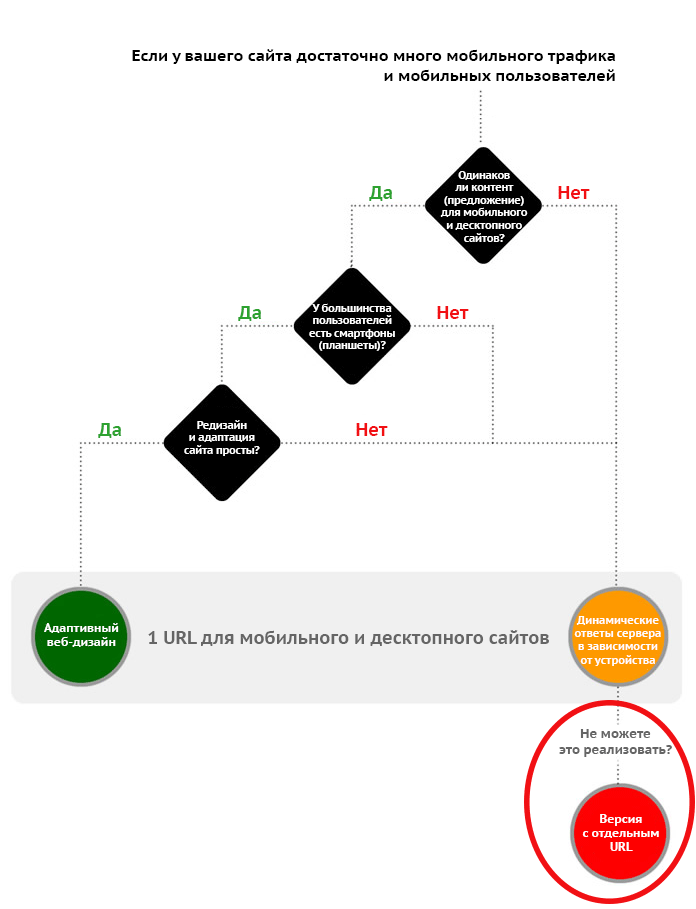
В своей публикации в блоге Moz Кристина Кледжик (Kristina Kledzik) пишет, что зачастую адаптивный сайт является лучшим вариантом пользовательского опыта, ориентированного на мобильные устройства. В статье она рассматривает преимущества адаптивного дизайна относительно юзабилити, дублирования контента, попадания в поисковую выдачу и сохранения ссылочной массы. Google рекомендует использовать адаптивный дизайн, если это кажется разумным с точки зрения пользователей, а Bing поддерживает концепцию «один URL для одной страницы с контентом».
Кристина приводит убедительные доводы в пользу RWD. Однако адаптивные сайты могут быть сложны в разработке, особенно если десктопный вариант содержит большие массивы контента и имеет сложную систему навигации. Если сайт корпорации или клиента насчитывает сотни, тысячи или даже миллионы страниц, адаптивный редизайн может оказаться очень сложной задачей. Напротив, наполнение самостоятельного мобильного сайта можно начать с меньшего числа страниц, и со временем постепенно увеличивать их число. Для некоторых предприятий адаптивный сайт не оправдан вовсе: потребности их мобильной аудитории существенно отличаются от потребностей пользователей десктопов, и им нужен совершенно иной контент. Таким образом, мы не можем всегда исходить из предположения, будто адаптивный дизайн — лучшее решение.

Если ваш сайт (или сайт вашего клиента) попадает в категорию «отдельный URL для каждой версии сайта», знайте — вы не просто не одиноки, вы в отличной команде! Среди 20 крупнейших ритейлеров Великобритании только 14 имеют ресурсы, ориентированные на мобильных пользователей, и 13 из них — самостоятельные мобильные сайты. В США мы наблюдаем схожую картину: по данным MongooseMetrics, 73% сайтов в рейтинге Quantcast Top-100000 используют URL-переадресацию на мобильные сайты.
Ниже приведены несколько примеров того, как крупные ритейлеры используют разные подходы к созданию мобильного сайта.



Хорошая новость заключается в том, что грамотно разработанный мобильный сайт способен справиться со всеми трудностями, связанными с юзабилити, дублированием контента, попаданием в поисковую выдачу или сохранением и наращиванием ссылочной массы.
Как же оптимизировать мобильный сайт так, чтобы он работал не хуже, чем адаптивный? Прежде чем получится достигнуть конечной цели, вам придётся найти ответ на несколько вопросов.
ИНФОРМАЦИОННАЯ АРХИТЕКТУРА
Первое, о чём следует подумать, приступая к разработке мобильного сайта — это информационная архитектура. Одно из преимуществ мобильного ресурса (по сравнению с полностью адаптивный сайтом) состоит в том, что здесь вы можете предложить пользователям совершенно иной опыт, нежели тот, что предлагает десктопный сервис. Сперва следует найти ответы на следующие вопросы:
Соответствует ли мобильный сайт задачам пользователей?
Один из первых вопросов, связанных с организацией мобильного сайта — это отличия в способах взаимодействия пользователей с мобильным и десктопным сервисами. Если разница есть, мобильный сайт должен её отражать.
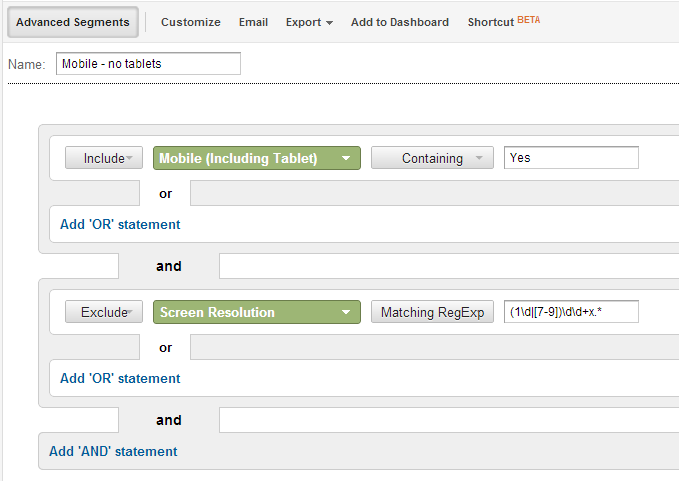
Если вы не знаете наверняка, как пользователи взаимодействуют с сайтом, посмотрите статистику ресурса и выделите мобильный трафик в отдельный сегмент. В Google Analytics уже существует функция «расширенные сегменты», позволяющая отследить мобильный трафик. Обратите внимание, что мобильный сегмент включает в себя данные по планшетам, так что для отслеживания трафика с мобильных устройств, не являющихся планшетами, вам потребуется настроить персонализированный отчёт.
Это может оказаться довольно сложной задачей, так как придется использовать регулярное выражение (regular expression, «RegEx»). Я использую следующие настройки:
- Name: ’Mobile — no tablets’
- Include: ’Mobile (Including Tablet)’ containing ’Yes’ AND,
- Exclude: ’Screen Resolution’ Matching RegExp (1\d|[7-9])\d\d+x.*
- Имя: «Мобильные — без планшетов»
- Включить: Мобильные (Включая планшеты) > Содержит > Да > И
- Исключить: Разрешение экрана > Соответствующее регулярное выражение > (1\d|[7-9])\d\d+x.*

После сбора данных обратите внимание на целевые страницы (с той ли страницы пользователи начинают просмотр сайта?), коэффициент конверсии и на страницы, с которых пользователи покидают воронку конверсии (где у них возникают трудности?), коэффициент отказов (может быть, люди не находят то, что ищут?) и ключевые слова, по которым осуществляется поиск по сайту и в поисковых системах (что ищут люди на вашем сайте?). Если вы собираете данные по мобильному сайту, следует использовать их, чтобы установить, какие из страниц демонстрируют результаты выше, а какие — ниже среднего. Более подробный список вопросов ищите в разделе 3.1 — «Ваши мобильные пользователи» — замечательной статьи Алейды Солис.
Учитывает ли сервис особенности поведения мобильной аудитории?
Когда цели посетителей стали вам понятны, пора проектировать сайт, думая о том, зачем пользователям открывать его именно на мобильных. Очевидный пример — использование мобильного телефона для поиска ближайшего магазина. Данная функция может быть несущественна для декстопной версии, но мобильные пользователи должны легко находить её на стартовой странице.
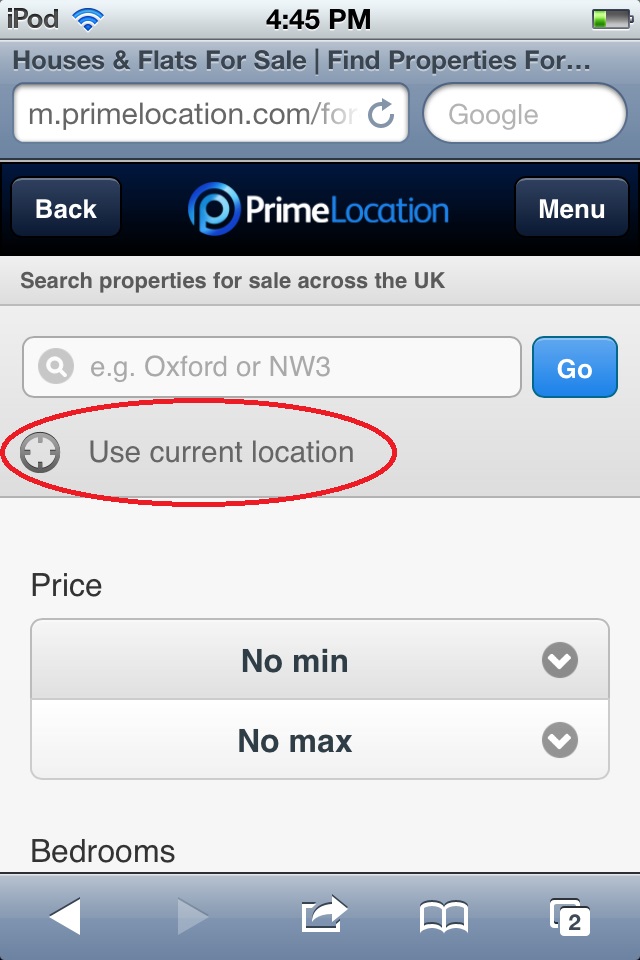
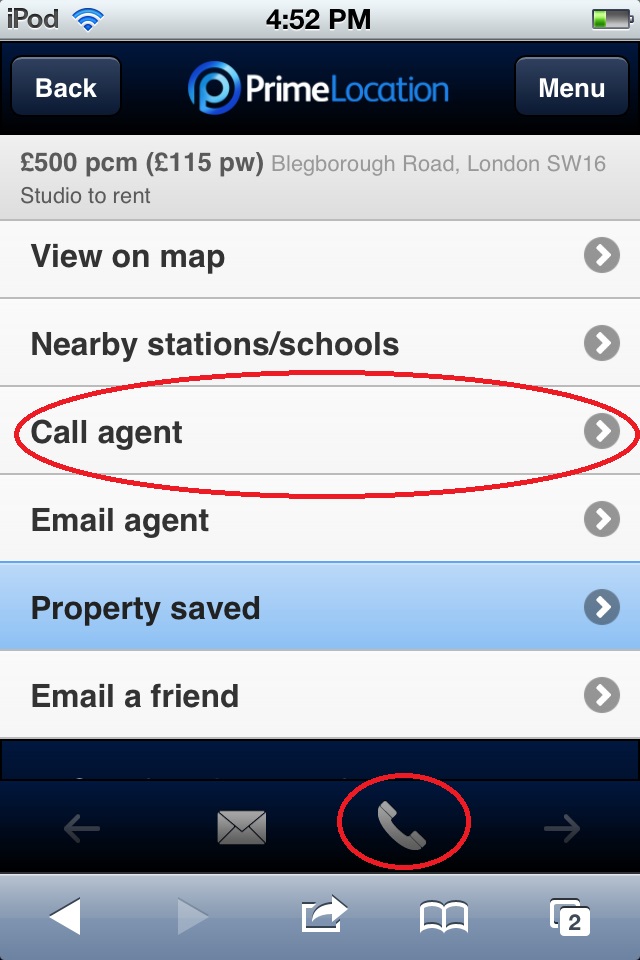
Также можно использовать особенности мобильных устройств для создания лучшего пользовательского опыта. Возвращаясь к прошлому примеру, вы можете предложить функцию поиска магазина по почтовому индексу или на основе геолокации («Использовать текущее местоположение»). При показе ближайшего магазина предложите номер телефона, звонок по которому совершается в один клик.


Как быть с пользователями планшетов?
На данный момент Google рекомендует показывать пользователям планшетов десктопную версию сайта, а не мобильную. Причина заключается в том, что модели просмотра и размеры дисплеев планшетов стандартного формата вроде iPad гораздо ближе к моделям и размерам настольного компьютера, чем смартфона. К тому же, сайт, который прекрасно выглядит в небольшом окне браузера смартфона, на гораздо большем дисплее планшета будет смотреться огромным и рыхлым. Не забудьте проверить сенсорные возможности десктопного интерфейса.
Исключение из данного правила составляет случай, когда надо создать уникальный пользовательский опыт для владельцев планшетов. В таком случае вы можете воспользоваться доменом третьего уровня (t.domain.com). С ростом разнообразия размеров планшетов эта рекомендация может потерять свою актуальность.
Рассмотрим несколько примеров, когда для планшетов был выделен отдельный домен:


Необходимо убедиться, что мобильные посетители попадают на страницу, предназначенную именно для них. На мой взгляд, лучшее решение — это использование переадресации на основе клиентского определения браузера (переменная user agent). Если вы не используете клиентское определение user agent, следует настроить редирект на основе его серверного определения — так, чтобы пользователи, заходящие на десктопный сайт с мобильных устройств, перенаправлялись на его мобильную версию. По возможности старайтесь использовать переадресацию на стороне сервера (301s или 302s), а не Javascript. Использование JS ведет к лагам (так как сначала происходит загрузка страницы, и только затем анализируются скрипты), и у страницы с JS-переадресацией меньше шансов быть проиндексированной. Также следует убедиться, что пользователи настольных ПК, кликающие по ссылке на мобильный сайт, будут переадресованы на десктопную версию.
Несколько советов по настройке переадресации на мобильный сайт:
-
Последняя рекомендация Google гласит, что следует использовать 301- или
302- переадресацию . -
Данные в строке user agent нельзя использовать для клоакинга.Не устанавливайте переадресацию со всех страниц десктопной версии на главную страницу мобильного ресурса. Взамен используйте мобильные страницы, соответствующие полным. Если такой не оказалось, подумайте над созданием страницы, содержащей пояснения и предложение просмотреть десктопную версию интересующей посетителя страницы и/или другие похожие страницы мобильного сайта.
-
Позаботьтесь о том, чтобы на мобильном сайте была ссылка "Посмотреть десктопную версию«(и наоборот). Применяйте cookies, чтобы удостовериться, что при использовании этой опции user agent будет переопределён и пользователя не перенаправят обратно (если он сам не нажмёт на кнопку «Посмотреть мобильную версию»).
-
Старайтесь использовать «зеркальные» URL (чтобы со страницы www.domain.com/hello переадресация осуществлялась на m.domain.com/hello, а не на m.domain.com/xi3l3kxd). Разумеется, если между страницами мобильной и десктопной версий существует строгое соответствие.
-
Подробнее узнать о переадресации на мобильные сайты можно в статье Синди Крам (Cindy Krum) о том, как правильно настроить переадресацию пользователей мобильных устройств.
-
Чтобы избежать появления дублирующего контента, используйте тег rel=’canonical’. Ниже мы ещё уделим ему внимание.
GOOGLE ANALYTICS
Если структура сайта вас устраивает, необходимо настроить аналитику. Джефф Тайри (Jeff Tirey) из Mongoose Metrics опубликовал результатыих замечательного исследования, согласно которому на 37 % сайтов, которые а) используют Google Analytics и б) имеют самостоятельный мобильный сайт, данные по мобильной версии не собираются. Это безумие! И это так просто исправить...
Правильно ли настроен код отслеживания?
Если вызабыли добавить на свой мобильный сайт код отслеживания, сделайте это немедленно. Если вы подумываете об использованииспециального не-Javascript решения, имейте в виду, что в этом случае вам придётся обойтись без функции «Отслеживание мобильного сайта». Вместо неё вам придётся использовать Javascript-код, аналогичный используемому в десктопной версии.
Редкое исключение из этого правила составляют случаи, когда на сайте крайне велика доля трафика с телефонов средней целевой категории (не смартфонов). Эти телефоны не поддерживают Javascript, так что стандартный код не сможет отследить их посещения. Однако эта ситуация маловероятна, так как большинство сайтов имеют небольшое число заходов с «функциональных» телефонов. Если вас беспокоит эта проблема, вы можете проверить число заходов user agent’ов, соответствующих этим телефонам, в журнале сервера.
Собираются ли данные для мобильного сайта через основной домен?
Трафик с мобильного сайта должен учитываться в составе общего трафика ресурса (то есть, с использованием того же идентификатора UA-XXXXX-Y), к которому принадлежит десктопная версия. Чтобы показать Google Analytics, что ваш сайт m.domain.com является поддоменом основного сайта, в код обеих версий потребуется внести небольшие изменения. Кроме того, будет необходимо установить дополнительный профиль специально для учёта трафика m.domain.com. Более подробную информацию вы найдёте в рекомендациях Google:
ТЕХНИЧЕСКОЕ SEO
Есть ли у вашего мобильного сайта XML-карта?
Даже если у вас есть мобильная HTML-карта, лучше всего создать
Как Google определит, что это мобильный сайт, а не дублированный контент?
Чтобы быть уверенным, что Google распознает мобильный сайт как отдельную от основного сайта единицу, необходимо использовать атрибут rel=canonical. Чтобы указать Google на то, что ваш мобильный сайт не дублирует контент десктопного, вы можете использоватьспециальную версию атрибута rel=canonical. Пропишите тег rel=alternate на десктопной странице:
Данный тег будет указывать на мобильную версию сайта.
На мобильном сайте пропишите тег rel=canonical:
Этот тег укажет на декстопную версию сайта. Так просто!
Убедитесь, что в файле robots.txt вы не блокируете доступ Smartphone-Googlebot к десктопной версии сайта, а стандартному Googlebot — к мобильной версии.
Bing даёт несколько менее определённые рекомендации (март 2012 года):
«В некоторых случаях, может быть оправдано выделение отдельных URL для определенных клиентов (например, мобильных устройств), которые вы можете по желанию блокировать или не блокировать от наших роботов стандартными методами (файл robots.txt, инструменты веб-мастеринга)» (курсив автора).
Поскольку инструкции не совсем ясны, я бы рекомендовала использовать наименее радикальный подход. Мой совет — дождитесь, пока Bing проиндексирует ваш мобильный и десктопный сайты. Можете — по желанию — воспользоваться ... или не воспользоваться этой рекомендацией.
ОПТИМИЗАЦИЯ СТРАНИЦ
Адаптированы ли ваши мета-теги для мобильных устройств?
Так как дисплеи мобильных устройств невелики, страницы результатов поиска на них вмещают меньшее число символов. Важно адаптировать формат мета-тегов для мобильных устройств в соответствии с размером их экрана.
Для наилучшего результата title-теги должны умещаться в пределах
Ориентируете ли вы таргетинг по ключевым словам на мобильную аудиторию?
Анализ ключевых слов мобильного сегмента становится всё более актуальным. Скорее всего, мобильные посетители будут интересоваться иными вещами, чем пользователи десктопов, а для успеха необходимо заложить прочный фундамент.
Оптимизация мобильного контента под «мобильные» ключевые слова — отличный шанс подняться в рейтинге мобильной поисковой выдачи (необходимость таких мер зависит о того, насколько велико отличие мобильной версии от варианта для настольных ПК).
Не слишком ли долго загружается ваш сайт?
Время загрузки сайта должно составлять около
Проверить время загрузки можно в Google Analytics. Используйте для этого профиль мобильного сайта (зачастую время загрузки десктопной версии сильно отличается от времени загрузки мобильного сервиса, что лишает усредненный показатель всякого смысла). Если на данный момент в персонализированном отчёте у вас нет информации, вы можете получить её из сегмента пользователей мобильных устройств, не являющихся планшетами.
Еще один способ улучшить временной показатель — это сжатие больших изображений. Не забудьте проверить с помощью мобильного эмулятора, например,Google’s Gomometer, как при этом выглядят другие элементы страницы, такие как Javascript-объекты и видео. Помните, что определенные форматы, такие как Flash, не воспроизводятся на большинстве мобильных телефонов, так что вам будет необходимо уточнить, какие из них поддерживаются мобильными устройствами, а какие — нет.Аккуратно используйте Javascript — так, чтобы он не навредил дизайну сайта.
ДОПОЛНИТЕЛЬНЫЕ СОВЕТЫ
Я набросала еще несколько рекомендаций для тех, кто дочитал до конца. Не спешите расходиться.
Не упускаете ли вы выгоду? (для интернет-магазинов)
Вот несколько пунктов, о которых стоит помнить при оптимизации коэффициента конверсии:
- Убедитесь, что платёжные формы и корзины синхронизированы на всех платформах.
- Установите на сайте кнопки большего размера, чтобы у посетителей не возникало проблем с нажатием нужной кнопки на их устройстве.
- Добавьте функцию «Найти магазин».
- Используйте функцию вызова в один клик для всех телефонных номеров, размещенных на сайте.
- Позаботьтесь о простой процедуре оплаты при завершении покупки (в идеале — в один клик).
Используете ли вы структурированную разметку данных?
Там, где это имеет смысл, используйте соответствующую разметку для десктопного и мобильного сайтов. Благодаря этому в поисковой выдаче появятся расширенные описания страниц.
Оптимизирован ли ваш сайт под региональный поиск?
Примерно 40 % поисковых запросов с мобильных устройств привязаны к конкретной территории. Этот факт даёт нам два преимущества:
- Можно воспользоваться геолокационными инструментами, например, HTML5 Geolocation API.
- Можно оптимизировать мобильную стратегию под локальный поиск. Этот прием также связан с использованием структурированных данных (см. выше).
Оптимизирован ли ваш видео-контент для просмотра с мобильных устройств?
Просмотр видео — одна из наиболее частых задач, для которой люди используют мобильные гаджеты. Чтобы сделать просмотр видео удобным:
- Не используйте для встроенного видео-контента Flash — используйте HTML5.
- Познакомьтесь с руководством по оптимизации видео для мобильных устройств. http://www.longtailvideo.com/blog/21773/optimize-your-video-for-mobile-playback/
Вот и все! Надеюсь, эти рекомендации будут полезны тем, кто хочет оптимизировать мобильный сайт.
Нашли ли вы что-то ценное для себя? С какими проблемами сталкивались вы? Какие советы и инструменты вы бы добавили в список? Делитесь своими мыслями в комментариях!
Статья переведена и опубликована с разрешения правообладателя. Компания Moz не является партнёром данного сайта. Авторские публикации являются выражением личных мнений и взглядов их авторов (за исключением маловероятных случаев гипноза), которые могут не совпадать со взглядами корпорации Moz.
В своей публикации в блоге Moz Кристина Кледжик (Kristina Kledzik) пишет, что зачастую адаптивный сайт является лучшим вариантом пользовательского опыта, ориентированного на мобильные устройства. В статье она рассматривает преимущества адаптивного дизайна относительно юзабилити, дублирования контента, попадания в поисковую выдачу и сохранения ссылочной массы. Google рекомендует использовать адаптивный дизайн, если это кажется разумным с точки зрения пользователей, а Bing поддерживает концепцию «один URL для одной страницы с контентом».
Кристина приводит убедительные доводы в пользу RWD. Однако адаптивные сайты могут быть сложны в разработке, особенно если десктопный вариант содержит большие массивы контента и имеет сложную систему навигации. Если сайт корпорации или клиента насчитывает сотни, тысячи или даже миллионы страниц, адаптивный редизайн может оказаться очень сложной задачей. Напротив, наполнение самостоятельного мобильного сайта можно начать с меньшего числа страниц, и со временем постепенно увеличивать их число. Для некоторых предприятий адаптивный сайт не оправдан вовсе: потребности их мобильной аудитории существенно отличаются от потребностей пользователей десктопов, и им нужен совершенно иной контент. Таким образом, мы не можем всегда исходить из предположения, будто адаптивный дизайн — лучшее решение.

Если ваш сайт (или сайт вашего клиента) попадает в категорию «отдельный URL для каждой версии сайта», знайте — вы не просто не одиноки, вы в отличной команде! Среди 20 крупнейших ритейлеров Великобритании только 14 имеют ресурсы, ориентированные на мобильных пользователей, и 13 из них — самостоятельные мобильные сайты. В США мы наблюдаем схожую картину: по данным MongooseMetrics, 73% сайтов в рейтинге Quantcast Top-100000 используют URL-переадресацию на мобильные сайты.
Ниже приведены несколько примеров того, как крупные ритейлеры используют разные подходы к созданию мобильного сайта.



Хорошая новость заключается в том, что грамотно разработанный мобильный сайт способен справиться со всеми трудностями, связанными с юзабилити, дублированием контента, попаданием в поисковую выдачу или сохранением и наращиванием ссылочной массы.
Как же оптимизировать мобильный сайт так, чтобы он работал не хуже, чем адаптивный? Прежде чем получится достигнуть конечной цели, вам придётся найти ответ на несколько вопросов.
ИНФОРМАЦИОННАЯ АРХИТЕКТУРА
Первое, о чём следует подумать, приступая к разработке мобильного сайта — это информационная архитектура. Одно из преимуществ мобильного ресурса (по сравнению с полностью адаптивный сайтом) состоит в том, что здесь вы можете предложить пользователям совершенно иной опыт, нежели тот, что предлагает десктопный сервис. Сперва следует найти ответы на следующие вопросы:
Соответствует ли мобильный сайт задачам пользователей?
Один из первых вопросов, связанных с организацией мобильного сайта — это отличия в способах взаимодействия пользователей с мобильным и десктопным сервисами. Если разница есть, мобильный сайт должен её отражать.
Если вы не знаете наверняка, как пользователи взаимодействуют с сайтом, посмотрите статистику ресурса и выделите мобильный трафик в отдельный сегмент. В Google Analytics уже существует функция «расширенные сегменты», позволяющая отследить мобильный трафик. Обратите внимание, что мобильный сегмент включает в себя данные по планшетам, так что для отслеживания трафика с мобильных устройств, не являющихся планшетами, вам потребуется настроить персонализированный отчёт.
Это может оказаться довольно сложной задачей, так как придется использовать регулярное выражение (regular expression, «RegEx»). Я использую следующие настройки:
- Name: ’Mobile — no tablets’
- Include: ’Mobile (Including Tablet)’ containing ’Yes’ AND,
- Exclude: ’Screen Resolution’ Matching RegExp (1\d|[7-9])\d\d+x.*
- Имя: «Мобильные — без планшетов»
- Включить: Мобильные (Включая планшеты) > Содержит > Да > И
- Исключить: Разрешение экрана > Соответствующее регулярное выражение > (1\d|[7-9])\d\d+x.*

После сбора данных обратите внимание на целевые страницы (с той ли страницы пользователи начинают просмотр сайта?), коэффициент конверсии и на страницы, с которых пользователи покидают воронку конверсии (где у них возникают трудности?), коэффициент отказов (может быть, люди не находят то, что ищут?) и ключевые слова, по которым осуществляется поиск по сайту и в поисковых системах (что ищут люди на вашем сайте?). Если вы собираете данные по мобильному сайту, следует использовать их, чтобы установить, какие из страниц демонстрируют результаты выше, а какие — ниже среднего. Более подробный список вопросов ищите в разделе 3.1 — «Ваши мобильные пользователи» — замечательной статьи Алейды Солис.
Учитывает ли сервис особенности поведения мобильной аудитории?
Когда цели посетителей стали вам понятны, пора проектировать сайт, думая о том, зачем пользователям открывать его именно на мобильных. Очевидный пример — использование мобильного телефона для поиска ближайшего магазина. Данная функция может быть несущественна для декстопной версии, но мобильные пользователи должны легко находить её на стартовой странице.
Также можно использовать особенности мобильных устройств для создания лучшего пользовательского опыта. Возвращаясь к прошлому примеру, вы можете предложить функцию поиска магазина по почтовому индексу или на основе геолокации («Использовать текущее местоположение»). При показе ближайшего магазина предложите номер телефона, звонок по которому совершается в один клик.


Как быть с пользователями планшетов?
На данный момент Google рекомендует показывать пользователям планшетов десктопную версию сайта, а не мобильную. Причина заключается в том, что модели просмотра и размеры дисплеев планшетов стандартного формата вроде iPad гораздо ближе к моделям и размерам настольного компьютера, чем смартфона. К тому же, сайт, который прекрасно выглядит в небольшом окне браузера смартфона, на гораздо большем дисплее планшета будет смотреться огромным и рыхлым. Не забудьте проверить сенсорные возможности десктопного интерфейса.
Исключение из данного правила составляет случай, когда надо создать уникальный пользовательский опыт для владельцев планшетов. В таком случае вы можете воспользоваться доменом третьего уровня (t.domain.com). С ростом разнообразия размеров планшетов эта рекомендация может потерять свою актуальность.
Рассмотрим несколько примеров, когда для планшетов был выделен отдельный домен:


Необходимо убедиться, что мобильные посетители попадают на страницу, предназначенную именно для них. На мой взгляд, лучшее решение — это использование переадресации на основе клиентского определения браузера (переменная user agent). Если вы не используете клиентское определение user agent, следует настроить редирект на основе его серверного определения — так, чтобы пользователи, заходящие на десктопный сайт с мобильных устройств, перенаправлялись на его мобильную версию. По возможности старайтесь использовать переадресацию на стороне сервера (301s или 302s), а не Javascript. Использование JS ведет к лагам (так как сначала происходит загрузка страницы, и только затем анализируются скрипты), и у страницы с JS-переадресацией меньше шансов быть проиндексированной. Также следует убедиться, что пользователи настольных ПК, кликающие по ссылке на мобильный сайт, будут переадресованы на десктопную версию.
Несколько советов по настройке переадресации на мобильный сайт:
-
Последняя рекомендация Google гласит, что следует использовать 301- или
302-переадресацию . -
Данные в строке user agent нельзя использовать для клоакинга.Не устанавливайте переадресацию со всех страниц десктопной версии на главную страницу мобильного ресурса. Взамен используйте мобильные страницы, соответствующие полным. Если такой не оказалось, подумайте над созданием страницы, содержащей пояснения и предложение просмотреть десктопную версию интересующей посетителя страницы и/или другие похожие страницы мобильного сайта.
-
Позаботьтесь о том, чтобы на мобильном сайте была ссылка "Посмотреть десктопную версию«(и наоборот). Применяйте cookies, чтобы удостовериться, что при использовании этой опции user agent будет переопределён и пользователя не перенаправят обратно (если он сам не нажмёт на кнопку «Посмотреть мобильную версию»).
-
Старайтесь использовать «зеркальные» URL (чтобы со страницы www.domain.com/hello переадресация осуществлялась на m.domain.com/hello, а не на m.domain.com/xi3l3kxd). Разумеется, если между страницами мобильной и десктопной версий существует строгое соответствие.
-
Подробнее узнать о переадресации на мобильные сайты можно в статье Синди Крам (Cindy Krum) о том, как правильно настроить переадресацию пользователей мобильных устройств.
-
Чтобы избежать появления дублирующего контента, используйте тег rel=’canonical’. Ниже мы ещё уделим ему внимание.
GOOGLE ANALYTICS
Если структура сайта вас устраивает, необходимо настроить аналитику. Джефф Тайри (Jeff Tirey) из Mongoose Metrics опубликовал результатыих замечательного исследования, согласно которому на 37 % сайтов, которые а) используют Google Analytics и б) имеют самостоятельный мобильный сайт, данные по мобильной версии не собираются. Это безумие! И это так просто исправить...
Правильно ли настроен код отслеживания?
Если вызабыли добавить на свой мобильный сайт код отслеживания, сделайте это немедленно. Если вы подумываете об использованииспециального не-Javascript решения, имейте в виду, что в этом случае вам придётся обойтись без функции «Отслеживание мобильного сайта». Вместо неё вам придётся использовать Javascript-код, аналогичный используемому в десктопной версии.
Редкое исключение из этого правила составляют случаи, когда на сайте крайне велика доля трафика с телефонов средней целевой категории (не смартфонов). Эти телефоны не поддерживают Javascript, так что стандартный код не сможет отследить их посещения. Однако эта ситуация маловероятна, так как большинство сайтов имеют небольшое число заходов с «функциональных» телефонов. Если вас беспокоит эта проблема, вы можете проверить число заходов user agent’ов, соответствующих этим телефонам, в журнале сервера.
Собираются ли данные для мобильного сайта через основной домен?
Трафик с мобильного сайта должен учитываться в составе общего трафика ресурса (то есть, с использованием того же идентификатора UA-XXXXX-Y), к которому принадлежит десктопная версия. Чтобы показать Google Analytics, что ваш сайт m.domain.com является поддоменом основного сайта, в код обеих версий потребуется внести небольшие изменения. Кроме того, будет необходимо установить дополнительный профиль специально для учёта трафика m.domain.com. Более подробную информацию вы найдёте в рекомендациях Google:
ТЕХНИЧЕСКОЕ SEO
Есть ли у вашего мобильного сайта XML-карта?
Даже если у вас есть мобильная HTML-карта, лучше всего создать
Как Google определит, что это мобильный сайт, а не дублированный контент?
Чтобы быть уверенным, что Google распознает мобильный сайт как отдельную от основного сайта единицу, необходимо использовать атрибут rel=canonical. Чтобы указать Google на то, что ваш мобильный сайт не дублирует контент десктопного, вы можете использоватьспециальную версию атрибута rel=canonical. Пропишите тег rel=alternate на десктопной странице:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page-1" >
Данный тег будет указывать на мобильную версию сайта.
На мобильном сайте пропишите тег rel=canonical:
<link rel="canonical" href="http://www.example.com/page-1" >
Этот тег укажет на декстопную версию сайта. Так просто!
Убедитесь, что в файле robots.txt вы не блокируете доступ Smartphone-Googlebot к десктопной версии сайта, а стандартному Googlebot — к мобильной версии.
Bing даёт несколько менее определённые рекомендации (март 2012 года):
«В некоторых случаях, может быть оправдано выделение отдельных URL для определенных клиентов (например, мобильных устройств), которые вы можете по желанию блокировать или не блокировать от наших роботов стандартными методами (файл robots.txt, инструменты веб-мастеринга)» (курсив автора).
Поскольку инструкции не совсем ясны, я бы рекомендовала использовать наименее радикальный подход. Мой совет — дождитесь, пока Bing проиндексирует ваш мобильный и десктопный сайты. Можете — по желанию — воспользоваться ... или не воспользоваться этой рекомендацией.
ОПТИМИЗАЦИЯ СТРАНИЦ
Адаптированы ли ваши мета-теги для мобильных устройств?
Так как дисплеи мобильных устройств невелики, страницы результатов поиска на них вмещают меньшее число символов. Важно адаптировать формат мета-тегов для мобильных устройств в соответствии с размером их экрана.
Для наилучшего результата title-теги должны умещаться в пределах
Ориентируете ли вы таргетинг по ключевым словам на мобильную аудиторию?
Анализ ключевых слов мобильного сегмента становится всё более актуальным. Скорее всего, мобильные посетители будут интересоваться иными вещами, чем пользователи десктопов, а для успеха необходимо заложить прочный фундамент.
Оптимизация мобильного контента под «мобильные» ключевые слова — отличный шанс подняться в рейтинге мобильной поисковой выдачи (необходимость таких мер зависит о того, насколько велико отличие мобильной версии от варианта для настольных ПК).
Не слишком ли долго загружается ваш сайт?
Время загрузки сайта должно составлять около
Проверить время загрузки можно в Google Analytics. Используйте для этого профиль мобильного сайта (зачастую время загрузки десктопной версии сильно отличается от времени загрузки мобильного сервиса, что лишает усредненный показатель всякого смысла). Если на данный момент в персонализированном отчёте у вас нет информации, вы можете получить её из сегмента пользователей мобильных устройств, не являющихся планшетами.
Еще один способ улучшить временной показатель — это сжатие больших изображений. Не забудьте проверить с помощью мобильного эмулятора, например,Google’s Gomometer, как при этом выглядят другие элементы страницы, такие как Javascript-объекты и видео. Помните, что определенные форматы, такие как Flash, не воспроизводятся на большинстве мобильных телефонов, так что вам будет необходимо уточнить, какие из них поддерживаются мобильными устройствами, а какие — нет.Аккуратно используйте Javascript — так, чтобы он не навредил дизайну сайта.
ДОПОЛНИТЕЛЬНЫЕ СОВЕТЫ
Я набросала еще несколько рекомендаций для тех, кто дочитал до конца. Не спешите расходиться.
Не упускаете ли вы выгоду? (для интернет-магазинов)
Вот несколько пунктов, о которых стоит помнить при оптимизации коэффициента конверсии:
- Убедитесь, что платёжные формы и корзины синхронизированы на всех платформах.
- Установите на сайте кнопки большего размера, чтобы у посетителей не возникало проблем с нажатием нужной кнопки на их устройстве.
- Добавьте функцию «Найти магазин».
- Используйте функцию вызова в один клик для всех телефонных номеров, размещенных на сайте.
- Позаботьтесь о простой процедуре оплаты при завершении покупки (в идеале — в один клик).
Используете ли вы структурированную разметку данных?
Там, где это имеет смысл, используйте соответствующую разметку для десктопного и мобильного сайтов. Благодаря этому в поисковой выдаче появятся расширенные описания страниц.
Оптимизирован ли ваш сайт под региональный поиск?
Примерно 40 % поисковых запросов с мобильных устройств привязаны к конкретной территории. Этот факт даёт нам два преимущества:
- Можно воспользоваться геолокационными инструментами, например, HTML5 Geolocation API.
- Можно оптимизировать мобильную стратегию под локальный поиск. Этот прием также связан с использованием структурированных данных (см. выше).
Оптимизирован ли ваш видео-контент для просмотра с мобильных устройств?
Просмотр видео — одна из наиболее частых задач, для которой люди используют мобильные гаджеты. Чтобы сделать просмотр видео удобным:
- Не используйте для встроенного видео-контента Flash — используйте HTML5.
- Познакомьтесь с руководством по оптимизации видео для мобильных устройств. http://www.longtailvideo.com/blog/21773/optimize-your-video-for-mobile-playback/
Вот и все! Надеюсь, эти рекомендации будут полезны тем, кто хочет оптимизировать мобильный сайт.
Нашли ли вы что-то ценное для себя? С какими проблемами сталкивались вы? Какие советы и инструменты вы бы добавили в список? Делитесь своими мыслями в комментариях!
Статья переведена и опубликована с разрешения правообладателя. Компания Moz не является партнёром данного сайта. Авторские публикации являются выражением личных мнений и взглядов их авторов (за исключением маловероятных случаев гипноза), которые могут не совпадать со взглядами корпорации Moz.
Оригинал: http://moz.com/blog/how-to-optimize-a-mobile-site

Руководитель департамента продаж в SeoPult
С точки зрения SEO, оптимизация сайта для мобильных устройств важна для улучшения поведенческих факторов. Которые, в свою очередь, являются важными факторами ранжирования. Возможно, к вам не так часто заходят со смартфонов; однако, уверен, что «планшетный» трафик заметен практически на любом сайте уже сейчас. Чтобы сократить количество отказов, увеличить время взаимодействия с сайтом и т.д., нужно позаботиться о том, чтобы на небольших разрешениях экранов всё работало не хуже, чем на обычных; а так же, чтобы интерфейс сайта был удобен для тачскрин-управления.
К слову, рекомендую искать любые возможности использования адаптивной вёрстки, а не мобильной версии сайта.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Технический директор SEO-направления в Студия Борового
Хороший комплексный чек-лист по оптимизации мобильной версии сайта. Спасибо Бриджит за статью и Proactivity за перевод!
На самом деле, в мобильном поиске важность каждого элемента оптимизации на порядок выше, чем в традиционном. Позиция по запросу, оформление сниппета, скорость загрузки, организация контента — каждый из них может быть решающим в кампании по продвижению.
Для оценки того, как сайт себя чувствует в мобильном поиске, я использую старый добрый Google Webmasters Tools, где есть возможность экспорта показов и кликов на сайт в поиске отдельно для стационарных и мобильных устройств (поисковый трафик → поисковые запросы → мобильный поиск). Затем, совместив две таблицы, можно проверить landing-pages на предмет отклонений значений.
Заголовки <title> в обычной и мобильной версии сайта могут различаться, а они, как известно, в основе CTR сайта в результатах поиска. На десктопе это очень легко проверить плагином для Firefox User Agent Switcher.
В плане организации контента на мобильной версии важно фокусироваться на локальных задачах пользователей. Переходя на страницу из поиска с мобильного телефона, мы не хотим узнать все и вся, но просто удовлетворить, как правило, одну конкретную потребность: заказать суши, узнать адрес магазина, посмотреть рецепт чиз-кейка и т.д.
Мобильный поиск более требовательный и привередливый, чем традиционный. Потерять пользователя из-за простых ошибок в скорости загрузки, навигации, алгоритме заказа, неадаптированного контента очень просто. А ведь вместе это одни из самых ценных посетителей, которых можно привлечь на сайт.
К примеру, в отличие от десктопного компьютера, на мобильном устройстве мы не открываем одновременно 10 вкладок для всех найденных в поиске результатов и не бросаемся судорожно от одного к другому. Поэтому открытый сайт имеет гораздо больше шансов на конверсию. Но и цена каждой недоработки в оптимизации при этом возрастает.