Сравнение — это наиболее важное действие из всех, что пользователи совершают в сети. В большинстве случаев это тот необходимый шаг, который проходит человек, прежде чем предпринять желательное для вас действие, например, купить продукт, подписаться на рассылку, связаться с вами или запросить стоимость.
Первое, что требуется для внедрения функции сопоставления — предоставление последовательной информации по всем продуктам или услугам, подлежащих сравнению. Но когда эта информация распределена по страницам, то стоимость взаимодействия и когнитивная нагрузка начинают возрастать: пользователи вынуждены держать в голове информацию, делать записи, переключаться между вкладками или открывать множество окон в браузере.
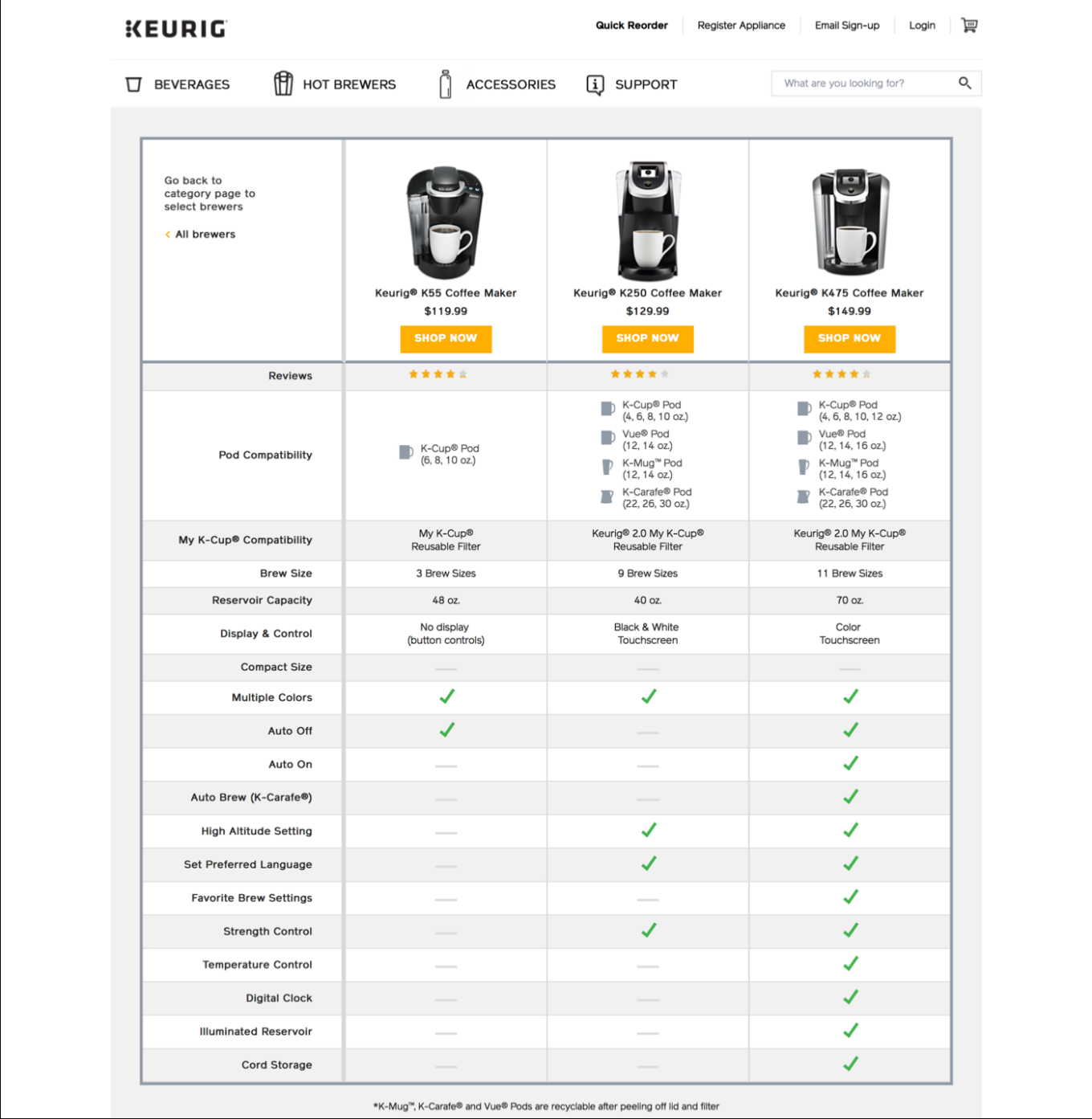
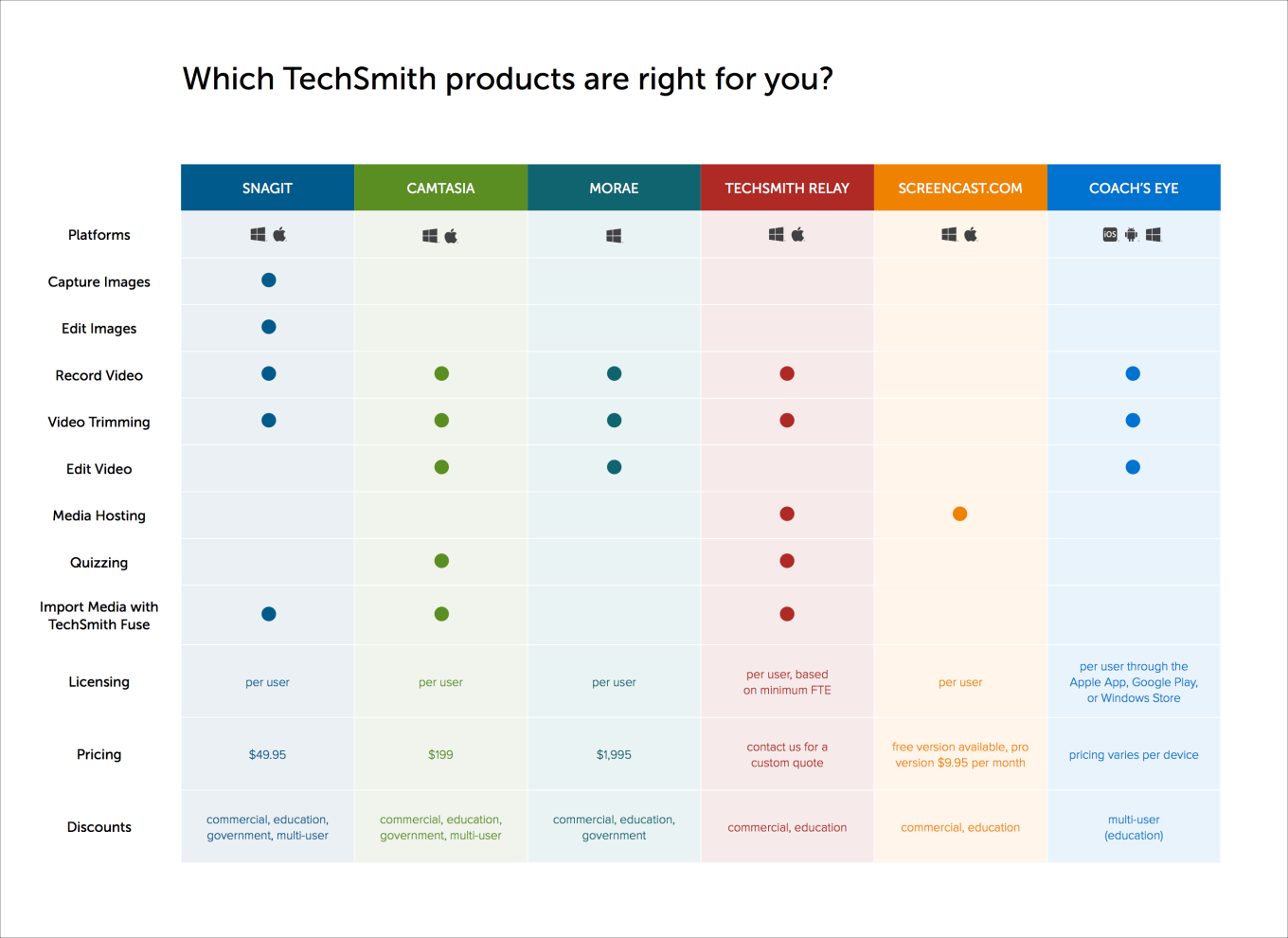
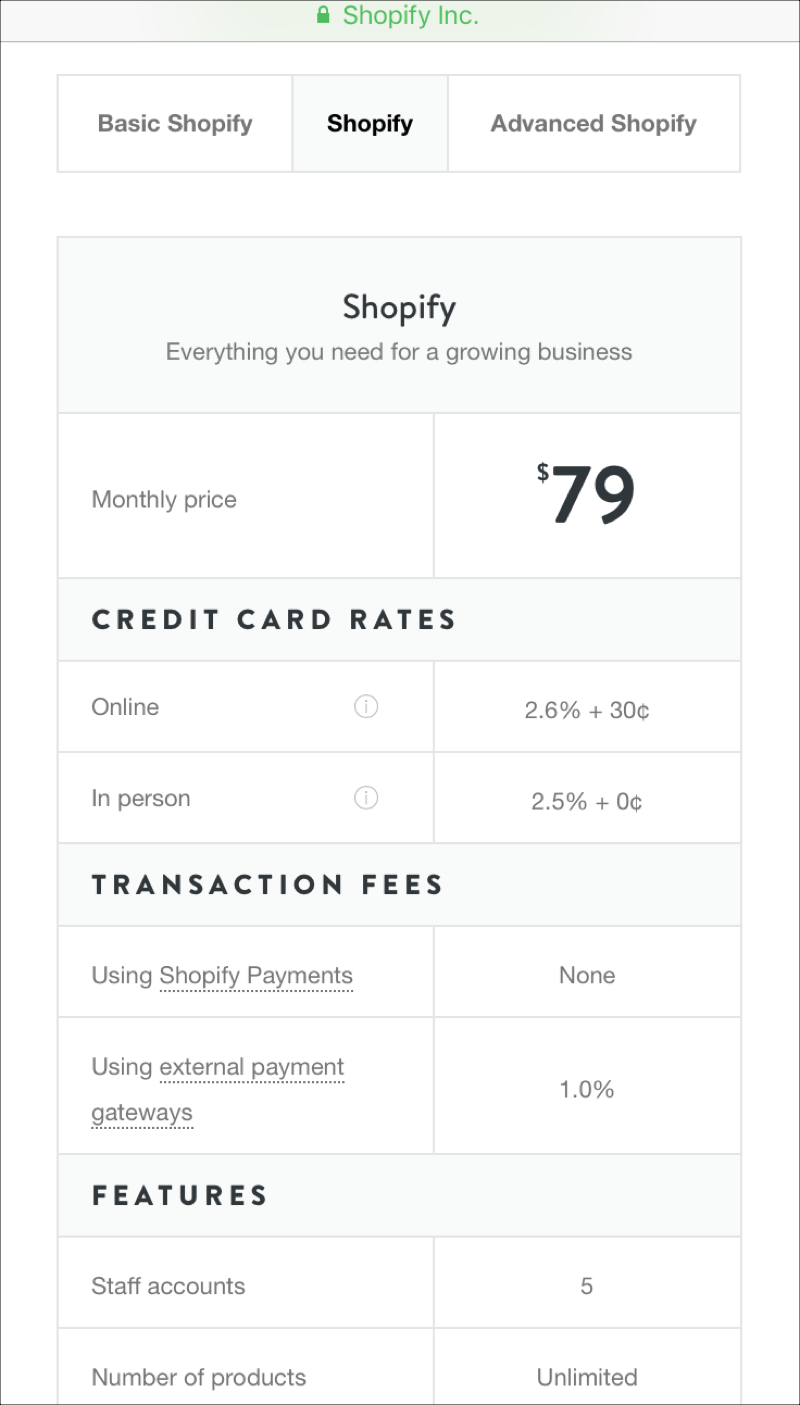
И именно в такой момент должна внедряться сравнительная таблица — хорошо известная, однако зачастую недооцененная или неправильно используемая возможность. В привычной сравнительной таблице колонки используются для продуктов или услуг, а ряды — для характеристик. Так можно быстро и просто сравнить параметры и функции каждого товара.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Когда нужна сравнительная таблица
Очень часто сравнительные таблицы воспринимаются исключительно как инструмент электронной коммерции. Действительно, основные функции такого инструмента созданы для сравнения потребительских товаров средней или высокой ценовой категории, особенно когда речь идёт об электронике (умные микроволновые печи, фитнес-трекеры, пылесосы или автомобили).
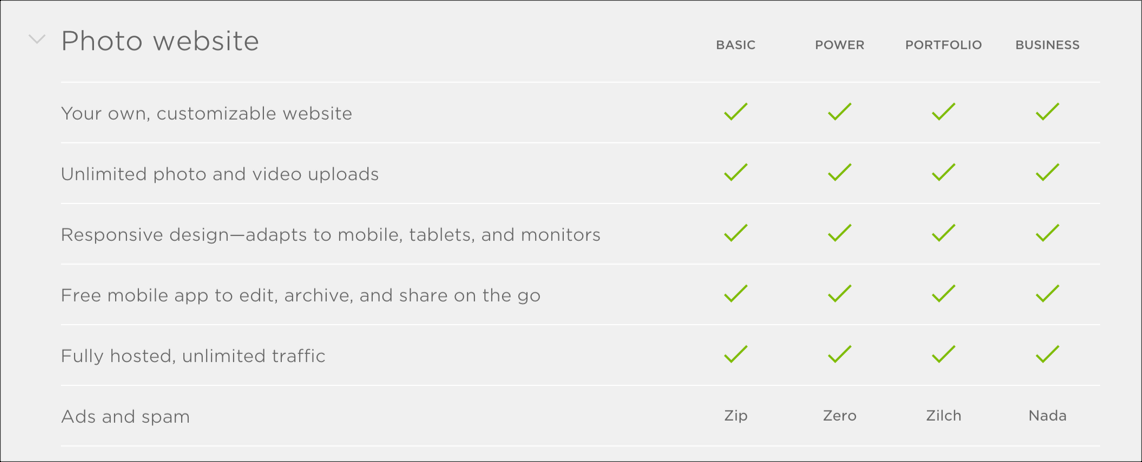
Но сравнительные таблицы также хорошо подходят для оценки услуг, статуса членства, тарифных пакетов, свойств программного обеспечения, тарифов на обучение или местоположений. Их можно применять для соотношения схожих товарных позиций внутри одной организации или для сравнения продукта одной организации с продуктом конкурента. Сравнительные таблицы — куда более многофункциональный инструмент, чем многие о нём думают.
Чтобы понять, когда следует применять сравнительную таблицу, для начала нужно разобраться, как люди принимают решения.
Когда человеку приходится выбирать из большого ассортимента, очень сложно бывает взвесить все за и против каждого конкретного варианта. В результате покупатели применяют некомпенсаторный способ принятия решения. Для сокращения количества вариантов они обычно используют один весомый критерий, который превосходит по значимости все остальные.
Например, пользователь, который хочет купить новую машину, может исключить из поиска все автомобили, которые стоят дороже $20 тысяч, даже если цена на некоторые из них будет незначительно превышать бюджет. Этот жесткий фильтр помогает пользователю ограничить результаты поиска до разумных пределов.
Если же людям приходится выбирать из небольшого количества вариантов (менее
Клиенты могут мириться с какими-то недостатками, если плюсы их перевешивают. Например, пользователь, который изучает характеристики нового ноутбука, может смириться с относительно большим весом устройства, если у него при этом продолжительное время работы батареи и более высокая производительность.
Фильтры и многоаспектная навигация поддерживают некомпенсаторный способ принятия решения. А для компенсаторного способа принятия решения лучше всего подходят как раз сравнительные таблицы. С их помощью пользователи очень быстро могут визуально представить и сравнить множество важных характеристик.
Конечно, есть случаи, когда такой приём будет лишним. Помимо некомпенсаторного метода принятия решения, который описан выше, сравнительная таблица не пригодится в случаях, если:
-
Схожие позиции не обязательно взаимоисключают друг друга. В отличие от выбора микроволновой печи или ноутбука, например, в случае с Zara пользователи скорее всего купят не одну рубашку, так что магазину одежды не обязательно формировать сравнительную таблицу, чтобы пользователи могли видеть несколько вещей на одной странице и сравнивать их.
-
Продукт или услуга настолько проста, что пользователи не захотят анализировать их характеристики. Например, у кружки для кофе нет каких-то особенно значимых характеристик, заслуживающих сравнения. Того, кто покупает кружку в онлайн-магазине, скорее всего будет интересовать рисунок (возможно, размер), но вряд ли покупатель захочет сравнивать подробные характеристики нескольких кофейных кружек.
-
Продукт или услуга очень дёшевы или могут быть легко заменены (например, ручка, бумажные полотенца и так далее). В таком случае поведение пользователей будет основано на принципе разумной достаточности, и они вряд станут тратить много времени на анализ вариантов.
-
Продукт или услуга являются уникальными, и их сложно сравнивать с чем-то ещё. Например, будет очень сложно придумать набор характеристик, по которым можно было бы сравнить произведения искусства.
Если не считать перечисленные исключения, варианты применения сравнительных таблиц ограничены только вашим воображением. Всегда, когда пользователь должен выбирать одно из множества схожих предложений, особенно тогда, когда на решение влияет множество факторов, появляется отличная возможность для внедрения сравнительной таблицы.
Виды сравнительных таблиц
Некоторые сравнительные таблицы являются статическими, то есть содержат заранее выбранные продукты; другие — динамическими и позволяют пользователям решать самостоятельно, какие позиции сравнить. То, какой вид подходит вам, зависит от того, насколько большой ассортимент продуктов у вас представлен: статические таблицы используются для небольшого (менее пяти позиций) ассортимента продуктов, а динамические — для широкого.
Статические таблицы
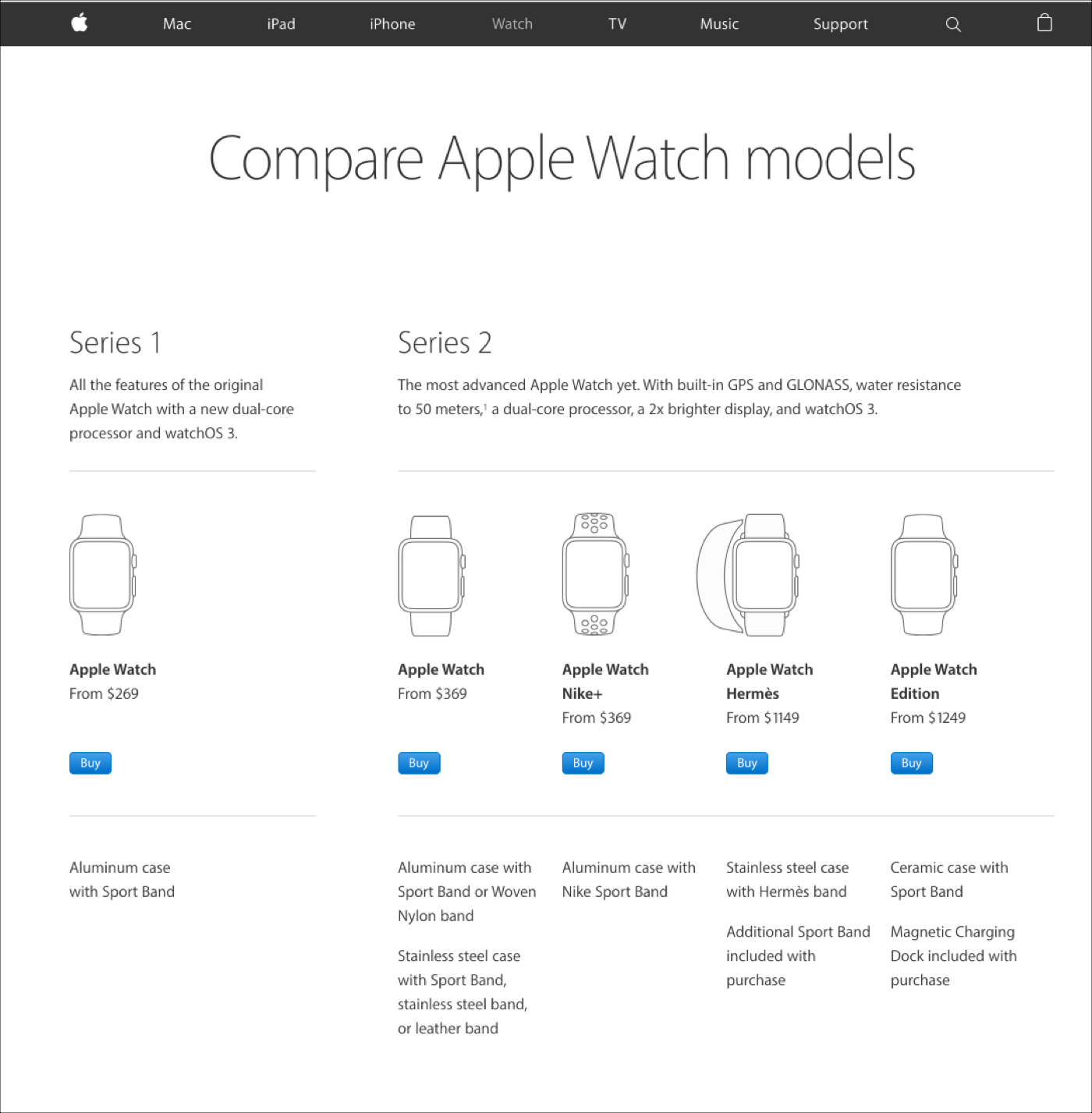
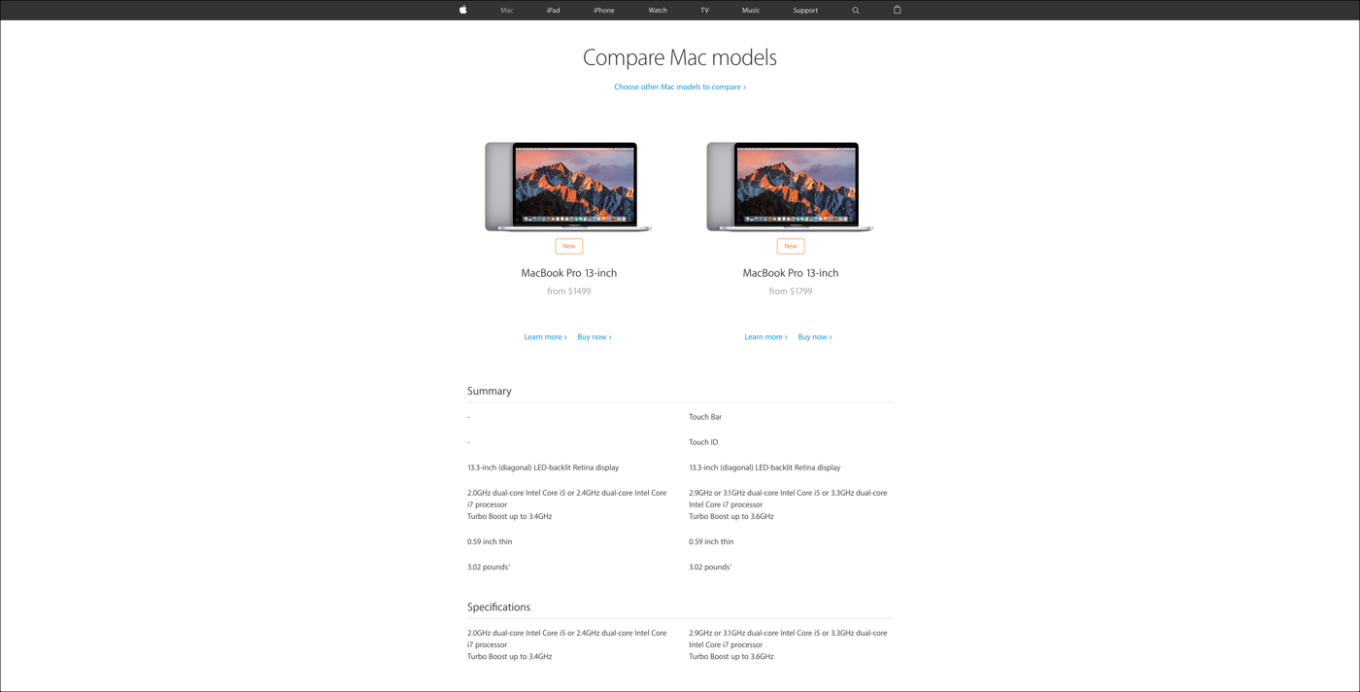
Если у вас совсем немного продуктов, которые пользователи могли бы сопоставить, то можно создать предварительные, статические сравнительные таблицы. Например, Apple продаёт всего лишь пять различных моделей Apple Watch, поэтому компания представляет пользователям, оказавшимся перед выбором, уже готовую сравнительную таблицу.
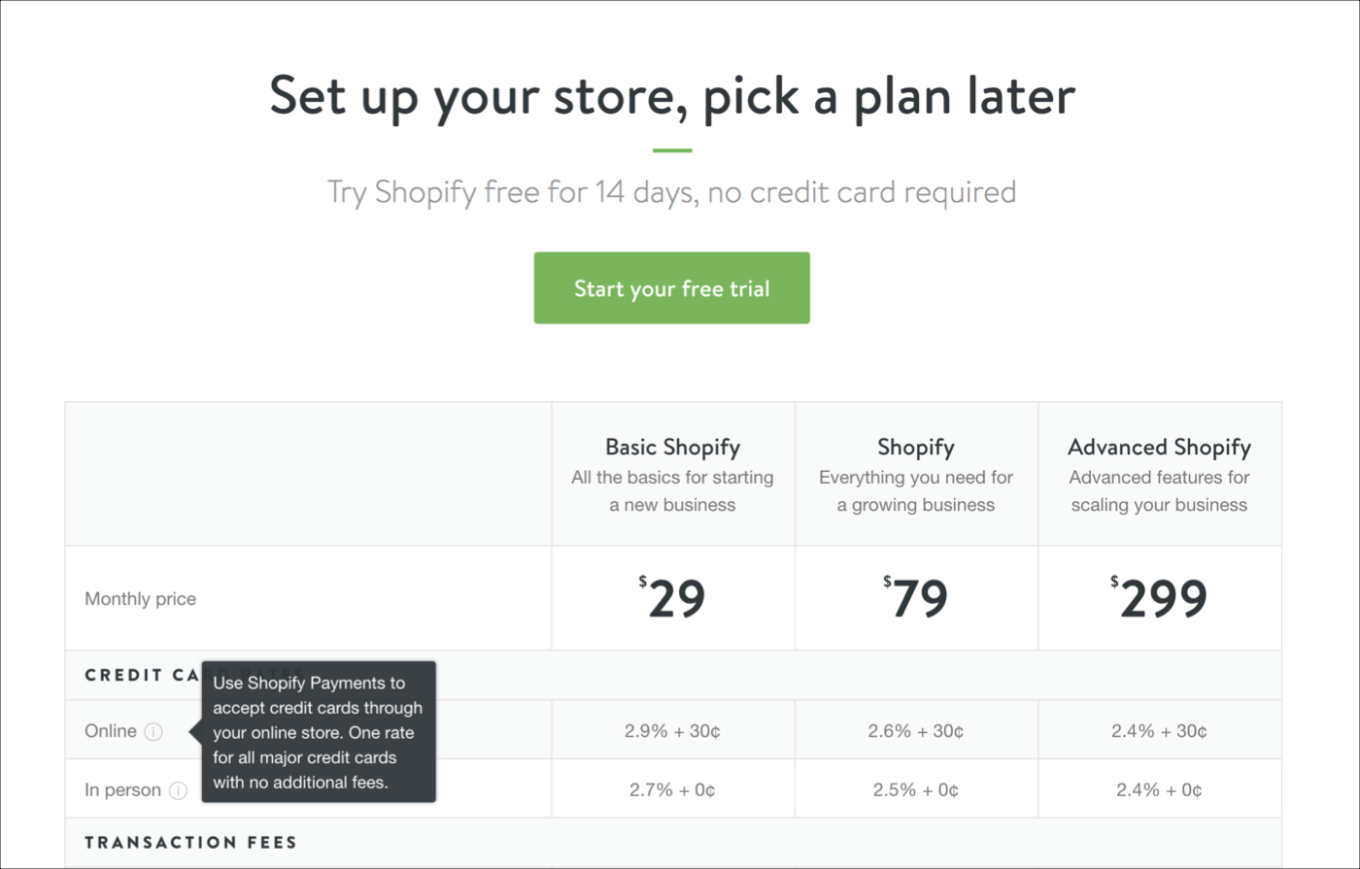
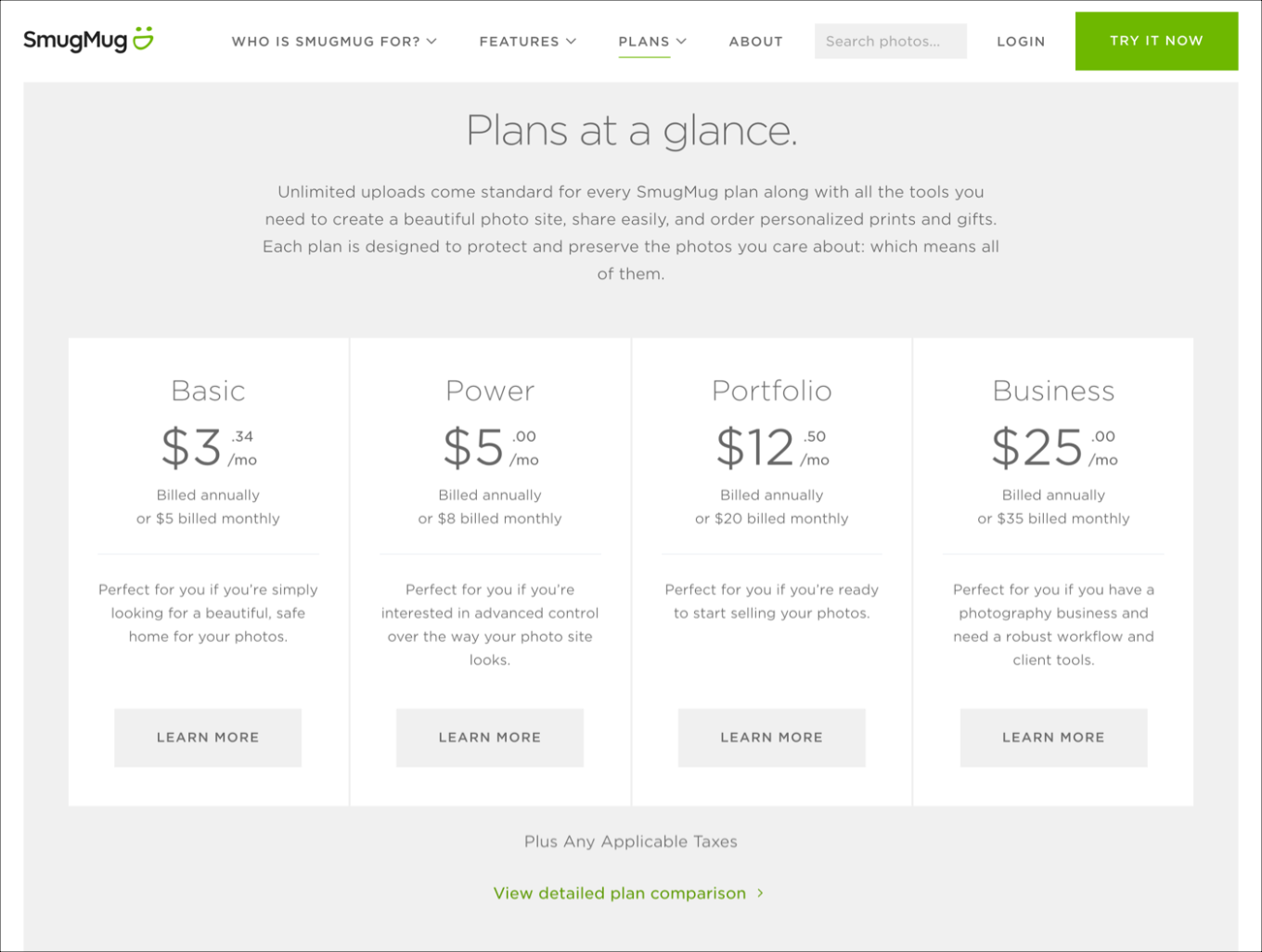
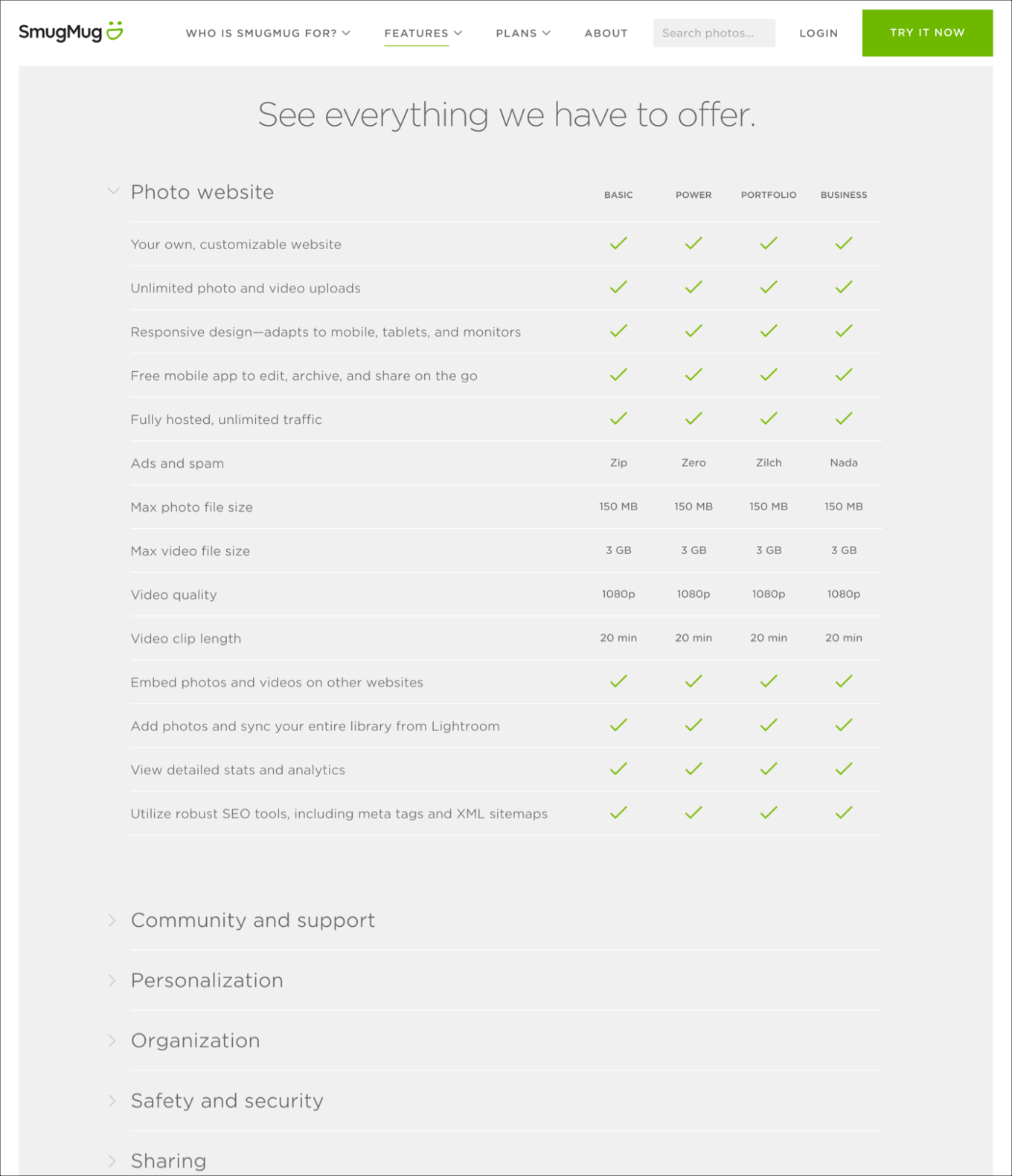
Статические сравнительные таблицы также обычно хорошо подходят для соотношения статусов членской программы или тарифных пакетов.
Добавив такой вид таблицы на свой сайт, вы сможете контролировать то, как информация будет представлена на странице. Например, при необходимости сможете поменять страницу, изменить высоту или ширину ячеек.
Но обратите внимание, что не достаточно просто внедрить такую таблицу на сайт (как это можно сделать с динамическими таблицами): вам придётся обновлять её каждый раз, когда у вас будет появляться новый продукт или услуга.
Динамические таблицы
Динамические таблицы позволяют пользователю выбрать, какие позиции он хотел бы видеть в сравнительной таблице. Они уместны в ситуации, когда ассортимент продуктов включает более пяти позиций.
С одной стороны, динамические сравнительные таблицы хорошо моделируются, если вы со временем предлагаете всё больше позиций или меняете ассортимент, с другой стороны, они обычно внедряются на сайты с использованием перетекающего макета (flexible layout), где внешний вид таблиц не может так четко контролироваться.
Выбор позиций в динамической таблице сравнения
Есть два распространённых способа позволить пользователям выбрать позицию, которую они смогут добавить в таблицу:
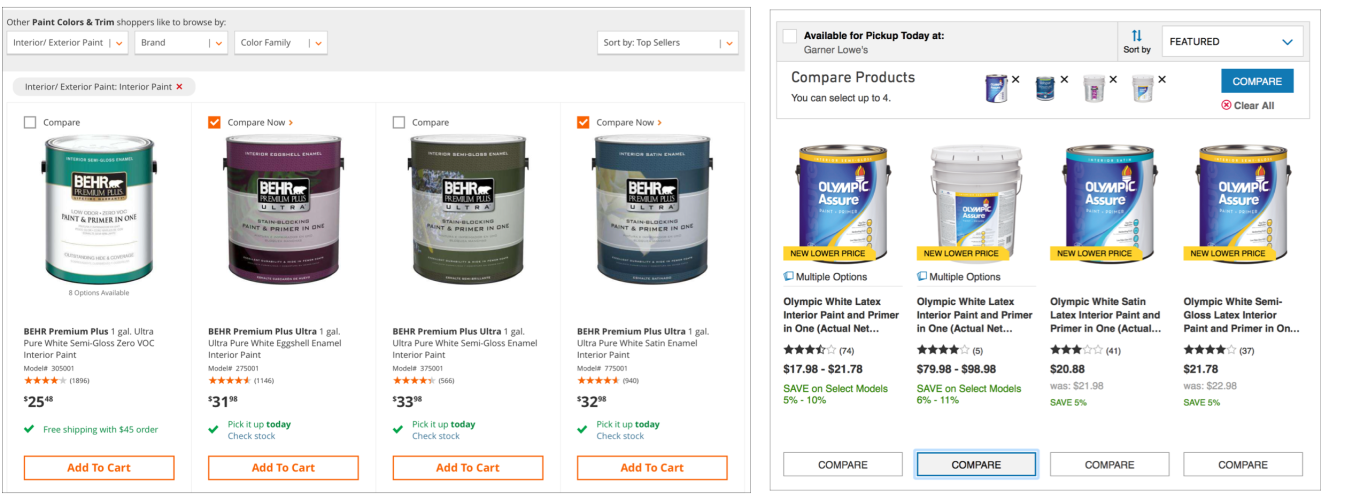
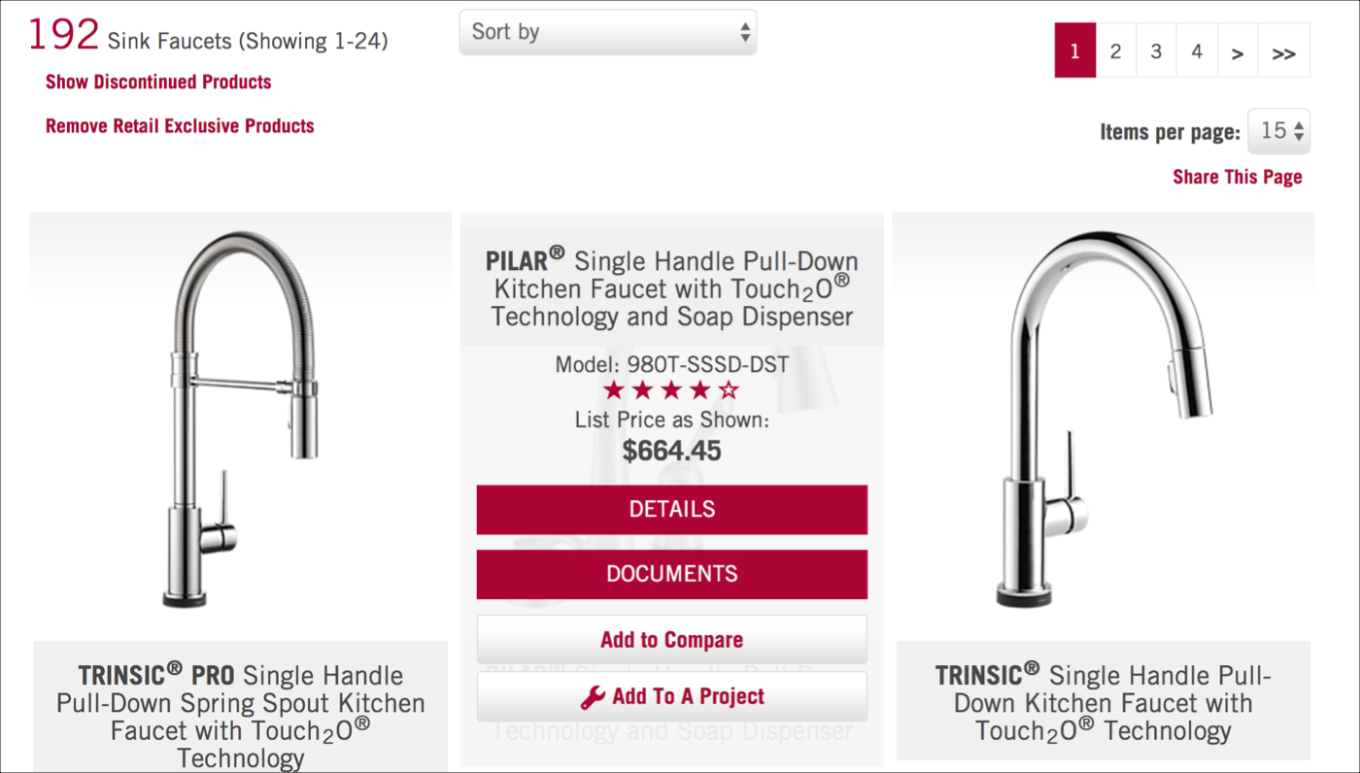
Кнопка «Сравнить» или поле для галочки (чекбокс), размещенные прямо на страницах с товаром. В этом случае пользователи могут выбрать позиции, которые им интересны, а затем перейти на динамически созданную страницу для сравнения товаров.
В целом страницы с товарами, как правило, перенасыщены, так что при внедрении этих возможностей разработчики сталкиваются с проблемой: с одной стороны, надо сделать так, чтобы кнопку «Сравнить» сразу было видно, с другой стороны, не отводить ей слишком много места на странице. Надёжнее всего разместить её так, чтобы кнопка появлялась как вторичное действие наверху или внизу страницы или под описанием всех продуктов.
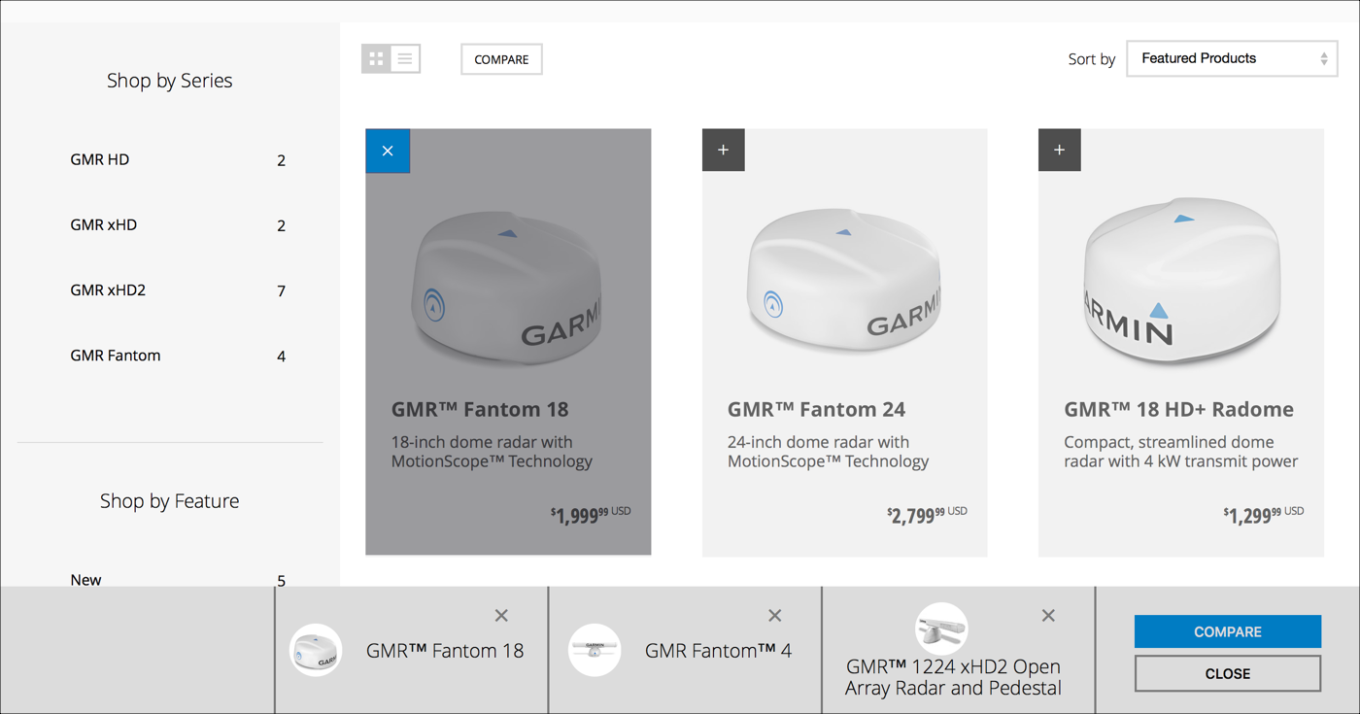
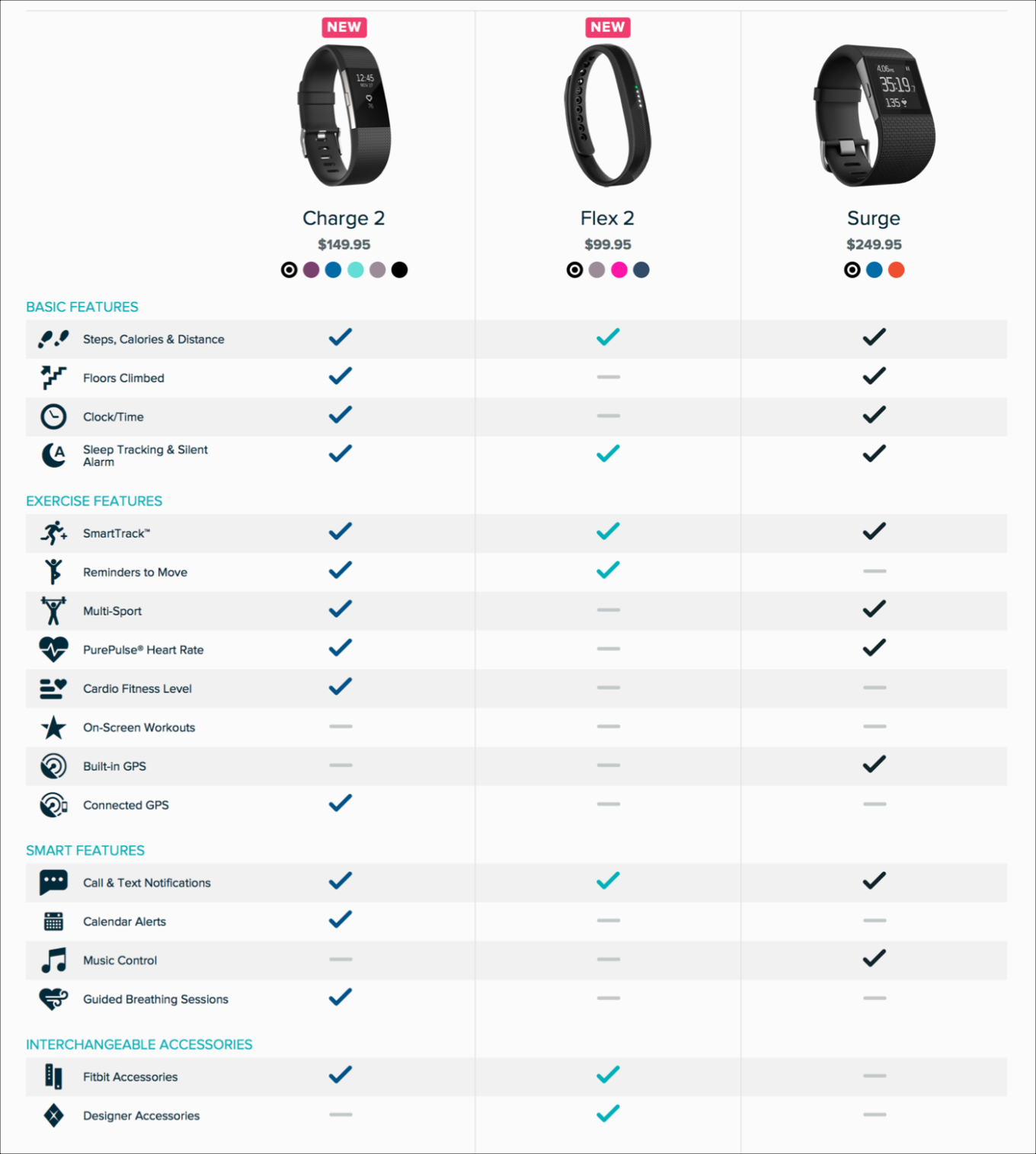
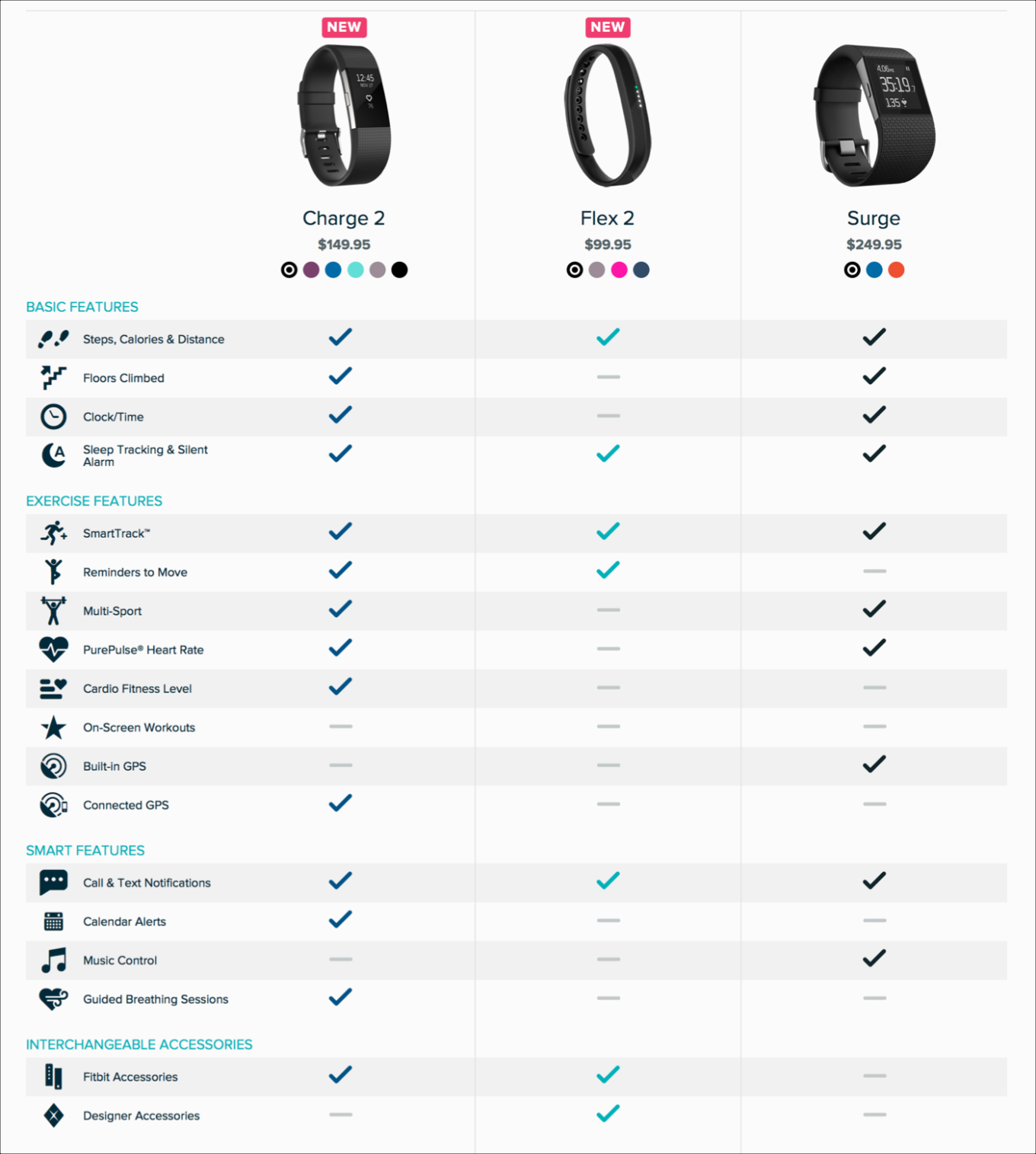
Прямые манипуляции с интересующим предметом. При таком методе пользователи могут кликать или перетаскивать нужные им продукты и добавлять их в сравнительную таблицу. Обычно это действие становится возможным либо потому, что, как в представленном ниже примере с Garmin, специальный режим сравнения деактивирует действие, которое обычно происходит при клике на продукт, либо потому что, как в примере с Fitbit, на сайте есть специально отведенная для этого страница сравнения.
Одним из преимуществ такого подхода к непосредственному управлению выбором является возможность отделить собственно процесс сравнения от страницы со списком продуктов, в результате чего сама процедура будет визуально более чистой.
Отдельная страница для сравнения продуктов (как у Fitbit) — это хороший вариант, когда у вас не очень много продуктов или предложений, и использование традиционного списка продуктов не обосновано.
Наиболее эффективные решения для сравнительных таблиц
Независимо от того, какой вид сравнительных таблиц вы выбрали, придерживайтесь этих принципов, чтобы помочь пользователям принять верное решение.
Сравнительные таблицы поддерживают компенсаторный метод принятия решений, которым люди пользуются только тогда, когда рассмотреть надо лишь несколько вариантов. Если нужно сравнить более пяти товарных позиций, воспользуйтесь другими механизмами. Например, фильтрами, чтобы помочь пользователям сузить поиск из большого ассортимента до пяти или менее позиций.
При создании статических сравнительных таблиц предпочтительно придерживаться простоты. Если вы не можете ограничить статическую таблицу максимум до пяти вариантов, пересмотрите процесс сравнения. Может быть, статическая сравнительная таблица вообще не ваш вариант. Если же вы представляете в таблице сложную информацию, то возможно, что и пяти вариантов будет слишком много.
При создании динамических таблиц дополнительное внимание следует уделить тому, как будет распределяться планировка таблицы и как она будет подстраиваться под пять товарных позиций. Большая часть динамических сравнительных таблиц допускает только три-четыре позиции. Подумайте о том, какое количество текста стоит включить в описание характеристик, и как оно будет влиять на компоновку текста и его читаемость.
Также не забудьте учесть размер экрана устройства или браузера, которые использует клиент. Возможно, в таблице, ориентированной на мобильное устройство, вам придется уменьшить количество сравниваемых позиций до двух. С другой стороны, не ограничивайте пользователей, не заставляйте их сравнивать только две позиции, если у вас достаточно места для большего количества товаров.
Что бы вы ни ограничивали, во избежание путаницы и ошибок убедитесь, что четко донесли эту информацию до своих пользователей. И не забудьте дать пользователю возможность удалить товарную позицию из сравнения, когда он готов сузить свой выбор.
Важна последовательность
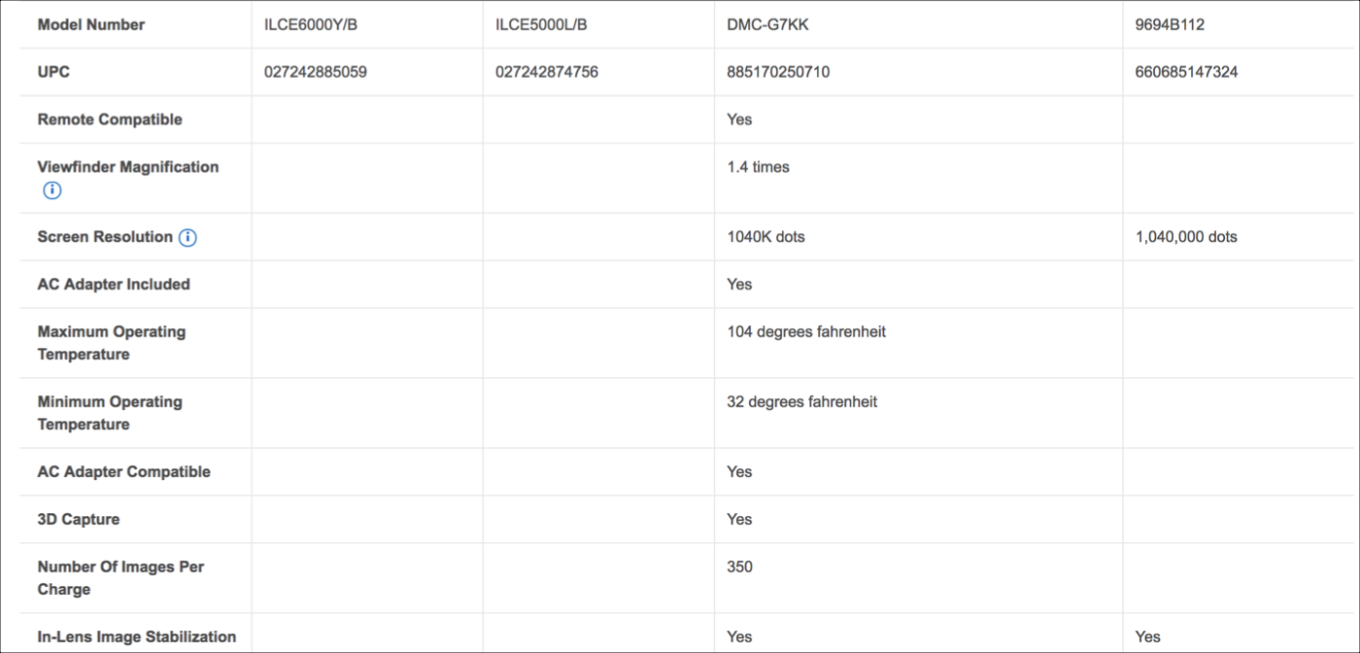
Самая большая проблема большинства сравнительных таблиц вовсе не в дизайне, а в контенте. Когда информация о характеристиках товара отсутствует, либо она неполная или непоследовательно изложена, то в таком случае сравнительные таблицы очень быстро становятся бесполезными. Это особенно большая проблема для динамических сравнительных таблиц, когда вы имеете дело с большим количеством предложений, где доступна информация лишь со слегка отличающимися метаданными.
Поддержка беглого просмотра
Сравнение минусов и плюсов различных продуктов это когнитивно-сложный процесс. И вам следует убедиться, что пользователи смогут сфокусироваться на самом важном. Самый эффективный способ добиться этого — сделать таблицу так, чтобы по ней можно было быстро пробежаться на предмет различий и схожих характеристик, а также ключевых слов.
Придерживайтесь стандартного вида таблицы: варианты товаров размещены в колонках, характеристики — в рядах, заголовок ряда — слева, заголовок колонки — сверху. Используйте одинаковое выравнивание текста в каждой колонке.
Если вы используете текст внутри сравнительных таблиц — не пишите много. По возможности избегайте полных предложений.
Цветная маркировка тоже может помочь — можно слегка подсвечивать поле каждой колонки или выделять цветом текст в ячейках. Постарайтесь сохранить достаточно контраста и не пожертвовать при этом удобочитаемостью.
Также очень важно четко обозначить ряды, чтобы пользователи могли легко проверить, к какой характеристике относится эта ячейка. Ясные границы, слабое выделение цветом или дополнительное пространство помогут сделать эти ряды более четкими и визуально отделить их друг от друга.
Закрепленные заголовки колонок
Когда вы имеете дело с длинными списками характеристик, стоит закрепить заголовки колонок, чтобы пользователь мог спокойно прокручивать страницу вниз. Иначе пользователи быстро забудут, в какой колонке какой продукт.
Пояснение сложных терминов
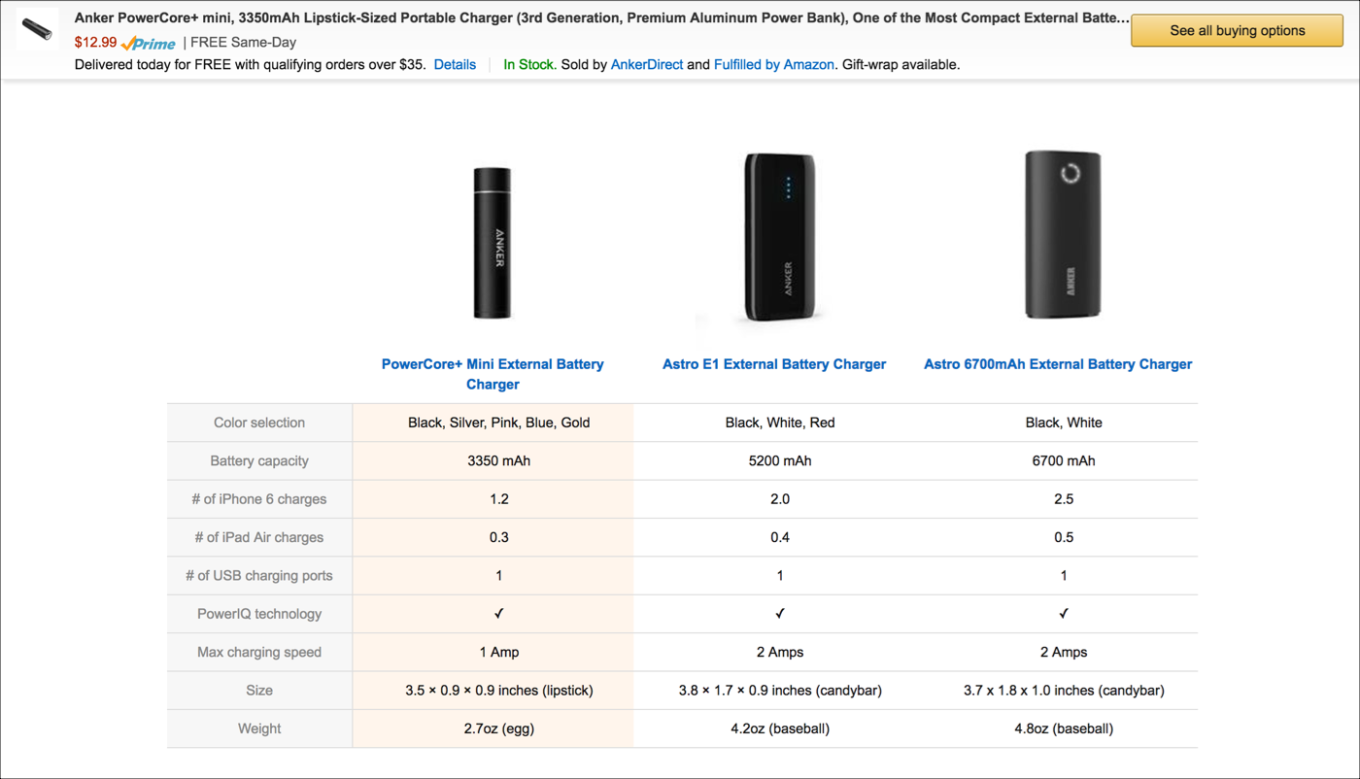
Сравнительные таблицы должны содержать информацию, которая действительно важна пользователям. Не накидывайте все имеющиеся метаданные в таблицу, это только усложнит задачу для пользователей. Постарайтесь определить незнакомые термины в контексте и свяжите неясные характеристики с чем-то конкретным. Хороший пример — страница на сайте Amazon для портативного банка энергии Anker.
В сравнительной таблице, представленной компанией Anker, есть характеристики, которые очень полезны для сравнения портативных банков энергии: ёмкость аккумулятора в ампер-часах, скорость зарядки и вес. Но что на самом деле делает эту таблицу очень хорошей, так это то, что она переводит все эти характеристики в понятия, знакомые среднестатистическому покупателю.
«Емкость аккумулятора 3350 ампер-час — что приблизительно равно 1,2 зарядкам для iPhone 6». «Габариты 3,5?0,9?0,9 дюймов — приблизительно соответствуют размеру тюбика помады». «Вес составляет 2,7 унций — это приблизительно равно весу яйца». Среднестатистический покупатель, возможно, с трудом может представить, как ощущается вес в 2.7 унций, но почти однозначно представляет себе вес яйца.
Ещё один эффективный способ сделать так, чтобы неясные характеристики стали значимыми для пользователя, — добавить ссылки вроде «Больше информации» или в контексте сделать оперативные подсказки, содержащие определения или разъяснения.
Персональный контроль детализации
Несмотря на все вышеприведённые советы, если у вас много продуктов с большим количеством характеристик, пользователю по-прежнему будет трудно их сравнить. Вероятно, ему придётся прокручивать страницу вперёд и назад.
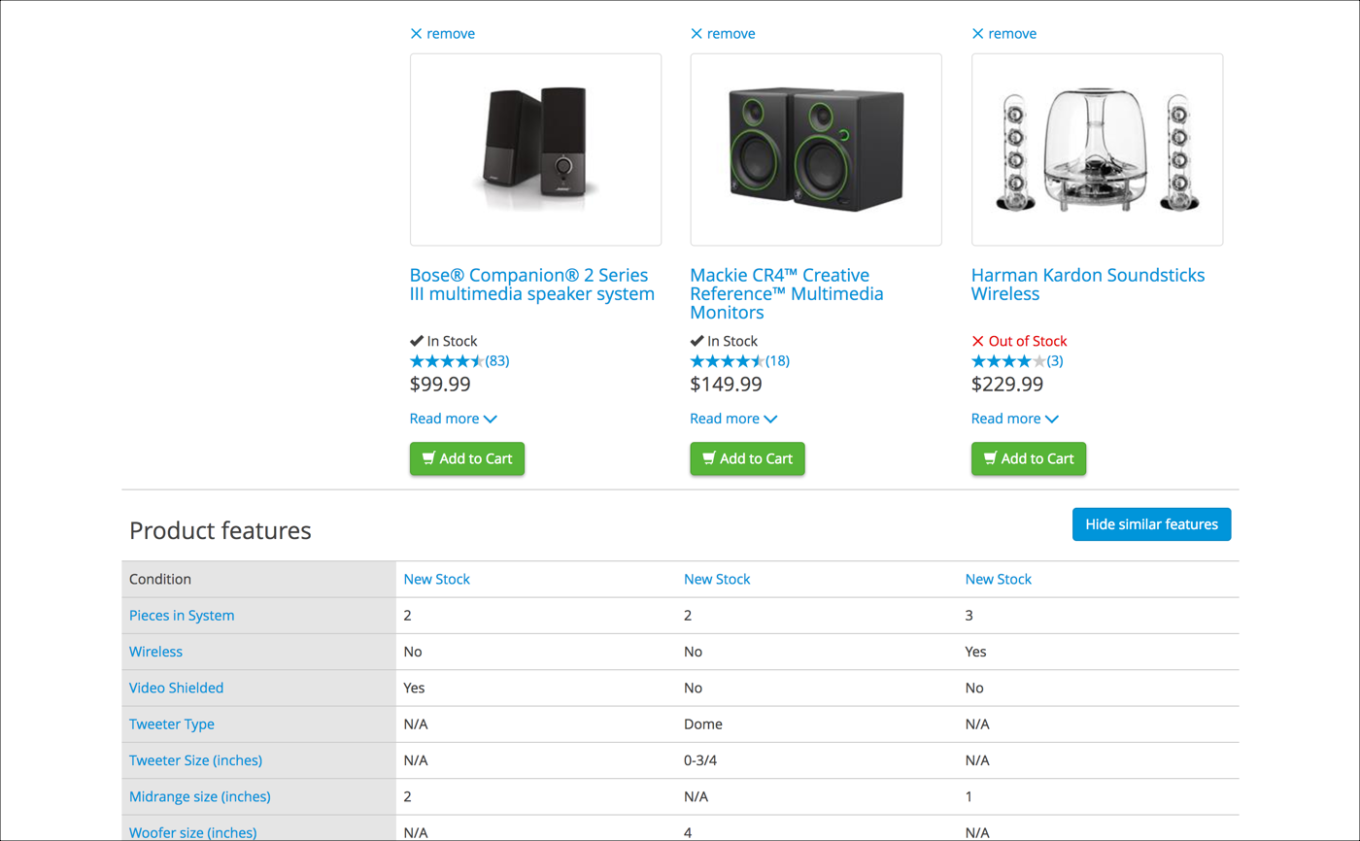
Для этого следует рассмотреть возможность, при которой пользователь сможет включать в сравнение только те характеристики товара, которые ему нужны. Раскрывающиеся ряды — наиболее простой способ это реализовать. Кроме того, дайте пользователю возможность скрывать те ряды, где характеристики товаров полностью совпадают — пусть будет видна только разница.
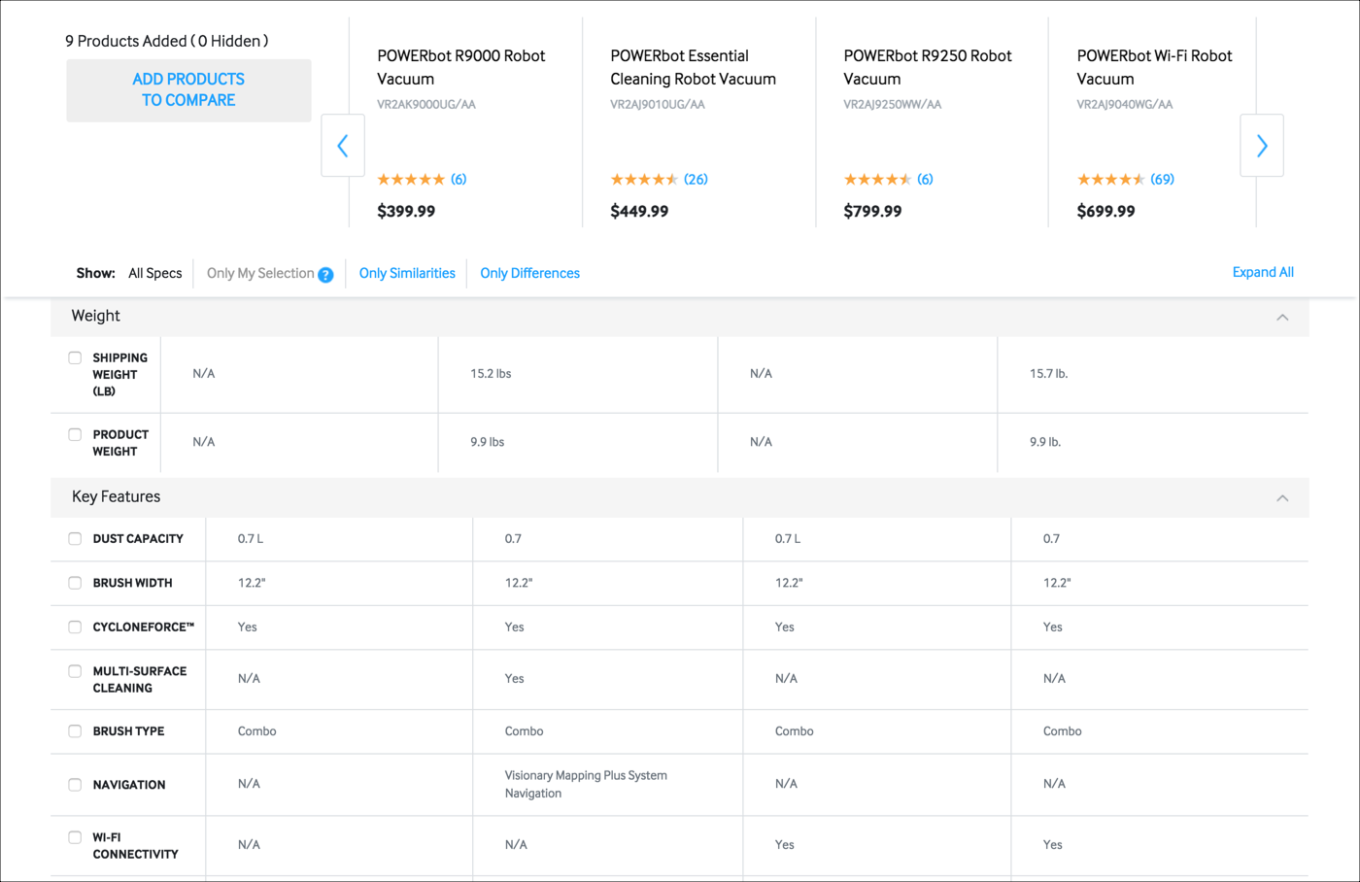
В свой динамической таблице продуктов Samsung предлагает значительные возможности настройки процесса сравнения. Пользователи могут скрывать или раскрывать категории характеристик, могут выбирать особые параметры, чтобы в таблице отражались только те ряды, которые им интересны. Однако в этой таблице неровные колонки, что затрудняет возможность беглого просмотра. Также в ней слишком много возможностей для настройки показываемых рядов, и кажется, она страдает от раздувания характеристик. Совсем непонятно, почему пользователь должен захотеть сделать фильтр «Только сходства», когда сравнивает продукты.
При создании простых статических таблиц стоит продумать возможность предоставления более упрощенной версии — только с теми характеристиками, которые, на ваш взгляд, будут наиболее важны для покупателя. Однако вместе с тем оставьте доступ и к более расширенному варианту.
Механизм сравнения для мобильных устройств
Стоит помнить, что на маленьких экранах за один раз будет видно меньше рядов, а значит краткосрочная память пользователя испытает больше нагрузки. Поэтому следовать всем вышеуказанным рекомендациям в случае с мобильными платформами ещё более важно.
Если сравнительная таблица для мобильных устройств будет непрактичной для товара, который вы предлагаете, то имеет смысл подумать о том, как переверстать её во вкладки или списки для маленьких экранов.
Золотое правило сравнительных таблиц
Главное, постарайтесь проделать всю работу за покупателя. Не стоит замедлять страницы нестандартными или слишком длинными таблицами с повторяющейся информацией, вынуждать клиентов держать что-то в памяти и заставлять их проверять значение терминов, с которыми они не знакомы.
Сравнительная таблица — это инструмент, который позволяет каждому пользователю найти ту опцию, которая ему подходит. Может быть, вас искушает возможность манипулировать покупателями и подталкивать их к более дорогому варианту, но честная презентация товаров будет более выгодной для вашей компании в долгосрочной перспективе.
-
Не стоит манипулировать своими пользователями, тогда вы не потеряете их доверия. Очень многие клиенты сразу распознают манипуляцию, что очень сильно сокращает кредит доверия к вашему сайту.
-
Когда люди покупают то, что для них лучше, вероятнее всего, они останутся довольны и станут рекламировать ваш бренд друзьям и знакомым (что увеличит индекс потребительской лояльности вашей компании).
-
Кроме оценки следующего клика, вам следует спрогнозировать и следующий год: чем больше кто-то ценит текущее взаимодействие с вашим сайтом, тем более вероятно, что он превратится в лояльного возвратного пользователя.
Оригинал: https://www.nngroup.com/articles/comparison-tables/
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.