Представим: у вас горят сроки, проект нужно было сдать ещё вчера, но подрядчик подвел. И вместо функционального приложения у вас набор оправданий, почему ничего не получилось. Вы начинаете экстренно искать другую команду, которая поможет потушить пожар. Стандартный сценарий — когда работу над продуктом начинают с составления ТЗ. Но в условиях сорванных дедлайнов времени на это попросту нет.
Меня зовут Юля, я руководитель проектов в MobileUp. В этой статье я поделюсь нашим опытом и расскажу, чем можно заменить ТЗ, если горят сроки и нужно быстро стартовать. Подходы, которые я разберу, подойдут для разработки мобильных, веб- и десктопных приложений.
Важно: мы ни в коем случае не отговариваем команды и клиентов от написания ТЗ. Но иногда у вас просто нет выбора.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Что такое ТЗ
Техническое задание — это документ, в котором фиксируют основные требования к проекту. Обычно каждая команда самостоятельно определяет его формат и структуру. Согласитесь, мало кто пишет ТЗ по ГОСТу.
Технические задания, которые составляем мы в MobileUp, включают:
-
описание логики навигации внутри приложения;
-
описание экранов и логики на экранах, например, правила валидации полей и цветное кодирование элементов;
-
ссылки на макеты в Figma;
-
правила обработки ошибок;
-
ссылки на методы API и нюансы работы с ними;
-
описание сущностей системы;
-
описание алгоритмов и механик внутри приложения.
Документ рассказывает, как работает приложение и что забирает у соседних систем. Эта информация помогает совершить наименьшее количество ошибок при разработке и упрощает тестирование. Также она полезна при масштабировании команды или изменении её состава — из ТЗ новые участники могут быстро узнать важные детали проекта, что сводит бас-фактор к минимуму.
ТЗ — хорошо, полезно и удобно. А ещё долго. Чтобы его составить, нужно время. Но когда горят сроки, этого времени попросту нет, важна каждая минута. В MobileUp нам не раз приходилось становиться «тушителями пожаров» — оперативно подключаться к проектам и доводить их до релиза за считанные недели. Для таких экстренных случаев мы выработали набор практик, которые позволяют быстро стартовать разработку без ТЗ.
Работаем без ТЗ: какие альтернативы существуют
Помимо технического задания есть альтернативные артефакты, на основании которых можно стартовать разработку. Конечно, они не заменяют ТЗ. Но позволяют быстрее приступить к работе, когда всё горит и нет возможности последовательно переходить от одного этапа создания цифрового продукта к другому.
За подготовку артефактов отвечает команда исполнителя, то есть мы. При их составлении мы опираемся на внутренние шаблоны, которые помогают оперативно добыть всю необходимую для запуска проекта информацию. А затем упорядочить её для удобства всех участников команды. Ниже разберём три сценария, как разработать приложение без ТЗ.
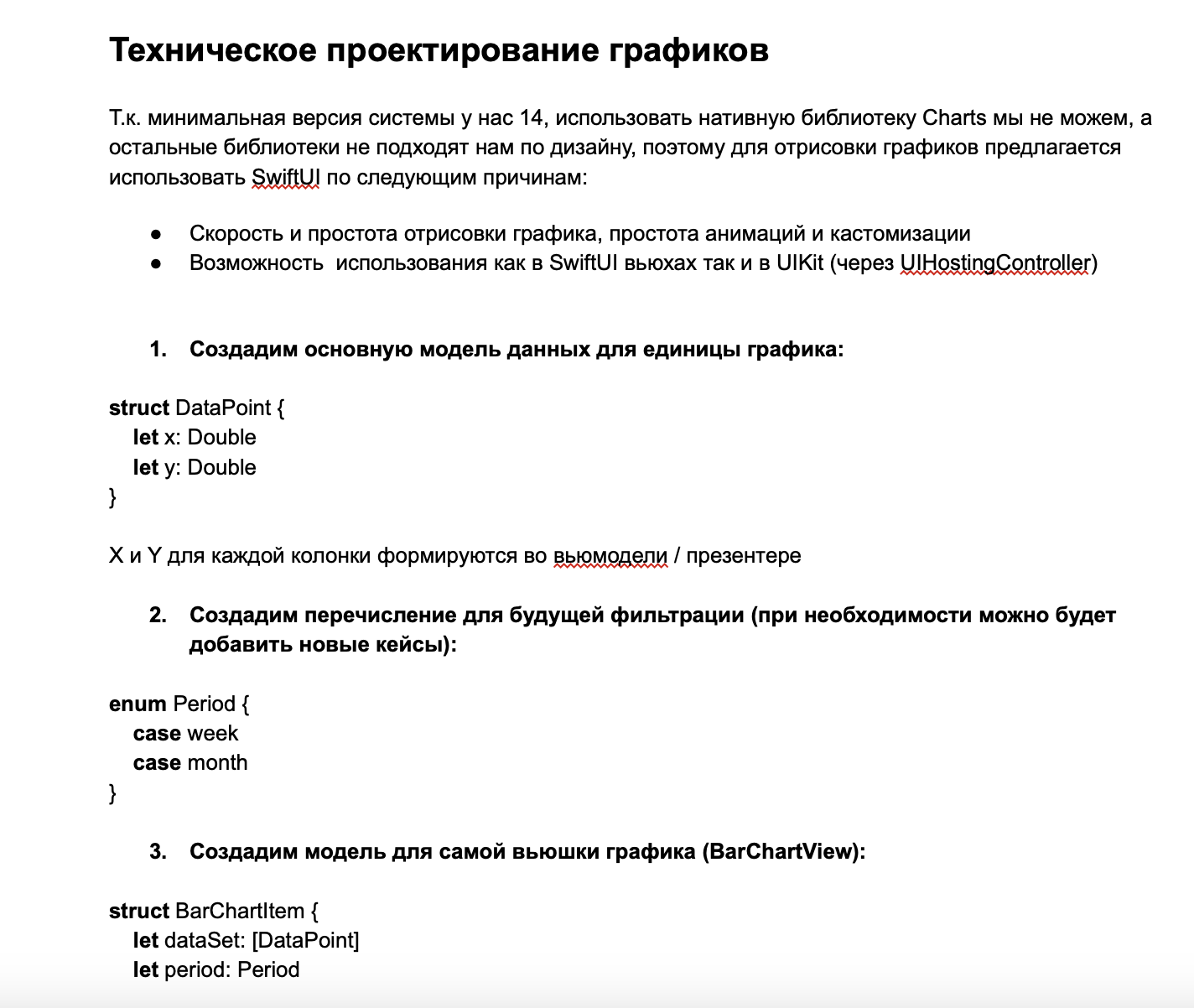
Кейс № 1: идём по пути технического проектирования
Техническое проектирование — стадия разработки приложения, которая предшествует написанию кода. В ходе неё закрываются все нерешенные вопросы по требованиям, дизайну и API, а также прорабатываются сложные технические моменты.
Вместо составления ТЗ мы можем пойти по пути технического проектирования. Это позволит:
-
заранее обнаружить и исправить архитектурные ошибки;
-
найти лучшее техническое решение задачи;
-
сократить время код-ревью;
-
декомпозировать фичу так, чтобы её было удобно разрабатывать;
-
выявить зависимости между разными фичами и скоординировать работу с учётом этих зависимостей;
-
упростить подключение новых разработчиков к проекту.
Техническим проектированием занимается команда разработки. По итогам работы заказчик и исполнитель получают документацию, в которой описано, как нужно реализовать фичу и какое поведение ожидается.
Как спасает в условиях горящих сроков. Техническое проектирование помогает команде разработке ответить на вопросы по реализации и закрыть все белые пятны, даже если ТЗ не готово и времени на его проработку нет. В нашем портфолио есть кейсы, когда мы вели проект без технического задания и смогли справиться со всеми поставленными задачами и зарелизить приложение в оговоренные сроки.
При работе без ТЗ важно качество коммуникаций на проекте. Чтобы всё шло хорошо, и ни у кого не оставалось вопросов, мы детально расписываем состояния макетов. А перед стартом работ дополнительно созваниваемся с командой и проходимся по каждой реализуемой фиче, оставляя комментарии.
Маргарита Вырвич
Руководитель проектов в MobileUp
Минусы подхода:
-
нужен готовый дизайн, иначе эффективность технического проектирование будет сильно ниже;
-
техническое проектирование обычно увеличивает время реализации на 20%. То есть задача на 10 часов с этапом технического проектирования станет задачей в 12 часов. Но это всё равно быстрее, чем готовить ТЗ.
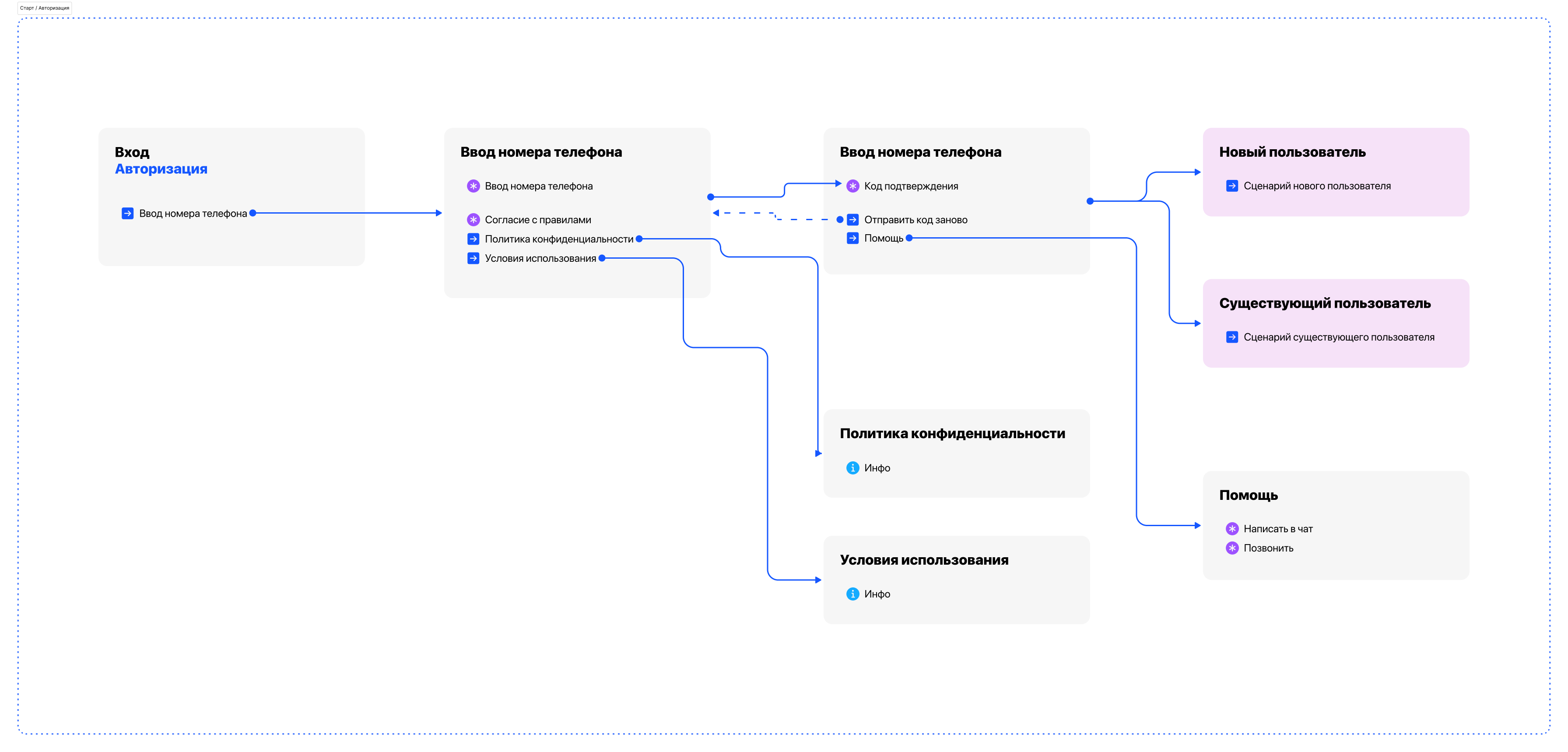
Кейс № 2: готовим функциональные схемы
Функциональные схемы — схемы, представляющие из себя блочную структуру функций приложения с навигационными переходами.
Звучит сложно, поэтому покажем, как всё выглядит:
-
каждый блок — функциональный экран приложения;
-
блоки внутри него — функции;
-
стрелки — навигационные переходы.
Функциональные схемы готовит команда дизайна в тандеме с аналитиком. При создании они ориентируются на требования заказчика, которые мы получаем и уточняем при старте проекта на этапе аналитики. Однако это не означает, что функциональная схема статична, она меняется и развивается по мере того, как развивается продукт.
Как спасает в условиях горящих сроков. Функциональные схемы упрощают разработку и тестирование благодаря визуализации функций. А также позволяют посмотреть на приложение «сверху», что полезно при масштабировании — схема помогает понять, куда логичнее добавить фичу.
Минусы подхода:
-
как и техническое проектирование, требует проработанного дизайна;
-
не отвечает на технические и архитектурные вопросы — их нужно обсуждать отдельно;
-
не фиксирует поведение экранов и наличие анимаций.
Функциональная схема закрывает вопросы навигационных переходов, частично покрывает вопросы пользовательской логики, но совсем не касается технических вопросов. На наш взгляд, она может стать полезным артефактом при работе над продуктом с несколькими продуктовыми командами, потому что помогает посмотреть на приложение как на целостную систему. В нашем портфолио есть кейс, где функциональная схема прижилась именно как верхнеуровневый документ, который даёт понимание о функционировании мобильного приложения в целом.
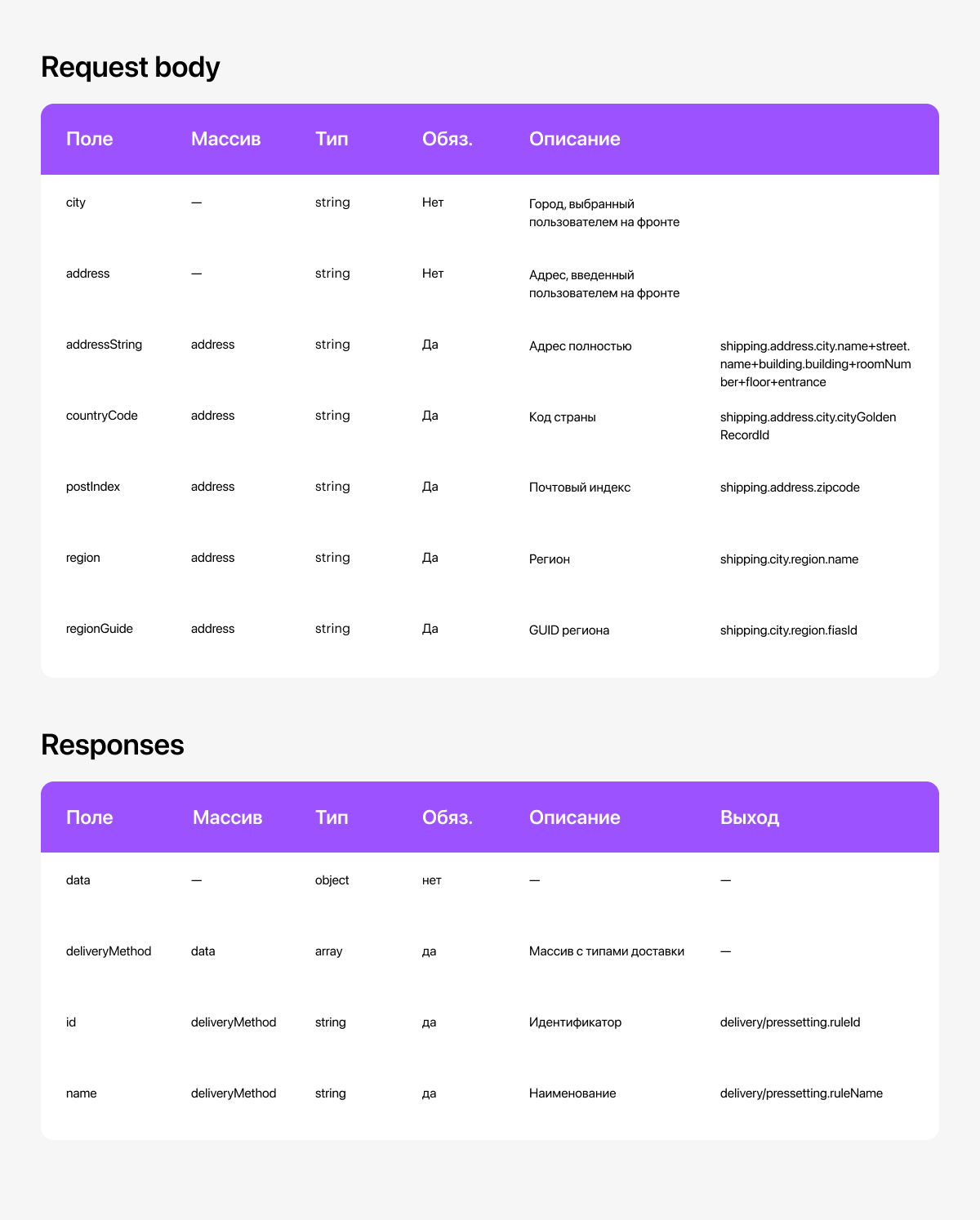
Кейс № 3: выбираем Contract First
«Contract First» — подход к разработке, в котором описывают интерфейс (контракт) межды различными компонентами системы ещё до начала реализации этих компонентов. Контракт определяет, как компоненты будут взаимодействовать друг с другом, какие данные будут передавать и какие операции будут доступны. Солирующую роль в этом подходе получают ведущие разработчики проекта.
Подход повышает качество и надёжность разрабатываемого продукта, поскольку обеспечивает ясное понимание ожидаемого поведения системы и её компонентов. Вот как всё работает:
-
Определение контракта. Разработчики определяют контракт между различными компонентами системы. Он описывает доступные операции, форматы данных, протоколы и другие аспекты взаимодействия между компонентами.
-
Реализация компонентов. Разработчики начинают реализацию компонентов. Они опираются на контракт, что обеспечивает согласованность между различными компонентами системы.
-
Тестирование. После того как компоненты реализованы, проводят тестирование, чтобы убедиться, что они корректно взаимодействуют друг с другом.
Как спасает в условиях горящих сроков. Contract First помогает запараллелить процессы и оптимизировать разработку. Благодаря ему команды бэкенда и фронтенда работают параллельно, поскольку написание кода происходит на основе контракта. Поход также полезен с точки зрения тестирования. Команда тестирования на основе документации уже имеет представление об ожидаемом результате и может более эффективно проводить тесты.
Минусы подхода:
-
большая часть усилий сосредоточена вокруг соглашения по контракту. Нужно убедиться, что контракт чётко определен и не будет меняться. Требуется время на обсуждение, а в идеале — ещё и готовый дизайн;
-
при обновлении контракта изменения влияют на всех участников процесса. Следовательно, должен существовать механизм, который оперативно информирует все стороны об изменениях.
Подведём итоги
Отсутствие технического задания затрудняет начало разработки. Но, выбрав один из сценариев, рассмотренных в статье, мы можем ускорить процессы и запустить продукт в сжатые сроки. Но для этого нужны три составляющие:
-
слаженная команда, которая способна быстро влиться в проект с минимальной раскачкой;
-
выстроенные процессы, обеспечивающие быстрый темп работы и кросс-функциональное взаимодействие;
-
дирижер, который сможет всем этим управлять и настраивать взаимодействие при первых признаках фальши.
Без этого потушить всё, что горит, не получится. Но, кажется, выстраивание процессов в команде — уже тема другой статьи.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.