От переводчика: Сотрудники Adlogic Systems внимательно следят за новыми тенденциями в области веб-разработки. Представляем вниманию читателей обзор 7 удивительных технологий, обещающих изменить как процесс разработки сайтов, так и их обличие. Английский оригинал статьи доступен на сайте elated.com.
Мир сайтостроения стремительно меняется. Кажется, будто новые фреймворки и дизайнерские приложения выходят каждый день! В настоящей статье кратко описаны 7 фантастических новых инструментов веб-дизайна и программирования, обещающих значительно упростить создание красивых, функциональных сайтов и веб-приложений. Наслаждайтесь!
Meteor: все для клиента

Meteor — новая платформа для разработки и публикации веб-приложений. Авторы сулят ей популярность на десятилетия! Звучит чрезвычайно смело, но они могут оказаться правы.
Исторически сложилось, что веб-сайты в основном строятся по принципу «сделать все на сервере и отправить HTML в бессловесный браузер». Разработчики Meteor утверждают, что этот метод устарел. Современные браузеры поумнели и способны самостоятельно выполнять основной код приложения, забирать данные с сервера и множества сторонних веб-сервисов. В этой связи не имеет смысла строить веб по-старому, гораздо удобнее браузеру забирать только необходимые данные, если нужно — из нескольких источников, и самостоятельно формировать разметку.
Приложения Meteor пишутся на старых добрых HTML, CSS и JavaScript. Ключевой момент — JavaScript может выполняться на сервере (поверх Meteor + Node.js) и/или в браузере. Серверный Meteor пакует скрипты и другие нужные ресурсы и отправляет их в браузер в сжатом виде.
В Meteor используется парадигма реактивного программирования, согласно которой элементы на странице автоматически обновляются при изменении данных приложения. Это сокращает объем работы программиста и потенциально приводит к более надежным пользовательским интерфейсам.
Среди замечательных возможностей фреймворка — поддержка нескольких шаблонизаторов, кэширование баз данных в браузере для моментального доступа и простое развертывание приложений на собственном сервере или на бесплатном от разработчиков платформы.
Похоже, Meteor — превосходный способ разработки современных веб-приложений; автору не терпится самому его попробовать. В настоящее время проект находится в стадии «предпросмотра», а версия 1.0 появится через несколько месяцев. Между тем, Саша Грейф (Sacha Greif) написал отличную статью (EN) о том, как создать приложение на Meteor всего за 45 минут.
Tumult Hype 2.0: до свидания, флеш

Mac-приложение Hype от Tumult вышло пару лет назад, но его последняя версия 2.0 наконец-то заняла свою нишу. Hype позволяет конструировать интерактивный анимированный веб-контент по ключевым кадрам с помощью инструментов рисования и временной шкалы. А затем экспортировать результат парой щелчков мыши в стандартные HTML5, CSS и JavaScript с картинками, работающие во всех настольных и — что немаловажно — мобильных браузерах. Это как аналог Flash Professional (приложение от Adobe), но для HTML5 и гораздо дешевле.
Автор изучал Hype 2.0 несколько недель и уверен, что хотя приложению не хватает многих продвинутых функций Flash Professional, оно вполне пригодно для создания профессионального интерактивного веб-контента. Оцените игры и инфографику, сделанные на Hype.
Главное в новой версии 2.0: бесплатное приложение Hype Reflect для моментального предпросмотра на iPhone и iPad, значительно улучшенная поддержка мобильного контента, улучшенная поддержка аудио, а также движения по кривой траектории. В Macworld есть неплохой обзор (EN) новых возможностей приложения.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Sketch: мечта веб-дизайнера

Хотя популярность фотошопа среди веб-дизайнеров трудно пошатнуть, многие ищут более рациональные и доступные решения, лучше приспособленные конкретно для веб-дизайна.
Sketch от Bohemian Coding предназначен именно для этой роли. Как и Hype, приложение Sketch работает под Mac и прошло путь от относительно простого дизайнерского инструмента до красивой, полнофункциональной программы, чрезвычайно удобной для интерфейсных дизайнеров. Sketch может похвастаться:
— Векторной графикой для неразрушающего редактирования и независимости от разрешения
— Встроенной поддержкой типографской сетки
— Поддержкой нескольких страниц и рабочих областей в одном документе
— Удобной нарезкой и обрезкой изображений
— Стилями слоев для простого добавления эффектов, например заливки, границ и теней
Саймон (Simon) в команде Elated Communications использует эту программу почти для всей своей веб-дизайнерской работы. Его статья (EN) о Sketch — отличный обзор ее возможностей.
LiveStyle: моментальное редактирование CSS в обе стороны

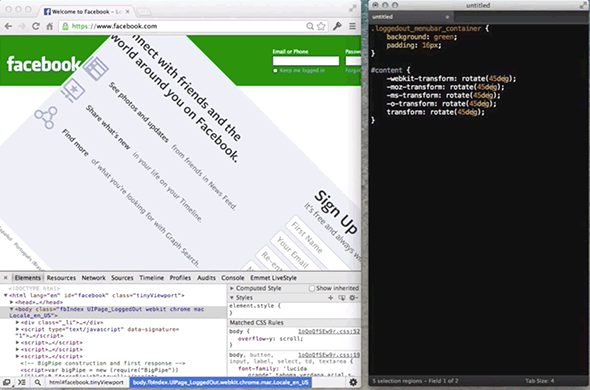
LiveStyle от Emmet — волшебное дополнение Chrome и Safari для моментального редактирования CSS.
Может быть вы слышали о дополнениях вроде LiveReload, отслеживающих изменения в локальных CSS-файлах и автоматически обновляющих стили в браузере без перезагрузки страницы?
LiveStyle еще круче. С ним вам даже не нужно ничего сохранять! При изменении CSS в редакторе дополнение мгновенно обновляет стили в браузере, а при изменении в браузере (встроенными средствами) меняется код в редакторе.
С этим дополнением можно редактировать любые стили даже без локальной копии файла, а также сжатый CSS! Например, видео на главной странице сайта дополнения показывает прямое редактирование страниц Facebook и Google.
Секрет волшебства в анализе изменений CSS на структурном уровне и передаче только этих изменений из браузера в редактор и обратно. В настоящее время доступна бесплатная бета-версия, работающая с популярным редактором Sublime Text, но разработчики обещают вскоре выпустить платную версию с более широкой поддержкой редакторов.
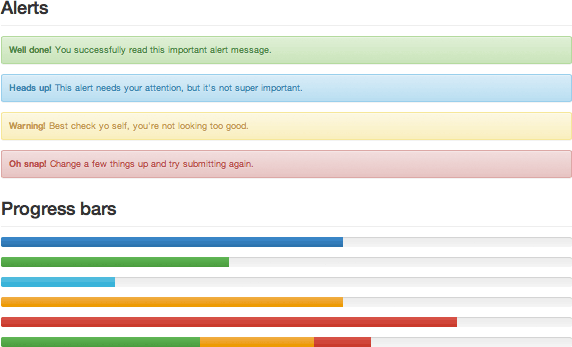
Bootstrap 3: современный клиентский фреймворк с подходом «от мобильного»

Bootstrap — это фреймворк клиентской части веб-приложений, быстро набирающий популярность в последнее время. Изначально разработанный под Твиттер, он превратился в стремительно растущий проект с открытым исходным кодом.
Вышедшая в августе 3 версия может похвастаться в том числе такими инновациями:
— Построение «от мобильного»: фреймворк позволяет верстать сайт сначала для мобильных устройств, а затем легко масштабировать под широкие окна настольных браузеров. Результат полностью адаптивен и автоматически подстраивается к различным размерам экранов.
— Одна из лучших типографских сеток: сетка очень приятна в использовании, в ней есть контрольные точки для телефонов, планшетов, узких и широких настольных экранов.
— Красивая базовая тема: по умолчанию Bootstrap использует минималистичные стили, но теперь есть возможность подключить в качестве основы привлекательную новую тему с великолепной подборкой цветов.
— Отличная программа настройки: с ее помощью можно настроить почти любой аспект фреймворка и создать версию на свой вкус. Результат мгновенно компилируется в браузере, загружается и готов для быстрого развертывания.
Автору очень нравится Bootstrap; пока что это его главный фреймворк для новых веб-сайтов. Оцените возможности Bootstrap на примерах.
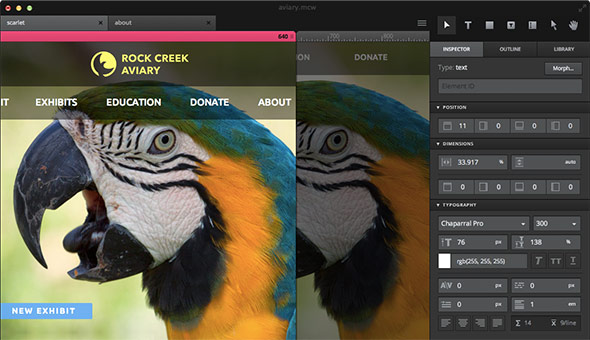
Macaw: умная программа-верстальщик

Сегодня каждый веб-дизайнер должен хотя бы немного разбираться в HTML и CSS, но большинство предпочло бы заниматься дизайном, а не версткой. Было бы здорово, если бы дизайнерская программа могла из результатов их труда автоматически создавать код.
Многие графические редакторы, Fireworks к примеру, поддерживают экспорт в веб-страницу но результат обычно плачевен: уродливый многострочный HTML и бессмысленные CSS-классы.
Пришло время Macaw. По словам разработчиков приложения, оно распознает элементы дизайна на семантическом уровне, выдавая четкие, сжатые и понятные HTML и CSS, близкие к результату работы верстальщика.
Основные особенности программы:
— Глобальные классы: возможность создавать общие, часто используемые стили и сохранять их в виде глобальных классов. Чтобы впоследствии изменить все использующие этот класс элементы, достаточно просто отредактировать класс.
— Соединение селекторов: умный движок Alchemy организует CSS-селекторы наиболее быстрым и эффективным способом, создавая красивый, удобный для чтения код.
— Преобразование абсолютного расположения в статическое: дизайнер может нарисовать страницу в Macaw как если бы он использовал абсолютное позиционирование. Редактор сам преобразует расположение в статическое со всеми необходимыми полями, отступами и смещениями.
— Резиновые типографские сетки и адаптивные макеты: в Macaw к документу произвольного размера применяется резиновая типографская сетка. Дизайнер может задавать контрольные точки для адаптивных переходов, а затем настраивать стили для разных размеров страницы.
— Экспорт руководств по оформлению: Macaw может даже сам создать страницу, показывающую использованные в дизайне цвета, шрифтовое оформление, сетки и классы. Невероятно!
Пока что Macaw еще не доступен в продаже, но есть видео, демонстрирующее фантастические возможности приложения.
Famo.us: плавный веб и 3D

И последняя, но не менее удивительная технология в обзоре — JavaScript-движок Famo.us, обещающий полностью перевернуть веб-интерфейсы. По сути, Famo.us обходит традиционные способы отрисовки 3D-анимаций в браузерах и общается с графическим процессором напрямую, давая сверхплавную графику с аппаратным ускорением.
На самом деле замечательно то, что все это делается с помощью JavaScript, позволяя интегрировать эту мощь с более традиционными CSS и DOM. Движок также бесплатен для разработчиков (авторы собираются заработать на сделках с производителями аппаратуры). Он быстро и без проблем работает в широком диапазоне браузеров, от современных настольных до iPhone 3GS, что действительно впечатляет.
Автор должен предупредить не судить книгу по 3D-обложке и ознакомиться с ее возможностями для двумерных интерфейсов. Вероятно, именно для них Famo.us и будет использоваться в ближайшее время. Представьте «игровые», тактильные мультимедиа-интерфейсы наподобие некоторых в iOS 7. Из видео ниже (на примере iPad) можно понять, что реализуемо на этом движке:
Автору не терпится увидеть, как разработчики создадут на основе этой технологии веб-приложения, конкурирующие по плавности работы интерфейсов с традиционными скомпилированными.
А какие новые веб-технологии вдохновляют вас?
Расскажите какие перспективные веб-технологии, фреймворки и приложения вы с нетерпением ждете. Возможно, вы уже используете что-то из описанного в этом обзоре? Поделитесь своим мнением в комментариях!
Сейчас на рынке - сотни компаний, оказывающих услуги по разработке мобильных приложений. Как разобраться, какая из них наиболее подходит именно для вашего проекта?
Обратите внимание на топ-100 лучших разработчиков мобильных приложений.
Пройдя по ссылке, вы сможете составлять срезы по географическому размещению компаний-разработчиков, а также по тематикам. Например, выбрав строчку «Игры» в блоке, расположенным справа от рейтинга, вы сможете построить подрейтинг из разработчиков конкретно игровых приложений.
Оригинал: http://www.elated.com/articles/7-exciting-up-and-coming-web-technologies/

Директор по развитию в Астроним*
25 шаблонов, 45 лучших логотипов, 100 сайтов, которые изменили web...
Важно понимать, что web не меняют технологии, web не изменится, благодаря очередному сайту, логотипу, программисту, маркетологу и т.д. Web меняют простые пользователи, а конкретно их потребности. Web это амёба, бесформенная масса, которая будет принимать форму того, что нужно конечному потребителю. Вам важно как и на чём написан facebook? Вы задумывались о том, какой алгоритм шифрования использует ваш мобильный телефон при разговоре? Вы много знаете, сколько памяти в вашей микроволновке? Нет, потому как важен результат, а не решение. Важно приготовить еду, а не увлечённо смотреть на дисплей микроволновки «ваше блюдо готово» в поисках ответа — а как же оно сделано?
Если брать «сайтостроение», как отдельное направление, то именно пользователи требуют необходимые технологии:
— Редактирование сайта в интерактивном режиме (когда вносить правки в текст можно прямо на сайте — «на лету» сохраняя изменения, без административной части).
— Параллакс, адаптив, сайтскролл, сайт-игра. Это всё инструменты удержания посетителей, а как следствие привлечение потенциальных клиентов.
— Е-commerce проекты, с полной системой интеграции с 1C и автоматизацией заказа сайт <-> программа на предприятии. Да, я уже и сам забыл, когда ходил на рынок за техникой. Не за горами «шмотки» и еда.
Если рассмотреть в разрезе web, как нечто абстрактное, то пока наблюдается тенденция решения проблем и закрытие «дыр» в разработанных ранее технологиях. Например:
— массовый переход на ipv6;
— мы очень остро ощутим в ближайшем десятилетии проблему роста скорости пользователя в интернет и на фоне этого практически отсутствием роста скорости на серверах. Представьте целую сеть ботнетов из пользователей интернет с 50 мегабитным каналом у каждого — web можно закрывать. Решением этого может служить переход от системы сервер <-> клиент, к системе клиент <-> клиент (p2p). Торрент-браузер? Чёрт, это звучит клево!
— интеграция с другими платформами. Если 5 лет назад «интернет на мобильном» звучало дико, то через 5 лет интернет будет подведён ко всему, что имеет дисплей. Скинули ссылку на фильм, и через пару минут она уже на телевизоре.
Резюмируя, хочется сказать, что не важно как делать и с помощью чего новый web 10.0. Важно, чтобы пользователь получал удовольствие от вашей программы, от вашего сайта и приходил ещё, ещё и ещё.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Руководитель направления аналитики и развития/Mobile and Business Intelligence Leader в Конвергент Медиа Групп
«Технологии», которые перечислены в данной статье не являются технологиями, а скорее инструментами для разработчиков. И отображают 2 основных тренда в развитии веба: повышение доступности разработки, и совершенствование инструментов и адаптивность веб-приложений. Оба тренда не новы и имеют место быть с самого начала появления веба. Первый ведет как к снижению стоимости разработки и порога входа, так и к разнообразию контента. Второй — просто эволюция веба, попытка донести контент до потребителя независимо от устройства потребления контента.