— Через три месяца работы над проектом мы поняли, что работаем согласно четкому, грамотно спланированному ХЗ
С каждым днем интернет-магазинов становится все больше. Некоторые студии уже полностью специализируются на их разработке. Для многих сфер бизнеса выход в интернет-торговлю — обязательный шаг. Вопрос лишь в том, когда и как он будет совершен.
Хорошее техническое задание — важнейшая составляющая успеха в проекте.
Мы поговорим об обязательных требованиях к ТЗ на интернет-магазин и о лучших практиках при его написании, чтении и проверке.
Статья адресована менеджерам проектов как со стороны заказчика, так и разработчика.
Что такое ТЗ и зачем его писать, знают все. А вот как отличить хороший проектный документ от плохого, как его писать, читать и проверять, как принимать ТЗ в реализацию — все эти вопросы относятся к квалификации менеджера. А она очень разная.
Попробуем систематизировать и разобраться.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Как, когда и что.

Каким вообще должно быть техническое задание
— А ТЗ есть?
— Конечно, там я сканы обсуждений выложил
ТЗ — своеобразный миф веб-разработки. Все говорят о ТЗ, многие его пишут, разработчики любят когда оно есть и ругаются когда оно плохое. Иногда кажется что этот намозоливший в сетевой папке глаза документ типа «Final-TZ-version14.4_pravlennoe_i_podpisannoe.pdf» — залог успеха в проекте. ТЗ — основа порядка, но не панацея.
Специалисты могут спорить о качестве, стандартах, требованиях, нотациях и спецификациях до хрипоты. Для менеджера ТЗ хорошее тогда, когда по нему удается сделать проект с первого захода. Когда время, ресурсы и результат оправдали ожидания.
При этом никакой «серебряной пули» нет. В каждой конкретной ситуации для заказчика, разработчика, сферы проекта, внешних условий требования к «хорошему» ТЗ разные.
Помните: вы как автор ТЗ всегда должны адаптировать стиль написания под конкретные условия. ТЗ вы пишете не только для себя и ваши персональные вкусы не имеют права быть определяющим фактором.
Думайте головой и пишите для других.
Предмет ТЗ. Что вы поручаете разработчику?
Интернет-магазин это далеко не только программный код. Это организация офиса, склада, учета, доставки, возвратов, людей, рекламы. 
И цель проекта — продажи, прибыль, бизнес.
Казалось бы все просто — обычно разделяют части проекта: дизайн, разработка, реклама, запуск, доставка.
Допустим, вы заказываете разработку сайта для интернет-магазина. Что вы хотите на выходе? Продажи!
Продажи магазина определяются двумя параметрами: посещаемостью и конверсией.
-
От чего зависит посещаемость?
От качества сайта, доступности сервера, скорости открытия, индексации, карты сайта и прочего.
А главное — от рекламы.
-
А от чего зависит конверсия?
Конверсия зависит от качества Интернет-магазина.
Например, от таких неочевидных при проектировании ИМ параметров, как время загрузки, вес страницы, настройки кеширования, дизайна и наличия мобильной версии.
При создании магазина можно идти двумя путями:
- Скопировать успешное. Например, вот так мы сделали магазин одежды, очень похожий на один магазин компьютеров. Ничего не украли, но все принципиальные решения были «как там». Получилось успешно и с минимумом сомнений.
- Закопаться в самую глубь задачи и решить ее творчески. Так мы делали интернет-магазин масел для компании Shell. Изначально мы думали что все будет как всегда: каталог, поиск, корзина. Но когда мы поняли что масел тысячи, а моделей автомобилей десятки тысяч, пришлось сделать совершенно необычную штуку для подбора. Рисков больше, сомнений больше, но интересно. Получилось тоже здорово, этот магазин готовится к тиражированию на всю страну, аналог уже делаем для Хабаровского дистрибьютора.
Оба пути правильные.
Но ради чистоты кармы не соглашайтесь делать «не как у всех, а то скучно».
Важно в ТЗ (а до этого — в договоре, конечно) четко разделить сферы ответственности и указать конкретные технические требования к результату.
Нужно понимать что вы будете принимать у разработчиков, кроме того, чтобы «выглядело как на картинках» и «работало как написано».
В частности, очень часто забывают про:
-
заголовки, ключевые слова, подписи изображений подставляемые программным кодом;
-
возможности гибкой настройки страниц для поискового продвижения;
-
параметры серверного быстродействия сайта с контентом и при наличии посетителей, скорость отдачи основных страниц сайта (для ИМ это главная, страница товара и остальные страницы пути конверсии)
-
вопросы клиентской оптимизации, быстрого открытия сайта браузером, скорость работы разнообразных «эффектов», параметры кроссбраузерности;
-
начальное наполнение контентом.
Чтобы избежать проблем при сдаче, разработчику — неприятных вопросов, а заказчику — неожиданных трат, нужно заранее определить требования.
В хорошем ТЗ на магазин должно быть четко указано, что является и что НЕ является его предметом.
В отличном ТЗ определен порядок тестирования и приемки результата, причем не скопирован из ГОСТа, а действительно продуман и принят сторонами.
«Выпустить быстро» или «сделать полнофункционально»?
Причина просрочки многих проектов — неуместный перфекционизм
Какие функции нужно сделать к моменту запуска магазина, а что добавить потом?
Какую стратегию выбрать: «выйти с не вполне готовым продуктом и быстро начать работу» или «идеальный результат, чтобы не испортить первое впечатление»?
Вопрос крайне спорный. Я считаю, что почти всегда можно и полезно отложить реализацию до момента получения запроса на нее.
Сразу надо делать:
- архитектуру;
- главную функцию;
- мелочи, дающее ощущение полноты (текстовые блоки, иконки, уведомления о событиях на экране, почтовые шаблоны уведомлений).
Все остальное — можно потом. У вас накопится два десятка штук, которые надо сделать «когда-нибудь», а делать каждый раз будете то, что надо именно сегодня. И это нормально.
Задаем вопросы, намечаем путь

Для кого пишем?
У ТЗ два основных читателя и один редкий. 
Два основных это разработчик и клиент.
Редкий — тот, кто будет разбираться в проблемах между первыми двумя. В лучшем варианте это директор. Он будет решать кто виноват и что делать.
В худшем — судья. Мне приходилось участвовать (и в качестве стороны, и в качестве эксперта) в судах, где читались технические задания, а потом по ним назначались экспертизы. Скажу вам — это просто жесть. Не доводите до этого.
У заказчика и разработчика разный уровень подготовки и разное отношение к ТЗ.
Типичные реакции типичного клиента на ТЗ в
- попытка раздать его всем коллегам «почитать» или
- подписывание без чтения.
И то и другое плохо. В первом случае никто не читал все. Во втором никто не читал ничего. При разборках будет сказано: «Мы ничего не поняли и подписали. Вы же профессионалы».
Вопрос очень серьезный, я предлагаю довольно простое его решение, не претендуя на универсальность.
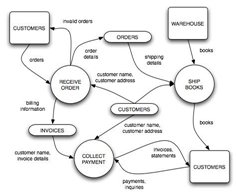
Клиенту в ТЗ нужны картинки. Они ему понятны, они ему нравятся, они «по делу», их не надо долго обдумывать чтобы задать вопросы или одобрить. Вот и сделайте много картинок. Все что можно нарисовать — нарисуйте. Схемы страниц, направления движения денег, структуру данных.
Кстати, разработчики тоже любят картинки.
Разработчику нужно кроме картинок написать довольно много занудного текста. Что откуда выводится, какими признаками обусловлено, по каким формулам считается, где настраивается, как надо и как НЕ надо это реализовывать и тп.
Автор ТЗ должен все это написать, а потом через некоторое время прочитать и убедиться что нет противоречий.
Что получится:
-
клиент прочитал ТЗ (в смысле посмотрел картинки и прочитал первый абзац в каждой главе).
-
разработчик сделал все по картинкам, но при этом поглядывал в текст и временами находил там много интересного
-
при приемке тестер, техдир или ПМ внимательно проверили соответствие каждой картинки реальности и исполнение каждого абзаца отдельно. Вскрыли много пропущенного, вернули на доработку.
После первого же глубокого тестирования и исправления ошибок почти все будет хорошо.
И пусть у вашего ТЗ не будет третьего «редкого» читателя.
Кто, с кем и как должен говорить?
 Написание проектного документа это не опрос и запись «с голоса». Ничего хорошего так написать нельзя. Если вы будете в документе писать только сказанное клиентом и не работать своей головой, то очень скоро нарветесь на претензию: «а вы ничего не предлагаете»!
Написание проектного документа это не опрос и запись «с голоса». Ничего хорошего так написать нельзя. Если вы будете в документе писать только сказанное клиентом и не работать своей головой, то очень скоро нарветесь на претензию: «а вы ничего не предлагаете»!
Это правильная претензия.
Я уверен, что написать хороший проектный документ можно при соблюдении условий:
-
все участники одинаково понимают цель проекта и задачи проектирования;
-
со стороны клиента работает руководитель, одновременно глубоко понимающий процессы и обладающий правом их корректировать.
Задача клиента — описать ситуацию, уточнить приоритеты и принять.
Если полномочия в руках одного некомпетентного человека, а знания распределены по коллективу, который ничего не решает вы потратите массу усилий на построение диалога и поиск конкретики.
-
со стороны исполнителя работает опытный проектировщик, который способен проводить свою линию. Проектировщик должен быть умнее, быстрее, опытнее, сильнее по характеру чем его собеседник.
Притом что полномочий и инструментов больше все же у Заказчика, такое превосходство создает нужный баланс.
Сколько времени тратить на проектирование
 Проектирование сайта обычно занимает намного больше времени, чем изначально на него отводилось.
Проектирование сайта обычно занимает намного больше времени, чем изначально на него отводилось.
Любое принятие решения происходит не мгновенно, часто требуются какие-то исследования, приглашение специалистов.
Кроме того, есть подсознательное ощущение что это пока не работа, а только обсуждение, и торопиться пока некуда. В результате в моей практике было много случаев когда проектирование и написание ТЗ занимало больше времени чем собственно реализация.
 Что надо сделать? На проектирование крупного интернет-магазина для внешнего заказчика надо выделять 1 календарный месяц и тратить на него
Что надо сделать? На проектирование крупного интернет-магазина для внешнего заказчика надо выделять 1 календарный месяц и тратить на него
Если вы делаете интернет-магазин, связанный со складской системой (например 1С), то я вам крайне рекомендую сначала получить из нее выгрузку (или как минимум лично ознакомиться со структурой данных) и только потом описывать логику. Если вы этого не сделаете, с вероятностью 100% вы будете опираться на данные, которых в складской системе нет или их структура грубо отличается.
Не верьте программистам, которые говорят «мы сделаем вам любую выгрузку». Во-первых, не сделают, во-вторых, не окажется требуемой информации в предсказуемом виде.
Как писать, как читать, как проверять?

Есть три простых принципа:
-
Автор должен хорошо писать.
 Необходимы стройность мысли, единство терминологии, верные ссылки на страницы, рисунки и схемы. Это база, без нее ничего не получится. За это отвечает автор ТЗ. Автор должен предпринять усилия чтобы его поняли. Давать ссылки на спецификации, определять термины, не злоупотреблять жаргоном.
Необходимы стройность мысли, единство терминологии, верные ссылки на страницы, рисунки и схемы. Это база, без нее ничего не получится. За это отвечает автор ТЗ. Автор должен предпринять усилия чтобы его поняли. Давать ссылки на спецификации, определять термины, не злоупотреблять жаргоном.Кстати, часто команды вырабатывают свой собственный внутренний язык, когда одним словом или оборотом кодируется некий сложный шаблон. Если посторонний встретит такой оборот в ТЗ, он в лучшем случае задаст вопрос. В худшем — сделает не так, «додумав» не тот смысл, который был изначально.
«Что вы ворвались как лошадь? У вас языка нет постучать?».
-
Читающий должен задавать вопросы.
Формализм никогда не помогает, а в вопросах работы с проектной документацией так прямо вреден. нельзя запрещать членам команды общаться голосом
«Рассказ закончен не тогда, когда в него нечего добавить, а тогда, когда из него нечего больше выкинуть».
Вольтер. -
 ТЗ не имеет право быть огромным.
ТЗ не имеет право быть огромным. На моем опыте предельный объем — 100 страниц вместе с картинками. А лучше до 50. В противном случае подробность проектирования начнет всем мешать.
Даже при сдаче проекта вы будете обнаруживать целые куски, которые проектировщик успел забыть, заказчик подмахнул не прочитав, а разработчик понял неправильно.
Война с терминами. Кратко и четко или исчерпывающе и подробно?
«Если вам непонятно какое-то слово в техническом тексте, не обращайте на него внимания. Текст полностью сохраняет смысл и без него».
Закон Купера
Например, вы описываете двусторонний обмен интернет-магазина информацией с внешней системой. И используете понятия CommerceML, SKU и Статус заказа. Вы уверены что все кто будут читать ТЗ понимают что это, и понимают одинаково?
Если вы не уверены — самое время задуматься.
Если вы задумались, наверное хотите описать эти спорные подробности в ТЗ. Ввести термины, описать протокол, как минимум сослаться на спецификацию (которую, кстати, не факт что станут читать, даже если смысл термина не ясен).
В чем же затруднение?
Напишешь — будет еще один абзац (а то и полстраницы) текста, документ станет толще, время чтения и проверки станет больше.
Не напишешь — сдержанный исполнительный кодер сделает неправильно, излишне придирчивый скажет «там этого не было написано».
Спасением был бы здравый смысл и понимание нормы подробности. Но вот беда — у всех команд и у всех людей они разные.
Панацеи нет, но хорошая практика заключается в:
- минимальном числе использованных терминов (дизайн, макет, мокап, эскиз, шаблон, сетка, схема — сведите все это к одному скучному термину типа «jpg-изображение одного типа страниц» и введите краткое «макет страницы»);
- использовании стандартной терминологии без локального жаргона и сомнительных неологизмов;
- создании раздела с глоссарием, где определены все потенциально незнакомые термины.
CMS/платформа
 Не будем обсуждать на чем правильно делать интернет-магазин. У всех есть свое мнение, выбор обсуждается в специальных статьях на эту тему.
Не будем обсуждать на чем правильно делать интернет-магазин. У всех есть свое мнение, выбор обсуждается в специальных статьях на эту тему.
Правильно ли, когда в ТЗ явно подразумевается на какой системе будет делаться ИМ?
Мое мнение однозначно: Да, это правильно.
Если автор и читатели ТЗ знакомы с системой, то у них меньше будет терминологических проблем, особенно со словами типа «раздел торгового каталога», «платежный профиль», «настройки службы доставки» и тп.
Часто нужно понимать при описании элемента функциональности, насколько много дорогого ручного труда за ним стоит. Если для выбранной платформы это «штатная фича» — писать и читать становится проще.
Есть только две ситуации, когда описание (особенно неявное) используемой CMS вредно и опасно:
-
выбор CMS/платформы сделан неправильно.
Бывает, долго и с ненужными подробностями описывается то, что есть в готовом виде в другой системе.
Бывает, указанная CMS лучше некоторого конкурента только тем, что автор ТЗ (или заказчик магазина) знаком с ней лучше, чем с другими.
-
выбор CMS сделан с целью уменьшения конкуренции при проведении тендера и во вред делу.
Мы все понимаем как организуются нечестные тендеры, обсуждать тут нечего, кажется.
Стандарты и заблуждения о них
 Часто говорят: а
Часто говорят: а чего вы строем не ходите почему у вас ТЗ не по ГОСТУ? Иногда спрашивают про другие стандарты. Если у вас это спрашивают, мысленно тяжело вздохните. Этот вопрос — признак крайней дремучести собеседника.
Нет никаких внятных стандартов. Ни отечественные ГОСТы 19 и 34 группы, ни документы, которые советуют фанатики популярных методологий разработки, ни взятые отдельно AXURE-макеты, не являются универсальной хорошей практикой.
Если вы возьмете и напишете по стандарту (или содрав с чужого шаблона), на вид будет очень симпатично, начальник-чайник вас зауважает, но это будет «мимо кассы». Хорошего проекта вы не сделаете и программисты вам спасибо не скажут.
Надо писать чтобы сработало. Чтобы ваши ребята с первой попытки сделали сайт, а вы его со второй сдали конечному пользователю. Для этого пишите как требует ситуация, а что писать — читайте в следующем блоке «Структура ТЗ и обязательные пункты».
Структура ТЗ и обязательные пункты
Цели и задачи прежде всего
Зачем делается интернет-магазин? Обычно — ради продаж. Куда реже — для пиара чего-то сопутствующего. Отнесем это к странностям и сосредоточимся на продаже.
Четко определите в ТЗ кто и что будет покупать в магазине.
Если целевых групп будет несколько (например для магазина детского питания это будут «мамочки, берущие максимум килограмм продукции» и «суровые оптовики, берущие минимум 2 ящика»), опишите портрет и поведение каждой.
Если вы не знаете как будут вести себя покупатели (или грубо ошибаетесь в предположениях) — ничего хорошего с первой попытки вы не сделаете.
Это не значит что делать ничего не надо. Это значит что нужно трезво относиться к тому, что потребуются реформы, возможно серьезные.
Структура данных
 Нужно прописать структуру данных всех основных сущностей. Это товары, бренды, коллекции, линейки, основные справочники. Крайне желательно описать список свойств каждой сущности.
Нужно прописать структуру данных всех основных сущностей. Это товары, бренды, коллекции, линейки, основные справочники. Крайне желательно описать список свойств каждой сущности.
В развитом интернет-магазине у разных групп товаров разный состав полей. Например, для магазина офисных товаров нормально, если бумага и принтеры продаются рядом, но страницы этих товаров выглядит по-разному.
Не поленитесь, выясните состав полей, а также нужен ли по ним автоматически настраиваемый отбор (так называемый «умный фильтр»).
 Узнайте также, а заполнены ли значения всех требуемых полей. Если нет — укажите в ТЗ кто и когда их заполнит.
Узнайте также, а заполнены ли значения всех требуемых полей. Если нет — укажите в ТЗ кто и когда их заполнит.
Некоторым такая детализация кажется избыточной, однако качество подразумевает глубину.
Если вы не зададите себе все эти вопросы на этапе проектирования, их вам задаст разработчик или раздраженный клиент, который скажет «ну это же естественно, я показывал примеры».
Один опытный человек как-то мне сказал: «Заставь клиента подписаться под структурой данных. Они врут что не понимают диаграмму сущность-связь. Ее все понимают. И скажи: каждая неправильная стрелочка — 10 тысяч долларов обойдется на переделках».
Жестко, но здравое зерно в этом есть.
Карта
Карта сайта нужна больше всего при создании крупных порталов и информационных сайтов. В проектировании интернет-магазинов она играет вторичную роль. Все крутится вокруг товаров, каталога, пути конверсии.
Но вы все равно нарисуйте карту сайта. Она даст понимание как перейти на всякие вторичные страницы и наверняка вскроет пару закоулков, которые остались непродуманными.
Будем честны – заказчикам интернет-магазинов очень сложно самостоятельно составить детальное техзадание и учесть в нем все нюансы, тренды и новые технологические возможности.
Что делать? Обращайтесь в те веб-студии, которые имеют за плечами многолетний опыт и специализируются конкретно на интернет-магазинах. Где их найти? Например, в рейтинге разработчиков интернет-магазинов. В его основе - портфолио студий. При этом учитывалось не только количество, но и качество проектов.
Обсуждаем и подписываем

Чему уделять внимание
Всякие второстепенные вещи вы можете проектировать поверхностно, а в случае острой нехватки ресурсов — не проектировать вообще. Дизайн страницы новостей, «о сайте», «нашим поставщикам» явно менее важен чем структура и логика ключевых страниц, и если чем-то жертвовать — жертвовать ими.
А вот основные вещи надо сделать хорошо. Что основное для магазина:
- Все страницы пути конверсии:
- главная (или другая посадочная страница),
- поиск/подбор,
- страница группы товаров, страница товара,
- корзина, оформление заказа,
- оплата, оформление доставки,
- отслеживание статуса заказа.
Дизайн в Интернет-магазине не должен быть оригинальным настолько, чтобы им не могли пользоваться покупатели.
Но удобным и качественным его сделать можно. И пусть меню побьют креативные ребята, но я уверен: задачу создания дизайна Интернет-магазина можно на 90% решить грамотной организацией работы с клиентом, материалами и дизайнером. Если вам интересно, вот как мы делаем дизайн
-
Источник данных о товарах и обработка заказов.
Если у вас на сайте 10000 товаров с картинками, их надо где-то взять и как-то обновлять. Этот вопрос способен создать огромные проблемы при разработке, однако хорошо решается при наличии информации, опыта и старания.
Если у вас на сайте 1С-Битрикс, а на складе 1С, задача становится немного проще. Но лишь немного, проблем с интеграцией Битрикса с 1С масса
-
Работа администратора магазина.
 Хорошо, если вы работаете на какой-то развитой системе, где все есть для стандартных задач. а если пишете что-то специфическое с нуля или на универсальном фреймворке, где нет готовых высокоуровневых средств, все административные действия надо проектировать и явно прописывать интерефейсы.
Хорошо, если вы работаете на какой-то развитой системе, где все есть для стандартных задач. а если пишете что-то специфическое с нуля или на универсальном фреймворке, где нет готовых высокоуровневых средств, все административные действия надо проектировать и явно прописывать интерефейсы.Если админпанель сделают программисты без участия живых людей, быть беде.
Живые макеты в Axure
Текст со вставленными картинами читать скучно, много остается «за кадром», некоторые вещи сложно объяснять словами.
Есть соблазн, и часто ему поддаются, почти все «нарисовать» в Axure или подобных программах и снабдить каждый макет короткими описаниями «что не видно на рисунке».
При этом ТЗ почти вырождается, содержит лишь общую информацию и структурные вещи.

Это интересная схема, но я не считаю ее панацеей. Вот почему:
-
При ее применении программист должен смотреть в три места: ТЗ, Axure и верстку. При большом объеме между ними не избежать противоречий, и проблем может оказаться больше чем выигрыш.
-
Для интернет-магазинов применимость Axure вообще под вопросом. Логика переходов между страницами почти всегда стандартна, особенно на пути конверсии, неожиданные интерфейсные решения — редкость. Тривиальное не стоит рисовать, сложное рисовать тяжело, а встречается оно редко.
Когда вы будете писать ТЗ на первый в своей жизни интернет-магазин, вы сделаете массу ошибок, вляпаетесь в большие и маленькие риски, а потом и выработаете собственные принципы.
Главное — не верьте в них слепо, адаптируйтесь под проект, команду, заказчика.
Пишем и комментируем
Идеальная форма работы над ТЗ в проектной группе — совместное чтение, написание и комментирование в Google Docs или аналогичном софте. При этом очень полезно встречаться лично
У Google Docs есть недостатки, разумеется: не поддерживаются сильно многоуровневые списки, нельзя вставить документ размера А2 в обычный файл, при превышении объема в 100 листов документ начинает крепко тормозить.
Если вы фанат схемы «долго пишу в ворде, потом отправляю и жду комментариев» — переломите себя, напишите следующее ТЗ в Google Docs, на третий день работы дав заказчику доступ на комментирование.
Большие файлы вставляйте ссылками, не делайте нумерации глубже 3 уровня и не пишите больше 100 листов. А совместная работа и отсутствие дурных проблем «не дошел файл», «мигнул свет», «не та версия» вам даст совершенно новое ощущение контакта и качества работы.
Передаем в разработку

Читаем и раскрашиваем
 Если вам надо оценить трудоемкость работы по ТЗ, напечатайте несколько копий, отдайте экспертам (программистам, тимлидам, опытным менеджерам) и попросите раскрасить ТЗ.
Если вам надо оценить трудоемкость работы по ТЗ, напечатайте несколько копий, отдайте экспертам (программистам, тимлидам, опытным менеджерам) и попросите раскрасить ТЗ.
Зеленое — просто, понятно, поставил оценку времени.
Желтое — требует уточнений, рискованно, поставил интервал.
Красное — непонятно, неспроектировано, нереализуемо, противоречиво. Не оценено.
Потом сопоставьте цвета от разных людей. Даже если это будут разработчики из одного коллектива, они дадут разные оценки.
Голосовая/игровая форма такой же затеи называется Planning Poker. Она тоже хорошо работает, создавая еще полезную атмосферу обсуждения.
Вы обязаны сделать так, чтобы почти все в ТЗ было зеленым, и чтобы различия в оценках были минимальны или хотя бы имели конкретные причины.
Не забудьте умножить оценки на «коффициент пессимизма». Некоторые умножают на 3. Но это не вполне профессионально, гуру советуют умножать на число "Пи"
Лист изменений
Если вам после подписания ТЗ разработчики задают вопросы (а так и должно произойти: не спросили — значит не читали), то ответы на их вопрос нужно записать и оформить отдельный документ. Там могут появиться и отклонения от требований, и их придется согласовывать.
В любом случае такой список уточнений и указаний к реализации должен быть, и крайне важно иметь его централизованным и актуальным.
Проверяем и вычеркиваем

Технология проверки ИМ по ТЗ, запуска и сопровождения подразумевает dev-сервер, систему контроля версий, всякие багтрекеры и всякие там код-ревью для фанатиков. Об этом пусть голова болит у разработчиков и их руководителей. 
Но вы — менеджер проекта, вам нужно обеспечить качественное чтение и отработку ТЗ и минимум итераций при сдаче.
Есть простой и эффективный прием.
При проверке ТЗ сам разработчик, а потом менеджер выполняют нехитрую процедуру. ТЗ надо напечатать (ну или открыть в соседнем окне на компьютере) и проверив каждый пункт, его вычеркнуть. Если проверено половина логики, а по второй остались вопросы — прямо поверх пишите.
Да, бумага, средневековье, но только так вы проверите то, что написано. Дурная практика «кодили по верстке» рождает кучу проблем, а такая методика их решает.
Удачи вам, и делайте работу с первой хорошо подготовленной попытки. Это правильно.

Исполнительный директор в "Пять плюс"
И вот тут же возникает упомянутый в статье эффект: если не оговорить терминологию, то в одни и те же термины разные люди будут вкладывать разный смысл. Техническое задание — что это? Автор вводит в его содержание SEO, планы продаж и целевую аудиторию. На мой взгляд, перечисленные вещи — достойные кандидаты в пункты бизнес-плана Интернет-магазина. Или бизнес-проекта. Но техническое задание должно быть посвящено именно техническим особенностям реализации. Писать там, что кнопки на этом экране должны быть двойного размера, потому что целевая аудитория — малые дети не умеющие пользоваться мышкой — это излишне. Полностью согласен с автором — хорошее ТЗ — это такое ТЗ, откуда ничего нельзя выкинуть.
А как определить, что из ТЗ можно выкинуть, а что нельзя? На мой взгляд, это просто: ТЗ должно приближать разработчиков от макетов интерфейсов к коду. Идеальное сферическое ТЗ в вакууме — это листинги кода. Которые просто надо скопировать и вставить в нужные файлы на сервере. Наихудшее ТЗ — макеты интерфейсов (а то и рисунки на салфетках). Таким образом, любая информация, продвигающая читателя от макетов к коду, полезна в ТЗ.

Руководитель отдела дизайна и проектирования в AGIMA
Приведенные автором параметры, такие как: вес страницы, настройки кэширования, дизайн и наличие мобильной версии играют довольно важную, но отнюдь не определяющую роль — иначе все интернет-магазины давным давно стали бы Амазонами. С развитием аналитики, стало понятно, что чаще люди покупают в интернет-магазинах «не благодаря» нашим усилиям, а «вопреки» им.
При проектировании и написании ТЗ большинство просто-напросто забывает о наиболее важных для ТЗ вещах, а именно:
1. Определение потребности пользователя в продукте.
2. Моделирование процесса поиска и оценки информации о товаре.
3. Анализ этапа принятия решения о покупке.
4. Оценка потребителем правильности выбора товара.
Это базовые маркетинговые понятия, без которых невозможно разработать хороший интернет-магазин. Если бы описанные параметры были одинаковыми для всех пользователей, то все бы радостно покупали коробочную cms и просто вбивали туда свои данные. Не столь важно кто будет определять вышеописанные параметры: вы или клиент, но без этого знания, продукт который вы выпускаете — это всего лишь ваше мировоззрение на то, каким этот продукт мог бы быть, а не на то, каким он должен быть на самом деле.
Почему на рынке столь велика потребность у интернет-магазинов делать редизайн раз в год? Потому что им кажется, что именно новый дизайн или более быстрый и удобный движок позволит им увеличить конверсию и продажи. Посмотрите на самые успешные интернет-магазины. Создается ощущение, что редизайн там не происходил уже более
Раньше мы уговаривали заказчиков в том, что им необходимы прототипы, теперь это является стандартом на рынке. И вот уже год, как мы в AGIMA настаиваем на включении аналитики в качестве обязательного пункта сметы и дополнительного раздела в Техническом задании.
Не так важно насколько успешным будет запуск вашего продукта, в чем вы рисуете прототипы или насколько грамотно написано ТЗ — все это факторы, которые позволят вам эффективнее и быстрее завершить работу над первой версией продукта. Самое главное, к чему вы должны приступить потом — анализ, тестирование, выявление проблем и их решение. Только так вы поймете, работает ли ваш продукт и приносит ли он деньги.

Директор в Ай Ти Констракт
Наша практика показывает, что даже если техническое задание идеально написано, его всё равно нужно обсуждать и приходить к пониманию. Поэтому немаловажный фактор в разработке ТЗ - это совместная работа
проектной команды и достижения одинакового понимания того, что написано, всеми значимыми участниками проекта. В случае, если после написания ТЗ проект переходит к другому разработчику - скорее всего, вам придется пройти заново все этапы по разработке ТЗ, описанные в статье, но, возможно, по упрощенной схеме.
В любом случае, представленная методика по проверке написанного в техническом задании и его оценке, интересна и примерно в таком виде и применяется у нас в компании.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Менеджер технических проектов в Red Graphic
Прочитав заголовок данной статьи, я настроился увидеть очередную попытку описать эту проблему универсально, но, благо, Степан сразу определил свою позицию и успокоил меня тем, что: При этом никакой «серебряной пули» нет. В каждой конкретной ситуации для заказчика, разработчика, сферы проекта, внешних условий требования к «хорошему» ТЗ разные.
Поэтому я со спокойной душой прочитал статью до конца.
Естественно, писать ТЗ ради ТЗ не имеет смысла. Главное понимать, что этот документ создается, прежде всего, для оптимизации процесса разработки отдельно взятого проекта, и в каких-то конкретных условиях. И для того, естественно, надо провести анализ будущего процесса, выяснить, какие функции будет нести ТЗ в рамках данного проекта, а оттуда уже определится и форма технического задания, и его содержание, и все остальное. Для того, чтобы этот барьер легче было переступить, можно по началу относиться к ТЗ как к набору отдельно взятых документов и материалов, с различными процессами создания и трансформации, доступами, уровнями согласования и эскалацией.
Зачастую команды обманывают сами себя, когда от проекта к проекту составляют ТЗ по какому-то своему традиционному шаблону (причем корни это шаблона зачастую уходят так глубоко, что даже старожилы не знают, кто это все придумал). При этом они считают либо что их ТЗ играет очень важную роль, либо что это просто бюрократическая заморочка, раздувающая себестоимость проекта, необходимая «для порядка». В любом случае, отмена техзадания в таком виде, как оно есть, в рамках эксперимента на одном из проектов, и пост-анализ информационного обмена, например, менеджер<->заказчик, менеджер<->разработчик, заставляет задуматься и кардинально пересмотреть подход.
В целом, замечания и твики Степана, да и опыт других профессионалов, будут полезны в копилке менеджера при гибком и «креативном» подходе к созданию ТЗ проекта.
И с ГОСТом тоже, кстати, полезно ознакомиться.