Пустой экран в приложении это экран на котором нет данных. Обычно это экраны вроде избранного, корзины или моих покупок при первых запусках приложения.
Дизайнеры и продукт-менеджеры забывают о пустых экранах. Они рисуют макеты заполненные данными, тестируют приложение заполненное данными. И редко видят экраны пустыми. К сожалению, большинство пользователей видят пустые экраны, причем ДО заполненных. Они составляют впечатление о приложении именно по ним. Не уделять внимание пустым экранам серьезная ошибка, которая может стоить вам пользователя. Разберемся, как делать их правильно.
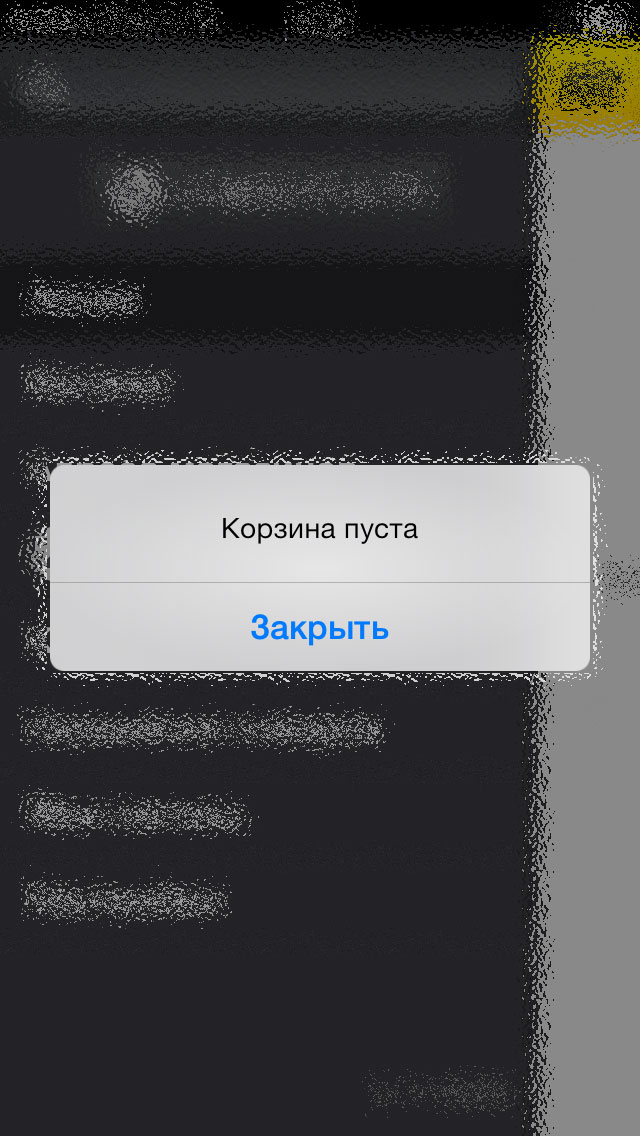
Начнем с негативного примера и улучшим его.


Теперь мы на уровне большинства российских бизнес приложений, что все еще плохо. Хороший пустой экран:
— объясняет пользователю что это за экран;
— как его наполнить;
— и дает возможность перейти к наполнению.

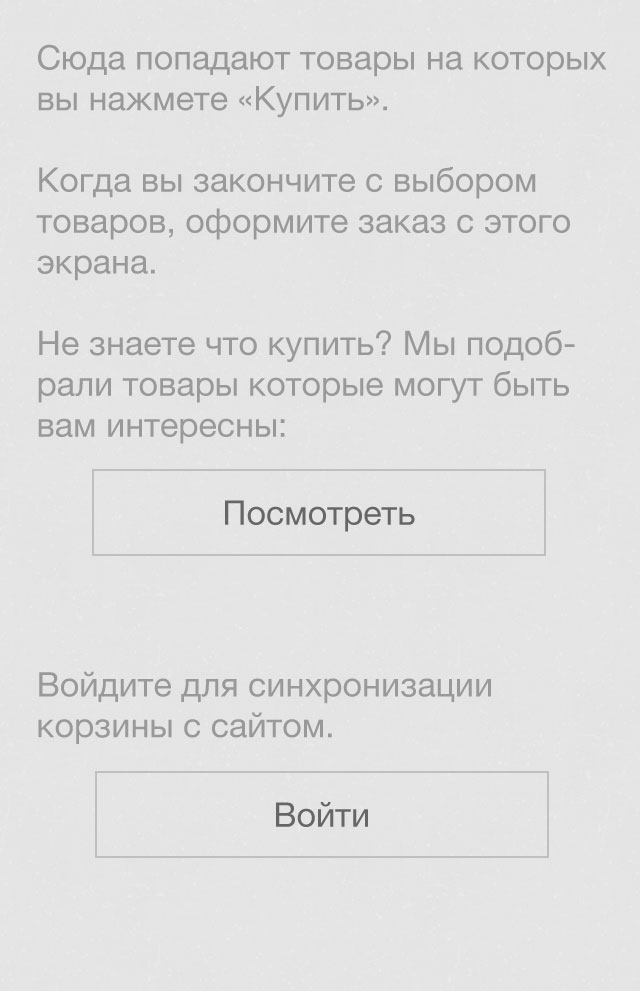
Текст и подписи к кнопкам стоит переписать, но не считая этого, получилось идеально. Пользователь понимает что будет на экране, как его заполнить и может сразу перейти к наполнению.
Не перестарайтесь. Пустой экран должен выглядеть как пустой экран. Избегайте ярких цветов и иллюстраций, не добавляйте слишком много элементов.
И последний шаг — передайте эмоцию. Этот шаг необязательный, но приятная картинка порадует пользователей и сделает их лояльнее к приложению.

Ошибки и загрузка
Важно чтобы пользователь однозначно смог отличить пустой экран от экрана загрузки, для этого при получении данных покажите индикатор загрузки.
Уделите внимание экранам ошибок, дизайнеры обращают на них внимание еще реже чем на пустые.
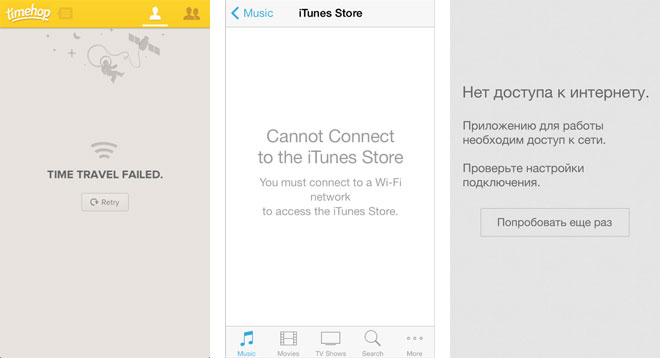
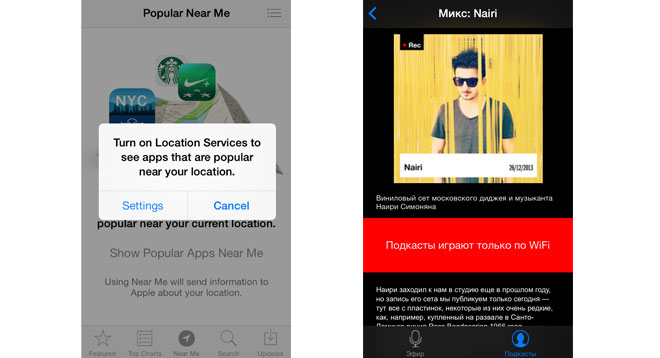
Если ошибка критичная для всего приложения: нет интернета, не отвечает сервер — покажите неубираемый экран с описанием проблемы и способами ее решения.


Попадаются приложения где экран загрузки, экран ошибки и пустой экран выглядят абсолютно одинаково. Не делайте так.
Примеры
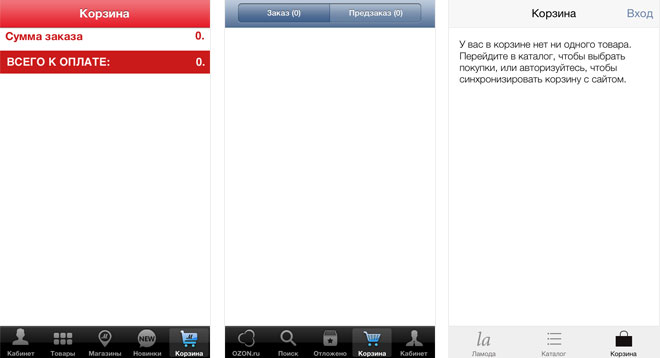
Несколько примеров пустых экранов в российских бизнес приложениях.

У МВидео и Ознона все плохо. Как поправить читайте выше. У Ламоды хорошо, но можно сверстать экран аккуратнее и добавить кнопки входа и перехода в каталог.

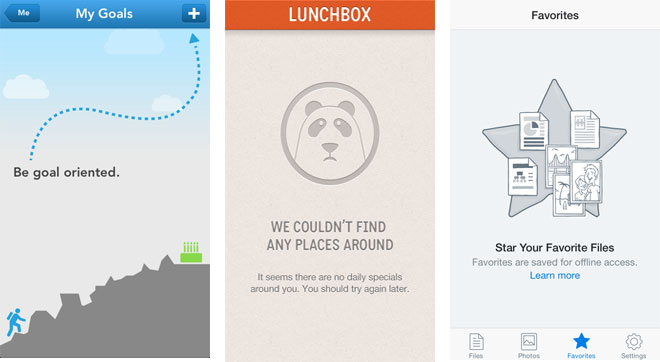
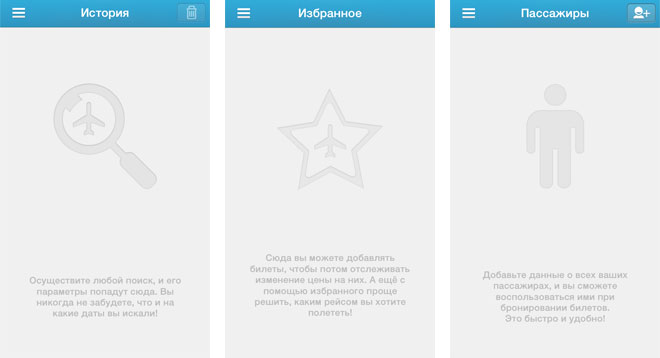
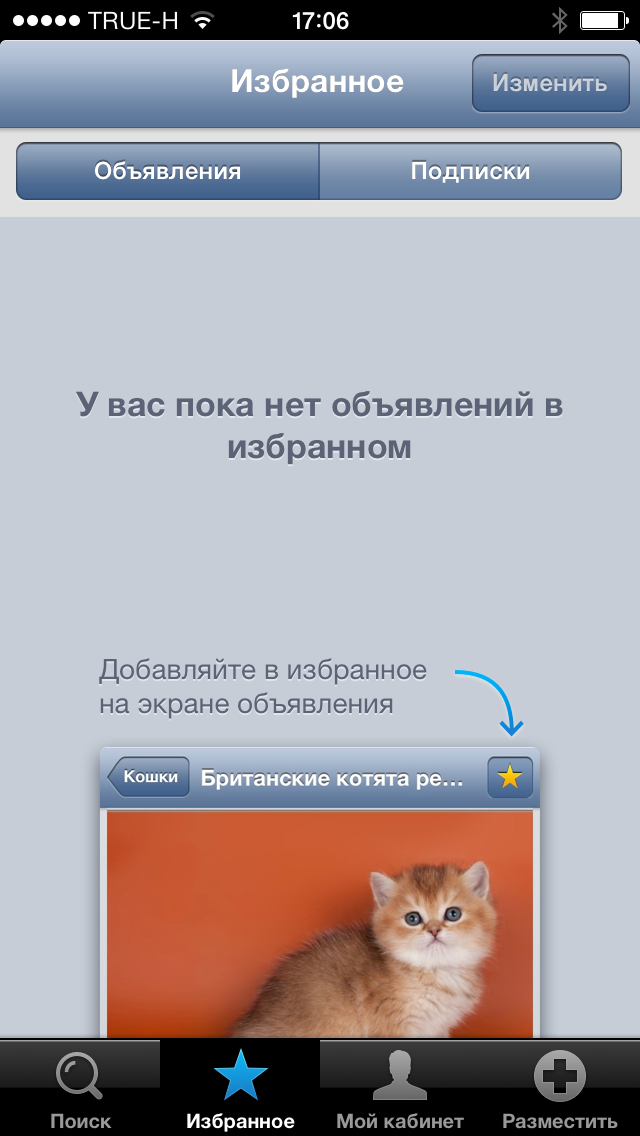
Хорошо сделано, но я бы убрал восклицательные знаки, переписал тексты и на экране пассажиров добавил стрелочку на кнопку добавления (как в шапке письма).

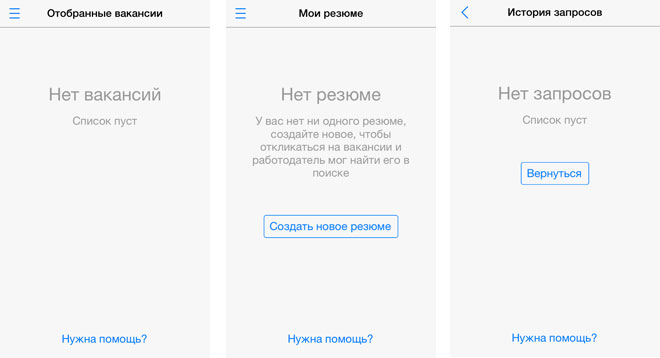
Прекрасно сделано. Хотя можно было бы дать больше информации и кнопка «Вернуться» смущает. Кажется, эту версию приложения писала внутренняя команда после неудачного эксперимента с iD East. Получилось гораздо лучше.
И напоследок — котики.
Примеры пустых экранов для вдохновения
Еще по теме
- Отличная статья про пустые экраны ’Designing for empty states’ (русский перевод)
- Серия публикаций 37Signals о пустых экранах в Basecamp: 2003, 2004 , 2010, 2012.
Оригинал: http://touchin.ru/letters/proektiruem-pustye-ekrany/
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.





Руководитель отдела аналитики и проектирования в Notamedia
Не могу сдержать своих восторгов! Спасибо Анатолию за прекрасную статью, которая касается такой небольшой, но чрезвычайно важной темы.
Действительно, очень часто проектировщики и дизайнеры забывают, что даже у простого экрана со списками и перечнями может быть несколько радикально отличающихся состояний — заполненное, незаполненное (а для некоторых списков — и частично заполненное). Все эти вещи игнорируются как технические мелочи, но в итоге нарушается важнейший принцип построения интерфейсов — каждый экран должен предлагать пользователю понятные, однозначные и полезные сценарии по взаимодействию с ним. В итоге пользователи утыкаются в такие интерфейсные тупики, раздражаются и быстро теряют мотивацию.
Пустой экран не должен быть девственно пустым, а должен всеми силами помогать себя заполнить — только в таком случае интерфейс будет по-настоящему дружественным.