Специально для «Drupal Россия» от студии «Aquanther».
Редакция вторая, от 24 марта 2009 г.

Введение
Добрый день, меня зовут Цаплина Елена. Работая над проектом «Мои подружки» у нас в студии, я столкнулась с тем - что многие знают Drupal, хотели бы делать на нём свои сайты, но их пугает отсутствие пошаговой инструкции для начинающих по этой CMS. Поэтому для рассеивания всех ваших страхов я попыталась сделать максимально подробную и иллюстрированную инструкцию первых шагов работы с Drupal, чтобы ещё на этапе проектирования Вы были уверенны в своих силах.
I. Установка пакета программ - Денвер
1. Для того, что бы работать с Drupal на обычном компьютере под управлением операционной системы Windows (у меня Windows XP Pro), необходимо установить и настроить на нём - базу данных MySQL, web-сервер (например: Apache) и PHP. Пакет программ Денвер позволяет установить эти предварительно настроенные программы на ваш компьютер с помощью несколько кликов мыши и управлять ими (включать, выключать и перезагружать) всего с помощью 3 ярлыков.
2. Скачаем Денвер по Интернет адресу – http://www.denwer.ru/.
3. Запустим скачанный установочный файл Денвера.
4. После запуска установочного файла Денвера начинает работать мастер установки, который в процессе установки задаст Вам несколько вопросов и установит его на ваш компьютер. По завершении работы мастера установки Денвера откроется Интернет браузер, в котором Вам будет сообщено, что Денвер успешно установлен и готов к работе.
5. Я использую каталог установки Денвера – C:\MyWebServers, букву виртуального диска web-сервера – L и режим запуска Денвера – 2 (поэтому каждый раз, когда мне необходимо поработать с Денвером, мне придходится запускать и в дальнейшем - выключать его, с помощью специального ярлыка).
II. Установка CMS Drupal
1. Для установки Drupal, скачаем его дистрибутив по Интернет адресу – http://www.drupal.org/. Я скачаю последний актуальный на момент написания руководства релиз - Drupal 6.10, для этого в меню Download нажму на пункт Drupal 6.10 и на открывшейся новой странице нажму на пункт – Download Drupal 6.10. Используйте только последние версии Drupal, в них исправлены недоработки и ошибки предыдущих версий.

2. Перейдём в папку C:\WebServers\home. В ней создадим папку mysite.ru – для вашего сайта, а уже в этой папке – создадим папку www.
3. Откроем скачанный архив Drupal, внутри него находится папка - Drupal-x.x (где x.x – версия Drupal). Извлечём содержимое папки Drupal-x.x в папку - www.

4. Запустим Денвер с помощью ярлыка - Start на рабочем столе или с помощью файла - Strart.exe расположенного в папке denwer расположенной в папке пакета программ – Денвера (C:\WebServers – по умолчанию).
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
5. При запуске Денвера, если у вас установлен брандмауэр (межсетевой экран), Вам будет выведено окно с вопросом о разрешении работы программы Apache HTTP Server. Нажмём кнопку – Разблокировать, разрешив работу web-сервера Денвера.

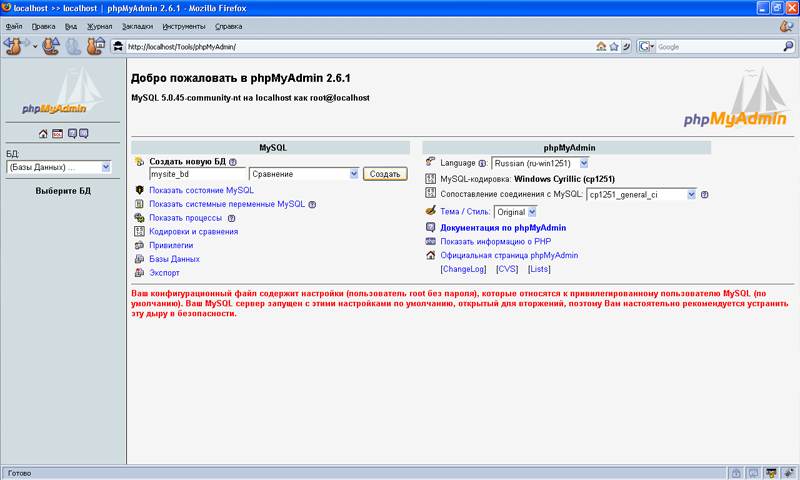
6. Запустим Интернет браузер и в строке URL наберём - http://localhost/. Вам откроется основная страница Денвера. Прокрутим её вниз до таблицы с URL и их описанием. Перейдём по ссылке - http://localhost/Tools/phpMyAdmin, напротив ячейки – Проверка MySQL и phpMyAdmin.

7. На открывшейся странице phpMyAdmin, в поле – Создать новую БД, введём желаемое имя базы данных для сайта. Нажмём кнопку – Создать, после чего база данных для сайта будет создана.

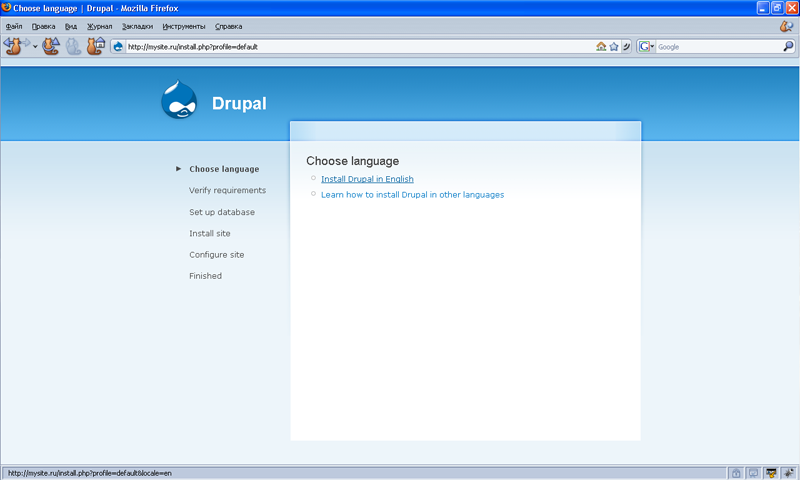
8. Набёрём в Интернет браузере, в строке URL - http://mysite.ru/. Где mysite.ru - это имя папки указанной (в качестве папки вашего сайта) в пункте 2. На открывшейся странице мастера установки Drupal выберем – Install Drupal in English.

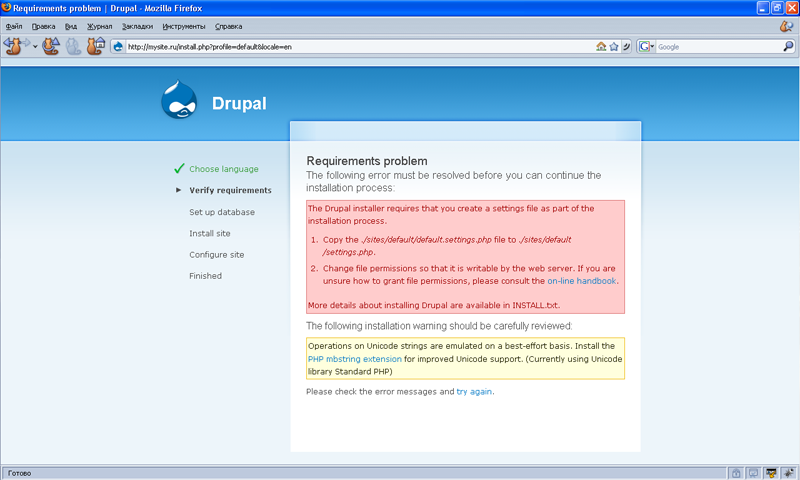
9. В некоторых случаях при установке Drupal может возникнуть ошибка (показанная на изображении ниже), связанная с отсутствием файла settings.php.

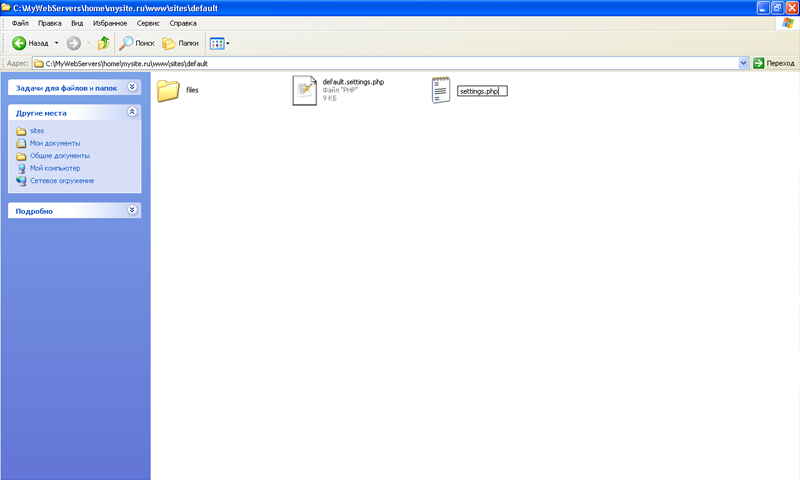
10. Для устранения этой ошибки перейдём в папку C:\WebServers\home\mysite.ru\www\sites\default\ – и создадим в этой папке простой текстовый файл. Переименуем созданный текстовый файл в settings.php. Данный файл будет использоваться CMS для хранения некоторых настроек вашего сайта (например: настройка соединения с базой данных и т.п.). Вернёмся в Интернет браузер и нажмём клавишу F5 – для обновления открытой страницы в нём. После чего мастер установки Drupal перейдёт к следующему шагу установки - связанному с настройками соединения CMS и вашей базы данных.

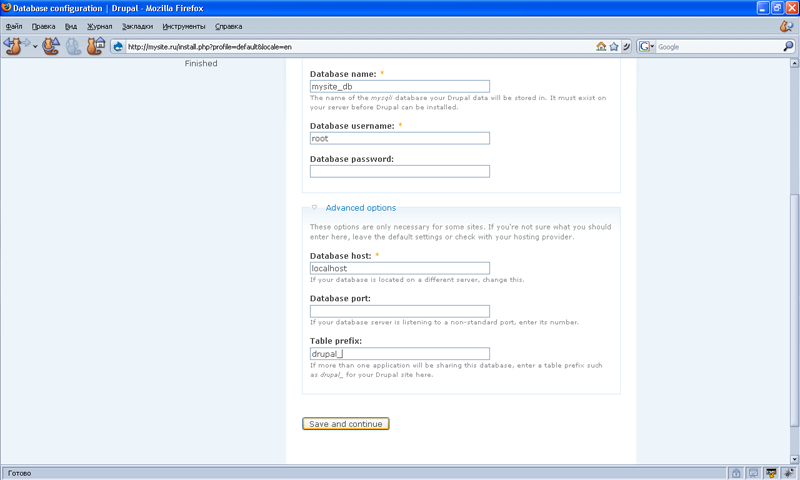
11. На странице настройки соединения CMS и базы данных — укажем имя вашей базы данных (заданное в пункте 7) в поле Database name. В поле Database username укажем имя пользователя базы данных, по умолчанию для Денвера — root. Поле Database password оставим незаполненным, так как в базе данных Денвера пользователь root работает без пароля. В раскрывающемся списке — Advanced options, поле Database host — оставим заполненное по умолчанию, так как Денвер работает с базой данных локально, а не удалённо по IP. В поле Table prefix укажем, что все таблицы Drupal в вашей базе данных буду созданы с префиксом — drupal_ в начале имени таблицы. Нажмём кнопку — Save and continue.

12. После нажатия кнопки Save and continue, мастер установки Drupal создаст в вашей базе данных все необходимые для работы CMS таблицы и заполнит их первоначальными данными, так же часть настроек вашего сайта будут записаны в файл settings.php.

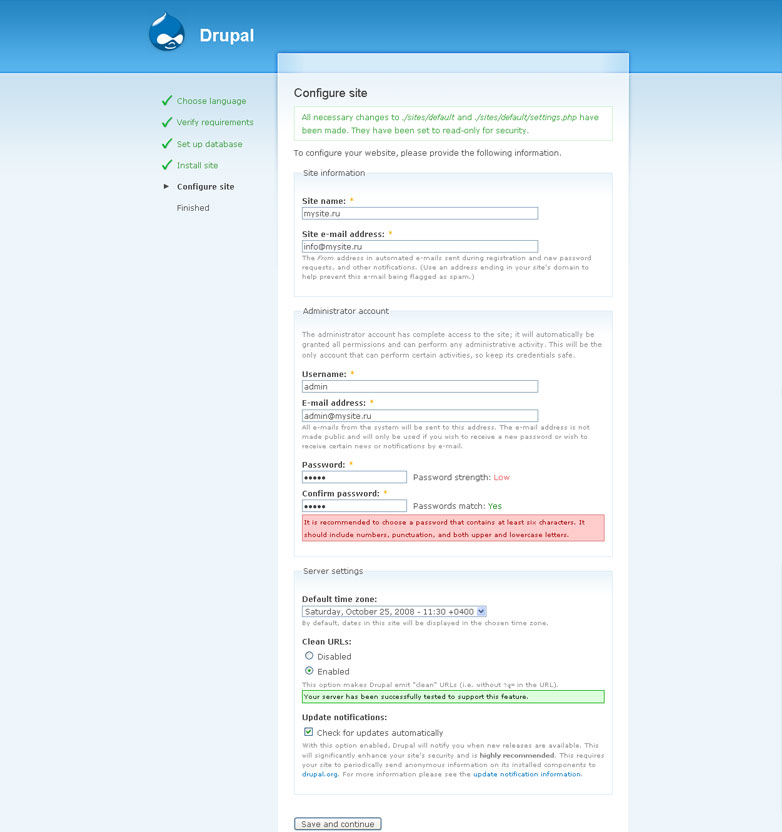
13. Последним шагом мастера установки Drupal является настройка конфигурации сайта. Для его прохождения Вам необходимо ввести данные о:
- имени сайта в поле Site name и адресе его поддержки в поле Site e-mail address,
- имени администратора в поле Username, его адресе в поле E-mail address и его пароль доступа в поля Password и Confirm password (где:
- Password strength — устойчивость пароля к взлому (красный текст — пароль слабо устойчив к взлому, жёлтый — пароль устойчив к взлому, зелёный — пароль максимально устойчив к взлому),
- Passwords match — определяет совпадают введенные пароли в поля — Password и Confirm password или нет (зелёный текст — совпадают, красный — не совпадают)),
- часовой зоне в поле Default time zone ,
- включение или отключение чистых урл (URL) сайта — Clean URLs (enabled — для включения, disabled — для отключения),
- включение или отключение проверки обновлений CMS — Update notifications (если квадратик помечен — то проверка обновлений CMS включена).
Рекомендую включить чистые URL и проверку обновлений CMS.
После настройки параметров нажмём кнопку — Save and continue.

14. По завершении работы мастера установки Drupal нажмём на ссылку — your new site и перейдём на главную страницу нашего сайта.

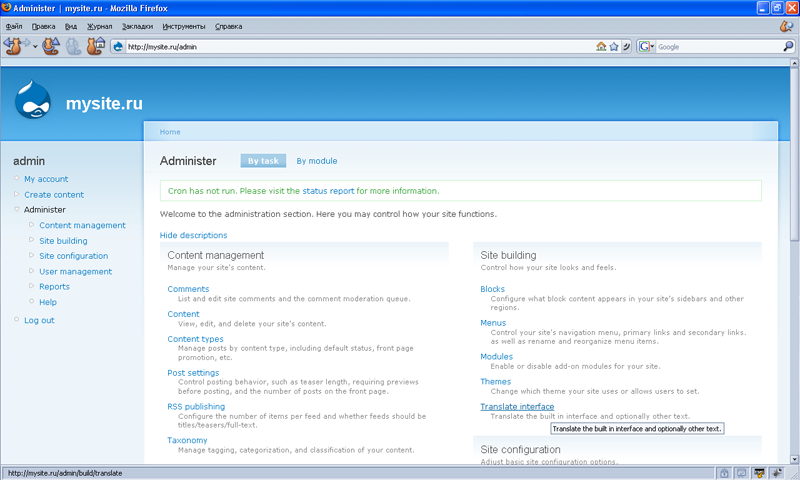
Так выглядит начальная страница административной части Drupal-сайта:

III. Перевод языка CMS Drupal и её модулей на язык отличный от английского языка
1. Процедура перевода языка CMS Drupal и её модулей на язык отличный от английского языка — одинаковы, в независимости от того переводите ли Вы отдельно взятый модуль или саму CMS. Поэтому рассмотренное ниже руководство подойдёт в обоих случаях.
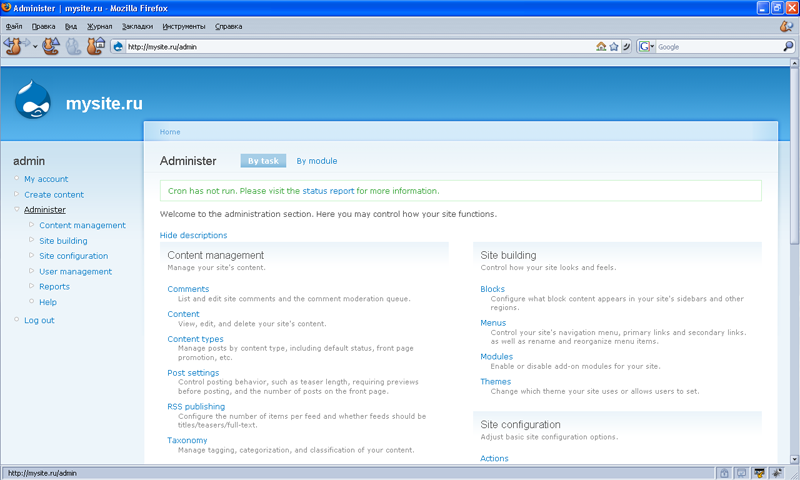
2. Перейдём на страницу администрирования сайта, выбрав в боковом меню — Administer (при этом Вы должны быть, авторизованы с правами администратора на сайте, иначе Вы просто не увидите это меню). Это главная страница администрирования вашего сайта.

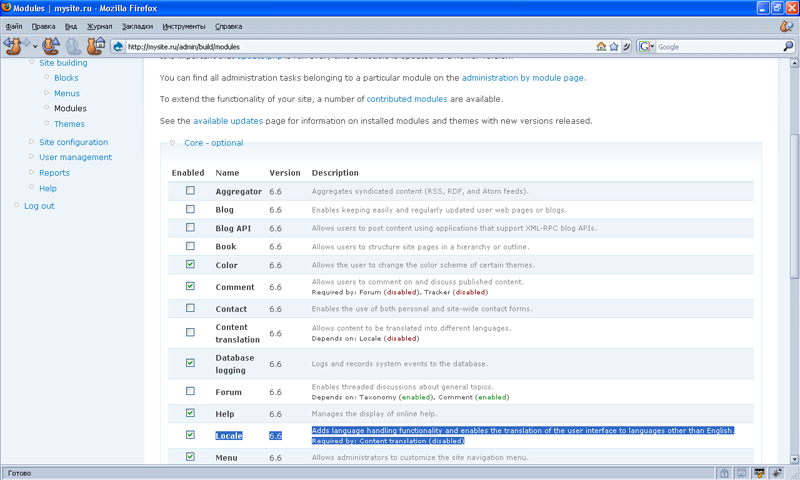
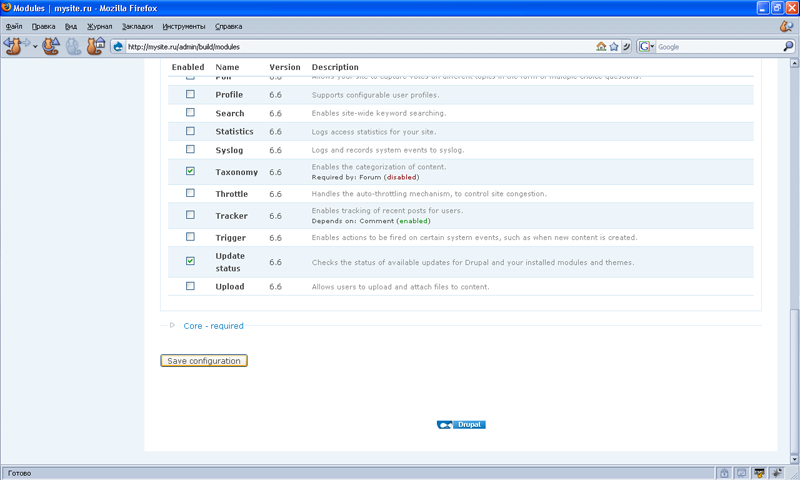
3. Перейдём по ссылке — Modules на страницу управления модулями сайта и включим (отметив квадрат) модуль — Locale отвечающий за перевод CMS Drupal и её модулей на язык отличный от английского языка.

4. После этого на этой же странице нажмём кнопку — Save configuration.

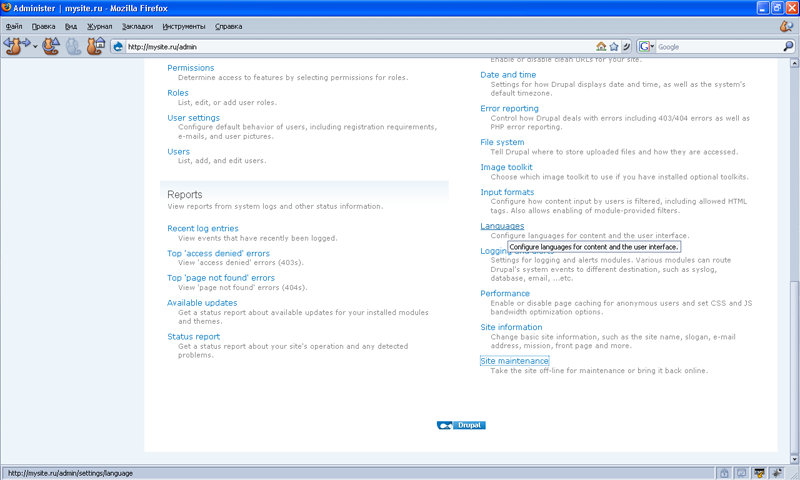
5. Вернёмся на страницу администрирования сайта, выбрав в боковом меню — Administer и перейдём по ссылке — Languages на страницу управления языками сайта.

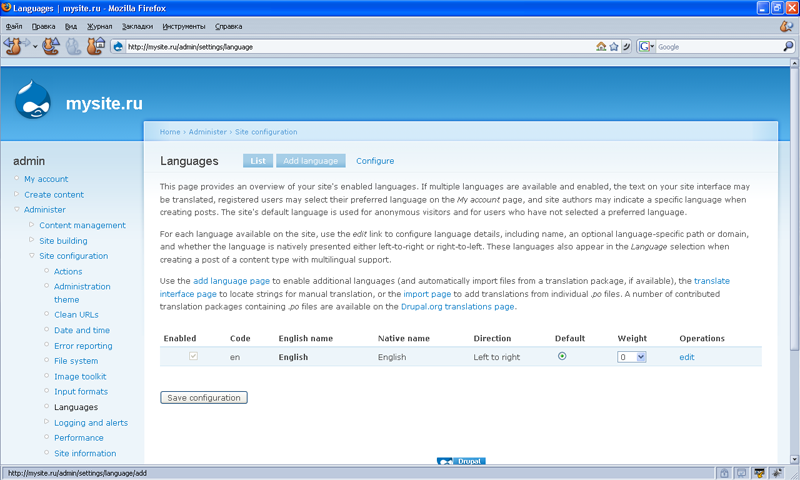
6. На странице управления языками сайта нажмём кнопку — Add language.

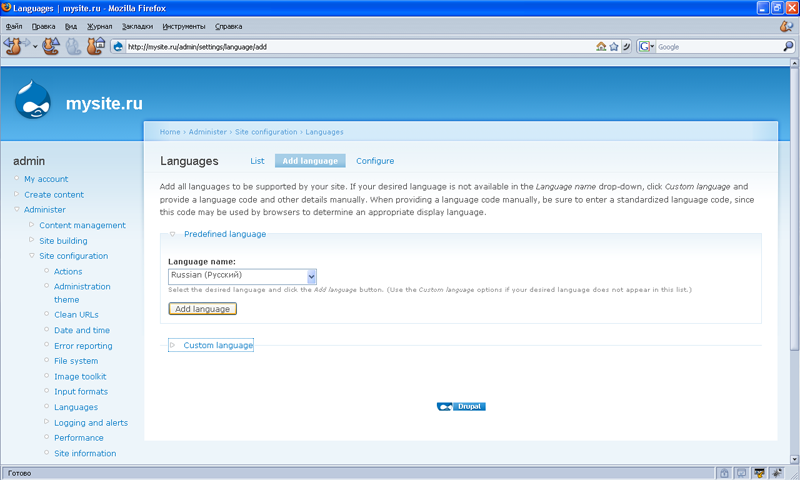
7. На странице добавления нового языка сайта выберем в выпадающем списке Language name — Russian (Русский) и нажмём кнопку — Add Language. После этого Вы автоматически будете перемещены на страницу управления языками вашего сайта.

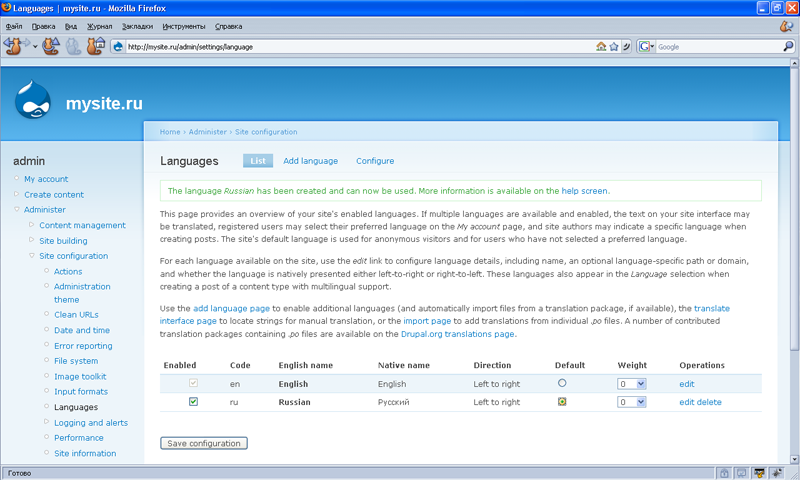
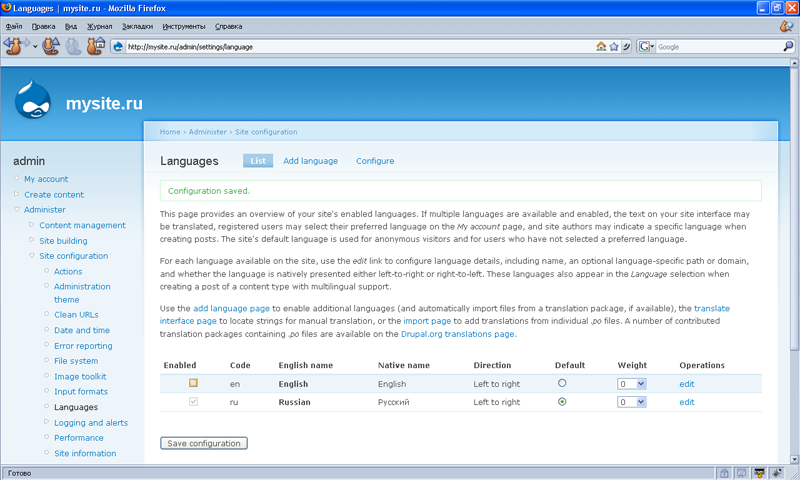
8. На странице управления языками вашего сайта, активируем язык — Russian, отметив квадрат напротив языка в столбике — Enabled и круг напротив языка в столбике — Default. Нажмём кнопку — Save configuration.

9. Так же Вы можете снять пометку в квадрате напротив языка — English в столбике — Enabled и нажать кнопку — Save configuration.

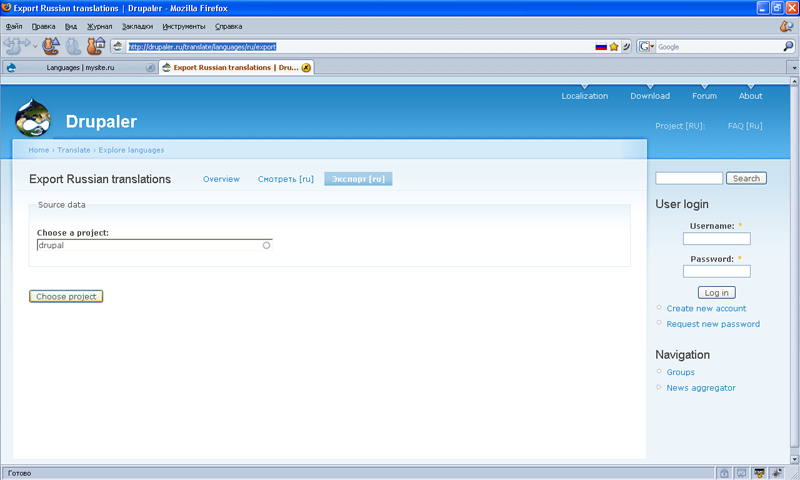
10. Скачать перевод для Drupal и его модулей можно по Интернет адресу —http://drupaler.ru/translate/languages/ru/export. Наберём на этой странице в поле Choose a project — Drupal (так же можно набрать и имя модуля, если Вы скачиваете перевод для него) и нажмём Choose project.

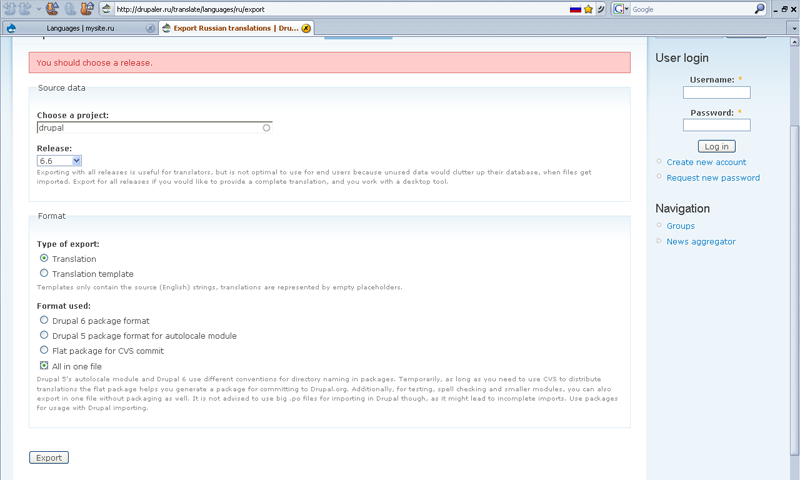
11. Откроется страница настройки экспорта перевода. Выберем в выпадающем списке — Release версию вашего модуля или Drupal для перевода. Если вашей версии там нет, то ничего страшного выберите более раннюю версию. В списке — Format used выберем — All in one file, для того, что бы текст перевода был скомпонован в 1 файл. Нажмём — кнопку Export.

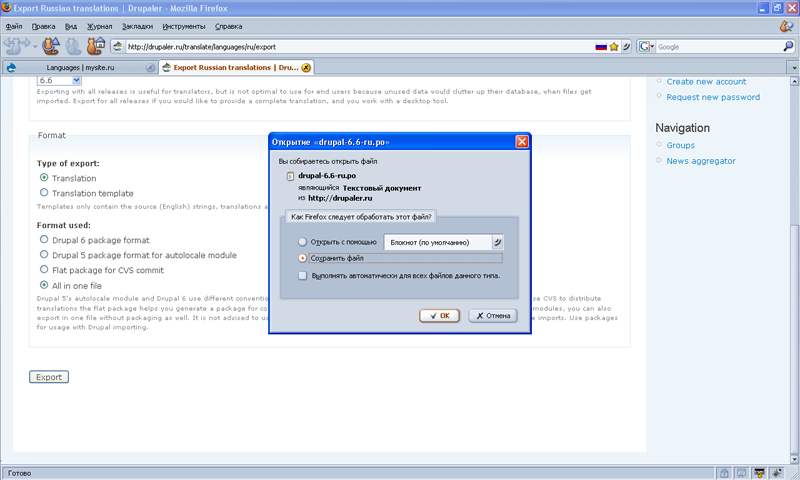
12. После нажатия кнопки — Export, начнётся процедура скачивания перевода с сайта. Сохраним файл перевода на вашем компьютере.

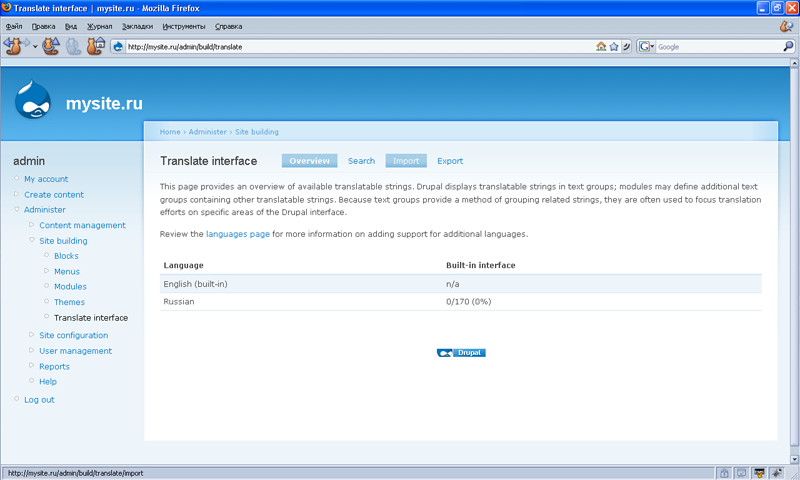
13. Вернёмся на страницу администрирования вашего сайта, набрав в Интернет браузере в строке URL его адрес и выбрав в боковом меню — Administer. Перейдём по ссылке — Translate interface на страницу управления переводами языков сайта.

14. На странице управления переводами языков сайта, нажмём кнопку — Import.

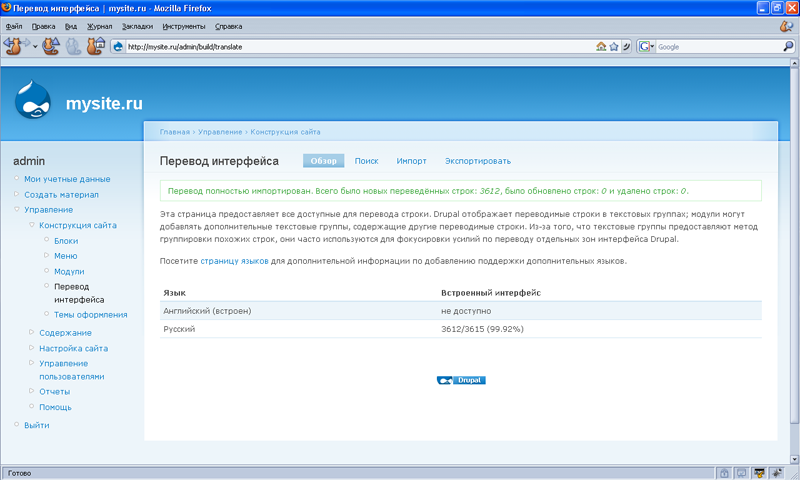
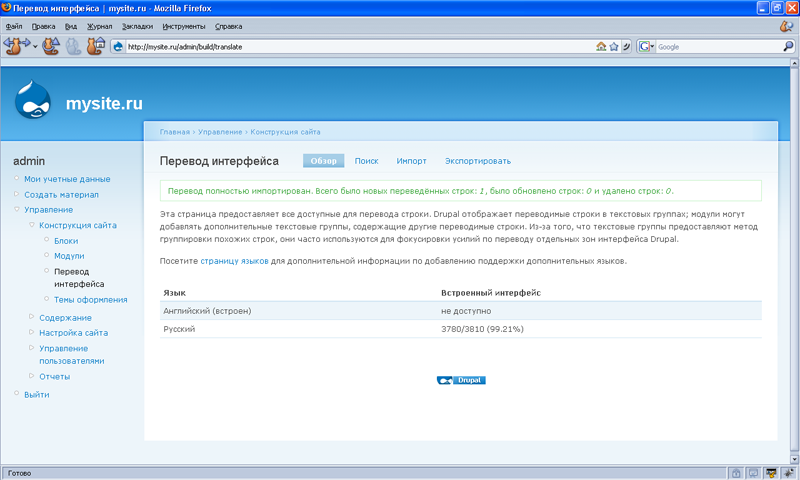
15. На странице импорта переводов языков сайта, нажмём кнопку — Обзор напротив поля — Language file и выберем скачанный в пункте 12 файл. Выставим в выпадающем списке Import into — Russian и нажмём кнопку — Import. Импорт переводов для модулей производится точно таким же образом.

16. После импорта перевода ваш сайт будет отображаться на русском языке.

IV. Установка модуля редактора текстов
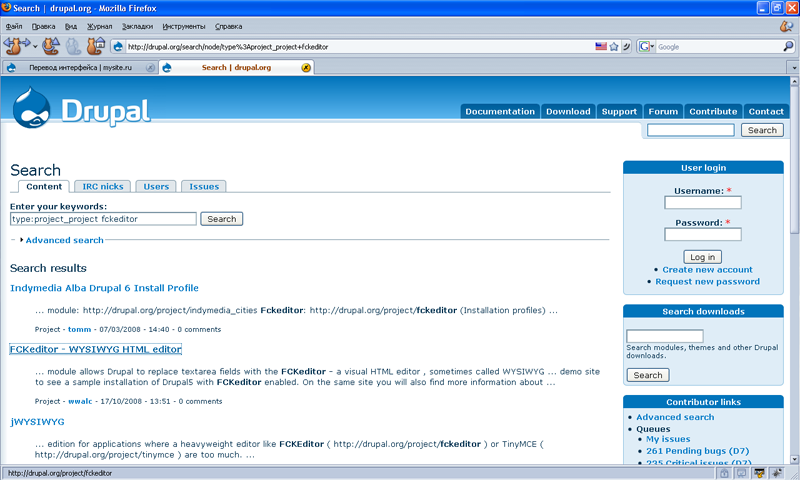
1. Для установки модуля редактора текстов (будем использовать редактор текстов FCKeditor и модуль его интеграции в Drupal c аналогичным именем (как у редактора текстов)),скачаем его дистрибутив по Интернет адресу —http://www.drupal.org/. Для этого войдя на сайт, перейдём по ссылке — Modules в меню — Download. Мы попадём на основную страницу модулей расширяющих функционал Drupal. На этой странице, модули разбиты по категориям, можно прейти в одну из категорий и просмотреть имеющиеся модули. А можно воспользоваться поиском. Для того, что бы воспользоваться поиском, наберём в поле Search downloads имя разыскиваемого нами модуля — fckeditor.

2. Просмотрим результаты поиска и перейдём на страницу модуля — FCKeditor WYAIWYG HTML editor:http://drupal.org/project/fckeditor.

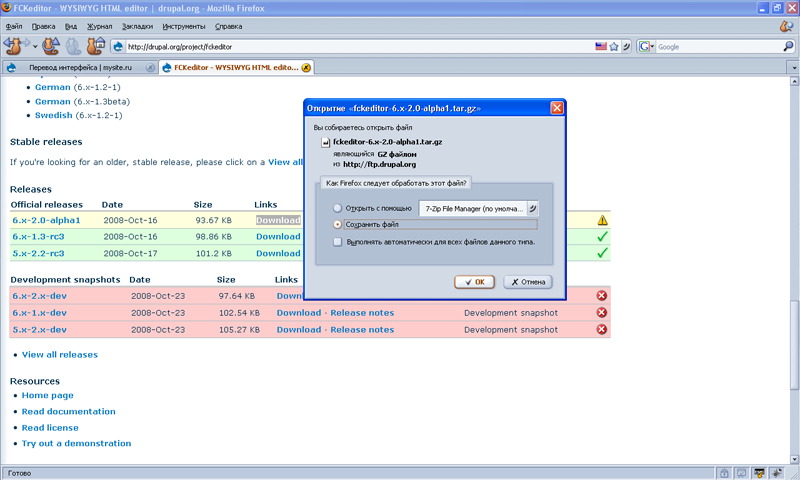
3. Прокрутим страницу модуля вниз до ссылок на скачивание модуля — Releases и скачаем версию 6.x-2.0.

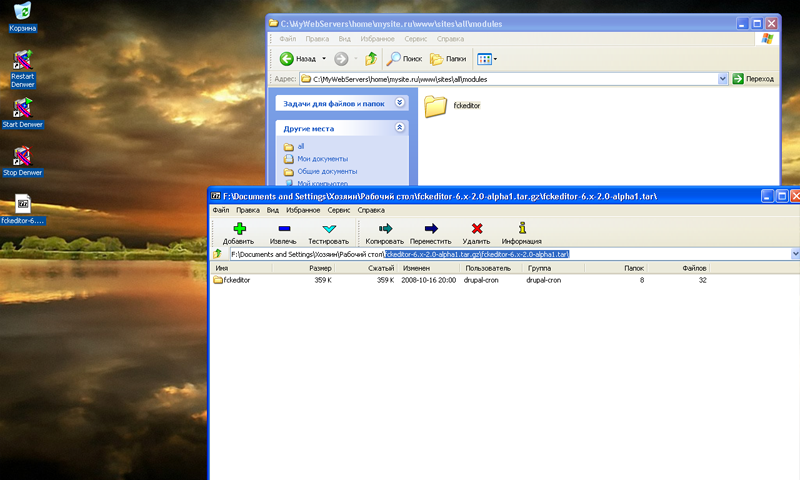
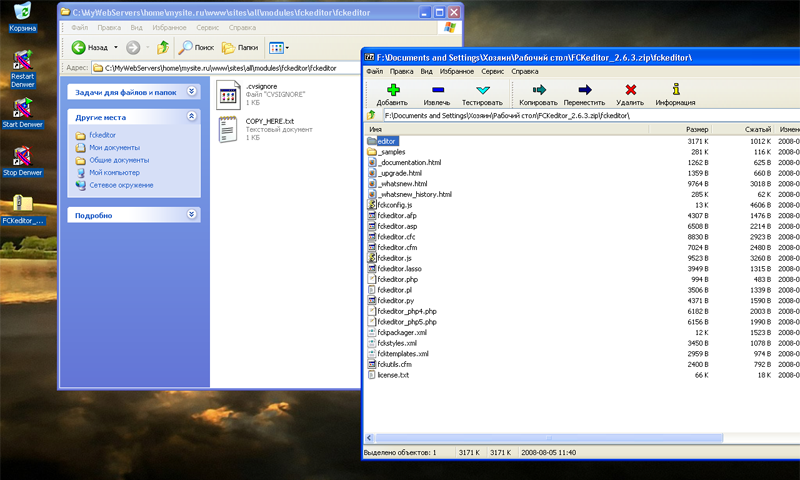
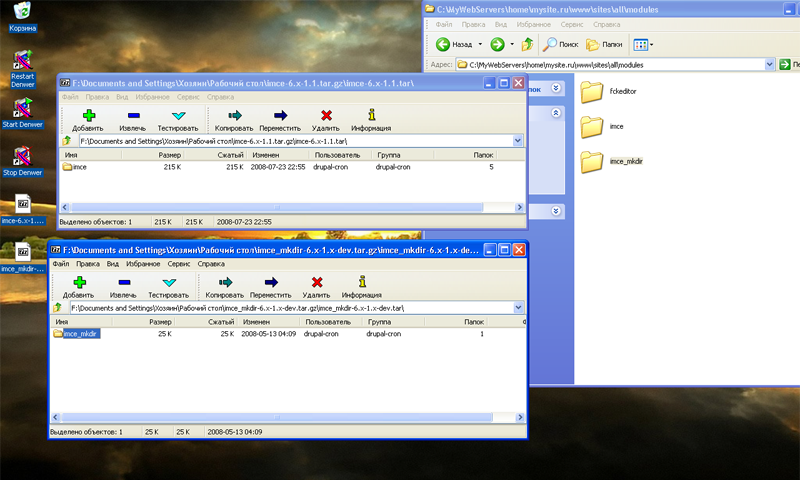
4. Перейдём в папку в папку Денвера (C:\WebServers — по умолчанию), далее в папку home, далее в папку mysite.ru, далее в папку www, далее в папку modules — эта папка для модулей Drupal, сохранение ваших модулей в данной папке нежелательно. Поэтому перейдём в папку Денвера (C:\WebServers — по умолчанию), далее в папку home, далее в папку mysite.ru, далее в папку www, далее в папку sites, далее в папку all, далее в папку modules. Если у Вас не существует, какая либо из папок — создайте её. Данная папка modules в которую Вы перешли, предназначена для ваших модулей и их нужно сохранять именно в этой папке.
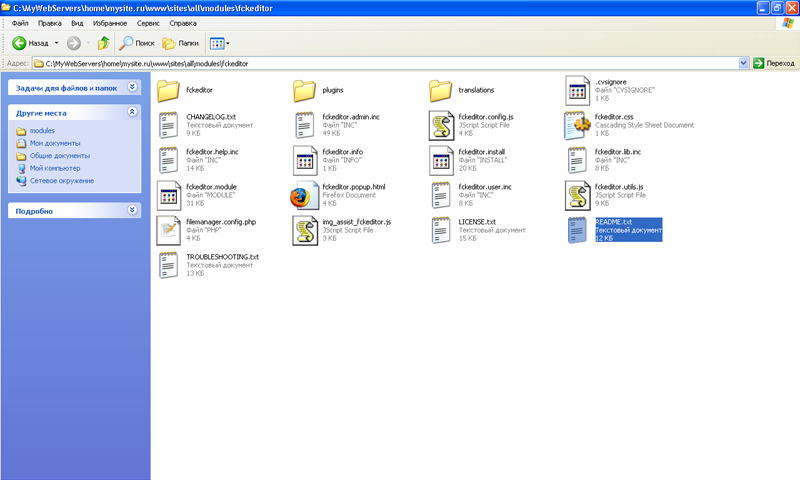
5. Распакуем архив FCKeditor в эту папку.

6. В папке каждого модуля в большинстве случаев есть инструкция по установке в файле — README.txt.

7. Для перевода инструкции к модулю воспользуемся сервисом Google Переводчик по Интернет адресу —http://translate.google.ru/translate_t?hl=ru#.

8. Для чтения инструкции к модулю я пользуюсь текстовым редактором — Notepad++ Portable, не требующим установки на компьютер.

9. Скачать Notepad++ Portable можно по Интернет адресу —http://portableapps.com/apps/development/notepadpp_portable.

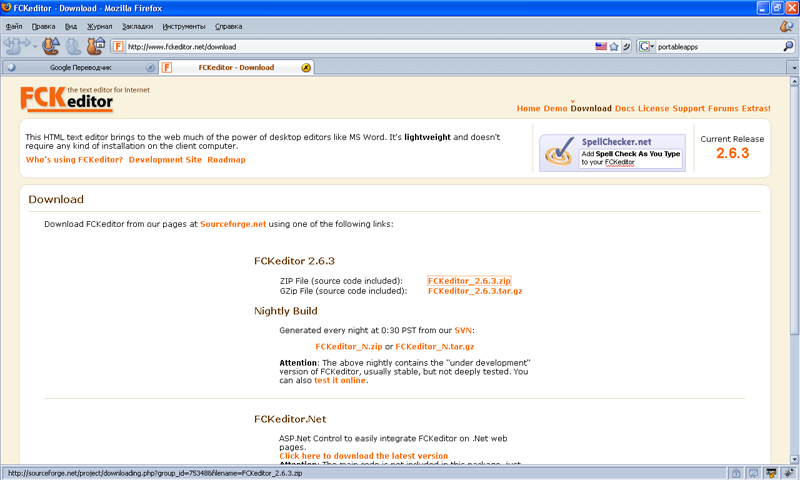
10. В инструкции к модулю FCKeditor говорится, что сам модуль не является редактором текстов, а интегрирует в Drupal редактор текстов FCKeditor, который необходимо скачать отдельно по Интернет адресу — http://www.fckeditor.net/download.

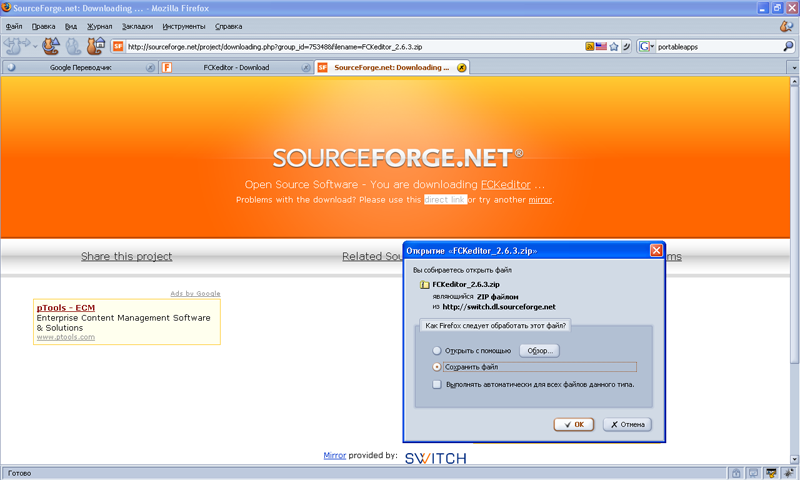
11. При нажатии на ссылку скачивания (я скачаю последний актуальный на момент написания руководства релиз FCKeditor 2.6.3) Вы будете перенаправлены на сайт http://sourceforge.net/ — это один из самых известных сайтов по хранению файлов проектов с открытыми исходными файлами (Open Source Software). После перенаправления, скачивание архива текстового редактора начнётся автоматически. Если скачивание не начнётся автоматически, нажмите на ссылку — direct link.

12. Распакуем скачанный архив в папку fckeditor находящуюся внутри папки модуля fckeditor.

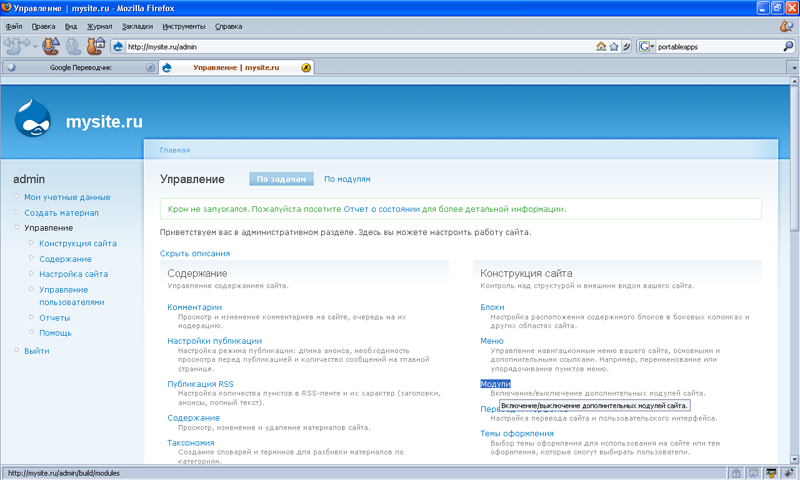
13. Вернёмся на страницу администрирования вашего сайта, набрав в Интернет браузере в строке URL его адрес и выбрав в боковом меню — Управление. Перейдём по ссылке — Модули на страницу управления модулями сайта.

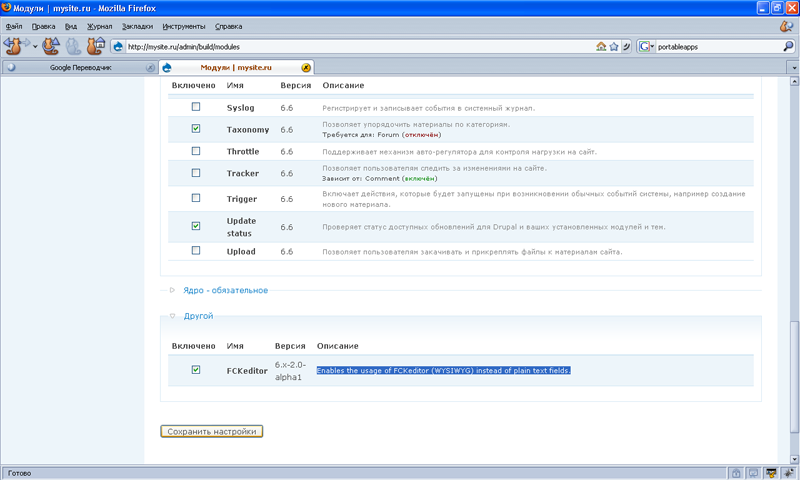
14. На странице управления модулями сайта активируем модуль FCKeditor и нажмём кнопку — Сохранить настройки.

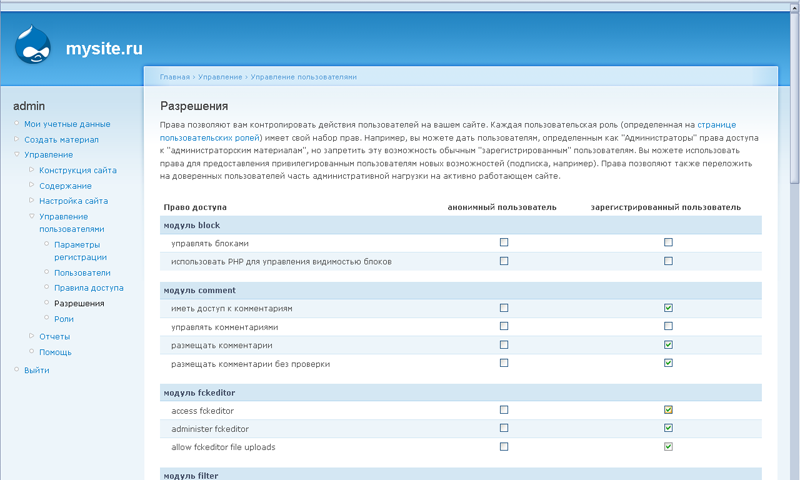
15. Вернёмся на страницу администрирования вашего сайта выбрав в боковом меню — Управление и перейдём по ссылке — Разрешения на страницу управления разрешениями доступа на сайте для групп пользователей сайта. Выставим разрешения на доступ к модулю FCKeditor для зарегистрированных пользователей.

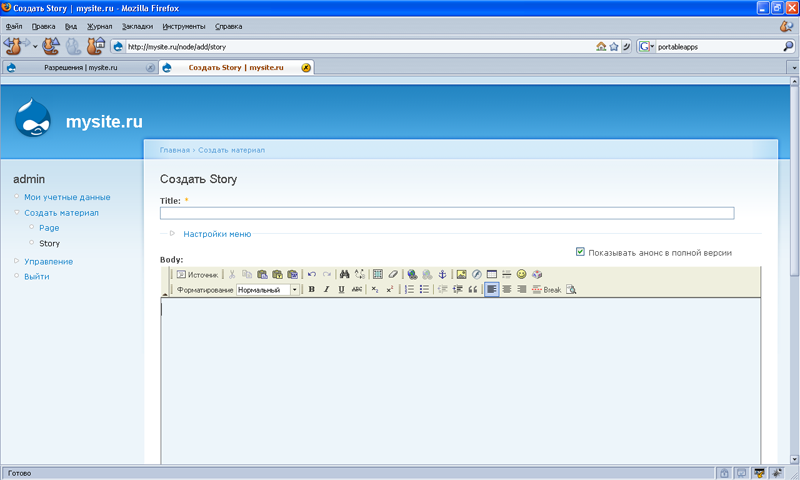
16. Перейдём на страницу управления созданием материалов (статей) на вашем сайте выбрав в боковом меню — Создать материал и перейдём по ссылке — Story. На странице создания Story Вы можете наблюдать интегрированный в Drupal текстовый редактор FCKeditor.
Процедура перевода модуля интеграции FCKeditor в Drupal, аналогична процедуре перевода языка CMS Drupal на язык отличный от английского языка.

17. Для того, что бы Вы могли не только редактировать текст на вашем сайте, но и вставлять в текст изображения — установим на ваш сайт (в Drupal) дополнительные модули.
Установим модуль загрузки и управления изображениями на сервере и в Интернет браузере — IMCE (http://drupal.org/project/imce). А так же установим вспомогательный модуль для модуля IMCE, предназначенный для создания папок на сервере, — IMCE Mkdir (http://drupal.org/project/imce_mkdir).
Для установки этих модулей в Drupal, повторим действия указанные в пунктах с 1 по 6 данного руководства, с поправкой на то, что Вы устанавливаете один из этих модулей, а не модуль FCKeditor.
Скачаем архив модулей IMCE и IMCE Mkdir.

18. Что бы скачать IMCE Mkdir, на странице модуля нажмите ссылку — View all releases.

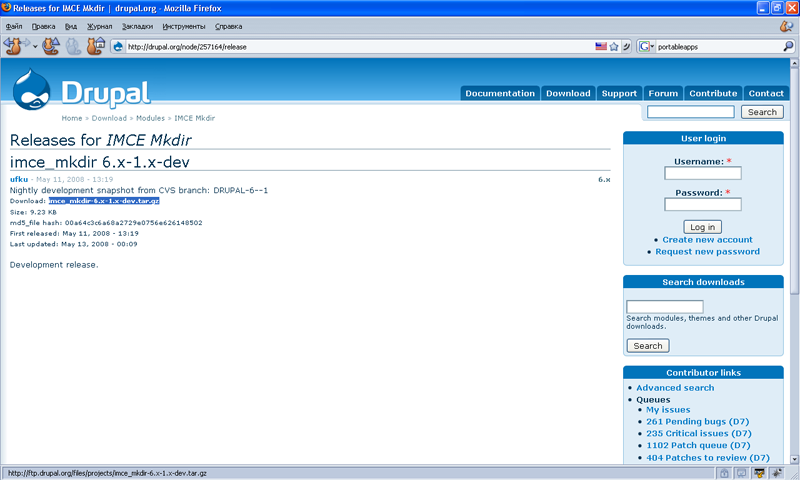
19. На странице просмотра всех релизов модуля (View all releases) нажмите на ссылку — imce_mkdir-6.x-1.x-dev.tar.gz: http://ftp.drupal.org/files/projects/imce_mkdir-6.x-1.x-dev.tar.gz.

20. Перейдём в папку Денвера (C:\WebServers — по умолчанию), далее в папку home, далее в папку mysite.ru, далее в папку www, далее в папку sites, далее в папку all, далее в папку modules. Распакуем архивы модулей в эту папку.

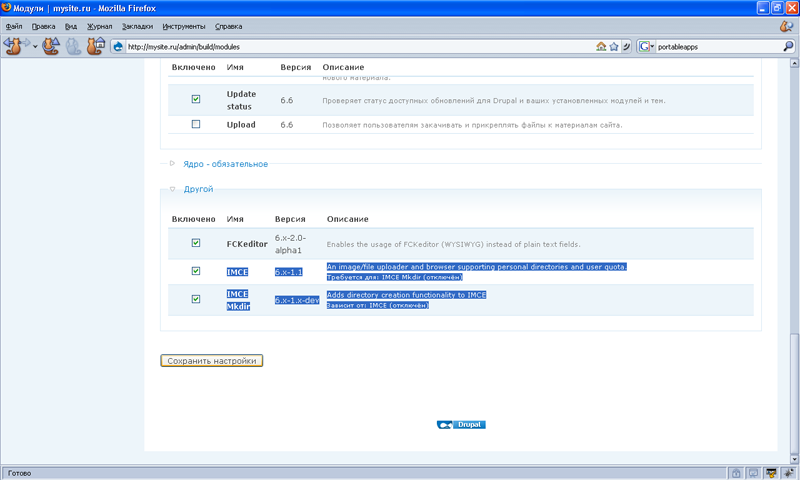
21. Вернёмся на страницу администрирования вашего сайта, набрав в Интернет браузере в строке URL его адрес и выбрав в боковом меню — Управление. Перейдём по ссылке — Модули на страницу управления модулями сайта. Активируем модули IMCE и IMCE Mkdir.

21. Установим в Drupal, файлы перевода на русский язык для этих модулей. Данная процедура аналогична процедуре перевода языка CMS Drupal на язык отличный от английского языка.

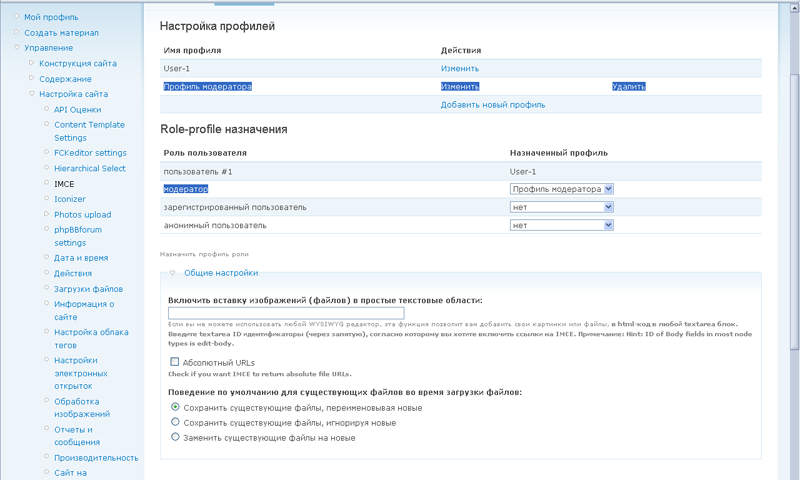
23. Вернёмся на страницу администрирования вашего сайта, выбрав в боковом меню — Управление, и перейдём по ссылке — IMCE на страницу настройки модуля IMCE. Создадим новый профиль в Настройке профилей с именем — Профиль модератора. После чего, зарегистрированному пользователю назначим Профиль модератора в Role-profile назначениях (как на изображении назначен Профиль модератора ролям пользователей — модераторы).

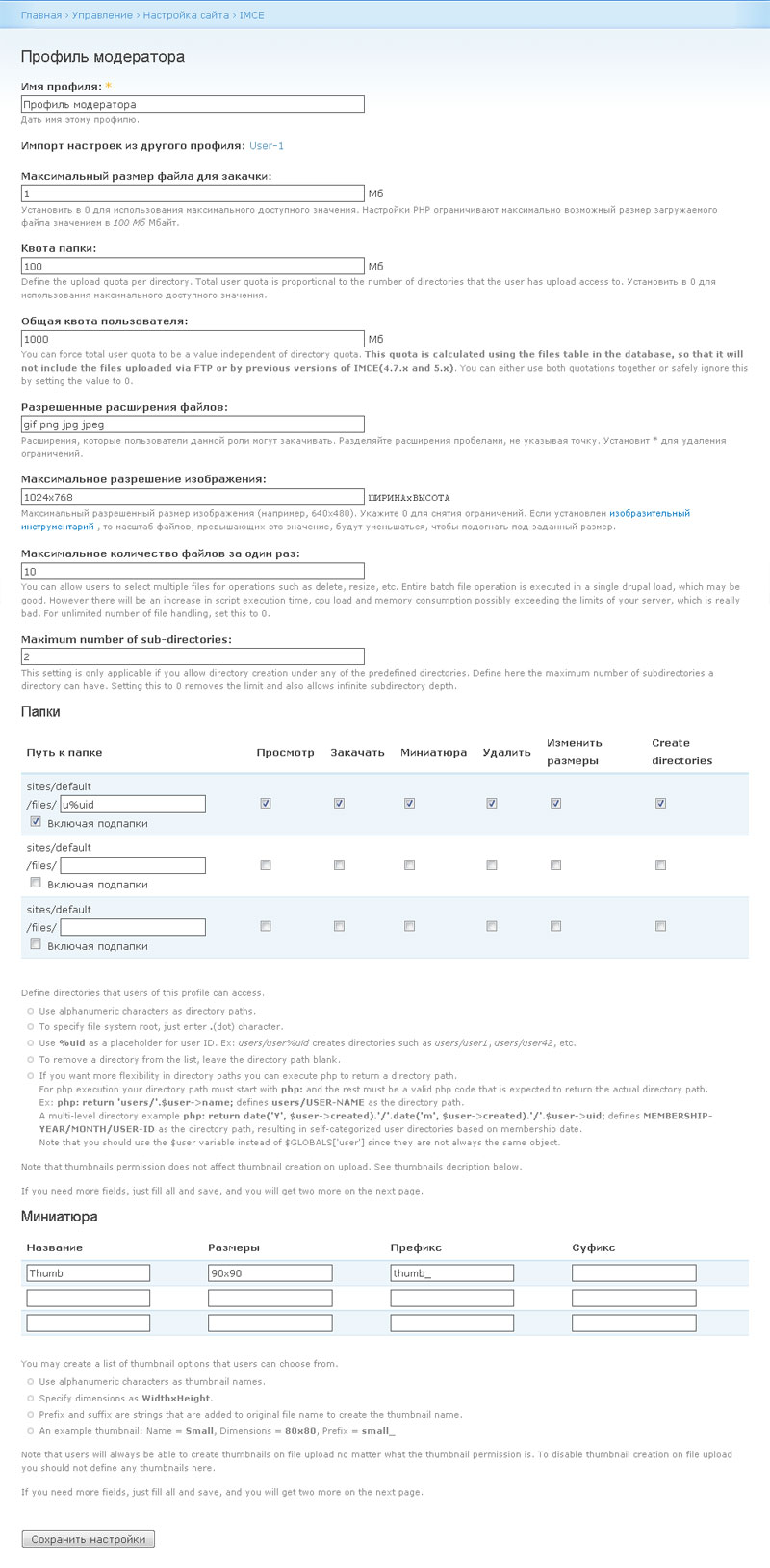
24. Настроим профиль под названием — Профиль модератора, модуля IMCE, согласно изображению ниже.

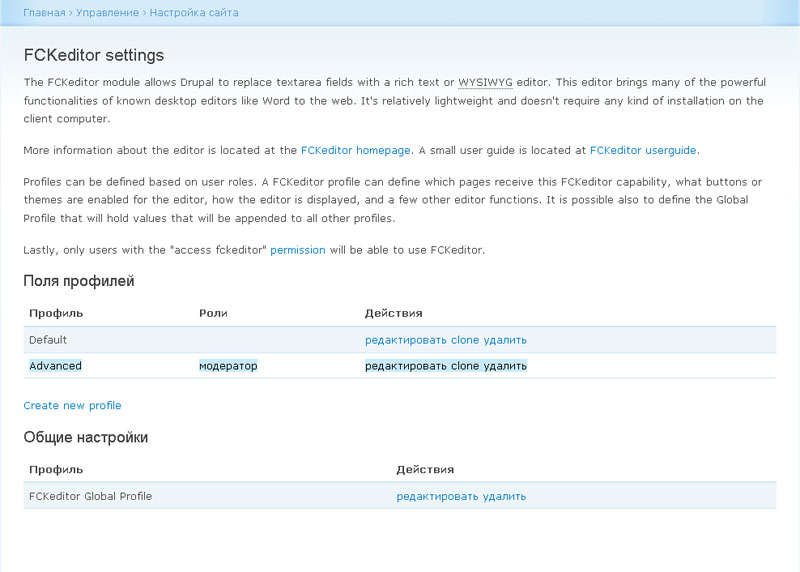
25. Вернёмся на страницу администрирования вашего сайта, выбрав в боковом меню — Управление, и перейдём по ссылке — FCKeditor settings на страницу настройки модуля FCKeditor. На этой странице перейдём по ссылке редактировать напротив профиля Advanced.

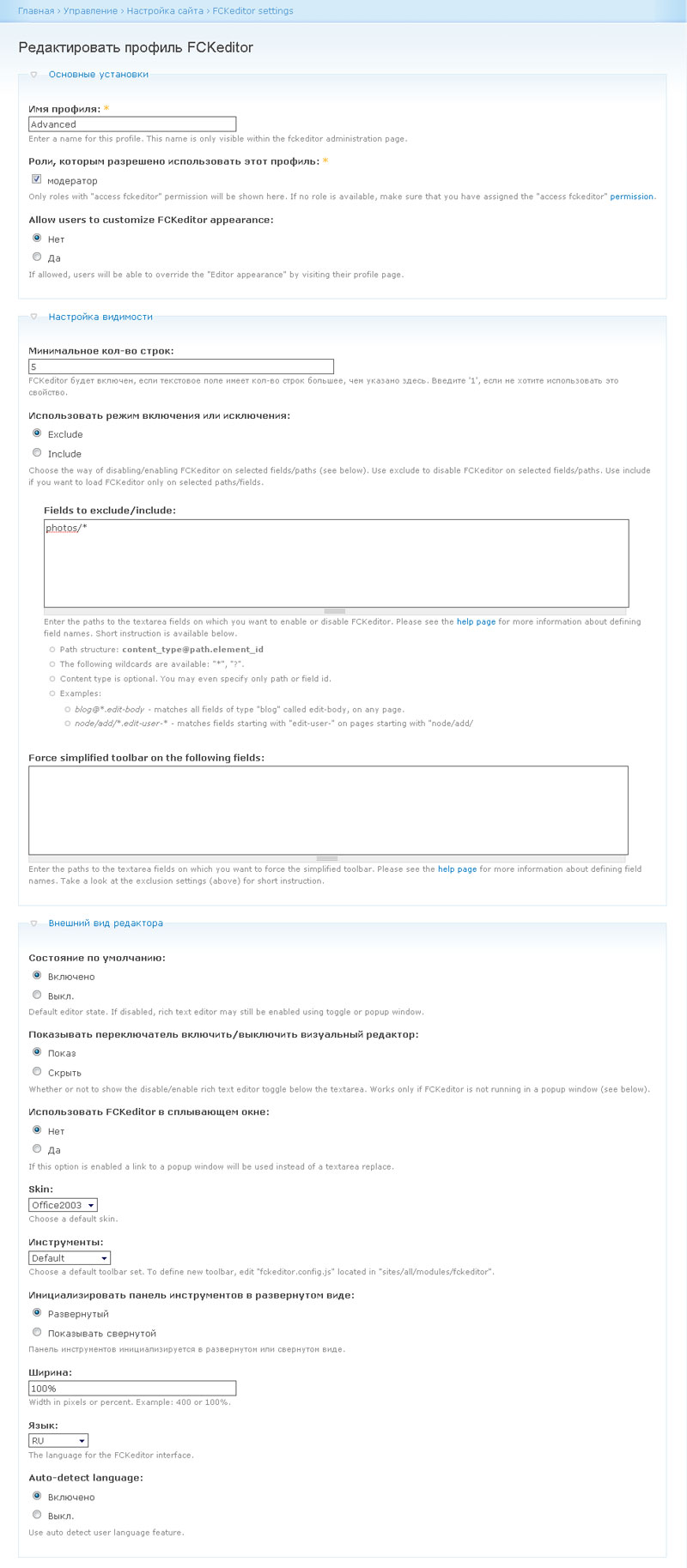
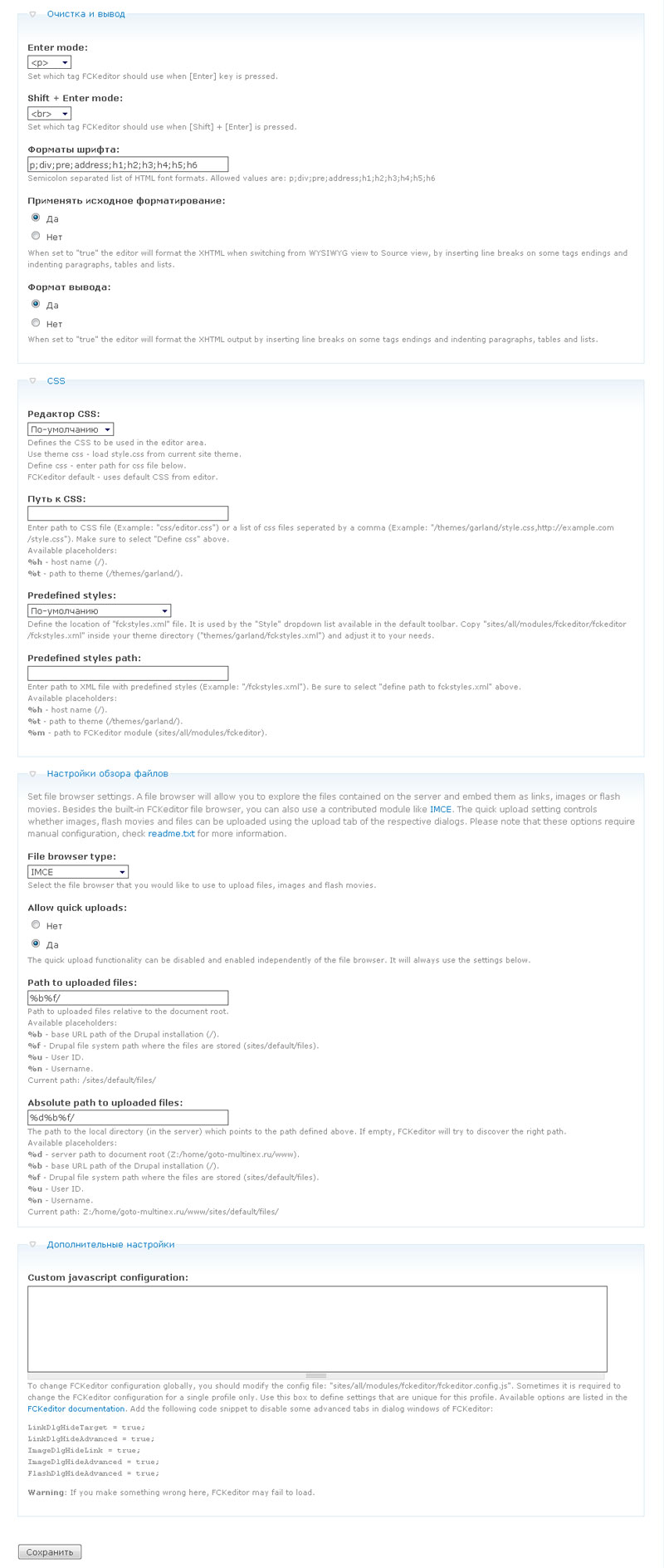
26. Настроим профиль под названием — Advanced, модуля FCKeditor, согласно изображениям ниже. Только у Вас в графе Роли, которым разрешено использовать этот профиль вместо модератор будет зарегистрированный пользователь.


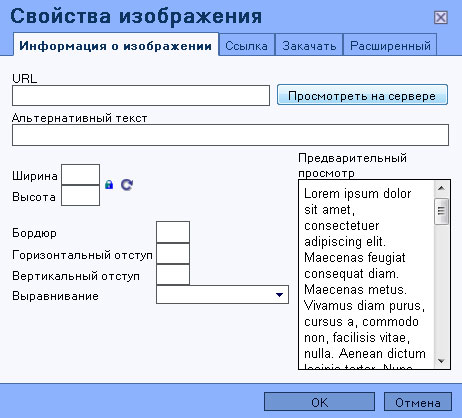
27. После настройки всех модулей перейдём на страницу управления созданием материалов (статей) на вашем сайте выбрав в боковом меню — Создать материал и перейдём по ссылке — Story. На странице создания Story Вы можете наблюдать интегрированный в Drupal текстовый редактор FCKeditor. Если нажать на кнопку, в текстовом редакторе, для вставки изображения (в виде иконки с горой и солнцем) -откроется окно с диалогом вставки изображения.

28. В окне с диалогом вставки изображения нажмём кнопку — Просмотреть на сервере.

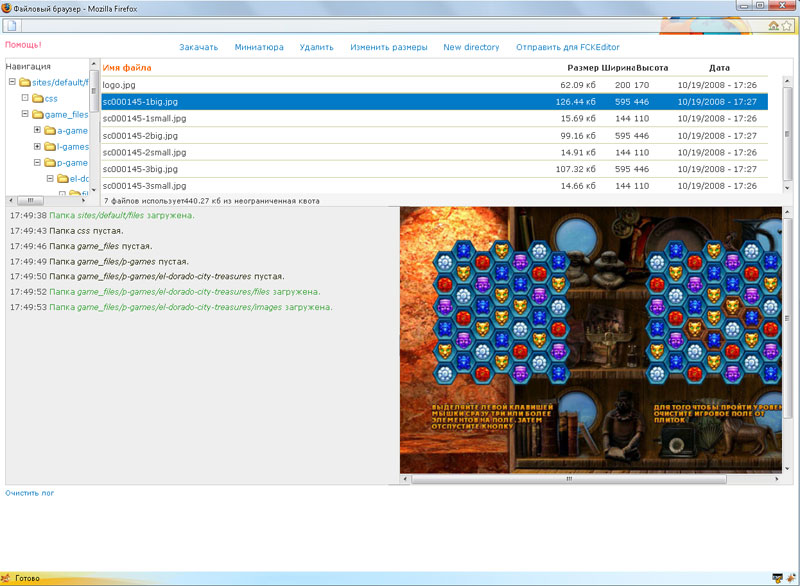
29. При нажатии в окне с диалогом вставки изображения кнопки — Просмотреть на сервере, откроется файловый браузер IMCE разбитый на 3 строки и 2 колонки. В 1 строке находятся кнопки управления IMCE. В 1 столбце 2 строки находится дерево папок на сервере в папке с файлами. В 2 столбце 2 строки находится список файлов в выбранной в данный момент папке. В 1 столбце 3 строки находится лог работы IMCE. В 2 столбце 3 строки отображён выбранный в данный момент файл в выбранной в данной момент папке.

30. Если в IMCE, выбрать изображение в папке (2 столбец, 2 строки) и нажать на отображение изображения (2 столбце 3 строки), то IMCE закроется, а путь к изображению будет вставлен в поле URL диалога вставки изображения FCKeditor. Если в диалоге вставки изображения, после этого, нажать кнопку OK, то изображение будет вставлено в сам текстовый редактор FCKeditor.
31. Иногда доступ к FCKeditor нужно разрешить только определённой группе людей. Для этого перейдём на страницу администрирования вашего сайта, выбрав в боковом меню — Управление, и перейдём по ссылке — Управление пользователями на страницу управления группами пользователей. Создадим новую группу пользователей, например — модераторы. Перейдём на страницу администрирования вашего сайта, выбрав в боковом меню — Управление, и перейдём по ссылке — Пользователи на страницу управления пользователями. Напротив нужных Вам для объединения в группу модераторы пользователей нажимаем ссылку — редактировать и на странице управления конкретным пользователем в графе — Роли, помечаем квадрат напротив роли — модераторы. Не забываем, как всегда, сохранить настройки нажатием кнопки — сохранить. Перейдём на страницу администрирования вашего сайта, выбрав в боковом меню — Управление, и перейдём по ссылке — Разрешения на страницу управления разрешениями для групп пользователей. Уберём пометки с квадратов в столбцах зарегистрированный пользователь напротив строк модуля FCKeditor, а в столбцах модераторы наоборот выставим.
Вернёмся к пункту 22 данного руководства и у зарегистрированного пользователя назначим профиль IMCE нет в Role-profile назначениях, а у модераторов назначим Профиль модератора в Role-profile назначениях.
Вернёмся к пункту 25 данного руководства и в графе Роли, которым разрешено использовать этот профиль отметим квадрат только напротив роли — модератор.
После применения данных настроек текстовый редактор FCKeditor на странице создания новых материалов (статей), будет доступен только пользователям, добавленным в группу — модераторы.
V. Создание сайта визитки
1. Сайт визитка — это сайт из нескольких HTML страниц с редко изменяемой информацией, каждая HTML страниц привязана к своему пункту в меню сайта. Информация на таком сайте изменяется не чаще 1 раза в день. Данная информация содержит сведения, о какой либо фирме, человеке, событии и т.п.
Создание нового типа материала / нового типа статей
2. Будем считать каждый пункт меню сайта — отдельным разделом сайта. Для каждого раздела на сайте создадим свой тип материала (свой тип статей). Этого можно и не делать, воспользовавшись одним из имеющихся типов материалов, но в дальнейшем, когда Вы решите превратить ваш сайт визитку — в большой портал, Вам будет очень неудобно управлять статьями на сайте, так как они не будут разбиты по группам.
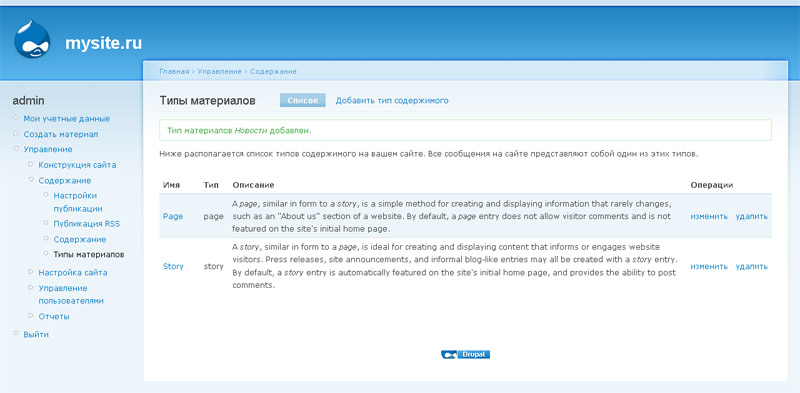
3. Перейдём на страницу администрирования вашего сайта, набрав в Интернет браузере в строке URL его адрес и выбрав в боковом меню — Управление. Перейдём по ссылке — Содержание и далее по ссылке — Типы материалов на страницу управления типами материалов (типами статей).

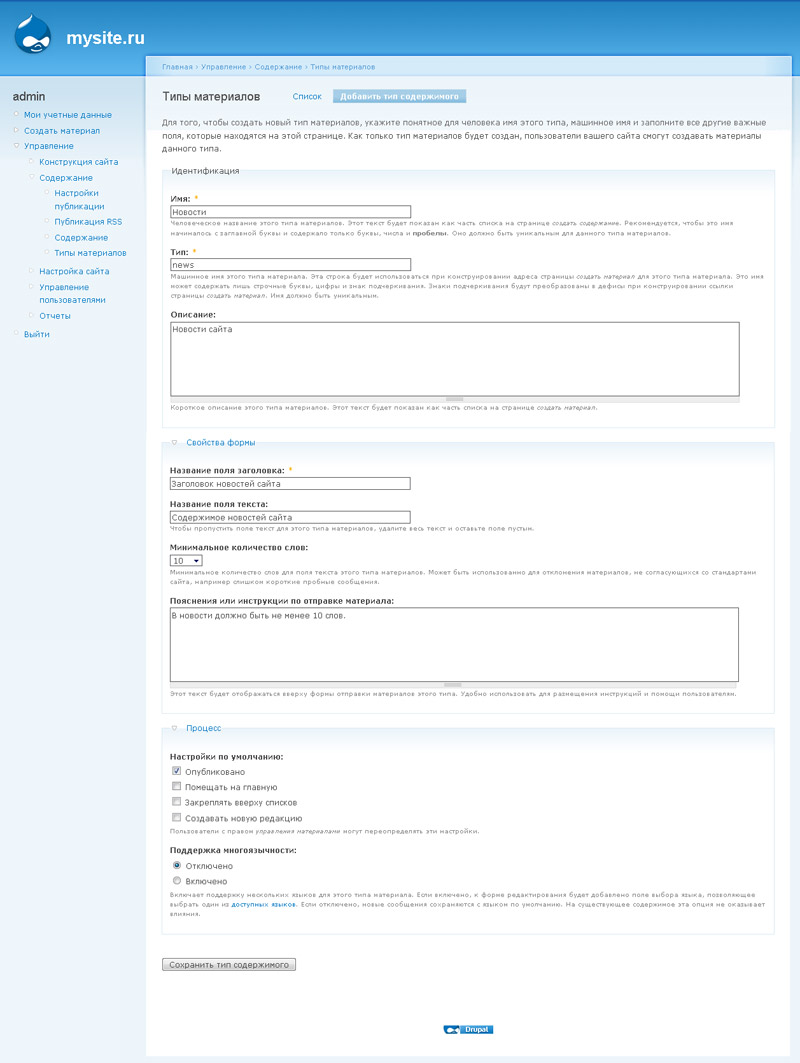
4. На этой странице перейдём по ссылке — Добавить тип содержимого, на страницу добавления нового типа материалов. Добавим новый материал, например — Новости, для ваших новостей.

Создание меню
5. Создадим меню для сайта визитки и свяжем его с одним из типов материалов. Для этого перейдём на страницу администрирования вашего сайта, выбрав в боковом меню — Управление. Перейдём по ссылке — Модули на страницу управления модулями сайта и активируем модуль — Menu (если он у Вас отключен).
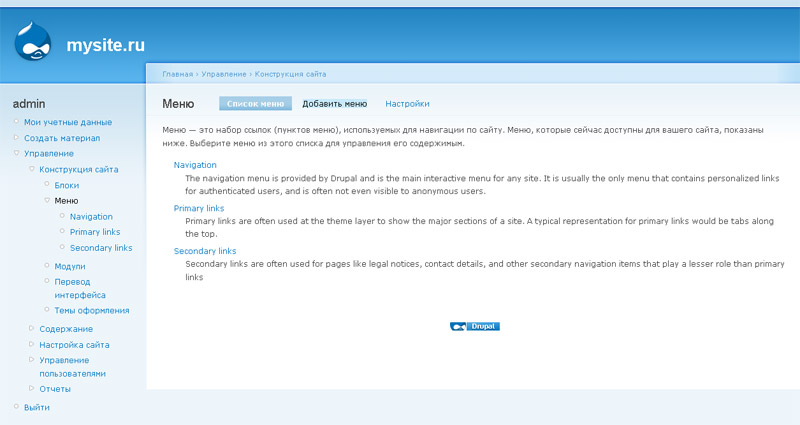
6. Вернёмся на страницу администрирования вашего сайта, выбрав в боковом меню — Управление. Перейдём по ссылке — Меню на страницу управления меню сайта.

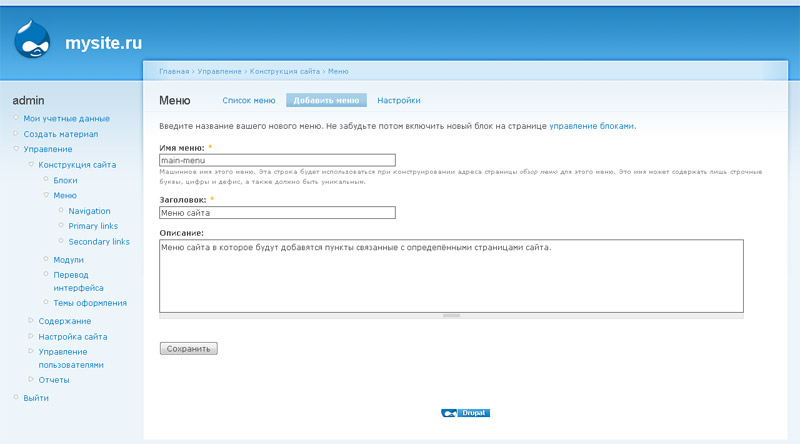
7. Перейдём по ссылке — Добавить меню, для добавления нового меню на сайт. Добавим новое меню на сайт.

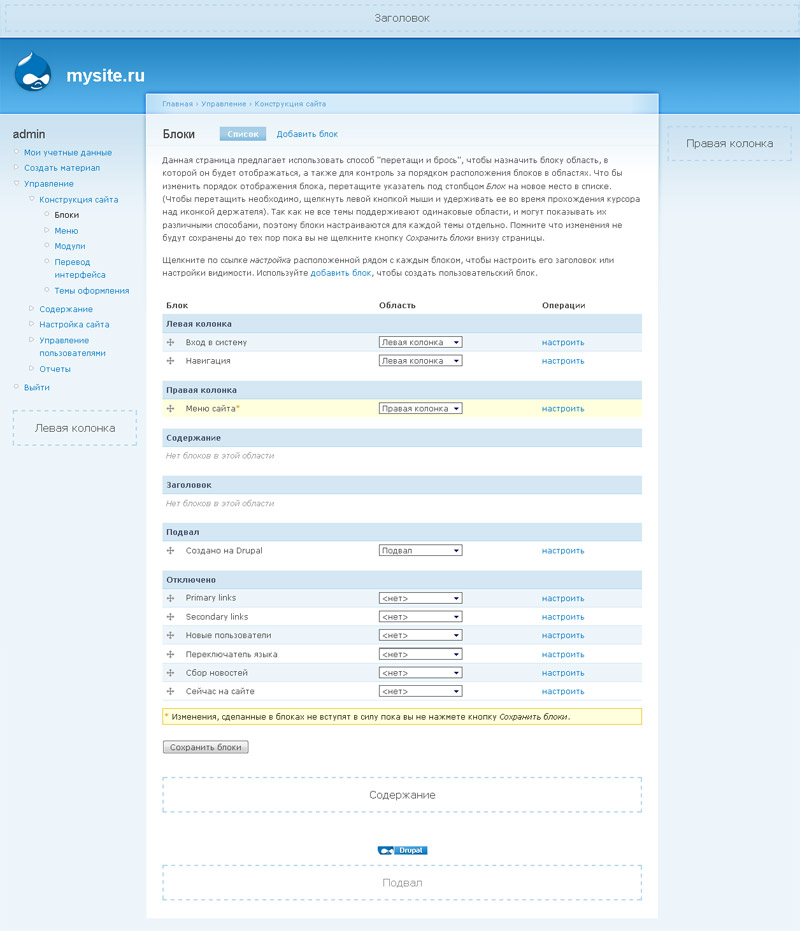
8. Вернёмся на страницу администрирования вашего сайта, выбрав в боковом меню — Управление. Перейдём по ссылке — Блоки на страницу управления блоками на сайте. Активируем только что созданное меню сайта, выбрав в выпадающем блоке рядом с названием вашего меню: Меню сайта — Правая колонка. После чего нажмём кнопку — Сохранить блок.

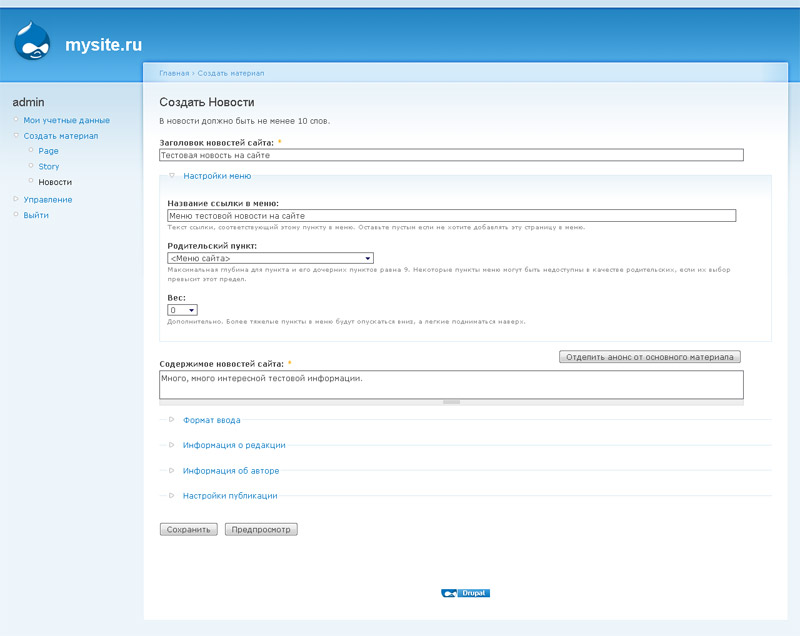
9. Перейдём на страницу добавления материалов (статей) на ваш сайт, выбрав в боковом меню — Создать материал. Создадим материал типа — Новости. При создании нового материала (статьи) Вы увидите на странице создания нового материала новый пункт — Настройки меню. Заполним этот пункт меню.


Новостная лента / лента статей / лента анонсов статей
10. Для создания новостной ленты используем таксономию. Таксономия предназначена для упорядочивания статей сайта в независимости от того, к какому типу материала принадлежит статья.
11. Для этого перейдём на страницу администрирования вашего сайта, выбрав в боковом меню — Управление. Перейдём по ссылке — Модули на страницу управления модулями сайта и активируем модуль — Taxonomy (если он у Вас отключен).
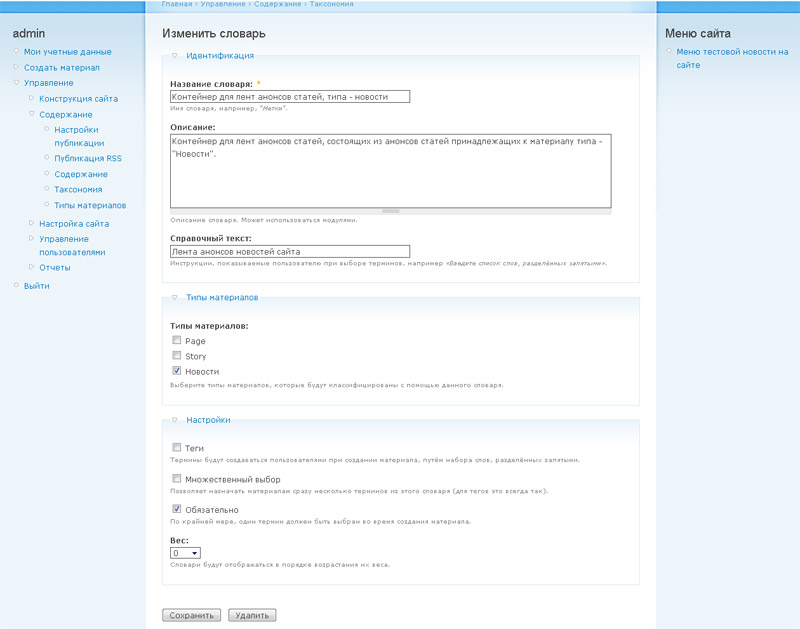
12. Вернёмся на страницу администрирования вашего сайта, выбрав в боковом меню — Управление. Перейдём по ссылке — Таксономия на страницу управления таксономией на сайте и нажмём ссылку — Добавить словарь. Добавим новый словарь в соответствии с изображением ниже.

Где Типы материалов — типы материалов при создании или отображении которых будет выводится данный словарь содержащий список лент анонсов статей к которым может принадлежать данная статья.
Так же в настройках словаря можно выбрать:
- Множественный выбор — для того, что бы ваша статья могла относится к нескольким лентам анонсов статей, например, относит как к ленте анонсов статей об автомобилях, так и к ленте анонсов статей о хобби
- Обязательно — для того, что бы вновь создаваемая статья обязательно относилась к какой либо ленте анонсов статей.
- Теги — для того, что бы при создании новой статьи, автор мог сам создавать нужную ленту анонсов статей, если она не существует.
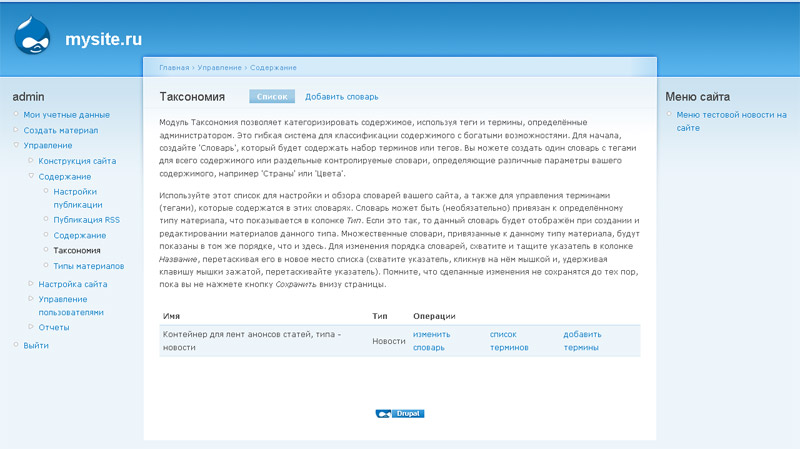
13. После создания нового словаря Вы будете перенаправлены на страницу управления таксономией на сайте.

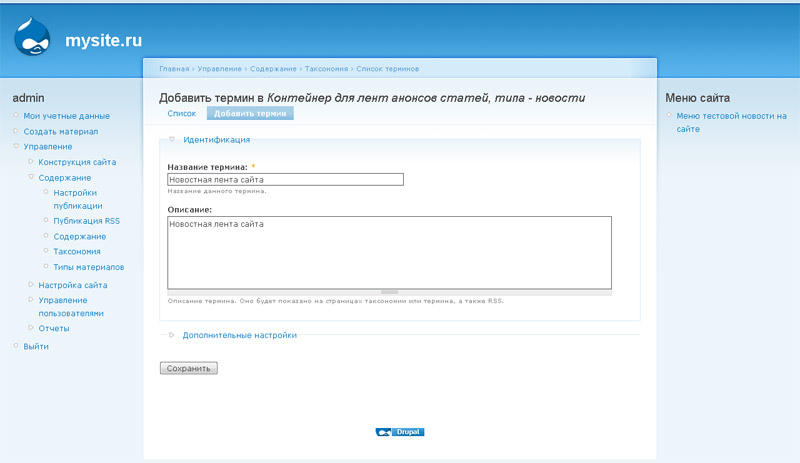
14. Нажмём на ссылку — добавить термин, для добавления новой ленты анонса статей и добавьте новую ленту анонса статей.

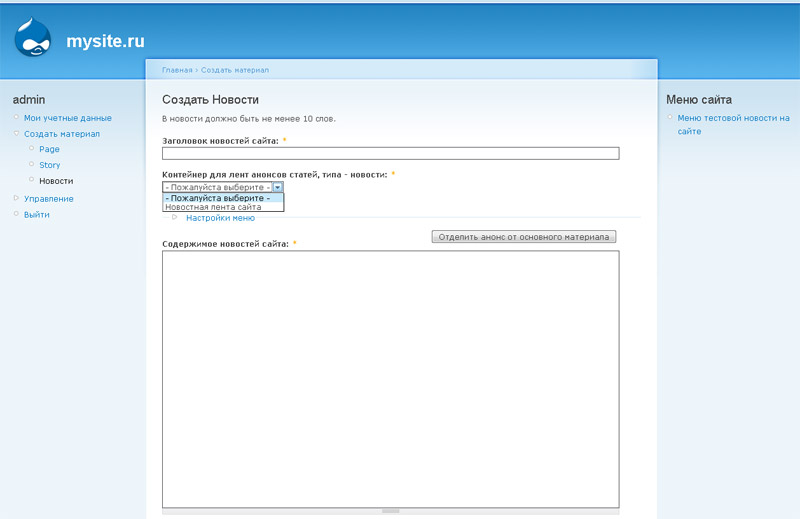
15. Перейдём на страницу добавления материалов (статей) на ваш сайт, выбрав в боковом меню — Создать материал. Создадим материал типа — Новости. При создании нового материала (статьи) Вы увидите на странице создания нового материала новый пункт — Контейнер для лент анонсов статей, типа — новости. В этом пункте, Вы можете выбрать, к какой именно ленте анонсов статей будет принадлежать данная статья (в данном случае у нас только 1 лента анонсов статей — Новостная лента сайта, добавленная вами в предыдущем пункте).

16. Добавим
- Выбрать в созданном вами меню сайта, созданный вами пункт меню связанный с данной статьёй и на странице отображения статьи перейдём по ссылке — Изменить и изменим статью.
- Вернёмся на страницу администрирования вашего сайта, выбрав в боковом меню — Управление. Перейдём по ссылке — Содержание на страницу управления статьями на сайте и напротив нужной Вам статьи нажмём ссылку — изменить. После чего изменим статью.
17. Создадим для вашей ленты анонсов статей пункт в созданном вами меню. Для этого вернёмся на страницу администрирования вашего сайта, выбрав в боковом меню — Управление. Перейдём по ссылке — Таксономия. На странице управления таксономией на сайте, перейдём по ссылке — список терминов, напротив вашего словаря таксономии. Нажмём на имя вашего термина, Вы будете перенаправлены на страницу отображения данных, данного термина (на страницу отображения новостной ленты сайта). Запомним URL данной страницы (http://mysite.ru/taxonomy/term/1).
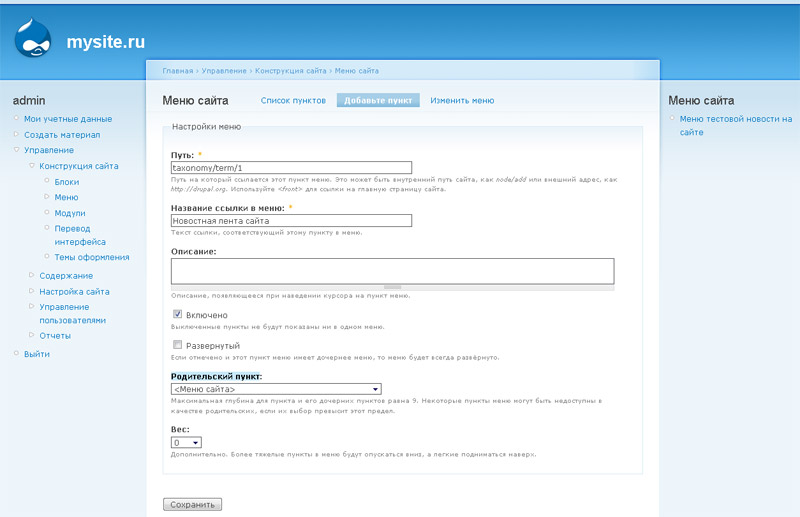
18. Вернёмся на страницу администрирования вашего сайта, выбрав в боковом меню — Управление. Перейдём по ссылке — Меню. На странице управления меню сайта, нажмём на имени созданного нами меню сайта, для его просмотра. На странице просмотра созданного вами меню сайта перейдём по ссылке — добавить пункт. Добавим новый пункт указав при его создании:
- путь — taxonomy/term/1 (это производная пути от http://mysite.ru/taxonomy/term/1, так как это ссылка внутри сайта, то URL сайта (http://mysite.ru/) указывать ненужно)
- название ссылки в меню — Новостная лента сайта (название на ваше усмотрение)
- родительский пункт — Меню сайта (созданное вами меню сайта)

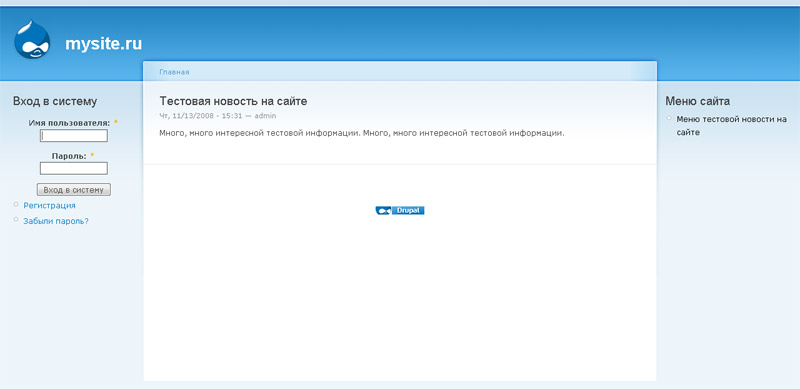
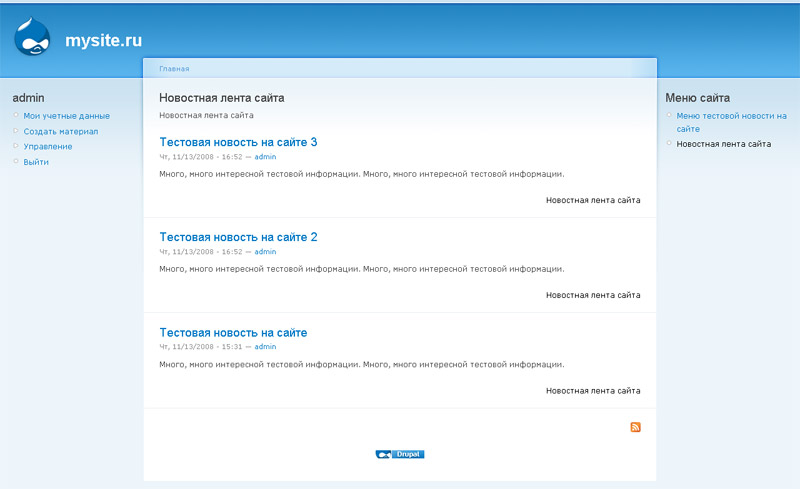
19. На рисунке ниже изображена создаваемая вами лента анонсов статей.

Дополнительные модули для сайта визитки и ещё одна краткая инструкция по установке модулей.
20. Давайте ещё раз кратко вспомним инструкцию по установке модулей:
- Скачиваем дистрибутив модуля с сайта по Интернет адресу — http://www.drupal.org/. Для этого войдя на сайт, перейдём по ссылке — Modules в меню — Download. Мы попадём на основную страницу модулей для Drupal. На этой странице, модули разбиты по категориям, можно прейти в одну из категорий и просмотреть имеющиеся модули. А можно воспользоваться поиском. Для того, что бы воспользоваться поиском, наберём в поле Search downloads имя разыскиваемого нами модуля.
- Перейдём в папку Денвера (C:\WebServers — по умолчанию), далее в папку home, далее в папку mysite.ru, далее в папку www, далее в папку sites, далее в папку all, далее в папку modules. Распакуем архив модуля в эту папку.
- В папке каждого модуля в большинстве случаев есть инструкция по установке в файле — README.txt. Для перевода инструкции к модулю воспользуемся сервисом Google Переводчик по Интернет адресу — http://translate.google.ru/translate_t?hl=ru#.
- Вернёмся на страницу администрирования вашего сайта, набрав в Интернет браузере в строке URL его адрес и выбрав в боковом меню — Управление. Перейдём по ссылке — Модули на страницу управления модулями сайта. Активируем модуль.
- Вернёмся на страницу администрирования вашего сайта выбрав в боковом меню — Управление и перейдём по ссылке — Разрешения на страницу управления разрешениями доступа на сайте для групп пользователей сайта. Выставим разрешения на доступ к модулю (если это необходимо).
- Локализуем модуль. Процедура перевода модуля, аналогична процедуре перевода языка CMS Drupal на язык отличный от английского языка. Скачать перевод для Drupal и его модулей можно по Интернет адресу — http://drupaler.ru/translate/languages/ru/export.
- В зависимости от модуля — на странице администрирования вашего сайта появится пункт настройки модуля, настроим его.
- В зависимости от модуля — на странице настройки типа материала на сайте появится дополнительный пункт, просмотрим его.
- В зависимости от модуля — на странице создания новой статьи принадлежащей к определённому типу материала появится дополнительный пункт настройки, которым можно будет воспользоваться при создании статьи.
- В зависимости от модуля — на странице управления блоками на сайте появится новый блок. При его активации блок будет отображать определённые данные, генерируемые модулем.
- Если модуль расширяет возможности, какого либо другого модуля, то этот модуль может добавлять новые пункты настройки, в работу модуля, работу которого он расширяет.
21. SEO пригодные URL — мы с вами при установки Drupal уже включили Clean URLs (чистые ссылки) и ссылки на сайте у нас отражаются не в виде — http://mysite.ru/?q=node/1, а в виде http://mysite.ru/node/1. Но для того что бы URL на сайте были более понятны пользователям (вида — http://mysite.ru/test-news-my-site), включим на сайте модуль Path (входящий в состав Drupal). После чего на страницах добавления или изменения статей сайта появится новый пункт настройки статьи — Настройка адресов, в которым Вы можете задать желаемый адрес (URL) для статьи. Например, если Вы пропишите в настройках адреса — test-news-my-site, то ваша статья будет доступна Вам по URL —http://mysite.ru/test-news-my-site.
22.Коментарии. Для того, что бы пользователи могли размещать коментарии под рядом статей, включим на сайте модуль — Comment (входящий в состав Drupal). Настроим права доступа групп пользователей к данному модулю — права просмотра и права комментирования. Настроим в типах материалов для каких материалов будет разрешено комментирование. Вот и все настройки.
23. Форум, гостевая книга и т.д. добавляется на сайт с помощью дополнительных модулей невходящих в состав поставки Drupal (найти их можно на официальном сайте Drupal, в разделе модули).
24. Часть дополнительных модулей для Drupal не являются 100% разработкой сообщества Drupal, а просто интегрируют созданные другими сообществами программные продукты в Drupal (например: форум PHPBB3 или редактор статей FCKeditor).
Дизайны для сайта
25. Бесплатные готовые темы дизайна для Drupal можно скачать на официальном сайте Drupal в разделе — Themes.
26. Бесплатные дизайны для вашего сайта можно скачать по адресу — http://www.oswd.org/. Данные дизайны требуют создания темы для Drupal на их основе — которая и устанавливается в Drupal.
VI. Создание портала на Drupal
Портал очень похож на сайт визитку, только по количеству входящих в него страниц он намного превышает сайт визитку. Так же функционал портала намного шире функционала сайта визитки, достигается это установкой дополнительных модулей Drupal. Например, развлекательный портал про компьютерные игры, может состоять из разделов:
- статьи
- блог
- форум
- чат
- фотоальбом
- видео ролики
За работу каждого раздела будет отвечать свой модуль, иногда не один. Например, за работу раздела фотоальбом на Вашем сайте может отвечать модуль Photos.
Наиболее часто используемые модули для Drupal, кроме тех, что мы уже использовали с вами:
- CCK — позволяет у определённого типа материалов изменять поля статьи, то есть кроме полей — заголовок и содержание у статьи добавлять или удалять дополнительные поля статьи. Например, Вы можете добавить к вашей статье поле с датой создания статьи.
- Views — позволяет выводить содержимое сайта (статьи из разных разделов или поля определённых статей и т.п.) в блок или на специальную страницу с заданным вами адресом. Так же Views предоставляет инструментарий для метизации (оформления) выводимой информации.
- Panels — позволяет на определённую страницу сайта выводить несколько Views в соответствии с заданным шаблоном, в не зависимости от того — выводимы Views, блок или страница.
- Organic groups — позволяюет производить коллективные действия над определёнными типами материалов. Т.е. модуль позволяет пользователям объединятся в группы и создавать для этих групп свой тип материала, доступный только членам группы.
- Captcha — позволяет выводить проверочный текст, для проверки автора создаваемого сообщения на то является ли автор создаваемого сообщения спам роботом или человеком.
- Photos — позволяет создать очень хороший фотоальбом.
- Webform — позволяет создавать опросы.
- Buddylist — позволяет создавать пользователям свой список друзей.
- Privatemsg — позволяет пользователям обмениваться личными сообщениями, невидимыми другим пользователям.
- Guestbook — позволяет создавать гостевую книгу.
- Ubercart — позволяет создавать интернет магазин.
- FlashVideo — позволяет вставлять в текст статей flash видеоролики и хранить их на сервере Amazon S3.
- Devel — позволяет отображать время загрузки определённой страницы сайта и произведённые обращения к базе данных при создании этой страницы.
- Drupal for Firebug — позволяет отображать структуру (в PHP коде) страницы Drupal в Интернет браузере Mozila FireFox.
- Hierarchical Select — позволяет создавать иерархически связанный список таксономии.
- Content Templates — позволяет создавать шаблоны вывода контента из Drupal в шаблон темы оформления сайта.
- Text — позволяет создание текстовых полей в CCK.
- Calendar — позволяет создавать и выводить календарь на сайте.
- Tagadelic — позволяет создавать и выводить облако тегов на основе словаря таксономии.
- System info — позволяет выводить информацию об PHP, MySQL и Apache на сервере, администратору сайту на определённой странице.
- Iconizer — позволяет выводить иконки у пунктов управления в панели управления.
- Nodeaccess — позволяет ограничивать доступ к статьям, доступ к статье определённым пользователям, выставляет автор статьи.
- Cache Router — позволяет кэшировать часть данных сайта в memcached, тем самым ускоряя работу сайта, иногда в несколько раз.
Большое количество модулей можно найти на официальном сайте Drupal. Так же на официальном сайте Drupal на главной странице иногда выкладывают ссылки на статьи о том, как создавался тот или иной сайт с указанием применённых при создании модулей.
VII. Создание дизайна сайта и темы оформления сайта на основе дизайна
Перед созданием дизайна сайта на компьютере я делаю набросок дизайна сайта на бумаге — это позволяет заранее рассмотреть несколько вариантов компоновки данных в дизайне сайта и выбрать лучший.
Набросок дизайна я разбиваю на простейшие изображения — иконки, которые создаю в редакторе векторной графики CorelDraw или Inscape. Создавать иконки в CorelDraw или Inscape намного быстрее, чем в Photoshop или Gimp. Далее из иконок в Photoshop или Gimp я формирую конечный дизайн сайта. По Photoshop и CorelDraw существует довольно большое количество уроков и видеороликов (например на: http://www.youtube.com/) в сети Интернет, а так же обучающих видео курсов и книг в магазинах.
На основе дизайна сайта я создаю HTML шаблон дизайна сайта с использованием стилей CSS. По HTML и CSS так же существует довольно большое количество уроков в сети Интернет и книг в магазинах.
Создание темы для Drupal я не буду рассматривать подробно, в рамках данного руководства, только вкратце:
- Папка для расположение Вашей темы для Drupal — www\sites\all\themes\моя-тема\файлы-темы.
- Для примера создания темы для Drupal просмотрите входящую в состав Drupal тему garland — www\themes\garland.
- моя-тема.info — файл, в котором Вы указываете путь к вашему файлу CSS относительно папки темы.
- screenshot.png — изображение 90 на 150 точек, отображающее дизайн вашей темы в Drupal на странице выбора темы сайта для активации.
- page.tpl.php — основной файл темы оформления страницы. Если Вам нужно оформить отдельно какую то страницу по адресу мой-сайт/страница-переоформления, создайте дополнительный шаблон темы page-страница-переоформления.tpl.php и в нём произведите переоформление. page.tpl.php — это обычный HTML файл с небольшими вставками для PHP кода. Вставка PHP кода начинается с символов — <?php и заканчивается символами — ?>. Cтрока <?php print base_path(). path_to_theme(); ?> в файле page.tpl.php — предназначена для того, что бы указать путь к папке вашей темы на сервере.
- template.php — файл предназначен для дополнительных функций выполняемых при темизации страницы перед выводом её пользователю в Интернет браузере.
Для активации созданной темы оформления сайта перейдём на страницу администрирования вашего сайта, набрав в Интернет браузере в строке URL его адрес и выбрав в боковом меню — Управление. Перейдём по ссылке — Темы оформления на страницу управления темами оформления сайта и активируем вашу тему оформления.
VIII. Копирование на хостинг
Для копирования на хостинг, необходимо установить на хостинге программу phpmyadmin, архив дистрибутива которой можно скачать по Интернет адресу -http://phpmyadmin.net/home_page/downloads.php. После чего дистрибутив необходимо разархивировать и скопировать на сервер используя например программу FileZilla. Для безопасности копируйте phpmyadmin не в папку phpmyadmin на сервере, а например в папку kdgjfhxv238df, которая будет находиться внутри папки kfj3gdhnppolx10. В директории phpmyadmin создайте файл config.inc.php следующего содержания:
<?php $i = 0;
$i++;
$cfg[’Servers’][$i][’host’] = ‘localhost’;
$cfg[’Servers’][$i][’extension’] = ‘mysql’;
$cfg[’Servers’][$i][’connect_type’] = ‘tcp’;
$cfg[’Servers’][$i][’compress’] = true;
$cfg[’Servers’][$i][’auth_type’] = ‘cookie’;
$cfg[’blowfish_secret’] = ‘4593eddfae0fd923248738′;
$cfg[’ShowPhpInfo’] = true;
?>
Не забудьте изменить секретное слово в $cfg[’blowfish_secret’] — ‘4593eddfae0fd923248738′.
В браузере наберем — http://мой-сайт-на-денвере/kfj3gdhnppolx10/kdgjfhxv238df/ или http://мой-сайт-на-сервере/kfj3gdhnppolx10/kdgjfhxv238df/index.php. На вновь открывшейся странице введите логин и пароль от вашей базы данных, после чего Вы попадёте на главную страницу phpMyAdmin. Необходимо выставить параметр MySQL connection collation равный — utf8_general_ci на этой странице.

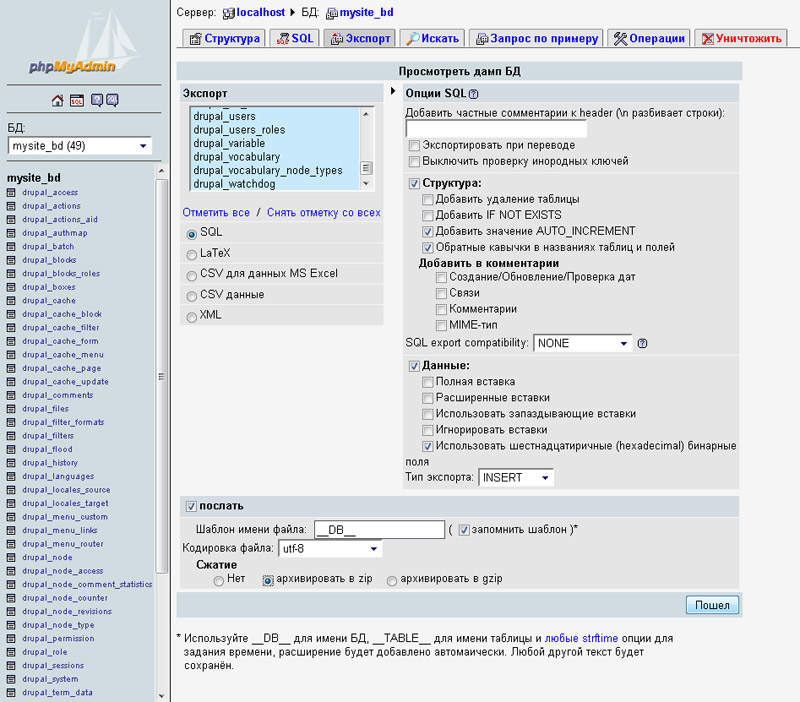
Для экспорта, необходимо выбрать нужную базу данных в левом столбце — БД. После чего когда будет открыт список таблиц базы данных необходимо в верхнем меню выбрать — Экспорт,для экспорта базы данных. На странице экспорта выбрать — Отметить все, архивировать в zip и нажать кнопку пошёл. Будет создана копия база данных, заархивирована и передана браузеру для скачивания. Сохраним эту копию базы данных.

Для импорта, если Вы импортируете данные и база на сервере не создана, её необходимо создать и выбрать. Это можно сделать на главной странице phpMyAdmin. После чего когда будет выбрана база данных, необходимо в верхнем меню выбрать — Импорт или SQL(в зависимости от версии phpMyAdmin). На странице импорта данных необходимо нажать кнопку обзор и выбрать наш архив базы данных, после чего нажать кнопку — OK. Начнётся импорт данных в базу данных.
После копирования базы данных на сервер, необходимо скопировать полностью все файлы вашего сайта на Drupal из Денвера (из папки www) на сервер и исправить в файле settings.php (www\sites\default) параметры подключения к базе данных (логин и пароль). Строка 92 и 93:
$db_url = ‘mysql://имя пользователя базы данных:пароль пользователя базы данных@localhost(или IP сервера)/имя базы данных’;
$db_prefix = ‘префикс таблиц Drupal, если Вы его указывали’;
По завершении всех проделанных действий сайт должен начать работать на сервере.
IX. Рекламные блоки и счётчики
Перейдём на страницу администрирования вашего сайта, набрав в Интернет браузере в строке URL его адрес и выбрав в боковом меню — Управление. Перейдём по ссылке — Блоки на страницу управления блоками на сайте. Создадим новый блок, вместо текста блока вставим — рекламный банер или скрипт счётчика сгенерированный, например на сайте по Интернет адресу — https://www.google.com/analytics/. Для вставки счётчика под текстовым редактором нажмём — Switch to plain text editor, для его отключения, только после этого вставим скрипт счётчика. Так же под текстовым редактором выбирем формат ввода — Full HTML.
После создания блока на странице Блоков, нажмём настроить напротив созданного блока и выберем на каких страницах он будет отображаться. После чего на странице блоков выберем место расположение блока на странице.
Сложно? Тогда закажите создание сайта на Drupal на тендерной площадке Workspace. Там вы найдете специалистов для любых задач, которые помогут вам с вашим сайтом.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



