Это седьмая из восьми статей в серии, где собраны выводы исследования юзабилити платёжных форм, проведённого в 2011 году, и сравнительного анализа сайтов ста крупнейших интернет-магазинов 2012 года.
Исследование юзабилити страниц оплаты, а затем и их мобильных версий показало, что подавляющее большинство пользователей не могут разобраться с назначением некоторых полей. Иногда неспособность понять название приводит к отказу от покупки. В других, менее критичных ситуациях, результатом становится неверный формат ввода данных, иногда намеренный (например, пользователь указывает «Нет данных» и ждёт, пройдёт ли поле валидацию), но чаще — случайный (ошибочная трактовка названия).
Если название поля не имеет расшифровки, и у пользователя возникнли трудности с его заполнением, ему приходится выбирать одно из четырёх действий: угадывать и перебирать варианты, искать ответ в разделе «Помощь», обратиться в службу поддержки или отказаться от покупки.
Решение проблемы просто, оно указано в заголовке: добавляйте описания к названиям полей на странице оплаты. Казалось бы, это элементарно, но согласно исследованию ста крупнейших интернет-магазинов США, 92% сайтов используют в формах некорректные описания полей. Другими словами, очень редки сайты, где чёткие и ясные формулировки сопровождают покупателя на протяжении всего процесса покупки.

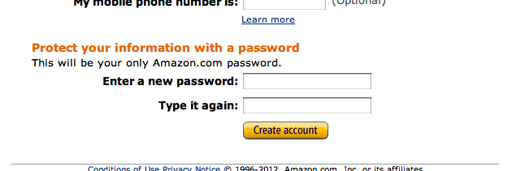
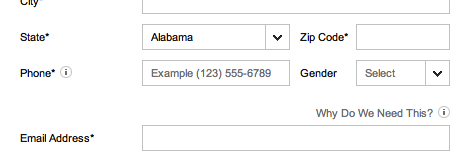
Некорректным описанием можно считать отсутствие правил составления пароля (пример на иллюстрации выше) или указаний на то, как будет использоваться электронный адрес клиента. Некорректно название поля «CVV2» без расшифровки и отсутствие примеров оформления телефонного номера.
В этой статье перечислены 15 самых частых «препятствий» на пути интернет-покупателя. Используйте этот список для проверки качества оформления страницы — так вы сможете гарантировать удобство заполнения формы на вашем сайте.
Суть проблемы (и 15 «препятствий» для пользователя)
Отсутствие описаний у необязательных для заполнения полей вряд ли может привести к отказу от покупки: далеко не всем посетителям они нужны. Однако когда кому-то из покупателей надо заполнить поля, отсутствие инструкций обрекает их на утомительную борьбу с формой, сопровождаемую постоянными ошибками подтверждения, обращениями в раздел «Помощь» и службу поддержки. (Если говорить об обязательных полях, здесь инструкции могут гарантировать успешное заполнение формы там, где без них покупатель застрял бы).
Описания полей должны содержать ответы на самые частые вопросы пользователей, а именно: 1) «Что я должен ввести?»; 2) «Как надо оформлять данные?»; 3) «Где искать информацию?»; 4) «Зачем вам эти сведения?»
«Что я должен ввести?»
Если покупатель не понимает название поля или сомневается в его значении, ему поможет более подробное описание. Особенно трудно пользователям даётся расшифровка технического жаргона, аббревиатур и обозначений, характерных для конкретного сайта или отрасли:
-
Контрольное число карты. На разных сайтах его называют по-разному, иногда используют аббревиатуры, например, CVV2. Кроме постоянных покупателей интернет-магазинов никто не поймёт название этого поля, если рядом не будет показано расположение кода на карте.
-
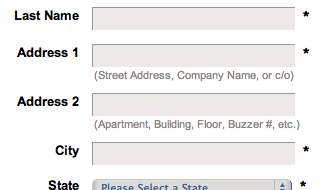
Адрес 1 и Адрес 2 — сложно догадаться, какая часть адреса относится к конкретной строке. Например, в какой из них надо писать номер квартиры?
-
Узкоспециализированные термины— не стоит рассчитывать на то, что покупатели знакомы с принятой в вашей среде терминологией. Например, при оформлении авиабилета в США может потребоваться «Redress number». Иностранцы и люди, редко пользующиеся услугами авиакомпаний, могут ничего о нём не знать. (Redress Number — идентификационный номер, который выдается пассажиру Службой Транспортной Безопасности США, в случае, если ранее ему по ошибке отказали в полете. Позволяет проходить регистрацию и посадку без повторного задержания. — Прим. перев.) Другие примеры специализированных терминов: «Банк-эмитент» (Issuing bank), «Номер заказа на поставку» (Purchase Order#).
-
Аббревиатуры — такие сокращения, как «M.I.» или «QTY» бывает трудно расшифровать, особенно тем, для кого английский — не родной язык. Аналогично, если требуется указать название, например, аэропорта — пользователь может задуматься, что использовать: полное наименование или принятое сокращение.
«Как надо оформлять данные?»
Без правил и примеров пользователи будут постоянно сталкиваться с ошибками валидации. Много проблем возникает при вводе данных, которые не имеют единого стандарта оформления. Например, в зависимости от контекста в телефонных номерах используют разные разделители и знаки. Рассмотрим примеры:
-
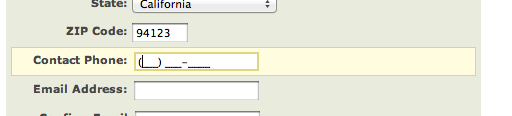
Номер телефона. Какой формат использовать: «(415)
315-9567», «415-315-9567», «415 315 9567» или «4153159567»? Надо ли указывать код страны? Сайт должен поддерживать все форматы, однако в качестве примера следует указать хотя бы один «верный» способ ввода. -
Пароль — каковы требования к паролю? Каково минимальное и максимальное число знаков? Все ли символы можно использовать? Надо ли чередовать буквы и цифры? Есть ли разница между строчными и прописными?
-
Формат денежной суммы — в разных странах и в соответствии с разными стилями учёта сумма может разбиваться на десятки или тысячи. В качестве разделителей могут выступать пробел, точка, запятая или другие символы.
-
Номер кредитной карты — надо ли ставить пробелы, как на самой пластиковой карте? Удивительно, но многие сайты не обрабатывают номера, введённые через пробел, хотя на большинстве карт они указаны именно так.
-
Цифровые обозначения дат — в разных странах обозначения месяца и дня могут меняться местами (ДД-MM-ГГ или MM-ДД-ГГ). Более того, некоторые печатные устройства выводят дату в обратном порядке (ГГ-MM-ДД). Неверный порядок расстановки чисел может привести к ошибкам и неверному расчёту срока доставки. (Рекомендуем обозначать месяцы словами. Год можно указывать четырьмя цифрами или двумя цифрами после апострофа).
«Где искать информацию?»
Очень часто пользователей просят ввести данные с другого физического носителя, например, кредитной карты или из электронного письма. В этом случае ускорить процесс и избежать ошибок помогут точные указания на расположение данных на носителе. Самые распространённые проблемы:
-
Код безопасности кредитной карты — цифры могут быть напечатаны на обеих сторонах карты. Тому, кто не знает точного расположения информации, найти её бывает очень трудно. Дело усложняется и тем, что на разных картах расположение и длина кодов может не совпадать.
-
Код купона — если покупатель получил купон, подарочную карту (или другой физический носитель), вы поможете ему, если дадите чёткие указания относительно расположения кода(ов).
-
Код идентификации — для привязки оффлайн-данных к покупке в интернете очень часто используют идентификаторы. Их можно встретить на счетах и квитанциях. Сюда относятся идентификаторы счёта, номера счетов и серийные коды.
«Зачем вам эти данные?»
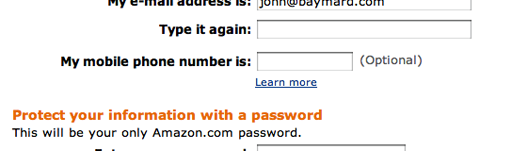
Даже если покупатель знает, что должен ввести, каким образом оформить данные и где их найти, у него может остаться вопрос по поводу того, как вы собираетесь использовать его данные, например, электронный адрес. Название поля недвусмысленно говорит о его содержании, есть только один способ указать почту, но покупатель по-прежнему сомневается: вдруг вы будете засыпать его рекламой? Поделитесь информацией с третьими лицами? Описание поможет развеять сомнения. Юзабилити-тестирование показало, что пользователи спокойно вводят любые данные, если на сайте указана причина запроса. Другие примеры:
-
Дата рожденияи — согласно нормативным документам, в некоторых случаях сайт имеет право запрашивать дату рождения. Однако эти данные воспринимаются как очень личная информация, и требование могут расценить как неприкрытую наглость (здесь важную роль играет сегмент рынка). Поэтому, спрашивая пользователя о дате рождения, стоит указать рядом условия использования и хранения данных.
-
Номер телефона — современный покупатель получает огромное число автоматических звонков и спама, поэтому он не захочет лишний раз указывать свой телефон. Если контактный номер нужен на случай проблем с доставкой, небольшое описание поможет убедить пользователя.
-
Хранение данных кредитной карты — некоторые сайты предлагают сохранить данные кредитной карты во время регистрации (иногда это необязательное условие). Нет лучшего времени познакомить пользователя с условиями хранения личной информации. Если сайт не хранит информацию, об этом также стоит написать: многие сайты хранят данные «тихо», а пользователи могут узнать об услових лишь из сообщения на сайте. (Примечание: большинство регистрирующихся пользователей этот вопрос всерьёз беспокоит).
3 способа оформления
В первую очередь на оформление подписи влияет окружение: инструкция должна появляться в нужное время и в нужном месте. В зависимости от содержания описания и дизайна сайта могут использоваться разные способы оформления.
Существуют по крайней мере три способа расшифровать названия: 1) подстрочная расшифровка, 2) всплывающие подсказки и 3) динамические описания.
Подстрочная расшифровка
Подстрочная расшифровка — самый простой способ объяснить назначение поля и указать формат ввода данных. Как правило, описания размещают рядом с названием пункта или рядом с полем ввода; при этом инструкции постоянно видны для пользователей. Таким образом, помощь всегда находится там, где она нужна.

Всплывающие подсказки
Всплывающие подсказки — отличное решение для проблемных пунктов, где могут понадобиться подробные инструкции. Такие подсказки часто скрывают за иконками со знаком вопроса или ссылкой «Подробнее». Они открываются при наведении курсора или по щелчку мыши (не забудьте продумать вариант реакции интерфейса для сенсорных устройств, где нет курсора).

Динамические описания
Если вы хотите сохранить лаконичный дизайн формы и при этом разместить в ней все необходимые пояснения, можно использовать более динамичный подход и показывать инструкции только при появлении курсора в соответствующем поле.


Все примеры относятся к оформлению телефонных номеров в США. Разумеется, в каждом конкретном случае надо учитывать аудиторию сайта (местные правила набора).

Заключение
В этой статье вы видели много названий полей, способных запутать любого пользователя. Здесь перечислены 15 самых распространённых «преград» на пути покупателя, заполняющего форму оплаты, и способы их устранения с помощью текстовых подсказок. Наконец, мы рассмотрели три варианта расшифровки названий.
Конечно, описание полей — не самое увлекательное занятие, однако не следует недооценивать его значение: эти сжатые до предела своевременные подсказки могут развеять сомнения покупателей, помочь им в заполнении формы и избавить службу поддержки от потока повторяющихся вопросов.
Точные указания на характер данных, формат ввода, причины запроса и расположение информации на носителе в нужное время в нужном месте помогут покупателям.
Перевод выполнен Екатериной Заволокиной.
Оригинал: http://baymard.com/blog/checkout-form-field-descriptions
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



