Краткие характеристики:
Модель бизнеса: интернет-магазин с доставкой до точки выдачи.
CMS:1C-Битрикс (в редакции Бизнес).
Управленческий учет:1C:Управление торговлей 8.3.
Место действия: Барнаул и Рубцовск (Алтайский край).
Команда: технический писатель, маркетолог, дизайнер, два программиста, два контент-редактора, менеджер-проекта.
Срок реализации проекта: 4 месяца.
Срок сервисного контракта:2 года.
Задача заказчика
- Нужен интернет-магазин бытовой техники и электроники с 30 000 активных товаров в каталоге.
- Обновлять товарные остатки и цены желательно нажатием одной кнопки.
- Цены на все товары, представленные в каталоге, должны быть ниже, чем у конкурентов.
- Управлять всем этим добром должны 3 человека: два контент-редактора и один менеджер продаж.
Что, как?! Не скрою, сначала вся наша команда проявила скептицизм.Всюду были расставлены ограничители. Как двум штатным единицам управляться с таким объемом товарных карточек (описание, свойства и фотографии товара)? Как обновлять цены и количество товарных остатков? И самое главное, как быть дешевле всех вокруг?
На втором проектном совещании мы решили отработать самые узкие места, и если решение не будет найдено, то просто отказаться от разработки. И, как ты, дорогой читатель, понял, решение мы нашли.
Как мы смогли реализовать такой проект и решить все поставленные заказчиком задачи, мы описали в деталях ниже. Обещаю, что это будет увлекательная история одного проекта!
Хочу заострить твое внимание на том, что проект реализовывался в 2014 году, и многих готовых решений, которые есть сейчас, тогда не было.
Проектирование, дизайн, верстка
Чтобы сейчас не спойлерить некоторые особенности разработки (о них мы расскажем ниже), относительно этапа проектирования можем сказать только то, что документация на проект вышла на 130 страниц текста и иллюстраций. В итоге на ее производство ушло чуть меньше двух недель и 10 часов интервьюирования заказчика.
Также на стадии проектирования необходимо было решить задачу с выбором названия проекта и покупкой доменного имени. Нам потребовалось универсальное название, так как товар, представленный в магазине, сильно отличался друг от друга, например ноутбук и газонокосилка. Название компании и доменное имя должны быть одинаковыми. Никаких тире, цифр и региональной привязки. Было рассмотрено порядка 1000 вариантов, пока нам не попался тот самый.
Домен mlink.ru был занят и выставлен на продажу в магазине доменов reg.ru. В процессе переговоров с владельцем доменного имени мы смогли сторговать, снизив сумму почти вдвое, и приобрели его за 15 000 рублей.

За два дня разработали логотип и выбрали фирменные цвета. Процесс согласования логотипа занял один день. Такой небывалый для крупных проектов темп сдачи логотипа связан с двумя вещами. Первое: отношения с заказчиком выстроились таким образом, что наша экспертность почти не подвергалась сомнению. И второе – то, что в техническом задании в полной мере уже был описан конечный результат.
Разработка макетов сайта заняла чуть больше недели. Тут мы просто следовали законам UX и на выходе получили привычный для рядовых пользователей интерфейс с вкраплениями фирстиля.
Вот несколько примеров дизайна:
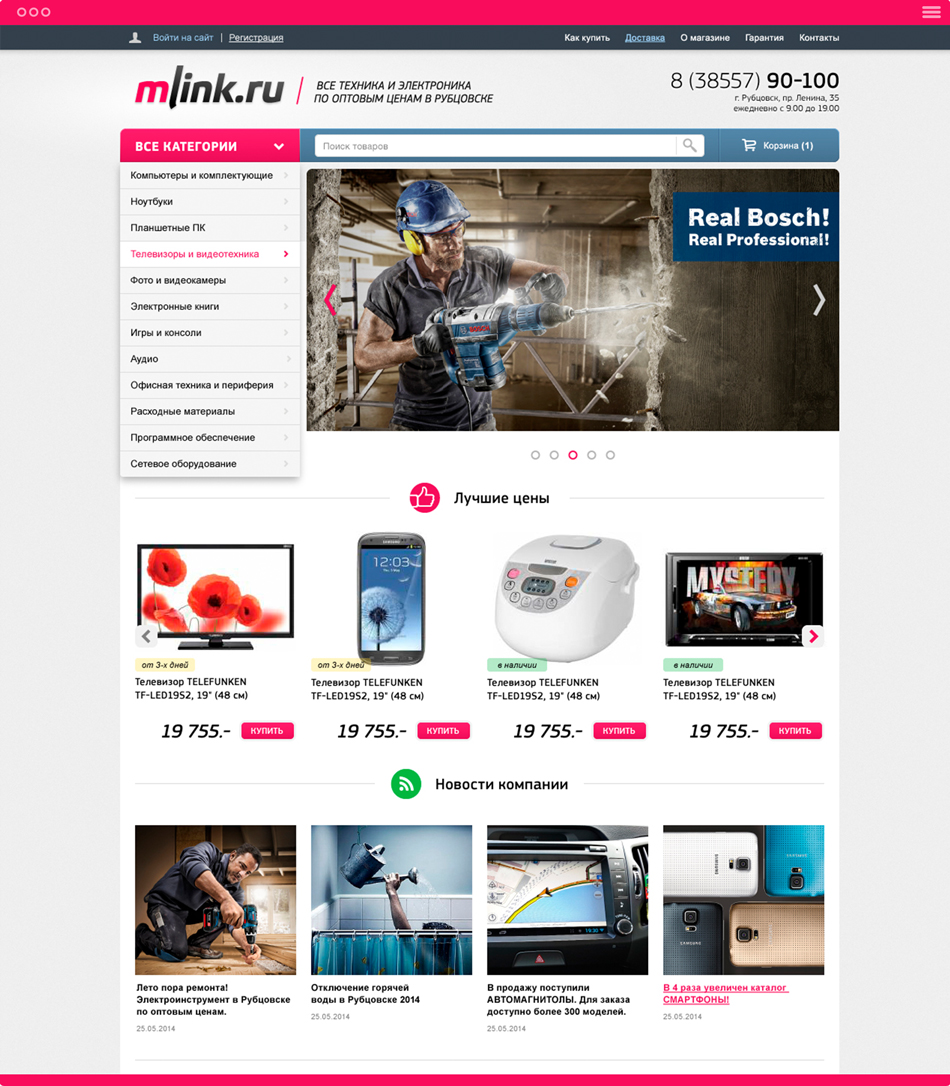
 Главная страница магазина. Стартовая версия.
Главная страница магазина. Стартовая версия.
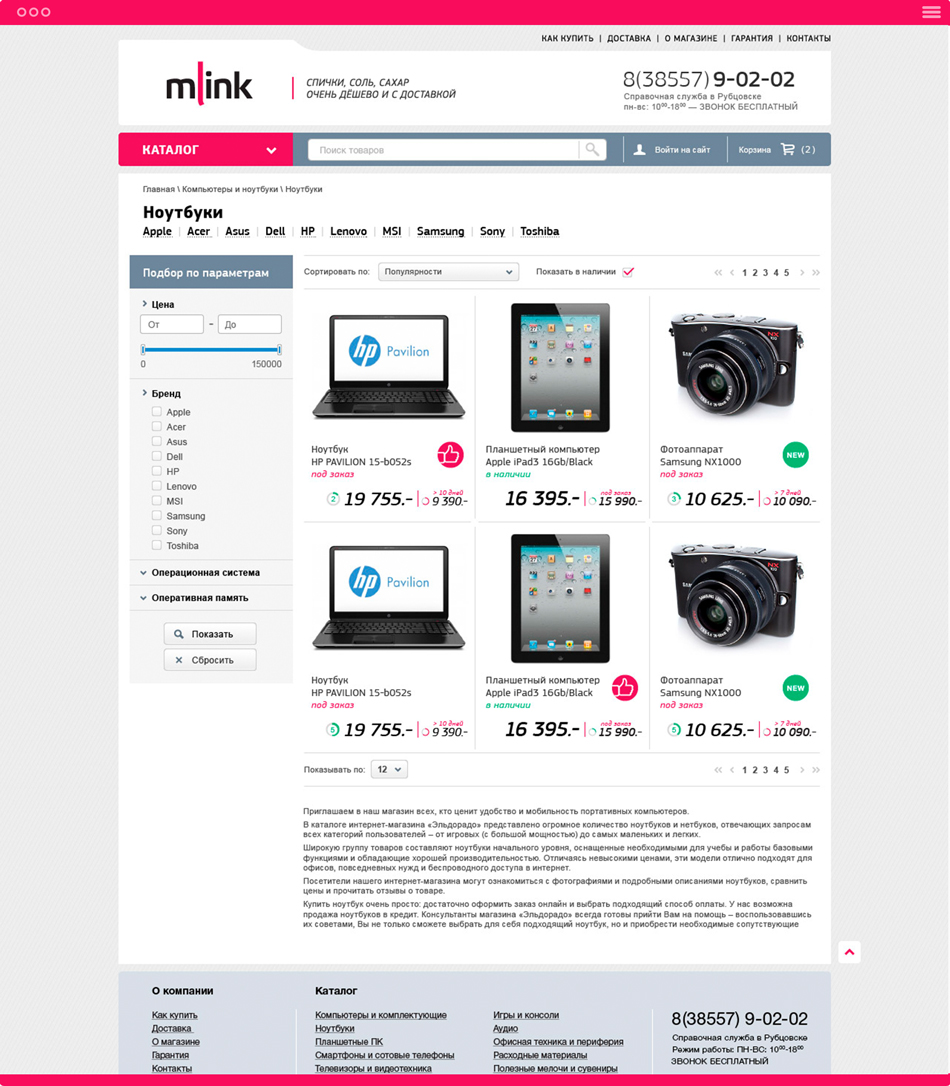
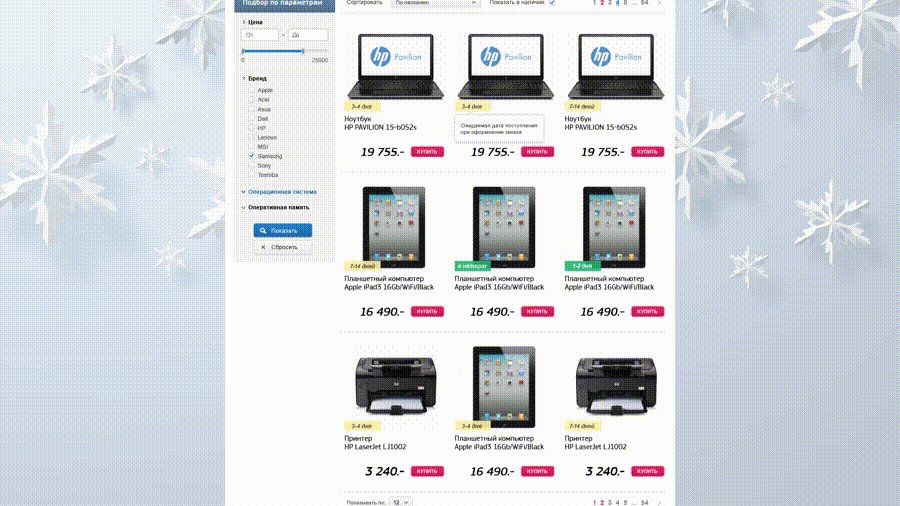
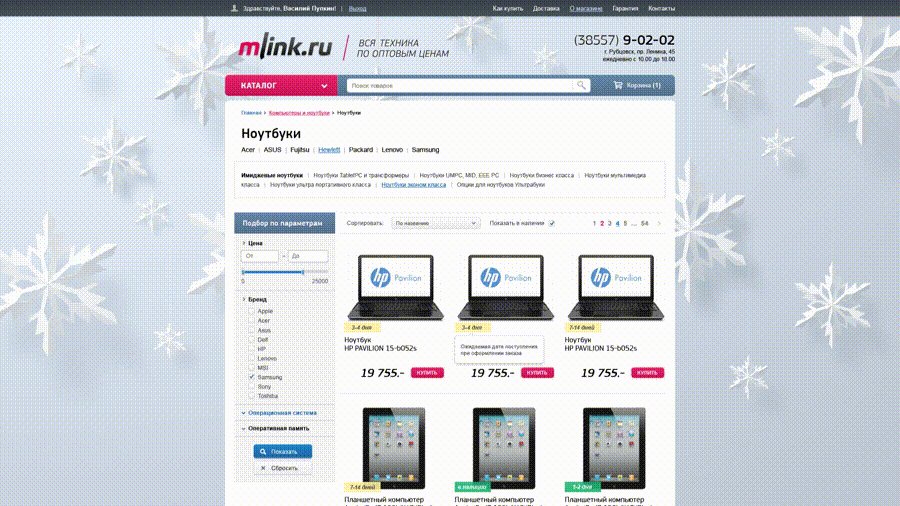
 Макет каталога.
Макет каталога.
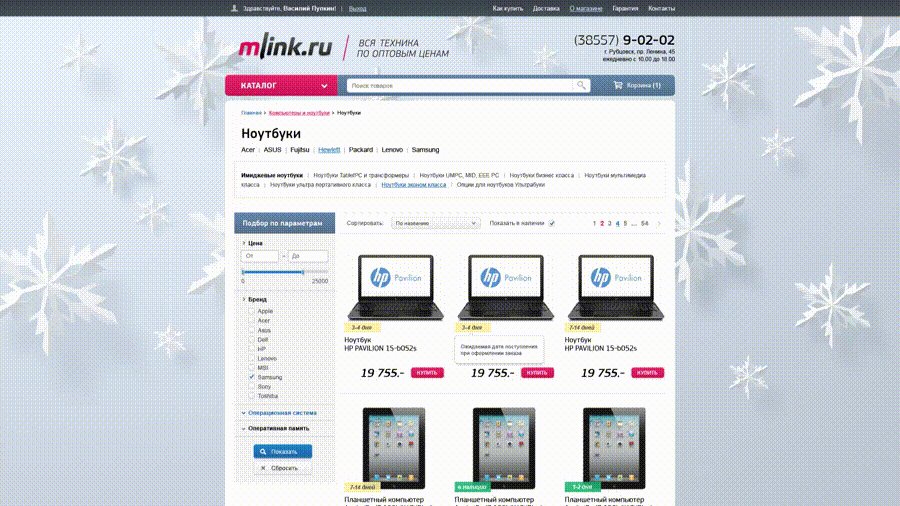
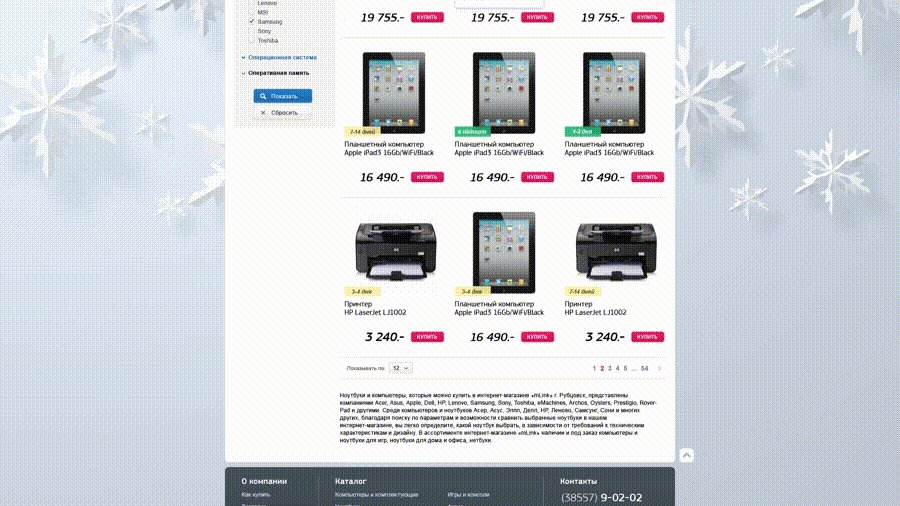
 Пример новогоднего оформления сайта.
Пример новогоднего оформления сайта.
На верстку была отведена неделя.
Справочник товаров. API дистрибьюции
Заказчик, когда обрисовывал задачу, уточнил, что менеджер продаж может готовить Excel-ку с товарами и ценами каждое утро. Да по сути, это первое, что пришло на ум всем, включая клиента. Но мы слабо представляли, как работать с таким объемом на уровне считывания данных с файла. И были правы! Первые же тесты показали нестабильную работу импорта, модуль, отвечающий за загрузку, рушился, если в него заливалось более 10 000 позиций. Плюс менеджер тратил час на то, чтобы этот файл подготовить.
Взяв небольшую паузу в этом вопросе, мы позвонили первому крупному дистрибьютору, с которым работал заказчик. Это была компания OCS Distribution. На наш вопрос, нет ли у них выгрузки в XML, менеджер ответил: - Ребята, зачем вам XML? У нас есть API!
Наутро у нас были в распоряжении доступы и документация на API. Попутно проанализировав справочник товаров дистрибьютора и его наполнение, мы увидели вполне вменяемую картину: есть описание, свойства, фото (не везде конечно). Мы были счастливы! Но недолго…
Получив доступ к API второго дистрибьютора (это был Merlion) и также изучив общую ситуацию, мы обнаружили, что их справочник внешне отличается от OCS. На таких исходных данных мы не смогли бы организовать умный фильтр. Так, например, у OCS товар имеет маркировку цвета «голубой», а у Merlin «морозное небо». Это, кстати, касалось не только описания товара и картинок, но и артикулов товара.
Видимо, на наполнение этих двух справочников сильно повлиял человеческий фактор. Если с описанием все было понятно: их писали люди, писали для людей и каждый по-своему, то с артикулами что не так? По сути, это буквенный и цифровой код, который присваивается производителем. Для одинаковых товаров он не должен отличаться. Но факт остался таковым: 80% артикулов из справочников были одинаковыми, 20% отличались буквой, цифрой, или были разными совсем. Эту проблему решили созданием таблицы соответствия.
Где хранить данные и где вести их учет?
Мы решили не нагружать 1С номенклатурой и весь складской учет по поставщикам организовали в Битрикс. Это было сделано из-за особенностей бизнес-модели. Товар появлялся и исчезал с полок виртуального магазина очень быстро. То есть по факту, этот товар не приобретался у дистрибьютора, а лишь показывался на сайте со своей наценкой.
После того как покупатель, на сайте оформлял заказ, все данные о товаре, его стоимости и информация о покупателе, передавались в 1С. Менеджер связывался с клиентом по указанным контактам и подверждал сделку. При такой схеме номенклатура 1С выглядела чистенькой и наряженной, как на свидании с бухгалтером.
С учетом всех моментов было реализовано следующее:
- Организован свой справочник номенклатурных позиций со своей иерархией папок, в который сливаются все остальные. Где уникальный код товара будет наш (генерируемый Битриксом).
- Создан модуль, который поочередно опрашивает API поставщиков, получает справочник, остатки, цены. Выявляет разногласия с текущими остатками и актуализирует данные.
- Разработан автоматический механизм сравнения товаров у двух разных поставщиков по принципу: если артикулы одинаковые, то связать эти два товара между собой. В свойства каждого товара вносились данные каждого поставщика (их уникальные коды). Все непонятные (по каким-либо причинам) или новые товары попадали на личный досмотр с участием менеджера. После каждого обновления система выдавала рапорт и оповещала менеджера о количестве новых товаров, рекомендуя пройти в справочник для установки соответствия.
Тесты показали стабильную работу модуля, в будущем он сбоил только тогда, когда поставщики что-то меняли на своей стороне.
OCS и Merlion на двоих имели порядка 45 000 номенклатурных позиций: чуть больше половины – полностью идентичные, остальные – разные. За день справочник обновлялся 3 раза, общее время обновления – 20 минут. За одно обновление обычно у 20% всего справочника менялись показатель цены и количество. За это же обновление 1000 товаров исчезали навсегда и появлялись 1200 новых. Конечно, половина из них была мелочевкой, которая не нужна была на сайте. Но другая половина требовала оперативного оформления и выкладки на онлайн-полки.
Позже мы прикрутили в этот модуль обновление справочника через Excel или XML для небольших обновлений сторонних поставщиков. Тут ничего особенного – все делали через стандартный 1c-exchange.php. С поставщиками и справочниками разобрались, и это сильно приободрило команду.
Впереди ждали новые задачи и сложности, но нас уже было не остановить…
Описание товара и фото. Контент-менеджеры – уровень: бог
Мы установили базовое правило показа товаров на весь каталог: нет картинки = нет товара.
Итак, у нас в админке уже готов справочник с товарами на любой вкус: ноутбуки, комплектующие, телевизоры, смартфоны, пылесосы, холодильники, микроволновки… ладно-ладно, закончим перечисление… и многое другое. А на сайте 0 товаров.Брать описание у поставщиков нельзя – оно было слишком разношерстным. Самим собирать и доводить до ума такое количество товаров равнялось потерянным годам жизни.
Идем искать описания в интернете. На тот момент было несколько компаний, которые имели свою собственную базу товаров: DNS и Технопоинт (но они не подходят, так как маркируют картинки вотермарками), еще одна компания, которую я уже не помню, и, конечно же, Яндекс.Маркет. Преимущество базы Яндекса состояло в том, что у них было много качественного описания товаров из разных категорий, хорошие картинки. И главное, но неочевидное: артикулов в публичной части описания не было, но если ввести артикул в поле поиска, то система очень точно находила нужный товар. Было принято решение парсить с Яндекса.
Яндекс в те времена не давал программный доступ к справочнику и очень злился на таких «присосок», как мы, периодически блокируя ботов. Нас тоже несколько раз банили, но только на стадии, когда мы тестировали автономную систему парсинга. Мы очень быстро поняли, что без участия человека эта система работать не будет и не может. И изменили подход к парсингу.
Работало это так: менеджер в админке получал сводку о товарах, требующих описания, на нужном товаре нажимал кнопку «Добавить описание», в новом окне открывался Яндекс.Маркет с уже заполненным артикулом в строке поиска, вверху этой страницы была расположена строка с данными о том, для какого товара мы ищем описание. Для реализации этого фунционала написали простое расширение на Google Сhrome. После того как контент-менеджер нашел нужное описание и нажал кнопку «Получить данные», это приложение собирало искомый контент прямо в браузере пользователя и отправляло описание в каталог на сайт.
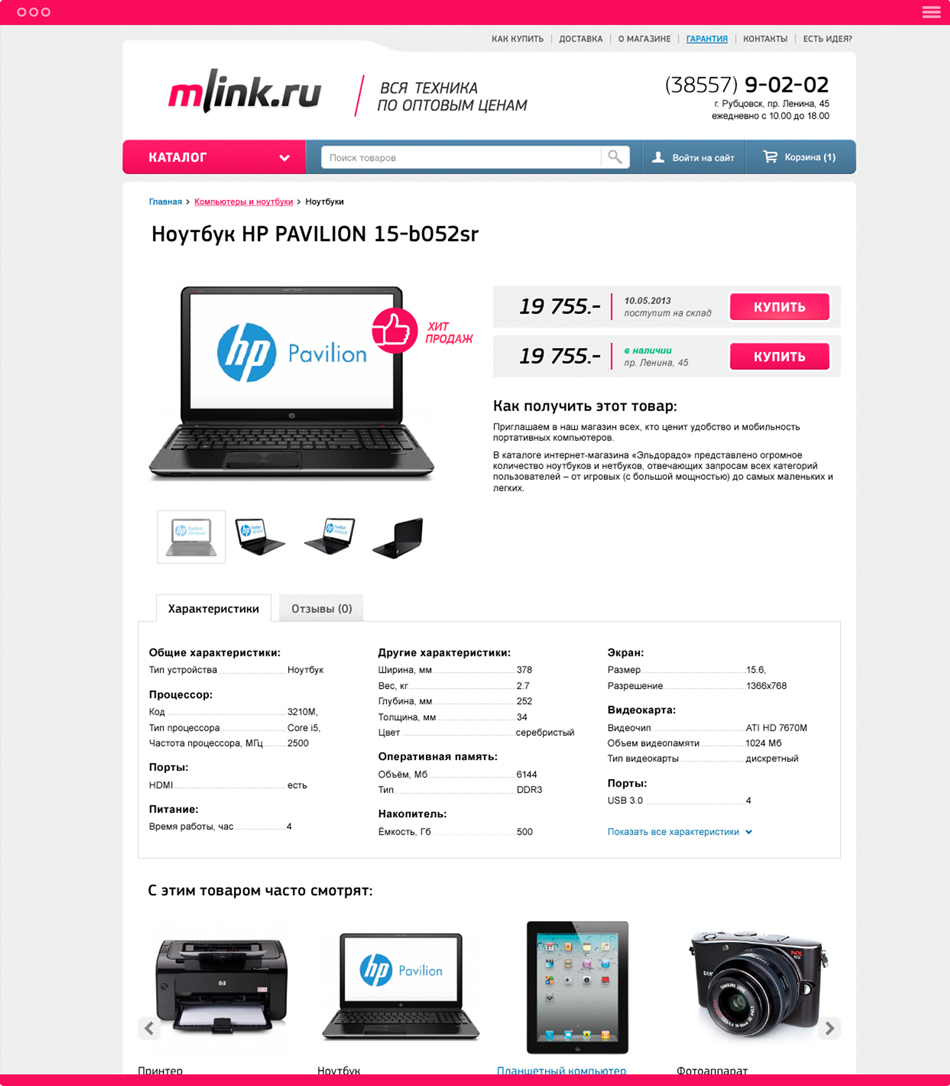
 Пример карточки с описанием и картинками взятыми с Яндекс.Маркет.
Пример карточки с описанием и картинками взятыми с Яндекс.Маркет.
Очень просто, быстро и, главное, безопасно. За два года, яндекс так и не смог нас поймать, поскольку наши действия не походили на действия робота. Иногда нужно было поискать товар повнимательнее, так как поиск по артикулу не давал нужного результата. Или необходимо было сверить несколько товаров и выбрать нужный.
Через 2 недели у нас был заполнен каталог компьютерной техники, еще через 2 – бытовой техники.
Работы для контент-редакторов было много и два человека явно не справлялись. Тогда мы решили подключить еще менеджера заказов, который первое время не был сильно загружен. Появилась задача – создать учет заполненных менеджерами карточек.
Также в процессе работы мы обнаружили, что редакторы начали филонить, заполняя только очень простые карточки – те, в которых на поиск описания уходило не больше 3-4 секунд. Требовалось решить и эту проблему.
Для этого был разработан модуль подсчета с элементами геймификации. Каждый менеджер получал разные деньги за позиции: простые стоили мало, сложные – дороже. Так, например, если требовалось срочно ввести какую-то группу товаров, на нее завышалась цена вознаграждения. Менеджеры в системе получали уведомление, все бросали и делали нужную группу. Были и штрафы: например, если один нашел ошибку другого, допустим, не то описание взяли в работу, менеджер, обнаруживший ошибку, перепарсивал карточку и получал двойное вознаграждение, а с другого списывалась сумма за парсинг этой позиции и выдавалось предупреждение. Контент-редакторы могли в любой момент посмотреть итоговую таблицу и рассчитать свои доходы.
Позже на удаленку брали редакторов под большие обновления каталога – система позволяла новичку быстро вникнуть в работу.
Как бы мы ни старались избежать разрозненности описаний, спустя полгода были вынуждены подключить к этой системе еще несколько справочников. Их описания брали только тогда, когда не могли взять с Яндекса.
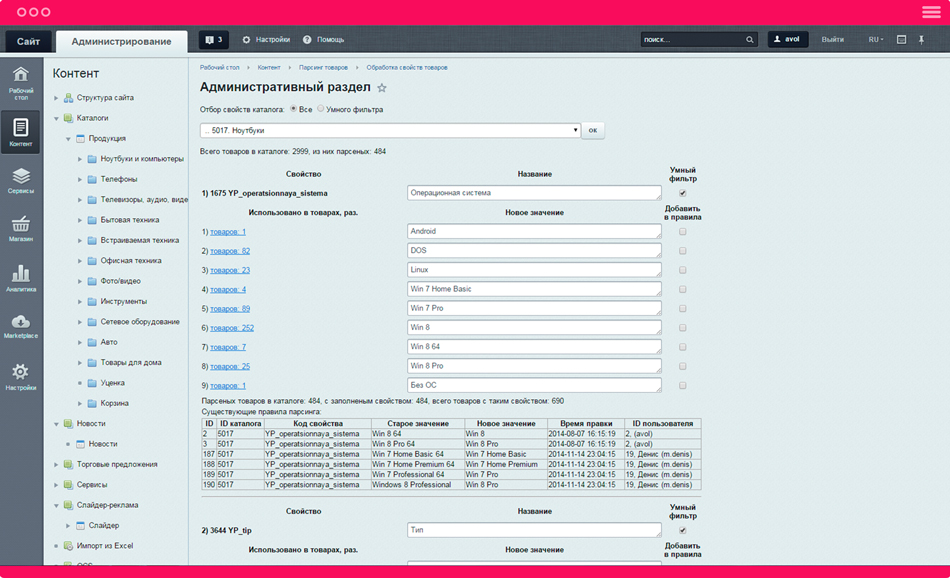
Чтобы уравнять свойства товаров для умного фильтра, разработали дополнительный модуль групповой обработки свойств. Он помог убрать ошибки в описании.
 Пример модуля групповой обработки справочника.
Пример модуля групповой обработки справочника.
Ценообразование. Парсинг цен конкурентов
Напомню: задача была – быть дешевле конкурента. И это не просто прихоть или желание всех победить. Все дело – в бизнес-идее заказчика и тех смыслах, что он транслировал в рекламе. Товаров на складе нет, их нужно предварительно заказать. Ожидание клиентом прихода товара от дистрибьютора до точки выдачи должно быть вознаграждено материально.
Установка низкой наценки не спасала, так как конкуренты часто скидывали цены на товар или группу, преследуя свои маркетинговые задачи. Да и как выжить при низкой наценке? Каждый раз, когда товар в mlink.ru был дороже конкурента, проигрывался примерно такой монолог:
у них дороже, да еще и ждать нужно 3-4 дня!
Это негативно влияло бы на продажи в целом.
Решение было следующим. Мы взяли три самых крупных конкурента, которые забирают 80% продаж бытовой техники в регионе. Это DNS, RBT, ELDORADO. Изучили их онлайн-справочники и поняли, что путем прямого сравнения нашего названия товара с их можем получить сходство в 60% случаев, остальные 40% возьмут на себя редакторы. Для ручной работы мы применили схожие алгоритмы, описанные ранее, и также ввели умные вознаграждения для менеджеров за объем и качество.
После того как таблица соответствий товаров была готова, мы применили формулу наценки. Ее краткое содержание примерно такое: Если товар с нашей наценкой дороже, чем у конкурента, то мы пытаемся опустить наценку. Идем вниз с шагом 0,5% до установленного минимума. Если пришли к черте ниже которой опуститься не можем, а конкурент все еще дешевле, то выключаем позицию из продажи.
Вуаля! Мы дешевле! К слову, какое-то время магазин работал без этой системы, и нам удалось собрать статистику по наценке до и после. Новая система увеличила прибыль на 15%.
Финалим проект и этот кейс
Мы решили все базовые задачи проекта за 4 месяца работы. Осталось все задокументировать и написать инструкции для новых работников. Все это сделали за неделю.
По итогу заказчик предложил продолжить работу на условиях сервисного контракта, но это уже совсем другая история.
Через два года интернет-магазин был целиком продан третьим лицам по экономическим соображениям заказчика.
Спасибо, что прочли этот кейс. Надеюсь, он был полезен? Я постарался быть максимально откровенным с вами, но при этом текст согласовал с заказчиком! Если у вас будут вопросы, я готов ответить на них в комментариях.
До связи!
Антон Вольных, руководитель ARTICA.RU
Хотите реализовать похожий проект?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



