- Заказчик
- Fingers Media
- Задача
- Идея нашего приложения выросла из боли менеджеров. Большое количество встреч, которые нужно задокументировать и оформить митинг минетс. Эта рутинная работа отнимает много времени и сил. Но мы в Fingers заботимся о своих менеджерах и решили сделать себе вызов — создать приложение, которое записывало встречу, конвертировало ее в текст и формировало документ с митинг минетс. По нашей задумке приложение поможет сэкономить время и силы не только менеджерам и бизнесменам, которые часто участвуют в митингах, но и будет полезно для записи лекций или интервью. Вызов принят!
Проектирование
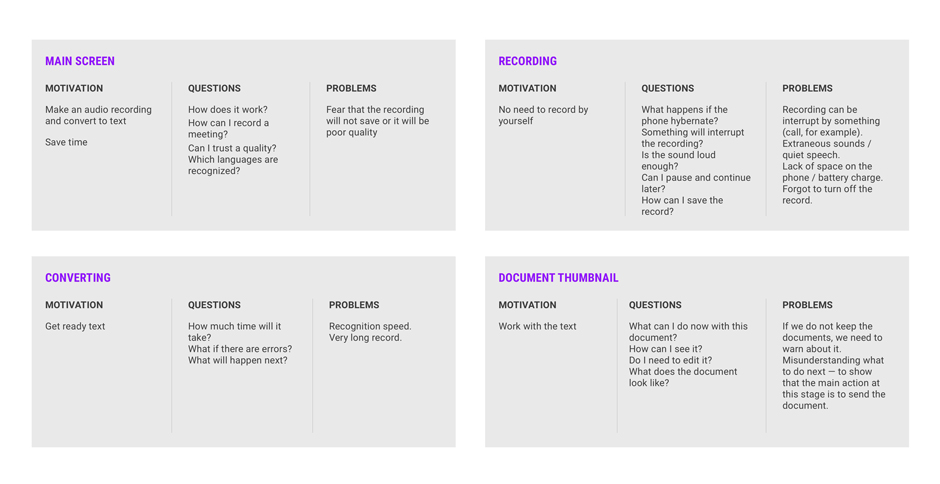
Приступаем к проектированию. Для начала пытаемся понять, как пользователь будет чувствовать себя в нашем приложении.

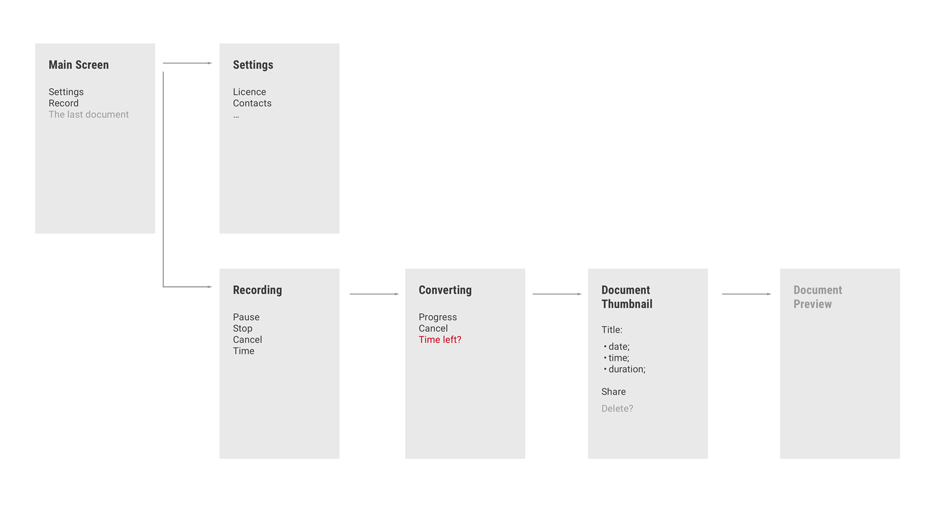
На основе пользовательских сценариев рисуем первичную схему приложения.

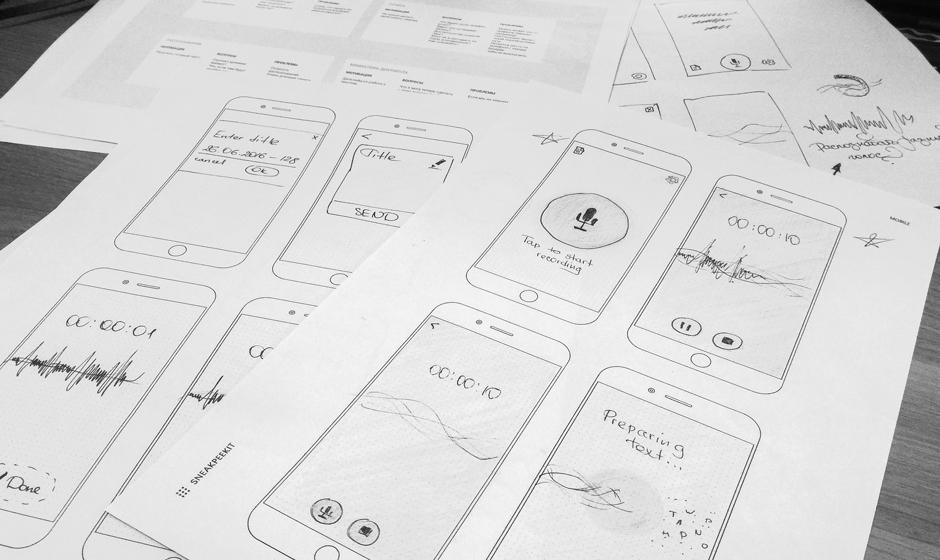
Дальше начинаем рисовать скетчи. В процессе сталкиваемся с проблемой на экране записи аудио — непонятно, сколько нужно кнопок, чтобы пользователь мог комфортно пользоваться приложением и не запутаться. Для проверки теории делаем несколько прототипов из скетчей и тестируем на коллегах.

Обсуждаем с командой результаты, утверждаем концепт и переходим к визуализации.

Обычно в Fingers мы используем SketchApp. Но в этот раз решили попробовать Figma. Тем более, в сети все больше восторженных отзывов об этом приложении. Были вещи, к которым пришлось привыкать, но мы не пожалели — инструмент действительно хороший и легкий в освоении.
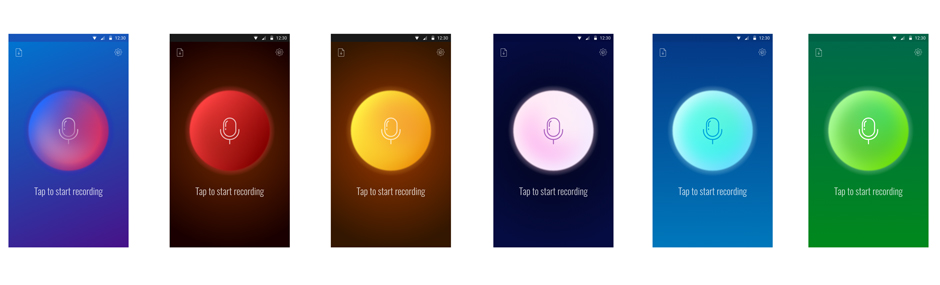
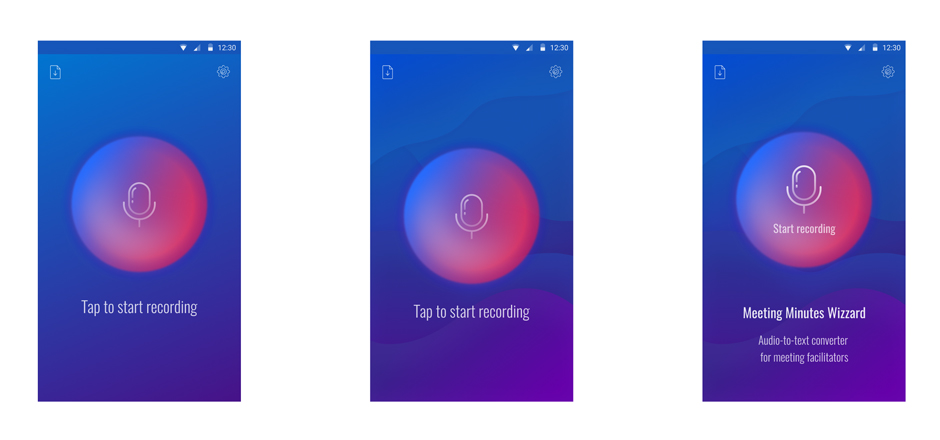
Играем с цветом.

Выбираем первый вариант и дорабатываем фон — добавляем “волны”, которые впоследствии можно будет анимировать.

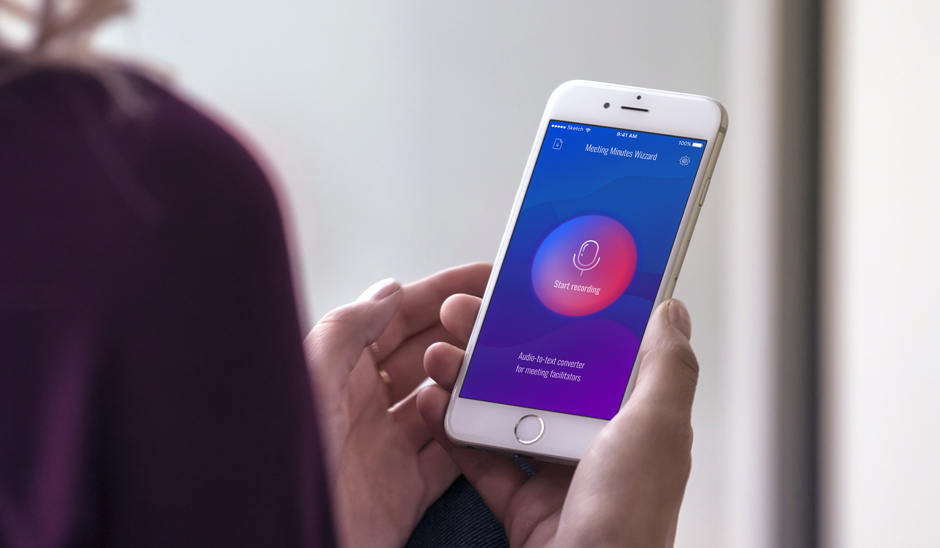
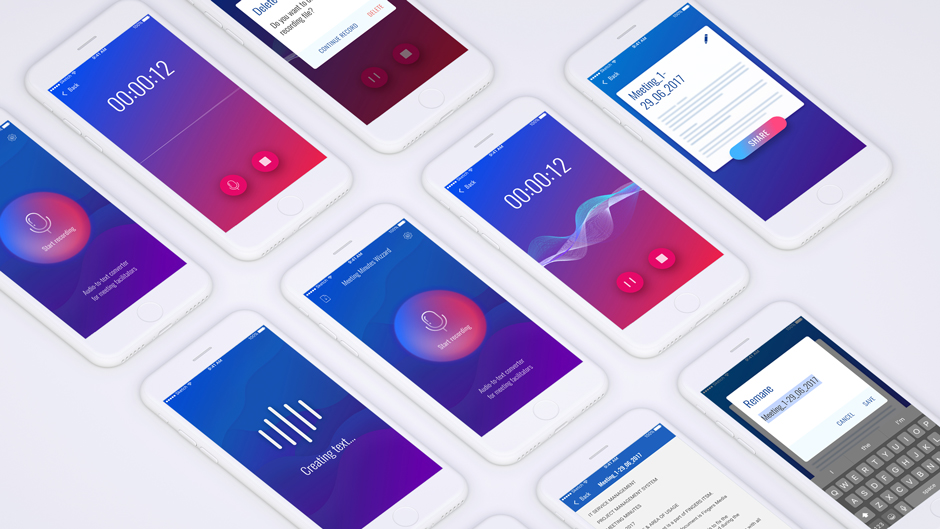
Рисуем остальные экраны, делаем прототип, чтобы показать команде.

Готовим вариант для второй платформы. Теперь у нас готов дизайн и для Android, и для iOS.

Посадочная страница
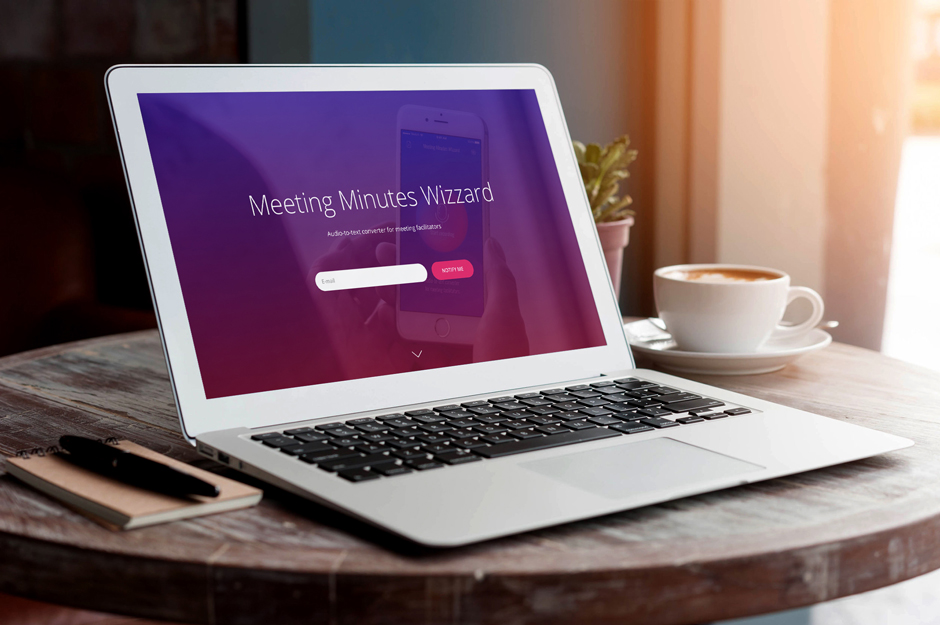
Пока разработчики разрабатывают, менеджер, маркетолог и дизайнер приступают к созданию лендинга. Цель — рассказать о себе миру и собрать базу потенциальных пользователей.
Пока дизайнер и бизнес-аналитик думают над структурой и текстами, менеджер решает, что нет смысла забирать ресурсы разработчика и пилить свой сайт, мы можем справиться сами, используя конструктор.
Для нас это возможность научиться чему-то новому, поэтому используем для создания лендинга конструктор Wix. как оказалось, приятный и удобный инструмент для работы.

Если вам понравилось наше приложение и вы хотите поучавствовать в тестировани Meeting Minutes Wizzard, оставьте совой электронный адрес на нашем сайте и мы сообщим о выходе.
Хотите реализовать похожий проект?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



