Иллюстрация — мощный инструмент дизайна. И вот почему.
Она может быть исключительно декоративным элементом или пояснением к сложной информации. Иллюстрация дополняет текстовый контент, добавляет разнообразия и облегчает восприятие. Привлекает внимание и вызывает эмоции. С ее помощью можно создавать сложные многогранные сюжеты и необычные образы.
Делимся кейсами нашей студии, в которых много внимания уделяется именно иллюстрации.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
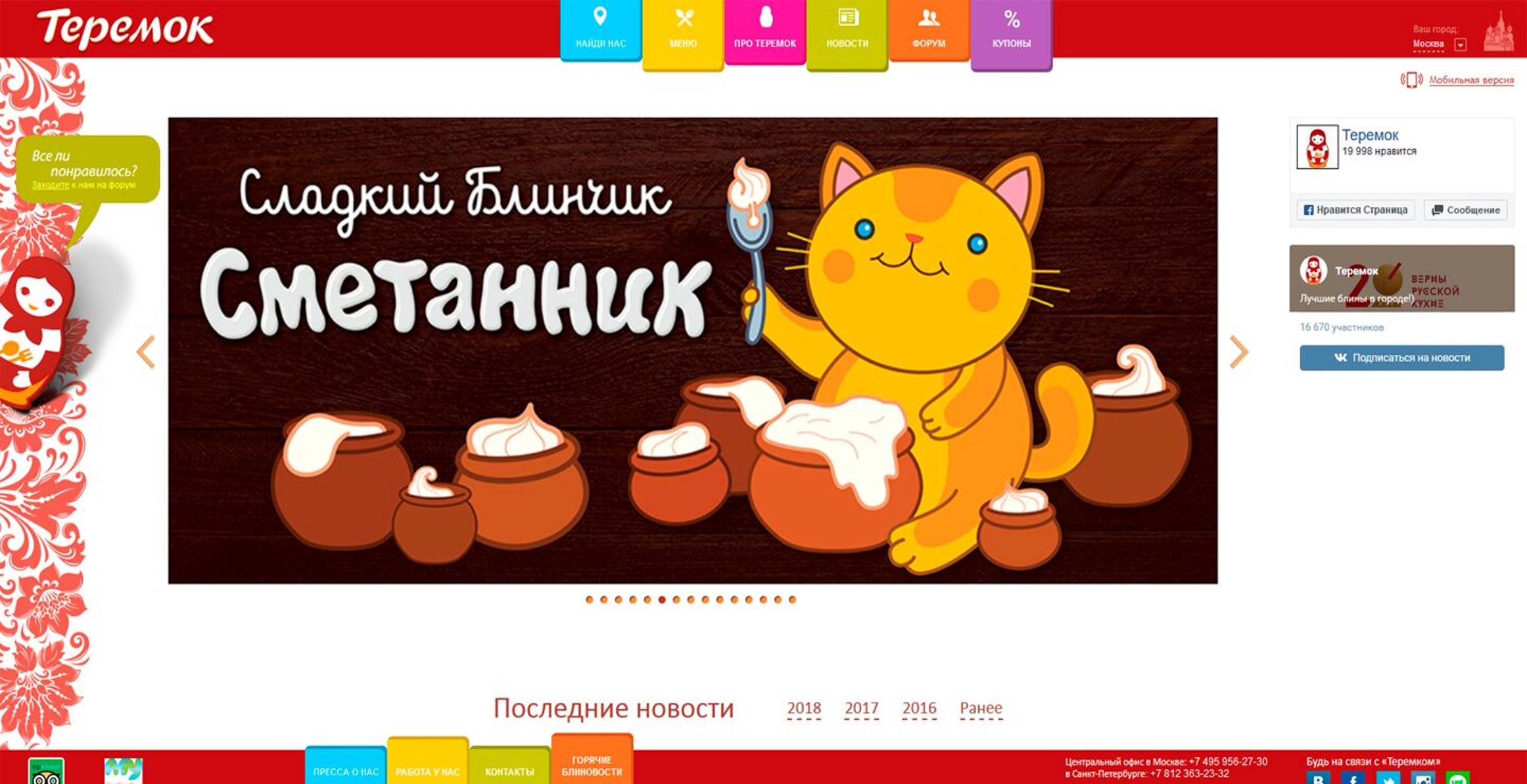
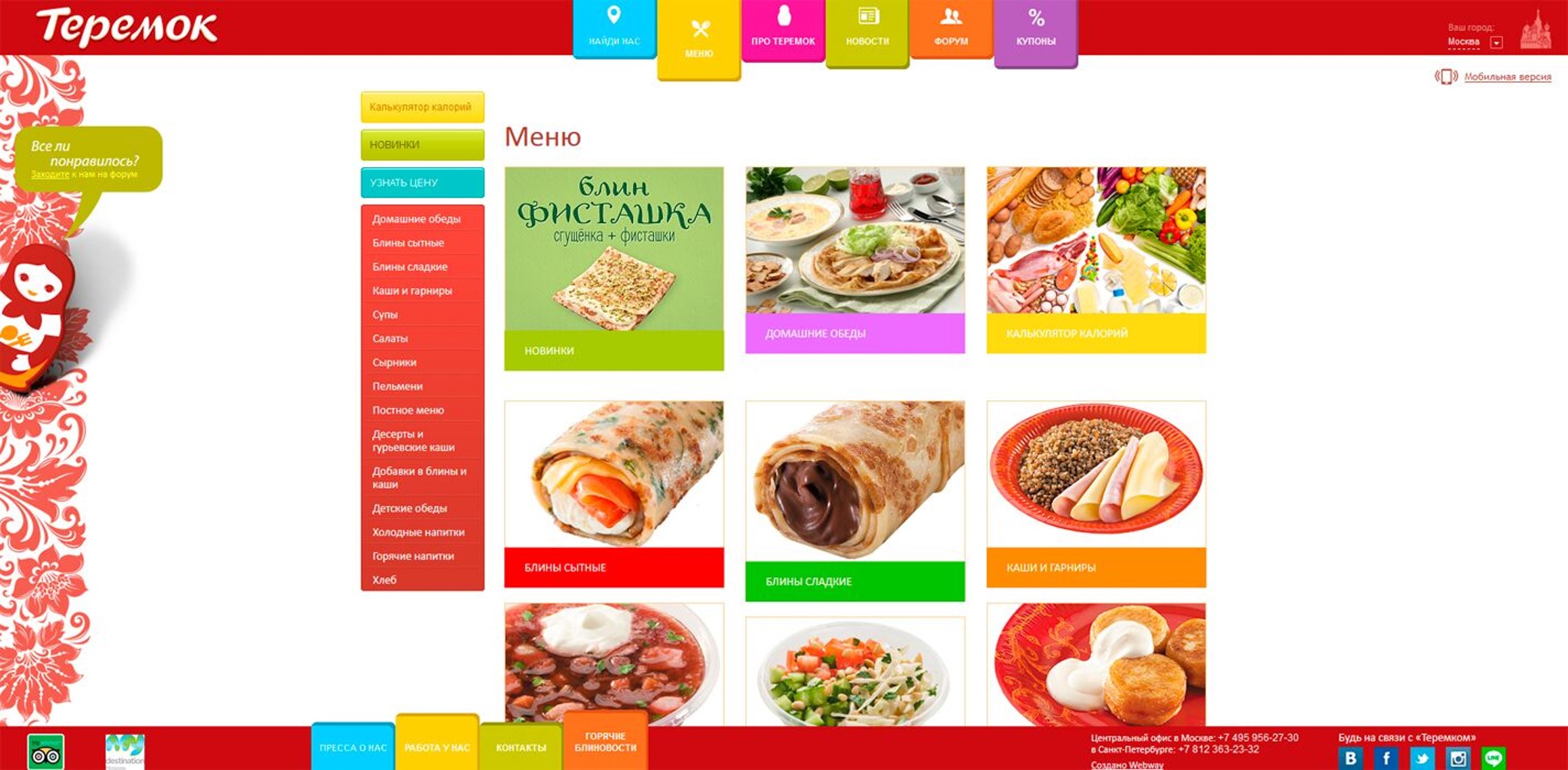
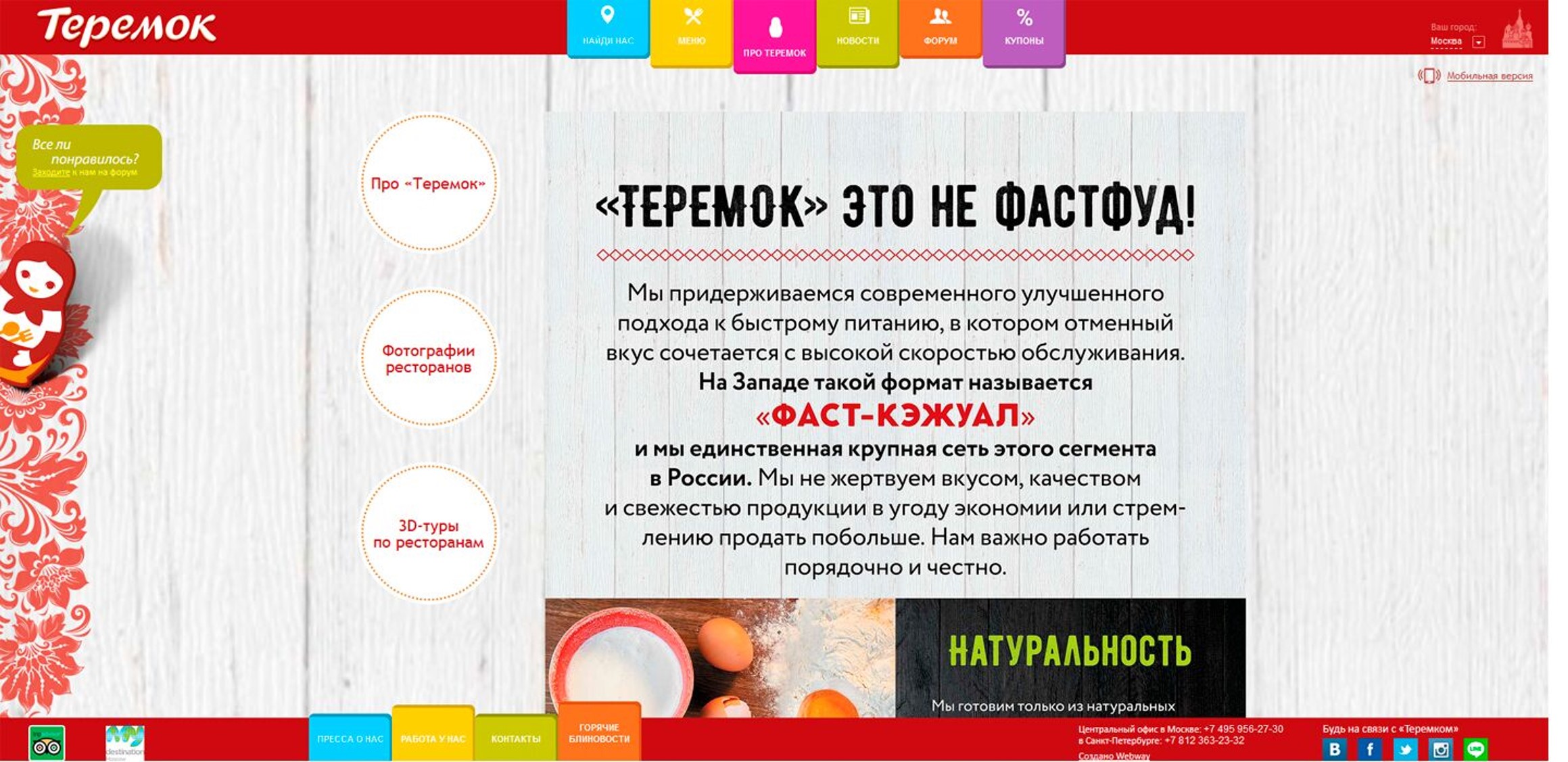
Теремок
«Теремок» — крупная сеть быстрого питания, работает в Москве и Санкт-Петербурге. Их старый дизайн был не так однозначен: использовалось слишком много стилистических приемов, не было единообразия и консистентности, то есть согласованности всех элементов.
Например, до редизайна они использовали много шрифтов на рекламных носителях. С иллюстрациями была примерно та же путаница: где-то использовались фото, где-то разностилевые рисунки со стоков. Единства не было, это касалось и работы с цветом.
Что вышло в итоге
Мы уменьшили количество шрифтовых гарнитур до трех и упростили цветовую палитру. Собрали мудборд и создали органичные для бренда иллюстрации, в которых отражены три графических инструмента:
Фактура. Компания часто использует фоны с разными текстурами, и мы решили развить эту тему. Вы можете видеть на картинках, что иллюстрации не плоские, и на большинстве элементов присутствует «шум» — так была создана мягкая фактура. Она была нужна, чтобы графика не выглядела чужеродно и была связана с другими элементами сайта.
Цвет. Также важно понимать, что у коммерческого иллюстратора есть свои стилевые ограничения. Например, у бренда есть 3 доминирующих цвета. Поэтому на их основе построена палитра иллюстраций. Она применялась во всех рисунках, поэтому они получились стилистически связанными и стали частью единого «полотна».
Динамика. В иллюстрации, как в дизайне, все должно быть обосновано. Позы персонажей, углы, под которыми расположены предметы, что-то в движении — это обязательные атрибуты этого проекта. Здесь через динамику мы передали внутреннее состояние бренда — компания все еще остается молодой по духу.
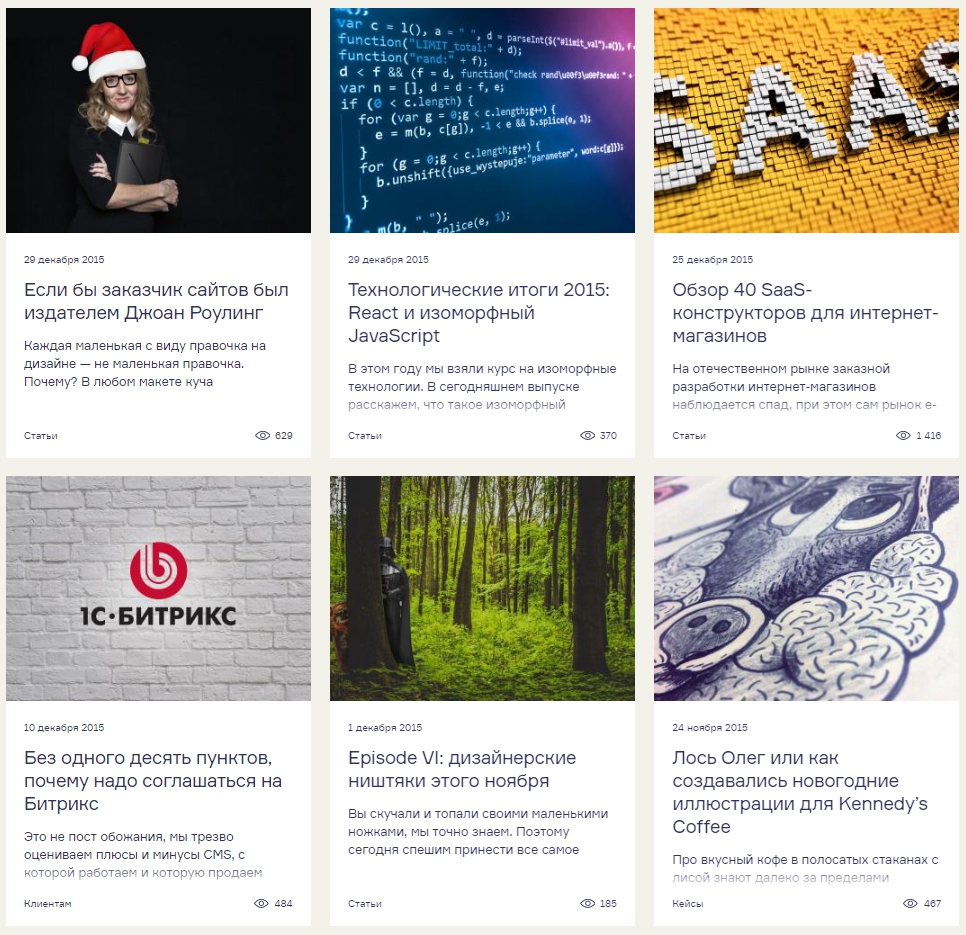
Блог ADN
Мы ведем блог на сайте с 2015 года. Когда количество публикаций выросло, мы поняли, что страница не выглядит гармонично. Обложки к статьям были слишком разношерстными и визуально дробили страницу. Да и выделиться с помощью фотографии — затруднительно. Итак, нам было нужно:
-
Унифицировать визуальное решение для обложек статей.
-
Разработать гибкий стиль для изображения разных сюжетов.
Мы начали рисовать обложки и подошли к этому, как к возможности обучения: экспериментировали с разными стилями, пробовали что-то новое и прокачивали скиллы: использовали много разных цветов, форм и фактур. Так постепенно пришли к тому, что целиком отказались от фотографии в пользу иллюстрации. Но возникли две важные проблемы:
-
Когда накопилось достаточно статей с обновленными обложками, стало понятно, что разнообразие в данном случае — это большой минус к восприятию блога в целом, хоть он и стал красивее.
-
Эксперименты — это здорово, но они съедают слишком много времени. Каждый раз иллюстратор тратит его на поиски стиля, на анализ, затем настраивается и старается выдать интересный результат.
Что вышло в итоге
Мы выбрали подходящий стиль, более простой в техническом исполнении, и остановились на нем. Это были монолинии всегда одной толщины, простые формы для человеческих фигур и простые заливки цветом. Работать стало намного быстрее, а средства выразительности без проблем передавали суть статьи.
В этом стиле мы работали почти два года и даже получили награду за лучший корпоративный блог от Tagline.

Этой весной мы обновили сайт студии, а затем и блог. Решили примерить новую графику и на обложки статей. Для нового стиля обложек взяли всего понемногу, проанализировав популярные иллюстрации: текстуру, форму, хорошо понятные графические знаки.

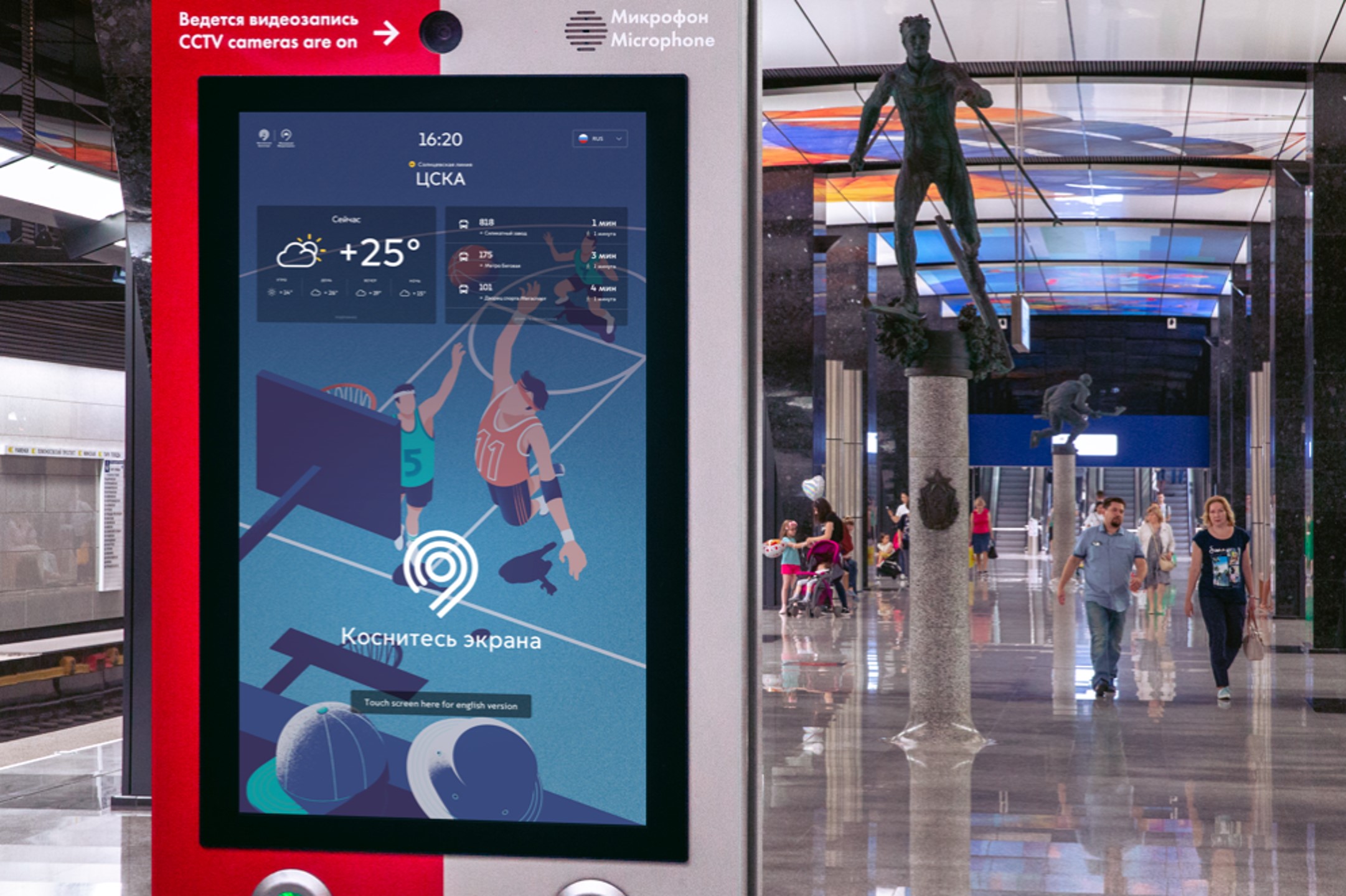
Московское метро
Не так давно Дептранс Москвы начал внедрять новую линейку терминалов в метро. По нашему мнению, этой инициативе не хватает хорошего интерфейса — поэтому решили поэкспериментировать и разработать свою концепцию UI для терминалов Московского метро.
Главная идея концепции — интерфейс, который не только станет полезным и удобным с практической стороны, а еще освежит терминалы и придаст уникальность каждой станции. Отсюда возникла идея сделать акцент на иллюстрациях для главных экранов.
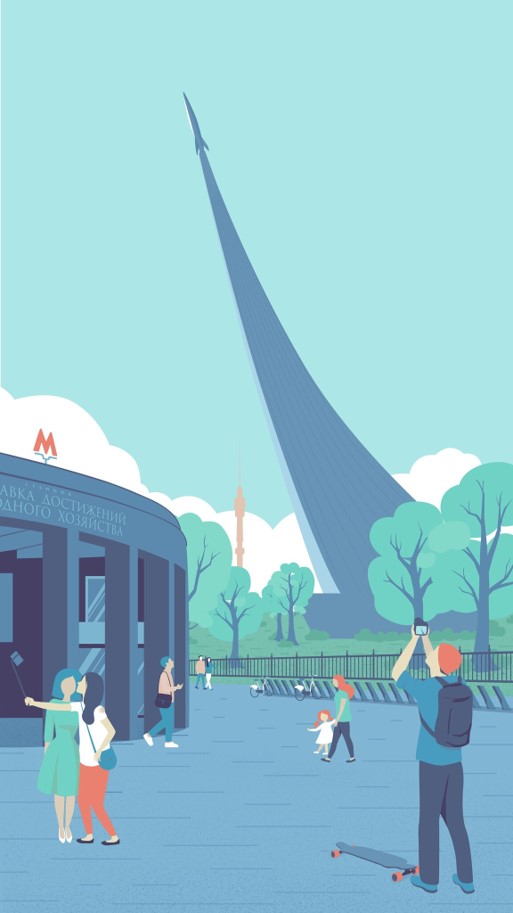
Сначала мы попробовали использовать фотографии, но такой подход подошёл только для центральных станций, которые расположены в живописных местах города. Для станций на окраинах оказалось сложным сделать красивые снимки, поскольку они находятся в обычных спальных районах.
Мы по очереди изучали каждую станцию и ее окружение, искали характерные и уникальные черты. Если в районе вокруг станции были архитектурные памятники — использовали их. Если станция связана с чем-то историческим или у нее есть привязка к объектам вокруг, то отражали ее контекст не за счет архитектуры, а за счет более емких образов. Например, станция ЦСКА — спортивные игры, станция Маяковская — памятник поэту.





Что вышло в итоге
Мы отрисовали несколько примеров, оформили кейс и готовы к развитию этого проекта. В будущем мы планировали не рисовать всю графику самим, а сделать базовый пакет из
В нашем случае иллюстрации могут быть выполнены в любой технике, но при этом они связаны единой цветовой палитрой. Так мы получим единство и в то же время разнообразие в подходах, а значит каждая станция будет уникальной.
Не бойтесь тратить время на создание иллюстраций. Хорошая графика помогает лучше отразить внутренние качества бренда и компании. Она украшает проект и выделяет его среди конкурентов. Качественная иллюстрация привлекает внимание и повышает вовлеченность, а может и просто доставлять людям ежедневное эстетическое удовольствие.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.