Уже десять лет дизайнеры и корпоративные стратеги создают сайты на основе однажды установленных правил и принципов. Многие из рекомендаций отлично подходят для работы за компьютером с клавиатурой и мышью, но оказываются бесполезными при проектировании сенсорных и мобильных интерфейсов. Торопливые пользователи мобильного интернета потребляют информацию с разных экранов и устройств. Поэтому, приступая к мобильной разработке, надо сделать шаг назад и по-новому взглянуть на правила, которые мы привыкли считать нерушимыми.
Стереотипы, укоренившиеся в среде проектировщиков, и непреклонное желание им следовать приведут лишь к созданию вялого, неинтересного проекта, который не сможет ни обеспечить конверсию, ни даже привлечь пользователей.
Итак, рассмотрим стереотипы, которые пришла пора ломать.
Много кликов — не проблема
Многие из нас привыкли считать удаление контента на расстояние больше трёх кликов чуть ли не кощунством. Даже сейчас фраза «слишком много переходов» в рецензии звучит как смертный приговор. Во времена больших мониторов и маленьких курсоров здесь были причины для беспокойства. Но мобильные устройства поставили универсальность теории под сомнение, и тому есть несколько причин.
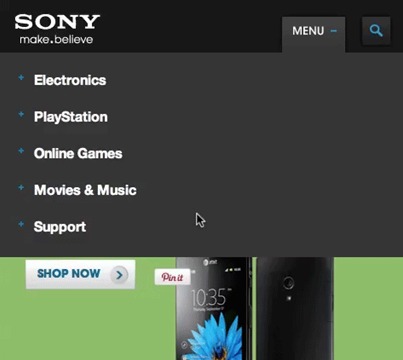
Найти кнопки и другие инструменты взаимодействия на маленьком экране намного легче. Посмотрите на адаптивную навигацию сайта Sony и вы увидите, насколько простым может быть поиск информации даже в сложной структуре сайта.
|
Спасибо Бреду Фросту (Brad Frost) за прекрасную статью, для которой он создал gif-файлы, наглядно показывающие работу разных систем навигации.
|
 |
Правило работает и для планшетов, однако здесь дизайнеры должны учитывать то, как пользователь держит устройство в руках и сколько информации нужно расположить на экране. В планшетном интерфейсе Mashable сократили число категорий, объединив отдельные пункты в разделы более высокого уровня — в результате появилась возможность интересно оформить контент, и работать с сайтом стало проще. Такая подача отлично подходит для людей, читающих в кресле и держащих устройство на коленях.

Кроме того, при организации сложного многоуровневого контента использовать переходы вполне разумно. Очень длинные страницы трудно воспринимать даже на большом мониторе, не говоря уже о маленьких. Например, согласно данным исследования Якоба Нильсена, пользователи запоминают 18,93 процента информации, просмотрев страницу на смартфоне, по сравнению с 39,18 процента для мониторов.
Сокращение числа кликов за счёт огромных объёмов информации может не только усложнять работу с сайтом, но и мешать пользователям в достижении их целей. Именно поэтому информацию надо делить на части и выдавать пользователям последовательно. Возможность последовательного восприятия и анализа должна быть заложена в самом представлении контента. Информация, организованная в таблицу, может лучше запоминаться, но читать, постоянно «спотыкаясь» о границы полей, довольно сложно.
Интерактивные элементы могут быть скрыты
Одна древняя дизайнерская мантра гласит, что назначение любого интерактивного элемента должно быть очевидно для пользователя. В отношении интерфейсов для клавиатуры и мыши это требование кажется вполне логичным. Ввод с клавиатуры — более опосредованное взаимодействие, чем касание. Двигать мышку сложнее, чем водить по экрану пальцем: работа с мышью требует сравнительно больших умственных усилий. Например, такие действия, как нажим и прокрутка пальцем даются нам легче, чем щелчок, удержание или перетаскивание элемента мышью. Поэтому взаимодействие при помощи касания вызывает желание играть и исследовать пространство.
Свободный характер взаимодействия с сенсорным интерфейсом даёт дизайнерам больше простора в выборе средств для представления информации. Используя в качестве индикатора движение или создавая удобный интерфейс, вызывающий желание прикоснуться, можно добиться богатой функциональности, не загромождая при этом страницу. Например, интерактивное приложение для набросков Paper, созданное студией FiftyThree, позволяет перелистывать страницы одним движением пальца. Это не только помогает передать ощущение от работы с бумажным альбомом, но и освобождает интерфейс от лишних элементов.

При проектировании приложения дизайнеры должны найти легко считываемые метафоры и области, где пальцы ложатся естественным образом. На маленьком экране интерактивный элемент найти гораздо легче, и это приучает пользователей исследовать среду. Ещё один пример интерфейса, где предпочли положиться не на проверенные решения, а на пытливость пользователей — это мобильная версия Facebook. В приложении для iOS навигация открывается быстрым движение пальца в верхнем углу.

Не бойтесь прятать интерактивные элементы — пользователи обязательно их найдут. Главное — обеспечить быстрый доступ к инструментам, без которых взаимодействие невозможно. Если вы не вполне уверены в своей клиентской базе, всегда показывайте несколько опций сразу. Согласно Якобу Нильсену, пока основные элементы взаимодействия доступны для всех новых пользователей, дополнительные настройки можно скрыть, оставив их привилегией «экспертов».
Навигация может двигаться
Когда-то в нашем распоряжении был лишь один цифровой канал коммуникации: всемирная сеть настольных компьютеров. В этих условиях свёрнутая навигация была равносильна самоубийству, при этом все старались расположить на странице как можно больше информации. От разворачивающейся навигации средствами DHTML конца

Сегодня, при меньших размерах экранов, необходимо учитывать другие факторы. Навигация необходима, она должна быть понятной и удобной, но дизайнеры уже не могут позволить себе такую роскошь, как перечисление всех разделов наверху страницы.
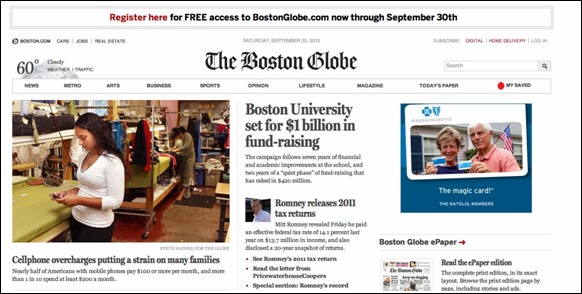
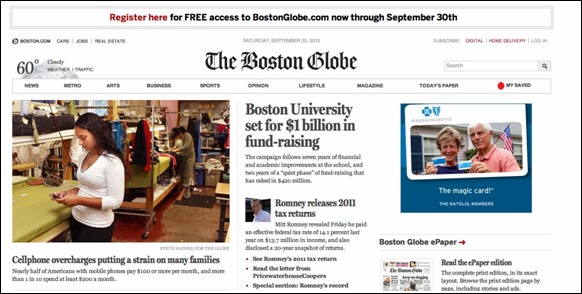
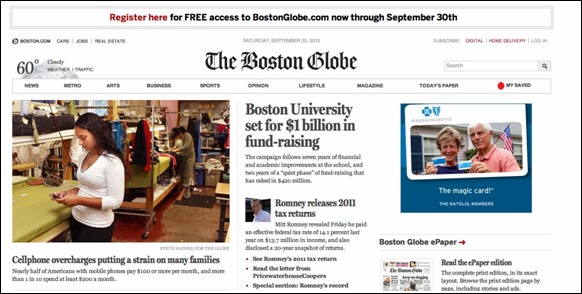
Адаптивный сайт газеты Boston Globe — отличный пример того, как можно сократить навигацию для маленьких экранов. Адаптивный дизайн подразумевает построение одного гибкого интерфейса, способного адаптироваться под разные размеры экранов. Навигация здесь имеет несколько вариантов отображения.
|
Чтобы посмотреть, как это работает, откройте сайт BostonGlobe.com на стационарном компьютере и уменьшайте размер окна браузера. Обратите внимание на то, как меняется изображение на экране.
|
 |
В полноэкранном режиме видны все элементы навигации. Но стоит изменить размер окна до размера планшета или смартфона, как число пунктов сокращается и всё больше элементов оказываются скрытыми.
|
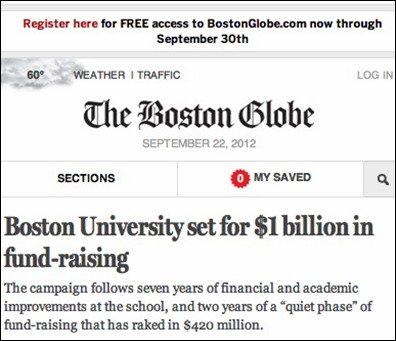
При минимальных размерах окна навигация сжимается до одной кнопки, но если на неё нажать, всё пространство окна займут категории, открывающиеся по второму щелчку.
|
 |
Запрет на горизонтальную прокрутку снят
За исключением отдельных оригинальных и экспериментальных проектов, использовать на сайте горизонтальную прокрутку считалось серьёзной ошибкой. Пользователям не нравилось постоянно держать курсор в нижней части экрана — удаление его от навигации резко снижало уровень удобства. Однако с приходом небольших сенсорных экранов, а с ними и упрощённых вариантов навигации, использовать горизонтальную прокрутку стало удобно. Существуют ресурсы, которым удалось создать на её основе информативные и интересные страницы.
|
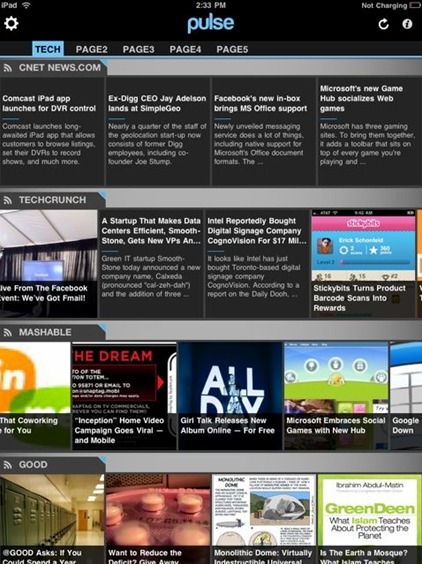
Например, зайдите на сайт Pulse, где пользователи могут горизонтально прокручивать новостную ленту.
|
 |
Наконец, создание разных интерфейсов для разных платформ расценивалось как неудачное решение. Принимая во внимание расходы на поддержку проекта, думать так было логично. Но ограничения, накладываемые такими браузерами, как IE6, могли заметно остудить творческий пыл любой команды. Сейчас, при большом разнообразии устройств, разумно выбрать основные каналы коммуникации и сосредоточить своё внимание на них. Кроме того, многообразие размеров экранов и интерфейсов даёт возможность экспериментировать с разными и необычными решениями.
|
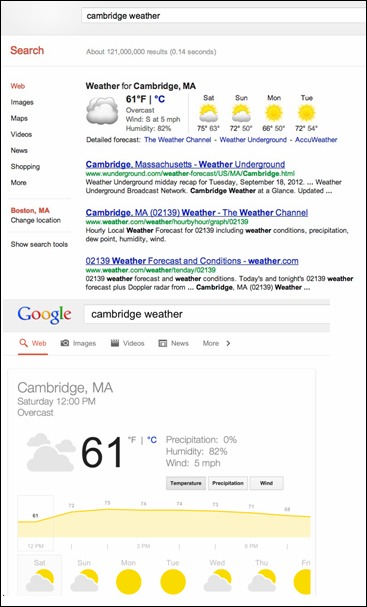
Например, при поиске прогноза погоды в Google пользователь получает совершенно разное представление результатов на настольном мониторе и в сенсорном интерфейсе для iPad.
|
 |
Ни для кого не секрет, что на проектировании информационной архитектуры заметно сказывается выход всё новых и новых устройств. Здравый смысл подсказывает нам, что привычные способы представления информации и критерии качества дизайна больше не действуют. Бренд-менеджеры и стратеги должны пересмотреть свои взгляды на то, что считать отличным дизайном.
Если раньше в структуре информации было меньше уровней, и сокращение переходов было разумной целью, сейчас дизайнеры могут использовать необычные способы расположения кнопок и вызывать желание поиграть с ними. Чувствительные к нажатию области не обязательно должны быть на виду, наоборот, продвинутые пользователи должны самостоятельно искать способы взаимодействия. На маленьких экранах элементы навигации можно спрятать, в то время как раньше при таком подходе вас сочли бы сумасшедшим. Прокрутка, некогда считавшаяся врагом хорошего информационного дизайна, сегодня — неотъемлемая часть полноценного мобильного интерфейса, сама его суть.
Когда команда решает, на каком фундаменте строить следующий сайт, очень важно отбросить стереотипы, смело исследовать среду и идти навстречу новому миру — с новыми правилами и новыми возможностями.
Источник изображения «An illustration of a fist» и «education concept» — Shutterstock.
Оригинал: http://www.imediaconnection.com/article_full.aspx?id=32943

Ведущий дизайнер в AGIMA
За время работы дизайнером мне ежедневно приходилось сталкиваться со стереотипами «что нельзя делать в web-пространстве». Непоколебимая костность убеждения в нерушимость правил обрезала интересные и свежие мысли и тормозила развитие дизайна и креатива.
Правила надо знать, чтобы их нарушать — аксиома эволюции. Новое и лучшее рождается в момент отказа от правил и стереотипов.
Меня всегда возмущали заявления о количестве шрифтов, цветов, форм элементов. Эта статья на вездесущую тему спора консерваторов и креативщиков. Когда-то землю пахали плугом, сегодня на вооружение разнообразная аграрная техника, управляемая одним пальцем. Если используемый прием решает задачу, легок в применении и интуитивно понятен, он не может быть «неправильным» — победителей не судят..

Владелец в Joomru LLC
Стереотипы — зло. Понимание задач и конечных целей, с прогнозированием и тестированием путей пользователей — благо. Когда вы готовы начать перерабатывать или создавать с нуля дизайн веб-сайта, отталкиваясь от потребностей своих пользователей, а не трендов рынка — вы молодцы! Вся сложность задачи — в смелости принять результат такой работы и выпустить его в мир. Ведь потребности пользователей могут и не совпадать с вашими изначальными представлениями об идеальном дизайне. Существенно так не совпадать.
С текущими возможностями инструментов веб-аналитики можно быстро, и даже бесплатно, получить карту кликов и путей по сайту — факты, основываясь на которых можно принимать решения, что важно для ваших пользователей, а что нет. Только не стоит забывать и о том, что важно для вас — зачем вы создаёте этот сайт?
Смело выделяйте главное, ведь даже логотипу не обязательно стоять первым в верхнем левом углу страницы...

Гуру конверсии в WapStart
Очень надеюсь, что прочитав эту статью, люди НЕ:
1. Не будут думать, что в мобильном интерфейсе должно быть много кликов и много короткой информации. Каждая дополнительная загрузка увеличивает шанс потери пользователя.
2. Не забывать, что сенсорные возможности мобильных устройств не так просты. С одной стороны, они кажутся проще, но с другой, многие люди работают исключительно одним пальцем для выполнения задач и в данном случае, мышь была бы куда проще. Делая обычные многопрофильные приложения, не нужно брать сложный функционал и использовать кучу жестов. Пример Paper в статье — это не то приложение, которое подходит как пример для большинства.
3. Не брать в пример мобильную версию FB. Ожидать, что пользователь будет что-то искать в Вашем приложении, это как слепо верить в то, что он с первого раза полюбит Ваш продукт. Любовь в мобайле возникает только тогда, когда всё просто и понятно, и если у вас не супер важный продукт, без которого никто не может прожить (типа почты Gmail или того же Facebook), то никто ничего не будет искать и уйдёт сразу же, а то и напишет дурной отзыв в сторе.
4. Всю статью можно отнести к продвинутым пользователям iPhone. Разработчикам под Android её лучше не читать, ибо большая часть аудитории этих устройств ничего не знает ни про какие жесты, новшества и прочие фичи.
Дельным в статье и обязательным к использованию я нашёл то, что:
1. Убирайте блоки при уменьшении экрана. Не нужно оставлять в мобильной версии всё то, что может стационарная.
2. Горизонтальная прокрутка действительно имеет место быть.
-----
В завершение хотелось бы сказать, что любые эксперименты надо делать обдуманно. Люди в собственной массе не привыкли думать, изучать и вникать. Они пробуют, основываясь на своём опыте, у них не получается, они считают Ваши эксперименты — полной ерундой :-)
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Арт-директор в ADV/web-engineering co.
Не думаю, что для кого-то статья могла бы стать откровением. По крайней мере, для кого-то, кто занимается созданием сайтов. Все уже давным-давно убедились на своем опыте, что привычное и казавшееся удобным на мониторах, на новых платформах перестало быть отзывчивым и приветливым.
В любом уважающем себя крупном агентстве адаптированный под тач-устройства дизайн сегодня является такой же нормой, как и кроссбраузерная верстка. Каждый сайт должен разрабатываться с учетом требований и возможностей, которые нам диктуют новые технологии. Привычные правила адаптируются, создаются новые правила, формируются новые привычки — это естественный процесс в такой подвижной среде как ИТ.
Учитывая, что первый айфон появился шесть лет назад, статья выглядит немного...запылившейся. Индустрия уже давно в курсе и давно отреагировала на новые форматы.