Узнайте, как работа над «пустыми экранами» может сделать приложение интереснее, а опыт пользователей — богаче.
«Пустые экраны», или экраны «нулевого состояния» (empty states) — это экраны приложения, свободные от контента или данных. На них ничего нет. Пустая страница. В приложениях им обычно не уделяют должного внимания: дизайнеры концентрируют свои усилия на том, как лучше оформить большие объёмы информации. Разработчики воспринимают «пустой экран» как следствие исключительных обстоятельств (например, отсутствия соединения с интернетом). Зачастую они ограничиваются текстовым описанием проблемы, которое сложно понять, или оставляют чистый лист с базовой темой оформления. Не лучший выбор. Пустые страницы следует рассматривать как нечто, хотя и редко появляющееся на экране, но, тем не менее, требующее вдумчивой работы.
Существует три основных вида «нулевых состояний»: первое использование, удаление контента пользователем и ошибки (например, отсутствует соединение с интернетом).
Первое использование
Первое впечатление очень важно. Будь то знакомство с людьми или сервисом — первое впечатление всегда помогает определить, каким окажется человек (или, в нашем случае, приложение), благодаря сравнению его с существующей ментальной моделью. С чем-то, с чем пользователь уже взаимодействовал. Иногда сравнивать не с чем, и тогда посетитель сам становится похож на чистый лист, готовый отобразить разочарование или восторг. Плохое первое впечатление впоследствии очень сложно исправить.
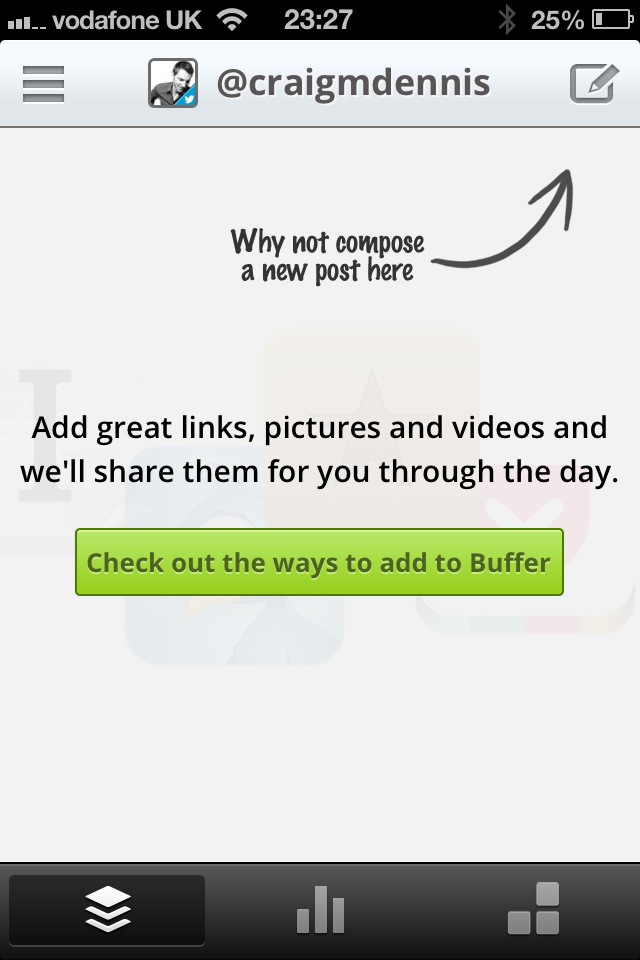
Логично предположить, что регистрирующийся в приложении пользователь знает, что это приложение делает. Но то, как оно работает, может быть ему неизвестно. На момент первого использования данных в приложении обычно нет. Это отличная возможность проявить заботу о посетителе и помочь ему максимально эффективно решить свои задачи. Дайте понять, что отсутствие данных на экране не связано с действиями самого пользователя. Создайте комфортную обстановку и покажите, что приложение обладает своим характером.

Креативный директор redmadrobot
Занять пустой экран информацией о том, как заполнить его, — это отличная идея, которая всегда работает, потому что при первом запуске людям может быть нужна помощь.
Крэйг пишет о ранимых западных пользователях, которых в первую очередь стоит беречь от чувства вины. В отечественных же условиях более актуально дать понять пользователям, что всё работает, а не сломалось, просто требует действий или немного терпения.



Контент удалён пользователем
Вспомните, как выглядит ваш электронный ящик. Нравится вам это или нет, папка «Входящие» почти всегда полная. У одних людей в ней хранятся сотни непрочитанных сообщений, у других — лишь несколько. При этом каждый человек стремится к чистому почтовому ящику, осознанно или нет. За выполнение этого грандиозного по своей сложности задания пользователю полагается нечто большее, чем простое чувство облегчения.



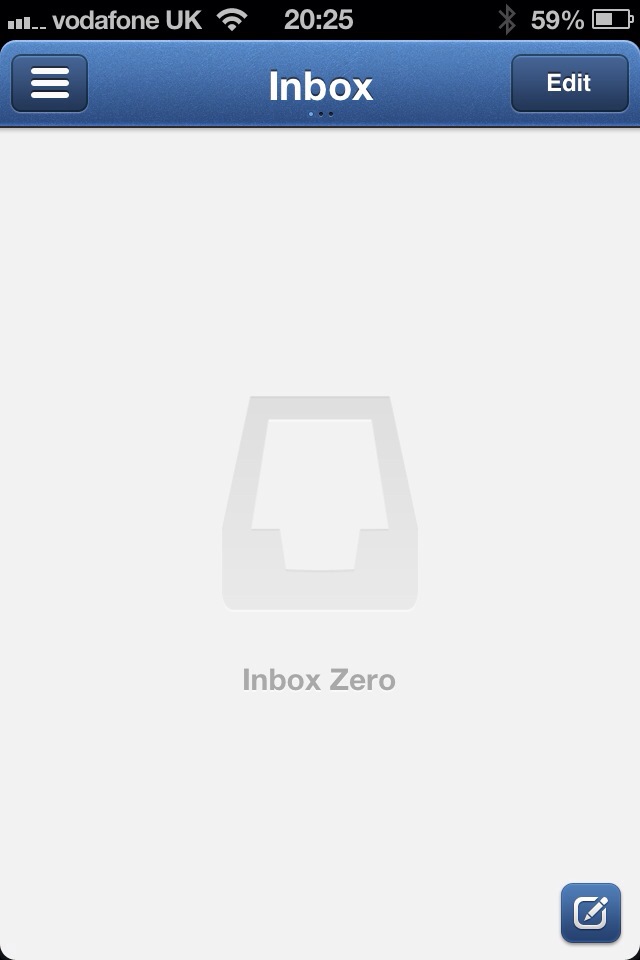
В Sparrow появляется стандартная иконка пустого ящика и надпись «Inbox Zero» («Ноль входящих»). Такая страница хорошо воспринимается пользователями. Она выглядит чистой, лаконичной и гармонирует с другими элементами дизайна. В конце концов, все хотят добиться «нуля входящих».
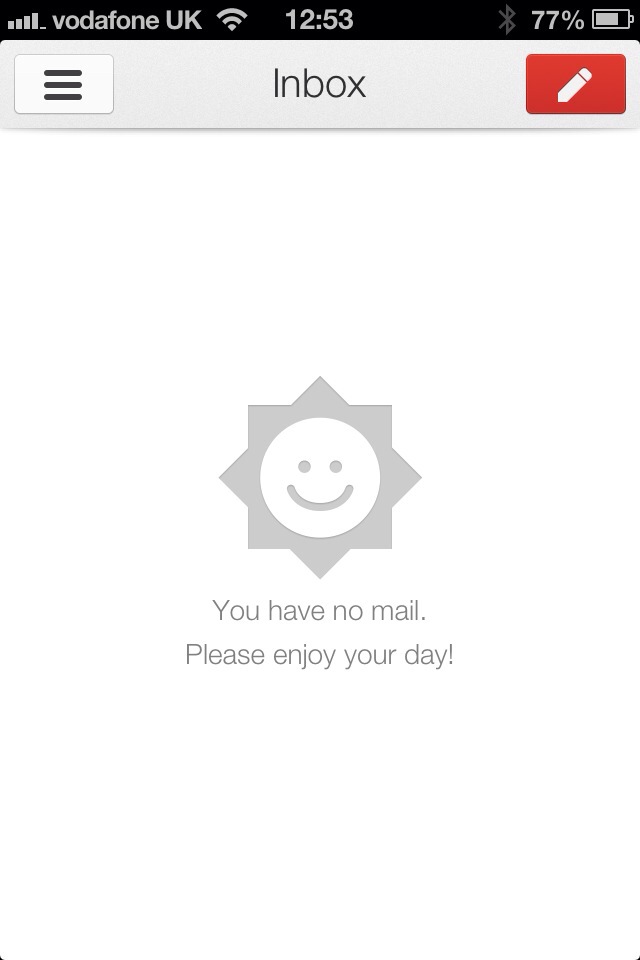
В Gmail пошли еще дальше и добавили приложению характера, поместив на пустой странице изображение улыбающегося солнца. Наделяя сервис «человеческим лицом», разработчики помогают ему устанавливать с пользователями эмоциональную связь, в результате чего те начинают взаимодействовать с ним на более глубоком уровне. Значок помогает понять, хорошо или плохо обстоят дела и правильно ли пользователи работают с приложением. Можете ли вы сказать, глядя на страницу Sparrow, что пустой электронный ящик — это здорово?
В Mail для iOS обратная связь не предусмотрена — в результате пользователи могут только гадать, с чем связана пустая страница: с отсутствием писем, соединения или другой ошибкой, не позволяющей просматривать почту. Необходимость самостоятельно искать ответ на этот вопрос усиливает когнитивную нагрузку и портит впечатление от сервиса.

Креативный директор redmadrobot
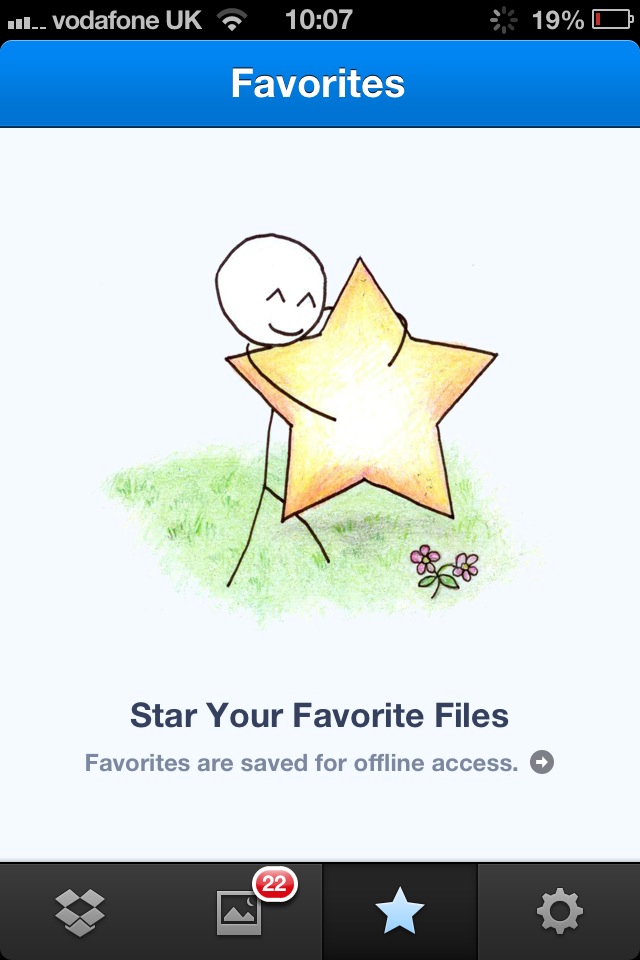
Сюда же можно отнести все экраны приложения, которые остаются пустыми, пока пользователь их не начал заполнять: избранное, корзина интернет-магазина, личный профиль и пр.
Достаточно не забыть о существовании такого «пустого» состояния, чтобы проработать его. Когда вы начнете думать об этом, идеи сами посыпятся на голову.
Ошибки
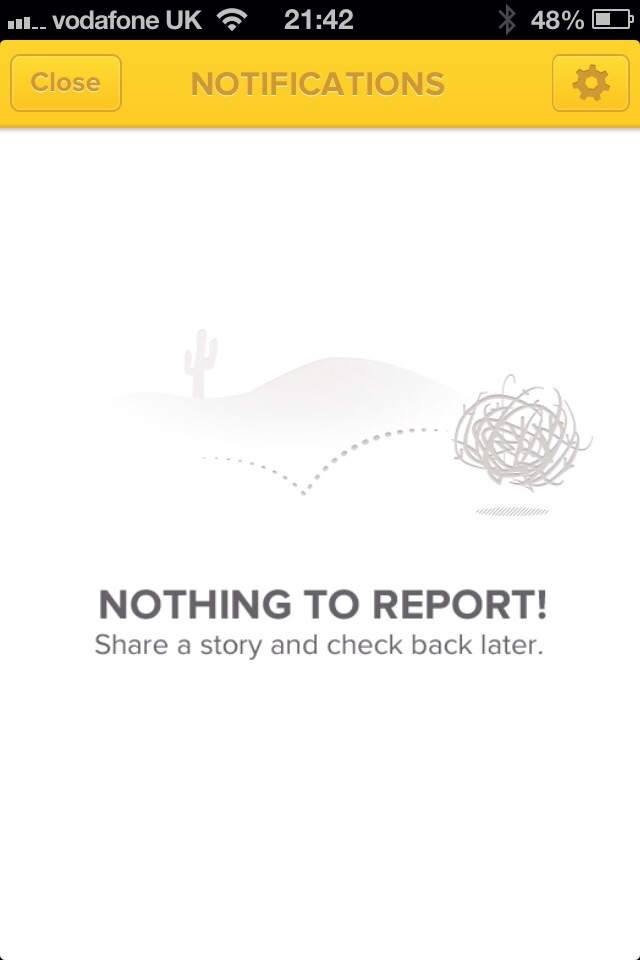
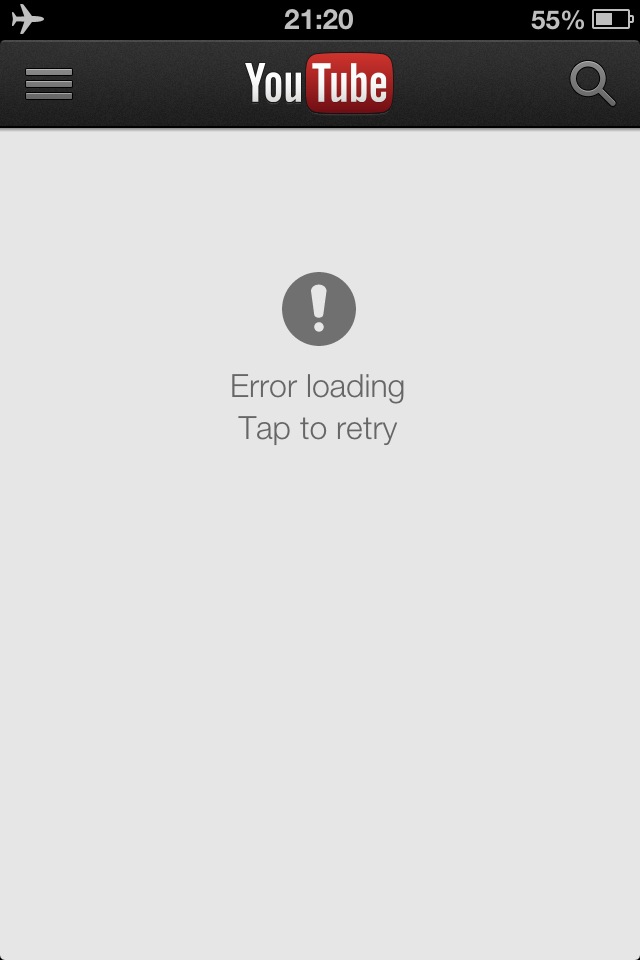
Иногда пользователи вынуждены видеть пустой экран в связи с возникшей ошибкой. Самая частая из них — отсутствие соединения с интернетом. Такая ситуация позволяет лишний раз показать пользователям, что вы знаете о возможности подобных проблем и способны предложить что-то — помимо неприглядного текста с уведомлением об ошибке. Они приободрятся, узнав, что сбой произошёл не по их вине, раз вы уделили время дизайну специальной заставки.

Креативный директор redmadrobot
Вы удивитесь, насколько простая констатация факта ошибки снижает степень раздражения пользователя с «арррр, ничего не работает!» на «а, что-то не работает.»
Если добавить к этому ответ на вопрос «почему не работает» и привести решение этой проблемы, приложение всё еще будет иметь шанс на любовь.



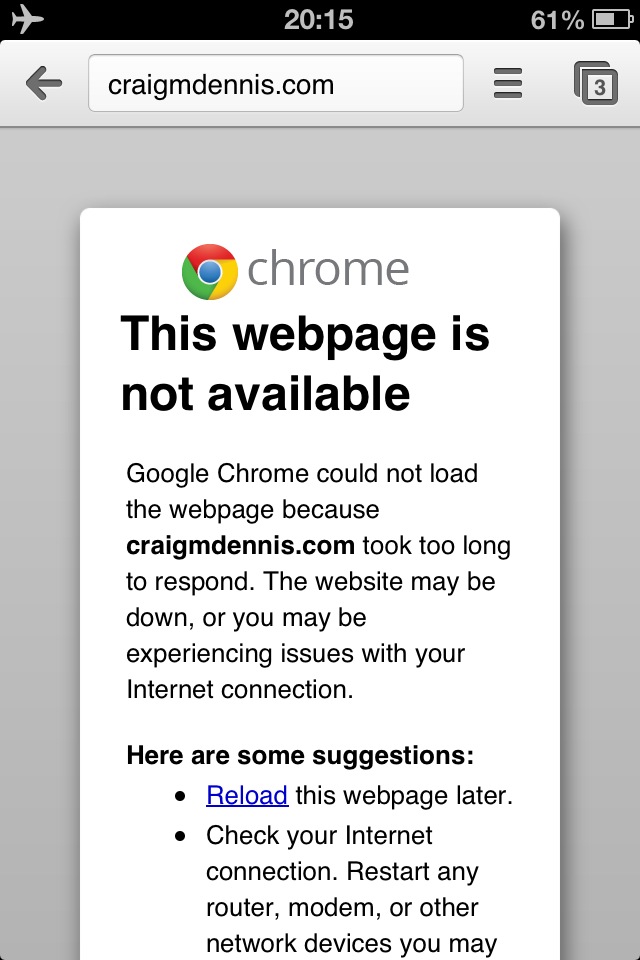
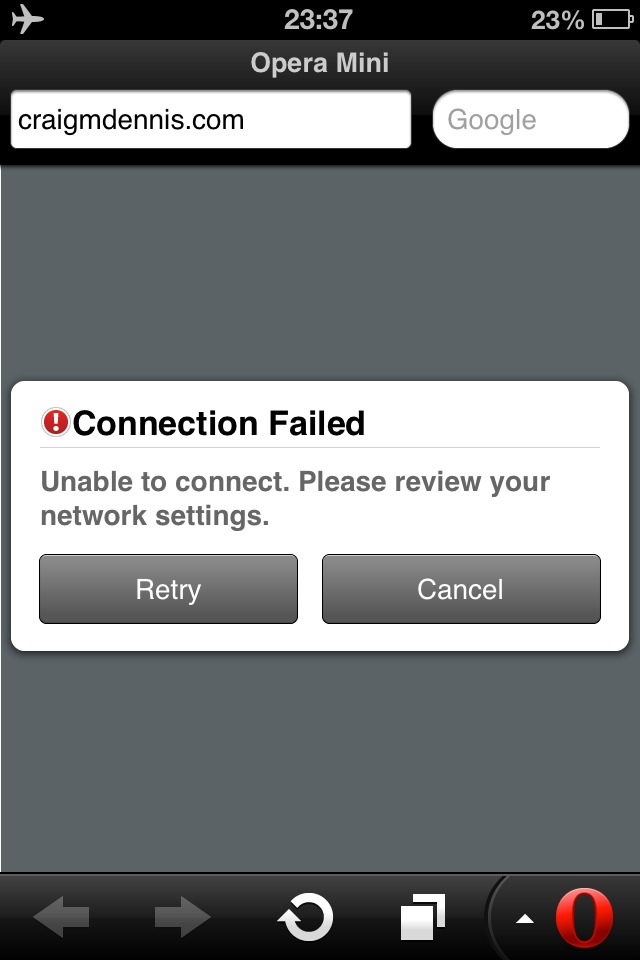
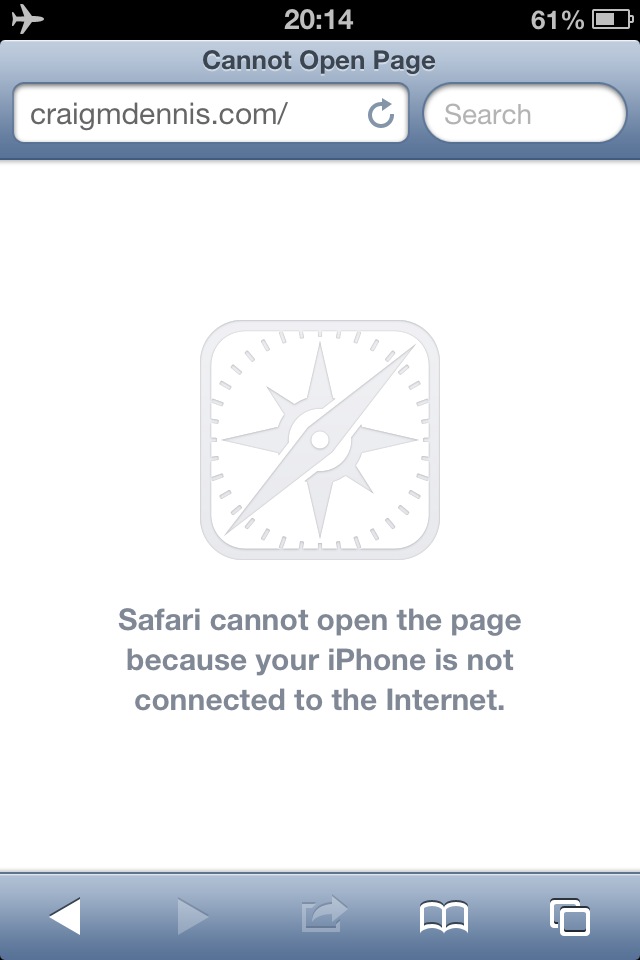
Chrome предлагает огромный текст, доступный для понимания только технически подкованным людям, вынужденным читать его в случае необходимости. В Opera Mini отображается нечто, напоминающее модальное окно, и только. Здесь меньше технических подробностей, чем на странице Chrome, но в лёгкости восприятия описание всё же уступает сообщению в Safari.
Страница Safari выглядит очень привлекательно и оставляет после себя приятное впечатление, хотя суть проблемы изложена на ней всего в нескольких словах. Как вы думаете, какая страница вызовет меньшее раздражение в случае проблем с подключением? Одна из них успокаивает, ободряет пользователя, другая всем своим видом говорит: «Проблема!» Не стоит волновать людей уже после того, как соединение пропало.
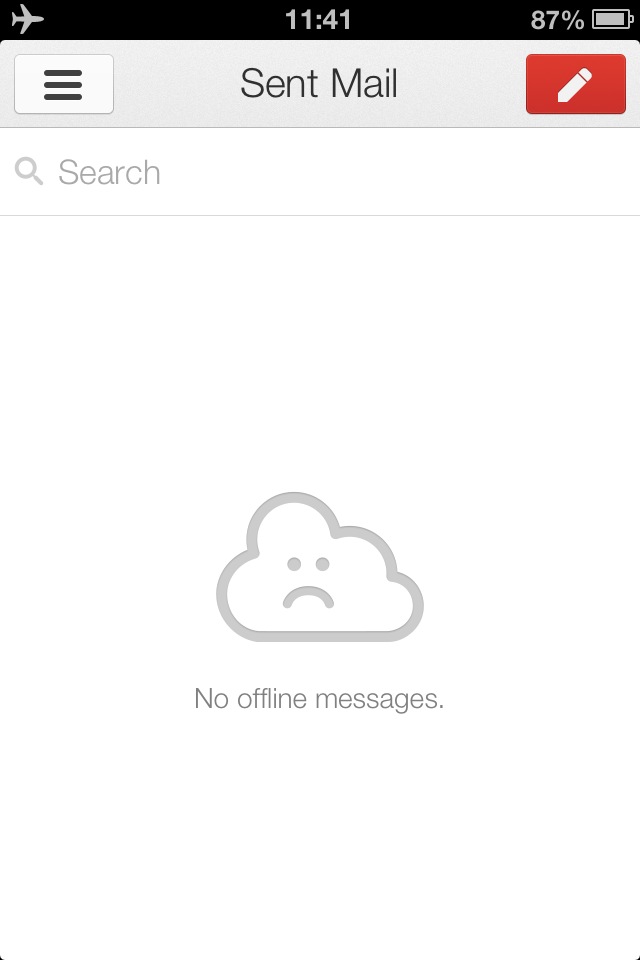
Это замечание справедливо не только для приложений-браузеров. Ещё одна страница Gmail показывает, как сервис решает проблему прерванного соединения — и снова в ход идут эмоции. Вы видите, что приложение «грустит», но понимаете, что это не связано с вашими действиями.



Заключение
Всё перечисленное актуально и для приложений, не требующих подключения к интернету или разработанных специально для iOS или Android. В основе работы с ними лежат те же принципы. Определите случаи, когда пользователи увидят на экране пустоту, и разместите на нём что-то полезное.
Отдельные компании начинают уделять «пустым экранам» особое внимание — в рамках брендбуков и руководств по UX. В Nokia уже занимаются дизайном для «нулевых состояний», и хотя пока их достижения не велики, они работают в верном направлении. Делают первые шаги.
Важно помнить, что работа с приложением должна приносить радость. Даже работа со скучным приложением.
-
Расскажите пользователям о том, как добавлять данные, если в начале работы с приложением их нет. Отличное решение — сделать это нестандартным способом.
-
Подумайте о том, какие цели преследуют пользователи приложения. Часто ли они будут удалять данные? Представьте возможные варианты и сделайте пользователям приятный сюрприз. Если удаление будет происходить регулярно, разработайте несколько вариантов дизайна и чередуйте их — посетителям это очень понравится.
-
Не пугайте пользователей ошибками. Что может дать описание ошибки тому, кто в них не разбирается? Постарайтесь сделать их менее устрашающими и более забавными.
Прежде всего, думайте о том, кто и зачем будет использовать сервис. Детали — вот что определяет успех приложения. Радуйте пользователей, и они снисходительно отнесутся к возможным ошибкам в будущем.
Внесите свой вклад
Если вы знаете примеры хороших или плохих решений для «нулевых состояний», пожалуйста, разместите их в блоге http://emptystat.es/ — регулярно пополняющейся коллекции «пустых экранов». Кроме того, можно подписаться на обновления от Empty States в Twitter. Полезные ресурсы, а также примеры того, как делать не надо, вы найдёте здесь:
Оригинал: http://tympanus.net/codrops/2013/01/09/designing-for-the-empty-states/

Ведущий мобильный дизайнер в Mail.Ru Group
1. Первое использование
Красиво оформить пустое состояние для экрана, который пользователь увидит при первом запуске вашего приложения — очень важно. Вы можете объяснить ему, почему пока нет данных и что для этого нужно сделать, возможно также сразу же показать необходимые для этого элементы управления. Если данных и правда пока нет, и это не зависит от действий пользователя, вы можете показать ему красивое изображение или иллюстрацию, чтобы просто оставить приятное впечатление о своем продукте.
2. Контент удален пользователем
Из-за обилия информационного шума сейчас все больше пользователей стараются держать приложения, которыми они пользуются, в максимально опрятном виде — разгребают десятки писем в почтовом клиенте, стараются прочитывать все новости в ридере, выполнять все задачи в тудушке. Это дисциплинирует и позволяет сократить уровень шума. Почему бы не поощрять пользователей за это? Красиво оформленный пустой экран сможет не только поднять настроение, но и сообщить о том, что новой информации сейчас действительно нет и пользователь ничего не упустил из вида. Например, Mailbox показывает в таком случае красивую фотографию из Instagram (каждый раз разную).
3. Ошибки
Как правило, в случае разнообразных ошибок, разработчики показывают данные, которые абсолютно ни о чем не говорят пользователям. Будьте проще — дайте им понятную информацию, на простом человеческом языке. А если она будет аккуратно оформлена и дополнена какой-нибудь красивой иллюстрацией — возможно, пользователи будут меньше их бояться.

Деннис Крейг в своей статье говорит о необходимости визуализации экрана нулевого состояния, что можно воспринимать как руководство к действию.
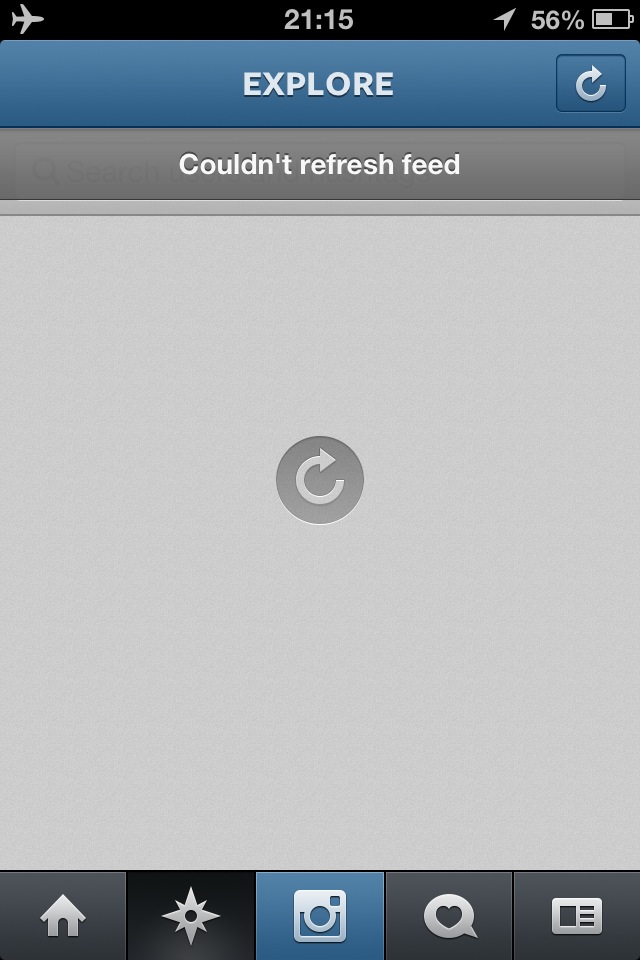
Однако, с точки зрения функциональности лучше дать пользователю возможность взаимодействовать с экраном нулевого состояния, как это реализовано в вышеуказанном примере с Instagramm. Пользователь зачастую ждет обратную связь от приложения, и с этой целью обновляет его «ежесекундно», а решение с интерактивным экраном нулевого состояния даёт ощущение большего контроля.
Несмотря на то, что во встроенном почтовом клиенте ios при отсутствии новых писем можно увидеть дату последнего обновления внизу экрана, при отсутствии подключения клиент каждый раз выдает PUSH уведомление, которое можно было заменить визуальным элементом.
Лучше не повторять чужие ошибки, и ознакомиться с приведенными в данной статье сайтами.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Креативный директор redmadrobot
В идеале экраны не должны быть пусты никогда, но большинство современных приложений работают с серверными данными, а значит такие ситуации будут случаться регулярно.
Я бы всем рекомендовал взять за правило включать этот блок в работу по умолчанию. Закладывайте дополнительно 5–10% времени и ресурсов, и всегда прорабатывайте «пустые» состояния всех экранов в качестве завершения к этапу дизайна. Это снимет множество вопросов у разработчиков и пользователей.