Адаптивный веб-дизайн стал основным методом разработки и проектирования сайтов. С ним намного проще «начинать с мобильных» и создавать сайты, работающие на портативных устройствах.
Для первопроходцев адаптивного дизайна было обычным делом создавать брейкпоинты с помощью CSS для конкретных размеров экрана, например 320 px для iPhone и 768 px для iPad, а затем тестировать сайт на устройствах и отслеживать результаты. По мере развития адаптивного дизайна мы всё чаще начинаем работу с контента и устанавливаем «переломные» точки там, где «ломается» контент. В результате такой работы мы имеем набор всего из нескольких брейкпоинтов, заточенных под контент, но не привязанных к конктретным формфакторам или устройствам, на которых можно было бы провести тесты.
Остаётся только гадать, как наш дизайн будет работать на устройствах разных классов, формфакторов и с разными моделями взаимодействия. Но надо не гадать, а постоянно отслеживать эффективность дизайна с помощью реальных данных о трафике.
Брейкпоинты, привязанные к контенту — хорошее решение, но, используя их, аналитики должны особенно внимательно следить за тем, где «разбивается» сайт. Имея эти данные под рукой, легко определять, на каких типах устройств и формфакторах пора тестировать сайт.
В Google Analytics есть отличные функции, учитывающие работу сайта на разных устройствах, но мы, адаптивные дизайнеры, работаем в первую очередь с формфакторами — не с устройствами. В этой статье мы расскажем, как WURFL.js и Google Analytics могут работать в тандеме, чтобы показывать вам метрики эффективности сайта для разных формфактров. Гадать больше не придётся.
Почему формфакторы?
Всегда проще ускорить работу сайта или оптимизировать пользовательский опыт для конктретного устройства или семейства. Но на практике разработать отдельный опыт для каждого существующего на рынке устройства просто невозможно: их слишком много и число их будет только расти. Однако каждое устройство можно отнести к тому или иному формфактору. Люк Вроблевски, автор книги «Сначала мобильные» («Mobile First»), выделяет три признака для классификации пользователького опыта для разных устройств:
- область применения и положение тела пользователя,
- способ ввода данных,
- вывод, или экран.
Сочетание разных признаков даёт нам всё многообразие формфакторов. Поэтому вполне логично использовать формфакторы в качестве основных параметров для отслеживания показателей адаптивного сайта. Так мы узнаем, на каких устройствах тестировать юзабилити ресурса.
Во всех описанных ниже примерах используется WURFL.js, включая выделяемые им формфакторы, а именно:
- настольный компьютер,
- эпп,
- планшет,
- смартфон,
- телефон с минимальным набором функций,
- смарт-ТВ,
- робот,
- другие немобильные устройства,
- другие мобильные устройства.
Передача данных в Google Analytics
Первое, что нужно сделать — это поместить WURFL.js на страницы, которые вы хотите отслеживать. Просто вставьте туда этот код:
<script type="text/javascript" src="//wurfl.io/wurfl.js"></script>
Так у вас появится глобальный объект WURFL, доступный через JavaScript:
console.log(WURFL.form_factor);
Теперь, когда тег script на месте, остаётся только добавить выделенные строки в код отслеживания Google Analytics:
/* стандартный код отслеживания Google Analytics */
_gaq.push(['_setAccount', 'UA-99999999-1']);
_gaq.push(['_setDomainName', example.com']);
_gaq.push(['_trackPageview']);
/* говорит Google Analytics загрузить данные WURFL.js */
_gaq.push(['_setCustomVar', 1,’complete_device_name’,WURFL.complete_device_name,1]);
_gaq.push(['_setCustomVar', 2,'form_factor',WURFL.form_factor,1]);
_gaq.push(['_setCustomVar', 3,'is_mobile',WURFL.is_mobile,1]);
/* продолжение стандартного кода отслеживания Google Analytics */
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
Если вы перешли на новую версию Google Analytics — Universal Analytics, вставьте этот код:
/* новый универсальный код отслеживания Google Analytics */
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-99999999-1, 'auto');
/* определяет специальные параметры */
ga('send', 'pageview', {
'dimension1?: WURFL.complete_device_name,
'dimension2?: WURFL.form_factor,
'dimension3?: WURFL.is_mobile
});
Дальше. Если вы используете Universal Analytics, не забудьте назначить специальные параметры. Для этого надо нажать на кнопку Администратор (Admin) > Специальные определения (Custom Definitions) > Специальные параметры (Custom Dimensions).
Анализ данных в Google Analytics
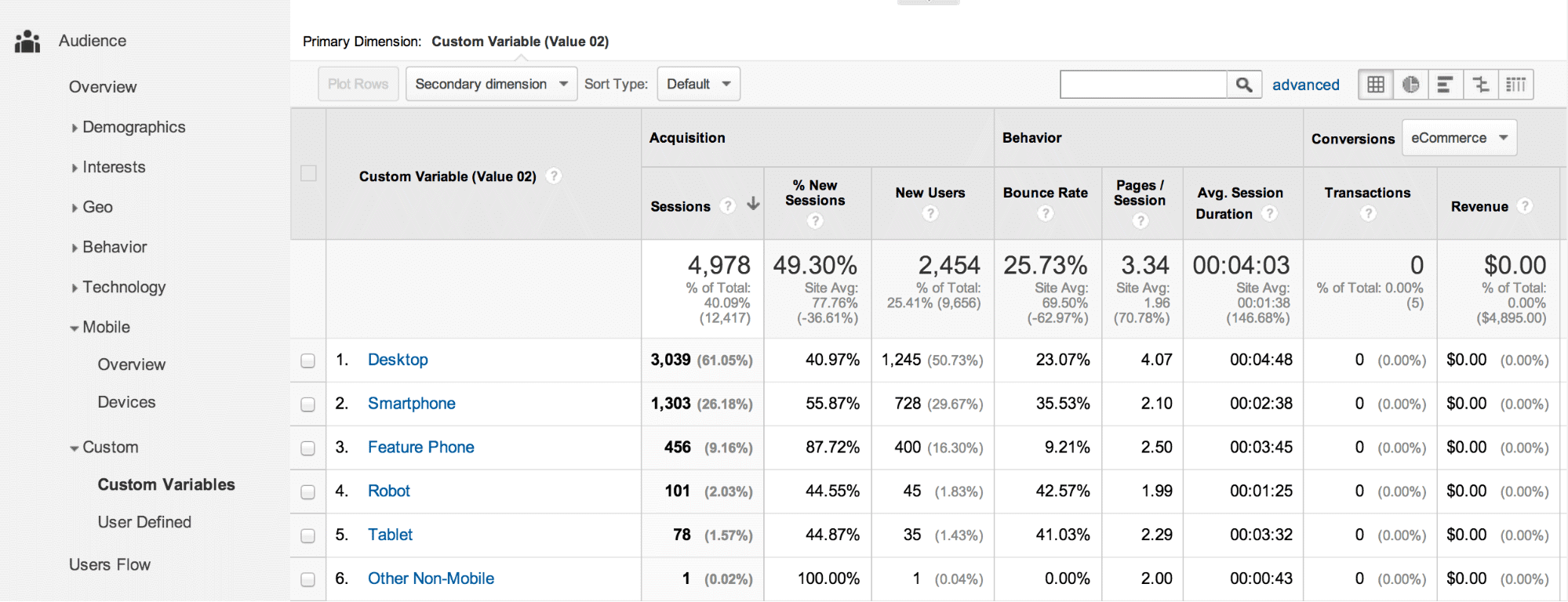
Теперь, когда данные попали в Google Analytics, надо сделать их доступными для анализа. Есть несколько способов использования специальных переменных, и самый простой из них — посмотреть в меню слева и нажать кнопку Аудитория (Audience) > Персонализированный (Custom) > Специальные переменные (Custom Variables):
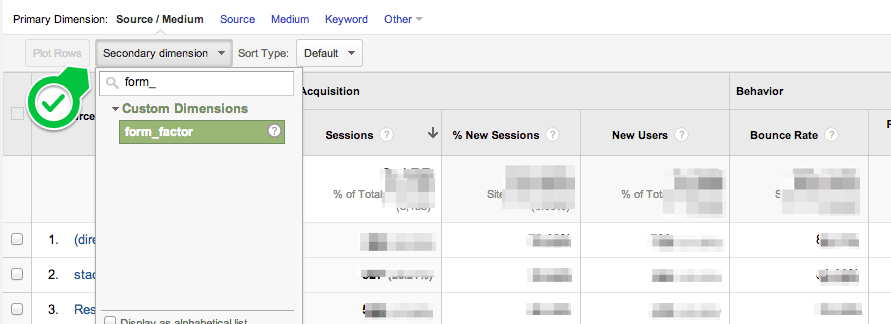
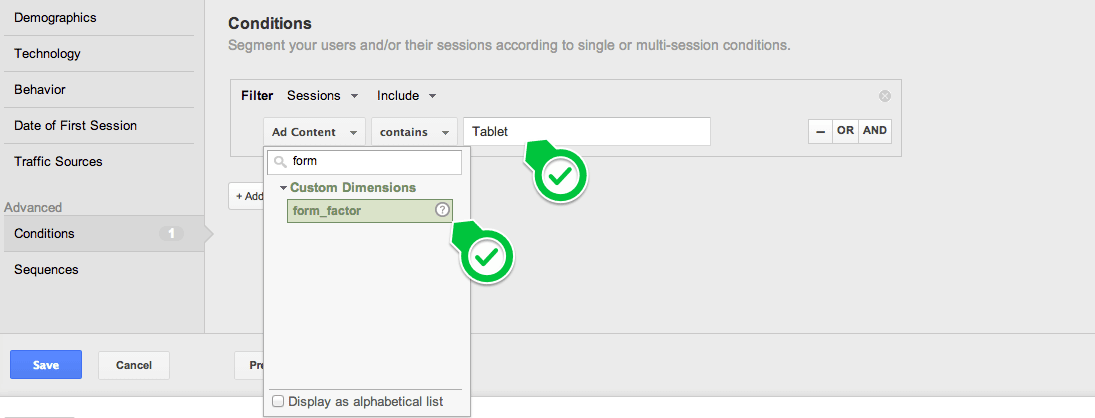
Если вы используете Universal Analytics, специальные параметры доступны вам, как и остальные параметры, во всех отчётах GA:
Уже сейчас мы видим, как разнится поведение сайта на различных формфакторах. Разумеется, выбор самых информативных метрик будет зависеть от сайта, но в целом рекомендуем обратить внимание на коэффициент отказов и количество страниц, просмотренных за одно посещение ресурса.
Полная картина — сводки с виджетами
Благодаря сводкам в Google Analytics мы получаем подробную раскладку по важнейшим метрикам. Это отличный способ оценить эффективность сайта на разных формфакторах. Ещё раз напомним, что для начала лучше всего проверить коэффициент отказов и количество страниц на посещение. Цель виджетов сводки — оповестить вас об «опасности» и наглядно показать изменения в поведении сайта на разных типах устройств.
Давайте создадим несколько виджетов, визуализирующих эффективность сайта на различных формфакторах. Сначала создадим круговую диаграмму, которая покажет, как часто ресурс просматривают с того или иного типа устройства.
В Сводке нажмите кнопку Добавить виджет (Add Widget), выберите Круговую диаграмму (Pie), затем метрику Сансы (Sessions) и сгруппируйте их по специальной переменной формфактора. Обратите внимание на название зеленого выпадающего меню — это не конкретное название, а Специальная переменная (Custom Variable). В нашем примере формфактор помещается во втором слоте, но возможен и другой порядок — убедитесь, что вы выбрали нужный слот. В Universal Analytics процедура происходит точно так же, только вместо выбора специальной переменной надо добавить название специального параметра — так, как бы вы поступили с любым другим параметром.
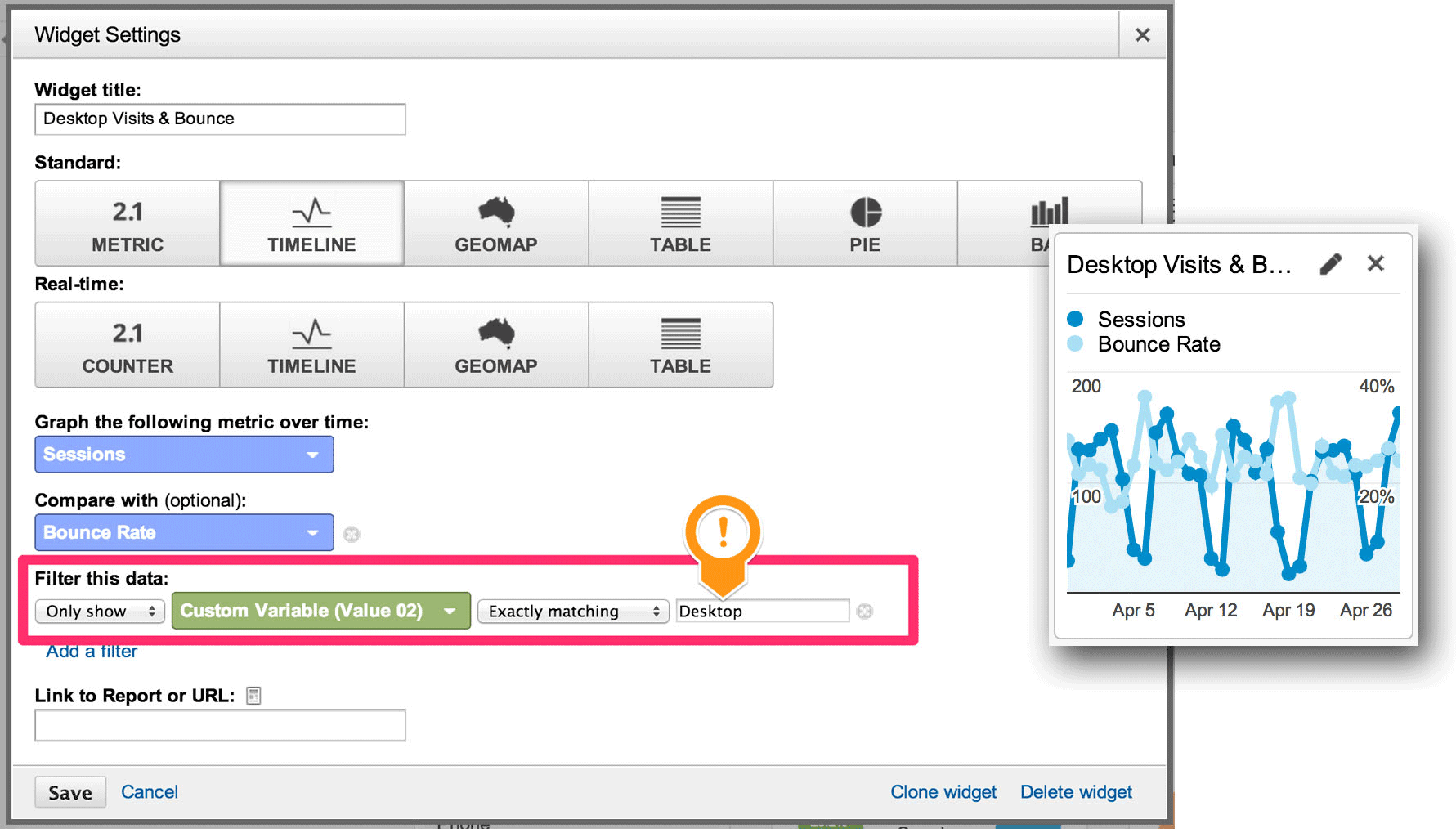
Теперь создадим несколько виджетов, визуализирующих число посещений и коэффициент отказов для каждого формфактора. Они покажут, какой эффект дали изменения сайта: положительный или отрицательный. Размумеется, мы хотим увидеть высокую посещаемость и низкий коэффициент отказов.
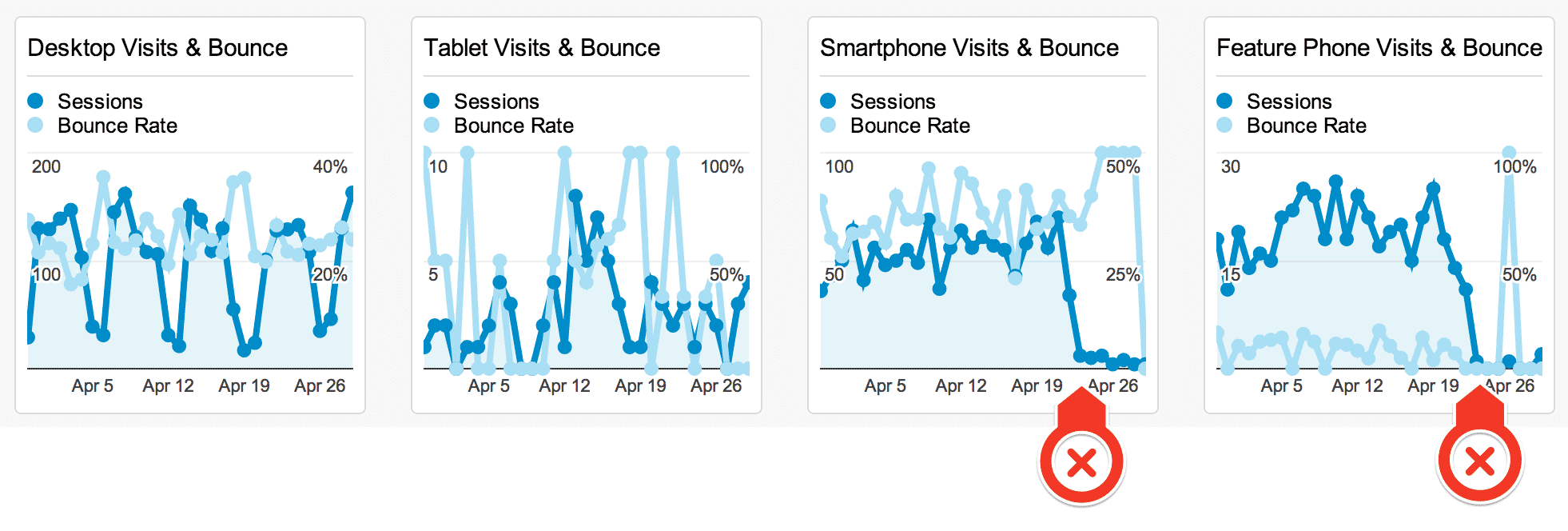
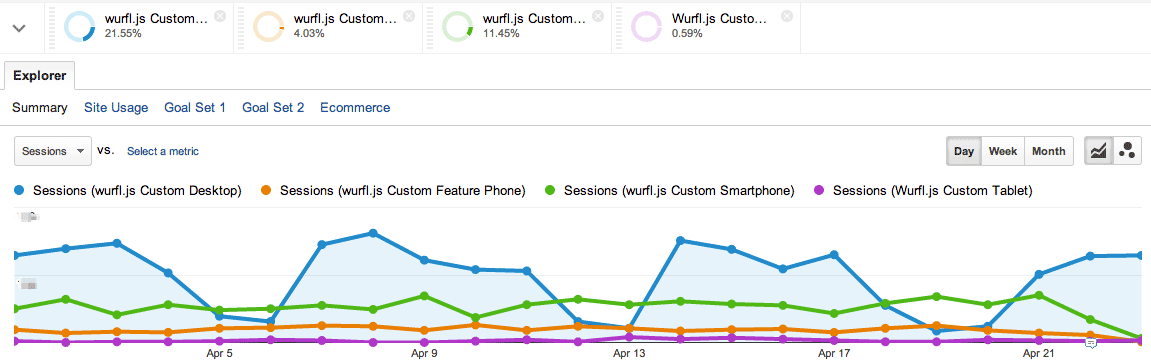
Этот виджет создаётся добавлением фильтра к стандартным показателям. Выберите диаграмму с временной шкалой и отфильтруйте данные с помощью специальной переменной там, где вы сохранили формфакторы. Создайте свой виджет для каждого формфактора, который вас интересует:
Вы можете заметить, что в статистике по глобальному коэффициенту отказов отсутствует часть формфакторов — это связано с увеличением объёма данных (как на примере выше). Как показывают красные стрелки, со смартфонами и простыми телефонами случилась катастрофа! В частности, на целевую страницу внесли изменения, которые должны были повысить трафик с планшетов, и, очевидно, эти изменения оказали крайне негативное действие на трафик со смартфонов и телефонов. Чтобы найти брешь, могут потребоваться более подробные отчёты, и часто для этого нужна информация по формфакторам.
Сегментация по формфакторам
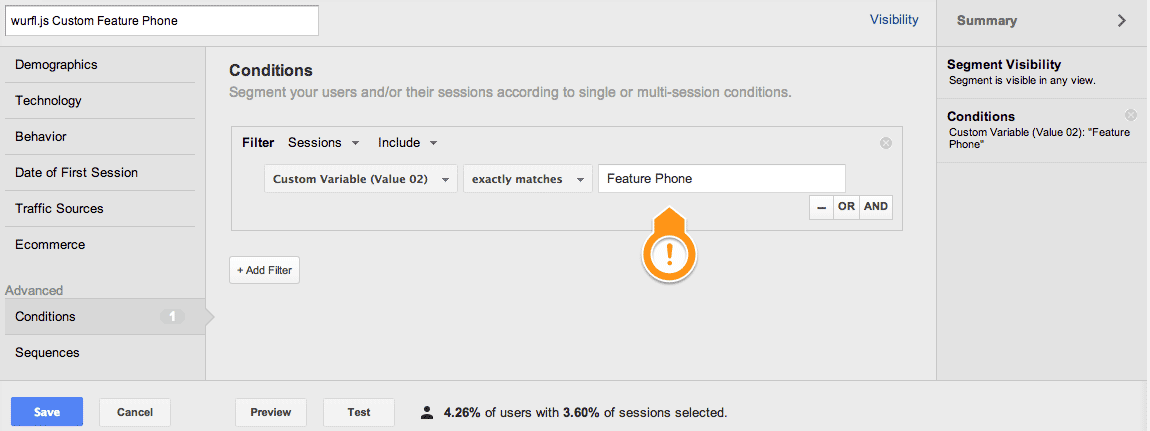
Разумеется, любая специальная переменная, которую вы назначите в Google Analytics, будет доступна вам в большинстве отчётов как фильтр или параметр, так что заточить их под свои нужды не составит труда. Ещё один способ всегда помнить про формфакторы — сделать для них сегменты, задав соответствующие условия. Мы будем отслеживать по 1 сегменту для формфактора:
Google Analytics покажет эти сегменты в большинстве стандартных отчётов как отдельные параметры в графиках и таблицах.
В большинстве отчётов формфактор можно использовать как параметр. Как мы уже говорили, ключевые показатели — это коэффициент отказов и общая вовлечённость пользователей, но цели и конверсия, разумеется, тоже заслуживают внимания. Возможно, вы захотите создать новые цели или как минимум изучить воронку конверсии для некоторых формфакторов.
Потратив на изучение формфакторов немного времени, вы поймёте, как надо изменить для них пользовательский опыт. Более того, может потребоваться настройка целей, воронки или рекламных кампаний — с учётом особенностей использования различных типов устройств.
Мы используем Google Analytics, но, разумеется, WURFL.js совместим с другими аналогичными инструментами — со всеми, допускающими использование специальных переменных.
Заключение
В этой статье мы рассказали, как важно оценивать эффективность работы сайта на различных формфакторах и как WURFL.js и Google Analytics помогают нам визуализировать их данные. Как только вы вставите код WURFL.js в GA, его данные станут доступны почти во всех отчётах в качестве фильтров и переменных, и настройка отчётов под конкретные задачи не вызовет у вас проблем. Виджеты в сводке дадут подробную информацию по разным формфакторам. Начать рекомендуем с коэффициента отказов и показов страниц за посещение. Создание сегментов по формфакторам позволит вам получать наглядные данные в большинстве стандартных отчётов.
Затем посмотрите на конверсию и цели в Google Analytics — вы поймёте, как работать с формфакторами с учётом особенностей и задач конкретного сайта. Для начала вы можете установить в Google Analytics наш шаблон сводки (обратите внимание: он использует не специальные параметры, а специальные переменные). Просто следуйте инструкциям по назначению собственности в GA, которая затем появится в Сводке (Dashboards) > Личные (Private).
Оригинал: http://www.smashingmagazine.com/2014/08/28/responsive-web-design-google-analytics/

Технический руководитель отдела веб-аналитики в Kokoc.com (Kokoc Group)
Сам WURFL — это только база данных о мобильных устройствах. Обращаясь к ней по API, можно получить информацию об устройствах пользователей. А недавно выпущенная библиотека WURFL.js позволяет быстро интегрировать этот функционал на сайт. Но стоит учитывать важный момент: лицензионное соглашение, под которым распространяется эта библиотека, запрещает бесплатное использование инструмента для сайтов с платным доступом (например, для различных платных сервисов или разделов сайтов). Так что WURFL.js подойдет не всем. Для таких случаев существуют альтернативы — полностью бесплатные библиотеки Restive.JS (http://restivejs.com/) или BrowserClass (http://browserclass.org/) со схожим функционалом.
Эти скрипты позволяют осуществлять нестандартные механики взаимодействия с посетителями сайтов. Например, подменять контент на странице, учитывая устройство, через которое на нее зашел человек: показывать одни акции только для пользователей планшетов, а другие — для пользователей смартфонов, или различный контент — для разного набора устройств (владельцам iPhone 6 — одно, а обладателям iPhone 5s — другое).
Внедрение этих библиотек через Google Tag Manager даст больше возможностей. Не придется ждать программистов: можно самостоятельно за 10 минут внедрить теги с инициализацией библиотек на нужных страницах, и сразу же начать использовать все их возможности. А дальше — делать, что душа пожелает: или складывать и анализировать данные о пользователях в Google Analytics, или как-то нестандартно менять контент на странице
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.













Руководитель отдела веб-аналитики в AGIMA
В веб-аналитике всегда было очень просто заблудиться: столько цифр, на первый взгляд, и все они заслуживают внимания. Так и в случае с адаптивными сайтами, очень хочется взять и начать сразу что-то мерить. А потом построить еще один отчет. И вроде бы даже намерения верные — убедиться, например, что выбранные вами брейкпойнты до сих пор адекватны, и ваш контент доступен, а интерфейс эффективен даже на новых экранах, которые продолжают появляться каждый день.
Очень часто на этом останавливаются, хотя действительно, самое ценное в подобном анализе, это получение понимания, например, в какой последовательности один и тот же пользователь может попасть с разных устройств на ваш сайт. Например, человек увидел рекламу на улице, зашел первый раз с телефона — прочитал, ознакомился, заинтересовался. На работе зашел с десктопа уже с другой целью, нашел классное продуктовое видео (его нельзя было посмотреть на улице с плохого интернета). Вечером, сидя на диване, показал супруге его с планшета. На следующий день вы вместе сделали заказ. Это все был один сценарий, поэтому адаптивные интерфейсы можно проектировать, только руководствуясь подобной логикой в плане аналитики и учитывая специфику устройств.
В некоторых случаях на помочь приходят отчеты Universal Analytics по пересечениям аудитории с различных устройств, а также по последовательностям посещений с них.
Опыт показывает, что заметных успехов по увеличению эффективности можно добиться, проводя качественные исследования аудитории. Например, ваши дети или ваши родители совсем по-другому воспринимают мобильные интерфейсы. Если ваш продукт ориентирован на специфическую аудиторию, не забывайте изучать ее.
И еще: как мне подсказывает моя коллега и ux-специалист AGIMA Юлия Суворова, было бы интересно понимать стоимость тех устройств, с которых к нам пришли, по крайней мере отделить флагманов от доступных моделей, это может определенным образом характеризовать аудиторию. Неплохое решение, жаль сам его не предложил.