Это первая из 8 статей об удобстве мобильных платежных форм, посвященная основным положениям отчёта о юзабилити мобильных интернет-магазинов 2013 года.
Во время последнего исследования юзабилити мобильных сайтов мы заметили, что пользователи испытывали сложности с вводом данных, разделённых на несколько полей, например, с номерами телефонов, разделенных на три части (код района/города/страны, код центральной АТС и номер абонента). Несмотря на удачный замысел, пользователям было сложно как разобраться с назначением полей, так и заполнить их с мобильного устройства.
В частности, пользователи с трудом переключались между такими полями (Проблема 1: взаимодействие), не понимали, обязательно ли их заполнять (Проблема 2: неопределенность), а иногда находили деление нелогичным (Проблема 3: восприятие). В этой статье мы рассмотрим все три проблемы юзабилити мобильных форм, связанные с делением одного пункта на несколько полей.
Проблема 1: взаимодействие
Пользователи мобильных устройств часто сталкиваются с трудностями, переключаясь между полями. Удивительно малое число испытуемых использовало кнопки «Дальше» и «Вернуться» на сенсорной панели. Вместо этого они переходили к новому полю, постукивая по экрану.

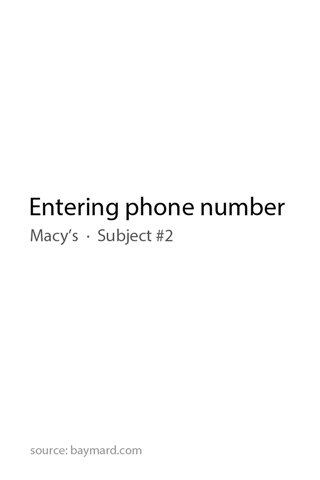
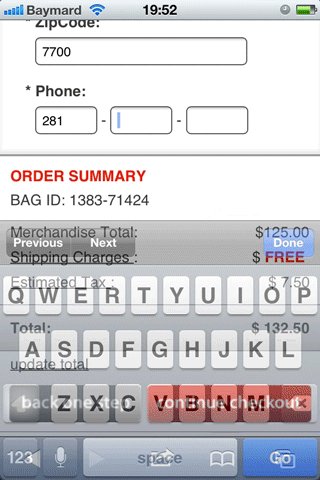
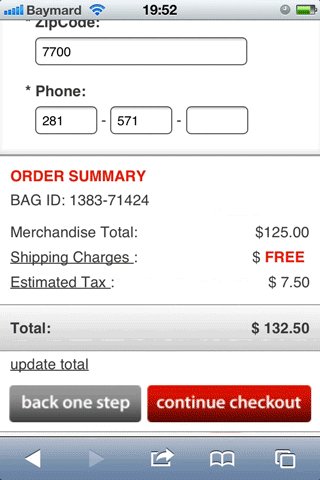
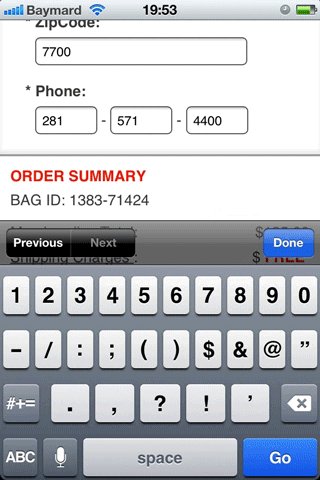
Чтобы ввести номер телефона на мобильном сайте Macy’s, нужно: 1) установить курсор в поле ввода, 2) переключиться на режим ввода цифр, 3) ввести первые три цифры, 4) после этого клавиатура автоматически сворачивается (по неизвестной нам причине, в Macy’s это считают хорошей идеей), 5) переставить курсор в следующее поле, 6) снова переключиться на режим ввода цифр, 7) ввести следующие три цифры, 8) клавиатура снова исчезает, 9) надо установить курсор в последнее поле, 10) ещё раз переключиться на режим ввода цифр, 11) ввести последние цифры. Последняя капля: единственный раз, когда клавиатура должна была бы свернуться, этого не происходит. Даже если представить, что после заполнения каждого поля клавиатура остаётся на месте, число шагов не становится меньше: вам всё равно пришлось бы устанавливать курсор в поле ввода — постукивая по экрану либо нажимая на кнопку «Дальше»). Процесс ввода десятизначного номера прерывался бы дважды. Не говоря уже обо всех проблемах, связанных с редактированием номера, разделенного на три поля — в случае ошибки.
Хотя деление телефонного номера на несколько полей кажется хорошей идеей и удачным образцом форматирования, для мобильных устройств оно не работает. На десктопных сайтах, где пользователям проще переключаться между полями, деление может быть уместно; исследование юзабилити десктопных платежных форм не выявило здесь никаких проблем.
Проблема 2: неопределенность
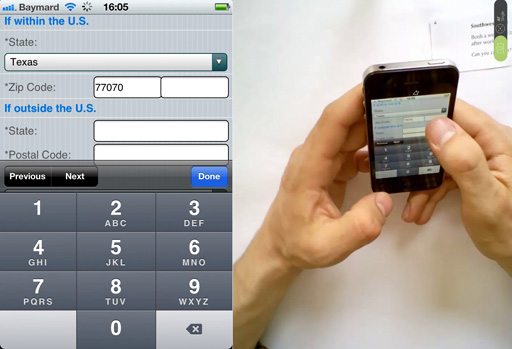
Другая проблема, связанная с делением одного пункта анкеты на несколько полей — это неопределённость, с которой сталкиваются пользователи. Им сложно понять, какие поля обязательны для заполнения, а какие — нет. Исследование показало, что оба условия должны быть чётко обозначены специальными индикаторами, в то время как на большинстве сайтов это требование указывают в описании поля. Ситуация, когда некоторые поля для одного пункта анкеты являются обязательными, а некоторые — необязательными, таит в себе неприятности. Подобное разделение можно увидеть на мобильном сайте Southwest:

Конечно, одно из решений заключается в том, чтобы добавить под каждым полем или внутри них значки «обязательное» и «необязательное», но зачем вообще разделять поля? Это делает форму неоправданно сложной и создает проблему взаимодействия, описанную в предыдущем разделе. Кроме того, изменение расположения меток «Обязательное» и «Необязательное» сделает дизайн непоследовательным, если, конечно, не изменить оформление всей формы, что кажется слишком серьезной перестройкой дизайна только для того, чтобы разделить почтовый индекс на два поля.

Креативный директор redmadrobot
Обязательность заполнения — это, конечно, важно. Я бы, конечно, рекомендовал вовсе не включать в форму поля, которые не обязательно заполнять, и в большинстве случаев буду прав. Хотя бывают и исключения, и важно уметь правильно визуализировать этот момент.
Но куда большую неопределенность создают такие вопросы как «В каком регистре мне вводить данные? Имеет ли он вообще значение?», «В каком формате я могу ввести номер телефона? Через восьмерку, через ‘плюс-семь’ или вовсе десятизначный номер?» и «Могу ли я ввести сюда дробное число, а если могу, то какой разделитель между знаками использовать — точку или запятую?». Здесь ваша задача-минимум — дать ответ на все вопросы, максимум — не дать шанса ошибиться. Оставьте лишь одну возможность для ввода и автоматически форматируйте все данные под неё, или обрабатывайте данные в любом введенном формате — выбор за вами.
Проблема 3: восприятие
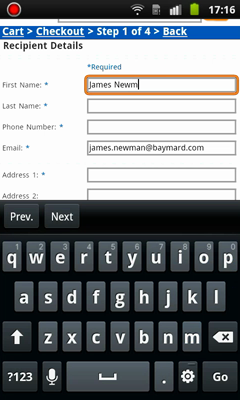
Наконец, существует проблема восприятия: иногда данные пользователя представлены в виде нескольких полей, в то время как сами пользователи воспринимают их как единый пункт. Это верно для поля «Имя», которое часто делят на поля «Имя» и «Фамилия».

Во время исследования юзабилити платежных форм интернет-магазинов и последующего изучения их мобильных сайтов мы заметили, что пользователи рассматривают свое имя и фамилию как единый пункт: не «Джеймс» и «Ньюмен», а «Джеймс Ньюмен». Таким образом, пользователи часто вводят полное имя в поле «Имя», а затем, перейдя к следующему полю, понимают, что только теперь нужно ввести фамилию. Они возвращаются, чтобы удалить её из первого поля, и только потом заполняют второе поле.
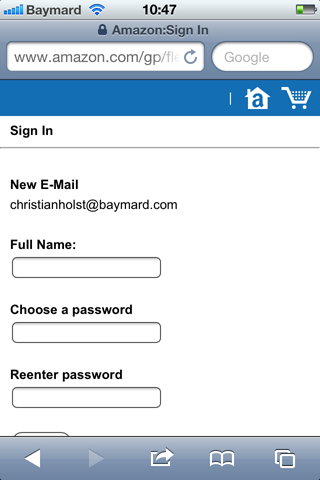
Хотя многие сайты делят имя на несколько полей, это неудобно для пользователей. Конечно, сложно понять это, не зная результатов юзабилити-тестирования: все испытуемые заметили и исправили ошибку, прежде чем подтвердить форму — таким образом, на статистике их поведение никак не отразилось. Это ошибка не критична, тем не менее, она требует от пользователей лишних действий. Кажется, в Amazon пришли к тому же выводу: на сайте запрашивают «Полное имя».

Ещё одна проблема, связанная с разделением полей для имени, касается вторых имен, отчеств и титулов. Если «Имя» и «Фамилия» являются отдельными полями, логично предположить, что «Второе имя» и «Титул» тоже должны быть вынесены отдельно. Внезапно вместо одного поля у вас появляется четыре. Либо вы заставляете пользователей гадать, вносить им второе имя в поле «Имя» или в поле «Фамилия». Объединение полей позволит избежать проблем, поскольку пользователи будут вводить все имена вместе, включая вторые имена и титулы.

Креативный директор redmadrobot
Для отечественных пользователей это актуально в меньшей степени. В русском языке «имя» — это однозначно имя, а не имя с фамилией, поэтому ошибки встречаются исчезающе редко.
Тем не менее, единое поле «имя и фамилия» упрощает форму и процесс её заполнения, а значит стоит того.
Заключение
Как мы видели, безобидное и распространённое деление одной категории на несколько полей ввода может привести к проблемам взаимодействия, неопределенности с обязательными и необязательными полями и к несоответствию между дизайном и восприятием пользователей.
На десктопных сайтах разделение полей может быть удобно, если все поля блока либо обязательны, либо необязательны для заполнения, и дизайн формы соответствует восприятию. Однако на мобильных сайтах — даже при соблюдении всех этих условий — из-за упомянутых проблем разделения следует избегать.
Примечание: стоит отметить, что все перечисленные замечания относятся к разбивке единых пунктов анкеты, а не к выделению самостоятельных полей для различных данных. Например, адрес включает несколько пунктов: индекс, страна, улица — для каждого пункта нужно отдельное поле ввода. Будучи связанными между собой, эти данные, тем не менее, относятся к разным категориям.
Оригинал: http://baymard.com/blog/mobile-form-usability-single-input-fields

Ведущий мобильный дизайнер в Mail.Ru Group
Проблема 1: взаимодействие
Я считаю, что разделение одного сложного поля ввода на несколько более простых (особенно для такого кейса, как ввод номера банковской карты) отнюдь неплохая идея, достаточно не допускать подобных ошибок со скрывающейся клавиатурой. К тому же, возможности мобильных сайтов позволяют применять форматирование внутри одного поля непосредственно в момент ввода и преображать тяжелое для восприятия 0000000000000000 во вполне удобное 0000-0000-0000-0000 пока ваш пользователь только набирает заветные цифры на клавиатуре мобильного устройства.
Проблема 2: неопределенность
На мой взгляд, показывать (особенно на мобильных устройствах) нужно лишь критически необходимые поля — все остальное нужно или пропускать вообще (и показывать только на десктопах) или показывать только при необходимости. Во втором случае, важно их еще и интуитивно оформить и снабдить подписями. Также можно визуально разделять сами поля ввода, технологии мобильного веба позволяют это сейчас делать без повышения времени загрузки страницы. Но правильнее вообще не показывать второстепенную информацию — она очень тяжела для восприятия (и тем более для заполнения) на смартфонах.
Проблема 3: восприятие
Максимально объединять поля и обрабатывать их на стороне сервера (тем самым значительно упрощая жизнь вашим пользователям) — вполне посильная задача и она стоит того, чтобы потратить на нее время. Например, вместо полей «Фамилия», «Имя» и «Пол» — можно показывать одно и определять пол автоматически: не думаю, что у нас в стране много женщин с именем «Сергей Иванов».
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Креативный директор redmadrobot
Не могу представить, по какой причине деление телефонного номера на несколько полей может показаться кому-то хорошей идеей.
Коды разных стран и городов имеют разное количество символов; для мобильных телефонов номера в большинстве своём в принципе не разделимы на части; делить номер на куски есть смысл лишь для лучшей запоминаемости и с учетом конкретных цифросочетаний (свой номер, например, я запомнил как +7 90 60 61 09 … и иначе записанным могу даже не узнать); ну а переключение между полями ради заполнения одного номера — это вообще за гранью добра и зла.