На днях я посмотрела запись выступления Дмитрия Сатина на конференции UX Марафон. Это бомба) Если вы еще не знакомы, Дмитрий Сатин — инженерный психолог, основатель компании USABILITYLAB и экс Советник Министра Связи — работает в области юзабилити и UX с 1997 года.
Эта статья — мой свободный конспект выступления Дмитрия. Почему свободный? В ходе лекции я нашла много параллелей с Заметками о психике (Mental Notes), над переводом которых я работала совместно с Ринатом Шайхутдиновым. В конспекте я привожу ссылки на соответствующие карты Mental Notes.
«Восполнить понятийный провал»
Такую цель обозначил Дмитрий для своего выступления. Любая наука — это ее понятийный аппарат. Особенность психологии в том, что все понятия психологии уже существуют в обывательском сознании. В обычной жизни мы можем использовать «сознание» и «мышление» как синонимы, но в науке это два разных понятия.
В качестве базы Дмитрий рекомендует лекции Валерия Викторовича Петухова, психолога, кандидата психологических наук, лектора МГУ.
Психология познания: элементы
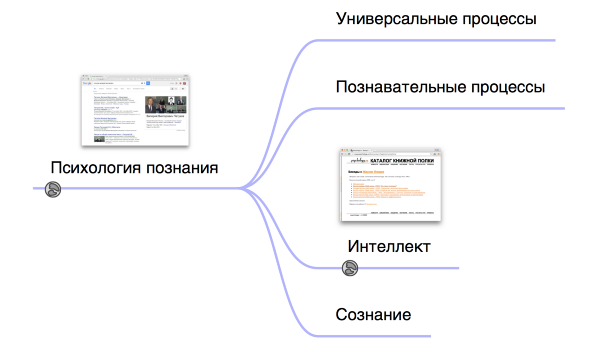
Итак, Дмитрий «причесывает» понятия и выделяет в психологии познания 4 ветви.
Психология восприятия «зарыта» где-то там, внутри процессов. Разбираемся вместе с Дмитрием:

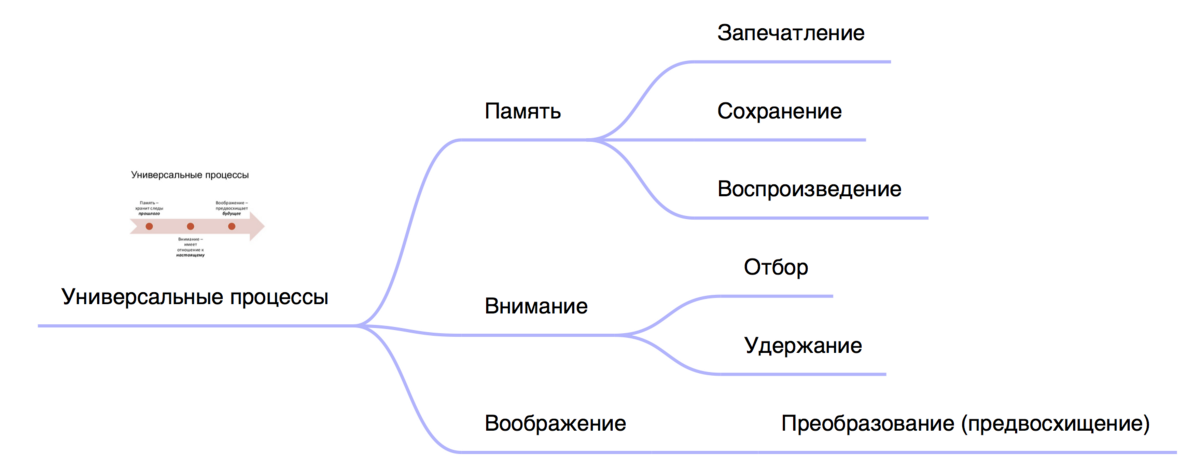
Универсальные процессы (сквозные)
Эти процессы участвуют в осуществлении любой деятельности — не только познания:

Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Память
Включает три этапа: запечатление -> сохранение -> воспроизведение. Упрощенно: сначала мы видим объект, потом выделяем ему место в памяти, а затем — вытаскиваем из памяти.
Дмитрий говорит, что память не сосредоточена в мозге: к примеру, мы можем записать информацию на листочке (то есть перенести из мозга на носитель), а потом достать листочек — и вспомнить информацию. Листочек в данном случае будет некой подсказкой — триггером, запустившим процесс вспоминания.
В связи с этим, мне вспомнились 3 заметки:
-
Сигнал к действию — о триггерах в интерфейсе, напоминающих пользователю о действии
-
Принцип узнавания через напоминание — о том, что человеку легче припомнить знакомый вариант из списка (скажем, из выпадающего меню), чем ввести что-то по памяти в пустое поле.
-
Прайминг — о том, что небольшие визуальные подсказки рождают у нас в мозгу определенные ассоциации, посредством которых мы можем управлять поведением пользователей.
Внимание
Выделяем 2 процесса: отбор и удержание.
Упрощенно: рассмотрим летящий самолет. Пока он взлетает, мы видим его крупно (осуществляем «отбор» этого объекта в область внимания). Мы следим за самолетом взглядом и видим его даже когда он уже едва различим (осуществляем удержание). Но стоит отвести взгляд — и нам уже не найти на небе тот далекий самолет.
Применительно к интерфейсам: Когда пользователь заходит на страницу, его мозг калибрует, сканирует страницу и «отбирает» ту область, которая его интересует. Если интерфейс сложный (много рабочих областей) можно облегчить пользователю «удержание» фокуса — например, немного затемнить остальные рабочие области интерфейса.
Воображение
По сути — моделирование будущего на основании существующих знаний.
Пришли на ум заметки:
-
Стереотип «Знакомое — надежнее» — о том, что когда мы видим новый продукт, мы сомневаемся в нем просто потому, что не знакомы с ним. Чтобы помочь пользователю «смоделировать» образ продукта, нужно провести аналогии со знакомыми ему вещами.
-
Концептуальные метафоры — нам проще понять новую идею, связав ее чем-то подобным, уже существующим в нашей реальности.
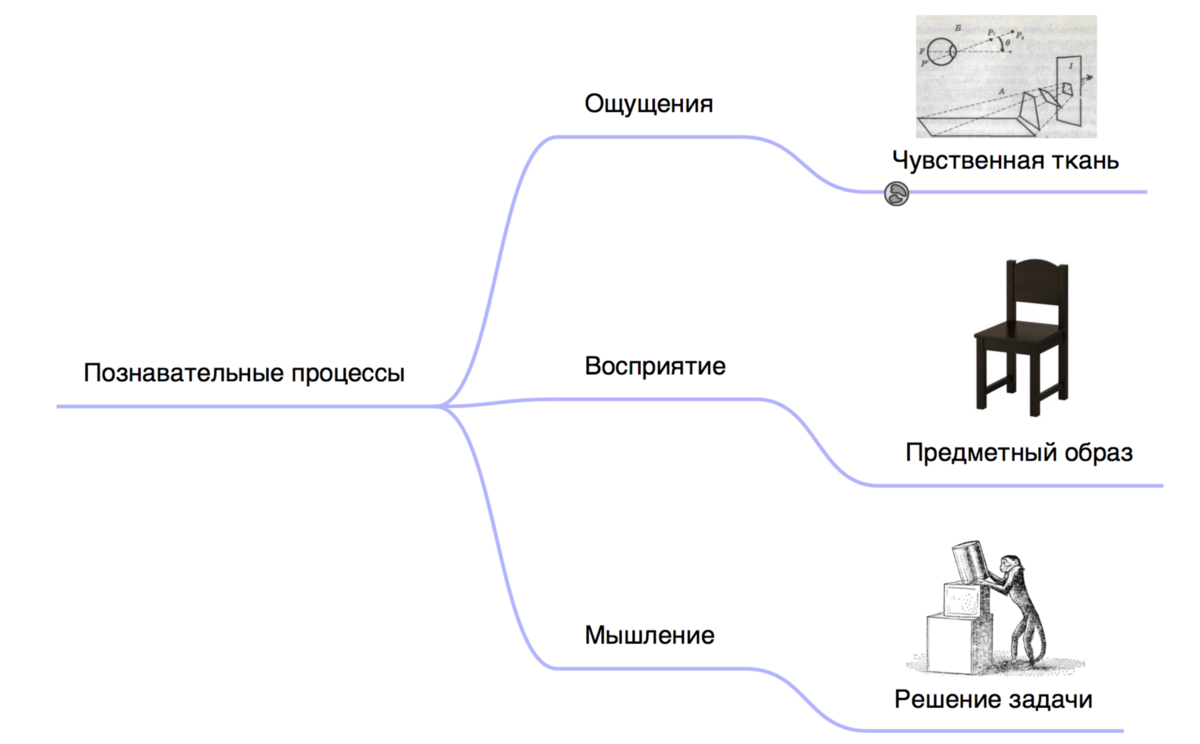
Познавательные процессы
Процессы, относящиеся непосредственно к познанию:

Ощущения
Мы получаем ощущения посредством разных органов чувств, особенно зрения. Зрение не идеально — поскольку совершенно разные объекты могут давать одну и ту же проекцию на глаз («сетчаточный образ»).
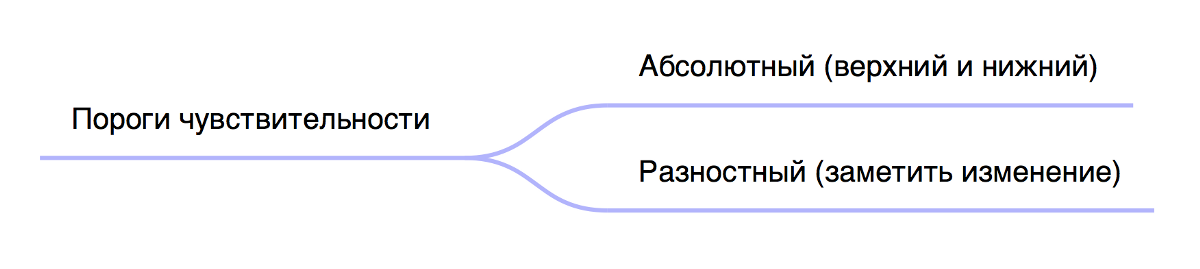
Ощущения рассматриваем в контексте порога чувствительности в 2 плоскостях:

Верхний и нижний пороги чувствительности
Наш интерфейс и его элементы должны попадать между верхним и нижним порогами чувствительности. Упрощенно: слишком тихий звук — не слышно (нижний порог чувствительности слуха), слишком высокая яркость — больно глазам (верхний порог чувствительности зрения).
Применительно к интерфейсам: Например, не писать серым текстов по белому фону — не видно.
Разностный порог чувствительности
Способность заметить изменение в рамках пределов чувствительности. Человек видит разницу, если изменение составляет 1/3 от эталона. Иначе разница трудноразличима.
Применительно к интерфейсам: Когда шкала прогресса движется слишком медленно, непонятно: идет ли процесс, или это твое воображение рисует движение шкалы?
В связи с прогресс-баром, вспомнилась соответствующая заметка:
-
Эффект относительности времени — о важности шкалы прогресса и прелоадера в интерфейсе: если людям приходится ждать, нужно создать ощущение движения вперед.
Кроме того, Дмитрий высказывает гипотезу, что ощущения формировались в эволюции поэтапно:
1 этап: восприятие наличия света. Даже дождевые черви обладают таким восприятием
2 этап: восприятие движения. Лягушка не видит комара, пока он неподвижен.
Применительно к интерфейсам: Движение пробуждает в пользователе первобытные механизмы — естественно, мы обращаем внимание на движущиеся объекты. Обратная сторона медали: движение отбирает слишком большую долю нашего внимания. Например, видео здорово отвлекает нас от других элементов интерфейса.
3 этап: восприятие контраста. Дмитрий приводит в пример полосы Маха. Исследование показало, что на границах контраста у людей возникают более сильные ощущения. Акцент на границы заложен в нас природой — так как это может иметь жизненно важное значение.

Применительно к интерфейсам: Почему плохо, когда на странице у всех элементов есть четкие границы (рамочки)? Потому что при прохождении каждой границы происходит ментальная вспышка и мозг перегружается. Лучше ограничивать объекты пустотой (белым пространством).
Почему мотылек летит на свет?
На самом деле он пытается улететь от света. Мотылек живет в «темном мире». Приближаясь к источнику света, мотылек проходит некий градиент (подобный полосам Маха), где граница всегда видится ему более темной. Мотылек движется к субъективно более темному месту, а объективно — приближается к источнику света.
4 этап: ощущение цвета. В данной лекции не раскрыто.
Восприятие
Вот и оно — восприятие. (Хотя лично я, в силу своего обывательского представления, раньше относила к восприятию все вышеописанное, а вы?)
«О жизни на Марсе мы знаем больше, чем о том, как работает восприятие» — Джером Гибсон
Кратко о видах восприятия:
-
объектно-ориентированное: всё необходимое для восприятия есть в стимуле.
-
субъектно-ориентированное: Субъект «видит» то, чего нет, интерпретируя ощущения на основе своего опыта (в том числе ожиданий и установок)
-
экологическое восприятие Гибсона — восприятие это акт получения информации из окружающей среды.
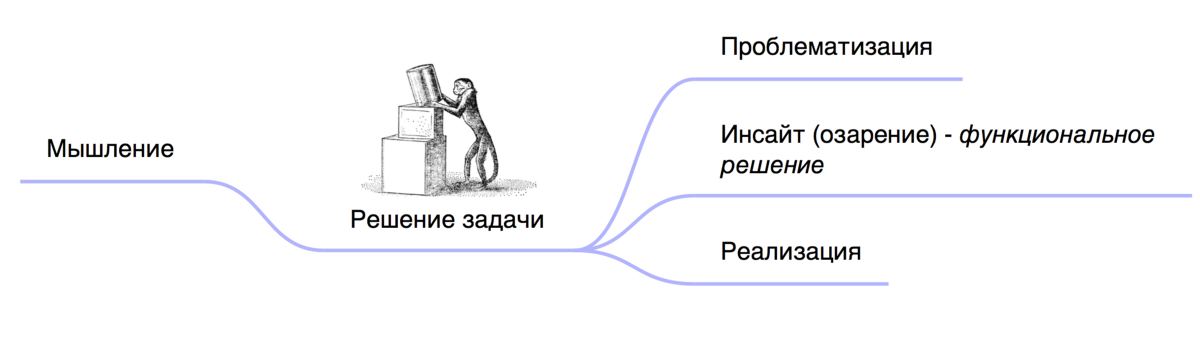
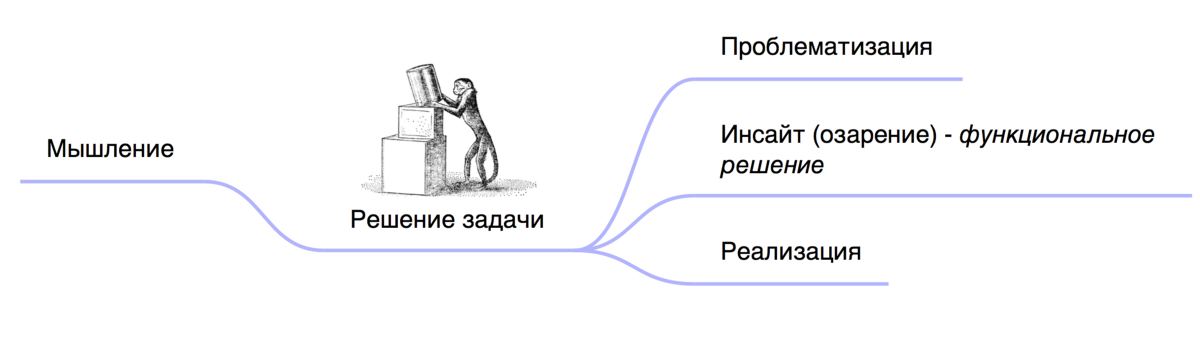
Мышление
Это обязательно решение задач. Если нет задачи — мышление не задействовано. Структура:

Упрощенно: В клетке обезьяны, высоко под потолком висит банан. Обезьяна не может достать банан (выявление проблемы: короткие руки, короткое тело). Обезьяна «запускает процесс мышления» и находит решение (инсайт): «удлинить» тело при помощи лестницы из ящиков. Обезьяна сбивает банан палкой (решение проблемы).
Заметка в тему:
-
Достижимые цели — люди любят задачки, они активизируют мозговые процессы (теперь мы знаем, что это мышление). Кроме того, успешное решение задачи приносит удовольствие. Одним из способов использования «достижимых целей» в интерфейсе является геймификация, с ее значками и баллами.
Интеллект
Вы еще помните начальную схему? Третья ветвь психологии познания — интеллект.

Чтобы определить, что такое интеллект, Жан Пиаже работал с «нулевым» материалом — детьми.
Дмитрий рассказывает о таком эксперименте Жана Пиаже. Детям показывали два одинаковых кусочка пластилина — один в форме высокого цилиндра, другой — сплющеный, и спрашивали, какой кусочек больше. Дети отвечали, что кусочек в форме высокого цилиндра больше.
Из личного опыта: отчетливо помню момент из своего детства, когда мама пыталась объяснить мне, что курица на одной ноге весит столько же, сколько и на двух. Помню, как это не укладывалось у меня в голове. Понимание пришло позже, совершенно естественно. Видимо, в какой-то момент развития интеллекта до меня просто «дошло».
Итак, в течение жизни человека происходит модификация структур интеллекта и применение структур интеллекта.
Заметка о психике, которая пришла на ум:
-
Приверженность и последовательность — люди стараются вести себя последовательно: согласно своим принципам и выбранной манере поведение (и, очевидно, поведение определяется сформированными структурами интеллекта)
Сознание
Гипотеза Дмитрия, что мозг — это не сознание, это не «я». Был такой эксперимент: при помощи аппарата МРТ ученые выяснили, что мозг испытуемого нашел решение задачи на 30 секунд раньше, чем его сознание («я») выдало ответ. Дмитрий предполагает, что «я» это иллюзия, которую создает мозг, чтобы у нас было ощущение контроля.
В связи с этим заметка о психике:
-
Принцип автономии — нас привлекают ситуации, в которых мы имеем контроль или оказываем влияние на что-либо. Очень важно обеспечить пользователю ощущение контроля над интерфейсом.
Сознание («я») — гораздо шире. Возьмем например границы своего «я» — то есть границы восприятия, точку контакта «я» и окражающего мира. Всегда ли она заключена в нашем теме? Например, когда слабовидящий человек идет по дороге с палочкой, то, по его словам, его точка контакта — это не рука, которая держит палочку, а сам конец палочки.
По мере освоения какого-то предмета, границы нашего «я» расширяются и вбирают в себя этот предмет. В этом случае, сознание может уже не участвовать в использовании предмета.
Например, магазины: мы приходим в супермаркет и идем за молоком, следуя знакомому паттерну. Сознание не задействовано и нас не интересуют остальные товары в магазине — только наше молоко. Мы не собираемся менять модель поведения, если только наш паттерн не разрушится (коварные владельцы магазина поменяют расстановку товаров, чтобы «подключить» наше сознание: в поисках молока, мы заметим товары, которые не видели, когда действовали в рамках паттерна)
Заметки в тему:
-
Установление закономерностей (паттернов) — наш мозг стремится все систематизировать, выявить закономерности. Само наличие паттернов очень важно для облегчения ориентации.
-
Достигнутый статус — мы не хотим менять свой статус и модели поведения, если на то нет веских причин.
На этом хочу завершить свой обзор. Статья получилась длинной, но, на мой взгляд, в лекции нет пустых слов — конспектировать и запоминать хочется все.
Надеюсь эта статья станет той самой подсказкой-триггером, который поможет запустить процесс «вспоминиая» лекции Дмитрия Сатина на UX марафоне.
Кстати, 18 мая в 12:00 состоится онлайн-встреча с Дмитрием Сатиным — Психологии пользователей: от восприятия до мотивациис. Присоединяйтесь!
Это мой первый опыт написания подобной статьи, если вам понравилось — нажмите на сердечко. Буду рада вашим отзывам и комментариям!
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



