- Задача
- Разработать новую адаптивную административную панель для ReadyScript CMS. В новой панели должны быть имплементированы удобные и широко используемые интерфейсные приемы прошлой панели, а также должны быть добавлены лучшие на сегодняшний день практики по организации административных разделов.
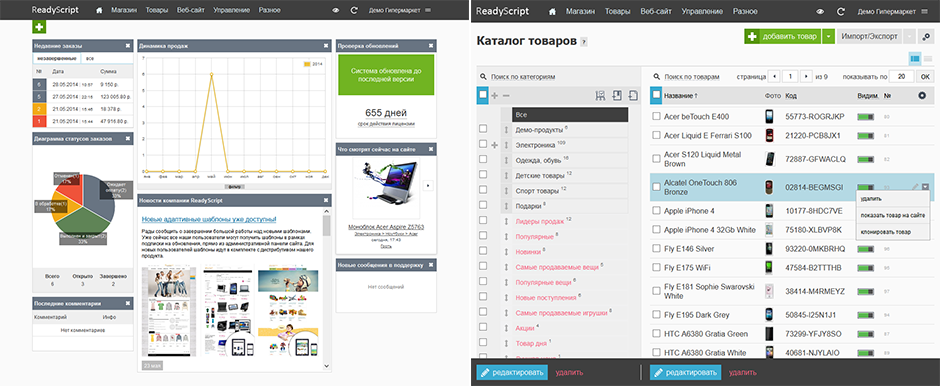
Предыдущая административная панель ReadyScriptуже была оформлена во Flat стиле и заслужила достаточное почтение среди наших пользователей, однако ей не хватало адаптивности. Вот как она выглядела:

Как и любая работа, связанная с UI, данная работа начиналась с макетов, наши дизайнеры прорисовывали дизайн-макет административной панели в различных состояниях. После чего мы приступили к их верстке, а затем к подключению.
С технической стороны, при верстке мы использовали LESS, также мы сделали собственную стилизацию для bootstrap3, чтобы сторонние разработчики могли без затруднений строить свои индивидуальные разделы используя всем известные именования классов и все это выглядело в нашем стиле.
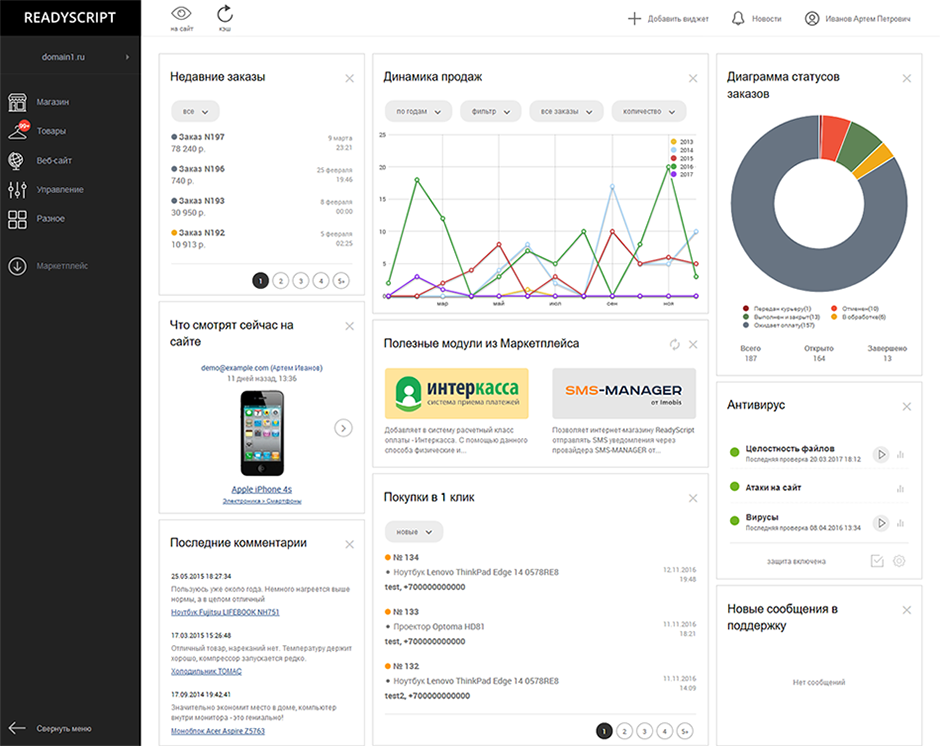
Итак, начнем с описания главной страницы административной панели, на которой располагаются «Виджеты».

Панель с меню и выбором мультисайта мы разместили слева и сделали её фиксированной. Меню – это самый часто используемый элемент навигации, он должен быть под рукой всегда, несмотря на текущее положение общего скролла окна. В планшетной версии, меню всегда сворачивается в узкую полоску, а на мобильных устройствах меню отображается по нажатию специальной кнопки, расположенной в «верхней» фиксированной панели.
Верхняя фиксированная панель содержит повседневные системные инструменты, такие как «сбросить кэш», «переход на сайт», «новости ReadyScript», «системные уведомления» которые также должны быть всегда под рукой. Вышло новое обновление или у ReadyScriptвышла важная новость - у всех пользователей это будет видно на фиксированной панели вверху, таким способом мы интегрировали наш сервис в наши продукты.
Виджеты
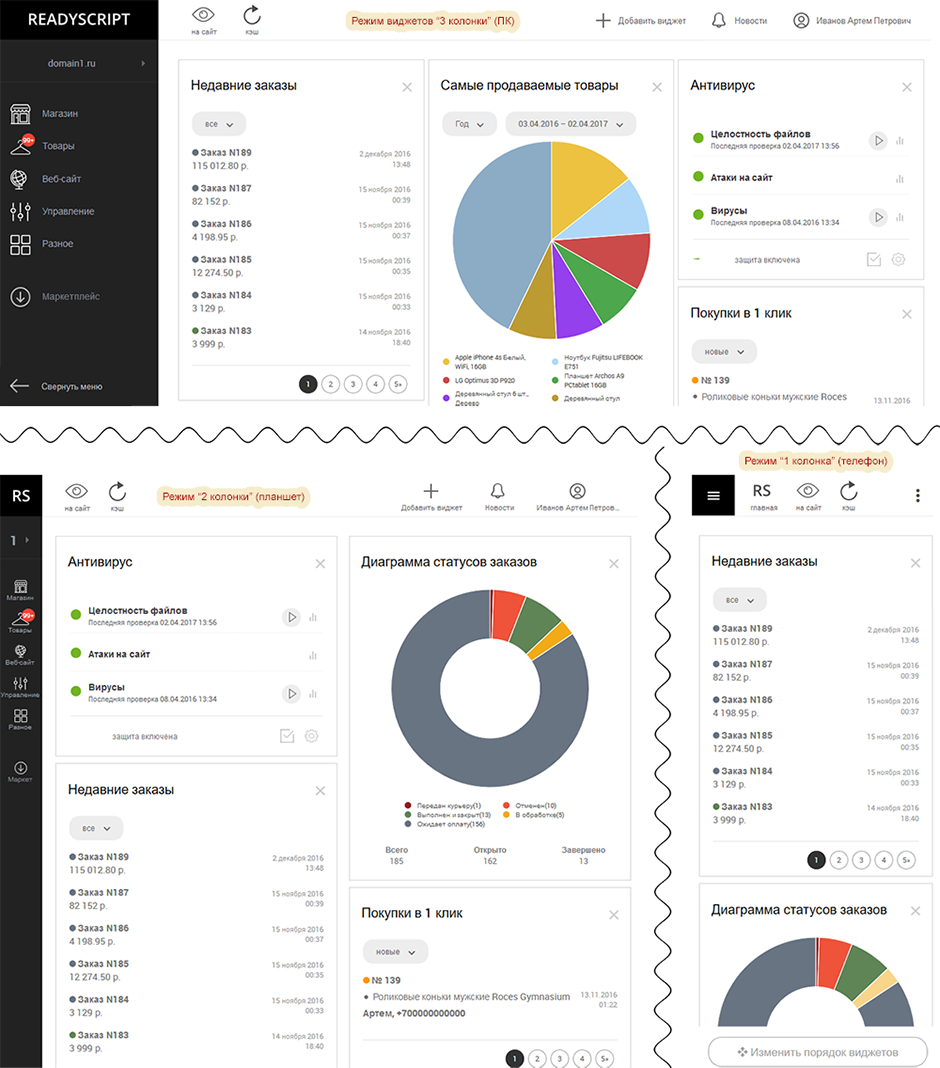
Ввиду того, что виджеты располагаются в нескольких колонках и порядок виджетов в этих колонках можно задавать произвольный, мы столкнулись с проблемой при адаптировании такой страницы. Проблема заключалась в том, что для комфортной работы, не может быть всегда 3 колонки при любом разрешении, т.е. количество колонок должно изменяться в зависимости от разрешения экрана. Но что делать с сортировкой виджетов внутри колонок?
Мы нашли решение, для этого мы сохраняем независимую позицию виджета в рамках «текущего режима колоночности». То есть если на экране виджеты располагаются в 3 колонки, то они используют один порядок. Если экран позволяет вместить только 2 колонки, то загружается новый порядок виджетов, который соответствует двухколоночному режиму, и так вплоть до 1-колоночного режима. Таким образом, пользователь может задать позицию виджета для каждого диапазона разрешений экрана, что, по сути, означает для каждого своего устройства.

Причем, если на ПК и планшете виджеты удобно перетаскивать за заголовок, то на мобильном устройстве это удобнее делать, переводя виджеты в специальный режим сортировки с помощью отдельной кнопки «Изменить порядок виджетов», при нажатии на которую тела виджетов скрываются и остаются только удобные для перетаскивания заголовки.
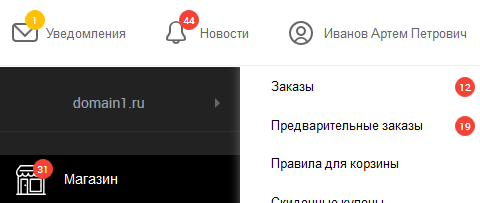
Счетчики
Счетчики новых или непрочитанных элементов позитивно влияют на скорость работы с интерфейсом. Так, авторизовавшись в административной панели, глаз сразу падает на тот элемент, возле которого появилось красное пятно с количеством новых элементов. Это могут быть новые заказы, новые покупки в 1 клик, новые комментарии, новости ReadyScript, обновления системы и т.д. В новой панели, мы реализовали счетчики непрочитанных элементов, которые обновляются без перезагрузки страницы.

Список объектов
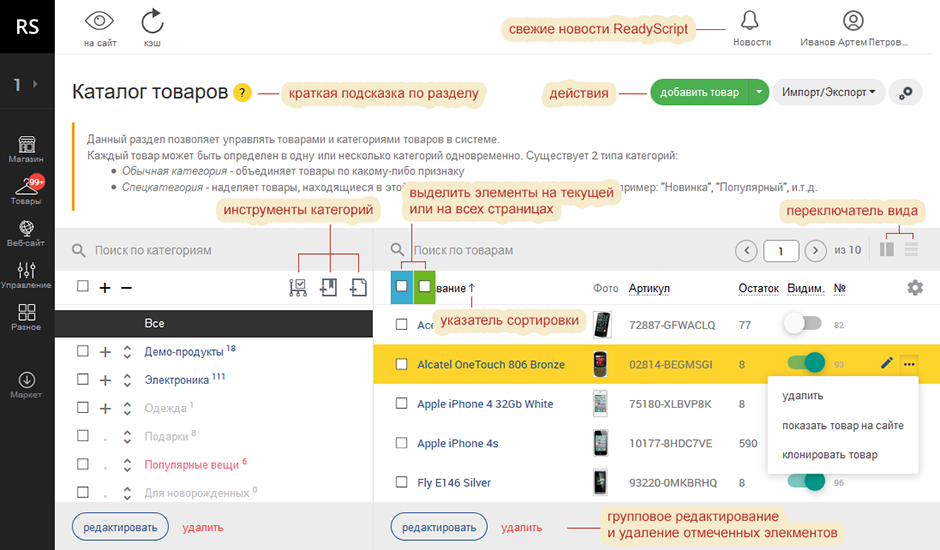
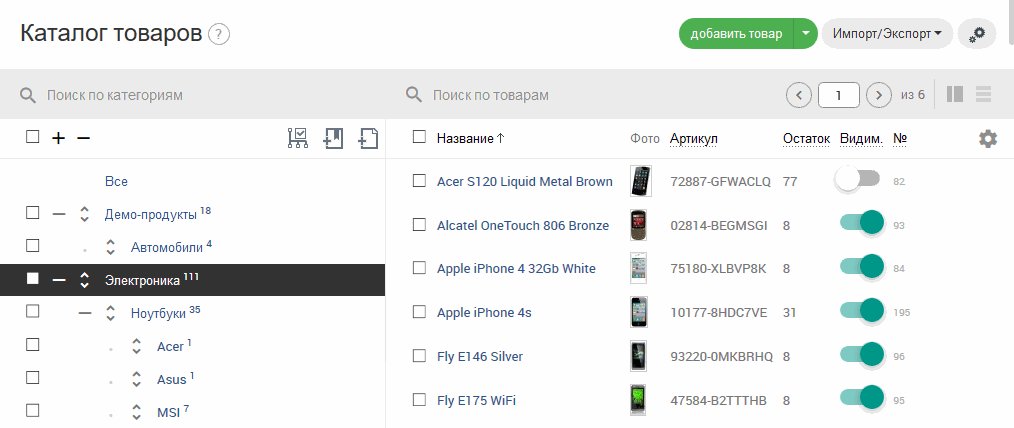
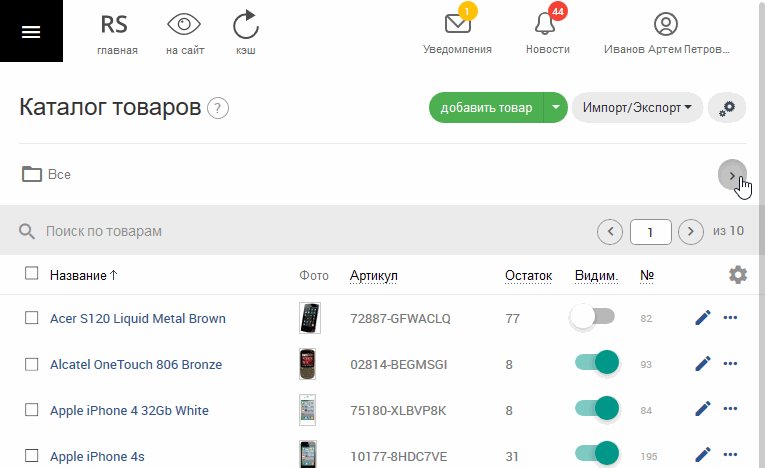
Обычно на таких страницах располагаются таблицы с данными, в ReadyScriptимеются несколько типов таких страниц с отображением простой таблицы, таблицы и дерева, только дерева элементов. В рамках данной статьи мы рассмотрим самую распространенную страницу «таблица и дерево элементов». Ярким примером такого типа страниц – является раздел «Каталог товаров», где представлено дерево категорий товаров, а справа отображаются непосредственно товары выбранной категории.

Важной задачей было сохранить удобную возможность выбирать объекты сразу «на всех страницах» (зеленый чекбокс) для проведения над ними групповых действий. Мы реализовали это «раздвоением» стандартного чекбокса «выделить все» в шапке таблицы, при наведении на него мыши. Это экономит драгоценные пиксели в интерфейсе, а также является весьма предсказуемым местом для поиска данного флажка пользователями.
Нижняя панель с групповыми действиями становится плавающей и «прибитой» к нижней части окна браузера только, если есть отмеченные флажком элементы в списке. В противном случае панель располагается статично под таблицей элементов и выполняет информационную роль. Панель информирует о том, какие групповые действия доступны с объектами, если их отметить.

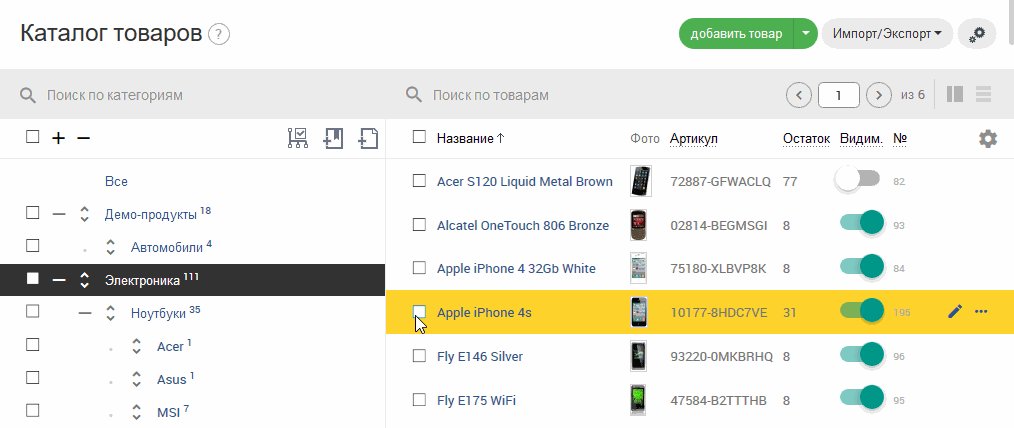
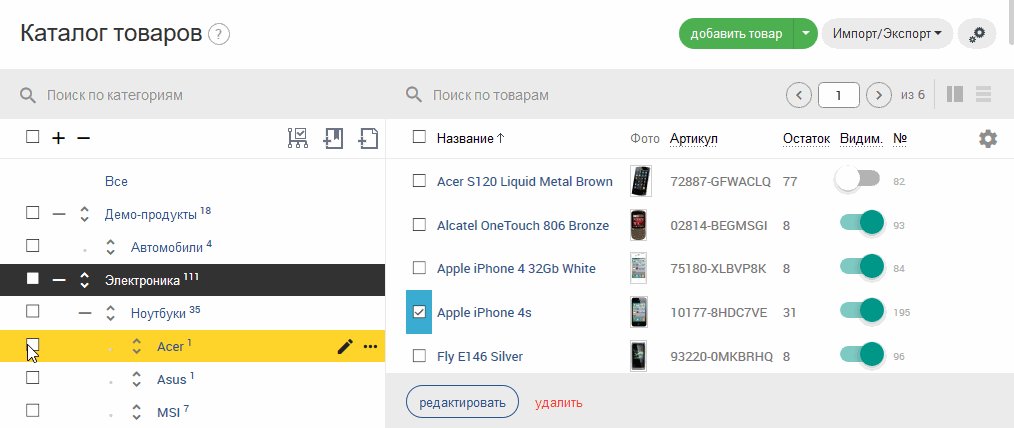
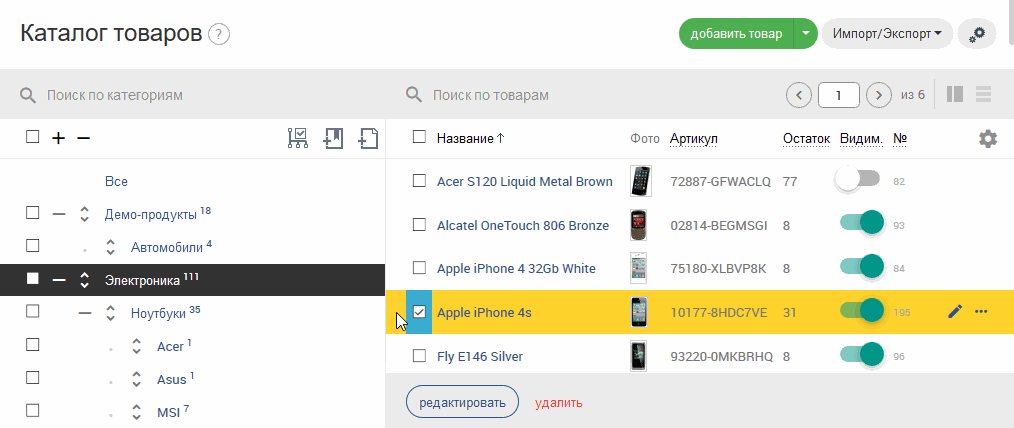
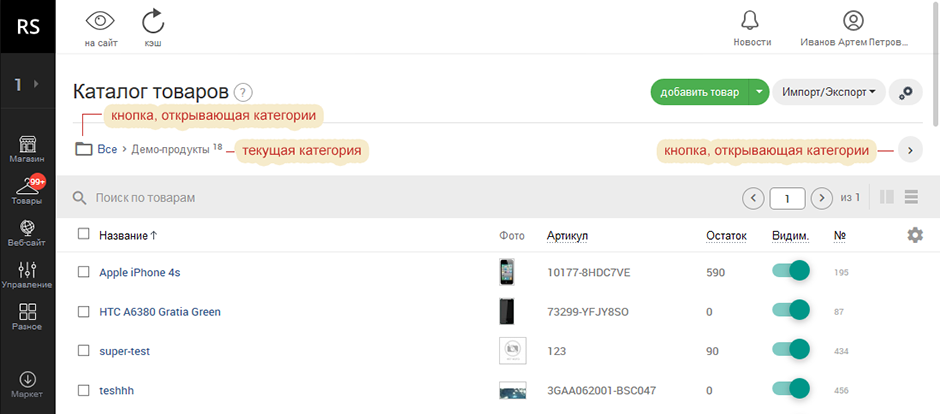
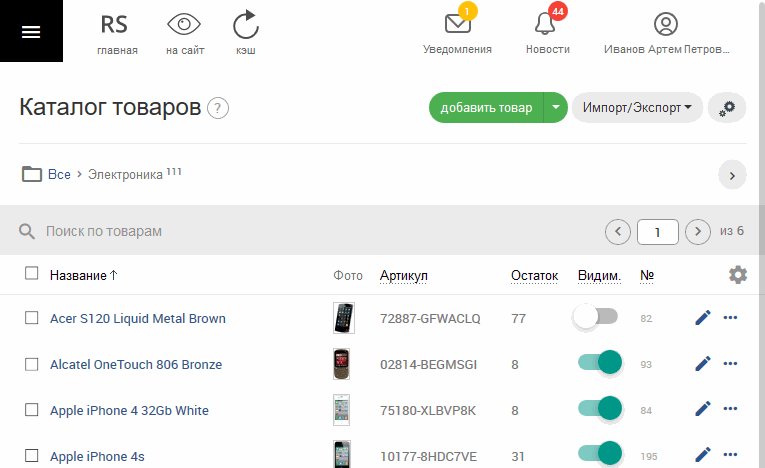
В случае, если пользователь желает долго работать с одной категорией объектов (например, товарами), панель категорий можно скрыть, чтобы предоставить больше места для товаров, для этого достаточно воспользоваться кнопками переключения вида. Вот так выглядит эта страница с отключенными категориями:

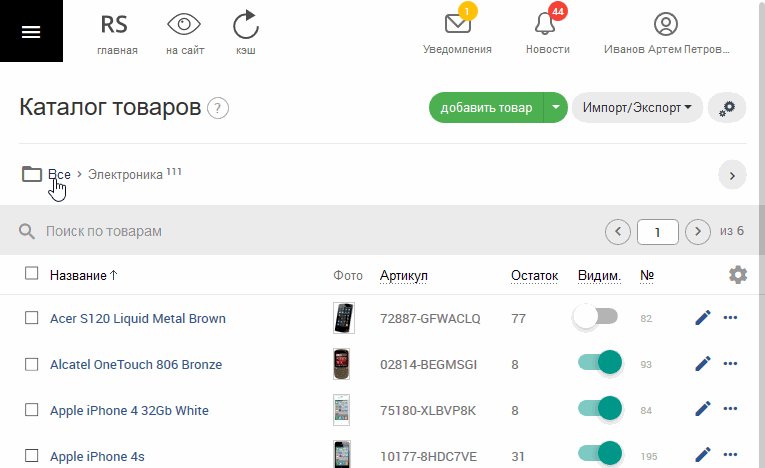
На небольших разрешениях экранах этот вид включается автоматически. Вот как выглядит работа с таким видом на планшетном устройстве:

Инструменты, которые располагаются в строке с товаром (редактировать, и др.) отображаются только при наведении на строку на больших разрешениях экрана, но отображаются всегда и в большем размере на небольших, «планшетных» разрешениях, так как на touchустройствах нужно минимизировать использование hoverэффектов.
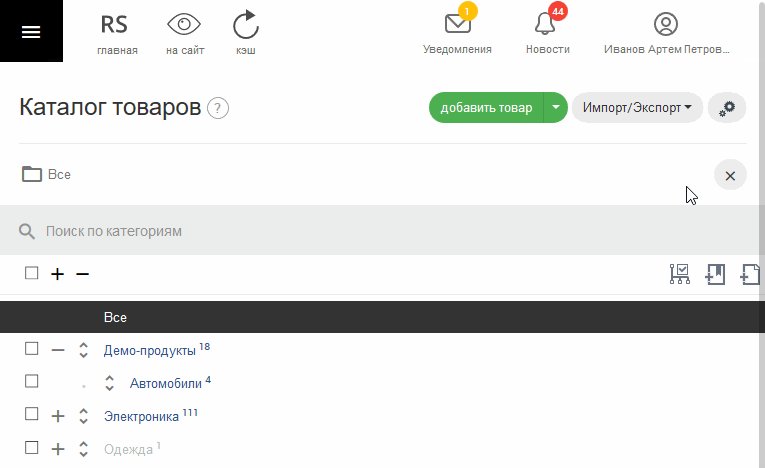
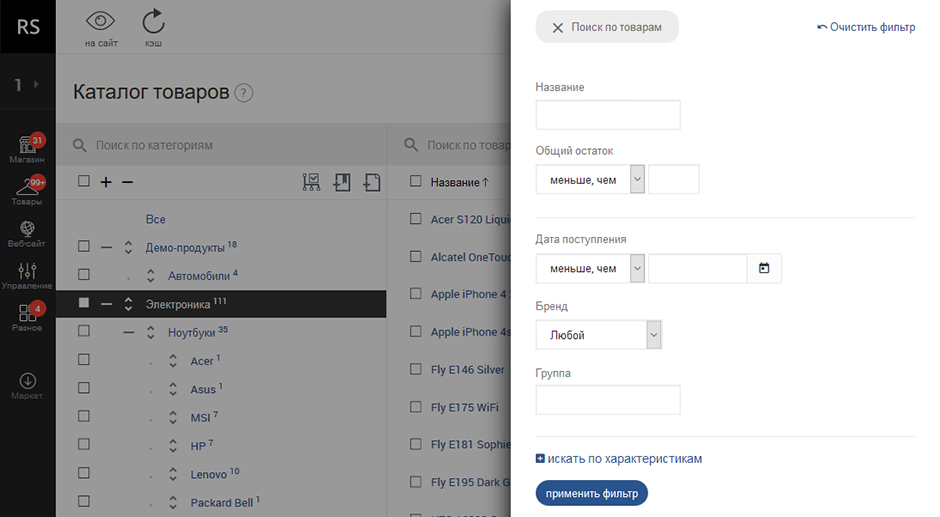
Благодаря тому, что в ReadyScript 3.0 появилась новая интерфейсная единица «боковая всплывающая панель», мы использовали её для Поиска. Поиск по категориям «вылетает» слева, а поиск по товарам соответственно справа.

Редактирование объекта
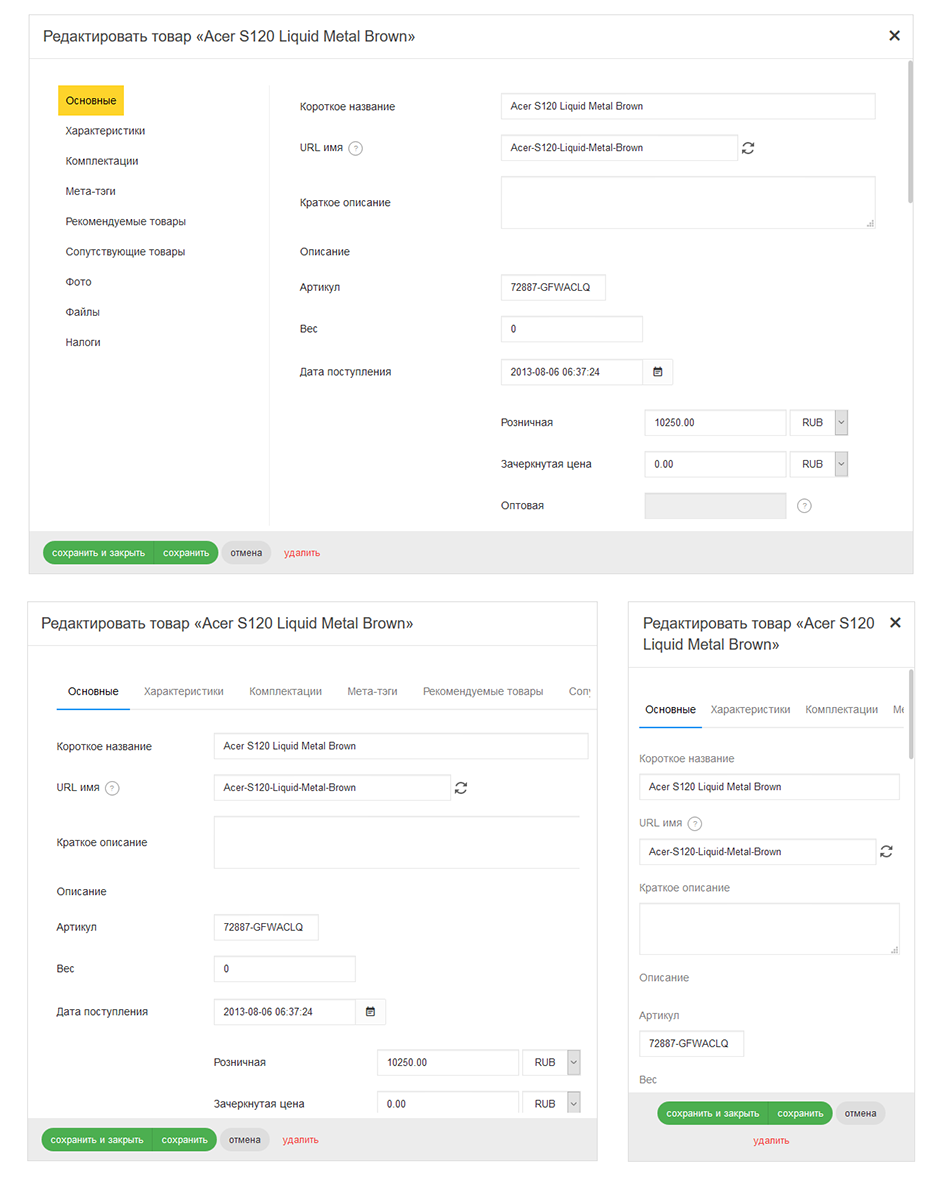
Редактирование объекта в ReadyScriptтрадиционно может происходить как во всплывающем окне, так и на отдельной странице. Редактирование во всплывающем окне позволяет ускорить работу, если необходимо последовательно добавлять или редактировать товары, так как загрузка и инициализация всех скриптов происходит только один раз при первом открытии окна, все последующие открытия окон редактирования происходят практически мгновенно.
Но если необходимо редактировать сразу несколько элементов, то можно удерживая CTRLнажать на любую ссылку редактирования объекта в ReadyScript, и соответствующие формы будут открыты в отдельных вкладках браузера.
Диалоговые окна максимально используют пространство больших экранов, автоматически занимая 95% видимой области. Диалоговые окна способны адаптироваться в меньшую сторону вплоть до разрешения 320pxпо ширине. Под адаптацию попадают вкладки и сами формы. Давайте посмотрим пример:
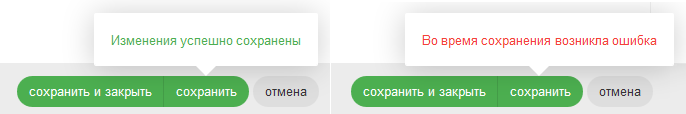
Сообщения об успешном и неуспешном сохранении объекта теперь дополнительно появляется в виде «поповера» возле кнопки сохранения. Это позволяет видеть результат сохранения, несмотря на скролл в окне с формой. Клик по «ошибочному поповеру» перемещает скролл в окне на список ошибок.

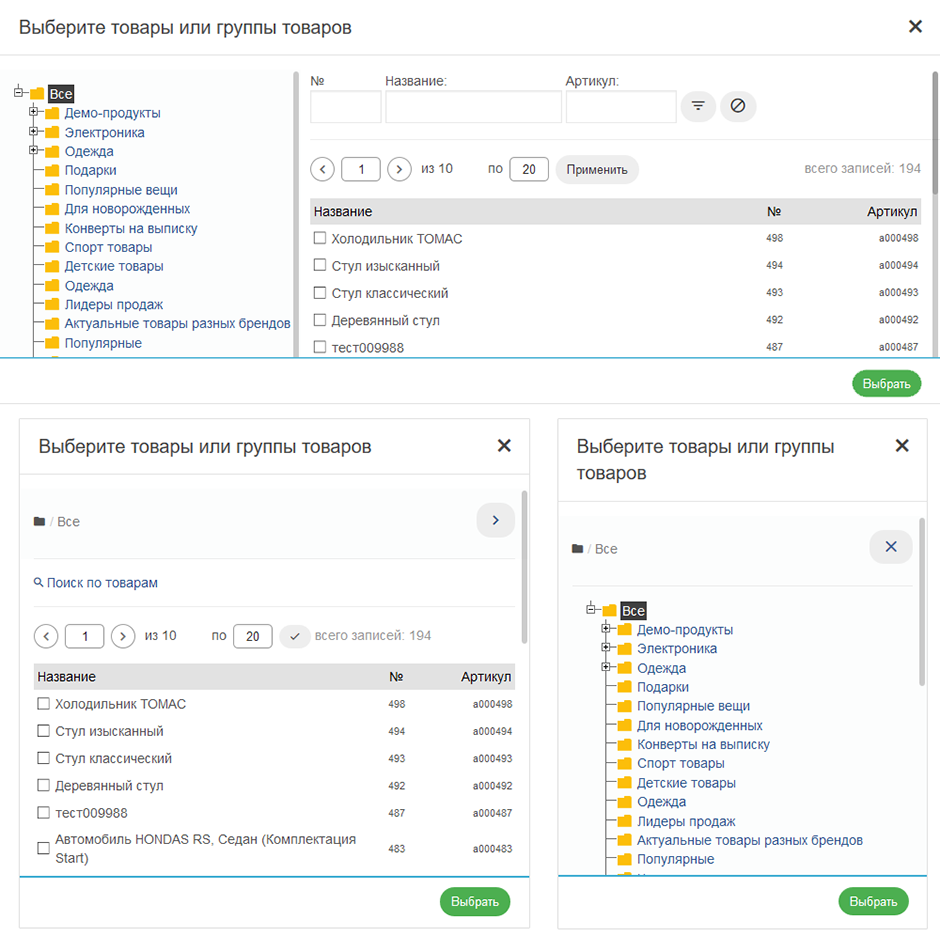
Адаптации подверглись и абсолютно все системные диалоговые окна, например, диалог выбора рекомендуемых и сопутствующих товаров.

Конфигурационные объекты
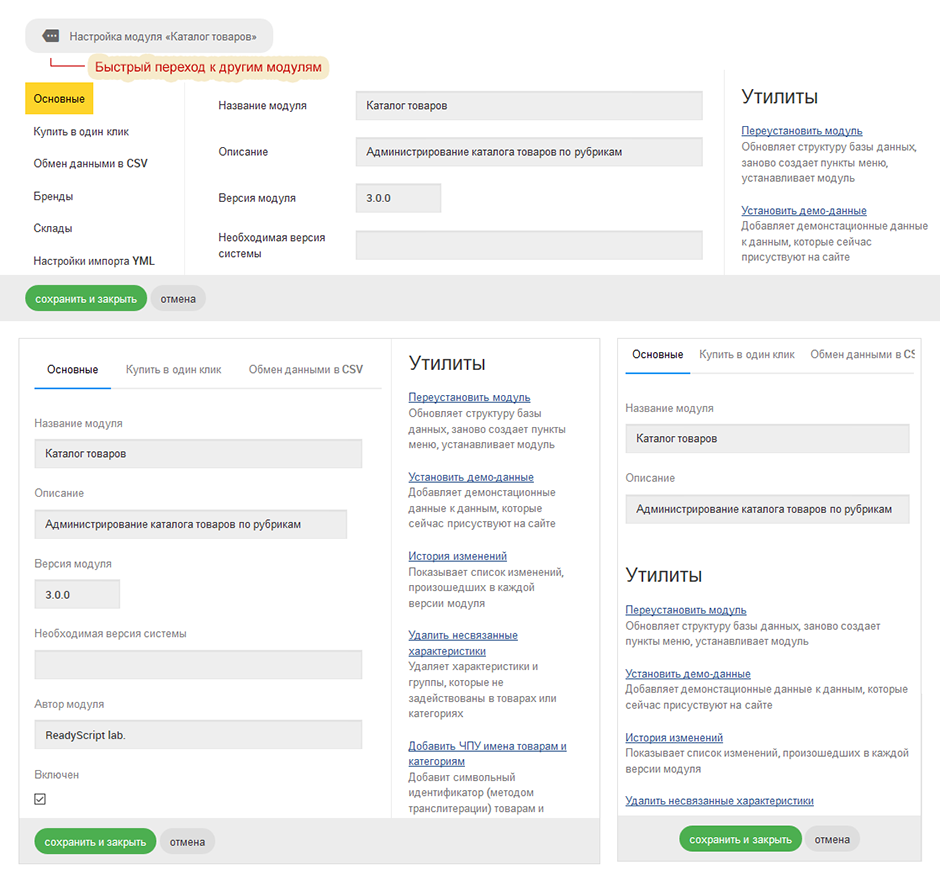
ReadyScript модульная платформа и каждый модуль может иметь определенный набор опций и утилит (действий, связанных с обслуживанием системы). Мы предусмотрели удобную трехколоночную компоновку, которая адаптируется сперва в двух колоночную, а затем в единую «простыню».

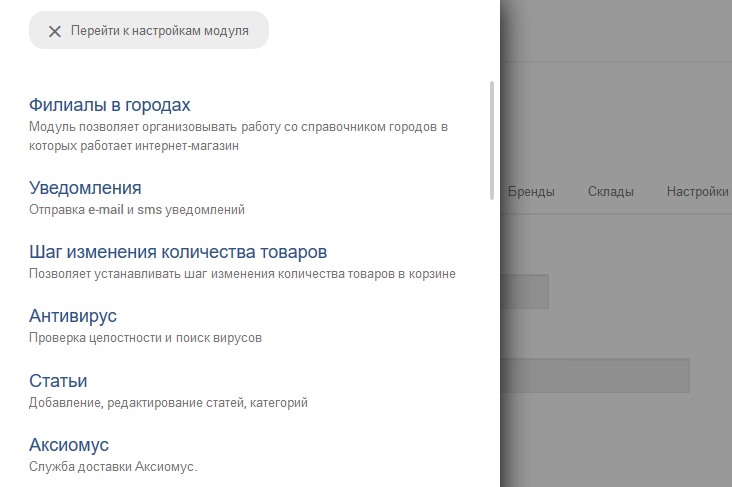
Для быстрого перехода к настройкам другого модуля мы опять применили боковую всплывающую панель, которая вызывается кликом по заголовку. Вот как это выглядит.

Аналогичную модель быстрого перехода к смежным объектам мы также применили и в других разделах административной панели, так например, находясь на странице заказов, можно быстро переходить к другим отфильтрованным ранее заказам.
Страница авторизации в административную панель
Страница авторизации может быть яркой, так как она только встречает пользователя и, по сути, еще не относится к строгим рабочим процессам. Поэтому мы установили на весь задний фон большое изображение, которое к слову партнеры могут изменять на свое фирменное, для своих клиентов. Красивая картинка может дружественно встречать и задавать настроение на всю рабочую сессию.

Заключение
Сегодня кто-то выбирает для себя ПК в качестве основного устройства для управления интернет-магазином, кто-то планшет, а может кто-то желает работать через смартфон. В любом случае мы обязаны предоставить техническую возможность для работы с любого устройства.
Счетчики в навигационных элементах, всплывающие боковые панели, полнейшая адаптивность всех элементов административной панели, позитивные нотки в элементах, а главное нужные инструменты для каждого раздела и для каждого случая, которые всегда должны оказаться под рукой – все это лучшие на сегодняшний день принципы построения UI и признаки удобной административной панели.
Хотите реализовать похожий проект?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



