Яндекс.Метрика выкатила очередное обновление. Наконец-то возликуют те, кто не любит плодить по 100500 целей в интерфейсе! Теперь появилась возможность объединить js-события в одну цель, избегая настройки через составную цель. Ведь раньше приходилось задавать каждую цель через условие «или». Конечно, можно предварительно объединить все события в одном теге через GTM... Но что, если события для Метрики прописаны напрямую в коде сайта или частично настроены и в коде, и в GTM? В этом случае регулярные выражения упростят жизнь.
Регулярные выражения могут помочь ускорить вашу работу в инструментах аналитики, а также добавить дополнительную гибкость в работе с данными. Если вы только начинаете их изучать, то регулярные выражения могут показаться сложными, но помните, что вам не нужно их зазубривать, есть много ресурсов, которые могут вам помочь.
В Метрике регулярные выражения можно использовать при настройке сегментов, при настройке цели «Просмотр страницы», а также с недавних пор, при настройке js-событий.
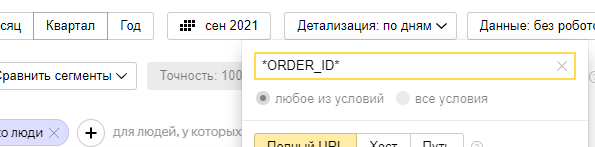
Пример сегментации:
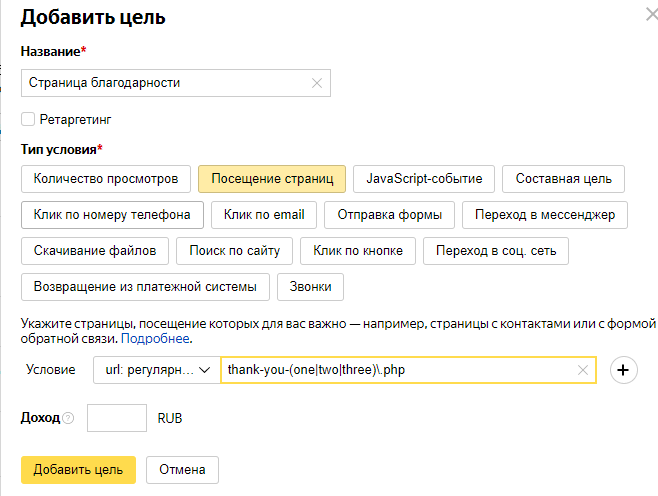
Пример использования при настройке цели «Посещение страниц»:
Разберем пример на основе js-события
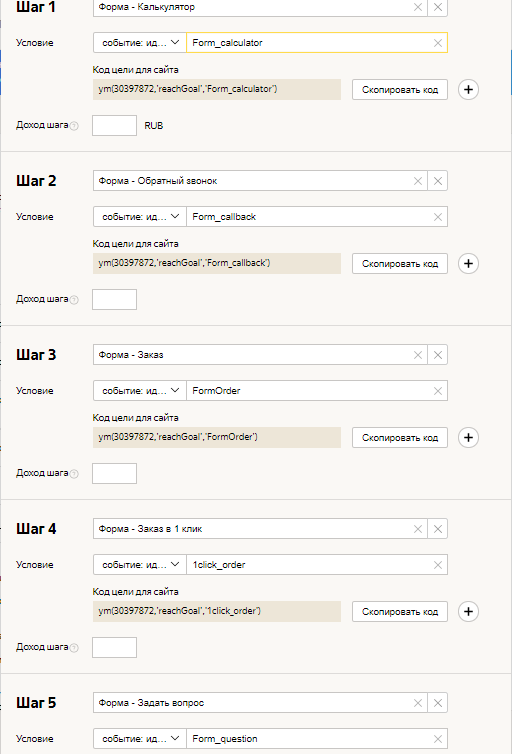
Давайте представим такую ситуацию: у вас есть три тега в GTM, в которых предварительно настроена передача событий в Метрику. Каждый тег содержит разные идентификаторы js-события. Например, Form_callback, Form_question, Form_calculator.
А также бывший подрядчик настроил для клиента передачу данных в Метрику напрямую через код сайта. В ID события он прописал произвольные названия: FormOrder, 1click_order. Но вы не хотите перенастраивать эти события через GTM.
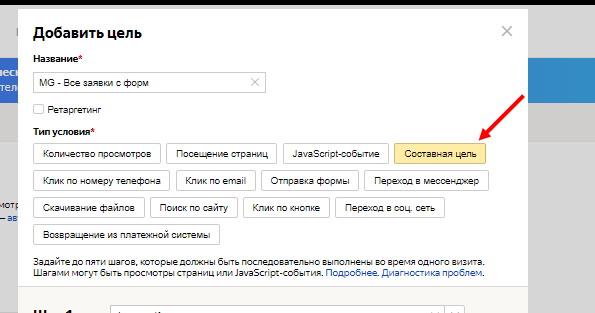
Оптимальным вариантом объединить такие события раньше была составная цель:
Приходилось прописывать каждый шаг через условие «или»:
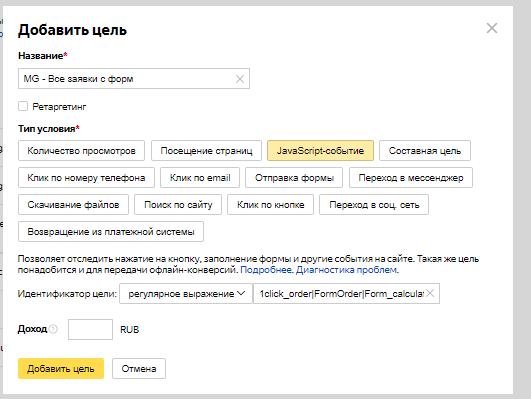
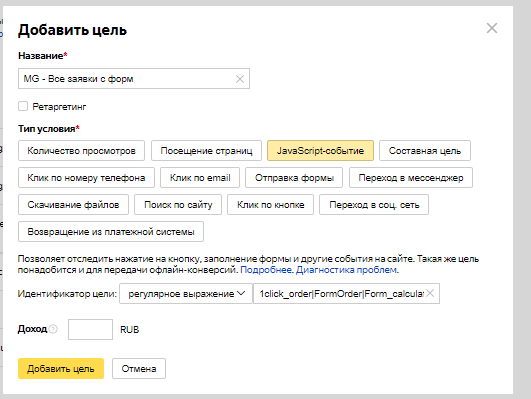
Как это выглядит сейчас:
Где в качестве условия мы выбираем «или», что соответствует вертикальной черте «|». И прописываем все наши идентификаторы:
1click_order|FormOrder|Form_calculator|Form_question|Form_callback
Что соответствует одному из вариантов: 1click_order, или FormOrder, или Form_calculator, или Form_question, или Form_callback.
Тезисно пройдемся по остальным, наиболее популярным рег. выражениям:
-
Звездочка (*)
Соответствует символу, повторенному 0 или более раз
Например, имеем несколько ID с различным окончанием:
form12,form45,form2344Чтобы не прописывать каждый идентификатор отдельно, мы можем составить след. выражение:
form* -
Соответствует началу строки (^)
Значит, что-то начинается с ...
Например:
^Form— это соответствуетFormOrder,FormCallback,FormFeedback, но не соответствуетQuestionForm. -
Знак доллара ($)
Значит, что-то заканчивается на ...
Например:
Click$— это соответствуетClick,Mail_Click,Phone_Click, но не соответствуетClicks,ClickPhone,ClickProduct.
Пока не выкатили полную инструкцию по применению регулярных выражений в настройках JS-событий. Предположительно, будет использоваться базовый синтаксис, который используется при работе с сегментами в Метрике.
Подробнее можно узнать тут: Регулярные выражения
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Подводя итоги
Регулярные выражения — это действительно то, что должен знать каждый аналитик, даже если вы не считаете себя техническим специалистом. Кроме того, если вы специалист в контекстной рекламе, вам также не помешают базовые навыки в работе с регулярными выражениями
Поэтому я рекомендую вам начать учиться и, что более важно, просто начать практиковаться в использовании регулярных выражений. Они не такие уж страшные.
Полезные материалы
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.