Как наполняется большинство сайтов
Любой контент-менеджер обязан знать и владеть навыками работы в WYSIWYG редакторах контента (What You See Is What You Get — что видишь, то и получишь). Для тех, кто не знает что это такое, поясним — это текстовый редактор, который работает с версткой, умеет её отображать и редактировать. Вы просто пишете контент и форматируете текст, словно работаете в Word’е, а на выходе получаете html, который можете сохранить в базу данных и потом отобразить на странице. Подобным инструментом легко смогут пользоваться все, абсолютно никаких знаний HTML и CSS здесь не нужно.
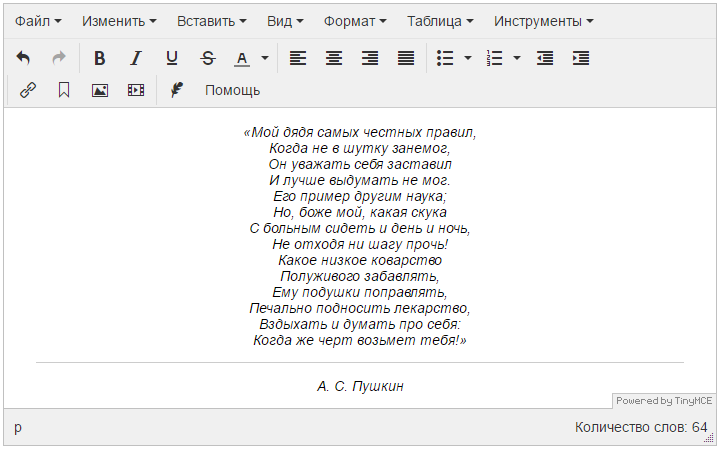
Примерно так выглядит большинство WYSIWYG редакторов:

Большинство сайтов наполняются при помощи подобного инструмента.
Здесь есть весь необходимый функционал: форматирование текста, вставка изображений и видео, создание ссылок, вставка таблиц и многое другое. На худой конец, можно даже открыть исходный код и работать с ним.
Как правило, контент в веб-редакторах оформляется лишь средствами форматирования текста, а использование сложной дизайнерской верстки затруднено.
Поэтому для некоторых категорий сайтов подобный инструмент, установленный «из коробки», не достаточно удобен. В частности, это сайты с большим объемом информационного содержания, с несколькими ответственными за занесение контента лицами и с требованиями гибкого представления различных информационных блоков. К таким сайтам относятся, в первую очередь, новостные порталы, специализированные интернет-издания, справочные ресурсы.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Что делают, если контент нужно представить оригинально?
Значительные трудности для контент-менеджера, использующего веб-редактор, представляют задачи, связанные с использованием сложных информационных или функциональных блоков на страницах сайта. Например, вставить в середину страницы оригинально оформленный элемент с контактами сотрудника, или между двумя абзацами добавить фотогалерею с кликабельными фотографиями, разместить блок последних новостей по теме и т. п.
Некоторые крупные издания используют собственные авторские разработки, для обеспечения возможности гибко предоставлять различные материалы.
Не многие в сайты встраивают конструкторы контента (контент-билдеры, визуальные конструкторы, Content Construction Kit) — инструменты, позволяющие создавать страницы из виджетов. Пример — процесс создания страниц в современных SaaS конструкторах сайтов. Данный подход при разработке собственного сайта упирается в проблему гибкости настройки имеющихся на рынке инструментов и возможностей их интеграции и дальнейшего сопровождения. Код тех решений, с которыми нам приходилось работать, мало поддерживаем.
Остальные долго и мучительно разрабатывают такие страницы по сценарию самостоятельного мини-проекта. Это когда разработка каждой информационной страницы сродни созданию лендинга: составление технического задания, формирование контента, прототип, отрисовка и утверждение макета дизайна, верстка, программирование и тестирование. Обновлять страницы, созданные по такой механике, тоже неудобно и накладно, чаще всего их могут править только верстальщики. А знания того, какие блоки верстки с других страниц могут быть заимствованы на новой, сложно передаются между специалистами. В итоге может получиться хорошо, но долго и дорого.
Например, раньше наше портфолио наполнялось при помощи веб-редактора «из коробки». Но, по мере роста сложности реализуемых работ все сильнее требовалось показывать в портфолио уникальность проектов, использовать новые визуальные решения, блоки, анимации и т. д.
Поэтому с течением времени мы пришли к наполнению страниц нашего портфолио другим способом. Мы использовали уникальные дизайнерские решения для описания каждого проекта в портфолио. Некоторые работы выставлялись в виде сверстанных страниц, никак не подключенных к административной системе сайта, некоторые подключались частично.
В ход шли слайдеры, блоки цитат клиентов, представление работ в виде реальных устройств с возможностью интерактивного переключения между ними и многое другое.
Для того, чтобы наше портфолио по визуальной составляющей и содержанию соответствовало нашим работам, в его формировании принимало участие большое количество специалистов:
-
Product Owner, Project Manager, а также остальная команда проекта — для формирования первоначального содержания страницы проекта и расстановки акцентов на ней.
-
Редактор и маркетолог — для формирования окончательного содержания страницы.
-
Контент-менеджер — для наполнения веб-страниц содержимым.
-
Проектировщик и/или дизайнер — для придания информации красивой формы.
-
Верстальщик — для воплощения придуманной дизайнером формы в виде сверстанной страницы.
-
Программист — для вывода необходимой информации из базы данных или подключения другого сложного функционала.
-
Тестировщик — для обеспечения уверенности, что всё работает как надо.
Дополнительные условия — обеспечить адаптивность и оперативно вносить изменения по предложениям от заказчика работы.
Добавим сюда загрузку команды по коммерческим проектам, которая всегда у всех заказных разработчиков приоритетнее внутренних работ. И получаем большие трудозатраты, размазанные не очень ровным слоем на многие месяцы.
Зато работы в портфолио при таком подходе получаются полностью уникальными.
Решение с использованием шаблонов веб-редактора
Мы решили оптимизировать процесс. Хотя бы с технической стороны сделать его не таким долгим и дорогим, как при разработке самостоятельной страницы, а результат не таким шаблонным, как при использовании веб-редактора из коробки. Идеальный вариант — дать контент-менеджеру инструмент, позволяющий ему максимально самостоятельно наполнять страницы, используя уже готовые блоки верстки, из подготовленного ранее верстальщиком и дизайнером набора. Причем набор должно быть легко сопровождать, пополнять и вести учёт уже используемых блоков.
Дополнительный бонус — проработать механизм использования подобного подхода для клиентских проектов. Для тех, где важно уметь гибко и быстро представлять большие объемы информации (СМИ, информационные порталы, корпоративные сайты с большим количеством по разному структурированного контента, особенно в условиях наличия более одного контент-менеджера на проекте).
Основным принципом, позволившим нам реализовать решение, стал принцип разбиения верстки на независимые, самостоятельные блоки, из которых потом можно строить страницы, как из кирпичиков. Такими элементами изначально стали: слайдер, спойлер, блоки цитат, комментарии, макеты браузеров с изображением сайтов, врезки и др.
Данные блоки готовятся совместно дизайнером и верстальщиком лишь на этапе их создания. Дальнейшее их использование в любом составе и порядке, а также возможность редактировать содержимое этих блоков, и являлось основой построения страниц.
Для воплощения решения мы решили использовать функционал шаблонов редактора TinyMCE. Способ реализации, заложенный в него, показался нам самым удобным, относительно других WYSIWYG редакторов.
В веб-редакторах есть возможность вставки шаблонов или плагинов:

Шаблон — это подготовленный заранее фрагмент верстки, который при выборе можно вставить в нужное место.
Многие разработчики знают, что этот функционал у веб-редакторов имеется, но редко кто реализует его в своих проектах. Это требует времени на изучение, дополнительных трудозатрат в каждом проекте, систематизации имеющихся наработок внутри проекта и поддержания их актуальности в процессе дальнейшего использования.
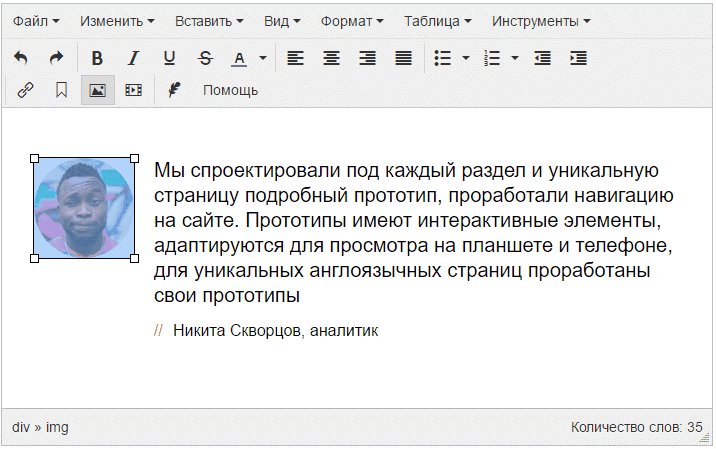
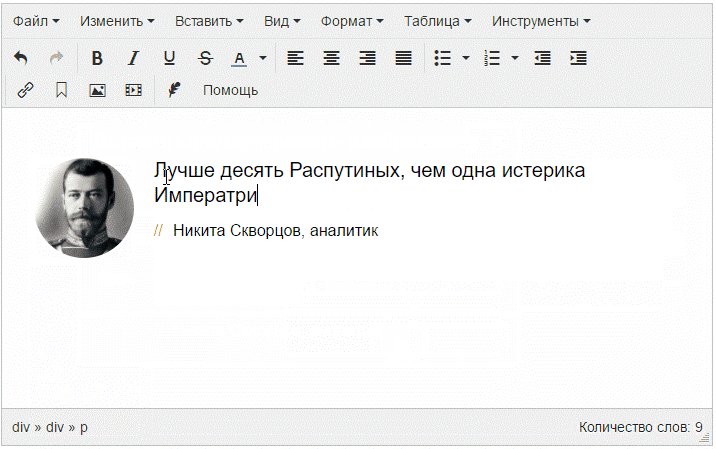
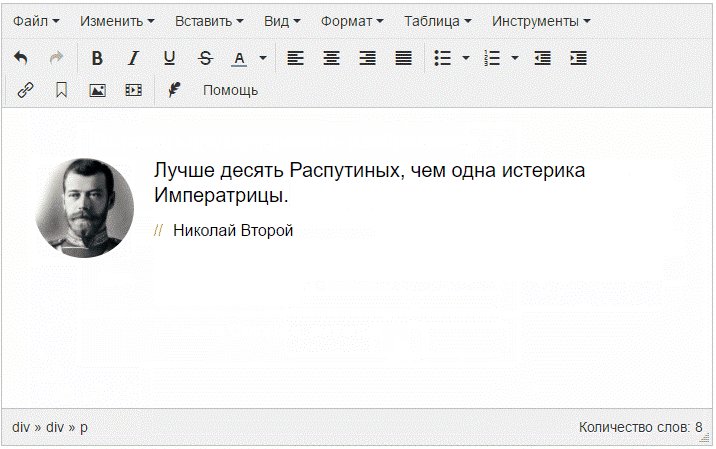
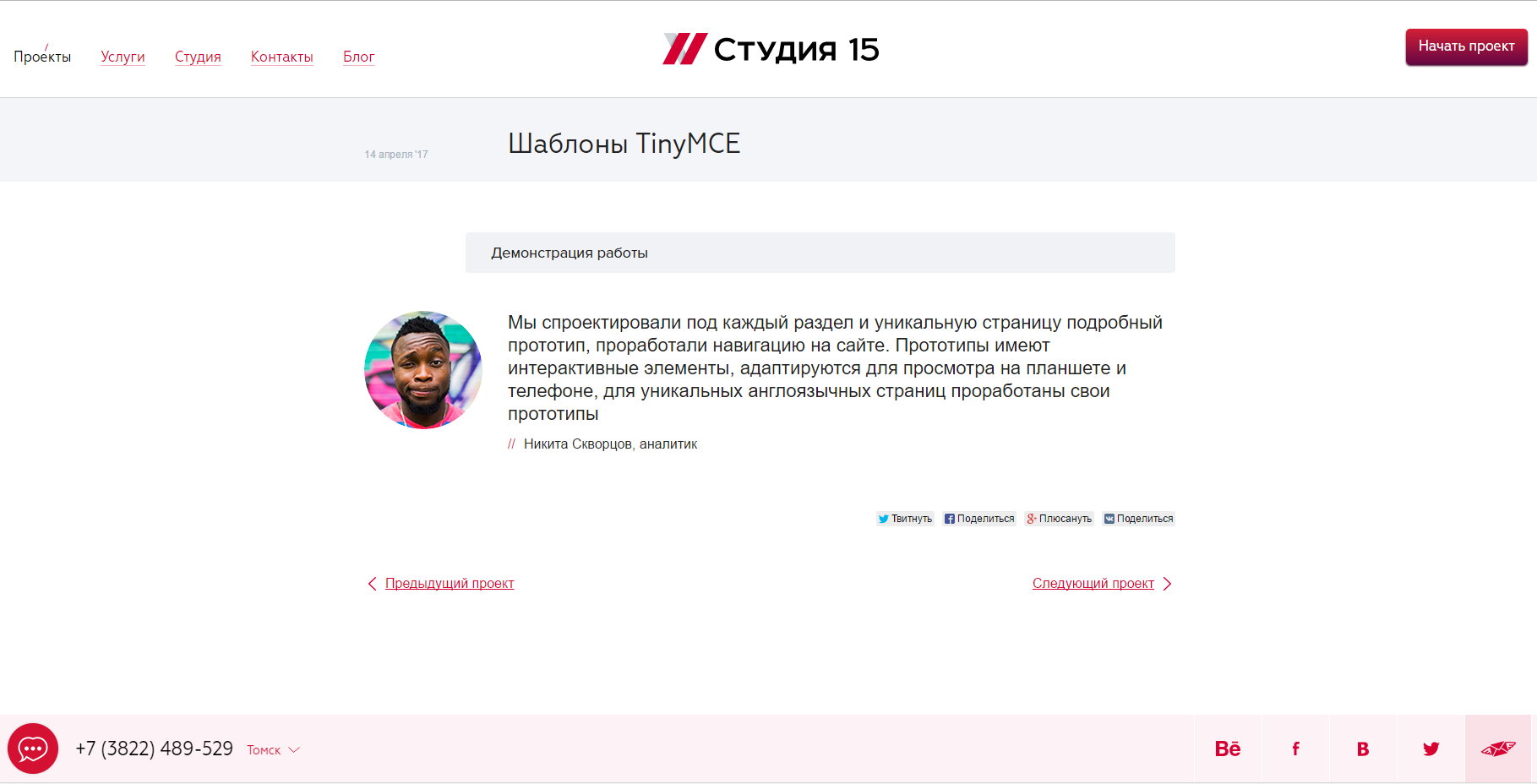
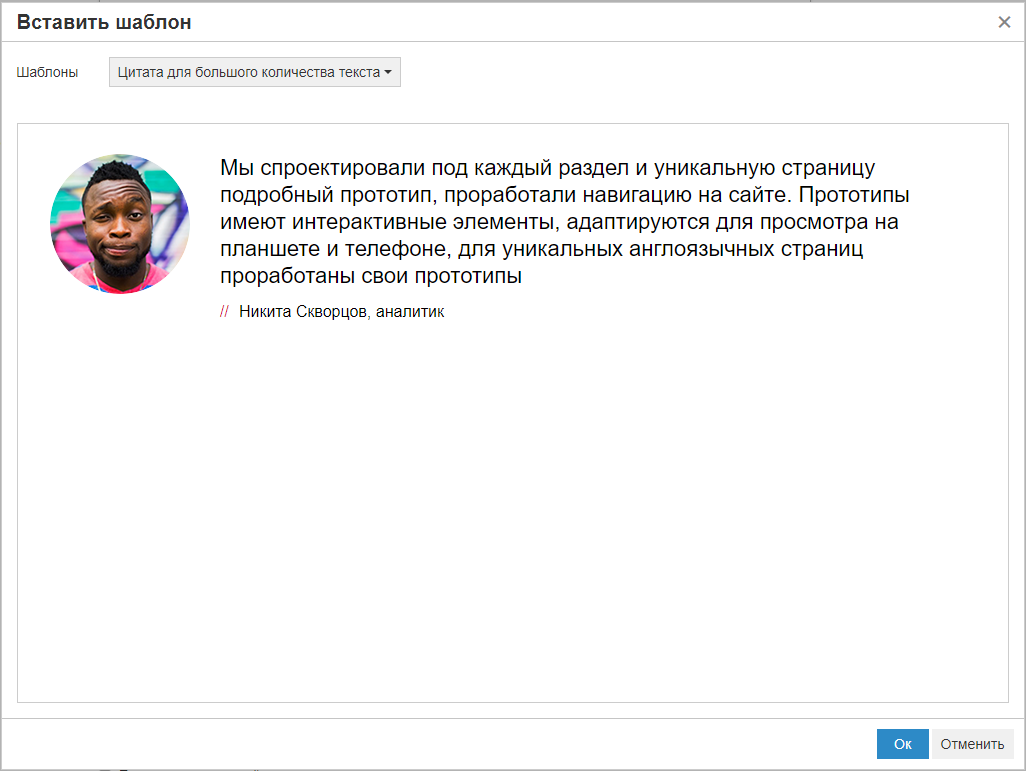
Ниже приведем пример создания блока цитаты, который на сайте будет выглядеть подобным образом:
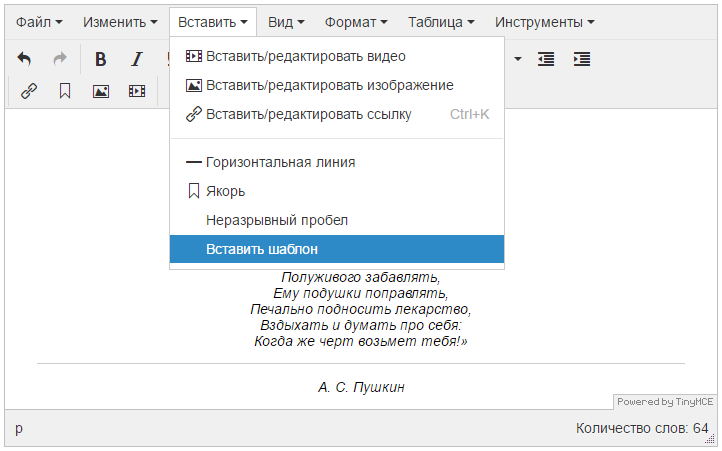
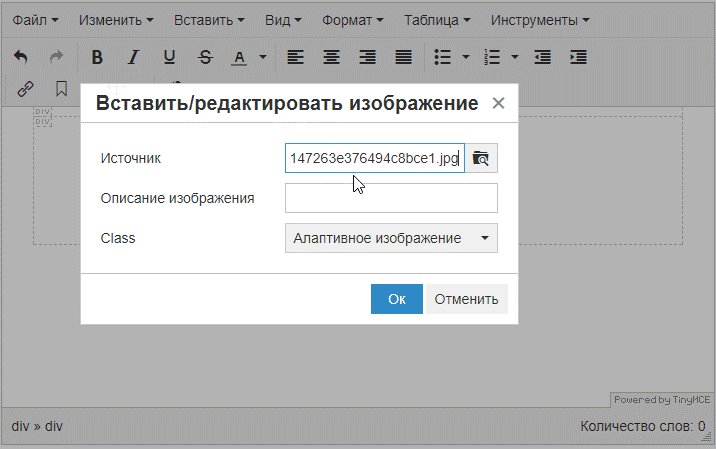
Выбирается пункт меню «Вставить шаблон». В появившемся диалоговом окне выбираем один из предопределенных нами шаблонов.
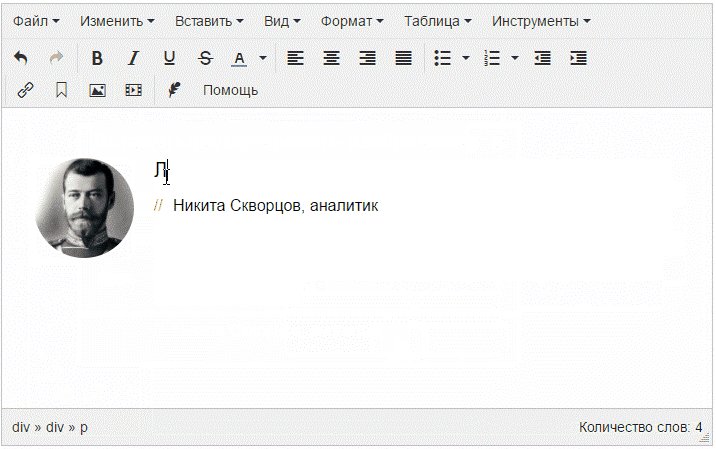
Шаблон легко наполняется привычным способом — картинка заменяется другой картинкой, текст стирается и пишется новый.
Ниже показано, как без привлечения верстальщиков шаблон цитаты становится цитатой Николая Второго:

Подобным образом можно добавлять сколько угодно блоков на страницу, а лишние блоки легко удалять.
Даже сложные блоки, такие как, например, слайдеры, можно легко вставлять на страницы через редактор.
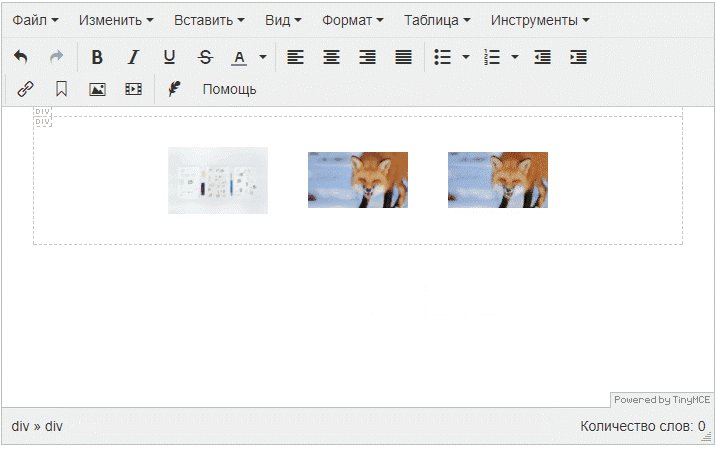
На примере ниже можно увидеть процесс наполнения слайдера изображениями:

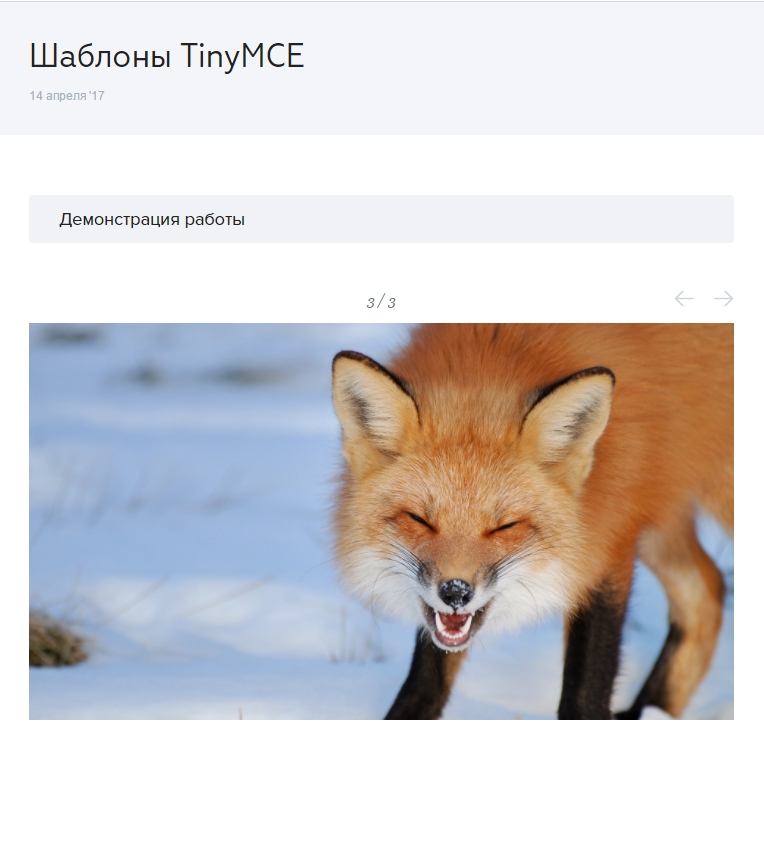
И конечный результат:

Теперь процесс создания новой страницы стал в чем-то походить на работу в модных современных конструкторах лендингов Тильда, ReadyMag и т. п.
Вот некоторые реализованные при помощи шаблонов блоки с разных проектов:
Итоги
Сейчас в рамках нашего сайта реализовано около 20 различных блоков верстки. Добавление каждого нового блока обходится примерно в
Внедрив использование шаблонов на нашем сайте, мы получили такие результаты:
-
Сократили трудозатраты по формированию страницы портфолио в
3-5 раз, при сохранении уникальности конечной страницы. -
В разы сократили среднее время появления таких страниц на сайте. Работа в портфолио может появиться уже через несколько часов после запуска нового проекта. Причем первоначально она может выглядеть просто как короткий текст, затем могут появиться простые блоки, а потом постепенно наполняться сложным визуалом.
-
Минимизировали участие в процессе технических специалистов (верстальщиков, программистов, дизайнеров).
-
Верстальщик теперь нужен только для верстки новых шаблонов и подключения их в редактор. В наполнении сайта он больше не принимает участие и спокойно занимается своими задачами.
-
Дизайнер нужен только на этапе отрисовки визуального отображения новых блоков верстки.
-
Контент-менеджер теперь имеет возможность в привычном для него инструменте использовать сложную верстку для наполнения страниц содержанием, при этом уже в процессе работы видеть как будет выглядеть страница.
-
В любой момент времени при наполнении новой страницы контент-менеджер имеет доступ к полному списку доступных для использования блоков верстки.
Помимо этого мы проработали механизм использования подобного подхода для клиентских проектов: тех, где важно уметь гибко и быстро представлять большие объемы информации.
В частности, на сайте ТПУ редакторы работают, используя около 30 подобных шаблонов, контент-менеджеры Элекарда формируют лендинги продуктов также используя уникальные шаблоны, подготовленные в процессе разработки сайта. Исполнителям очень нравится как процесс, так и результат.
Это решение мы теперь предлагаем к реализации и для новых, и для старых проектов.
Мы опишем детали технической реализации, подводные камни интеграции шаблонов с редактором в следующей статье, если будет интерес к данной теме.

Технический писатель веб-платформы Webasyst
Отличный подход, но для CMS массового использования он выглядит не таким эффективным. Ведь с помощью CMS создаются самые разные сайты, и предложить пользователю готовый набор блоков, который однозначно его устроит, — заведомо не реализуемая задача. Дизайн блоков должен соответствовать общему оформлению сайта, и поэтому логично, чтобы разные блоки были частью разных тем дизайна, а не поставлялись в «коробке» с CMS. А предлагать пользователю огромный список блоков «на все случаи жизни» — значит затруднять ему выбор блоков при создании страницы.
Наиболее удобным для владельца сайта, построенного на популярной CMS, мне видится вариант, который предполагает:
— наличие в каждой теме дизайна готовых блоков, специально созданных и адаптированных под оформление конкретной темы (а темы дизайна связаны с разделами сайта, в которых размещаются разные страницы);
— возможность докупить и быстро установить дополнительные блоки из некоего «маркета» на сайте разработчика CMS;
— возможность легко подключить информационные блоки, созданные по индивидуальному заказу пользователя.
Подобная инфраструктура — техническая и организационная — используется во фреймворке Webasyst, где из официального магазина можно одной кнопкой устанавливать готовые приложения, плагины и темы дизайна, чтобы построить нужный пользователю сайт. А заготовки информационных блоков, описанные в статье, — это прекрасная идея для развития механизма тем дизайна во фреймворке, которую нам стоит взять на вооружение.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.






Заместитель директора по развитию интернет-агентства Bquadro
Большинство клиентов действительно хотят видеть не скучный сайт с простыней текста, а красиво и качественно оформленные страницы с применением инфографики, каких-то вставок, цитат, слайдеров и пр.
В зависимости от бюджета проекта мы применяем разные подходы для решения этой задачи.
Для любого проекта по умолчанию мы готовим эталонный макет со стилями оформления контента, которые клиент без специальных знаний сможет добавлять на страницы посредством визуального редактора.
Это стили для разного типа заголовков, таблиц, файлов, цитат. Чтобы клиенту было проще ориентироваться, мы всегда проводим базовое наполнение, чтобы он мог в дальнейшем делать по аналогии, а также проводим обучение.
В тех проектах, где это необходимо, мы делаем внутренний конструктор страниц, где клиент уже сам определяет, нужен ли ему тот или иной тип блока в конкретном разделе. Создание такого инструментария — трудоёмкий процесс, требующий большего количества дизайн-макетов, больше шаблонов вёрстки, и более глубокой программной проработки.
Среди последних таких проектов можно отметить: bquadro.ru/websites/tdkremlin и bquadro.ru/portfolio/websites/xelent.