Что это такое?
Как графический дизайнер создаёт руководство по использованию фирменного стиля, так и веб-дизайнер задаёт и фиксирует правила оформления веб-страниц. Такой документ принято называть UIKit — в нём собирают базовый набор элементов интерфейса с описанием их состояний и правилами поведения.
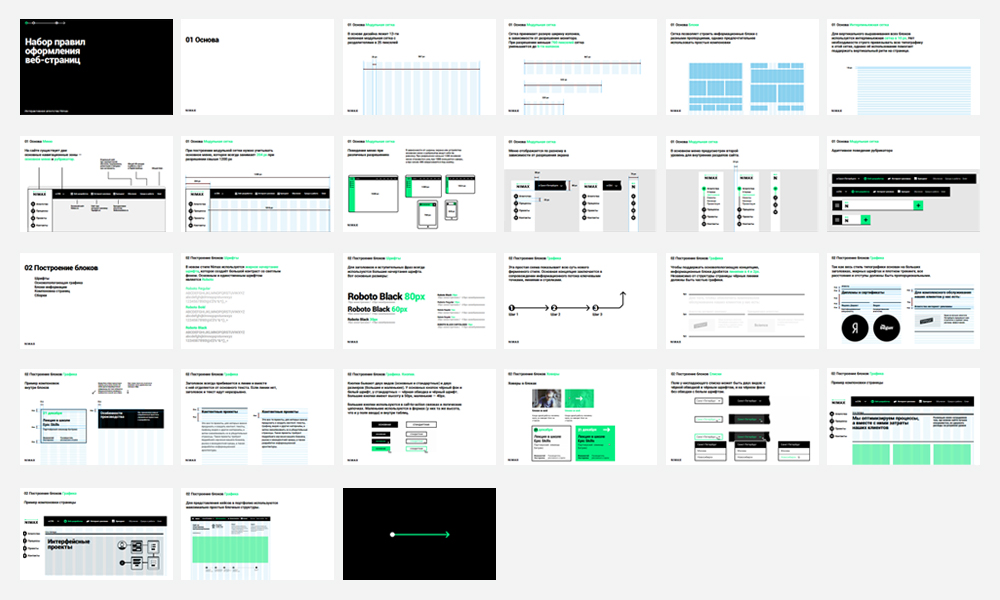
Мы рассмотрим расширенную версию такого документа, который помимо набора кнопок, ссылок и других контроллов описывает правила и рекомендации по оформлению контента на сайте. Для удобства назовём его гайдлайн для веб-проектов.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Набор правил оформления веб-страниц. Nimax: читать

Основное отличие гайдлайна от привычного UIKit
| UIKit | Гайдлайн веб-проекта |
|
|
Как над ним работать?
В отличие от UIKit, который собирается дизайнером по умолчанию для любого проекта, работа над гайдлайном — отдельный осмысленный этап. Приступать к его формированию следует после разработки базовых страниц сайта — самых сложных и максимально насыщенных элементами интерфейса разного типа.
В идеальном мире часть рекомендаций по использованию фирменного стиля в веб-интерфейсах появляется на этапе разработки айдентики — логичное дополнение и напутствие веб-дизайнеру.
В реальной жизни такое случается редко. Поэтому, разрабатывая интерфейс, мы чаще самостоятельно решаем, как адаптировать фирменный стиль компании к веб-среде, выносим предложения и внедряем новые элементы. Это может отражаться в альтернативной модульной сетке и дополнительных цветах для акцентов на сайте, в новой графике (иконки, иллюстрации) и требованиях к фотографиям, в оформлении текстовых блоков разного типа и так далее. Нововведений мы вносим много и, чтобы не оставить клиента без оружия, фиксируем всё в гайдлайне.
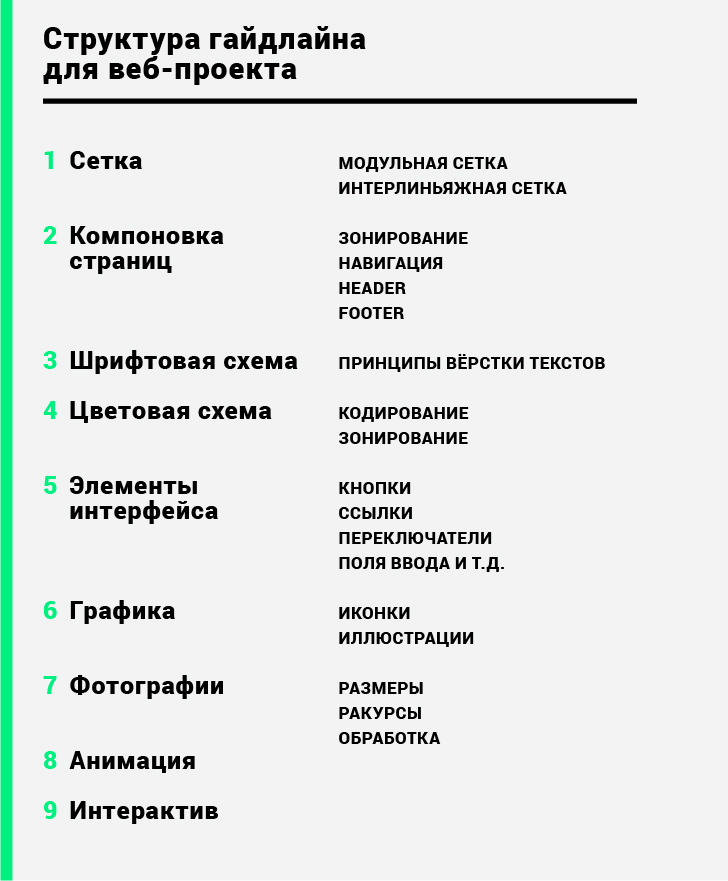
Содержание гайдлайна для веб-проекта условно делится на два блока: базовые требования и дополнительные (специфические в рамках определенного проекта).
Структура может быть следующей:

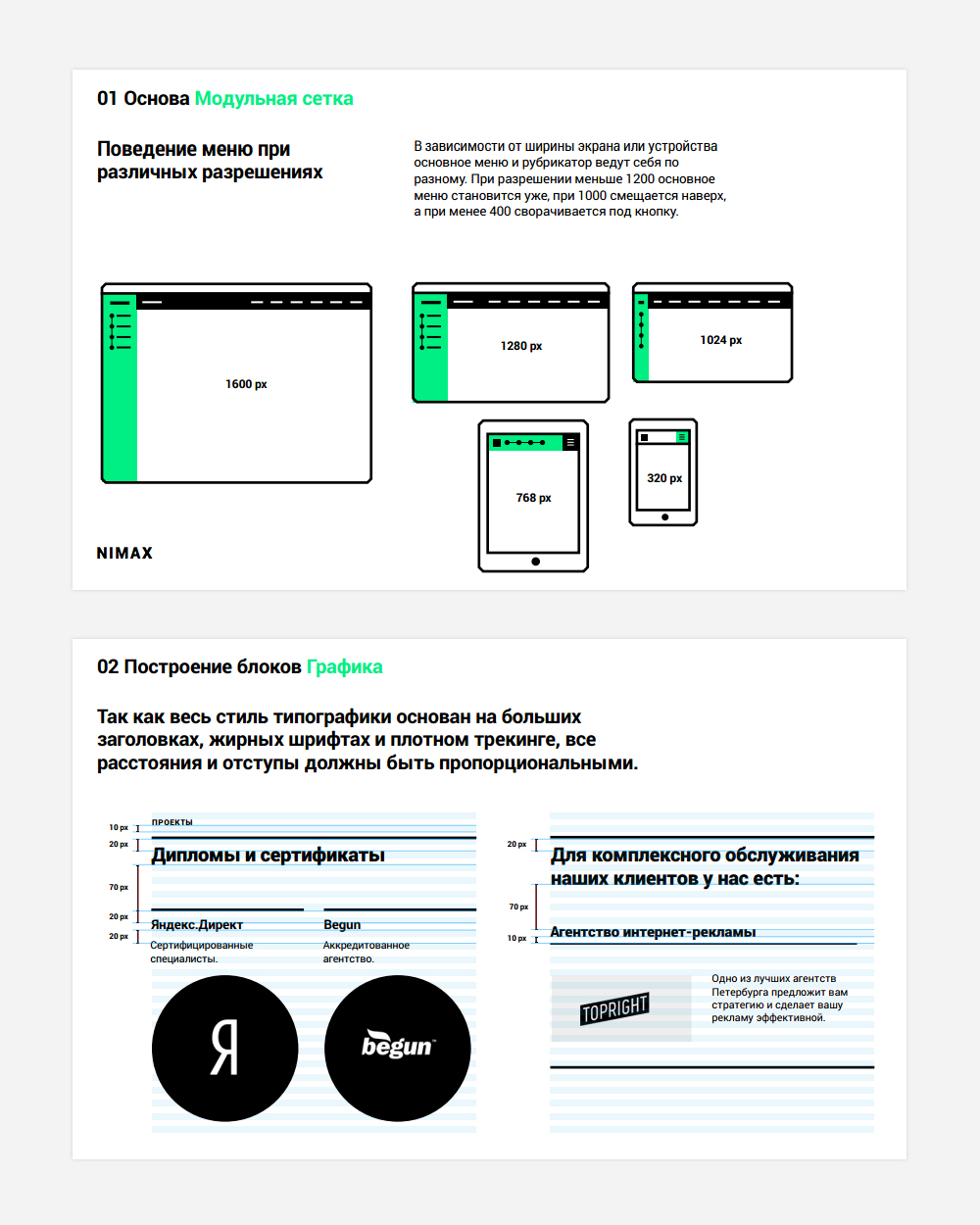
Стоит учесть: если вы разрабатываете адаптивный дизайн, важно описать поведение элементов при разных разрешениях страницы.
Чем гайдлайн полезен веб-проекту?
Для небольшого промо-сайта нет смысла составлять такой документ и можно ограничиться стандартным UIKit. Польза от наличия гайдлайна будет в том случае, если проект развивается в непредсказуемых условиях, когда необходимо закрепить основные принципы и использовать их для его развития. Например, для работы над большим корпоративным сайтом, который запускается в базовой версии, а в планах — его постоянное тестирование, развитие, рекламные кампании в сети и не только.
В чём польза для клиента?
Когда клиент работает с разными исполнителями (сначала агентство, а после собственный дизайнер), гайдлайн помогает получать предсказуемый результат. Сокращается время и бюджет на работу со стандартными страницами. Например, можно пропустить этап прототипирования и собрать страницу из уже имеющихся элементов.
В чём польза для агентства?
При развитии проекта силами агентства, наличие гайдлайна помогает распределять работу между исполнителями разного уровня. Концепцию проекта, ключевые страницы и гайдлайн может разработать «звёздный» дизайнер. В то время как сборка остальных страниц отдаётся новичку: он будет работать с готовыми прототипами страниц и подробным руководством по их оформлению.
Для агентства наличие гайдлайна у веб-проекта — это своего рода формализация всех решений, что, например, может облегчить процесс утверждения новых страниц с клиентом.

Важно помнить, что такой документ — не панацея. Гайдлайн однажды устареет или его содержание станет недостаточным. В первом случае начнётся работа над новым дизайном, во втором — документ дополнится новыми пунктами.
Перспективы развития
Гайдлайн лучше всего развивается, улучшается и масштабируется на сложных проектах с большим количеством исполнителей.
Вместо формального документа с фиксацией решений он становится живым рабочим инструментом дизайнеров.
Следующий шаг — эволюция дизайнерского гайдлайна в собственный фреймворк для верстальщиков. Не такой масштабный, как Bootstrap или Foundation, но решающий локальные нужды проекта.
Вам нужна разработка или техподдержка сайта? Рейтинг веб-студий к вашим услугам! С его помощью вы можете выбрать не только наиболее опытные или подходящие вам по тематике команды, но и провести между ними конкурс.
Чтобы обеспечить максимальную объективность результатов рейтинга, были изучены портфолио 4 882 студий России, Украины и Беларуси.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Руководитель группы дизайна в Mail.ru Group
Прототипы, гайдлайны, UI Kits, mindmaps — все это является рабочими инструментами, которые формируют методы работы и дизайн-культуру компании. Чем лучше формализован процесс, тем предсказуемее результат. Не имея подобной документации труднее управлять рабочими процессами, вне зависимости от размера компании.
Надо понимать, что отсутствие дизайн-документации понижает ценность дизайна, как продукта. Правда, не все клиенты осознают этот факт сейчас. До недавнего времени роль гайдлайнов была недооценена не только клиентами, но и самими студиями и агентствами. На ум приходит сравнение с развитием проектирования, которое долго оставалось нишевой услугой и начало широко распространяться лет шесть назад. За это время прототипы стали стандартом работы в индустрии. Надеюсь, гайдлайны повторят подобный путь развития.
Наличие гайдлайнов не является альтернативой проектированию. Гайдлайны, в первую очередь, упорядочивают коммуникацию внутри команды, между командами дизайнеров и разработчиков, со сторонними подрядчиками. Они создают единое поле координат. В случае с UI Kit — это поле визуальное и никак не связано с проектированием. В гайдлайнах может описываться, как визуальная часть, так и механика работы интерфейса. Для большинства проектов можно ограничиться только визуальными гайдлайнами, но если вы создаете линейку продуктов, то целесообразно готовить более подробную документацию. Наличие подробных гайдлайнов не отменяет необходимость проектирования, а скорее облегчает процесс.