Для большого числа элементов интерфейса, как бы ни были они полезны, на экране мобильного устройства обычно нет места. Но, пусть мы не можем разместить их на виду, у нас есть возможность показывать отдельные функции тогда, когда это необходимо. Другими словами, мы можем открывать доступ к ним непосредственно во время работы.
Пример функции, оказывающейся под рукой «точно в срок», вы можете найти в нашем последнем приложении для iOS Polar.

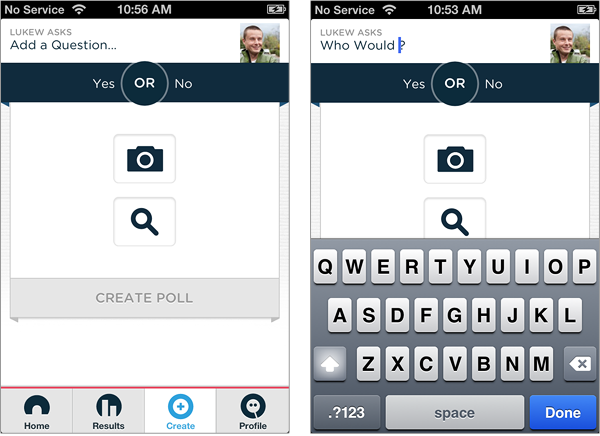
Пользователи часто говорили нам о том, что хотят полностью видеть экран, свернув клавиатуру. Конечно, для этого на панели существует кнопка «Готово», но многие люди считают её неудобной.
Первым делом мы решили обучить пользователей быстрому движению пальца, «толкающему» клавиатуру вниз, после чего она должна скрываться. Следующим шагом было размещение на экране заметных, но не редактируемых элементов, нажав на которые можно было снова свернуть клавиатуру.
Оба подхода имели общий недостаток: пользователи не замечали новые функции. Люди не догадывались об их существовании, пока не получали возможность испытать их в действии.

Креативный директор redmadrobot
Ожидаемый результат. Жесты не очевидны и большинство из них так и остаются незамеченными пользователями.
Заинтересовав отдельных пользователей, мы всё ещё не решили проблему для большинства из них. Пока не стали открывать доступ к функциям непосредственно во время работы.
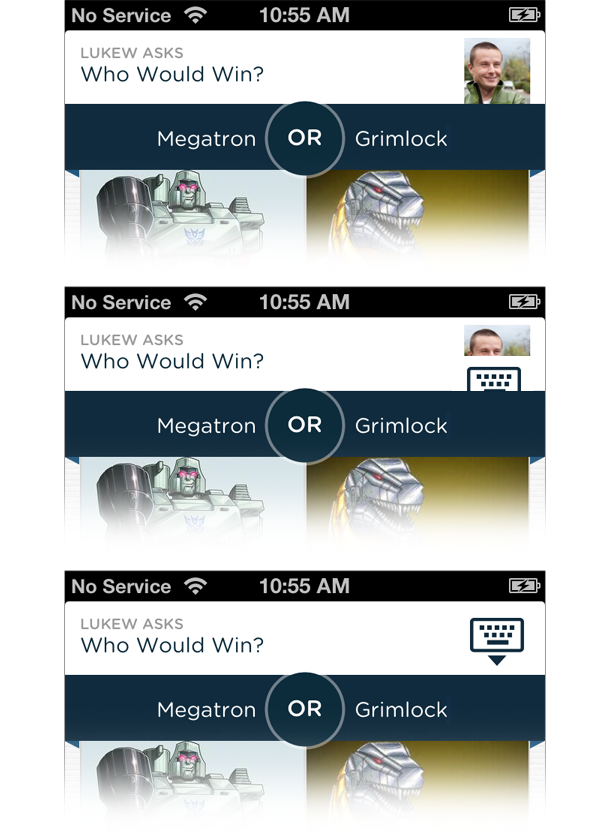
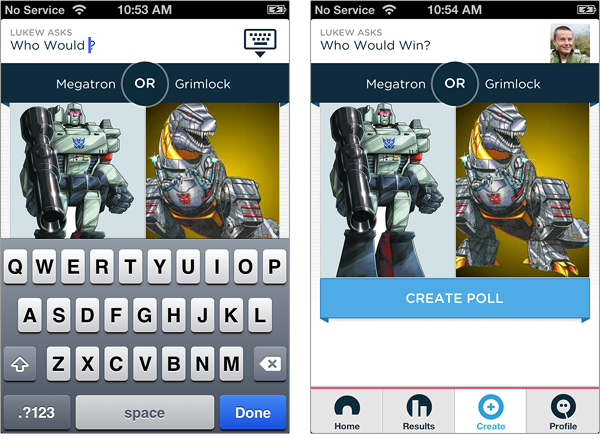
В текущей версии приложения как только пользователь хочет редактировать текст и открывает клавиатуру, одновременно с ней выезжает кнопка «Скрыть клавиатуру», закрывающая собой аватар. Ненавязчивая анимация помогает обратить внимание на новую функцию.


Креативный директор redmadrobot
Хорошее решение. Выбор места тоже хороший — на аватар действительно достаточно одного взгляда и дальше он не нужен, а такое контекстное расположение кнопки возле формы ввода делает её уместной и заметной.

Это очень удобный способ обеспечить нужную функциональность. Без него функции остались бы незаметными, например, для доступа к ним нужно было бы знать специальные жесты.
В приложении мы неоднократно использовали приём с отключением временно ненужных функций. Он очень хорошо показал себя, и мы надеемся найти ему ещё более интересное применение.

Креативный директор redmadrobot
Мо-лод-цы.
Оригинал: http://www.lukew.com/ff/entry.asp?1648

Владелец в Nordic Agency AB
Тонкие функции и красивые доработки «стандартных» правил интерфейса — то, что отличает хорошего дизайнера от обычного. Я полез было наслаждаться красотой интерфейса, но — неизвестные ошибки не дали мне даже зарегистрироваться в новом приложении Polar для iOs. Увы и ах — приходится рассуждать о тонкости французского вина, уныло разглядывая запечатанное пробкой горлышко бутылки. Тонкости работы с клавиатурой? Возможно. Скажите — может у вас есть штопор?
.png)
.png)
Леонид Бугаев, автор бестселлера «Мобильный маркетинг: как зарядить свой бизнес в мобильном мире» (книге, которая наполовину написана на экранах различных мобильных устройств).

Ведущий мобильный дизайнер в Mail.Ru Group
Одно из главных умений для специалистов (дизайнеров и проектировщиков), работающих с мобильными устройствами — находить решения, которые будут работать наилучшим образом в условиях ограниченного экранного пространства.
Экономить место небольших экранах и использовать его максимально эффективно — не всегда простая, но очень и очень важная задача при разработке интерфейса мобильного приложения.
Проблема, рассмотренная в этой заметке — вполне удачное решение, которое экономит полезное место, отображая клавиатуру только тогда, когда она непосредственно необходима пользователю, в остальное время пользователь видит другой контент, который в данный момент для него приоритетнее.

Действительно, несуразное расположение кнопок и желание наделить приложение функционалом швейцарского ножа, губит на корню даже самые гениальные идеи.
В лучшем случае – такое приложение соберет небольшую аудиторию верных фанатов, которые будут регулярно давать фидбек по работе приложения. Возможно даже, разработчики прислушаются к мнению пользователей, и сделают критические изменения. Возможно даже, приложение не только отобьет потраченные на него и его рекламу деньги, но и принесет прибыль, но это в лучшем случае.
В худшем же – приложение упокоится на кладбище мобильных приложений, где ляжет в один ряд с другими чудными идеями, загубленными чудовищным дизайном, корявым исполнением и недостатком маркетингового бюджета.
Вспоминается одна небезызвестная инфографика, согласно которой 59% приложений не отбивают деньги, потраченные на их разработку:

Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Креативный директор redmadrobot
Действительно есть такая проблема. Если пользователи iPad уже привыкли ко кнопке скрытия клавиатуры в углу, то на iPhone этот момент совсем не так очевиден и разработчикам приходится находить свои решения под каждую конкретную ситуацию. Решение найти можно, важно, чтобы разработчики видели необходимость и не ленились.