Гид по веб-стилям – это идеальный способ обеспечения узнаваемости бренда, профессионализма и последовательности в пределах вашего сайта. Стив Фишер объясняет, как правильно подойти к его написанию
Эта статья впервые появилась в 219-ом номере журнала .net – одного из самых популярных в мире изданий для веб-дизайнеров и разработчиков.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Что такое гид по стилю? Скажем просто, это документ, который объясняет вам, как рассказать свою историю. Он устанавливает правила написания, тон, типографические составляющие, визуальные элементы и интерактивные решения. Гиды по стилям пришли к нам из издательского мира – к примеру, они есть у каждой газеты (взгляните на The Guardian) - а сама концепция отлично подошла для веб-проектов.
Ключом как к печатному так и веб гиду служит контент. Делать его ясным и последовательным, следить за тоном подачи – вот основная задача гида по стилям. Фантастическим образцом гида по веб-стилям служит таковой для BBC Global Experience Language (GEL).

История системы
Сделанный хорошо, гид по стилям должен читаться как автобиография вашего веб-проекта, позволяющая другим понимать, взаимодействовать с сайтом и расширять его. Он вбирает все знания и опыт, накопленные при работе над проектом одним человеком (или командой) и излагает их в наглядном виде. Гид по стилям рассказывает историю проектирования системы, объясняет дизайнерский замысел, вовлекает других людей в вашу нынешнюю или будущую команду и заставляет их действовать.
Зачем расписывать это в формальном документе – разве вы не должны воспринимать всё на инстинктивном уровне? Что ж, если предположить, что вы не всё делаете самостоятельно (включая разработку бизнес-стратегии, исследования, контент-стратегии, UX, дизайн, разработку, проектирование, опросы и запуск проекта), на одном из этапов вам придется передать работу другим людям.
Как дизайнеры интерфейсов, мы часто делаем это сразу же после того, как завершена работа над пользовательским интерфейсом и сайт готов к введению в эксплуатацию. И часто это пугающий момент.
Не кажется ли подобный сценарий вам знакомым? У вас на руках великолепный макет, созданный в Photoshop или Fireworks. Каждый пиксель в нем на своем месте, высота строк идеальна и каждый цвет наполнен глубоким смыслом. Отлично – но если вы не занимаетесь разработкой самого сайта, как вы расскажите о предназначении каждого из элементов вашего дизайна сотрудникам другой компании, которая будет его использовать, или даже другого внешнего департамента компании разработчика?
Подумайте обо всех важных дизайнерских решениях, сделанных вами в процессе. О той тончайшей карандашной линии в один пиксель, идеально обрамляющей прозрачный на 60 процентов блок для контента. Обо всех 20-пиксельных отступах и 40-пиксельных полях, о… в общем, обо всём.

Последовательность
Работая над дизайном, мы принимаем тысячи различных решений. Каждый очевидный и каждый незаметный элемент имеют значение и влияют на пользовательское восприятие. Документирование каждого из них требует столько же времени, сколько и разработка самого дизайна. Это совсем не то, за что наши клиенты хотят платить или на что мы готовы тратить время, оставшееся на завершение проекта.
Гид по стилям позволяет нам решить эту проблему. Вместо того, чтобы протоколировать расположение каждого пикселя, он задает общие принципы дизайна для каждого, работающего над проектам. Это позволяет быть уверенным, что ваше видение дизайна сохранится, даже если вы больше не будете участвовать в работе над проектом.
Все элементы дизайна должны иметь, по меньшей мере, одну общую черту: согласованность. Они должны жить и дышать как составляющие проекта, созданные как его часть и продолжающие жить как часть большей системы. Даже люди, пользующиеся вашим сайтом с помощью мобильных устройств – они в особенности – должны ощущать, насколько гармонично подобраны элементы дизайна.
Как сказал Натан Боррор, написавший в 2009 году отличную статью о гармонии интерфейса: «Однородность интерфейса, будучи выполнена правильно, не должна бросаться в глаза». Я бы пошел еще дальше и сказал, что гармония интерфейса должна вызывать восторг в той степени, в которой пользователь даже не осознает, чем он восторгается.
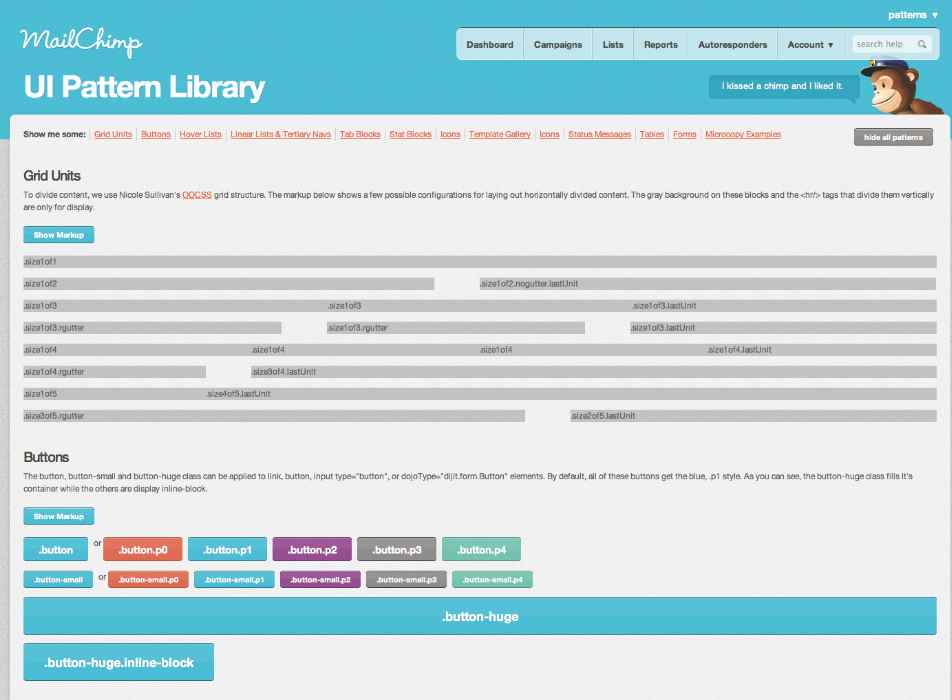
Я позаимствовал концепцию Боррора и продвинул ее на шаг, включив «гармоничный холст» в свой гид веб-стилей, что позволяет любому, вовлеченному в работу над проектом, видеть все элементы сайта в детальном виде. В нем представлен каждый элемент во всех своих состояниях вместе с фрагментами кода, позволяющими быстро его применить.
Дополнительное преимущество, которое вы можете извлечь из подобного подхода, заключается в создании гибкой библиотеки шаблонов. Конечно же, из проекта в проект вам придется изменять визуальный дизайн каждого элемента, но не его шаблон. Да здравствует эффективность!
Не ждите окончания работы над проектом и одновременно начинайте создание гида по стилям. Он должен быть тем, над чем вы работаете одновременно с разработкой дизайна, аккуратно дописывая его на протяжении всего процесса. Обдумывание элементов по мере того, как вы создаете их и помещаете папку гида по стилям – это отличная привычка. Сюда могут входить:
- Элементы графики;
- Модульные сетки;
- Каркасы;
- Элементы гармоничного интерфейса, по мере появления.

Всё сводится к общению
Хотя, работая над проектом, легко увлечься деталями, важно помнить, что дизайн сам по себе предназначен для передачи послания. Им может быть ответ на вопрос, бизнес-задача или организационная проблема... что-то большое. Мы должны сообщать о наших дизайнерских решениях тем же путем, которым подходим к самому дизайну – отдавая контенту приоритет.
Марк Болтон хорошо сказал об этом в своем блоге, в статье под заголовком «Насыщенный холст»:
“ Я верю, что для создания органичных макетов дизайна – вне зависимости от целевого устройства – мы должны отказаться от принципа создания макетов исходя из параметров холста. Мы должны перевернуть все с ног на голову и начать создавать макеты исходя из особенностей контента.
Другими словами, нам следует начинать свой гид по стилям с более крупных элементов. Если вы постараетесь продумывать элементы проекта на глобальном уровне, прежде чем начинать работать с ними вплотную, вы обнаружите, что ваш дизайн стал более гармоничным.
Итак, мы выяснили, что при передаче сведений о способе применения дизайна, гид по стилям должен начинаться с описания элементов более высокого уровня и лишь затем переходить к детальному описанию отдельных наборов и спрайтов. Звучит знакомо? Да, прямо как в CSS (каскадных таблицах стилей) ключом ко всему является каскадирование – называйте это гидом по каскадным стилям, если желаете.

При создании проектов для крупного бизнеса как никогда важны гиды по стилю, ведь все сайты должны быть выдержаны в одной корпоративной стилистике и отвечать самым высоким требованиям с точки зрения технологичности.
Если вы представляете крупную компанию и занимаетесь подбором наиболее подходящей под ваши бизнес-задачи студии, предлагаем вам изучить рейтинг digital-агентств, работающих с крупнейшими компаниями.
Кстати, откроем страшную тайну – далеко не все веб-студии работают с гидом по стилю. Однако по-настоящему крутые команды гарантируют отличный результат вне зависимости от того, насколько подробно составлялась документация.
Вам нужны именно такие ребята, но ваша задача не очень масштабна? Тогда стоит изучить рейтинг веб-студий, построенный при помощи анализа клиентских портфелей студии. Чем выше студия в рейтинге, тем больше в ее портфолио успешных проектов.
Гиды по каскадным стилям
Давайте вспомним, как работает логика CSS. В общих чертах, когда вы применяете стиль к объекту в верхней части таблицы стилей, этот стиль «каскадируется» вниз по таблице, воздействуя на все связанные элементы ниже, до тех пор, пока к ним не применены специфичные свойства.
В целом, вы начинаете с общей, большой картины элементов, по мере работы добавляя в нее все больше деталей. Общая картина не должна повторяться, так как элементы ее предопределены. Этот принцип работает в CSS и невероятно полезен при создании гида по веб-стилям.
Следуя подобной логике, система строится с верхушки и позволяет базовым элементам задавать направление. К примеру, указав параметры сетки, вам останется лишь описывать элементы, «разбивающие» ее.
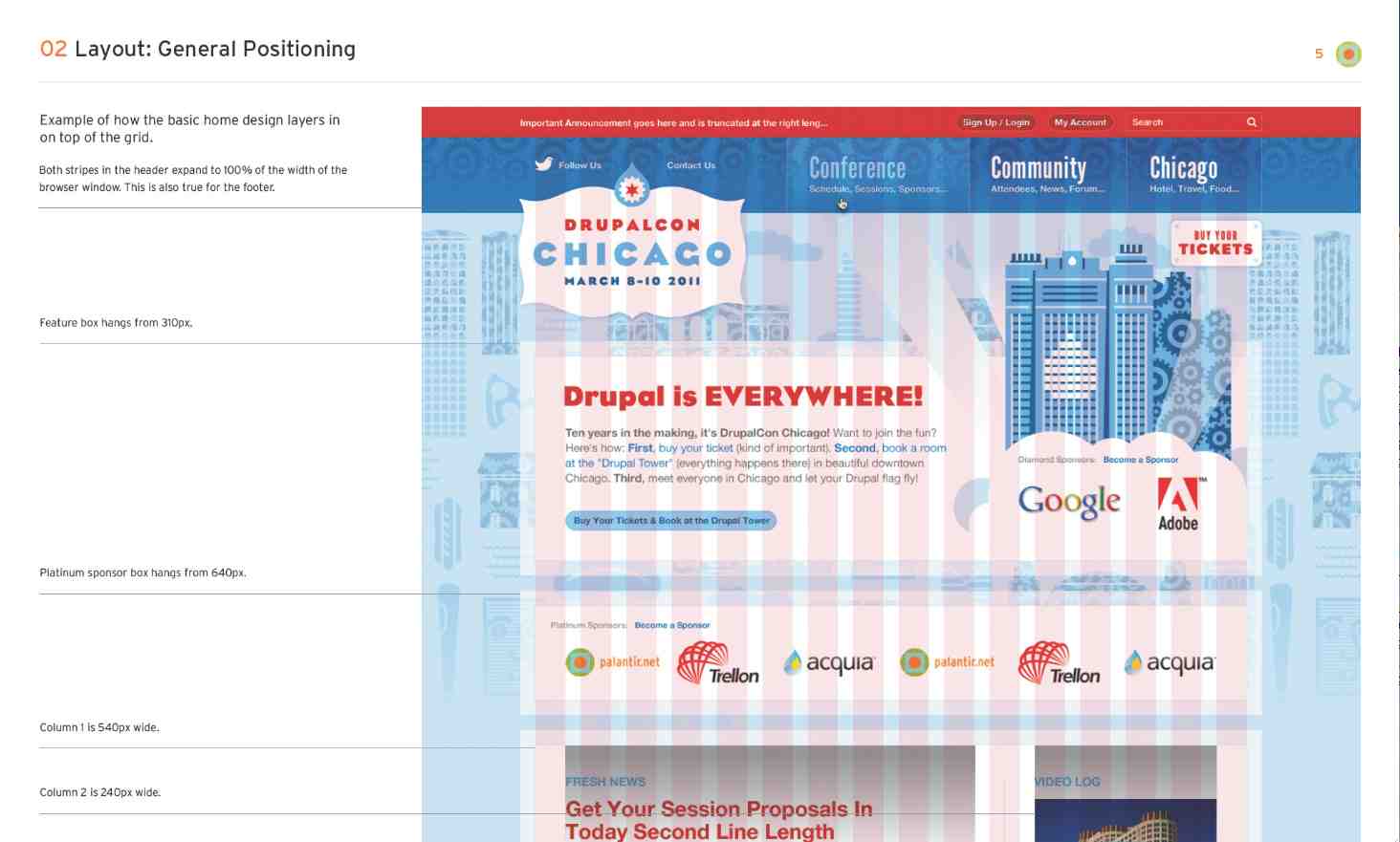
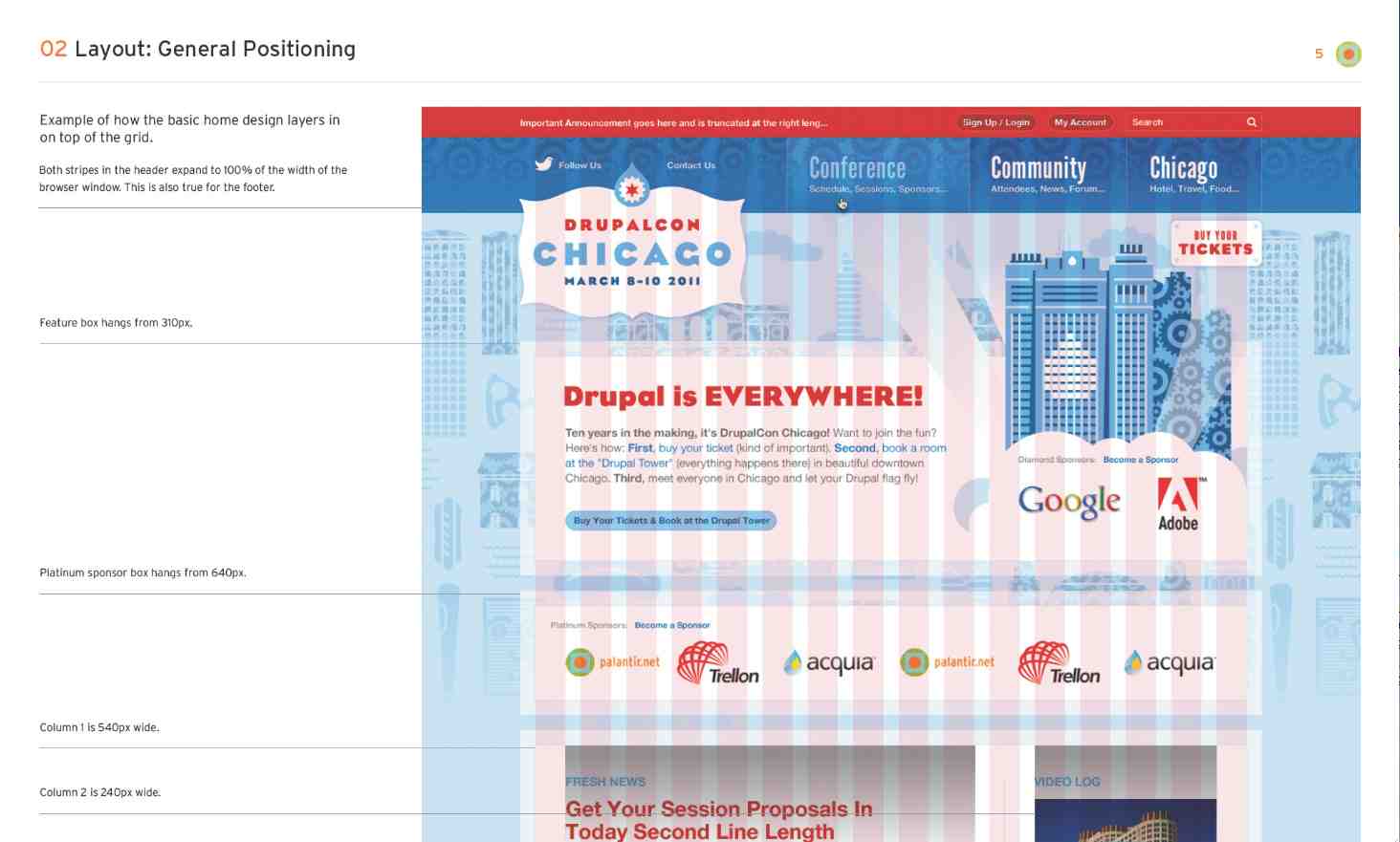
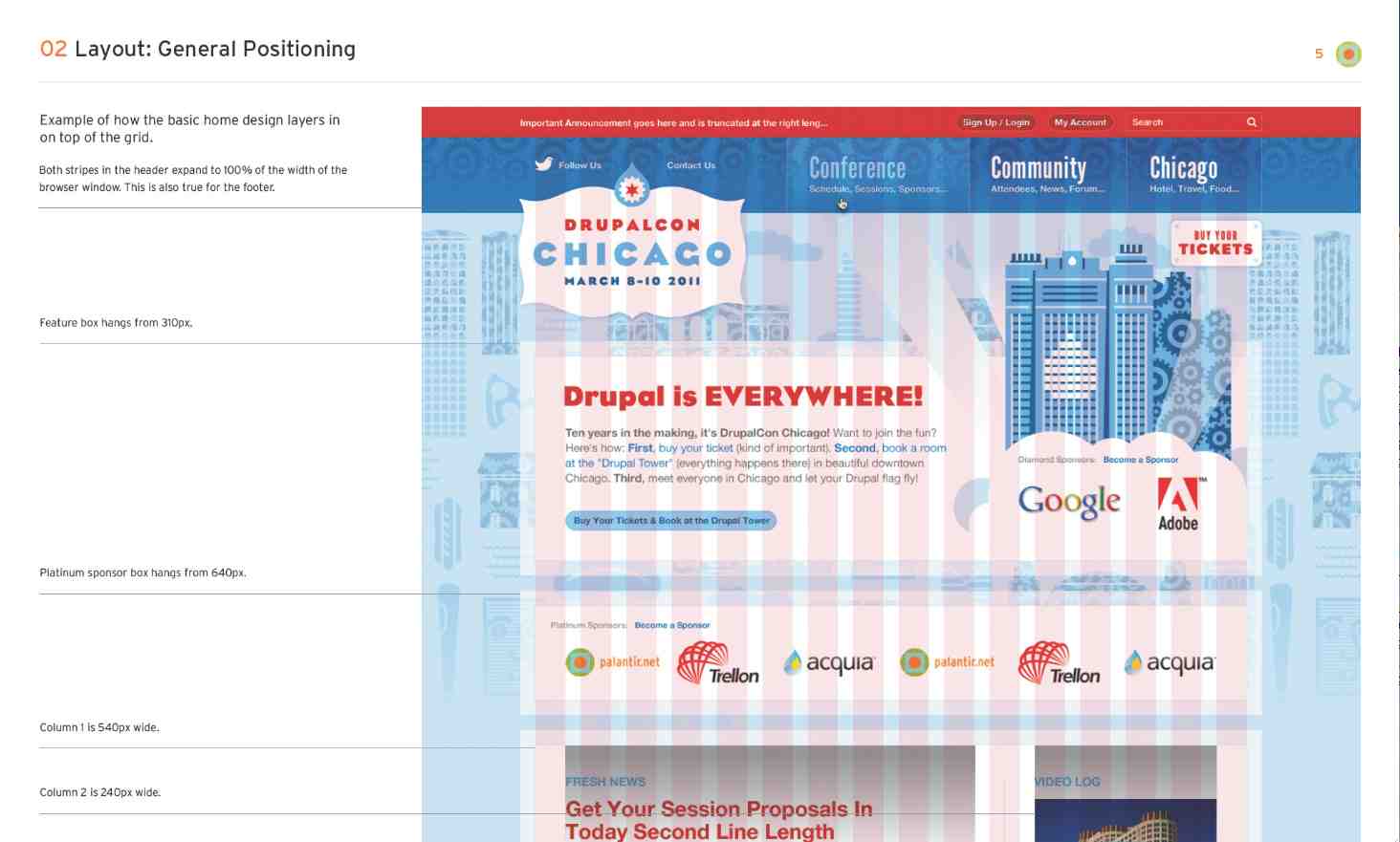
Ниже приведена базовая схема того, как может строиться дизайнерский гид по веб-стилям.
Обзор
Быстрый разбор проекта, ваших подходов и ваших решений. Здесь вы можете ответить на основные вопросы, которые могут возникнуть у читателей и обратить их внимание на ключевые аспекты. Это отличный момент для того, чтобы обозначить лейтмотив и тон сайта. Здесь же вы можете немного рассказать о выбранной для проекта контент-стратегии.
Макет
Ваша сетка, общее расположение элементов и модулей. Где располагаются глобальные элементы, как использовать горизонтальное пространство и как располагаются колонки (если они есть), а также разбор всех связанных с этим вопросов. Также сюда следует включить сами каркасы.
Брендирование
Цветовая схема, глобальная брендовая графика и брендовые ограничения рассматриваются в этом разделе.
Типографика
Я не указываю здесь конкретные размеры шрифта. В этом разделе я предпочитаю рассказывать о том, какие шрифты были использованы в проекте и почему выбор пал на них, демонстрировать примеры их использования и обеспечивать общий контекст для того, чтобы в дальнейшем уделить больше времени деталям.
Навигация
Текстовые ссылки, базовая навигация, выпадающие меню, дополнительные панели, кнопки навигации и строка поиска… здесь следует описать практически всё, что позволяет пользователю ориентироваться на сайте. Рассказ следует начать с элементов высшего уровня. Следует описать все, включая цвет ссылок, их взаиморасположение и декорирование текста. Помните, всё это может казаться вам очевидным, но я всегда исхожу из принципа, что оно таковым не является. Я хочу, чтобы все дизайнерские решения принимали сами дизайнеры, а программисты занимались вопросами кодировки. Это разумный подход.
Элементы HTML
Заголовки (h1, h2, h3), списки, текст кнопок, формы, поля для заполнения, таблицы и тому подобное. Хорошо иметь под рукой полный список элементов, чтобы, работая над проектом, вы всегда могли убедиться в том, что расписали всё по пунктам. Опять же, имея последовательную систему, вы спасете себя от головной боли и траты времени из-за повтора действий в проекте.
Медиа
Если только вы не застряли в прошлом веке (что говорите, вы не слышали о Netscape?), вы, по всей видимости, включаете в свой дизайн различные медиа-элементы. Каково соотношение изображений и видео в вашем дизайне? Используете ли вы стандартное соотношение сторон? Следует ли учитывать параметры кэширования изображений исходя из CMS, которым будет пользоваться ваш клиент? Ладно, последний вопрос глубоковат для дизайнера, но у меня в проектах он возникает постоянно, так что я всегда держу это в уме.
Наборы
Здесь начинается разбор мелких деталей и вам следует действительно в них углубиться. Дьявол кроется в мелочах. Каждый элемент индивидуализации, который не был адекватно раскрыт в одном из семи предыдущих разделов, должен быть подробно разобран здесь. Как обращаться с различными элементами блока в нестандартных ситуациях? Что делать с боковыми баннерами или страницей результатов поиска при нулевом результате? Как будут выглядеть комментарии при вертикальном или горизонтальном их расположении? Как будут работать и выглядеть фотогалереи сайта? Также на этой стадии можно взглянуть на возможности повторного использования наборов элементов. Мы же не хотим, чтобы бюджет лопнул.
Гармоничность холста
Соберите всё воедино, в один гигантский холст или HTML страницу, содержащую все представленные элементы. Большой плюс, если вы способны включить сюда элементы кода, которые могут быть использованы для дополнения проекта по мере его роста. У этого раздела два основных предназначения: точка быстрого доступа для разработчиков, позволяющая им брать элементы для их использования, и эталон, позволяющий взглянуть на согласованное расположение элементов и их гармоничность.
UX документация
Я знаю, это довольно обширное понятие, но раздел ему соответствует. Важно включить сюда описание всех основополагающих действий, выполненных в начале работы над проектом – сюда следует включить карту сайта, каркасы, скриншоты прототипов (включая ссылки на них, если они еще действуют) и моделей. Часто эти ранние наработки помогают еще точнее определить функционал, назначение и диапазон интерактивности сайта.
Использование гида по стилям
Последовав всем приведенным рекомендациям и создав собственный гид по стилям, убедитесь, что он не будет лежать в шкафу, всеми забытый! Отправьте его нужным людям, используя программное обеспечение проекта, или включите каждого, кто должен ознакомиться с документацией, в список почтовой рассылки. Если вы не уверены, кого следует подключать к работе, свяжитесь с администратором, руководителем проекта или его спонсором (владельцем) и узнайте у них, кому следует предоставить доступ к гиду. Это функциональный документ, предназначенный для каждого, кто занимается созданием сайта, его расширением или работой над контентом. Целью являются согласованные действия, соответствующие ожиданиям или превосходящие их. Это требует командных усилий.
Помните, что распространение документа не является конечной точкой маршрута – постоянно напоминайте о важности гидов по стилям. Чем быстрее они станут частью вашей культуры и рабочего процесса, тем большее число людей будет их использовать. Плюс это помогает помнить о них в процессе работы над проектом и о необходимости сообщать о своих решениях другим.
Помещайте документацию в свои PSD файлы между слоями, делайте ее неочевидной. Никто не умеет читать мысли – это хорошая UX мантра, которую следует повторять каждому в нашей профессии.
Стандарты и правила существуют не для того, чтобы удерживать вас от изобретения новых решений. Они лишь помогают вам решить, что является хорошей идеей, а что – нет. В своей книге "Не заставляйте меня думать" Стивен Краг говорит, что все правила приходят в жизнь как чья-то блестящая идея. Поэтому обязательными эти правила становятся лишь если оказываются полезными. Пользуйтесь ими. Они ваши друзья.
В конце хотелось бы признаться: иногда и мне самому создание гидов по веб-стилям кажется утомительным занятием – и в этом нет ничего плохого. Однако не пользуйтесь этим как оправданием, отказываясь от их создания, иначе потом придется раскаиваться. Поверьте мне, они в самом деле являются ключом к успешному проекту и с лихвой окупают затраченные усилия.
Оригинал: http://www.netmagazine.com/features/create-website-style-guide

Digital Creative Director в Leo Burnett Group Russia
В статье поднята прекрасная и очень интересная тема! Было бы хорошо, если бы она положила начало целому циклу статей, из которых, в свою очередь, в дальнейшем могла получиться полезнейшая книга. А эту книгу нужно было бы обязать прочесть каждого дизайнера и верстальщика.
Возможно, у меня не самый удачный в этом плане опыт, но, к сожалению, практически ни один сайт, над которыми я работал, не выходил в свет точно в том виде, как он выглядел в psd-макете, какими бы гайдами и личными беседами с верстальщиками не сопровождался процесс. Я думаю, что одна из причин этой проблемы в том, что html-верстка у нас считается не самым благородным делом. Как правило, html-верстальщик хочет побыстрее перескочить этот этап своей карьеры и побыстрее перейти к более серьезному и несравненно более высокооплачиваемому программированию. А на самом деле, версткой и программированием должны заниматься вообще разные люди, с принципиально разными подходами. Если программисту визуальная сторона до лампочки, то верстальщиком, наоборот, должен быть визуальный человек, умеющий, к тому же, разбираться в модульных сетках и пропорционировании, в шрифтах и типографике, и т.д, и т.п. Вот тогда, если дизайнер сможет написать хорошие гайды, то они не останутся невостребованными, а попадут в хорошие руки верстальщика, который сможет в них разобраться и воплотить в жизнь.
В дополнение к статье было бы хорошо найти и выложить ссылки на правильные онлайн-гайды, которые действительно работают на практике.

Креативный директор в Nimax
Описанный в статье подход интересен и весьма логичен, но очень уж напоминает мне историю про сферического коня в вакууме. Отчасти ненужностью и неприменимостью подобного гайда ко всем без исключения веб-проектам. Отчасти тем, что клиент воспримет это как ограничение и, возможно, будет прав. Но и это не главное.
Пожалуй, больше всего в этой теории меня смущает ее продизайнерский подход. Конечно, каждый дизайнер заинтересован в сохранении чистоты замысла и готов спорить за каждый пиксел до потери голоса и пульса. Но поскольку думающих специалистов не так много, понятие дизайна на деле часто подменяется оформительством. А значит, пиксел остается пикселом, а кнопка с кастомным, заигрывающим или мотивирующим текстом является лишь данью тренду. И вовсе не отражением брифа, в соответствии с которым компания-клиент отличается крайне неформальным и очень легким форматом общения со своими потребителями.
Получается, что описанный подход к составлению гайда в реалиях российского рынка будет просто формальностью. Конечно же, столь педантичное описание деталей проекта принесет радость дизайнеру, законсервировавшему таким образом свою работу. Но поможет ли это клиенту в случае каких-либо глобальных или не очень изменений в его бизнесе? Сможет ли он с помощью такого гайда внести правильные и соответствующие изменения на свой сайт? Не думаю.
Каждый основополагающий элемент подобного гайда нужно описывать как решение тех или иных задач, отражение тех или иных характеристик компании. Смысл должен быть первичен, а общая система — гибкой. И в этом случае не получится сначала сделать дизайн, а потом написать гайд. Или делать это параллельно. А вот попробовать составить гайд и только потом приступить к дизайну сайта — уже правильная и интересная задача.
Кстати, мы сейчас тестируем такую схему работы. Но это уже совсем другая история :)

Креативный директор в "ДАЛЕЕ"
За свою карьеру мне довелось видеть много гайдов: российских и западных, используемых в качестве корпоративной библии и пылящихся в архивах. Мне доводилось по ним работать и готовить проекты, которые их игнорировали. Я делал несколько гайдов по веб-интерфейсам федерального бренда, где приходилось анализировать огромные объемы информации, чтобы создать единый гид по стилю. Основываясь на этом богатом опыте, я могу сказать следующее. Хороший гайд никогда не стеснит хорошего дизайнера, а плохой гайд наверняка убьет искру таланта и старания в хорошем дизайнере.
Гайд на западе — это часть той культуры веб-разработки, которая у нас пока не сложилась. Есть множество качественных гайдов, которые работают на западных сайтах в рамках западных моделей сотрудничества агентства и бренда. При отстроенном процессе отношения с агентством, когда бренд меняет одного из своих веб-подрядчиков, в компании ничего не меняется. Гайд работает в том числе и на это. На минимизацию рисков при смене команды, отвечающей за коммуникации бренда. Благодаря хорошо написанному гайду, даже средний менеджер по маркетингу, сотрудничая с посредственной студией, смогут создать достойный продукт, который не будет выбиваться из общей визуальной коммуникации бренда.
Резюмируя, запад есть запад: маркетинговая и интернет-экосистема за 20 лет там отстроена настолько хорошо, что гайды являются ее органичной частью, а не Wow-продуктом для просвещенных клиентов. Однако слепо перенести западный опыт на российскую действительность, скорее всего, не получится.
Creative Director в Actis Wunderman
Думаю, что такой «гид» или гайд-бук — незаменимая вещь при работе с большими контентны ми проектами и с группами сайтов, объединенными общими принципами визуального и интефейсного проектирования, особенно, когда в работу над ними вовлекается труднопрогнозирумое количество людей. Такие гайды — основа как концептуальной, так и функциональной целостности проекта. На практике, часто бывает, что носителем гайдов выступают один-два идеолога проекта, а сами «гайды» существуют в устной традиции :-).

Автор достоин, как минимум, уважения. Он готов бороться за то, чтобы его детище осталось таким же совершенным, как он и задумал. Он готов тратить безумное количество времени на то, чтобы задокументировать и обосновать каждую плашку на своем макете. Он прекрасен в своем упорстве, но есть проблема: он мыслит как дизайнер.
Свойственная нашему цеху близорукость поистине безгранична.
Мы отказываемся верить в то, что сайт — это живой организм. В то, что решения, принятые нами в муках, могут оказаться неверным и потребовать полной переработки. В то, что технические возможности, которые появятся завтра, могут превратить в мусор наши самые смелые идеи. Мы так привыкли строить памятники, что забыли о людях.
Все меняется слишком быстро, чтобы тратить время на попытки остановить Солнце.
Арт-директор в Дизайн Депо
Отличная статья — очередной камень в строительство стандартов проектирования, которых так недостает в отечестве нашем.
По существу, можно добавить, что кроме сеток и модулей, которые уже давно стали стандартом, важно отразить состояния элементов в различных разрешениях, описать их поведение. Без этого макет рассыпается в руках неопытного дизайнера или верстальщика. Так же, кроме элементов стиля, необходимы примеры и описания оформления инфографики, которая является неотъемлемой частью многих проектов. Сюда же можно отнести оформление таблиц, диаграмм и т.п. Необходимо описать типовые размеры фото и видео-материалов, учитывая размер, соотношение сторон, ориентацию. Важно уделить внимание работе со шрифтами, и кроме стандартного набора, отработать оформление цитат, выносов и прочей акцидентной типографики.
Вообще, на практике гайды могут быть различных типов или состоять из нескольких частей. Например, общий концептуальный гайд для передачи всего проекта в дальнейшую разработку и более подробный — для верстальщиков и программистов.
Соглашусь с предыдущими ораторами: подробные гайды необходимы далеко не всегда, но действительно будут полезны для создания серьезных масштабных проектов, предполагающих большой объём времени и затрат.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Креативный директор в AGIMA
Этой весной мы делали визуальный язык для сайтов группы ГУТА http://www.agima.ru/portfolio/147/ (один из последних проектов AGIMA), то, что в терминах статьи, можно назвать гидом по стилю.
Проблема такого гида особо остро стоит у крупных компаний, когда одному бренду принадлежат разные бизнесы, каждый со своими особенностями и различными категориями клиентов и со своими сайтами. При этом все сайты должны быть в чем-то едины, чтобы клиенты могли идентифицировать их принадлежность к чему-то большему. Это кусочки одного пазла с различными флуктуациями характера.
Визуальный язык, описывая правила и глобальную сетку, позволяет создавать новые решения, избегая прямого копирования и дословного цитирования. Все сайты пропитываются неким общим духом, который обычный пользователь часто не может даже определить и вербализировать. «Однородность интерфейса, будучи выполнена правильно, не должна бросаться в глаза» — очень точная и правильная цитата в этом контексте.
Не уверен, что гид по стилю нужен небольшим проектам, но крупным компания он точно необходим.