Готовый дизайн-макет сайта, который сдает вам дизайнер, а вы передаете дальше разработчикам — это не просто красивая картинка, это четкое и полное визуальное представление будущего сайта (страницы или приложения).
Поэтому дизайнеры-профессионалы отдают заказчику не один PSD-файл с макетом, а целый набор файлов — макеты под разные размеры экранов, иконки, шрифты, стайл гайды и пояснительные записки. Все это помогает разработчикам сверстать сайт именно в том виде, в котором он был задуман.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
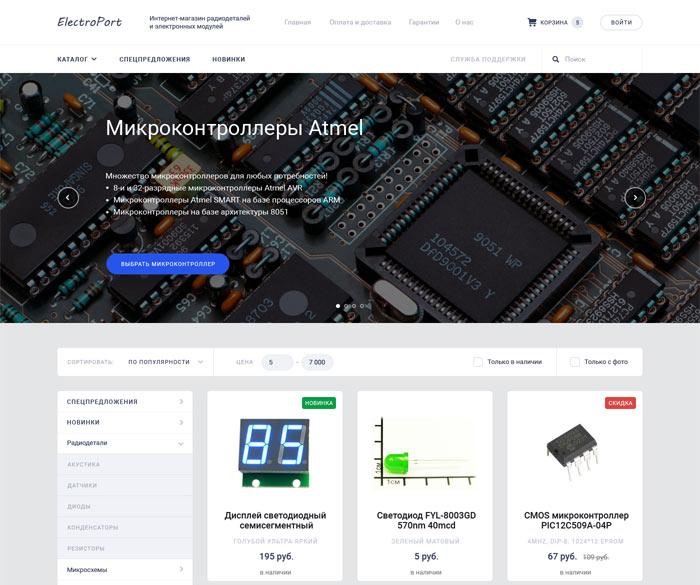
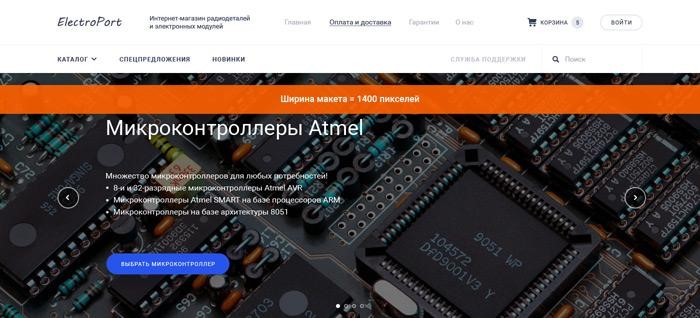
Если же макет был подготовлен на скорую руку, то мы рискуем получить не совсем то, что ожидали. Разработчик сверстал сайт, и на первый взгляд все хорошо:

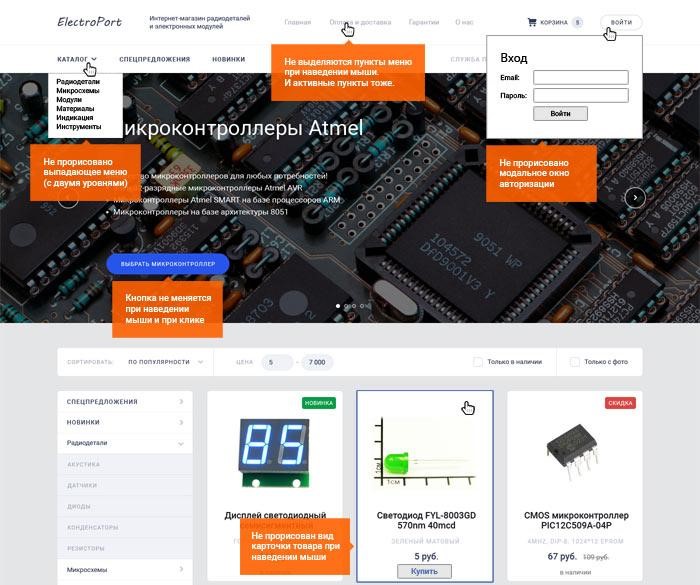
Начинаем взаимодействовать с сайтом и «всплывают» все те места, про которые дизайнер «забыл» или, что хуже, «забил».

И начинаются взаимные претензии — «я разработчик, а не дизайнер», «а мне не сказали, что это надо отрисовать», «этого нет в макете», «это же и так очевидно» и т.д. Страдают в итоге как нервы менеджера и клиента, так и разрабатываемый проект.
Чтобы избежать таких проблем, тщательно проверьте макет от дизайнера — не отмахивайтесь от мелких недочетов, говоря «у нас и так уже нет времени». Если вы пропустите их на этап верстки или вообще в продакшн, то на разгребание косяков вам потребуется еще больше времени.
Итак, берем высланный дизайнером макет (сайта, страницы, приложения — нужное подчеркнуть), включаем режим «зануда» и поехали:
Что проверяем в макете сайта, принимая его от дизайнера
Файлы макета
Если говорить кратко, их должно быть несколько. Один-единственный PSD-файл в папке с макетом — подозрительно. Но допустимо, если вы заказывали дизайн одной страницы (или вообще одного блока) без адаптивности и особых «изысков».
В остальных же случаях папка с готовым дизайном содержит много интересного и нужного:

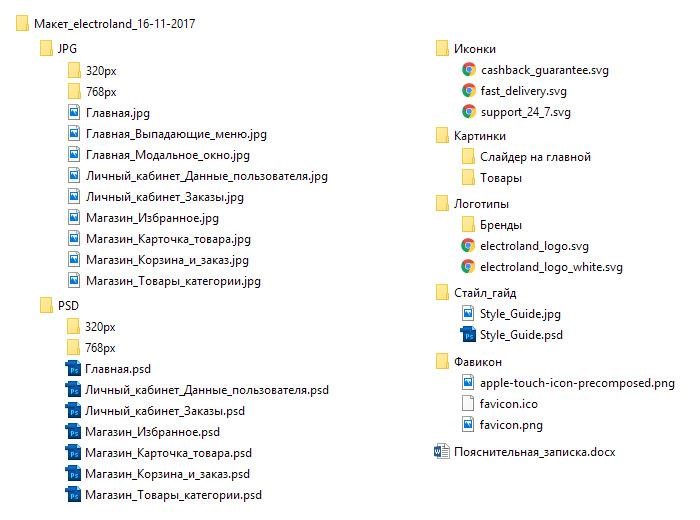
Здесь мы видим не только PSD-шник, но и сопутствующие файлы — пока просто перечислим их, а затем пройдемся по каждому пункту:
-
Макеты для всех необходимых страниц
Если вы заказали дизайн не одной конкретной страницы, а дизайн для сайта или приложения, то макетов будет несколько. Собственно, их вы должны были указать в ТЗ дизайнеру — так что просто сверьтесь с ТЗ, что ничего не пропущено.
-
Макеты для адаптивности
Если вы заказали адаптивный дизайн, то макеты будут, как минимум, в трех вариантах — под десктопы, под планшеты и под мобильные. Если нужны какие-то конкретные размеры экранов, обязательно указывайте их в ТЗ дизайнеру.
-
Макеты в формате JPG (или PNG)
Если у вас нет фотошопа, то посмотреть PSD-макеты на компьютере будет затруднительно (на помощь придут онлайн-редакторы, но это не всегда удобно). Поэтому попросите дизайнера сохранить макеты как обычные картинки. К тому же, картинки в jpg/png весят гораздо меньше полноценного PSD-файла — ими легче обмениваться в процессе согласования дизайна.
-
Шрифты
Если в макете используются нестандартные шрифты (читай «которых нет в Google Fonts»), то здесь должна быть папка с файлами этих шрифтов в форматах ttf, eot, woff. Также здесь может храниться шрифт с используемыми на сайте иконками (например, с IcoMoon).
-
Иконки в SVG
SVG — это векторная графика для веба, такие иконки одинаково хорошо смотрятся как на десктопах, так и на мобильных (обычные растровые иконки в форматах jpg/png будут «размыты» на мобильных).
-
Дополнительные картинки и логотипы
Все фотографии и логотипы, используемые в макете — в слайдерах, фотогалереях, товарах, портфолио и т.д. — должны быть сохранены в отдельной папке и в тех размерах, в которых их планируется использовать на сайте.
-
Фавикон
Если в ТЗ дизайнеру было оговорено создание favicon — проверьте его наличие.
-
Пояснительная записка
К сожалению, некоторые дизайнеры пренебрегают комментариями и пояснениями к макету, а потом искренне удивляются, почему в таком-то блоке не была сделана такая-то анимация.
В пояснительной записке должны быть описаны все необходимые анимации и неочевидное поведение — например, появление всплывающих или разворачивающихся блоков, переключение между пунктами меню и т.п.
-
Гид по стилям (style guide)
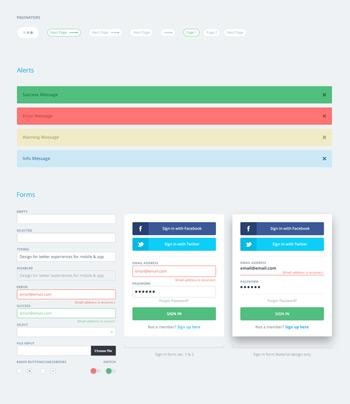
Style Guide — это дополнительный PSD-файл, в котором собраны все элементы разрабатываемого сайта (интерфейса), например, заголовки, кнопки, поля ввода, выпадающие меню, таблицы и т.д.
Как правило, это редкость. Если вы хотите получить от дизайнера стайл гайд, нужно обязательно указать это в ТЗ — и вполне возможно, что за его создание дизайнер возьмет дополнительную плату. Хотя при разработке масштабных сайтов или приложений дизайнеру и самому не обойтись без стайл гайда.
Теперь идем по этим пунктам подробно.
В макете для каждой страницы:
2.1. Прорисовано поведение элементов при действиях с ними
Что это за элементы:
-
Ссылки
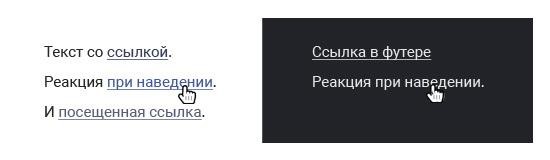
Нужен вид для обычного состояния и для состояния при наведении. Также можно использовать отдельный цвет для посещенных ссылок (опционально).

-
Кнопки
Обычное состояние, наведение мыши, нажатие кнопки (и так для каждого вида кнопок):

-
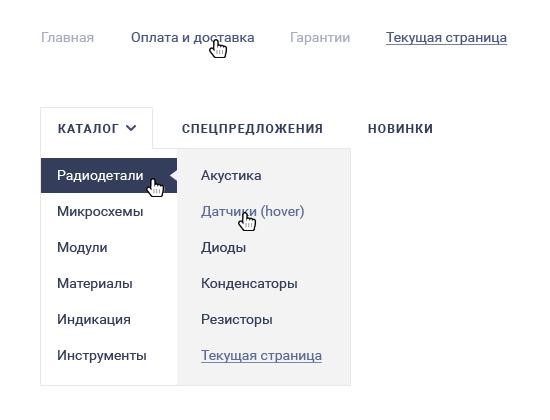
Меню
Обычное состояние пунктов меню, при наведении мыши, активный пункт, выпадающее меню:

-
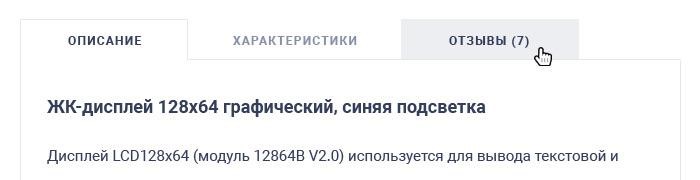
Табы (вкладки)
Аналогично меню — обычное состояние, наведение мыши, открытый таб:

-
Разворачивающиеся списки или блоки
Обычное состояние и развернутое; если кнопка «Развернуть» меняется — оба ее состояния:

-
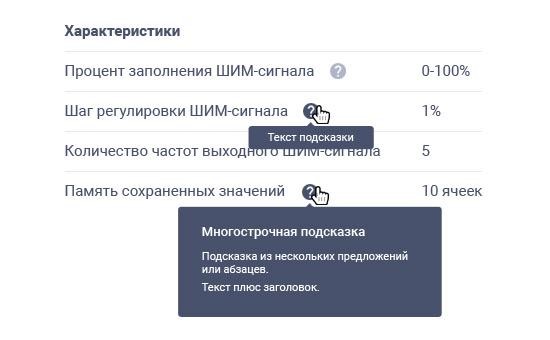
Всплывающие подсказки
Знак, обозначающий наличие подсказки, и сама подсказка:

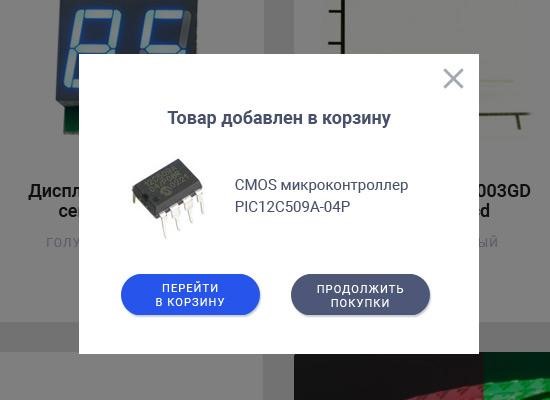
2.2. Прорисованы всплывающие (модальные) окна
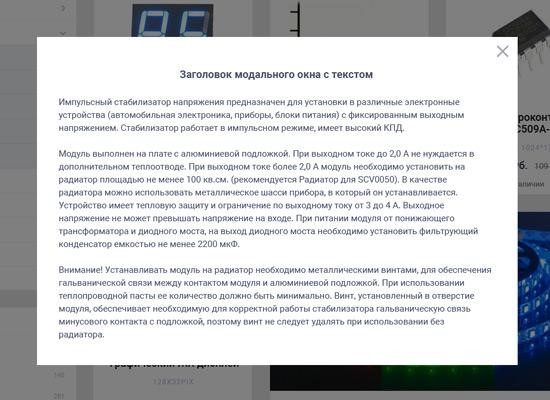
Если на ваших страницах будут модальные окна — заказ обратного звонка, форма отправки заявки, окна авторизации и регистрации, модальные окна с текстом или что-то подобное — они должны быть отрисованы в макете, чтобы верстальщику не пришлось самому придумывать их внешний вид.
Можно отрисовать один дизайн для всех всплывающих окон на сайте, главное учесть при этом специфику отдельных случаев. Например, модальные окна с небольшими формами лучше делать до


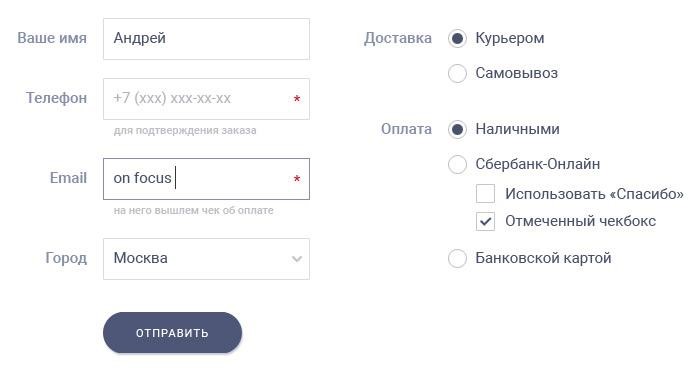
2.3. Прорисованы необходимые элементы форм
-
Основные элементы форм
Это текстовые поля, выпадающие списки, чекбоксы, радиобаттоны и кнопки. Даже если в текущих формах на сайте пока не используются, например, радиобаттоны и селекты, лучше, если дизайнер отрисует их — тогда будет проще добавить их на сайт, когда они понадобятся в будущем.

Проверьте, чтобы для элементов форм были прорисованы основные состояния:
-
Для текстовых полей: состояние по умолчанию и при фокусе (курсор в поле)
-
Для чекбоксов и радиокнопок: состояние по умолчанию и с выставленной галочкой
-
Для кнопок: по умолчанию, наведение, нажатие
А также, чтобы было оформление для поясняющих подписей к полям и пометкам обязательных полей.
-
-
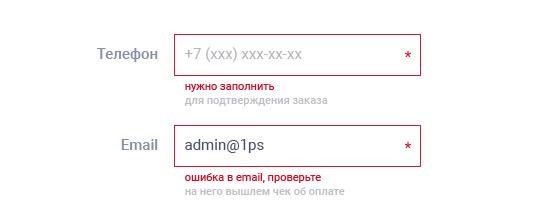
Сообщения об ошибках
Будут показываться, если не заполнено обязательное поле или поле заполнено с ошибкой — их тоже нужно отрисовать.

-
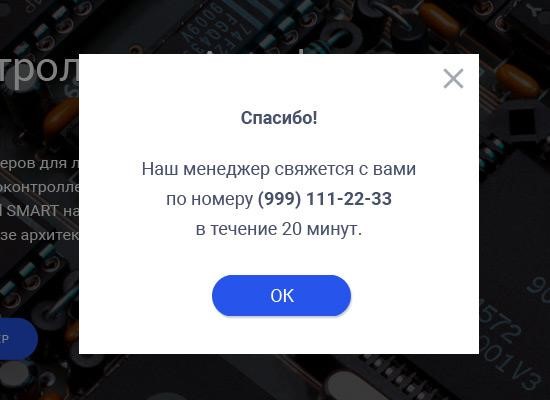
Сообщения после отправки форм
После заполнения и отправки формы пользователь должен получить заметное и понятное сообщение о том, что данные отправлены, и когда будет ответ. Поэтому не оставляем этот элемент на волю верстальщика, а отдаем на отрисовку дизайнеру.

Все эти элементы и их поведение дизайнер размещает в скрытых слоях в макете для конкретной страницы. Если вы проверяете макеты в формате JPG (а не в фотошопе), попросите дизайнера дополнительно сохранить макеты, где поведение элементов показано.
2.4. Блоки страницы не завязаны строго на длину контента
Не забывайте о том, что ваш сайт (приложение, интерфейс) со временем будет изменяться и дополняться информацией. Поэтому проверьте, можно ли будет в разработанном дизайне безболезненно добавить пункты в меню, картинки в слайдер, блоки в описание преимуществ, рекламные баннеры и т.д.
Например, здесь дизайнер вынес категории каталога товаров в горизонтальное меню:

И все будет хорошо ровно до того момента, когда магазин расширит ассортимент товаров и понадобится добавить пару категорий в это меню.
Такую ситуацию стоит продумать сразу — либо убрать категории в вертикальное меню, либо предусмотреть ссылку «Еще».
Конечно, использовать блоки фиксированных размеров допустимо, но этот шаг должен быть осознанным.
2.5. Слои в PSD-макете подписаны и структурированы
Если верстальщик получает PSD-файл с вот такой организацией слоев, его желание работать с макетом неизбежно стремится к нулю:

Не все дизайнеры знают, но — разработчик взаимодействует со слоями в процессе своей работы, какие-то слои выделяет, другие скрывает или делает видимыми. Поэтому слои в макете должны быть структурированы и понятно подписаны:

Если у вас нет фотошопа, то открыть psd-файл для проверки можно в онлайн-редакторе, например, в Photopea.
Макеты для всех необходимых страниц
Еще перед постановкой ТЗ дизайнеру определитесь, сколько макетов понадобится. Одного макета хватит только для лендинга (одностраничника).
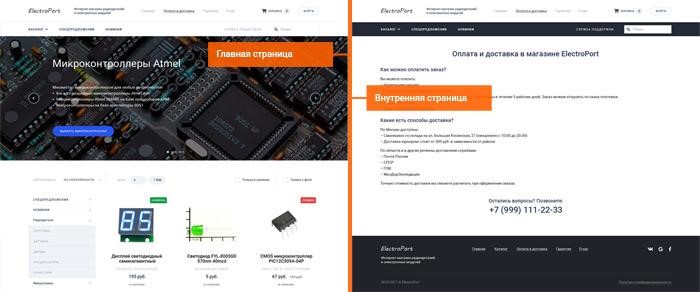
В остальных случаях макетов будет как минимум два — главная страница и внутренняя (стандартная) страница.

В большинстве случаев макетов, конечно, получается больше. Для чего можно рисовать отдельные макеты (если не хотите, чтобы их оформление «додумывал» верстальщик):
-
Каталог товаров — список категорий, список товаров, карточка товара
-
Прочие страницы интернет-магазина: корзина, оформление заказа, личный кабинет покупателя
-
Список услуг
-
Список новостей и отдельная новость (аналогично статьи, акции)
-
Страница
404-й ошибки -
Страница с результатами поиска и т.д.
Проверьте, что все оговоренные в ТЗ макеты присутствуют.
Макеты для адаптивности
Если доля посещений вашего сайта с мобильных устройств (планшетов и смартфонов) превышает
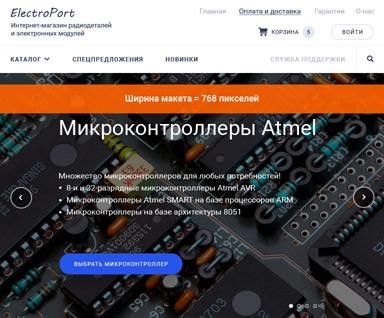
В случае разработки адаптивного дизайна каждый макет будет в трех вариантах:
-
для ширины экрана 320 пикселей (смартфоны, телефоны)
-
для ширины экрана 768 пикселей (планшеты, ноутбуки)
-
для ширины ширина экрана от 1200 пикселей (ноутбуки, компьютеры)



Для отдельных случаев могут понадобиться дополнительные макеты, но чаще этих трех будет достаточно.
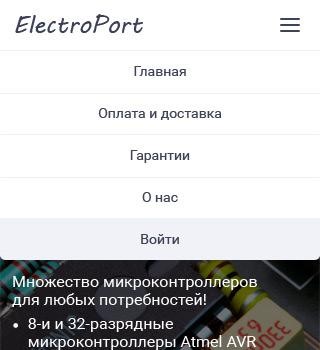
Обязательно проверьте, что для мобильных макетов отрисовано выпадающее меню и его кнопка-гамбургер.

Шрифты
Удобнее брать свободные шрифты, например, с Google Fonts. Какие плюсы — они легко встраиваются на сайт и грузятся с серверов Гугла (с ближайшего к пользователю сервера, что иногда выходит быстрее, чем грузить шрифты с самого сайта). За минусы можно опять же посчитать то, что они грузятся с серверов Гугла — а вдруг с Гуглом что случится и шрифт не будет загружаться — но это все-таки маловероятно. Как компромисс — с Google Fonts можно скачать файлы шрифтов и разместить их на своем сервере.
Если дизайнер выбрал какие-то другие шрифты (и за платные лучше платить, а не пиратствовать) — нужно загрузить в отдельную папку файлы этих шрифтов в форматах ttf, eot и woff.
В случае использования в макете иконок из готового иконочного шрифта — его тоже нужно приложить к макету.

Иконки в SVG
Если на сайте будут использоваться иконки в обычном PNG-формате, то на многих мобильниках такие иконки окажутся «размытыми». Качество теряется из-за того, что мобильное устройство пытается увеличить картинку в несколько раз (это происходит из-за повышенной плотности пикселей экранов мобильных). Наиболее простой выход — использовать иконки в SVG-формате. Это векторный формат, поэтому он масштабируется без проблем.

Также svg-иконки можно сохранить в иконочный шрифт — в таком варианте тоже не будет проблем с размытостью.
Единственное замечание — использовать SVG стоит только для простой графики (иконки, логотипы), так как сложное изображение будет слишком много «весить».
Дополнительные изображения и логотипы
Если в макете есть слайдеры, фотогалереи, товары и прочие списки с изображениями — картинки для них должны лежать в отдельной папке и в единых размерах.
Например, в папке «Слайдер в шапке» четыре картинки, каждая картинка размером 1920 на 600 пикселей, с необходимой коррекцией яркости и пр. А в папке «Партнеры» все 30 логотипов партнеров для соответствующего слайдера (в макете их будет показано штуки 4, но верстальщику нужны они все).
Фавикон
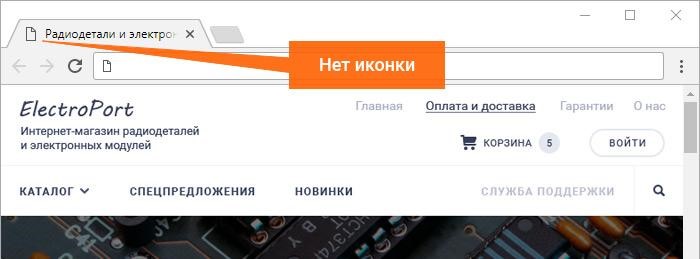
Если заказываете разработку или редизайн сайта, не забудьте прописать в ТЗ создание favicon — иконки для вкладки в браузере. Иначе получите такую ситуацию:

Хорошо, если иконка будет в двух форматах:
-
Стандартный favicon.ico (64 на 64 пикселя):

-
Иконка для мобильных — apple-touch-icon-precomposed.png (114 на 114 пикселей):

Пояснительная записка
Придется смириться, но верстальщики — не телепаты. Поэтому им нужно сообщить (и лучше в письменной форме) обо всех необходимых анимациях и скрытых блоках в макете. Для анимаций оптимально указать «видел эту анимацию на таком-то сайте».
Также полезны комментарии вида:
-
«Такие-то ссылки открываем в новом окне, а такие-то — в модальном»
-
«После отправки формы выдаем такое-то сообщение»
-
«По клику на этой кнопке прокручиваем страницу к вот этому блоку»
-
«Подменю разворачиваем по наведению мыши на десктопах, а на мобильных — по клику» и т.п.
Гид по стилям (style guide)
В стайл гайде собираются все элементы для сайта/приложения — кнопки, ссылки, формы, всплывающие сообщения, меню, таблицы и пр.


При разработке макета для очередной страницы элементы берутся из стайл гайда. Это гарантирует, что все страницы макета будут выполнены в едином стиле.
Кроме того, Style Guide полезен и при дальнейшем развитии сайта. Имея руководство по стилям, верстальщик может «собрать» новую страницу для сайта из готовых элементов, даже не прибегая к помощи дизайнера.
Итог
Не ленитесь проверить макет сайта за дизайнером — эти файлы отвечают за визуальное представление сайта, что наряду с контентом и юзабилити лежит в основе качественного сайта. После верстки сайта не удаляйте макеты, они понадобятся вам в дальнейшем развитии сайта — при добавлении новых разделов или доработке имеющихся.
Чтобы доработок по макету было меньше, стоит выдать дизайнеру техзадание, где все необходимые моменты будут прописаны. Для вас мы подготовили такое ТЗ для дизайнера, скачать его можно по ссылке.

Заместитель директора по развитию интернет-агентства Bquadro
Хорошая и правильная статья. Отсутствие стандартов передачи макетов — один из камней преткновения в случаях, когда потенциальный клиент разрабатывает дизайн собственными силами и затем приходит в агентство с задачей сверстать и внедрить. На моей памяти не было ни одного случая, когда клиентские файлы можно было бы сразу передавать в работу — чаще всего, требуются существенные доработки и, ещё чаще, у клиента это вызывает непонимание.
Аналогичные ситуации происходят и в случае, если заказчик начал работать с фрилансером. Часто при таком формате сотрудничества дизайнера интересует конкретная задача и оплата за неё. Не всякий дизайнер хочет, а главное может, заглянуть на пару шагов вперёд, предусмотреть все нюансы и потратить дополнительные часы на подготовку файлов, которые клиент по незнанию не требует.
Со свой стороны мы придерживаемся данных правил, у нас есть специальные регламенты и отдельно выделенный этап — подготовка макетов к вёрстке. Менеджер проекта совместно с техническим отделом контролирует файлы, передаваемые на следующий этап работ.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Ведущий frontend-разработчик интернет-компании R52.RU
Видно, что представленный автором список требований к PSD-макету при приёмке работы у дизайнера является результатом тщательного анализа и правильно сделанных выводов из большого количества инцидентов и косяков при производстве сайтов. Добавить что-то сложно. Могу только поделиться некоторым нашим опытом.
На наш взгляд, большого количества недопониманий между дизайнерами и разработчиками можно избежать, если рассматривать frontend-разработку как единое целое, а не просто как последовательные этапы: дизайн-вёрстка-натяжка и т.д. Поэтому у нас в R52.RU в работе над визуализацией (frontend-ом) сразу принимают участие и дизайнеры, и верстальщики, и, если требуется, арт-директор, проектировщик и т.д. На старте проговариваются концепции и желательные сценарии вёрстки, а в процессе воплощения творческие идеи синхронизируются с возможностью их реализации. Постоянное взаимодействие позволяет оптимизировать и ускорить процесс создания сайта на этапе «дизайн-вёрстка».