покупателей следуют рецепту офтальмолога. Такие покупатели хорошо помнят название или могут узнать линзы по упаковке.
-
Оставшиеся 20% хотят сменить линзы, выписанные офтальмологом, и выбирают их в магазине по типу: дневные, непрерывного ношения, астигматические, цветные и т.д.
-
Часть покупателей выбирают линзы не только по диоптриям, но и по радиусу кривизны.
-
Нередко вместе с линзами клиенты покупают раствор.
С этой информацией разработчик смог реализовать в новом интернет-магазине поиск товаров, который соответствовал алгоритму действий покупателей. А также реализовал «допродажу» растворов.
Так выглядит реализованная навигация:


Учитывайте контекст
Не все, что работает в оффлайне, можно перенести в онлайн. И наоборот.
Например, центр оториноларингологии не сможет продавать слуховые аппараты через веб-сайт. Контекст веб-сайта не позволяет полноценно проверить слух и подобрать слуховой аппарат. Существуют приложения для онлайн проверки слуха, но они являются не более, чем маркетинговым инструментом для захвата контактов. Для подбора аппарата пациенту все равно придется прийти в медкабинет.
Веб-сайт может, наоборот, иметь преимущества перед оффлайном: интернет-магазин контактных линз может организовать повторные покупки в несколько кликов. Это очень удобно, так как покупатели заказывают один и тот же товар с определенной периодичностью.
Справедливая стоимость сайта
Сколько стоит инвестировать в создание магазина? Как и в любой инвестиции, необходимо считать ROI, то есть процент возврата инвестиций.
Между стоимостью разработки и продуктом, который заказчик получит на выходе, есть зависимость. Она не стопроцентная, но она есть. И заказчику необходимо выбрать то решение, которое обеспечит ему наибольший ROI.
Если грубо: можно инвестировать 100 000 рублей в разработку интернет-магазина, который конвертирует 1% посетителей в покупателей. А можно инвестировать 700 000 в разработку интернет-магазина с конверсией в 2%. И необходимо рассчитать, оправдает ли дополнительный 1% конверсии инвестицию в 600 000.
Как определить ROI
Логичный вопрос: как определить ROI до начала проекта? Точный процент определить нельзя, так как создание сайта — это проект, конечный результат которого можно оценить только после его завершения. Но сделать прогноз и минимизировать риски можно. Особенно, если у вас уже есть работающий интернет-магазин, и вы задумываетесь о создании нового.
Рассмотрим на примере. Ниже — цифры интернет-магазина до редизайна.
Значения в примере правдивы в процентном выражении. Денежное выражение выдумано, с целью сохранения коммерческой тайны.
-
Средний чек (AOV, average order value) = $40
-
Себестоимость (включает налоги) = $20 (маржа = 50%)
-
Количество покупок в месяц = 225
-
Количество посетителей в месяц = 15 000
-
Средняя стоимость доставки = $2
Продвигаемся через контекстную рекламу:
-
Средняя стоимость клика (CPC) = $0,1
-
Расходы на контекст в месяц = $0,1 * 15 000 = $1500
Постоянные затраты в месяц = $2000
-
Аренда = $300
-
Бухгалтерия + банк = $100
-
ЗП директора и менеджера = $1600
Прибыль = ($40 * 50%) * 225 — $2 * 225 (доставка) — $1500 (реклама) — $2000 (постоянные затраты) = $550
Разработчик не может влиять на:
-
себестоимость товара;
-
среднюю стоимость доставки;
-
постоянные затраты.
Разработчик может влиять на:
-
средний чек;
-
количество покупок.
И если разработчик занимается продвижением магазина, может влиять на:
-
количество посетителей;
-
стоимость привлечения посетителя, в данном случае — через контекст.
Рассмотрим ситуацию, в которой разработчик не участвует в продвижении.
В первую очередь разработчик анализирует статистику существующего магазина и ищет возможности улучшения показателей:
CR (конверсия посетителя в покупателя): 225 (количество покупок) / 15 000 (количество посетителей) * 100% = 1,5%
Сегментация посетителей по типам устройств:
-
Мобильные устройства — 7500
-
Десктопные устройства — 7500
Сегментация покупок по типам устройств:
-
Мобильные устройства — 45 шт.
-
Десктопные устройства — 180 шт.
CR мобильных устройств = 45 / 7500 (50% от 15000) * 100% = 0,6%
CR десктопных устройств = 180 / 7500 (50% от 15000) * 100% = 2,4%
Разработчик разбивает CR на шаги и ищет проблемные места:
Мобильные устройства:
-
кладут товар в корзину — 75 (промежуточная конверсия — 1%);
-
из них покупают — 45 (60%). То есть 40% — брошенные корзины.
Десктопные устройства:
-
кладут товар в корзину — 225 (промежуточная конверсия — 3%);
-
из них покупают — 180 (80%). 20% — брошенные корзины.
CR мобильных устройств = 7500 * 0,01 * 0,6 / 7500 * 100% = 0,6%.
CR десктопных устройств = 7500 * 0,03 * 0,8 / 7500 * 100% = 2,4%.
При заказе товаров с десктопных устройств конверсия соответствует средней по рынку, но можно улучшить.
А вот конверсия мобильных заказов низкая. Ее можно значительно увеличить.
После анализа данных разработчик предоставляет заказчику возможные точки роста и оценивает стоимость работ. Заказчик уже может оценить окупаемость инвестиций.
Ниже приведены показатели, которых удалось добиться после редизайна интернет-магазина:
-
Кладут товар в корзину на всех типах устройств — 4%.
Было: 1% — на мобильных устройствах, 3% — на десктопных.
-
Брошенные корзины на всех типах устройств — 15%.
Было: 40% — на мобильных устройствах, 20% — десктопных.
-
Средний чек — $44 (+ 10% к показателю старого сайта).
Так новый сайт повлиял на прибыль:
CR мобильных устройств = 7500 * 0,04 * 0,85 / 7500 = 3,4%
CR десктопных устройств = 7500 * 0,04 * 0,85 / 7500 = 3,4%
Количество покупателей = 15000 * 3,4% = 510
Прибыль = ($44 * 50%) * 510 — $2 * 510 (доставка) — $1500 (реклама) — $2000 (постоянные затраты) = $6 700.
Напомню, было:
Прибыль = ($40 * 50%) * 225 — $2 * 225 (доставка) — $1500 (реклама) — $2000 (постоянные затраты) = $500.
Приведенные цифры не являются идеальным расчетом ROI. В нем необходимо было бы учесть LTV, расходы на удержание клиентов и так далее. Он лишь показывает, что при формировании бюджета на разработку, необходимо учесть «дивиденды», которые она принесет.
И если интернет-магазин приносит прибыль в $500 в месяц, это вовсе не означает, что нецелесообразно вложить в разработку нового магазина $5000 и выше. Надо выяснить, что является причиной низкой прибыльности:
-
ёмкость или особенности рынка, на котором работает бизнес;
-
внутренние процессы самой компании;
-
проблемы существующего сайта.
Если последнее — стоит задуматься о создании нового.
Команда заказчика
Размер команды и роли участников
Вам, как и разработчику, необходимо сформировать команду проекта, которая будет отвечать за:
-
организационные вопросы, документооборот и финансы;
-
согласование требований к технической части проекта: дизайну, программной части, продвижению;
-
предоставление информация о компании (продуктах, услугах).
В небольших проектах команда заказчика может состоять из одного человека, который будет отвечать за все вопросы. Чем крупнее проект, тем больше команда. В технически сложных проектах за принятие решений по дизайну, программной части и продвижению могут отвечать разные специалисты.
У одной задачи не может быть более одного ответственного, иначе эта самая ответственность будет размыта, а решения противоречивы. Совещание 6 людей за овальным столом, повестка которого обсуждение дизайна главной страницы сайта, — не более, чем избегание ответственности.
При этом у одной задачи может быть несколько исполнителей. Например, специалист, ответственный за предоставление контента, может раздать задания специалистам разных отделов компании подготовить блоки информации, затем собрать всю информацию воедино, структурировать и передать разработчику.
Исключите человека-передатчика
Иногда крупные компании вводят в проект аккаунт-менеджера, который является для разработчика единой точкой входа в компанию заказчика. При этом сам аккаунт-менеджер не принимает решения, а лишь передает информацию от разработчика ответственным специалистам компании и наоборот.
В такой ситуации существует высокий риск того, что информация будет искажена или передана неполностью.
Более того, пропадает возможность аргументированно обсуждать решения.
Поэтому важно, чтобы специалисты заказчика, принимающие решение, были на прямой связи с разработчиком.
Сисадмин — не равно программист
Системный администратор имеет абсолютно четкий перечень обязанностей и навыков: забота о компьютерной технике, программном обеспечении и сети.
Не стоит привлекать его к выбору языка программирования сайта, системы управления содержимым и, тем более, формированию требований к структуре сайта.
Задачи, которые можно передать сисадмину:
-
формирование требований к интеграции со сторонними системами, используемыми в компании;
-
формирование требований к безопасности создаваемого сайта.
Коммуникация с командой разработчиков: принципы, инструменты
Совместная работа
Работа над проектом требует вовлечения заказчика на первых этапах: подготовительном, этапах бизнес-анализа (если он присутствует в проекте) и дизайна.
На этапах программирования разработчик, как правило, уходит в свободное плавание, и заказчик может переключится на другие задачи.
Общение на равных
Позиция клиента «я плачу деньги, я — прав» такая же губительная для проекта, как и реализация собственных дизайнерских амбиций со стороны команды разработчика вопреки задачам проекта.
Если вторая ситуация приводит к созданию работы, которая завоюет несколько дипломов на конкурсах, но не создаст пользу для бизнеса заказчика, то первая — заставит разработчика выключить голову и механически двигать руками по указанию заказчика. Часть команд разработчиков в такой ситуации выходят из проекта, часть остаются и создают продукт, который удовлетворяет дизайнерские амбиции заказчика.
Выберите правильного разработчика и влияйте только на те решения, которые относятся к вашему бизнесу и затрагивают бренд. Остальное доверьте разработчику.
Каналы
Четко проговорите и пропишите каналы, которые вы будете использовать для общения по проекту. Разделите каналы для быстрого общения и для принятия важных решений.
Быстрые вопросы решайте по телефону или через мессенджер. Важные решения фиксируйте в электронной почте. Возможно, к ним вам придется вернуться в будущем.
Подготовка контента
На информационных сайтах контент, то есть содержимое сайта, не менее важен, чем интерфейс. Посетитель приходит на сайт за контентом.
Существует заблуждение, что современный человек не любит много читать. Правдиво другое утверждение: человек не любит читать неструктурированные текстовые портянки.
Подготовьте контент перед созданием сайта. Разработчик построит дизайн вокруг контента: структурирует его, поддержит графикой, расставит визуальные акценты. Так даже большой объем информации станет удобным для восприятия.
Не обязательно перед разработкой готовить весь контент — только тот, который повлияет на дизайн. Контент для каждой новости готовить не нужно, так как все страницы новостей будут иметь одинаковую структуру.
Сравните дизайн, построенный вокруг контента avangard-n.by/agency/about-us, pushgaming.com/about, iquadart.by/about и без него permenergosbyt.ru/about, euroluki.ru/o-kompanii.
Отлично, если бюджет проекта позволяет привлечь к написанию текста копирайтера. Он позаботится о чистоте текста и его соответствии SEO рекомендациям. Отсюда вытекает вторая роль контента: влияние на позиции сайта в поисковой выдаче.
Важно, чтобы копирайтер не действовал по старым стандартам и не перенасытил текст ключевыми словами. Такой текст, во-первых, вызовет отторжение у читателя, во-вторых, понизит позиции сайта в поисковой выдаче. Поисковики обращают внимание на естественность изложения и полезность контента. Если посетители будут быстро уходить с сайта, поисковик определит его как не полезный и понизит в позиции в выдаче.
Выбор методологии. Итеративный подход к разработке
Перед началом работ выберите с разработчиком методологию ведения проекта.
Существует большое количество методологий, но все их можно разделить на 2 категории:
-
методологии, основанные на плане (plan-driven);
-
методологии, основанные на изменениях (change-driven).
Первые предполагают объемный подготовительный этап и детальную проработку технического задания. То есть перед началом проекта у команды есть четкое видение будущего продукта. Классическим примером является водопадная модель.
Change-driven методологии предполагают поэтапное создание и запуск продукта с постоянной ретроспективой и быстрой реакцией на изменения. Наиболее известные методологии — Scrum и Kanban.
Ниже — сводная таблица, которая поможет выбрать методологию:
|
|
Plan-driven |
Change-driven |
|---|---|---|
|
Техническая документация |
Высокая степень детализации требований к создаваемому продукту. |
Низкая степень детализации. Иногда составляется постфактум. |
|
Бюджет проекта |
Бюджет формируется до старта проекта; включает риски. |
Бюджет формируется на итерацию. |
|
Управление изменениями |
Изменения вносятся в разработанный продукт. |
Изменения вносятся по ходу разработки после каждой итерации. Являются двигателем проекта. |
|
Коммуникация с заказчиком |
Высокий уровень формализованности. Отклонения от изначально согласованных требований документируются и официально согласовываются сторонами. |
Неформальное общение. |
Для выбора методологии ответьте на вопросы:
-
Насколько вы понимаете продукт, который должен получиться в результате проекта?
-
Бюджет проекта фиксированный или гибкий?
-
Как быстро вы хотите запустить продукт? Можно ли продукт разделить на части, и запускать их поэтапно?
-
Сколько команд работает над проектом? Если несколько, они работают в одном часовом поясе?
-
Может ли человек, принимающий решение со стороны компании заказчика, постоянно находиться на связи с разработчиком? Готов он ли к неформальному общению по телефону или в мессенджерах?
Не следует стремиться к 100% соответствию методологии. Можно совмещать отдельные их свойства и правила. Например, если вы взяли за основу Scrum, не обязательно двигаться одинаковыми двухнедельными итерациями. Выберите периоды, которые подходят вашему проекту. Под каждый спринт (так в Scrum называется шаг проекта) можно написать подробное техническое задание и сформировать бюджет. Таким образом, проект совместит свойства и водопадной методологии, и Scrum.
Итеративность
Change-driven подход сам по себе предполагает итеративный, то есть пошаговый, процесс создания проекта. В результате каждой итерации разработчик внедряет значимый кусок функционала, например, фильтрацию товаров.
Но даже при plan-driven подходе важно двигаться небольшими шагами.
Только здесь итерацией является не кусок функционала, а шаг процесса. На какие шаги следует разбить процесс:
-
прототипирование, то есть схематическое представление страниц. Прототипы могут иметь разную степень проработки. При низкой степени проработки они лишь определяют наличие и расположение элементов на страницах. Прототипы высокой степени проработки содержат актуальные шрифты, размер блоков, наброски будущей цветовой гаммы.
Прототипы могут быть статическими или динамическими. В динамических дизайнер покажет элементы анимации и работу динамических элементов интерфейса, например, выпадающего меню, фильтров. Выбор степени проработки определяется сложностью проекта. Прототипы следует делать последовательно, как правило, начиная с главной страницы;
-
дизайн. На этом этапе страницы приобретают конечный вид. Дизайн страниц также следует делать последовательно, начиная с главной.
При работе над несложными проектами можно ограничиться дизайном только для «десктопного» разрешения и дополнительной страницей с набором элементов мобильного интерфейса: меню, галереей, хедером и футером.
В этом случае адаптацию дизайна под мобильные разрешения выполнит фронт-енд разработчик.
В проектах со сложным интерфейсом, в которых изменение дизайна не сводится к масштабированию и изменению положения элементов, следует сделать дизайн и для «десктопного», и для «мобильного» разрешений. В отдельных случаях и для «планшетного».
Если веб-сайт ориентирован на «мобильную» аудиторию, то сначала следует построить дизайн для «мобильных» разрешений, а уже потом адаптировать его под бОльшие экраны;
-
при работе компетентной команды вовлечение заказчика на этапах фронт-енд (HTML вёрстка) и бэк-енд программирование не требуется. Команда разработчика тестируют свою работу поэтапно.
Помимо функционального тестирования, следует проводить юзабилити тестирование. Оно подскажет, насколько создаваемый продукт удобен в использовании. Юзабилити тестирование можно проводить после каждого этапа, используя метод наблюдения или специальное оборудование — eye-tracker.
Почему важно двигаться итеративно? Очень просто: так разработчик или заказчик сможет максимально рано обнаружить ошибку. Исправление ошибки на этапе дизайна стоит 1 условный рубль, на этапе фронт-енд программирования (вёрстки) — 3 рубля, на этапе бэк-енд программирования — 7.
Что делать после запуска
Если сайт приносит бизнесу измеримую пользу, а каждый его посетитель — ощутимую выручку, то запуск — только начало. Дальше идет улучшение пользовательского опыта через постоянный анализ поведения посетителей сайта и доработку интерфейса.
Первые 1 — 3 месяца следует детально разбирать поведение посетителей вплоть до просмотра всех сеансов через вебвизор. Так вы сможете выявить основные недочеты сайта.
Недочеты следует устранять по модели «изучаем» -> (создаем -> тестируем -> вносим изменения пока тест не покажет положительный результат) -> внедряем.
После того, как недочеты будут устранены, определите нормальные показатели сайта и вынесите их на условный дешборд.
Показатели будут служить сигнальными маячками. Отклонение от них — сигнал к действию.
Набор показателей индивидуален для каждого сайта. Обычно он включает:
-
конверсии из посетителя в покупателя;
-
брошенные корзины;
-
выполнение целевых действий (кликов по ссылкам, отправку форм);
-
количество посетителей;
-
время, проведенное на сайте (страницах);
-
показатель отказов.
Выводы
-
Перед началом проекта ответьте на вопрос «Какую проблему он решит или какую возможность позволит реализовать?» Если смогли ответить, вступайте в проект.
-
Не создавайте техническое задание, а подробно опишите задачу проекта. При возможности, выразите ее в цифрах.
Используйте знания о поведении ваших покупателей в оффлайне. Перенесите их в онлайн с учетом контекста.
-
Определите, какие дивиденды способен принести будущий сайт. Как его качество повлияет на финансовую или имиджевую составляющие вашего бизнеса. Это поможет понять, сколько времени и денег стоит вложить в проект.
Если создаете интернет-магазин или посадочную страницу, разложите их на цифры и рассчитайте прогнозируемый ROI.
Если у вас уже есть сайт и вы создаете его новую версию, то обратитесь к разработчику, чтобы он выявил слабые места существующего сайта и спрогнозировал возможности роста. Большинство разработчиков согласятся сделать это бесплатно перед началом проекта.
Если создаете магазин впервые, воспользуйтесь данными из открытых источников:
-
средние показатели конверсии по рынку;
-
прогнозируемое количество посетителей.
Добавьте в расчеты средний чек и маржу. Так вы сможете спрогнозировать ROI.
-
-
Сформируйте команду проекта. Определите ответственных за финансовые и организационные вопросы, техническую часть проекта и контент. За каждой функцией должен быть закреплен не более, чем 1 ответственный. При этом он может распределять задачу между любым количеством исполнителей.
В небольших и несложных проектах команда проекта со стороны заказчика может состоять из 1 человека. Чем больше и сложнее проект, тем больше команда. В технически сложных проектах ответственность за дизайн, программную часть и продвижение можно закрепить за разными специалистами.
-
Выберите правильного разработчика и общайтесь с ним на равных. Доверяйте. Не действуйте с позиции «я клиент». Разработчик отплатит заинтересованностью и погружением в проект и, вероятно, предвосхитит ваши ожидания.
-
Расскажите разработчику о компании и продукте. Самостоятельно или при помощи копирайтера подготовьте контент. Разработчик вокруг него построит дизайн.
-
Какую бы методологию проекта вы ни выбрали, действуйте итеративно. Так вы сможете сэкономить и время, и бюджет. Исправление ошибки на более поздних этапах обходится в разы дороже.
-
Запуск проекта — только начало. Анализируйте поведение посетителей и улучшайте интерфейс пока не достигните высоких показателей конверсии. Зафиксируйте нормальные показатели и предпринимайте действия в случае отклонения от них.
Автор: Глеб Койпиш, директор студии «Иквадарт».
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.