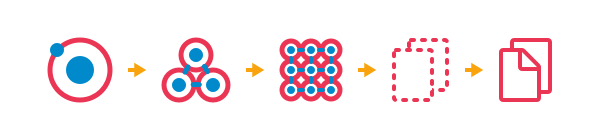
Атомарный дизайн — методология Брэда Фроста, которая представляет собой разбивку композиции сайта на простейшие компоненты. Они используются в проектировании всего сайта. Идея в том, что вы начинаете создавать дизайн не с макетов страниц, а с атомов — шрифтов, отступов, полей ввода, анимации и других мелких деталей. Атомы объединяются и образуют молекулы — например, это картинка с подписью и ссылкой. Совокупность молекул представляет собой уже организм — отдельные блоки, крупные детали интерфейса. Они образуют шаблоны или прототип страницы. Последний уровень атомарного дизайна — страницы.

Из таких атомов можно быстро собирать любые страницы в рамках проекта. Принцип хорош для продукта, который обрастает доработками, улучшениями, разделами, другими словами, расширяется. Когда у дизайнера есть под рукой система дизайн-элементов, то отпадает проблема с выбором цвета, ширины отступов и полей.
Существует множество преимуществ использования атомарного дизайна. Мы в AIR Production перевели статью, где приводится десять ключевых.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Вы можете смешивать и сочетать компоненты
Разбивая компоненты на базовые атомы, вы получаете возможность использовать некоторые части сайта (шрифты, отступы, блоки и т.д.) повторно, а также комбинировать и сочетать их для образования других молекул и даже организмов.

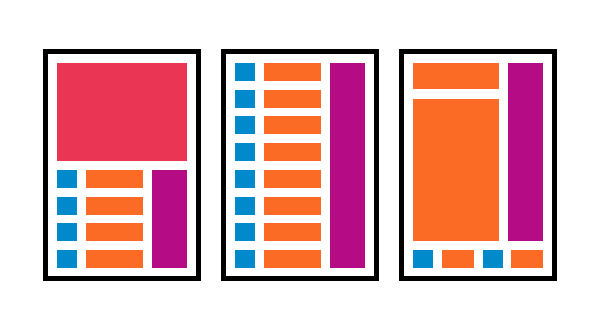
Например, сайт содержит только пять атомов: маленькое изображение, большое изображение, абзац, список элементов и ссылку. Вы можете создать очень практичный интерфейс, дублируя и объединяя эти атомы для образования молекул.
Простой способ создания руководства по стилю
Если сайт создается по принципам атомарного дизайна с самого начала, то все атомы и молекулы могут служить основным руководством по стилю. Даже для сайтов, которые были построены не атомарно, несложно экстраполировать основные компоненты и поставить их вместе, чтобы сконструировать больше страниц. Однако необходимо помнить, что лучше всего создавать дизайн-систему сайта с самого начала, а не пытаться применить его принципы уже в процессе работы с другим дизайном.
Понятный макет
Программирование атомарно созданной страницы гораздо легче, чем у той, которая была создана традиционным способом. Это относится не только к процессу создания, но и к дальнейшему его развитию — когда сайт просматривается для справки и небольших изменений.
Благодаря тому, что документируются все используемые атомы, молекулы, организмы и их местонахождения, легко определить, что обозначает каждая часть кода. Еще одно преимущество заключается в том, что это упрощает работу и объяснения для нового разработчика
Легче программировать
Так как в атомарном дизайне для создания макета сайта используются заранее заданные атомы, можно легко увидеть, какие компоненты используются для разных участков сайта. Это уменьшает вероятность случайного дублирования кода.
Например, если кто-то создает сайт без использования атомарного веб-дизайна, и ему нужно вставить красную кнопку, то создателю придется просмотреть весь сайт, чтобы найти ее. Если она уже существует, ему нужно будет скопировать и вставить этот код в новый экземпляр.
Можно значительно облегчить процесс при задействовании хранилища Pattern Lab. Pattern Lab — это коллекция инструментов, которые упрощают создание атомарного дизайна. В этом примере он предоставляет панель поиска для атомов, что и позволяет с легкостью найти ту самую красную кнопку.
Не базируется на дизайнах Pixel Perfect
Так как суть атомарного дизайна заключается в использовании атомов как строительных блоков для создания сайтов, маловероятно, что веб-разработчик спроектирует много одинаковых атомов для схожих предметов. Вместо этого он может просто просмотреть список существующих и при необходимости адаптировать их для создания новых.
Яркий пример — заголовки. Предположим, у создателя есть список заголовков, используемых для сайта, и все они черного цвета: основной заголовок, подзаголовок и заголовок абзаца. Он ненадолго отлучается от работы на сайте, но вынужден вернуться, чтобы добавить новый синий заголовок. У него есть возможность взглянуть на уже существующие и адаптировать один из них для получения желаемого результата.
Быстрое прототипирование
Имея список атомов до создания сайта, вы можете легко и быстро проектировать страницы — нужно только выбрать и объединить все необходимые элементы для страницы. Затем макет может быть перенастроен и доработан для конечного дизайна.
Проще обновить и удалить части сайта
Как только один атом, молекула или организм подвергаются незначительным изменениям, легко применить эти обновления ко всем другим экземплярам на сайте. Аналогично, нежелательные компоненты могут быть удалены.
Больше модулярности в структуре файла
Несмотря на то что атомарный дизайн довольно распространен, когда дело доходит до разметки (HTML), этот метод может с равным успехом использоваться для CSS, JavaScript или любых других языков, на которых пишут сайты, чтобы сделать общий код более модульным и многоразовым.
Меньше компонентов в совокупности
Если список атомов, молекул и организмов был представлен разработчику до начала создания сайта, то он предпочтет использовать уже существующие компоненты, нежели разрабатывать новые для небольших вариаций.
Если для дизайна требуется заголовок с размером шрифта 4.5em, но уже существует размер 4em из списка атомов, то разработчик скорее выберет 4em, чем создаст совершенно новый заголовок. Таким образом, в совокупности будет использовано намного меньше атомов, что, в свою очередь, сделает сайт более аккуратным и «компактным».
Pattern Lab
Это не совсем преимущество атомарного дизайна, но отличный вспомогательный инструмент, созданный Брэдом Фростом и Дейвом Олсеном. Он изначально был задуман для мобильного интерфейса с возможностью изменения размеров страниц, добавления комментариев к разделам сайта и фрагментам кода.
Первоначальная версия написана в PHP. Поэкспериментировать с атомарным дизайном и понять, как он работает, можно на сайте Pattern Lab.
Оригинал: https://www.creativebloq.com/web-design/10-reasons-you-should-be-using-atomic-design-61620771
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.