Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Революция отзывчивого дизайна происходит действительно повсеместно (там где она ещё не произошла!). Несмотря на то, что сайты интернет-магазинов не так агрессивно принялись внедрять отзывчивый дизайн по сравнению с другими, он становится всё более популярным.
Пока что большинство суждений отзывчивого дизайна было сосредоточено на интерфейсах для мобильных устройств с одной стороны и для обычных компьютеров с другой. В то же время меньше внимания уделялось возможностям расширения рамок применения отзывчивого дизайна до оптимизации интерфейсов под современные мониторы с большим разрешением. Представьте себе:
-
Только 18% из 50 лидирующих сайтов электронной коммерции США, которые были выявлены ранее в этом году, оптимизируют интерфейс под большие мониторы (в то же время у 94% из этих сайтов есть оптимизация под мобильные устройства).
-
Около трёх четвертей продаж интернет-магазинов совершаются на ПК, а не с помощью мобильных (1, 2, 3).
-
Где-то одна треть этих пользователей посещают сайты на мониторах с разрешением более 1350 пикселей (1, 2, 3). (Стоит обратить внимание: конечно есть разница между шириной экрана и шириной браузера — количество пользователей с такой шириной браузера будет меньше. Мы советуем отследить статистику размеров браузера, чтобы понять насколько значителен сегмент пользователей вашего сайта, у которых большие мониторы).
Исходя из этой статистики следует, что оптимизация интерфейсадля пользователей с большими экранами стоит затраченных усилий. На самом деле дизайн для экранов с большим разрешением может оказаться перспективным направлением развития отзывчивых интерфейсов интернет- магазинов.

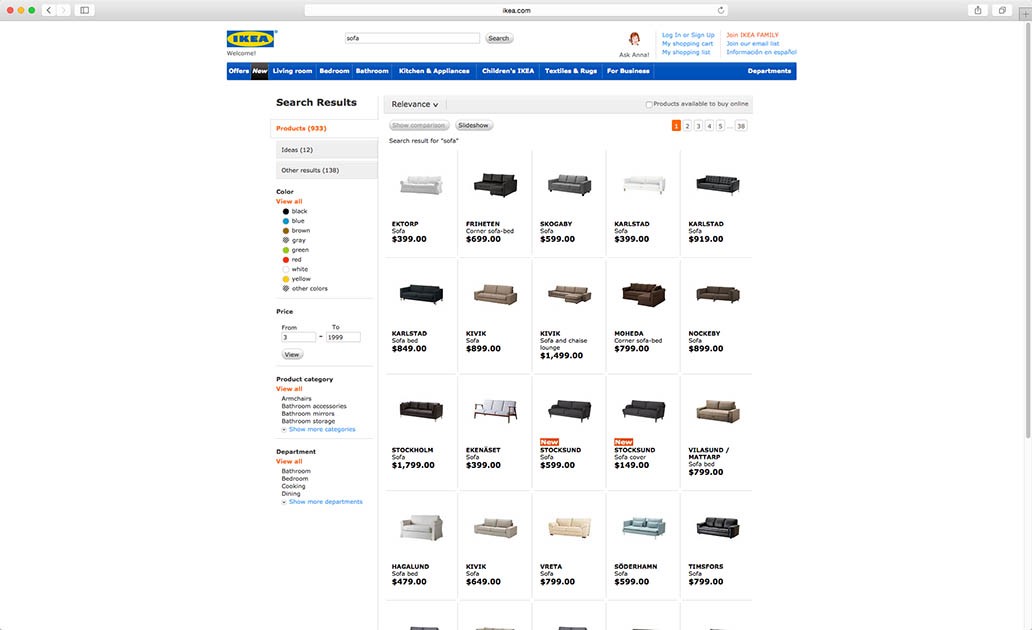
Дополнительное место на экране с большим разрешением обычно не используется и отображаются в виде белых областей, а сам контент страницы скомкан в интерфейс оптимизированный под ноутбук. Стоит хотя бы расположить контент на больших экранах таким образом, чтобы с помощью белых областей разделить элементы.
В то же время применение «отзывчивого масштабирования» может пойти дальше и обеспечить благоприятное взаимодействиепользователям с большими мониторами используя дополнительное пространство для увеличения картинок, добавления колонок продуктов, предоставления лучшего контекста странице и доступа к различным функциям сайта (фильтрование и сортировка, кнопки «Добавить в корзину» и др.).
В этой статье мы исследуем, каким образом применениеотзывчивого масштабирования для сайтов электронной коммерции сможет обеспечить благоприятное взаимодействие для пользователей с большими экранами. Мы опишем главный принцип и 11 идей увеличения масштаба различных элементов интерфейса интернет-магазинов, к которым мы пришли в процессе изучения юзабилити сайтов электронной коммерции.
Главный принцип отзывчивого масштабирования: тот же контент, другое отображение
Главным образом существует два подхода к использованию дополнительного пространства: добавление контента на страницу (например того, который доступен только для мониторов с большим разрешением) и представление существующего контента страницы по-другому (например, смена позиций элементов, увеличение их в масштабе, изменение макета и пр.).
Вы заметите, что все примеры в этой статье отображают представление контента страницы по-другому (иногда совсем иначе). Это потому что добавление полностью нового контента, который доступен только для мониторов с большим разрешениемвообще не очень хорошая идея. Существуют конечно исключения, но в общих чертах если контент не настолько важен чтобы разместить его на странице для обычных компьютеров, он скорее всего не достаточно важен и для отображения на больших экранах.

Нецелесообразно отображать на странице второстепенный контент, вне зависимости от того есть свободное пространство или нет. В то же время важный контент не стоит упускать только потому, что размеры экрана ограничены (можете ознакомиться с результатами нашего тестирования Как должны отличаться ваши сайты для мобильных устройств и компьютеров?, которые иллюстрируют этот принцип). Новый контент необходимо добавлять в интерфейсы для мониторов с большим разрешением только тогда, когда этот контент каким-то образом будет иметь смысл только на больших экранах, а на обычных будет бесполезным.
Как правило при добавлении нового контента в интерфейсы для мониторов с большим разрешением должен звучать тревожный звоночек. В некоторых случаях это оправдано, но чаще всего контент или не очень важен для отображения на обычных экранах и как следствие его следует также исключить из версий для больших мониторов, или он на самом деле важен и его следует добавить на страницу вне зависимости от размера экрана. Очевидно первостепенный контент следует отображать по-разному в зависимости от доступного места, но он должен быть на странице в любом виде во всех версиях интерфейса.
11 идей отзывчивого масштабирования сайтов электронной коммерции
Если придерживаться принципа избегания добавления нового контента на страницу и вместо этого отображать существующий иначе, давайте рассмотрим некоторые из приёмов отзывчивого масштабирования для сайтов электронной коммерции.
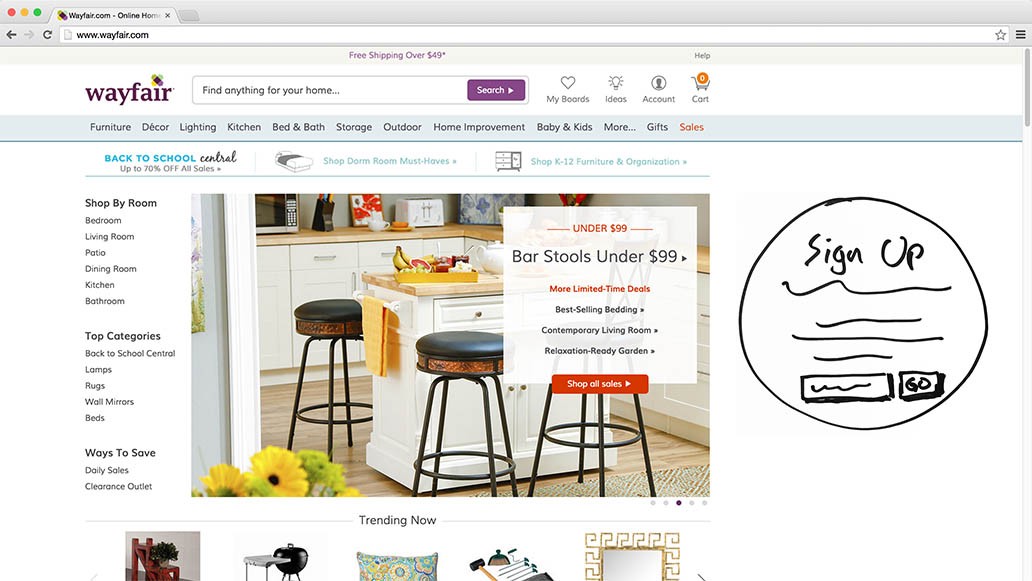
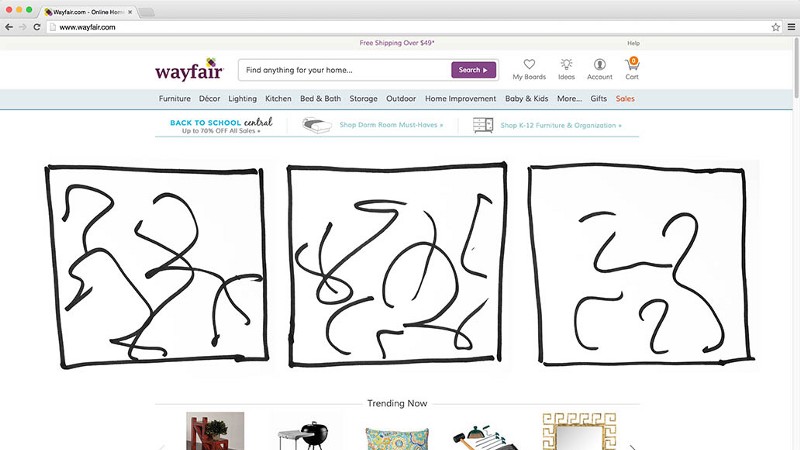
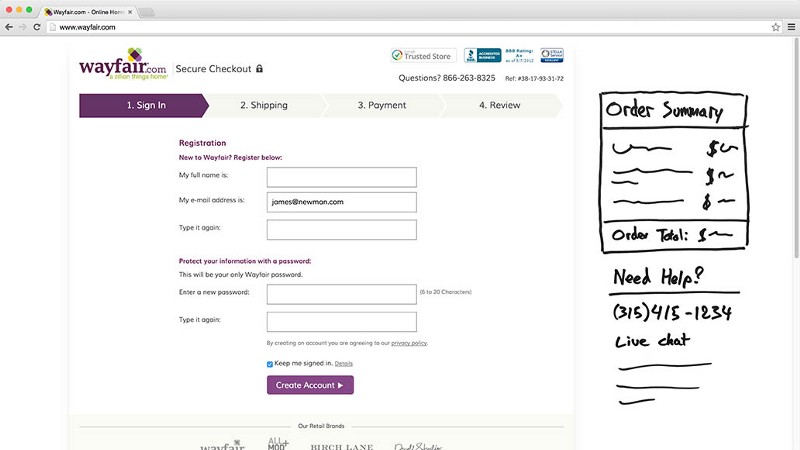
Все последующие примеры были иллюстрированы с помощью добавления рисунков к скриншотам Wayfair.com. В настоящее время интерфейс Wayfair для компьютеров вообще не отзывчивый (например, они не осуществляют масштабирование страницы и изменение размещения элементов в зависимости от размера окна браузера) ни «в большую», ни «в меньшую» стороны — ширина страницы остаётся неизменной. Поэтому это отличный пример для демонстрации того, как различные типы страниц сайта интернет магазина следует оптимизировать для пользователей с большими мониторами.
В «существующих» реализациях этих примеров другие элементы страниц скорее всего выравнивались бы и возможно масштабировались бы (особенно такие элементы, как шапка и подвал), но принимая во внимание цели этих базовых иллюстраций элементы просто будут немного перемешаны. Примеры следует рассматривать как вдохновляющий посыл, одни из них будут более подходящими чем другие, в зависимости от специфики продукции интернет-магазина и бизнес целей.
Отображайте регистрационную форму

Регистрационные формы можно сделать менее навязчивыми на больших экранах временно разместив её вдоль другого первоочерёдного контента. Вследствие такого решение форма регистрации не так бросается в глаза, она не блокирует восприятие всей страницы, в то же время её хорошо видно, ведь она отображается сразу же после загрузки страницы (на переднем плане восприятия).
Таким образом незаинтересованным в регистрации пользователям будет легче не обращать внимание на всплывающую форму регистрации, им больше не следует активно избегать её. Однако в процессе нашего изучения юзабилити большинство участников тестирования просто закрывали формы регистрации даже не прочитав её контент, часто упоминая их как «всплывающие окна» (можете ознакомиться со статьёй 5 способов оформления сайтов электронной коммерции, которые следует избегать). Это своего рода «игнорирование всплывающей формы». Такие пользователи скорее всего прочитают окно регистрации, когда оно размещено гармонично сбоку, на переднем плане восприятия вместе с остальным контентом, потому что повстречав этот элемент они не будут тратить своё внимание на то, чтобы отклонить возможность регистрации.
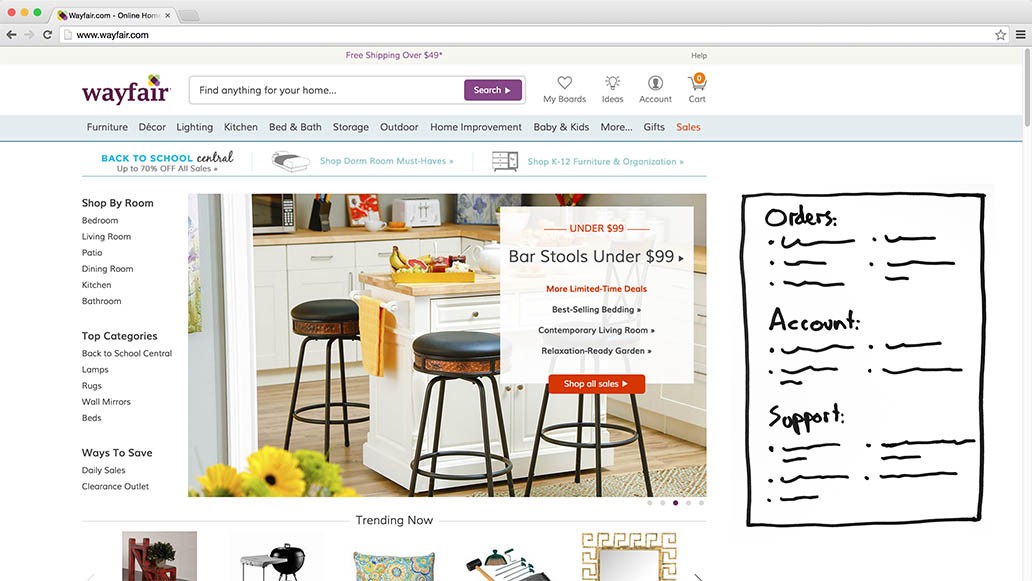
Продублируйте на экране ссылки быстрого доступа из шапки и подвала

Наиболее популярные ссылки, которые обычно размещают в шапке (например, профиль или ссылки для отслеживания заказа для авторизованных пользователей) и в подвале (например, поддержка и ответы на часто задаваемые вопросы) можно отобразить как перечень ссылок быстрого доступа на стартовой странице при условии, что для этого есть место. Очевидно, что ссылки должны остаться доступны на своих обычных местах в рамках меню шапки и разделов подвала. На больших экранах эти ссылки быстрого доступа просто такжебудут доступны прямо на стартовой странице.
Это хороший пример того, что контент будет всё ещё доступен на странице, но будет размещён по-другому. Это не новый контент, просто существующий размещён иначе с целью оптимизации UX на больших экранах. В этом конкретном случае перечень «ссылок быстрого доступа» следует отобразить слегка тусклым цветом, чтобы придать оттенок второстепенности по сравнению с остальной информацией.
Собираете информацию, необходимую вам для заказа сайта? Готовитесь выбирать разработчика? Воспользуйтесь независимыми данными.
Рейтинг веб-студий – дает представление сразу о всех лучших разработчиках России, Беларуси и Украины.
Нужен конкретно интернет-магазин?
Рейтинг разработчиков интернет-магазинов позволяет получить представление о лучших веб-студиях, специализирующихся именно на этом типе сайтов, сразу по 4 ценовым категориям.
Подумайте как отобразить карусель слайдов

Слайды на стартовой странице обычно полны проблем и должны быть реализованы очень осторожно, чтобы задумка работала (можете ознакомиться с 8 требованиями к слайдам, с которыми мы столкнулись в процессе исследования). На больших экранах карусель можно просто масштабировать, увеличивая в размере выбранную позицию. Однако, если слайды квадратные или просто умеренно высокие, увеличение масштаба может привести к тому, что остальной контент страницы будет отодвинут из поля видимости пользователя на больших экранах — тем самым уменьшая возможность ознакомления с контентом несмотря на увеличенный обзор! Решение этой проблемы — пердоставление карусели вида нескольких колонок с одновременной демонстрацией двух или трёх слайдов.
Если общее число слайдов совпадает с количеством колонок,интерактивные функции карусели в UX можно даже припрятать в пользу статичного макета с несколькими колонками слайдов. Если слайдов больше чем колонок, конечно понадобится внедрение перемещения слайдов или их отображение в виде сетки с рядами.
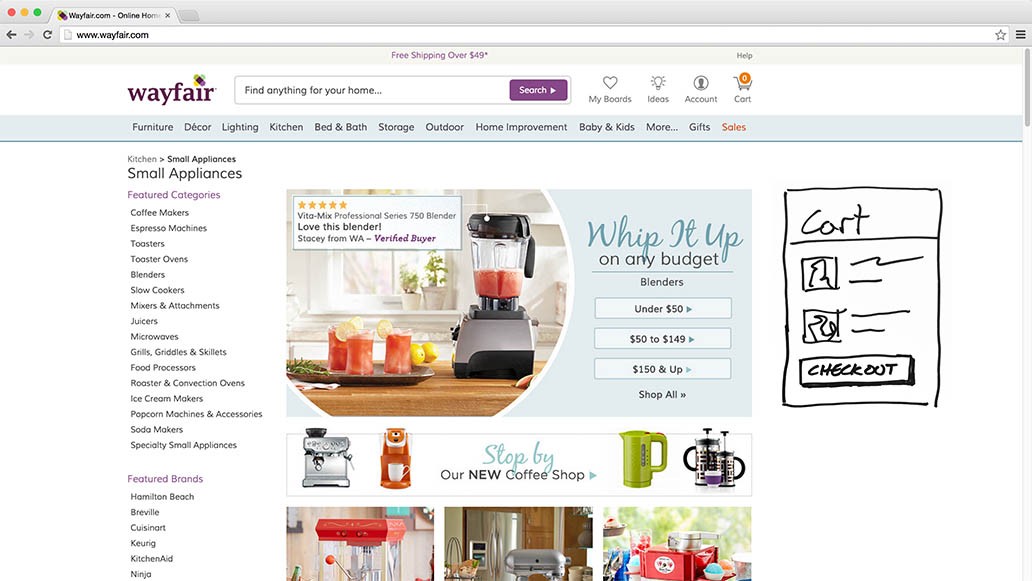
Разместите на экране корзину с добавленными товарами

Когда пользователи добавляют продукты в корзину, большинство сайтов уповают на два варианта развития событий: пользователь продолжает искать на сайте что бы ещё добавить в корзину или он покупает то, что в неё добавлено. То, что пользователь продолжает работать с сайтом в поиске других продуктов очевидно хорошо повышает оборот, но это также означает, что возможно покупателя начнут мучать угрызения совести. Особенно если пользователю сложно ориентироваться в сайте при поиске что бы ещё приобрести.
Размещение корзины (которая обычно доступна в шапке) сбоку позволяет пользователю видеть её состав, напоминая об отличных найденных продуктах (которые он конечно определённо приобретёт перед тем как покинуть сайт!). Это обеспечивает простой доступ к процессу оплаты и таким образом может помочь «завершить покупку».
Более того в процессе нашего изучения навигации Стартовой страницы и категорий, мы часто наблюдали как пользователиобращались к корзине просто чтобы просмотреть названия продуктов, которые были добавлены в неё ранее. Например, чтобы узнать модель добавленной камеры при поиске подходящего чехла. Постоянное отображение корзины поможет пользователям легче найти аксессуары, так как это позволяет провести сопоставление между списком просматриваемых и уже добавленных в корзину продуктов.
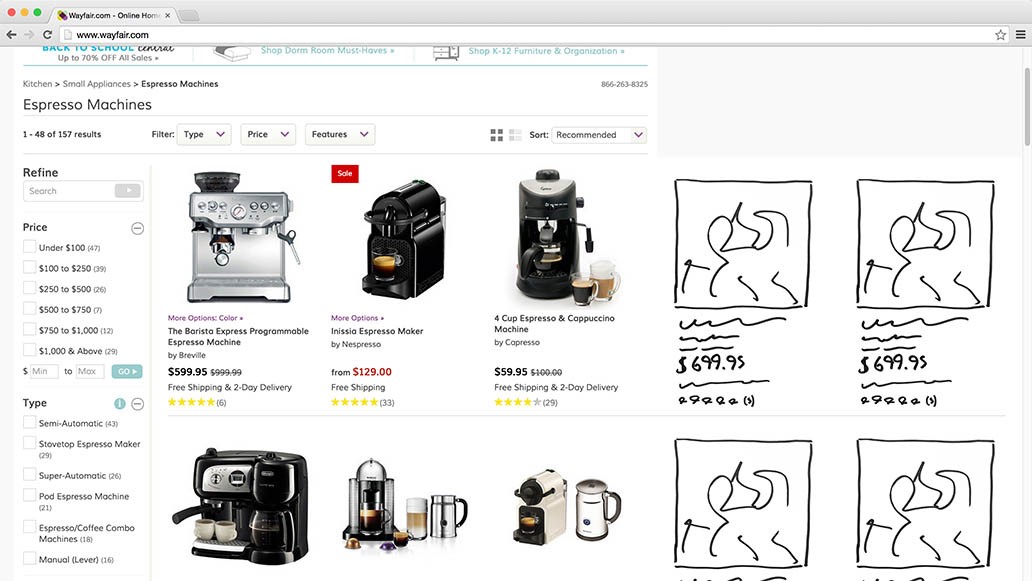
Добавьте колонки в перечень позиций

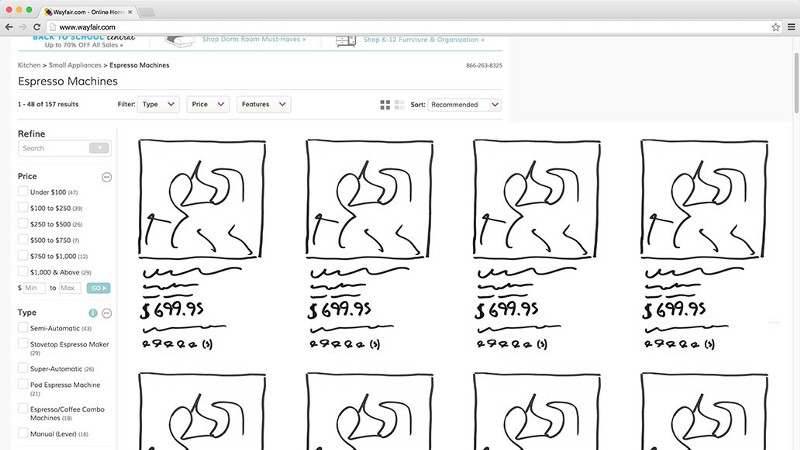
Одной из наиболее очевидных мер использования дополнительного пространства на экране для списков продуктов в форме сетки выступает перегруппировка с учётом дополнительных колонок. Это может значительно увеличить количество отображаемых на экране продуктов. В примере выше пользователю сначала видно 6 позиций, а затем — 10.
Этот подход может значительным образом оптимизироватьпросмотр списков продуктовых позиций на больших экранах, но применять его следует аккуратно. Если отображается большое количество колонок, сетку станет сложнее воспринимать и пользователю станет затруднительно переходить от одной строки к другой (это причина, по которой у текста есть оптимальная длина строки).
Таким образом следует убедиться, что количество колонок с продуктовыми позициями ограничено: максимум
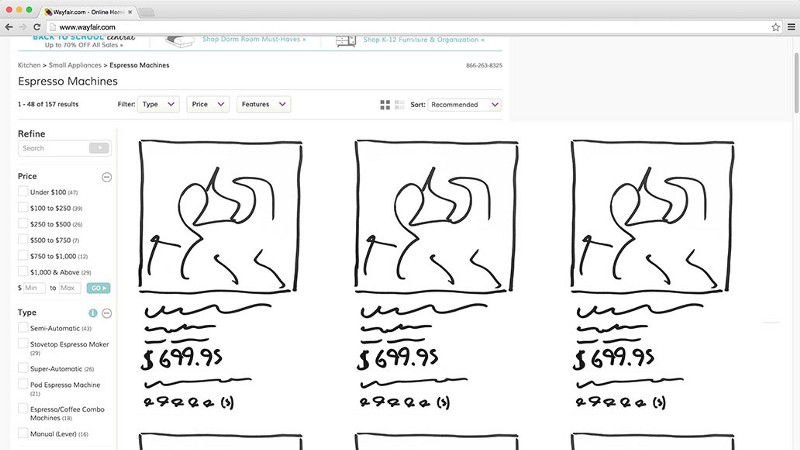
Отображайте картинки товарных позиций большего размера

Другим невероятно очевидным приёмом использования дополнительного пространства на большом экране выступаетувеличение масштаба продуктовых позиций. Это может привести к значительному увеличению размера изображений продуктов, позволяя пользователю ознакомиться с внешним видом каждой позиции более детально. Это особенно полезно для интернет-магазинов, которые продают эстетически привлекательные товары, ведь таким образом максимизируется количество получаемой о каждом продукте визуальной информации. В таком случае пользователю намного легче разобраться, какой товар ему больше подходит.
Однако этот приём также следует предпринимать с осторожностью, ведь просто увеличив масштаб картинок вы повлечёте значительноеувеличение высоты позиций (при условии сохранения пропорций). Это может привести к снижению количества самих позиций отображаемых на экране. Обратите внимание, как на иллюстрации выше второй ряд практически не видно.
Необходимо сохранить баланс между увеличением масштаба позиций (и как следствие увеличением визуальной детализации каждого продукта) и ограничением их количества на экране, доступного для восприятия пользователю.
Поиграйте с масштабом и перегруппируйте товарные позиции

Объединив два предыдущих приёма — то есть одновременно добавляя дополнительные колонки и увеличивая масштаб — на экране будет отображаться больше контента по ширине и мы достигнем наилучшего результата. Визуальная информация по каждому продукту будет представлена более детально, в то же время количество позиций на экране сохранится прежним. Добавление в сетку дополнительной колонки, когда позиции достигают максимальной высоты при масштабировании, поможет в этом.
В таком случае масштаб товарных позиций может увеличиватьсяотображая дополнительную визуальную информацию по каждому продукту, но не настолько чтобы значительно уменьшить их количество на экране. На самом деле из-за дополнительных колонок количество продуктов, которые видит пользователь, возрастёт. Таким образом улучшится как аспект общего количества отображаемых позиций так и их индивидуальное разрешение.
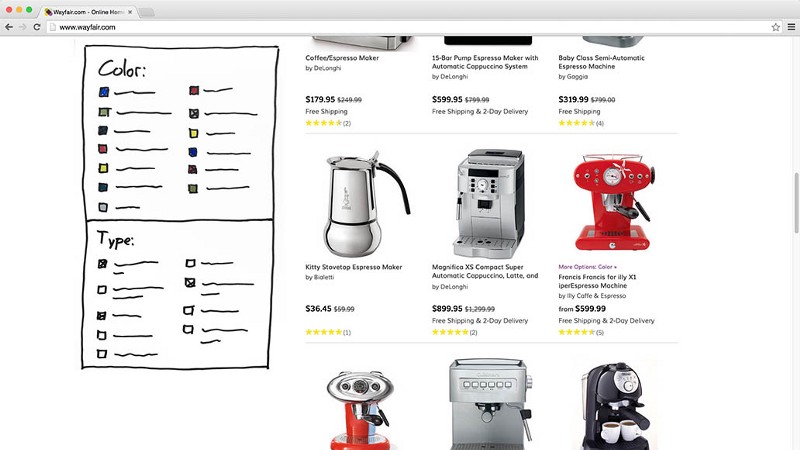
Прикрепите фильтры

Другой приём использования дополнительного пространства на большом экране — постоянное размещение инструментов фильтрации и сортировки на экране с помощью «прикрепления». Это предоставитдополнительный контекст продуктам, которые отображаются на экране в данный момент и простой доступ к управлению критериями поиска, на основе которых составляется выводимый на экран перечень.
С помощью фиксированного контента можно достичь снижения места на экране для остального контента. Таким образом прикрепление контента на экране целесообразно осуществлять по краям, ведь именно там он не будет отвлекать на себя много внимания и занимать слишком много места. Например, не стоит прикреплять контент сверху или снизу экрана без предварительного согласования его соответствия правилу подгона высоты, которое проверяет доступное пространство на экране (то есть следует отправить @media запрос по поводу высоты).
Однако после проведения всех необходимых проверок прикреплённая панель с фильтрами может даже иметь «несколько колонок» с разделёнными на подгруппы инструментами. Если применяется горизонтальная панель инструментов фильтрации её можно прикрепить сверху экрана, если ей будет хватать места по высоте. Или её можно разместить сбоку когда много горизонтального свободного пространства. Показатели высоты окна браузера можно использовать похожим образом, чтобы определить динамические пороги усечения параметров фильтров, увеличивая их отображаемое количество до тех пор, пока не будет достигнута максимальна высота экрана.
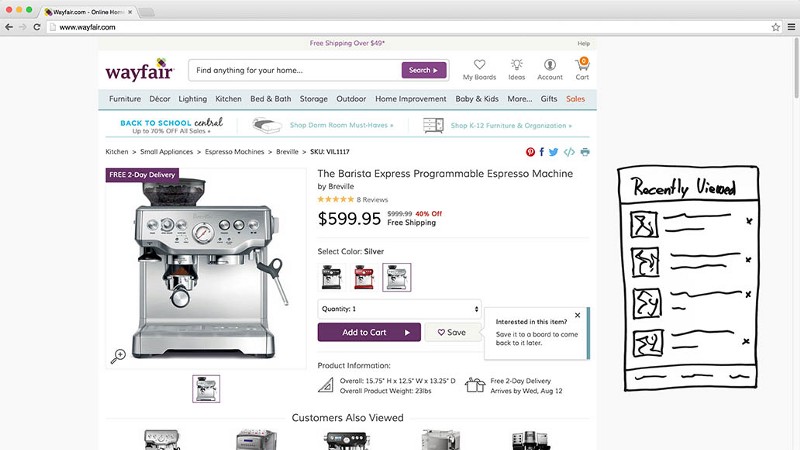
Отображайте недавно просмотренные товары

В процессе тестирования, когда участники оказывались на странице продукта и приходили к выводу, что этот товар им не подходит, они или продолжали поиск по сайту или закрывали его. Очевидно, что в интересах сайта необходимо обеспечить более простую возможность поиска. Отображение в рекомендациях сбоку в верхней части страницы альтернативных и дополняющих продуктов или списка недавно просмотренных гарантирует то, что пользователям станет сразу понятно, куда направиться дальше, если они решили что текущий просматриваемый продукт им не по нраву.
Достижение того, что пользователям легче переходить от одного продукта к другому может значительно повысить шансы того, что они найдут что-то предпочтительное для себя. Конечно таким же образом можно отобразить и категории продуктов, однако стоит обратить внимание на процесс взаимодействия: пользователя отправляют туда-сюда между списками продуктов или они переходят от одного продукта к другому? Иногда первый вариант более подходящий, ведь он обеспечивает более точное представление о предлагаемых сайтом товарах. Однако перемещение по сайту туда-сюда привносит элемент хаотичности. Таким образом следует убедиться, что с помощью отображаемых в рекомендациях элементов достигается гармония между категориями и страницами продуктов.
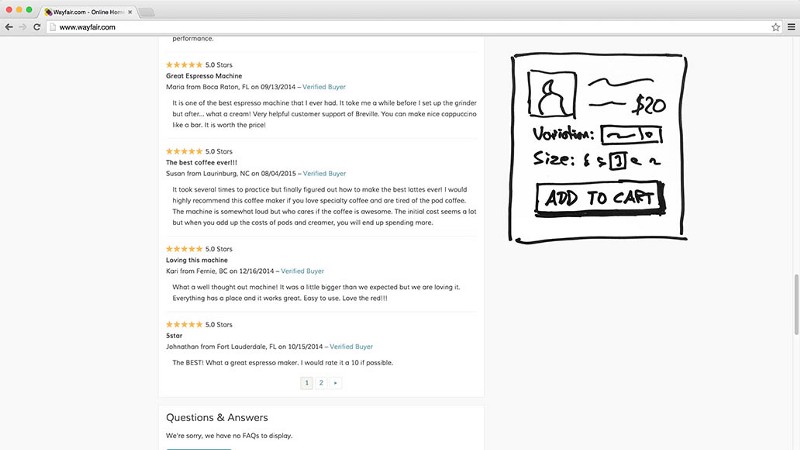
Разместите краткое содержание страницы продукта

На страницах продуктов может быть очень много текста. На них могут быть размещены картинки, описания, спецификации, отзывы потребителей, рекомендации альтернативных и дополняющих продуктов, ответы на часто задаваемые вопросы и прочее. В процессе исследования юзабилити мы пришли к выводу, что чем больше информации на таких страницах, тем лучше (конечно только в случае высококачественного контента; то есть он должен быть полезным, надёжным и достоверным). Однако это может привести к тому, что пользователь отдалится от ключевого контекста продукта (его названия, цены, возможных вариантов комплектации и кнопки «Приобрести»). С целью того, чтобы контекст и кнопка «Приобрести» всегда были под рукой, дополнительное пространство на больших экранах можно заполнить «прикреплённым кратким содержанием страницы продукта», которое автоматически фиксируется сверху экрана при прокрутке.
Это краткое содержание может быть слегка модифицированным описанием товара из перечня продуктовых позиций или же в случае прикрепления по горизонтальной оси экрана может быть отображена сокращённая, более узкая версия. В любом случае целью этого всего выступает предоставление пользователю контекста продукта, который позволяет постоянно видеть перед собой название, цену, возможные варианты комплектаций, даже если пользователь глубоко погрузился в чтение отзывов. И конечно же следует постоянно отображать кнопку «Добавить в корзину», чтобы было легко это сделать после прочтения хвалебного отзыва от счастливого обладателя такого продукта.
Прикрепите краткое описание заказа и сведения о поддержке клиентов

В процессе оплаты обычно остаётся много неиспользуемого горизонтального пространства из-за того, что информация на страницах подаётся очень чётко и формы с несколькими колонками могут привести к проблемам юзабилити. На больших экранах это незаполненное белое пространство можно использовать для отображения краткого описания заказа и для предоставления сведений о поддержке клиентов. Краткое описание заказа представляет собой некий константный элемент для пользователя в процессе оплаты и постоянно напоминает ему о продуктах, которыми он вскоре завладеет.
В то же время сведения о поддержке клиентов можно переместить с их обычной позиции в подвале и сделать их моментально доступными пользователю, если возникнут проблемы в процессе оплаты. Если есть опасения по поводу чрезмерного объёма сведений о поддержке, их можно предоставить выборочно, в зависимости от величины заказа и от того, на каком этапе находится процесс оплаты, встретились ли по пути ошибки проверки подлинности или нет.
Отзывчивое масштабирование для сайтов электронной коммерции
Удивительно, настолько немного сайтов электронной коммерции занимаются оптимизацией своих интерфейсов под большие экраны. Даже те 18% ведущих интернет-магазинов, которые всё-таки это делают, только начинают работать в этом направлении. Учитываязначительный сегмент пользователей с мониторами с высоким разрешением отзывчивое масштабирование под большие экраны — область развития с огромным потенциалом.
В процессе реализации отзывчивого масштабирования важно придерживаться ключевого принципа отображения «существующего контента по-другому». Либо контент важен для всех пользователей, либо он не настолько необходим и его не стоит отображать лишь на больших экранах только потому, что для этого есть место. Свободное пространство на экране не означает, что пользователям внезапно захочется наблюдать низкокачественный контент. Вместо этого следует изучить каким образом существующий контент можно отобразить иначе, чтобы создать более благоприятное взаимодействие для пользователей с большими мониторами.
Все описанные в этой статье 11 идей основаны на принципе «тот же контент, другое отображение» — на работе с существующим контентом в процессе его масштабирования или перегруппировки, иногда значительным образом, иногда не очень:
-
Отображайте регистрационную форму
-
Продублируйте на экране ссылки быстрого доступа с шапки и подвала
-
Подумайте как отобразить карусель слайдов
-
Разместите на экране корзину с добавленными товарами
-
Добавьте колонки в перечень позиций
-
Отображайте картинки товарных позиций большего размера
-
Поиграйте с масштабом и перегруппируйте товарные позиции
-
Прикрепите фильтры
-
Отображайте недавно просмотренные товары
-
Разместите краткое содержание страницы продукта
-
Прикрепите краткое описание заказа и сведения о поддержке клиентов
Возможно у вас есть другие идеи оптимизации сайтов электронной коммерции под большие мониторы? Можете поделиться ими в комментариях. Пришло время позаботиться и о пользователях с большими экранами.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



